
Im vorherigen Blog haben wir vorgestellt, wie Sie die Entwicklungsumgebung ArcGIS API für JavaScript einrichten.

Wenn die Die Entwicklungsumgebung ist eingerichtet. Okay, heute fahren wir mit der Erstellung unserer ersten ArcGIS API für JavaScript-Anwendung fort.
Als nächstes fügen Sie zunächst den Code ein und kopieren ihn auf die neu erstellte HTML-Seite in VS2012.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JS GIS地图</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<style type="text/css">
html, body, #map
{
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
body
{
background-color: #FFF;
overflow: hidden;
font-family: "Trebuchet MS";
}
</style>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css" />
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/init.js"></script>
<script type="text/javascript">
var map;
require(["esri/map", "dojo/domReady!"], function (Map) {
map = new Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
});
</script>
</head>
<body>
<div id="map">
</div>
</body>
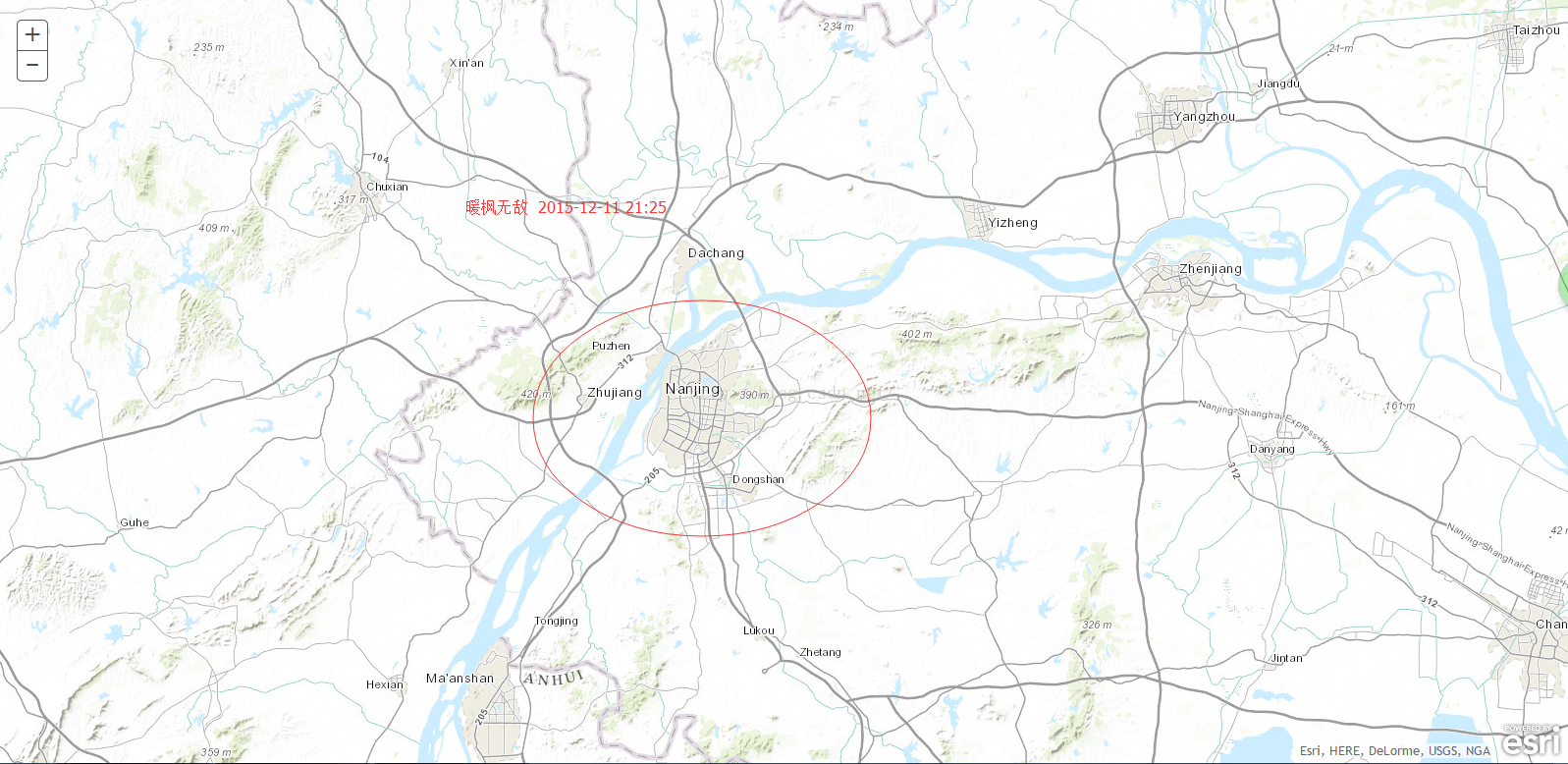
</html>Das Laufeffektdiagramm sieht wie folgt aus:

Als nächstes konzentrieren wir uns auf den folgenden js-Code, der die AMD-Methode verwendet:
<script type="text/javascript">
var map;
require(["esri/map", "dojo/domReady!"], function (Map) {
map = new Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
});
</script>Verwenden Sie die bevorzugten Parameter von Esri, wenn Sie Parameter in der Callback-Funktion „require“ benennen. Im obigen Code wird ein Verweis auf die esri/map-Ressource bereitgestellt, und dann wird ein Map-bevorzugter Parameter in der internen anonymen Funktion bereitgestellt. Jede Ressource, auf die in der Anforderungsfunktion verwiesen wird, verfügt über einen entsprechenden Parameter, um Zugriff auf die Ressource bereitzustellen.
Die veraltete Schreibmethode lautet wie folgt:
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var map = new esri.Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
}
dojo.ready(init);
</script>Offizielle Dokumente empfehlen die Verwendung von require. Als Trennzeichen für den Modulnamen wird nur noch a empfohlen grammatikalische Anforderung.
Das Obige ist der Inhalt des ersten Beispielprogramms zum Erstellen der ArcGIS-API für JavaScript. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!




