CSS3-UI-Änderung – Überprüfung
Feb 09, 2017 pm 04:55 PM1. Die Box-Shadow-Eigenschaft fügt der Box einen oder mehrere Schatten hinzu.
Syntax: Box-Shadow: H-Shadow V-Shadow Blur Spread Color Inset
H-Shadow ist erforderlich, die Position des horizontalen Schattens, negative Werte sind zulässig.
V-Shadow ist erforderlich, die Position des vertikalen Schattens, negative Werte sind zulässig.
Unschärfe Optionaler Unschärfeabstand.
Spread optional, die Größe des Schattens.
Farbe optional, die Farbe des Schattens.
Einfügung ist optional und ändert den äußeren Schatten (Anfang) in den Schatten des Inhaltsschritts.
Beispiel:
</style>
<p class="shadow">
<img src="1.png">
</ p>
Abbildung

Beispiel:
Hintergrund: gelb; Kastenschatten: 4px 4px 3px #000 eingefügt; }
</style>
<p class="shadow">
> Ergebnis: Wie in der Abbildung gezeigt
 2.border-radius
2.border-radius
Das Element fügt einen abgerundeten Rand hinzu. Syntax: border-radius: 1-4 length |. % / 1-4 length %; Hinweis: Die Reihenfolge der vier Werte ist: obere linke Ecke, obere rechte Ecke, untere rechte Ecke. untere linke Ecke.
Grenzradius: 2em 1em 4em / 0,5em 3em; Entspricht:
3em ;
style>
.radius-test1 { width: 100px; height: 100px;
Rand: 0 automatisch; Rand: 50px fest #cd0000;
Randradius: 50%; ;
Ergebnis: wie gezeigt
3.border-image
Elementrandhintergrund
Wird verwendet So legen Sie Attribute fest:
border-image-slice image border Offset nach innen  Border-image-width Die Breite des Bildrandes
Border-image-width Die Breite des Bildrandes
Border-image-repeat Ob der Bildrand gekachelt (wiederholt) ist Standardmäßig gerundet oder gestreckt. Der Rand teilt das Randbild in 9 Teile: Rand-Bild oben, Rand-Bild rechts Rand-Bild unten, Rand-Bild links, Rand-Bild oben-links Rand -top-right-image, border-bottom-left-image,
aroundureure'' p class="border_image"></p>
Ergebnis: wie gezeigt
Beispiel: (gekachelt rund)
int }
</style>
🎜>
Beispiel: (gekachelte Wiederholung)
repeat;}
<p class="border_image"></p> Ergebnis: wie gezeigt
Ergebnis: wie gezeigt
>
4.Verlaufsverlauf
Es ist in linear-gradient (linearer Gradient) und radial-gradient (radial-gradient) unterteilt
Syntaxhintergrund: -webkit-linear-gradient(top,#ccc, #000); Parameter: Es gibt insgesamt drei Parameter. Der erste Parameter stellt die Richtung des linearen Gradienten dar, oben ist von oben nach unten,
Parameter: Es gibt insgesamt drei Parameter. Der erste Parameter stellt die Richtung des linearen Gradienten dar, oben ist von oben nach unten,
Der zweite und dritte Parameter sind die Startpunktfarbe bzw. die Endpunktfarbe. Beispiel: Hintergrund:-webkit-linear-gradient(links, rot 50px, gelb 200px); 🎜>
Beispiel: Sie können den Winkel ausfüllenihr in in in in auf im Winkel >> .gradient{width:300px; height: 180px; > & lt;/style & gt;
& lt; p class = "geadient" & lt;/p & gt; > Radialer Farbverlauf. Radialer Farbverlauf.
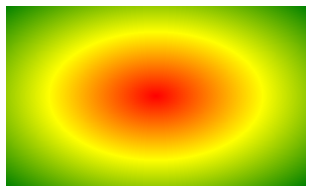
Die Form des Farbverlaufs ist eine Ellipse (stellt eine Ellipse dar) und die am weitesten entfernte Ecke.
Syntax: radialer Farbverlauf (rot, grün, blau);
< style>
.gradient{width:300px; height: 180px;
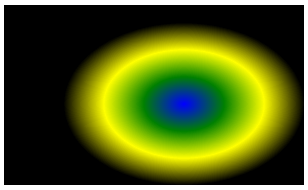
background:-webkit-radial-gradient
(Kreis, rot, gelb, grün);} </style>
t ;
.gradient{width:300px; height: 180px;
background:-webkit-radial-gradient(
ellipse, red, yellow, green);>
<p class="gradient"></p>
Ergebnis: wie in der Abbildung gezeigt

Seite, Blau, Grün, Gelb, Schwarz); Abbildung
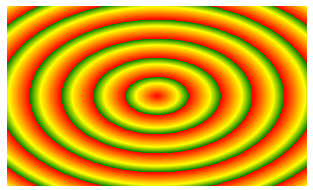
Wiederholen des radialen Farbverlaufs
Die Funktion „repeating-radial-gradient()“ wird verwendet, um den radialen Farbverlauf zu wiederholen
Beispiel: ;
Farbverlauf(rot, gelb 10 %, grün 15 %);} </style>
</style>
Ergebnis: Wie im Bild gezeigt
:25px;
overflow:hidden;border:1px
solid #000;}
.box{width:400px;height:30px;
background: -webkit-repeating-
linear- gradient(15deg,green 0,
green 10px,#fff 10px,#fff
20px); Transition:3s;}
left:-100px; > Ergebnis: Wie in der Abbildung gezeigt
> Ergebnis: Wie in der Abbildung gezeigt
5
.background-origin
Gibt die relative Position an zum Attribut „background-position“ Positionierung
Syntax: background-origin: padding-box|border-box|content-box;
Das Hintergrundbild der padding-box wird relativ zur padding-box positioniert.
🎜> .background_origin{width: 300px;height: 150px ;border: 1px solid black; padding: 35px; background-image:url('1.png');
6.background-clip
Gibt den Zeichenbereich des Hintergrunds an
Wert: border-box Der Hintergrund wird auf das Rahmenfeld zugeschnitten
Padding-box Der Hintergrund wird auf die Padding-Box zugeschnitten
Content-box Der Hintergrund wird auf die Inhaltsbox zugeschnitten
no-clip: Beschneidet den Hintergrund vom Randbereich nach außen.
Beispiel:
-clip:content-box;border:2px solid #92b901;🎜> </style>
<p class="background_clip"></p>
Ergebnis: Wie in der Abbildung gezeigt
Für weitere CSS3-UI-Änderungen - Überprüfung beachten Sie bitte die chinesische PHP-Website für verwandte Artikel!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
 Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
 Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
 Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)










