 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Aufbau einer ArcGIS API für die JavaScript-Entwicklungsumgebung und erste Beispieldemo
Aufbau einer ArcGIS API für die JavaScript-Entwicklungsumgebung und erste Beispieldemo
Aufbau einer ArcGIS API für die JavaScript-Entwicklungsumgebung und erste Beispieldemo
ESRI hat bisher den neuesten ArcGIS Server für JavaScript API v3.9 veröffentlicht, der umfangreichere und leistungsfähigere Funktionen bietet.
1. Vorbereitung vor der Installation
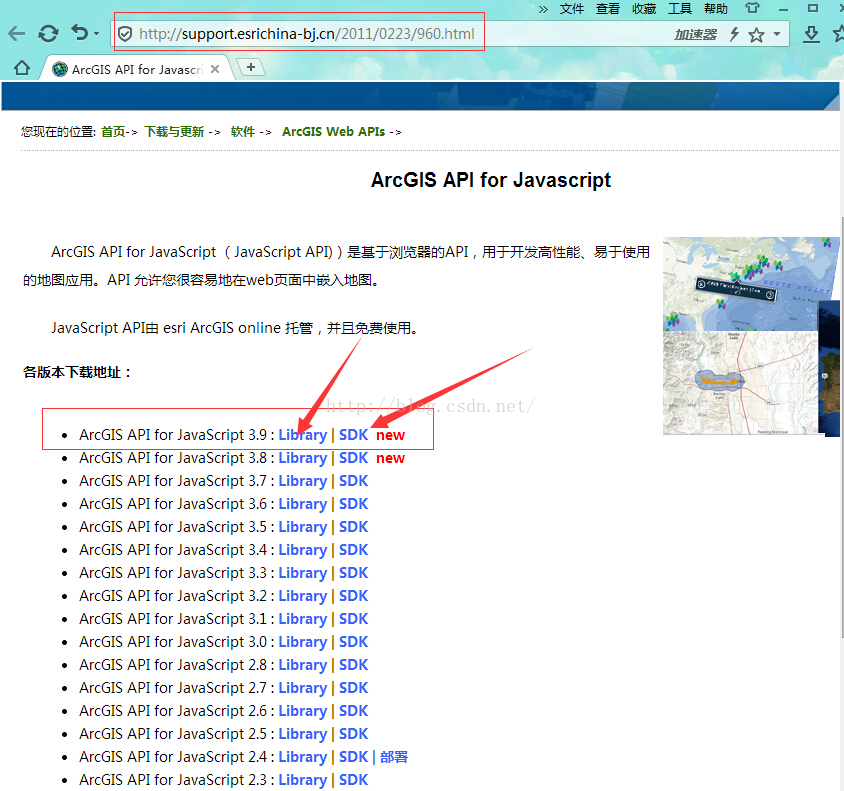
1. Download-Adresse für jede Version der ArcGIS Server for JavaScript API: http://support.esrichina-bj.cn/2011/0223/960.html , wir entscheiden uns für den Download der neuesten „ArcGIS API for JavaScript 3.9: Library | SDK“, wie in der Abbildung unten gezeigt:

2. Die Datei wurde in den lokalen Bereich heruntergeladen ist wie in der Abbildung unten gezeigt:

3. Entpacken Sie die beiden oben genannten Zip-Pakete, wie unten gezeigt:

4 . Stellen Sie sicher, dass IIS lokal installiert wurde. Wenn nicht, lesen Sie bitte die folgende Adresse für die Konfiguration:
http://jingyan.baidu.com/article/8275fc8694360146a03cf6c3.html
2. API- und SDK-lokale IIS-Konfigurationsbereitstellung
1. Öffnen Sie den Ordner C:Inetpubwwwroot.
2. Kopieren Sie den Ordner arcgis_js_v39_sdk direkt nach C:Inetpubwwwroot und ändern Sie ihn in C:Inetpubwwwrootarcgis_js_v39_sdk,
wie unten gezeigt:

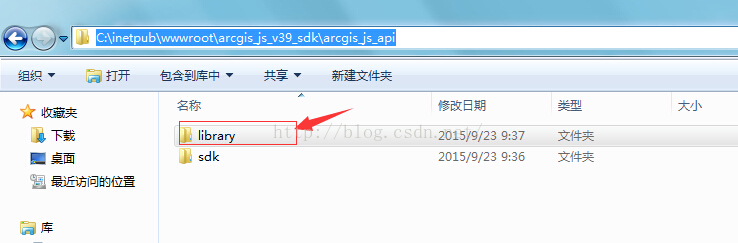
3. Kopieren Sie den Bibliotheksordner im Verzeichnis arcgis_js_v39_apiarcgis_js_api nach
C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_api und ändern Sie ihn in
C:inetpubwwwrootarcgis._js_v39_sdkarcgis_js_apili brary, wie unten gezeigt:

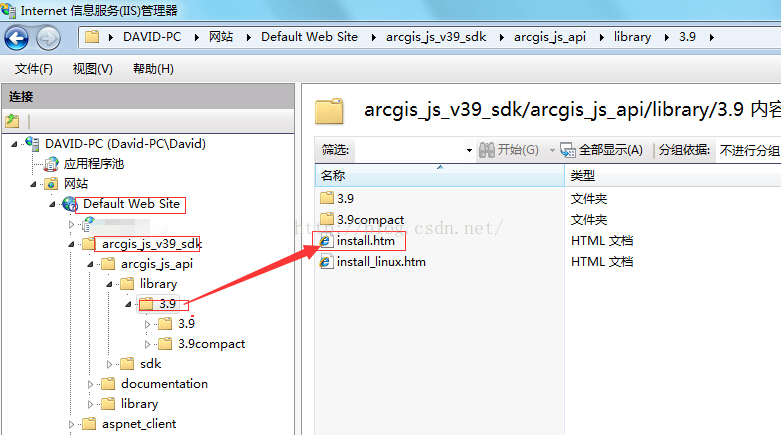
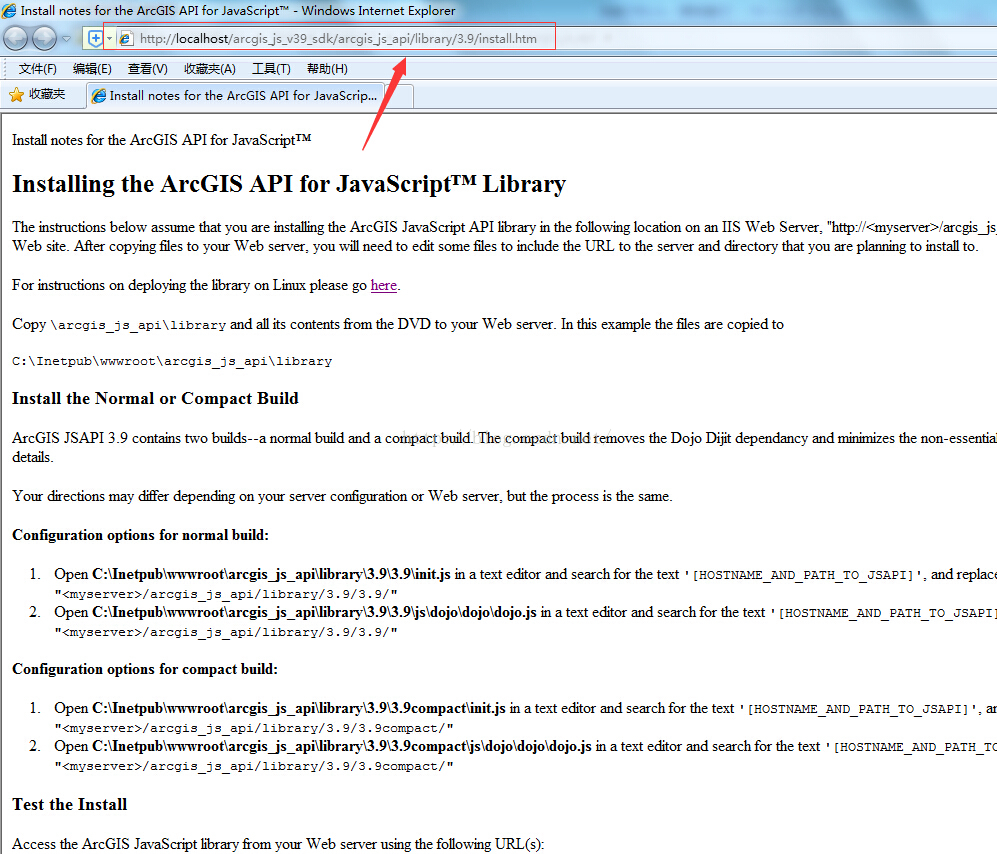
4. Öffnen Sie IIS, wie in der Abbildung unten gezeigt, durchsuchen Sie install.htm, wie in der Abbildung unten gezeigt, um anzuzeigen, dass die erste Bereitstellung erfolgreich war:


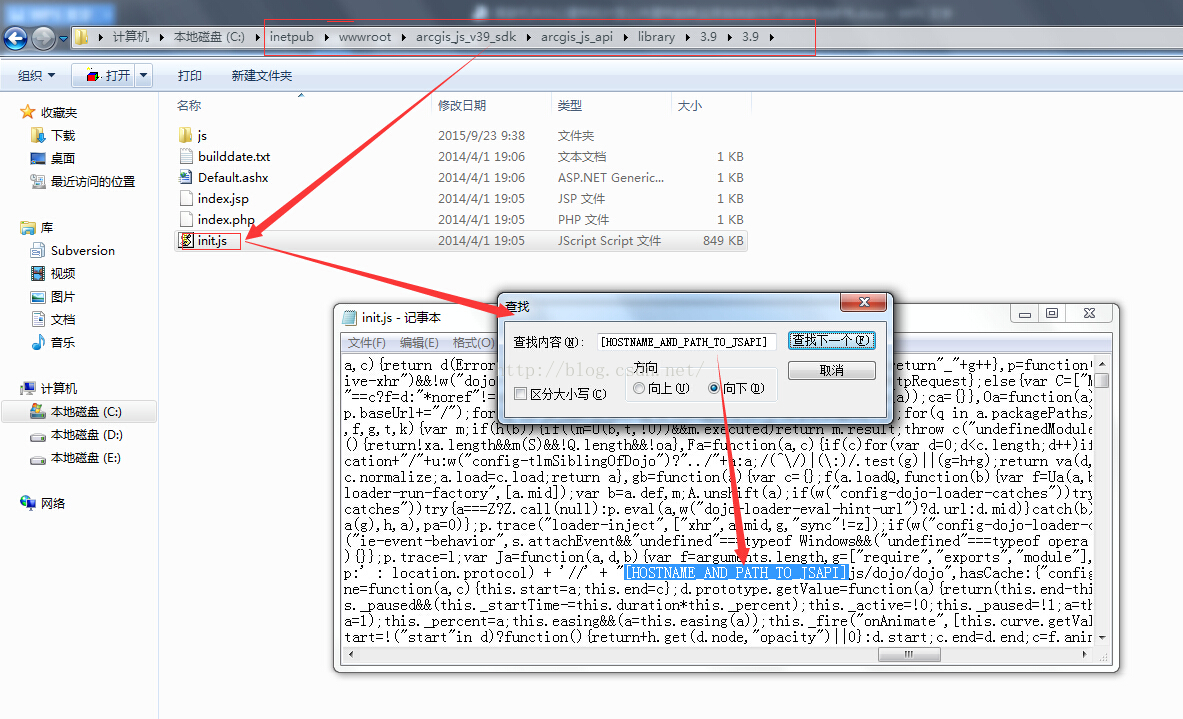
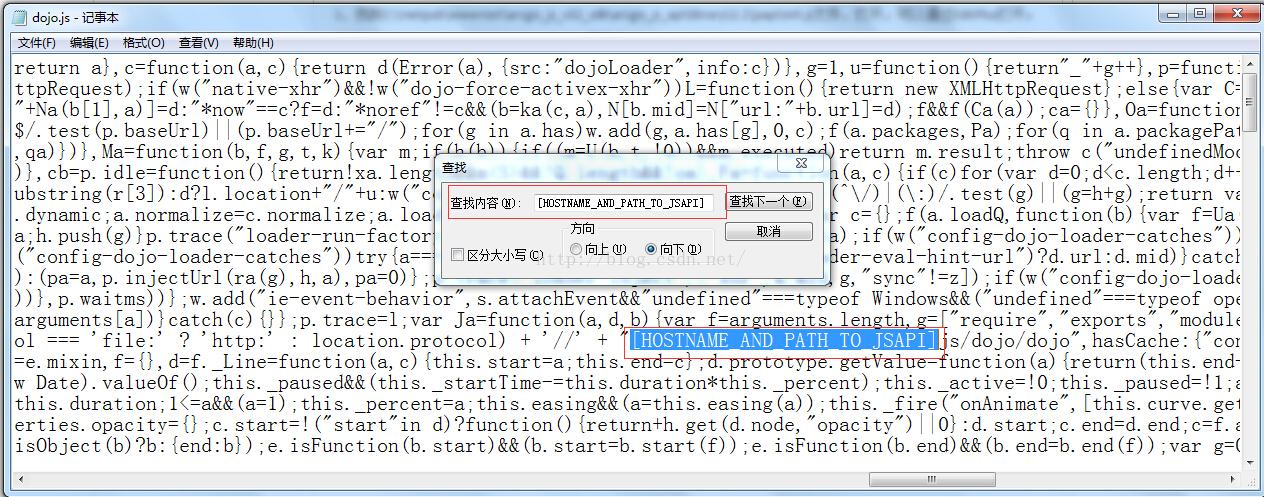
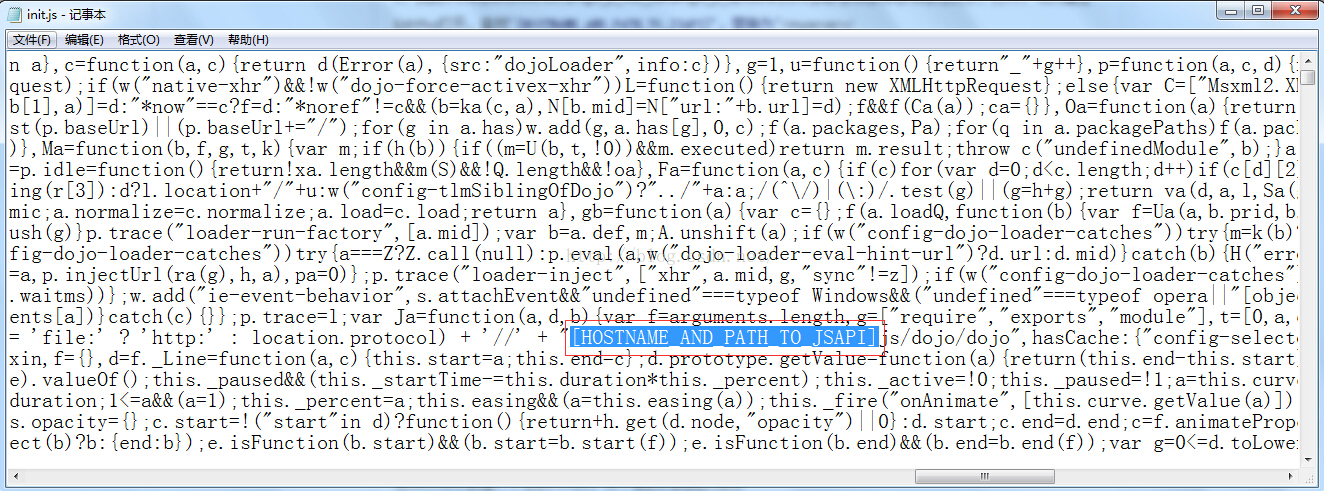
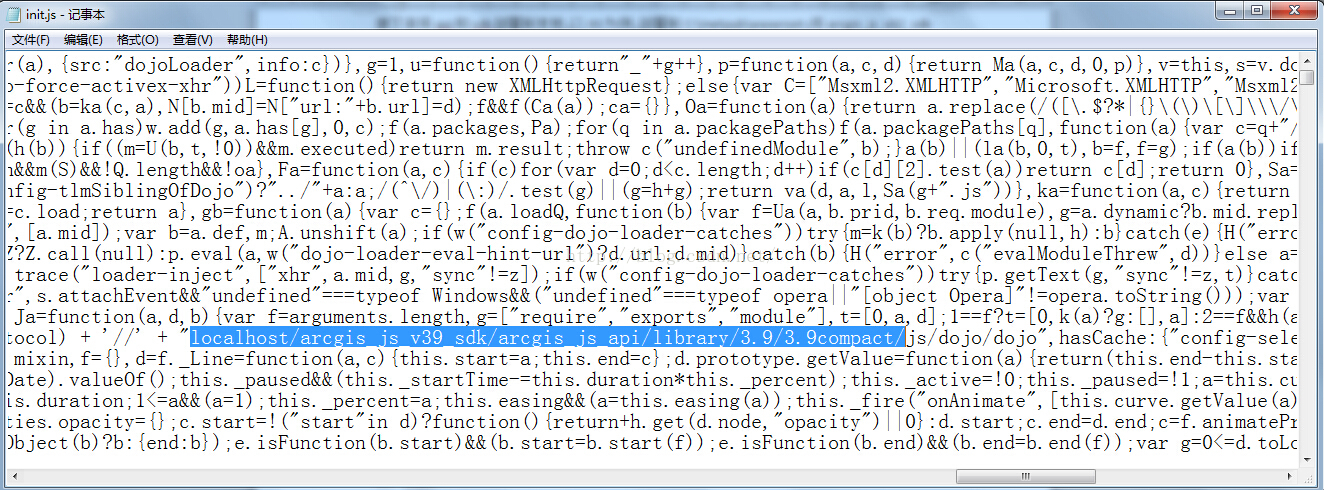
5. Suchen Sie die Datei C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3.93.9init.js und öffnen Sie sie mit der Tastenkombination Strg+F, um [HOSTNAME_AND_PATH_TO_JSAPI] zu finden und durch


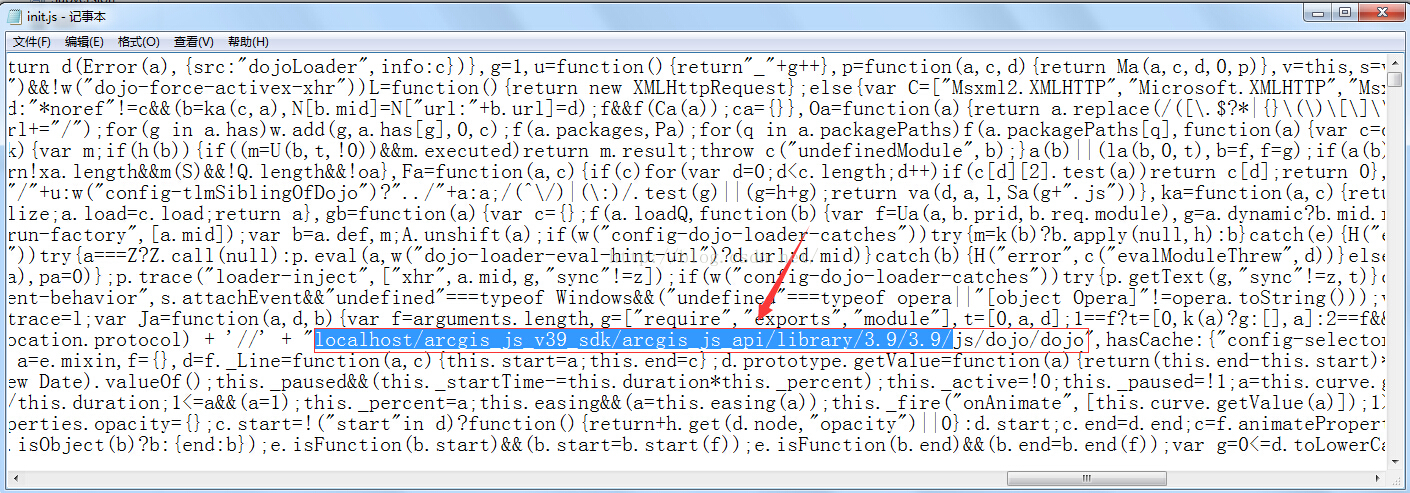
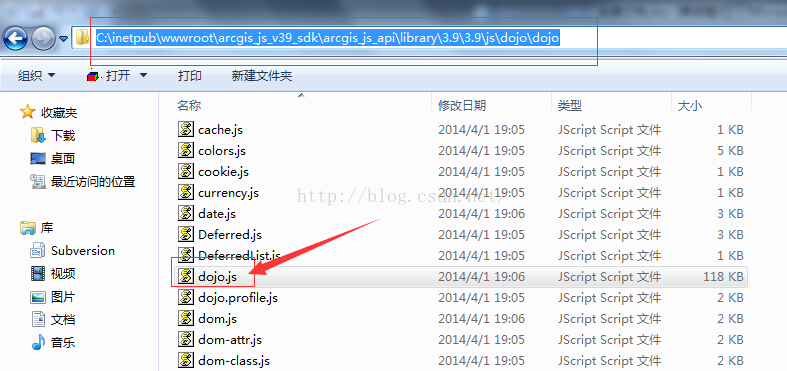
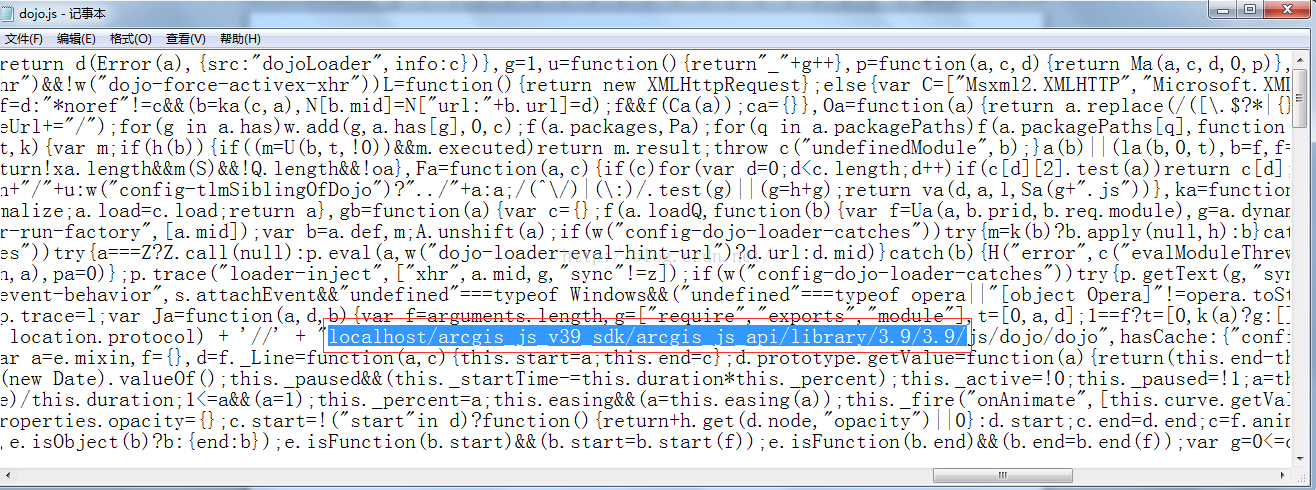
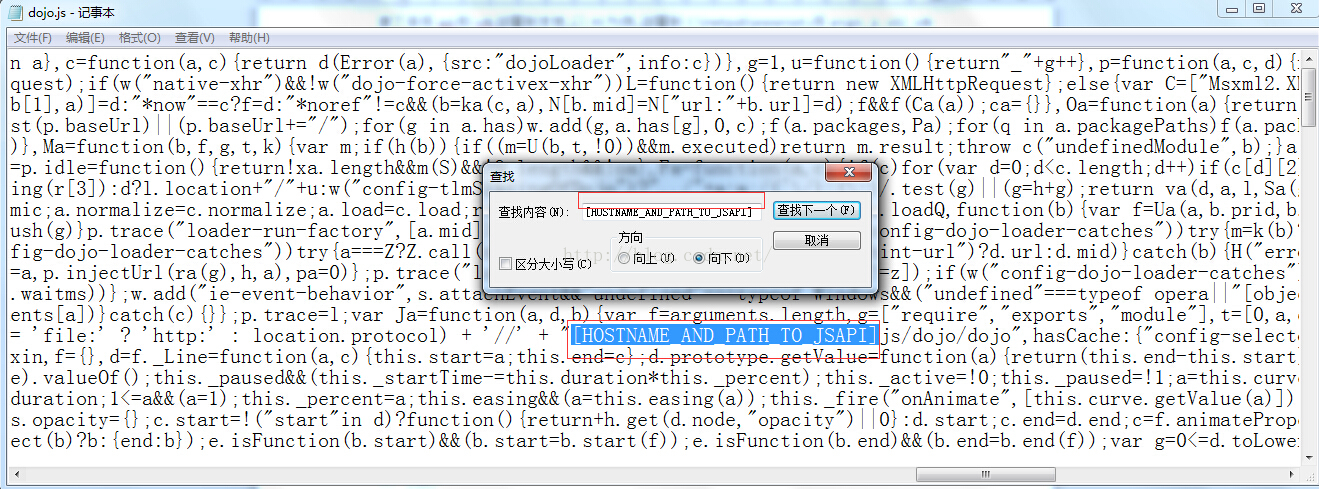
6. Finden Sie C: inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3 .93.9jsdojodojodojo.js Datei, öffnen Sie sie mit Notepad oder EditPlus, suchen Sie mit der Tastenkombination Strg+F nach [HOSTNAME_AND_PATH_TO_JSAPI] und ersetzen Sie sie durch



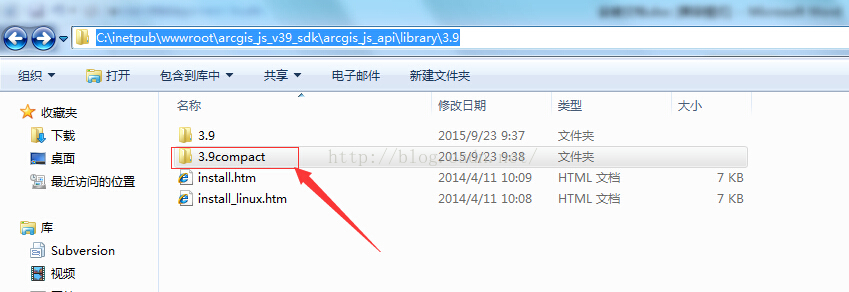
7. Suchen Sie, wie in der Abbildung unten gezeigt, den Ordner 3.9compact. Die Vorgänge der nächsten Schritte 8) und 9) sind genau die gleichen wie 5) und 6), außer dass die Vorgänge 8) und 9) ausgeführt werden gelten für den 3.9-Kompaktordner und 5) ), 6) Der Vorgang gilt für den 3.9-Ordner, wie unten gezeigt:

8. Öffnen Sie die Datei C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3.93.9compactinit.js mit Notepad oder EditPlus; suchen Sie mit der Tastenkombination Strg+F nach [HOSTNAME_AND_PATH_TO_JSAPI] und ersetzen Sie sie durch


9. Suchen Sie die Datei C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3.93.9compactjsdojodojodojo.js, öffnen Sie sie mit Notepad oder EditPlus, suchen Sie mit der Tastenkombination Strg+F nach [HOSTNAME_AND_PATH_TO_JSAPI] und ersetzen Sie sie durch & lt;myserver>/ arcgis_js_v39_sdk/arcgis_js_api/library/3.9/ 3.9compact/, wobei


10. Nach dem oben Gesagten In 9 Schritten haben wir die lokale Bereitstellung der ArcGIS API für JavaScript abgeschlossen.
3. Instanz-Demo läuft
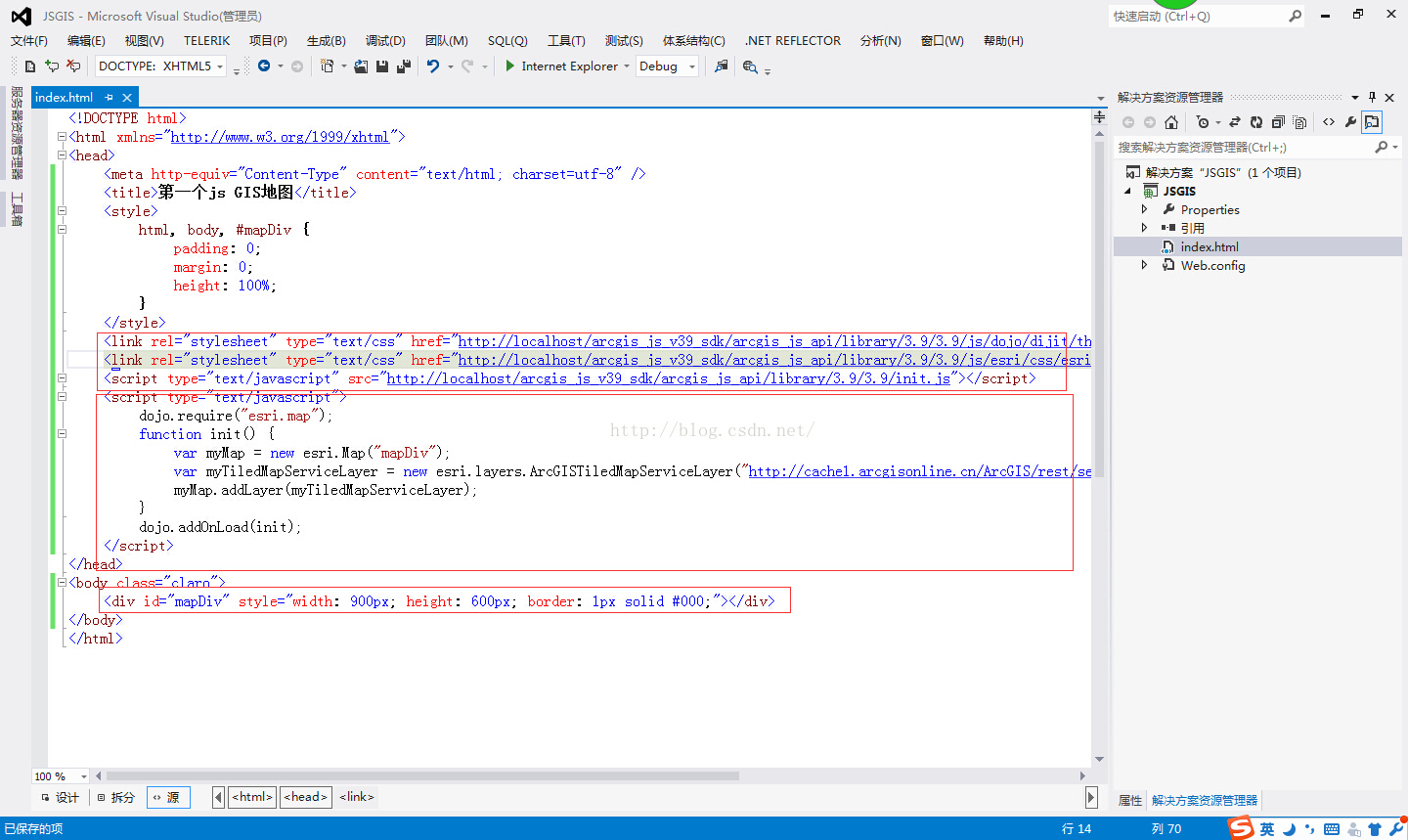
1. Öffnen Sie VS2012, erstellen Sie ein neues leeres Webprojekt, fügen Sie eine index.html-Datei hinzu, die Datei Der Inhalt ist wie folgt: Wie im Bild gezeigt:

Die hier verwendeten CSS- und JS-Dateien sind die Pfade auf dem lokalen Server, die in den vorherigen Schritten konfiguriert wurden.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>第一个js GIS地图</title>
<style>
html, body, #mapDiv {
padding: 0;
margin: 0;
height: 100%;
}
</style>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css" />
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/init.js"></script>
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var myMap = new esri.Map("mapDiv");
var myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer(
"http://cache1.arcgisonline.cn/ArcGIS/rest/services/ChinaOnlineCommunityENG/MapServer");
myMap.addLayer(myTiledMapServiceLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<p id="mapDiv" style="width: 900px; height: 600px; border: 1px solid #000;"></p>
</body>
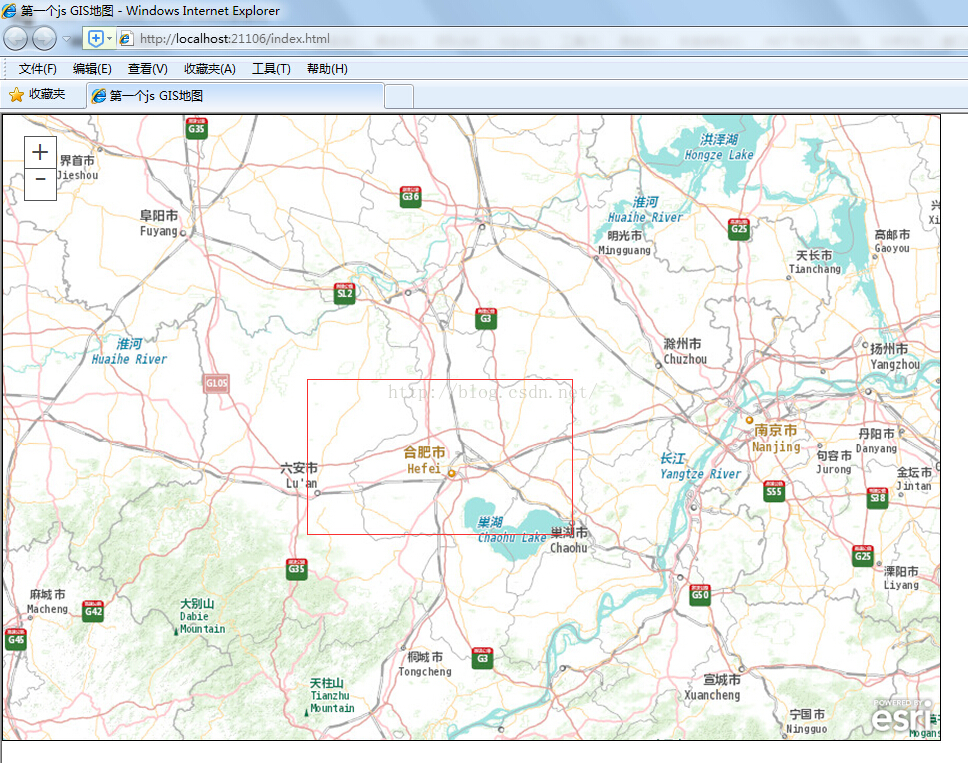
</html>2. Führen Sie die Seite index.html aus, wie unten gezeigt:

Das Obige ist der Inhalt der ArcGIS API für JavaScript-Entwicklungsumgebung und die erste Beispieldemo. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann





