
In diesem Artikel wird erläutert, wie Sie mit HTML5 eine Spracheingabefunktion zum Eingabefeld hinzufügen. Freunde, die sie benötigen, können sich auf diesen Artikel beziehen.
Hier sind die leistungsstarken HTML-Funktionen, die Sie verwenden können Wird in Zukunft die Sprachfunktion direkt zum Eingabefeld hinzufügen. Schauen wir uns zunächst die Implementierungsmethode an.
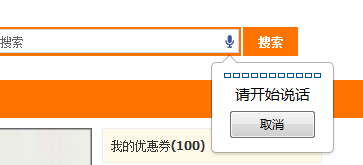
Sie können das Mikrofonsymbol auf der rechten Seite des Eingabefelds sehen. Klicken Sie auf das Mikrofon, um die Spracherkennung durchzuführen.

Tatsächlich ist die Spracherkennung die Grundfunktion von HTML5
Wenn Sie XHTML-ähnliche Syntax mögen, können Sie es so ausdrücken
<input type=”text” speech x-webkit-speech />
Spracherkennung war etwas, das zehn Jahre lang unglaublich war Vor, noch vor In den letzten Jahren konnte die Spracherkennung auf Webseiten nur mit anderen Methoden erreicht werden, beispielsweise mit Flashplayer usw. Um die Stimme zu erhalten, müssen Sie nun nur noch ein Attribut-Tag zum Eingabefeld hinzufügen, und schon kann sie erkannt werden.
<input type=”text” x-webkit-speech=”x-webkit-speech” />
Das Obige ist der Editor. Ich möchte Ihnen die Implementierungsmethode zum Hinzufügen einer Spracheingabefunktion zum Eingabefeld in HTML5 vorstellen. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht Ich werde Ihnen rechtzeitig antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
 So verwenden Sie Transactionscope
So verwenden Sie Transactionscope
 was bedeutet PM
was bedeutet PM
 So verwenden Sie die Normfunktion in Python
So verwenden Sie die Normfunktion in Python
 Konvertierung von RGB in Hexadezimal
Konvertierung von RGB in Hexadezimal
 Was bedeutet Kontext?
Was bedeutet Kontext?
 Was bedeutet WLAN deaktiviert?
Was bedeutet WLAN deaktiviert?
 So funktioniert der Temperatursensor
So funktioniert der Temperatursensor
 Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?




