
Der folgende Editor bringt Ihnen einen Artikel, der HTML5 zum asynchronen Hochladen von Dateien verwendet, domänenübergreifend unterstützt und über einen Upload-Fortschrittsbalken verfügt. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Editor, um einen Blick darauf zu werfen
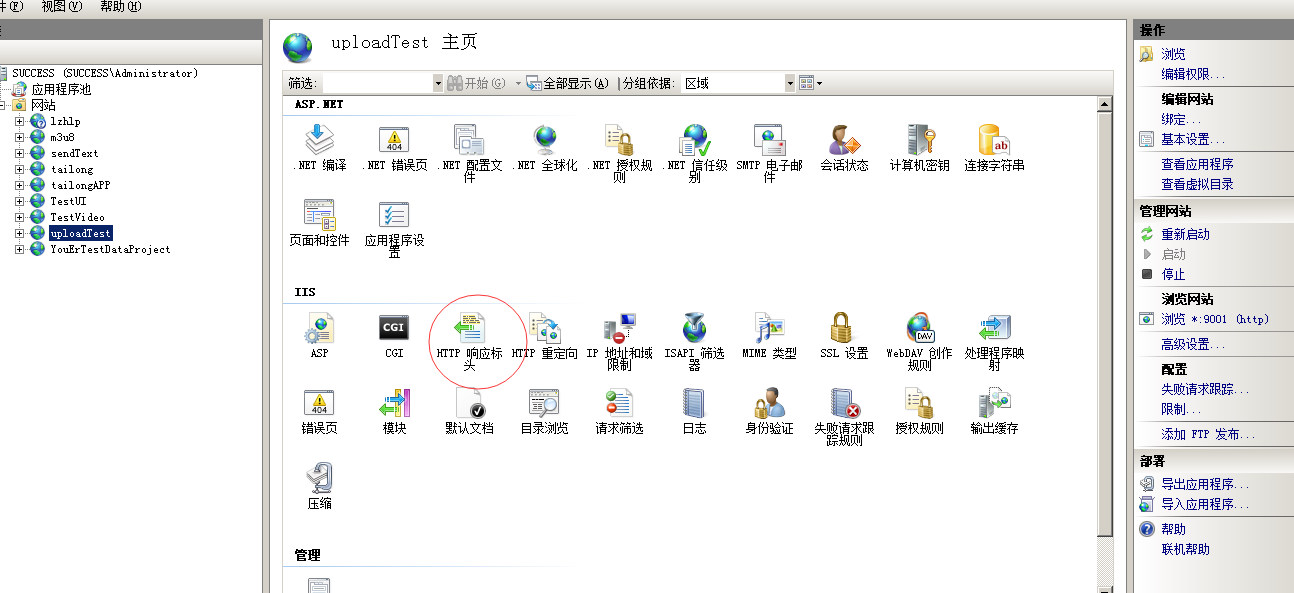
Servervorbereitung für IIS
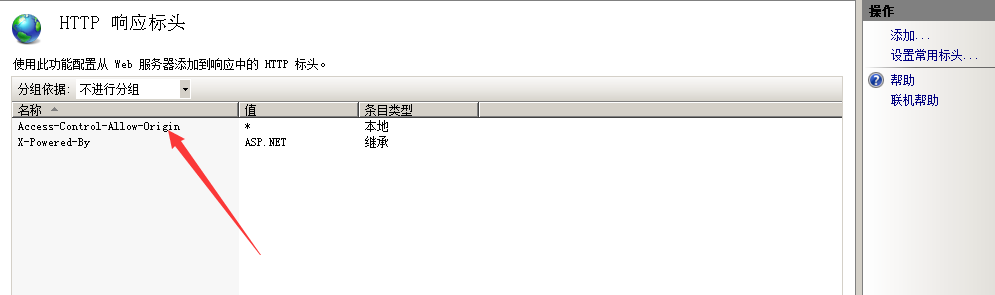
Sie müssen den HTTP-Antwortheader in IIS festlegen, wie in gezeigt Fügen Sie in der Abbildung die folgenden Einstellungen hinzu: „Access-Control-Allow-Origin“ Nur durch Hinzufügen dieser Zeile kann die domänenübergreifende Unterstützung unterstützt werden. Andernfalls melden Chrome-Browser einen Fehler


Seitencode:
XML/HTML-CodeInhalt in die Zwischenablage kopieren
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<title>Html5上传文件</title>
</head>
<body>
<p class="app">
<h1>Html5上传文件测试,带进度条</h1>
<p>
<input type="file" value="" id="fileInput" name="files" onchange="fileSelected()" />
<p style="margin:30px;">
<input type="button" value="上传" onclick="uploadFile()" />
</p>
<p style="margin:30px;">
<p id="fileName"></p>
<p id="fileSize"></p>
<p id="fileType"></p>
</p>
<p style="margin:30px;width:500px;height:15px;border:1px solid #aeaeae;">
<p id="progress" style="background:#4cff00;height:15px;width:0%;"></p>
<p id="percentNumber"></p>
</p>
<p style="margin:30px;">
<p id="msg"></p>
</p>
</p>
</p>
<script type="text/javascript">
function fileSelected() {
//重置状态显示
document.getElementById("msg").innerHTML = "";
document.getElementById('percentNumber').innerHTML = '';
document.getElementById("progress").style.width = "0%";
var file = document.getElementById('fileInput').files[0];
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('fileName').innerHTML = 'Name: ' + file.name;
document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize;
document.getElementById('fileType').innerHTML = 'Type: ' + file.type;
}
}
function uploadFile() {
var fd = new FormData();
fd.append("fileInput", document.getElementById('fileInput').files[0]);
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
xhr.open("POST", "http://10.0.0.200:9001/Home/Upload");//修改为自己服务器接口地址
//xhr.setRequestHeader("Access-Control-Allow-Origin", "*");//需要在IIS里面配置,就可以跨域请求了
//xhr.setRequestHeader("Content-Type", "multipart/form-data");
xhr.send(fd);
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('percentNumber').innerHTML = percentComplete + '%';
var jindutiao = document.getElementById("progress");
jindutiao.style.width = percentComplete + "%";
}
else {
document.getElementById('percentNumber').innerHTML = '不支持进度计算';
}
}
function uploadComplete(evt) {
//evt.target.responseText
document.getElementById("msg").innerHTML = "上传成功";
}
function uploadFailed(evt) {
document.getElementById("msg").innerHTML = "上传过程中有一个错误";
}
function uploadCanceled(evt) {
document.getElementById("msg").innerHTML = "用户取消了上传或者浏览器删除了连接";
}
</script>
</body>
</html>Der obige Artikel verwendet HTML5, um den asynchronen Datei-Upload zu implementieren, unterstützt domänenübergreifend und verfügt über einen Upload-Fortschrittsbalken. Dies sind alle vom Editor freigegebenen Inhalte Ich hoffe, dass es Ihnen eine Referenz geben kann, und ich hoffe, dass Sie mehr über die chinesische PHP-Website erfahren.
Weitere Informationen zur Verwendung von Html5 zum asynchronen Hochladen von Dateien, zur domänenübergreifenden Unterstützung und zum Hochladen von Fortschrittsbalken finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
Verwandte Artikel:
So erhalten Sie den Upload-Dateipfad für thinkphp3.2.3
Beispielcode für Thinkphp3.2.3 zur Integration von phpqrcode zum Generieren QR-Code teilen
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Löschen Sie redundante Tabellen in der Tabelle
Löschen Sie redundante Tabellen in der Tabelle
 echarts adaptive Größeneinstellungen
echarts adaptive Größeneinstellungen
 Welche Tools zur Überprüfung von IP-Reverse-Domainnamen gibt es?
Welche Tools zur Überprüfung von IP-Reverse-Domainnamen gibt es?
 Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
 Die neuesten Preise der zehn wichtigsten virtuellen Währungen
Die neuesten Preise der zehn wichtigsten virtuellen Währungen
 Was ist j2ee
Was ist j2ee
 Einführung in die MySQL-Engine
Einführung in die MySQL-Engine




