 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 WeChat Mini-Programmentwicklung (1): Installation und Konfiguration der Entwicklungsumgebung
WeChat Mini-Programmentwicklung (1): Installation und Konfiguration der Entwicklungsumgebung
WeChat Mini-Programmentwicklung (1): Installation und Konfiguration der Entwicklungsumgebung
Als Tencent das WeChat-Miniprogramm startete, brachte es auch seine eigenen Entwicklungstools auf den Markt. Leser können die neueste Version der Entwicklungstools unter der unten angegebenen Adresse herunterladen.
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1477656486010
Diese Reihe von Entwicklungstools unterstützt derzeit Windows 32-Bit und Windows 64-Bit sowie Mac OS X-System, Leser müssen die entsprechende Version entsprechend dem von ihnen verwendeten Betriebssystem herunterladen. In diesem Artikel werden zur Erläuterung hauptsächlich die Mac OS X-Version und die Windows-Version verwendet
Nachdem Sie die WeChat-Applet-IDE ausgeführt haben, sehen Sie das in Abbildung 1 gezeigte Fenster.

Abbildung 1 Scannen Sie den QR-Code, um die IDE aufzurufen
Geben Sie WeChat auf Ihrem Mobiltelefon ein, scannen Sie den QR-Code, Sie werden automatisch angemeldet und betreten wie in Abbildung 2 gezeigt.

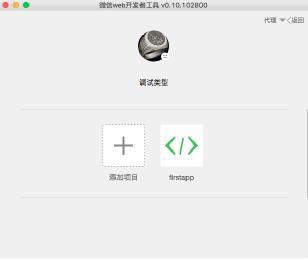
Abbildung 2 WeChat-Entwicklertools
Derzeit unterstützt dieses Tool sowohl die Entwicklung kleiner Programme als auch die Entwicklung offizieller Konten, da in diesem Artikel hauptsächlich die Entwicklung erläutert wird von kleinen Programmen, Daher sollten Leser den ersten Punkt „Lokales Miniprogrammprojekt“ auswählen und das in Abbildung 3 gezeigte Fenster aufrufen.

Abbildung 3 WeChat Mini Program IDE-Erstellungsprojektfenster
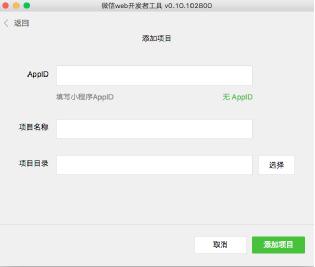
Wenn der Leser die IDE zum ersten Mal verwendet, können Sie auf „Projekt hinzufügen“ klicken Erstellen Sie ein neues Miniprogrammprojekt, wobei firstapp ein bereits etabliertes Miniprogrammprojekt ist.

Abbildung 4 Neues Miniprogrammprojekt
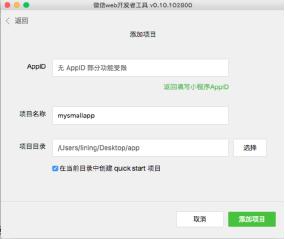
Nach dem Aufrufen des neuen Projektfensters wie in Abbildung 4 gezeigt, wenn der Leser über die Test-ID des Miniprogramms verfügt , er oder sie kann die AppID direkt eingeben. Wenn nicht, klicken Sie auf „Keine AppID“. Sie können auch kleine Programme entwickeln, diese können jedoch nicht auf WeChat veröffentlicht, sondern lokal ausgeführt werden. Geben Sie dann den Projektnamen und das Projektverzeichnis ein, wie in Abbildung 5 dargestellt.

Abbildung 5 Geben Sie die Informationen zum Miniprogrammprojekt ein
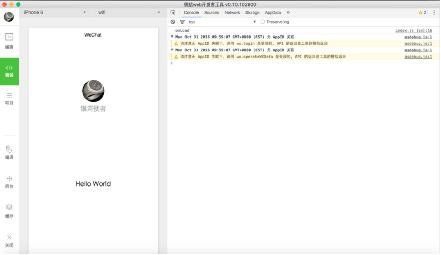
Nachdem Sie auf die Schaltfläche „Projekt hinzufügen“ geklickt haben, wird ein neues Miniprogrammprojekt erstellt. Die Hauptentwicklung Die Schnittstelle ist wie in Abbildung 6 dargestellt.

Abbildung 6 WeChat-Applet-Entwicklungshauptschnittstelle
Bisher wurde die WeChat-Applet-IDE heruntergeladen und installiert und eine unbenutzte erstellt. Wie sollen wir das Miniprogrammprojekt von AppID dann auf einem echten Computer entwickeln und was ist, wenn es beim nächsten Mal veröffentlicht wird?
Weitere Artikel zur WeChat-Applet-Entwicklung (1): Installation und Konfiguration der Entwicklungsumgebung finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52

