
Netzwerkkommunikation im WeChat-Applet kann nur mit dem angegebenen Domänennamen kommunizieren. Das WeChat-Applet umfasst vier Arten von Netzwerkanfragen: normale HTTPS-Anfragen (wx.request), Upload-Dateien (wx.uploadFile) und Download-Dateien (wx .downloadFile), WebSocket-Kommunikation (wx.connectSocket). Hier stellen wir hauptsächlich drei Netzwerkanforderungen vor: wx.request, wx.uploadFile und wx.dowloadFile.
Für die Netzwerkkommunikation im WeChat-Applet können Sie nur mit dem angegebenen Domänennamen kommunizieren. Das WeChat-Applet umfasst vier Arten von Netzwerkanfragen.
Normale HTTPS-Anfrage (wx.request)
Datei hochladen (wx.uploadFile)
Datei herunterladen (wx.downloadFile)
WebSocket-Kommunikation (wx.connectSocket)
Hier stellen wir wx.request, wx.uploadFile vor, wx.dowloadFile verwendet hauptsächlich drei Arten von Netzwerkanforderungen.
Domänennamen festlegen
Damit das WeChat-Applet online kommunizieren kann, müssen Sie zuerst den Domänennamen festlegen, andernfalls tritt ein Fehler auf:
Der URL-Domänenname ist illegal. Bitte versuchen Sie es nach der MP-Hintergrundkonfiguration erneut.
Sie müssen den Domänennamen im Miniprogramm der öffentlichen WeChat-Plattform festlegen.
Sie können die Einstellungsoptionen in der Einstellungsoberfläche des WeChat-Applets sehen:

Entwicklungseinstellungen auswählen:
.
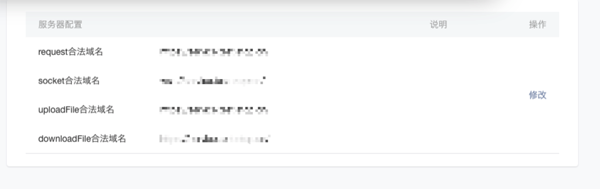
Sie können die Servereinstellungen sehen:

Hier können Sie die Domänennamen festlegen, die vier Netzwerktypen entsprechen Zugriff, jeder Typ Die Netzwerkanforderung muss einen Domänennamen festlegen. Beachten Sie, dass http://www.php.cn/ nicht aufgerufen werden kann und muss, wenn der Domänenname auf http://www.php.cn/ festgelegt ist gefolgt von /.
http-Anfrage
Verwenden Sie wx.request, um eine http-Anfrage zu initiieren. Ein WeChat-Applet ist auf nur 5 Netzwerkanfragen gleichzeitig beschränkt.
function queryRequest(data){ wx.request({ url:"https://example.com/api/", data:data, header:{ // "Content-Type":"application/json" }, success:function(res){ console.log(res.data) }, fail:function(err){ console.log(err) } }) }Der obige Code sendet eine HTTP-Get-Anfrage und druckt dann das zurückgegebene Ergebnis aus. Auch die Parameter sind relativ einfach zu verstehen.
url Die URL-Adresse des Servers
Daten Die angeforderten Parameter können in Form von String-Daten vorliegen: „xxx=xxx&xxx=xxx " oder Objektdaten :{"userId":1} in der Form
Header legt den Anforderungsheader fest
Erfolgsschnittstellen-Erfolgsrückruf
Fail Interface Failback Callback
Es gibt auch zwei Parameter, die nicht im Code enthalten sind:
Methode http Methode, die Standardeinstellung ist GET request
Vollständiger Rückruf nach dem Aufruf der Schnittstelle. Unabhängig von Erfolg oder Misserfolg wird die Schnittstelle aufgerufen
upload Die API für Datei
zum Hochladen von Dateien ist wx.uploadFile, die eine http-Post-Anfrage initiiert, und der Inhaltstyp ist multipart/form-data. Der Server muss Dateien entsprechend dem Inhaltstyptyp empfangen:
function uploadFile(file,data) { wx.uploadFile({ url: 'http://example.com/upload', filePath: file, name: 'file', formData:data, success:function(res){ console.log(res.data) }, fail:function(err){ console.log(err) } }) }URL, Header, Erfolg, Fehler und Abschluss sind die gleichen wie bei normalen HTTP-Anfragen.
Die verschiedenen Parameter hier sind:
Der der Namensdatei entsprechende Schlüssel muss über den Namensparameter abgerufen werden
Andere Parameter, die in der Formulardaten-HTTP-Anfrage verwendet werden können
Datei herunterladen
Die API zum Herunterladen von Dateien ist wx. downloadFile, das eine HTTP-Abrufanforderung initiiert und den temporären Pfad der Datei zurückgibt, nachdem der Download erfolgreich war:
function downloadFile(url,typ,success){ wx.downloadFile({ url:url, type:typ, success:function(res){ if(success){ success(res.tempFilePath) } }, fail:function(err){ console.log(err) } }) }Die Parameter URL, Header, Fail, Complete und wx.uploadFile sind die gleichen, aber es gibt Unterschiede:
Typ: der Typ der heruntergeladenen Ressource, der für die automatische Identifizierung durch den Client verwendet werden kann. Die Parameter, die verwendet werden können, sind Bild/. Audio/Video
Erfolg: Der Rückruf nach erfolgreichem Download gibt das temporäre Verzeichnis der Datei mit dem tempFilePath-Parameter zurück: res={tempFilePath:'File Path'}
Nachdem der Download erfolgreich war, handelt es sich um eine temporäre Datei. Sie ist nur während der aktuellen Ausführung des Programms verfügbar. Wenn Sie sie dauerhaft speichern müssen, müssen Sie die Methode wx aufrufen. saveFile, um die Datei aktiv beizubehalten:
function svaeFile(tempFile,success){ wx.saveFile({ tempFilePath:tempFile, success:function(res){ var svaedFile=res.savedFilePath if(success){ success(svaeFile) } } }) }Verwenden Sie wx.saveFile, um die temporäre Datei lokal zu speichern. Wird beim nächsten Start des Applets verwendet. Die Parameter sind:
tempFilePath Der Pfad der Datei, die gespeichert werden muss
success Der Rückruf für erfolgreiches Speichern. Gibt den erfolgreich gespeicherten Pfad zurück. Sie können ihn mit res.savedFilePath abrufen der erfolgreich gespeicherte Pfad
Rückruf fehlgeschlagen
Rückruf vollständig
Timeout-Einstellungen
在微信小程序开发:MINA中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{ "request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000 }这里设置的超时时间对应着四种类型的网络请求。
更多http-Anfrage für die WeChat-Applet-Entwicklung相关文章请关注PHP中文网!




