 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Eingehende Bewertung der fünf besten IDEs für die Entwicklung von WeChat-Miniprogrammen
Eingehende Bewertung der fünf besten IDEs für die Entwicklung von WeChat-Miniprogrammen
Eingehende Bewertung der fünf besten IDEs für die Entwicklung von WeChat-Miniprogrammen
Das WeChat-Miniprogramm befindet sich seit einiger Zeit in internen Tests. Der Autor hat aus Neugier und Lernen mehrere kleine Demos geschrieben. Obwohl ich im MINA-Framework nicht auf allzu viele Fallstricke gestoßen bin, waren dies bei den offiziellen Entwicklungstools nicht der Fall Wagen Sie es, ein Kompliment zu machen. Als Reaktion auf verschiedene Anforderungen hat der Autor die derzeit auf dem Markt erhältlichen Tools ausprobiert, die die Entwicklung kleiner Programme unterstützen. Ich habe sie als Referenz sorgfältig wie folgt zusammengefasst.

Das WeChat-Applet befindet sich seit einiger Zeit in internen Tests. Der Autor hat aus Neugier und Lernen mehrere kleine Demos geschrieben, obwohl ich es im MINA-Framework noch nicht gesehen habe. Es gibt zu viele Fallstricke, aber die offiziellen Entwicklungstools sind wirklich nicht schmeichelhaft.
Die API-Eingabeaufforderung ist unvollständig, Sie müssen die API einzeln überprüfen, das Schreiben von Code ist sehr langsam
Viele notwendige Tastenkombinationen sind vorhanden nicht verfügbar, z. B. „Alle Schlüsselwörter auswählen“, „Schnell eine Zeile kopieren“ usw.
-
Sie können kein Farbthema auswählen? Was ist, wenn Ihnen der weiße Stil nicht gefällt?
Keine Plug-Ins, keine Plug-Ins, keine Plug-Ins Die wichtigen Dinge über Plug-Ins wurden dreimal erwähnt
Der Autor hat Ich habe keine andere Wahl, als mich auf die Reise zu begeben und verschiedene IDEs auszuprobieren:
Lightweight: Ich mag keine Giganten wie Eclipse Wenn ähnliche Tools auftauchen, werde ich sie nicht verwenden, da 90 % ihrer Funktionen nicht genutzt werden.
Anpassbare Code-Färbung: Die Code-Färbung ist ein Muss. Am besten wäre es, wenn sie Farbvorlagen unterstützt.
Genaue Code-Tipps: Das ist so wichtig, jeder versteht es
Debugbar: IDE kann debuggt oder ausgeführt werden
Echtzeit-Vorschauschnittstelle: Da die Anwendungsentwicklung anders ist Von Webseiten aus muss die Echtzeitvorschau dynamische Daten in die Schnittstelle laden, wenn das Programm ausgeführt wird. In dieser Hinsicht habe ich keine großen Hoffnungen
Als Reaktion auf die oben genannten Anforderungen. Der Autor hat verschiedene derzeit auf dem Markt erhältliche Unterstützungen ausprobiert. Die Tools für die Entwicklung kleiner Programme sind unten zu Ihrer Information zusammengefasst.
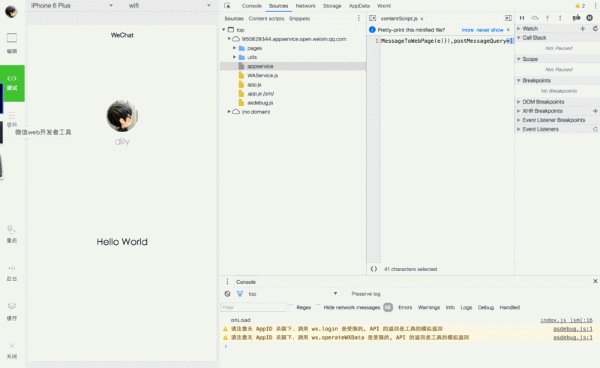
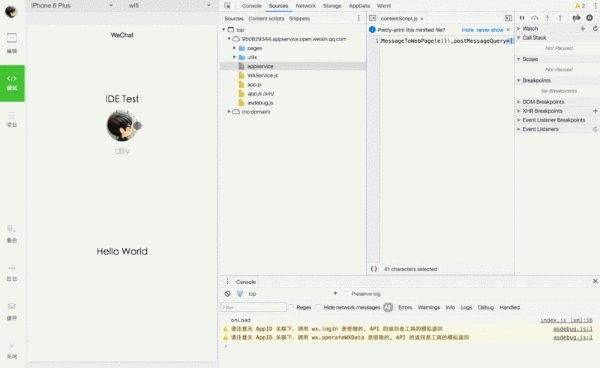
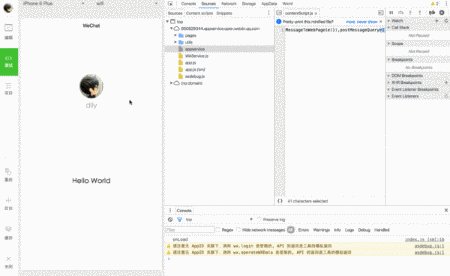
Offizielles WeChat Mini-Programm-Entwicklungstool

Beachten Sie, dass ich in diesem Untertitel nicht das Wort „IDE“ verwendet habe. Denn in den Augen des Autors handelt es sich tatsächlich um ein Tool und nicht um eine IDE. Die Codebearbeitungsfunktion im offiziellen Tool besteht darin, die Codebearbeitungsfunktion von vscode in das Tool einzubetten, was zur Unterstützung der Entwicklung nicht ausreicht.
Vorteile
Da es sich um ein offizielles Tool handelt, haben andere Tools von Drittanbietern diesen unvergleichlichen natürlichen Vorteil, wenn nicht die Codebearbeitungsfunktion zu schwach wäre.
Offizielles Tool, debuggbar, vorschaubar
Grundlegende Codebearbeitung, intelligente Eingabeaufforderungen, Debugging und andere Funktionen sind verfügbar
Projektmanagement, Erstellung, mobile Vorschau, Überprüfung der Codeeinreichung
Offizielles Wartungsupdate
Nachteile
Die Nachteile liegen auch auf der Hand: Insgesamt handelt es sich eher um ein Tool als um eine IDE. Die schlechte Codebearbeitungsfunktion macht das Schreiben von Code sehr umständlich. Dies ist der wichtigste Grund, warum ich es aufgegeben habe.
Die API-Eingabeaufforderung ist unvollständig, Sie müssen die API einzeln überprüfen, das Schreiben von Code ist sehr langsam
Viele notwendige Tastenkombinationen sind vorhanden nicht verfügbar, z. B. „Alle Schlüsselwörter auswählen“, „Schnell eine Zeile kopieren“ usw.
-
Sie können kein Farbthema auswählen? Was ist, wenn Ihnen der weiße Stil nicht gefällt?
Keine Plug-Ins, keine Plug-Ins, keine Plug-Ins Wichtige Dinge über Plug-Ins wurden dreimal gesagt
Zusammenfassung
Da wir derzeit WeChat-Webentwicklungstools verwenden müssen, um kleine Programme zu erstellen, zu debuggen und anzuzeigen, eine Vorschau anzuzeigen und hochzuladen, ist dieses Tool daher unerlässlich. Allerdings ist die Codebearbeitungsfunktion wirklich schlecht. Es wird empfohlen, stattdessen andere Codebearbeitungstools von Drittanbietern zu verwenden.
Sublime Text 3

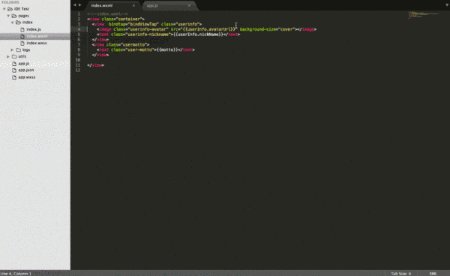
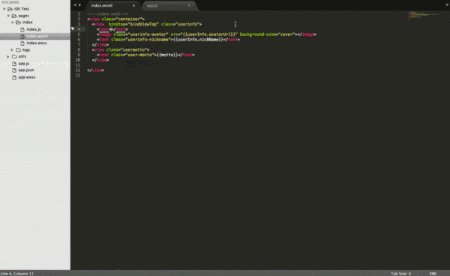
Nachdem wir über die offiziellen Tools gesprochen haben, sprechen wir über das am häufigsten verwendete Tool in meiner täglichen Arbeit: sublime text 3. Es ist als Code-Editor und nicht als IDE positioniert. Nach dem Ausprobieren sind die Code-Eingabeaufforderungen nur durchschnittlich.
Vorteile
Dateien viel schneller öffnen und die Benutzeroberfläche ist einfach und elegant
Codebearbeitung Erfahrung Komfortabel und effizient
Es verfügt über eine große Anzahl von Plug-Ins, und Sie können grundsätzlich entsprechende Plug-Ins finden, um unterschiedliche Anforderungen zu erfüllen
Drittentwickler entwickeln kleine Programm-Plug-ins für Code-Färbung und Code-Hinweise
Nachteile
-
Kein Debugging, keine Vorschau
weil es sich um ein Plug-in handelt, das von einem Drittentwickler geschrieben wurde, und die Code-Tipps nicht sehr umfassend sind
Zusammenfassung
Zusätzlich zu den eigenen Code-Bearbeitungsvorteilen bietet es keine wesentliche Hilfe für die Entwicklung kleiner Programme. Am Ende wurde die Sublime Text-Lösung vom Autor aufgegeben.
Ich muss mich über dieses Plug-in von Sublime Text beschweren. Es hat lange gedauert, bis ich es zum Laufen gebracht habe, was sehr frustrierend ist.
Hinweis: Der Plug-in-Download-Link befindet sich am Ende des Artikels
Vim + WEPT

Vim, der Herausgeber Der Gott von Vim war schon immer mein Werkzeug, um anzugeben. Ich werde nicht viel über die Güte von Vim sagen, damit die Emacs-Leute nicht kommen und mich schimpfen.
Jemand im Internet hat ein entsprechendes Plug-In namens Wxapp.vim entwickelt. Ich habe dieses Plug-In kurz verwendet, einschließlich Dateierkennung, intelligenter Vervollständigung, Dokumentsprung, Syntaxhervorhebung, Einrückung, Codeausschnitte usw Wortlisten, Grammatikprüfung und andere Funktionen. Im Großen und Ganzen ist es gut, aber es gibt ein ernstes Problem. Bei der Serverentwicklung habe ich grundsätzlich Vim zum Programmieren verwendet und einige andere Plug-Ins und Tools verwendet, um das Debugging direkt auf dem Terminal auszuführen. Allerdings musste ich das WeChat Mini-Programm nach langer Nutzung aufgeben, da ich häufig zwischen Vim und dem offiziellen WeChat Mini-Programm-Tool hin- und herwechseln musste, was mich extrem irritierte. Nach dem üblichen Stil des Autors sollten Sie bei der Verwendung von Vim die Maus wegwerfen.
Aber am Ende habe ich ein Mittel gefunden, das ich im Folgenden vorstellen werde.
Vorteile
Code-Hervorhebung, Code-Eingabeaufforderungen und andere Funktionen sind vollständig.
Es gibt ein kleines Programmentwicklungs-Plug-in Wxapp.vim, das verwendet werden kann, das oben erwähnt wurde
Nachteile
Debug-Vorschau nicht möglich
Ein weiteres Problem ist, dass viele Leute nicht mit Vim umgehen können, das eine hohe Lernkurve hat
Benutzeroberfläche und Nutzung entsprechen nicht den Gewohnheiten der meisten Menschen
Zusammenfassung
'WEPT ' löst, was ich über Vim über Pain Point gesagt habe.
WEPT ist eine Echtzeit-Entwicklungsumgebung für WeChat-Miniprogramme. Ziel ist es, eine effiziente, stabile, benutzerfreundliche und uneingeschränkte Betriebsumgebung für die Entwicklung von Miniprogrammen bereitzustellen. Mit anderen Worten, es handelt sich selbst um eine Echtzeit-Laufumgebung, die eine Vorschau und ein Debugging in Echtzeit ermöglichen kann. Gleichzeitig kann das Debuggen mit Hilfe des Chrome-Browsers durchgeführt werden. In Kombination mit dem vorherigen Vim löst es die Probleme von der Codebearbeitung über das Debuggen bis zur Vorschau perfekt.
Dieses Produkt ist keine IDE und der Autor wird seine Vor- und Nachteile nicht analysieren. Insgesamt ist WEPT+VIM+Plugin eine gute Lösung. Für jeden zu empfehlen.
Hinweis: Der Plug-in-Download-Link befindet sich am Ende des Artikels
WebStorm
WebStorm hat ein Plug-in im Internet, das kann Code-Eingabeaufforderungen implementieren, aber kein Debugging und keine Vorschau durchführen. Da es sich um ein umfangreiches Tool handelt, habe ich WebStorm nicht verwendet. Kinderschuhe, die es dicker mögen, können dieses Werkzeug ausprobieren.
Vorteile
Es gibt Plug-Ins, die Code-Hervorhebung, Code-Eingabeaufforderungen und andere Funktionen realisieren können
-
Ja Sehr ausgereifte und sehr umfangreiche Funktionen
Verschiedene Tastenkombinationen
Nachteile
Kann nicht debuggt werden. Vorschau
Es hat viele Funktionen und ist aufgebläht
Zusammenfassung
Zusammenfassung , Webstorm und Wie oben ist die Codebearbeitungsfunktion leistungsstark, erfordert jedoch Plug-in-Unterstützung, um kleine Programme zu entwickeln, und ist aufgebläht.
Hinweis: Der Plug-in-Download-Link befindet sich am Ende des Artikels
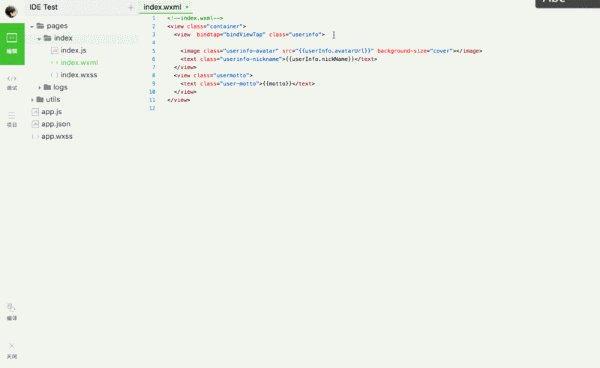
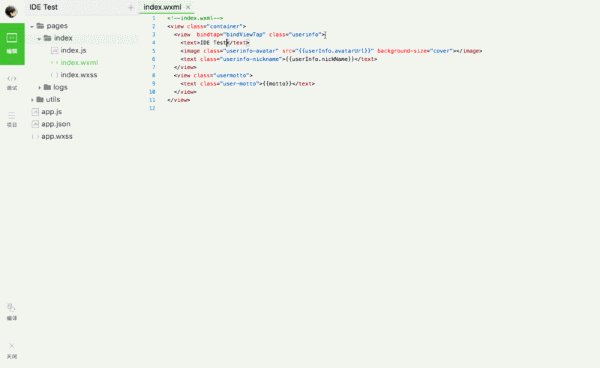
Egret Wing

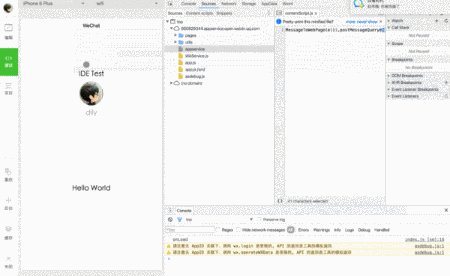
Wing gilt als die des Autors. Dies ist die erste IDE, die ich auf Unternehmensebene unterstützt habe, daher sind die Funktionen recht ausgereift. Ich habe es heruntergeladen und ausprobiert, abgesehen von der oben genannten Vim-Lösung sollte dies im Vergleich das beste IDE-Tool sein.
Vorteile
Unterstützung von Code-Eingabeaufforderungen, Code-Hervorhebung
Echtzeitvorschau und Debugging und Umschalten der Vorschau verschiedener Auflösungen
unterstützt tatsächlich die Projekterstellung?!
Unterstützt neue Seitenvorlagendateien
Zweiwöchentliche Updates
Nachteile
Die Echtzeit-Schnittstellenvorschau ist statisches Rendering und kann nicht für verwendet werden Dynamische Daten in der Schnittstellenvorschau können nur während des Debuggens in der Vorschau angezeigt werden.
Visuelles Drag-and-Drop zum Generieren einer Benutzeroberfläche ist nicht möglich (bin ich zu gierig?)
Zusammenfassung
Wing ist die einzige IDE, die die Echtzeitvorschaufunktion unterstützt. Selbst WeChat-Beamte verfügen nicht über eine Echtzeitvorschau, sondern müssen nach der Kompilierung eine Vorschau anzeigen. Seien Sie nicht zu glücklich, wenn Sie die Schnittstelle mit Real schreiben -Zeitvorschau! Wing Sie können nicht nur ein Projekt erstellen, eine neue Seitenvorlage erstellen und das Projekt ausführen, Sie werden auch feststellen, dass die Vorschauoberfläche dem offiziellen WeChat-Entwicklungstool sehr ähnlich ist. Zuerst empfohlen.
Zusammenfassung
Machen wir eine Liste und lassen Sie jeden nach Lust und Laune auswählen.
| Umgebung/Tools | Kurze Beschreibung | Code-Hervorhebung | Code-Tipps | Debugging | Echtzeitvorschau | Software-/Plug-in-Download-Adresse |
|---|---|---|---|---|---|---|
| Offizielles Tool | Offizielles Tool des WeChat Mini-Programms | Support | Extrem schwach | Support | Support | Software herunterladen |
| Egret Wing | Die erste IDE, die die WeChat-Applet-Entwicklung unterstützt. | Support | Support | Support | Support | Software herunterladen |
| Sublime Text 3 | Sublime Text muss ein Plug-in installieren. | Unterstützt | Unterstützt | Nicht unterstützt | Nicht unterstützt | Plugin |
| Webstorm | WebStorm-Schwergewichts-IDE | Unterstützt | Unterstützt | Nicht unterstützt | Nicht unterstützt | Plugin |
| vim + WEPT | Leistungsstarkes Kombinationstool | Support | Support | Support | Support | Vim-Plugin, WEPT |
Weitere Artikel zur ausführlichen Bewertung der fünf besten WeChat-Applet-Entwicklungs-IDEs finden Sie im PHP-Chinesisch Webseite!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets?
Oct 27, 2023 pm 05:15 PM
Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets?
Oct 27, 2023 pm 05:15 PM
Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets? Als beliebte Entwicklungsplattform für mobile Anwendungen werden WeChat-Miniprogramme von immer mehr Entwicklern verwendet. In WeChat-Miniprogrammen sind Second-Hand-Transaktionen eine häufige Funktionsanforderung. In diesem Artikel wird erläutert, wie Sie mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets entwickeln und spezifische Codebeispiele bereitstellen. 1. Vorbereitungsarbeiten Bevor Sie mit der Entwicklung beginnen, müssen Sie sicherstellen, dass die folgenden Bedingungen erfüllt sind: Die Entwicklungsumgebung des WeChat-Applets wurde eingerichtet, einschließlich der Registrierung der AppID des Applets und ihrer Festlegung im Hintergrund des Applets.
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht



