
Das Seitenlayout des WeChat-Miniprogramms übernimmt das Flex-Layout. Flex-Layout ist eine 2009 von W3c vorgeschlagene neue Lösung, mit der verschiedene Seitenlayouts einfach, vollständig und reaktionsschnell realisiert werden können. Das Flex-Layout sorgt für die Ausrichtung, Richtung und Reihenfolge der Elemente innerhalb eines Containers und sie können sogar dynamisch oder unbegrenzt groß sein. Das Hauptmerkmal des Flex-Layouts ist die Möglichkeit, seine untergeordneten Elemente so anzupassen, dass sie den entsprechenden Platz auf verschiedenen Bildschirmgrößen optimal ausfüllen.
Das Seitenlayout des WeChat-Applets übernimmt das Flex-Layout.
Flex Layout ist eine neue Lösung, die 2009 von W3c vorgeschlagen wurde und mit der verschiedene Seitenlayouts einfach, vollständig und reaktionsschnell realisiert werden können.
Flex-Layout sorgt für die Ausrichtung, Richtung und Reihenfolge der Elemente im Container und sie können sogar dynamisch oder unbegrenzt groß sein.
Das Hauptmerkmal des Flex-Layouts ist die Möglichkeit, seine untergeordneten Elemente so anzupassen, dass sie den entsprechenden Platz auf verschiedenen Bildschirmgrößen optimal ausfüllen.

Merkmale des Flex-Layouts:
Teleskopierbar in jede Richtung, links, rechts, unten, oben
Sie können die Reihenfolge in der Stilebene ändern und neu anordnen
Die Hauptachse und die Seitenachse sind bequem zu konfigurieren
Untergeordnete Elemente Der Raum wird gestreckt und gefüllt
und entlang des Containers ausgerichtet
Das WeChat-Applet implementiert das Flex-Layout im WeChat-Applet verwenden.
Flexibler Container
Ein Element mit display:flex oder display:block ist ein Flex-Container, und die darin enthaltenen untergeordneten Elemente werden als Flex-Elemente bezeichnet -Elemente im Flex-Container verwenden alle das Flex-Layout.
display:block ist als Blockcontainermodus festgelegt und beginnt immer mit der Anzeige mit einer neuen Zeile. Die Ansichtscontainer (Ansicht, Bildlaufansicht und Wischbewegung) des WeChat-Applets werden alle angezeigt Standard: Block.
display:flex: Geben Sie den Inline-Containermodus an, um untergeordnete Elemente in einer Zeile anzuzeigen. Sie können das Flex-Wrap-Attribut verwenden, um anzugeben, ob es einen Flex-Wrap haben soll drei Werte: nowrap( Kein Zeilenumbruch), wrap (Zeilenumbruch), wrap-reverse (die erste Zeile des Zeilenumbruchs ist unten)
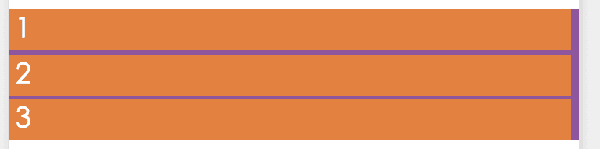
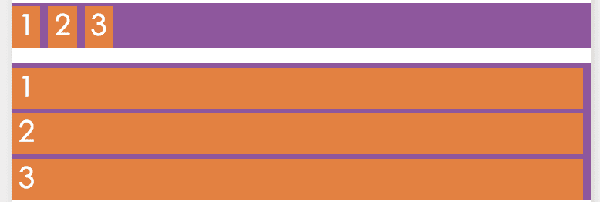
Code mit display:block (Standardwert) :
<view> <view>1</view> <view>2</view> <view>3</view> </view>
Anzeigeeffekt:

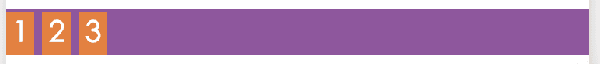
Der Anzeigeeffekt des Wechsels zu display:flex:

ist aus den Renderings ersichtlich. Der Unterschied zwischen Block und Flex besteht darin, ob die Ansicht des untergeordneten Elements in einer neuen Zeile (Block) oder inline (Flex) angezeigt wird.
Hauptachse und Seitenachse
Der Flex-Container von Flex Layout kann in jede Richtung ausgelegt werden.
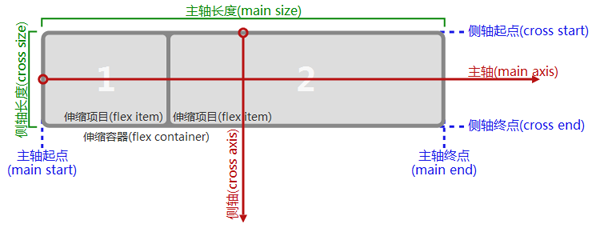
Container haben standardmäßig zwei Achsen: Hauptachse und Querachse.
Die Startposition der Hauptachse ist der Hauptstartpunkt (Hauptstart), die Endposition der Hauptachse ist der Hauptendpunkt (Hauptende) und die Länge der Hauptachse ist der Hauptpunkt Achsenlänge (Hauptgröße).
In ähnlicher Weise ist der Startpunkt der Querachse der Queranfang, die Endposition das Querende und die Länge die Quergröße. Einzelheiten finden Sie im Bild unten:

Beachten Sie, dass die Hauptachse nicht unbedingt von links nach rechts verläuft und die Seitenachse ebenfalls nicht unbedingt von oben nach unten verläuft Richtung der Hauptachse. Flex-Direction-Attributsteuerung, die 4 optionale Werte hat:
Zeile: Die horizontale Richtung von links nach rechts ist die Hauptachse
Zeile -umgekehrt: Die horizontale Richtung von rechts nach links ist die Hauptachse
Spalte: Die vertikale Richtung von oben nach unten ist die Hauptachse
column-reverse Die vertikale Richtung von unten nach oben ist die Hauptachse
Wenn die horizontale Richtung die Hauptachse ist, ist diese vertikale Richtung die Seitenachse. und umgekehrt.
Darstellungen von vier Spindelrichtungseinstellungen:

Das Beispiel im Bild zeigt die Verwendung verschiedener Flexrichtungswerte. Der Unterschied in Anordnungsrichtung.
Beispielcode:
<view> <view> <view>1</view> <view>2</view> <view>3</view> </view> <view> <view>c1</view> <view>c2</view> <view>c3</view> </view> </view>
Laufeffekt:

Ausrichtung
Es gibt zwei Ausrichtungsmethoden für untergeordnete Elemente:
justify-conent definiert die Ausrichtung von untergeordneten Elementen auf der Hauptachse
align -items Definieren, wie untergeordnete Elemente auf der Seitenachse ausgerichtet werden
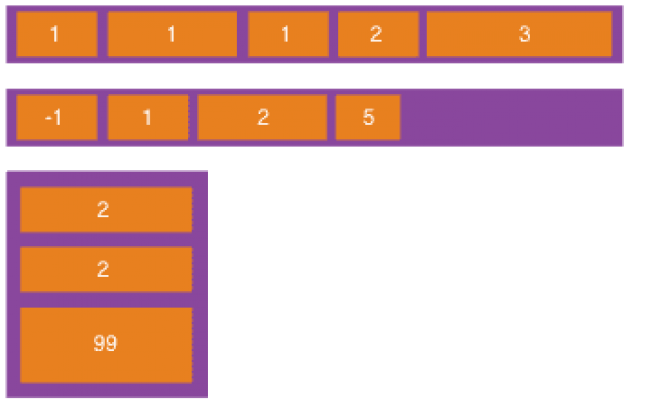
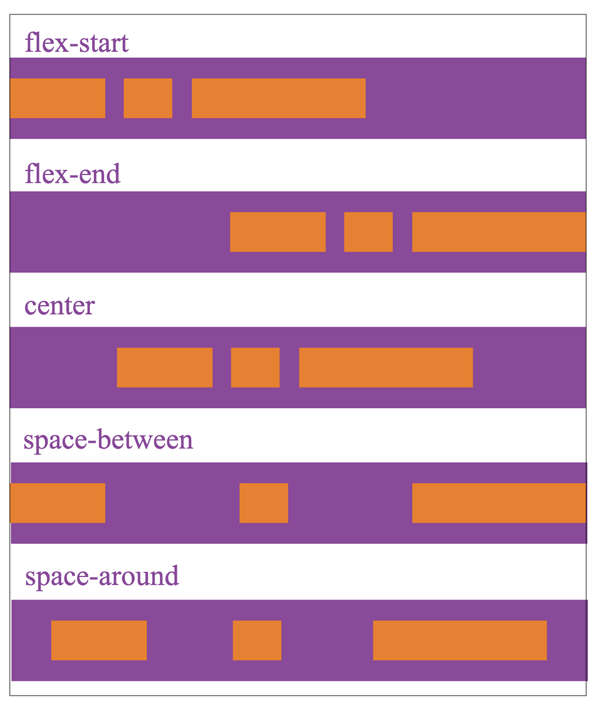
jstify-content verfügt über 5 optionale Ausrichtungsmethoden:
flex-start main axis Startpunktausrichtung (Standard)
flex-end Hauptachsenendpunktausrichtung
Mitte Mittenausrichtung in der Hauptachse
space-between richtet beide Enden aus, mit Ausnahme der untergeordneten Elemente an beiden Enden, die sich in der Nähe der Container an beiden Enden befinden, sind die Abstände zwischen anderen untergeordneten Elementen gleich
space-around Der Abstand zwischen jedem untergeordneten Element ist gleich, und der Abstand zwischen den untergeordneten Elementen an beiden Enden des Containers ist derselbe wie der Abstand zwischen anderen untergeordneten Elementen.
Die Ausrichtung von justify-content hängt von der Richtung der Hauptachse ab. In der folgenden Abbildung wird die Flexrichtung als Zeile verwendet und die Hauptachse verläuft von links nach rechts, um die Anzeige zu beschreiben Wirkung der fünf Werte von jstify-content:

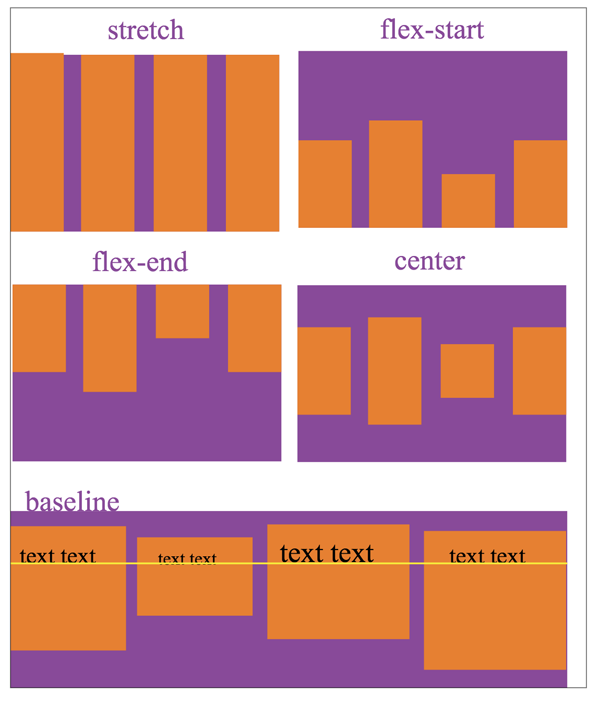
align-items zeigt die Ausrichtung auf der Querachse an:
Stretch füllt den gesamten Container (Standard)
Flex-Start richtet den Startpunkt der Seitenachse aus
Flex-End richtet das Ende aus Punkt der Seitenachse
Mitte Mittelpunkt an der Querachse ausrichten
Grundlinie An der ersten Textzeile des untergeordneten Elements ausrichten
align-tiems Ausrichtungseinstellung und Seite Es bezieht sich auf die Richtung der Achse. In der folgenden Abbildung wird die Flexrichtung als Zeile verwendet, und die Richtung der Seitenachse verläuft von oben nach unten. Es beschreibt den Anzeigeeffekt der fünf Werte von align-items:

Ja Durch Kenntnis der Richtung der Hauptachse und Seitenachse und Festlegung ihrer Ausrichtung, Die meisten Seitenlayouts sind realisierbar.
Weitere Artikel zum Thema WeChat-Applet-Entwicklung: Flex-Layout finden Sie auf der chinesischen PHP-Website!
 Der Computer fordert zur Lösung des NSIS-Fehlers auf
Der Computer fordert zur Lösung des NSIS-Fehlers auf
 So legen Sie die HTML-Schriftgröße fest
So legen Sie die HTML-Schriftgröße fest
 Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
 Was ist einfacher, Thinkphp oder Laravel?
Was ist einfacher, Thinkphp oder Laravel?
 So überprüfen Sie den MD5-Wert
So überprüfen Sie den MD5-Wert
 Einführung in die Verwendung der MySQL ELT-Funktion
Einführung in die Verwendung der MySQL ELT-Funktion
 So öffnen Sie Bereichsberechtigungen
So öffnen Sie Bereichsberechtigungen
 Kompatibilitätsprüfer
Kompatibilitätsprüfer
 SVN ignoriert Dateieinstellungen
SVN ignoriert Dateieinstellungen




