Front-End-Technologie-PS-Schneiden
PS-Schneiden des Seitenproduktionsteils
Aus technischer Sicht besteht der erste Schritt des Webdesigns darin, dass der Künstler ein Webseiten-Rendering erstellt, und der zweite Schritt besteht darin, die Webseite darauf zu schneiden Frontend der Webseite. Zu den häufig verwendeten Werkzeugen zum Schneiden von Webseiten gehören Fireworks und PS, die hier zum Schneiden von Webseiten verwendet werden.
Wir erhalten die gewünschte Ausgabe (wie .png-, .jpg-Dateien) durch den Designentwurf und stellen Bildmaterial (HTML: img, CSS: Hintergrund) für die Webseite bereit.
1. PS-Tools verwenden
1.1 PS-Voreinstellungseinstellungen
Bearbeiten -> Voreinstellungen -> Einheiten und Lineale, Pixel auswählen.

1.2 Panel
Im Menü „Fenster“ öffnen:
Tools (standardmäßig aktiviert)
Optionen (standardmäßig aktiviert)
Ebene (standardmäßig aktiviert)
Informationen (manuell aktiviert)
Verlauf (manuell aktiviert)
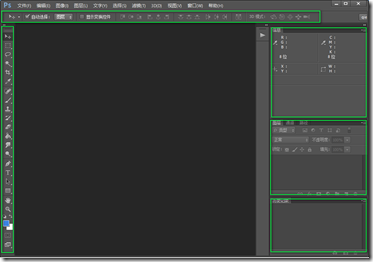
Schließen Sie andere nicht benötigte Funktionen und platzieren Sie die oben genannten Funktionen im entsprechenden Bereich. Speichern Sie den Arbeitsbereich wie folgt:

1.3 Allgemeine Werkzeuge zum Ausschneiden von Bildern
▪Verschiebewerkzeug
wird automatisch ausgewählt und überprüft, und die Gruppe wird in Ebene geändert
▪Rechteckiges Auswahlwerkzeug
▪Zauberstab-Werkzeug
▪Zuschneidewerkzeug + Schnittwerkzeug
▪Skalierungswerkzeug
-Vergrößern: Strg + Pluszeichen
-Herauszoomen: Strg+Minus
▪Farbauswahl
1.4 Hilfsansicht
Im Menü „Ansicht“ aktivieren:
▪Ausrichtung (standardmäßig aktiviert) (es gibt eine Adsorptionskraft beim Auftreffen auf Hilfslinien und Grenzen)
▪Lineal Strg+R
▪Anzeige-> Zeilen Strg+ ; (Zusätzlicher Inhalt muss angezeigt werden)
2. Informationen abrufen
Öffnen Sie den Designentwurf und erhalten Sie die Informationen:
▪Dimensional Informationen: Messung
▪Farbinformationen: Farbauswahl
Das Wichtigste, um Informationen zu erhalten, besteht darin, die Leinwand so groß wie möglich zu strecken, um den Fehler zu minimieren.
Messung
2.1 Alle Zahlen müssen gemessen werden
Werkzeuge:
Rechteckiges Auswahlfeld + Informationsfeld
Maßinhalt:
Breite, Höhe
Abstand, Ränder
Rand
Positionierung
Textgröße
Zeilenhöhe
Hintergrundbildposition
2.2 Auswahl messen (rechteckiges Auswahlwerkzeug)
Zur Auswahl hinzufügen: Halten Sie die Umschalttaste gedrückt
Von Auswahl subtrahieren: Alt gedrückt halten
Mit Auswahl überschneiden: Umschalt+Alt gedrückt halten

2.3 Textbezogene Messungen
2.3.1 Separate Textebene
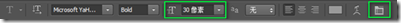
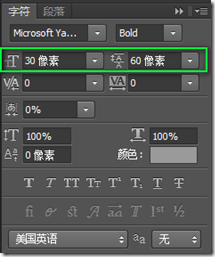
Wählen Sie die Ebene aus und klicken Sie auf Werkzeug T. Der obere Optionsbereich wird wie folgt angezeigt:

Sie können direkt Holen Sie sich die Textgröße;
Klicken Sie auf  , um eine andere Sicherheit zu erhalten, z. B. die Zeilenhöhe:
, um eine andere Sicherheit zu erhalten, z. B. die Zeilenhöhe:

2.3.2 Nicht getrennte Textebene (wählen Sie die größere Schriftart als Maß)
Verwenden Sie das rechteckige Auswahlrechteck-Werkzeug, um den Text auszuwählen, und die Höhe ist die Schriftgröße
Maß der Zeilenhöhe
Verwenden Sie für die Mit dem rechteckigen Auswahlrechteck-Werkzeug ist die Höhe vom unteren Ende der vorherigen Textzeile bis zum unteren Ende dieser Textzeile die Zeilenhöhe, wie unten gezeigt:

Farbauswahl
2.4 Alle Alle Farben müssen ausgewählt werden
Werkzeuge:
Farbauswahl + Pipettenwerkzeug
Farbauswahlinhalt:
Rahmenfarbe
Hintergrundfarbe
Textfarbe
Vergrößern Sie die Leinwand so weit wie möglich, um feste Punkte zu erhalten und gezackte Punkte zu vermeiden.
2.5 Die Farbe einer separaten Textebene kann direkt abgerufen werden, und andere Farben können mit dem „Farbwähler + Pipetten-Werkzeug“ abgerufen werden

Besondere Aufmerksamkeit gilt aufgrund des Überlagerungseffekts von Ebenen. Die angezeigte Farbe stimmt nicht mit der tatsächlichen Farbe überein. Verwenden Sie dazu den Farbwähler, um die Farbe zu erhalten.
2.6 Farbauswahl Werkzeug Verwenden Sie geschickt
2.6.1, um festzustellen, ob der Hintergrund einfarbig ist (Farbwähler + Pipette).
Klicken Sie weiter auf verschiedene Bereiche, um zu sehen, ob sich die Farbe ändert
2.6.2 Bestimmen Sie, ob es sich um einen linearen Farbverlauf handelt (Zauberstab)
Wählen Sie zuerst die Ebene aus, wählen Sie dann das Zauberstab-Werkzeug aus und klicken Sie, um die oberste Linie auszuwählen Die Anzeige sieht wie folgt aus:

Klicken Sie weiter und wählen Sie jeweils eine Zeile nach unten aus

Bestätigen Sie, dass es sich um eine Linie handelt Gradient.
3. Slicing
3.1 Inhalt, der geschnitten werden muss
Geändert (im Allgemeinen im Hintergrundattribut verwendet):
Symbol, Logo
Schaltflächen, Text usw. mit Spezialeffekten
Nicht einfarbiger Hintergrund
Inhaltsbasiert (wird im Allgemeinen in IMG-Tags verwendet)
Banner, Werbebilder
Bilder im Artikel...
Beispielsweise muss im Bild unten das rote Kästchen ausgeschnitten werden , und die Blackbox wird aus dem Hintergrund erhalten. Kein Ausschneiden erforderlich

3.2 Art der ausgeschnittenen Bilder speichern
Inhalte werden im Allgemeinen als gespeichert .JPG,
Geänderte Dateien werden im Allgemeinen als .PNG8, .png24
gespeichert. Sowohl PNG8 als auch PNG24 unterstützen Transparenz (die Bildqualität ist relativ hoch). ie6 unterstützt jedoch keine PNG24-Transluzenz, was eine Kompatibilität erfordert.
3.3. Bild ausschneiden
Text ausblenden und nur den Hintergrund behalten
3.3.1 Textunabhängige Ebene (versteckte Textebene)
Textebene gefunden
Brillensymbol entfernen

3.3.2 Text und Bild zusammenführen (gekachelter Hintergrund verdeckt Text)
Das Hintergrundbild kann gestreckt werden
Wählen Sie einen Bereich mit dem rechteckigen Auswahlwerkzeug aus
Freie Transformation Strg+T
Das Hintergrundbild kann nicht gestreckt werden ( Der Hintergrund hat Textureffekte usw.)
Wählen Sie einen Bereich mit dem rechteckigen Auswahlwerkzeug aus
Verwenden Sie das Verschieben-Werkzeug + Alt
3.3.3 Holen Sie sich Slices
Bild ausschneiden.PNG24
•Wählen Sie die erforderlichen Ebenen mit dem Verschieben-Werkzeug aus (halten Sie die Strg-Taste gedrückt, um mehrere auszuwählen)
•Klicken Sie mit der rechten Maustaste, um sie zusammenzuführen Ebenen (Strg+E)
•Versenden Sie die Zeichnungsebene per E-Mail an eine neue Datei oder ziehen Sie sie direkt in eine vorhandene Datei (Neu: Strg+N)
Auf .PNG8 schneiden ( Mit Hintergrund ausschneiden)
•Sichtbare Ebenen zusammenführen (Umschalt+Strg+E)
•Inhalt mit dem rechteckigen Auswahlwerkzeug auswählen
•Überschüssiges mit dem Zauberstab-Werkzeug entfernen (Von der Auswahl subtrahieren: gedrückt halten Alt)
3.3.4 Kachelbare Hintergrundausschnitte
Wählen Sie einen Bereich mit dem rechteckigen Auswahlwerkzeug aus
Kopieren und in eine neue Datei einfügen
Kacheln Der Inhalt füllt die Breite (x-Achse) oder Höhe (y-Achse) der Datei aus: Wenn beispielsweise eine neue Datei zum Kacheln der x-Achse verwendet wird, sollte die Breite des ausgeschnittenen Bildes sein im Einklang mit der neuen Datei
3.4. Slicing-Tool (geeignet für Aktivitätsseiten, die flächendeckend geschnitten werden können)
▪ Anleitungen ziehen
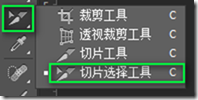
▪Wählen Sie das Slicing-Werkzeug aus
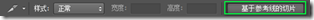
▪Klicken Sie auf „Slice basierend auf“. Schaltfläche „Hilfslinien“ in der Optionsleiste
▪Wählen Sie das Slice-Auswahlwerkzeug aus

Doppelklicken Sie auf das Slice, um den Dateinamen und andere Informationen zu ändern
▪Speichern
Alle Slices auswählen und das Speicherformat einheitlich festlegen
4. Speichern
Speichern Sie den erforderlichen Inhalt (der Hintergrund ist normalerweise transparent)
▪ Kopieren, erstellen, einfügen (Strg+C, Strg+N, Strg+V oder Inhalte in eine neue Datei ziehen)
Unabhängige Ebene: Inhalte direkt in eine neue Datei ziehen
Zusammenführen: Rechteckige Auswahl des Auswahlwerkzeugs, Zauberstab-Extraktion, Strg+C, Strg+N, Strg+V
▪Gespeichert im vom Web verwendeten Format (Alt+Umschalt+Strg+S)
4.1 Speichertyp eins (JPG)
Wenn das Bild reich an Farben ist und keine Transparenz erfordert
wird empfohlen, es im JPG-Format zu speichern und die entsprechende Qualität zu wählen
Hinweis: Qualität: 60-80; kann nicht 100 sein, 80 ist bereits gut
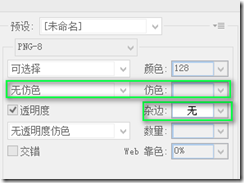
4.2 Speichertyp 2 (PNG8)
Wenn das Bild nicht sehr farbenfroh ist, unabhängig davon, ob dort ist Transparenzanforderung
Speichern Sie es im PNG8-Format
Hinweis: Beim Speichern müssen Sie kein Dithering und keine Mattierung zurücksetzen

4.3 Speichertyp drei (PNG24)
Wenn das Bild Transparenzanforderungen hat
Im PNG24-Format speichern
Standardeinstellung.
4.4 Speichertyp vier (PSD)
Um die Qualität des Bildes sicherzustellen
behalten Sie eine Kopie der PSD-Datei. Alle zukünftigen Änderungen werden vorgenommen auf der PSD-Datei
Fünf Änderungen und Wartung
Im Verlauf des Projekts möchten wir möglicherweise die Position des Symbols ändern, neue Symbole hinzufügen, alte Symbole löschen und die Größe ändern der Leinwand, daher müssen wir Änderungen vornehmen und warten.
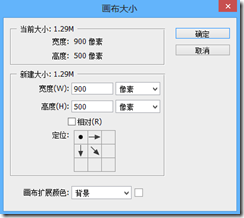
5.1 Leinwandgröße ändern
5.1.1 Leinwand hinzufügen
Bild->Leinwandgröße, Ankerpunkt entsprechend der Situation auswählen

5.1.2 Leinwand verkleinern
▪Die erste Methode: Wählen Sie den Bereich mit dem rechteckigen Auswahlwerkzeug aus, Bild->Zuschneiden, um die Leinwand zuzuschneiden; Zweite Methode: Verwenden Sie zum Zuschneiden direkt das Zuschneidewerkzeug.
5.2 Verschieben Sie das Symbol
Wenn das Symbol eine unabhängige Ebene istHinweis:, ziehen Sie es einfach mit dem Verschiebewerkzeug
▪
Wenn das Symbol nicht unabhängig istVerwenden Sie das Auswahlwerkzeug, um den Symbolbereich auszuwählen
Verwenden Sie das Verschieben-Werkzeug, um das Symbol zu ziehen
Wenn das Symbol nicht unabhängig ist, können Sie mit dem Auswahlwerkzeug den Symbolbereich auswählen, Strg+X drücken, um ihn auszuschneiden, und ihn dann einfügen, um das Symbol zu drehen in eine unabhängige Ebene. 5.3 Symbole hinzufügen
Nachdem Sie die Symbole organisiert haben, platzieren Sie sie an der entsprechenden Position.
Hinweis:
Um das PNG8-Bild zu ändern, müssen Sie den Farbmodus auf RGB-Farbe ändern. Vorgehensweise: Bild->Modus->RGB-Farbe.
Sechs Verwendungsmöglichkeiten
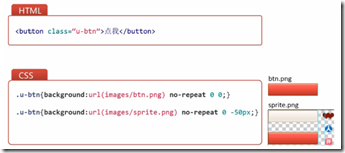
Lösung zum Zusammenführen von Bildern: Sprite-Bild
CSS-Sprites werden von vielen Menschen in China CSS-Sprites genannt, was eine Verarbeitungsmethode für Web-Bildanwendungen ist. Es ermöglicht Ihnen, alle verstreuten Bilder einer Seite in einem großen Bild zusammenzufassen, sodass beim Zugriff auf die Seite nicht wie zuvor die geladenen Bilder einzeln angezeigt werden. Positionieren Sie den Hintergrund entsprechend der Position des jeweiligen Symbols im Gesamtbild.
Vorteile des Sprite-Puzzles: Reduzieren Sie Netzwerkanfragen und verbessern Sie die Ladegeschwindigkeit von Webseiten.
 6.1 Größe und Qualität (Balance und Kompromiss)
6.1 Größe und Qualität (Balance und Kompromiss)
▪Lossy TinyPng: https: / /tinypng.com/
▪Verlustfreies Minimage: https://github.com/NetEaseWD/minimage
6.2 Zusammenführen
6.2.1 Anordnen
Zwischen den Bildern müssen entsprechende Lücken reserviert werden (um die Bildbearbeitung und das Schreiben von CSS-Code zu erleichtern)
Symbolanordnung: horizontal und vertikal
 6.2. 2 Klassifizierung
6.2. 2 Klassifizierung
▪Nur auf dieser Seite verwendete Bilder zusammenführen▪ Bilder ähnlicher Größe zusammenführen (Platz sparen)
▪Bilder mit ähnlichen Farben zusammenführen (Reduzieren Sie die Anzahl der Farben und die Dateigröße wird relativ klein sein)
▪Zusammenführung basierend auf den oben genannten Methoden
6.2.3 Zusammenführungsempfehlung
▪Zustandsbehaftete Zusammenführung von Bildern (Maus über Zustandsänderungen usw.)
Sieben Browser-Kompatibilitätslösungen
7.1 IE6 unterstützt keine PNG24-Transparenz
Lösung: Speichern Sie zwei Kopien von sprite.png(24) und sprite_ie png(8)7.2 Css3▪Fortgeschrittene Browser verwenden CSS3
▪Unterstützte Anzeigeeffekte▪Low-Level-Browser verwenden Ausschnitte
7.3 Graceful Downgrade
▪Keine Unterstützung, keine Wirkung
Mehr Für Artikel zur Front-End-Technologie -PS schneiden, bitte achten Sie auf die chinesische PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Die Artikel detailliert mit Photoshop für Social -Media -Grafiken, Abdeckungen von Setup, Design -Tools und Optimierungstechniken. Es betont Effizienz und Qualität bei der Grafikkreation.
 Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
In Artikeln werden die inhaltsbewussten Füll- und Verschieben von Photoshop effektiv mithilfe von Photoshops erörtert, wodurch Tipps zur Auswahl von Quellbereichen, die Vermeidung von Fehlern und das Anpassen der Einstellungen für optimale Ergebnisse angeboten werden.
 Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
In Artikeln werden Bilder für die Verwendung von Websäuren in Photoshop vorbereitet und konzentrieren sich auf die Optimierung der Dateigröße, der Auflösung und des Farbraums. Das Hauptproblem ist das Ausgleich der Bildqualität mit schnellen Ladezeiten.
 Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
In Artikel werden in den Kalibrierungsmonitoren für genaue Farbe in Photoshop, Werkzeuge zur Kalibrierung, die Auswirkungen einer unsachgemäßen Kalibrierung und die Neukalibrierungsfrequenz erörtert. Hauptproblem ist die Gewährleistung der Farbgenauigkeit.
 Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
In Artikeln wird die Optimierung von Bildern für das Web mithilfe von Photoshop erläutert, wobei der Schwerpunkt auf Dateigröße und -auflösung liegt. Das Hauptproblem ist die Ausgleich von Qualität und Ladezeiten.
 Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Der Artikel führt zum Vorbereiten von Bildern für den Druck in Photoshop und konzentriert sich auf Auflösung, Farbprofile und Schärfe. Es wird argumentiert, dass 300 pPI- und CMYK -Profile für Qualitätsdrucke unerlässlich sind.
 Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
In Artikel werden animierte GIFs in Photoshop erstellt und optimiert, einschließlich Hinzufügen von Frames zu vorhandenen GIFs. Der Schwerpunkt liegt auf dem Ausgleich von Qualität und Dateigröße.
 Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
In dem Artikel wird erläutert, wie Photoshop zum Bearbeiten von Videoen verwendet wird, Schritte zum Importieren, Bearbeiten und Exportieren von Videos sowie zum Hervorheben von Schlüsselfunktionen wie Timeline -Panel, Videoebenen und Effekten.