
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte PS-Tutorials auf Webseiten zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie mit dreihundert Tang-Gedichten vertraut sind, können Sie sie rezitieren, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
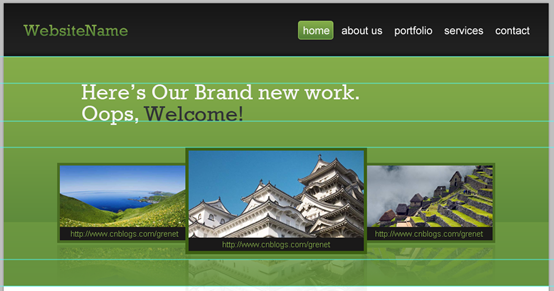
In diesem Photoshop-Tutorial lernen wir, wie man ein Web 2.0-Layout erstellt. Während wir das Tutorial durchgehen, werden wir uns mit so vielen Photoshop-Techniken befassen, die ziemlich langwierig sind ? Das liegt daran, dass es sehr detailliert ist. Probieren Sie es einfach aus.
In diesem PS-Tutorial erfahren Sie, wie man ein Web 2.0-Layout erstellt , werden wir im Laufe dieses Tutorials viele Photoshop-Tricks lernen. Scheint zu lang? Das liegt daran, dass es sehr detailliert ist. Ich verspreche Ihnen, dass es Ihnen leicht fallen wird, wenn Sie diese Schritte befolgen. Probieren Sie es aus!
Schritt 1
Um alles ausgerichtet zu halten, verwenden wir das 960s Grid System (hier erhältlich). Öffnen Sie nach dem Herunterladen das Datei „960_grid_24_col.psd“.
Wir beginnen mit der Erstellung einer Ebene aus dem Hintergrund, klicken mit der rechten Maustaste auf die Ebene „Hintergrund“, wählen dann „Ebene aus Hintergrund“ und nennen sie „bg“.
Schritt 1
Um die Elemente auszurichten, verwenden wir das 960s Grid System (hier erhältlich), laden es herunter und öffnen die Datei 960_grid_24_col.psd
Beginnen Sie mit der Erstellung die Ebene aus dem Hintergrund, klicken Sie mit der rechten Maustaste auf Hintergrund, wählen Sie die Hintergrundebene aus und nennen Sie sie bg
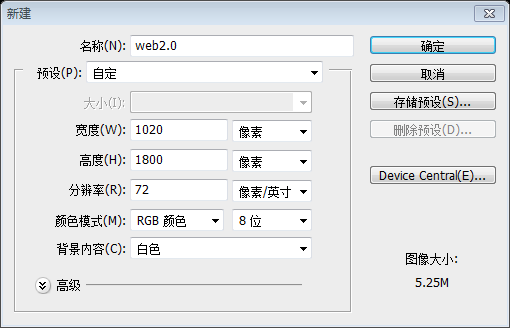
Da diese Übersetzung nicht das 960er-Rastersystem verwendet, wird dieser Schritt geändert, um ein neues Dokument zu erstellen. Größe: 1020px*1800px

Schritt 2
Da wir Anleitungen verwenden werden Um dies zu tun, gehen Sie zu „Ansicht > Lineale“.
Schritt 2
Wir brauchen Anleitungen, wir müssen unsere anzeigen Herrscher. Klicken Sie dazu auf: Lineale anzeigen
Schritt 3
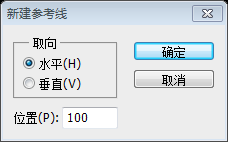
Wir müssen untere Ränder für den Kopfbereich festlegen, daher müssen wir Ziehen Sie eine neue horizontale Hilfslinie nach 100 Pixel. Gehen Sie zu Ansicht > Neue Hilfslinie, Position: 100.
Schritt 3
Wir müssen den Rand festlegen Kopfbereich. Ziehen Sie dazu eine horizontale Hilfslinie bei 100 Pixel. Klicken Sie auf: Anzeigen> Neuer Leitfaden, Position: 100

Schritt 4
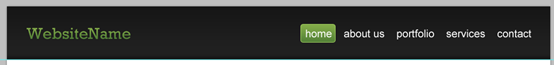
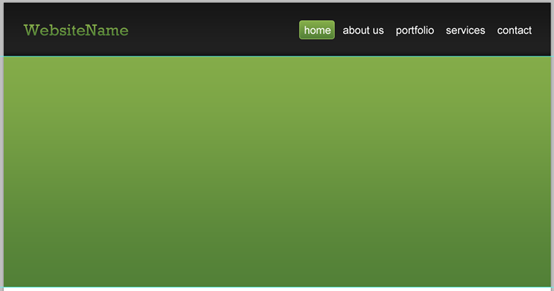
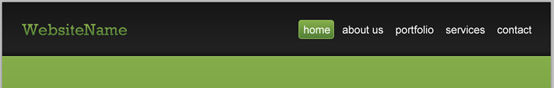
Lassen Sie uns unsere Kopfzeile erstellen. Wir beginnen mit der Erstellung einer Auswahl von 1020 x 100 Pixeln und klicken dann auf Umschalt+Rücktaste, um sie zu füllen (vorerst mit einer beliebigen Farbe).
Schritt 4
Jetzt erstellen den Kopfbereich. Wir erstellen zunächst eine 1020px*100px-Auswahl. Drücken Sie dann zum Füllen Umschalt+Rücktaste (mit der aktuellen Vordergrundfarbe füllen)
Empfehlung: Ein weniger verbreiteter Ansatz: Verwenden Sie im Allgemeinen das Rechteckwerkzeug, um ein Rechteck zu erstellen (0, 0, 1020, 100). Der Unterschied besteht darin, dass das Rechteck-Werkzeug eine neue Ebene erstellt
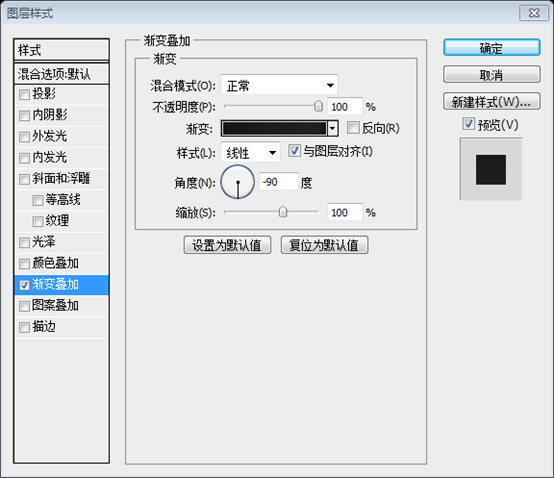
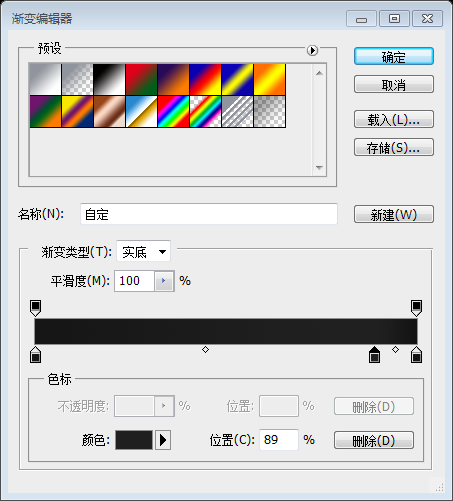
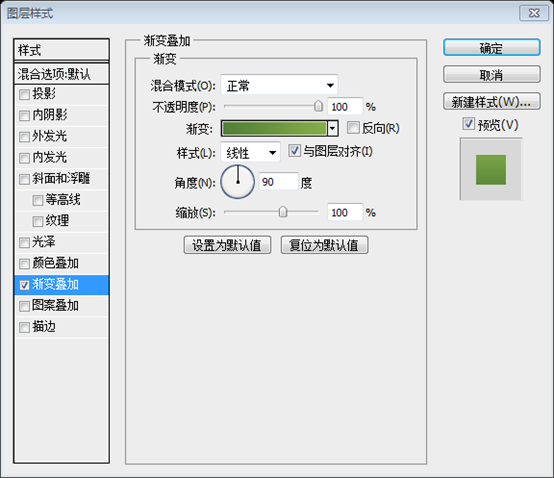
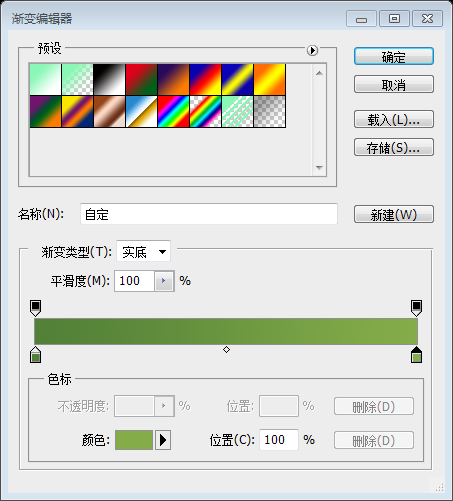
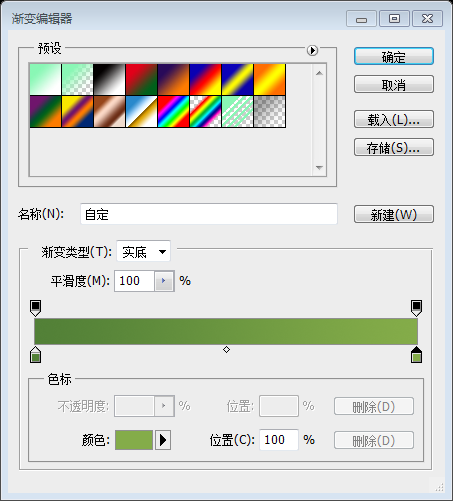
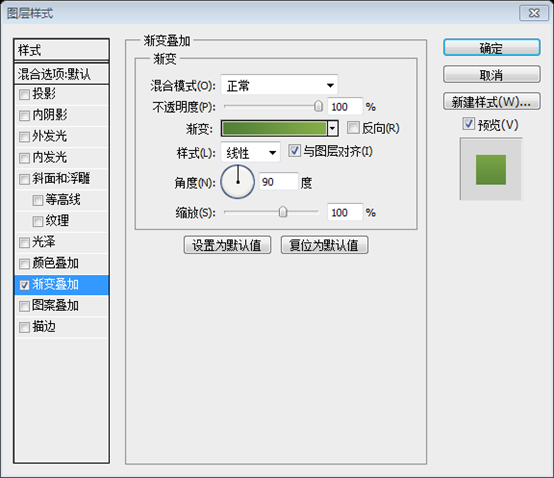
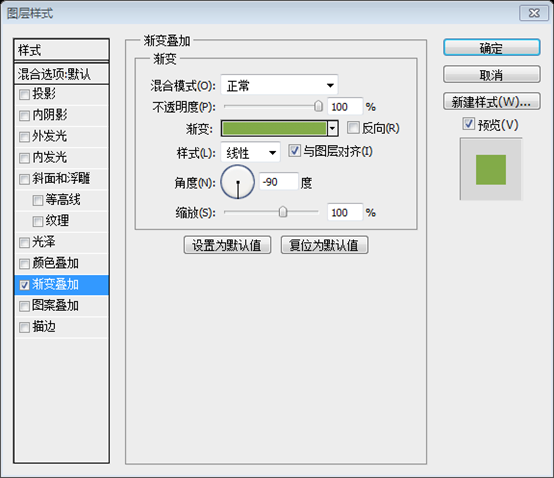
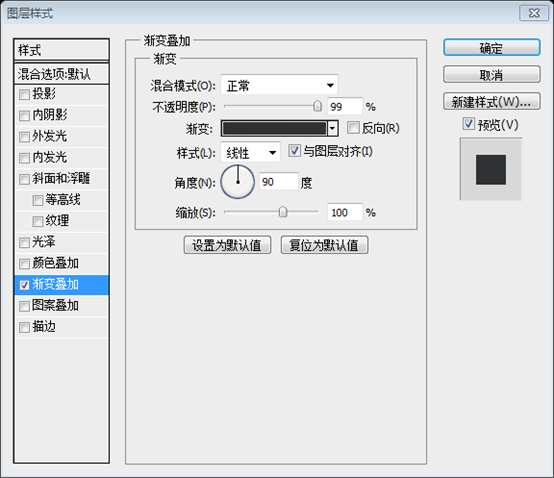
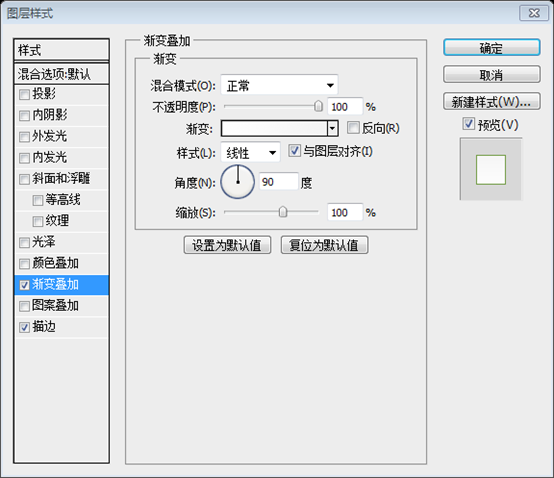
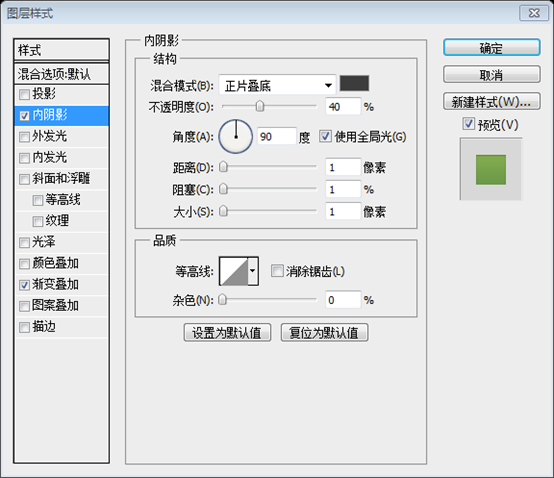
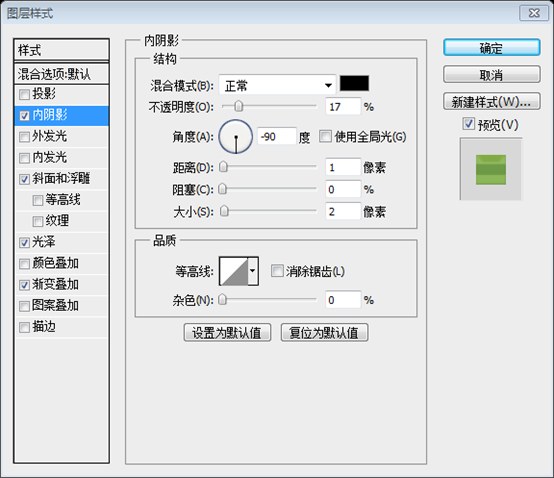
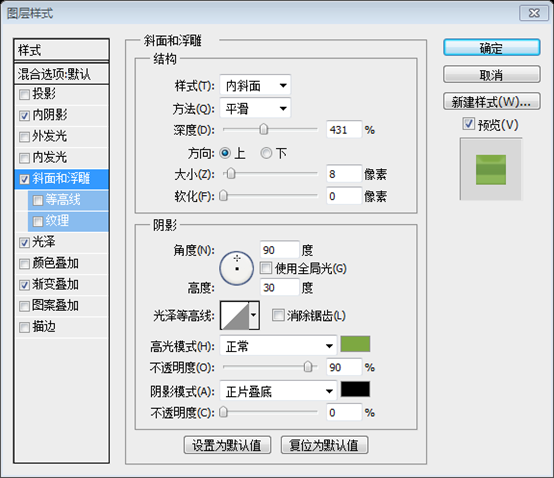
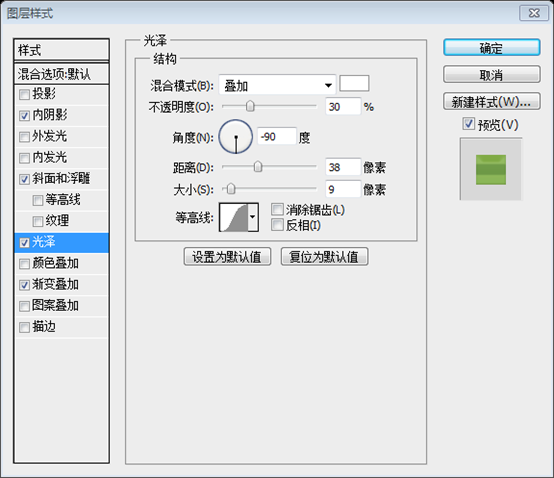
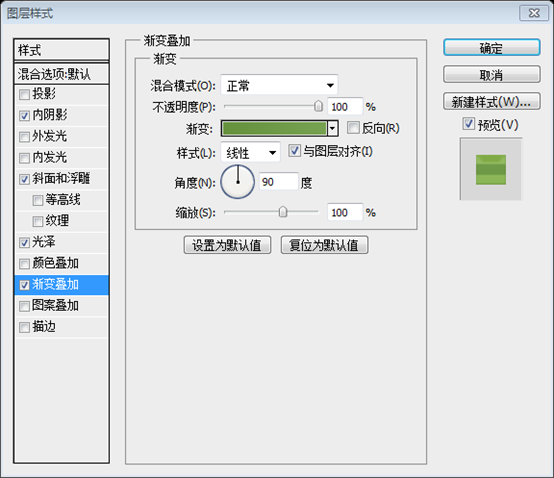
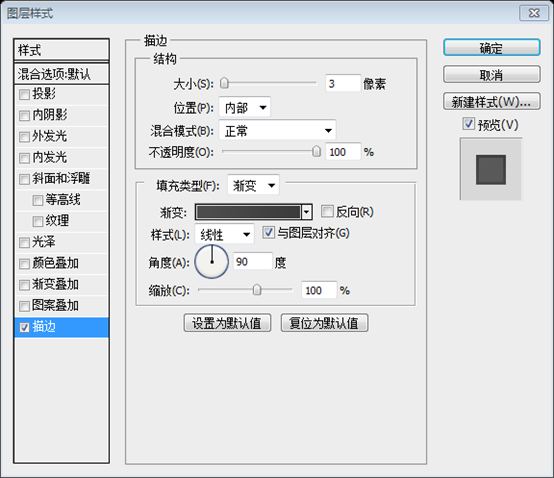
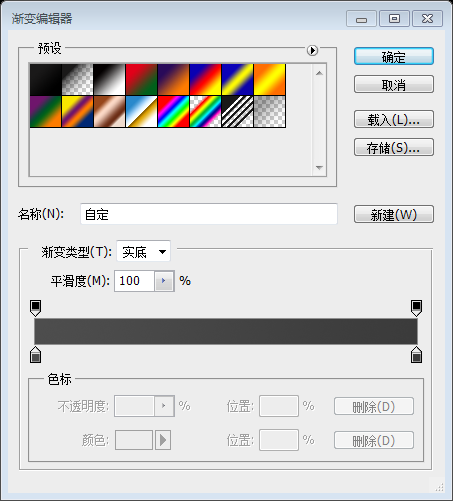
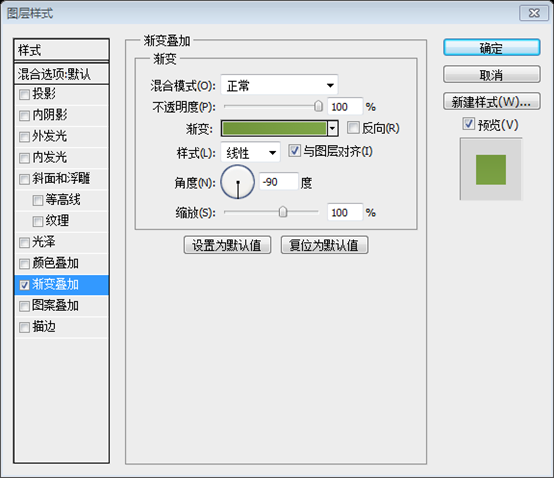
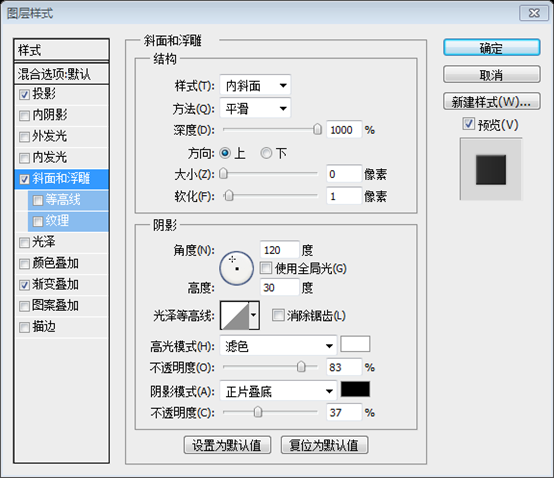
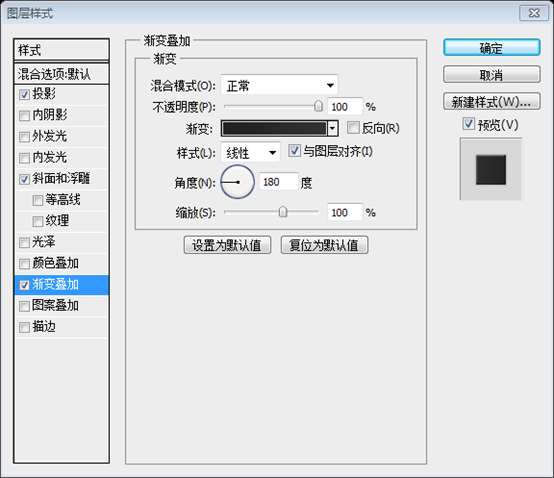
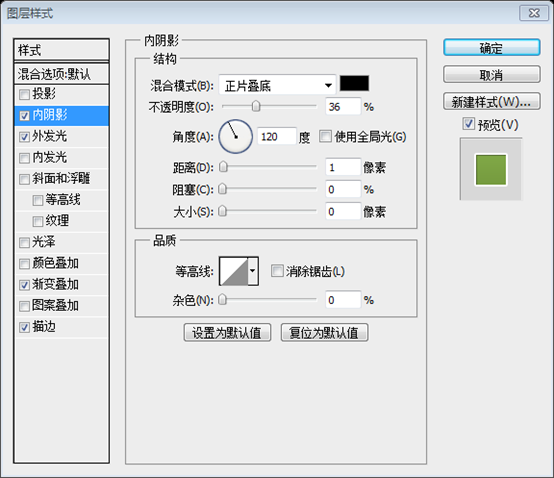
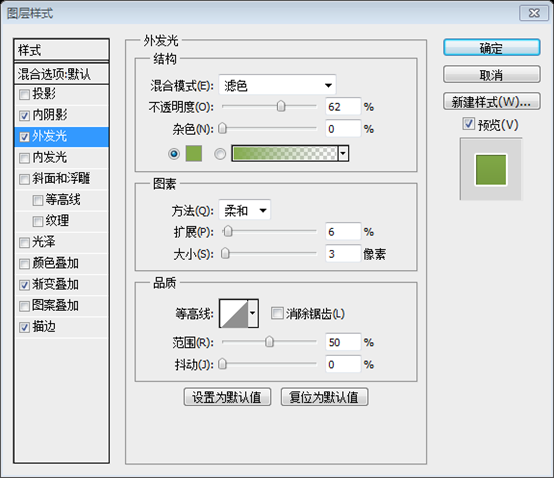
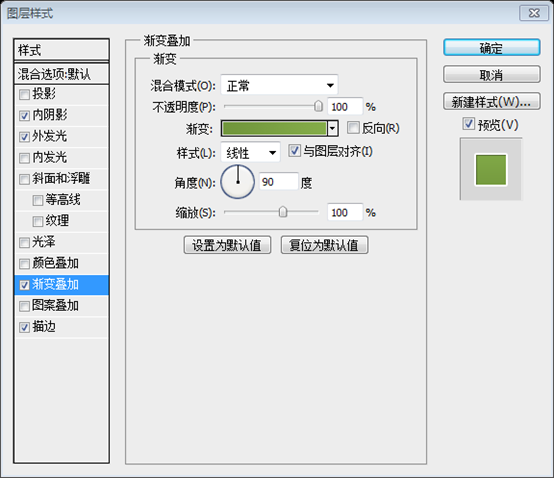
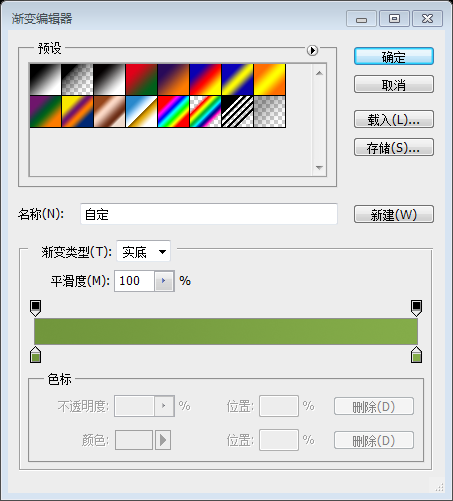
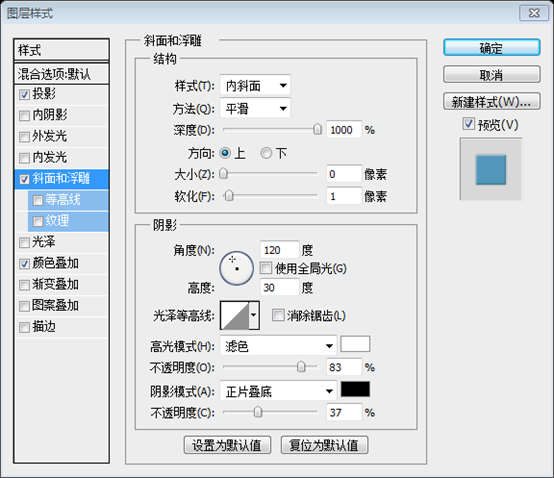
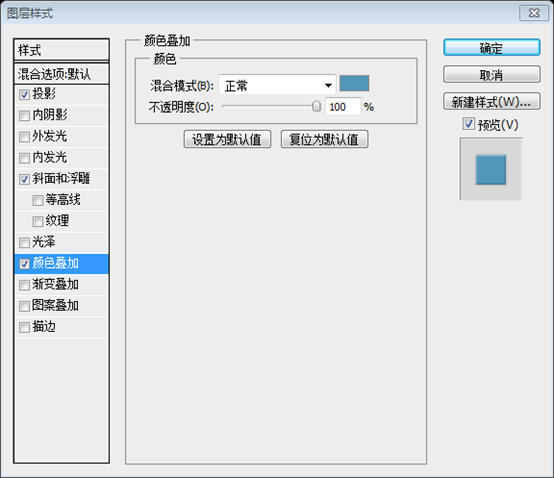
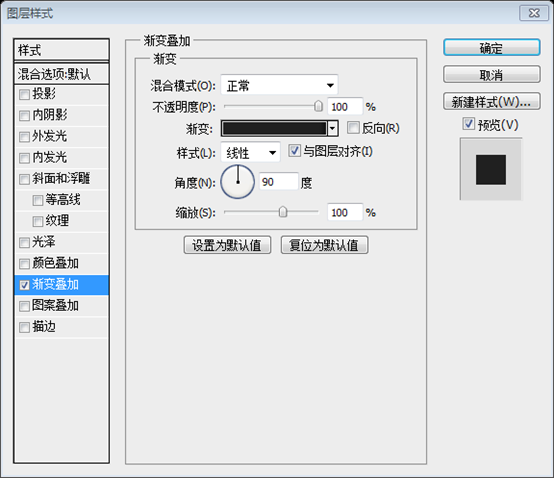
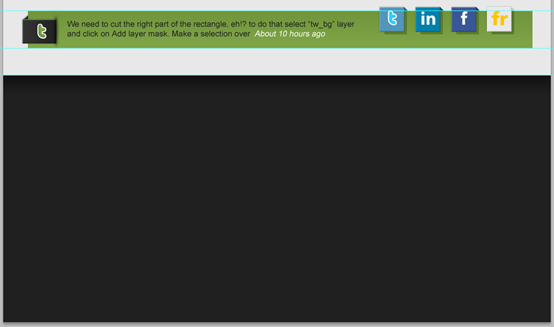
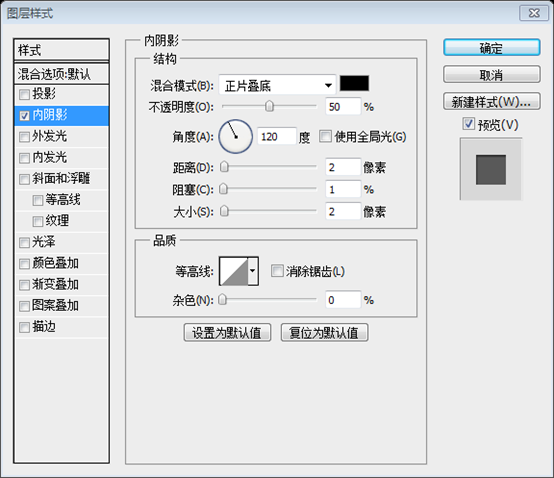
Geben Sie ihr eine Verlaufsüberlagerung gemäß dem folgenden Bild:
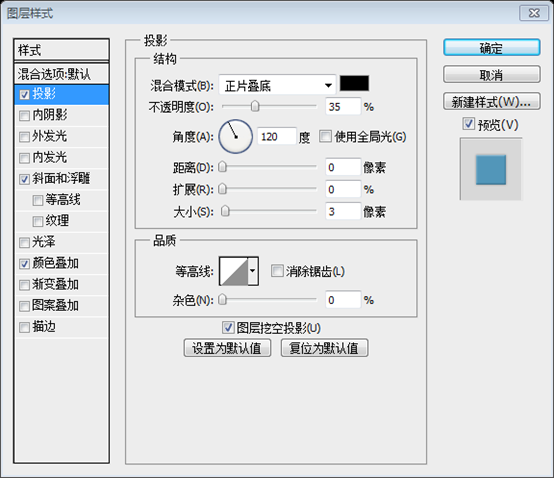
Setzen das Rechteck wie unten gezeigt Ebenenstil für Verlaufsüberlagerung

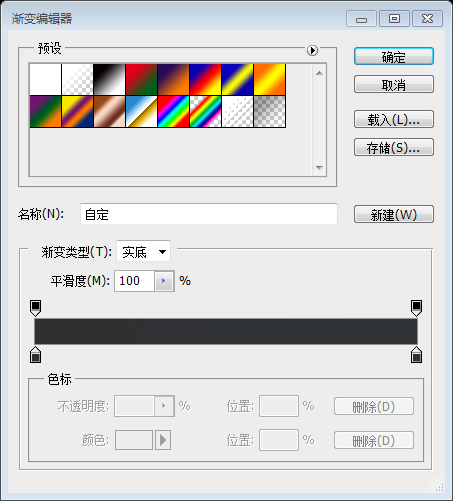
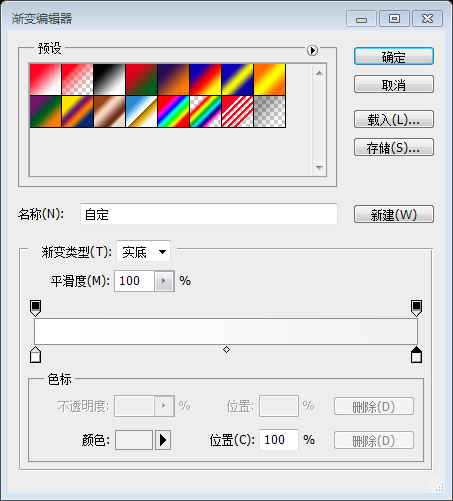
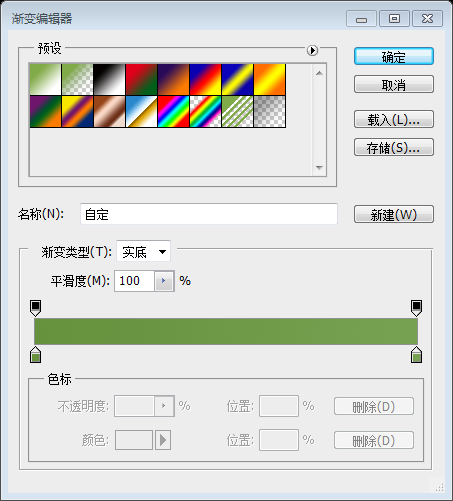
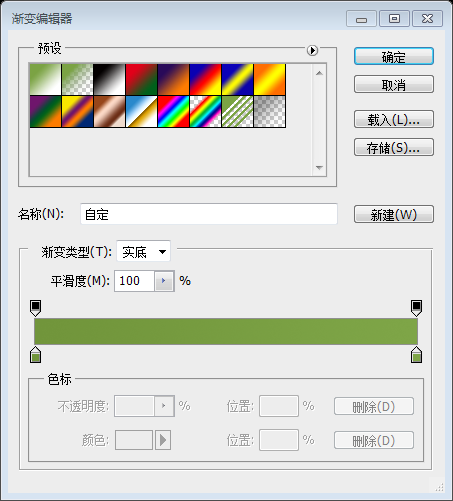
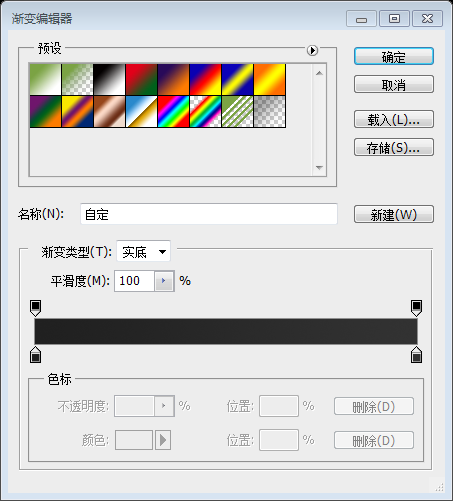
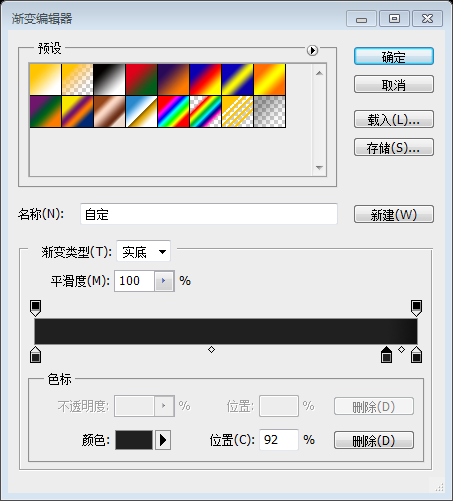
Farben des Verlaufseditors: #161616, #202020, #131313

Nennen Sie diese Ebene nun: „header_bg“.
Nennen Sie diese Ebene header_bg

Schritt 5
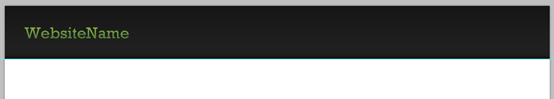
Schreiben Sie den Titel Ihrer Website mit diesen Einstellungen:
Schriftfamilie : Rockwell (hier erhältlich)
Schriftgröße: 30px
Schriftstärke : Normal
Anti-Aliasing-Einstellung: Glatt
Farbe: Geht nicht egal, denn wir werden ihm eine Verlaufsüberlagerung geben
Schritt 5
Folgen Sie den Einstellungen unten, verwenden Sie das Textwerkzeug zum Hinzufügen des Titels der Website
Schriftart: Rockwell
Schriftgröße: 30px
Schriftstil: Normal
Anti-Aliasing-Methode: Glatt
Farbe: Keine Einstellung erforderlich, da wir eine Verlaufsüberlagerung hinzufügen möchten
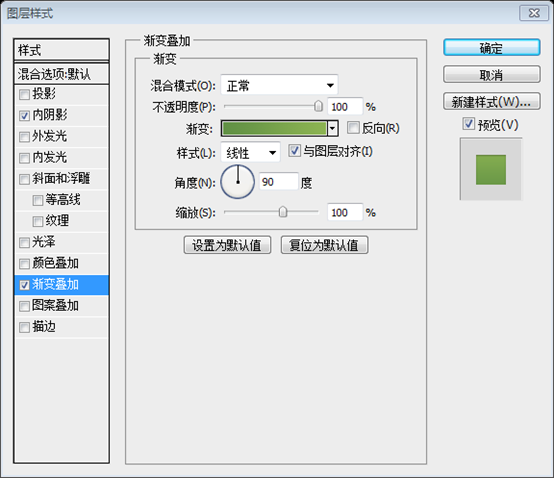
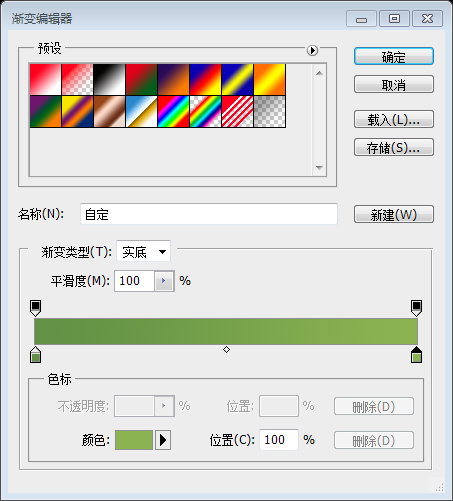
Jetzt Fügen Sie Ihrem Text mit den folgenden Einstellungen eine Verlaufsüberlagerung hinzu:
Fügen Sie nun mit den folgenden Einstellungen eine Verlaufsüberlagerung zu Ihrem Text hinzu

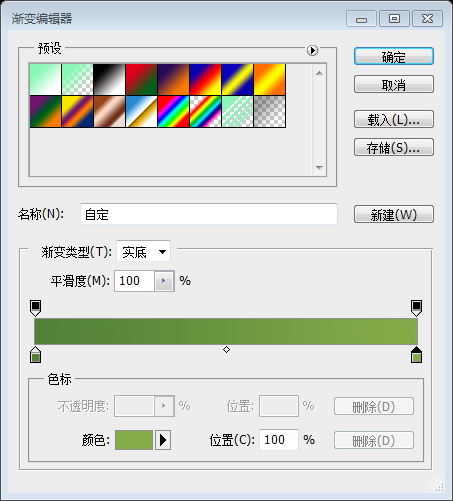
Farbe des Verlaufseditors: # 528037, # 84ac49

Um den Titel Ihrer Website am Header-Hintergrund auszurichten: Wählen Sie Ihre Titelebene und die Ebene „header_bg“ aus und klicken Sie dann auf „Vertikal ausrichten“. zentriert.
Um den Website-Titel vor dem Hintergrund der Kopfzeile auszurichten, wählen Sie Ihre Titelebene und die Ebene header_bg aus und klicken Sie dann auf Vertikale Mitte ausrichten (Klicken Sie auf: Ebenen> Ausrichtung> Vertikale Mitte )

Schritt 6
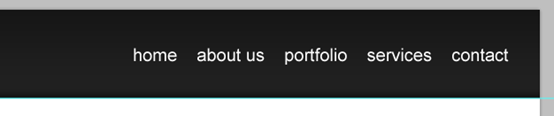
Schreiben Sie Ihren Navigationstext mit diesen Einstellungen:
Schriftfamilie: Arial
Schriftgröße: 20px
Schriftstärke: Normal
Anti-Aliasing-Einstellung: Glatt
Farbe : #ffffff
Schritt 6
Navigationstext gemäß den Einstellungen unten hinzufügen:
Schriftart: Arial
Schriftgröße: 20px
Schriftstil: Normal
Anti-Aliasing-Stil: Glatt
Farbe: #ffffff

Erstellen Sie ein abgerundetes Rechteck, das einen schwebenden Link darstellt. Es sollte etwa 65 x 35 Pixel groß sein Größe – 5 Pixel Radius (vorerst mit einer beliebigen Farbe füllen).
Fügen Sie ein abgerundetes Rechteck (551, 33) zum schwebenden Link hinzu. Größe: 65px*35px, Radius 5px, (mit beliebiger Farbe füllen)
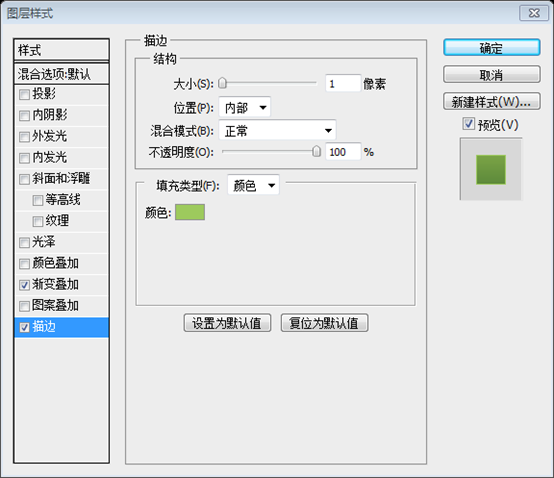
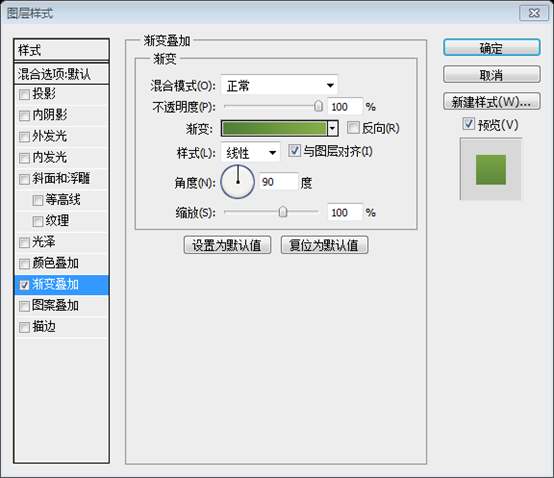
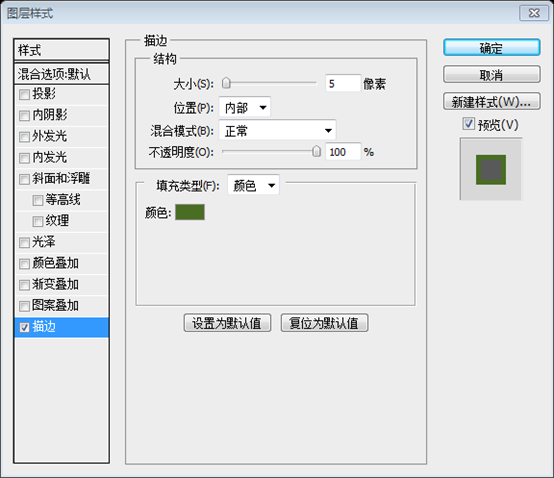
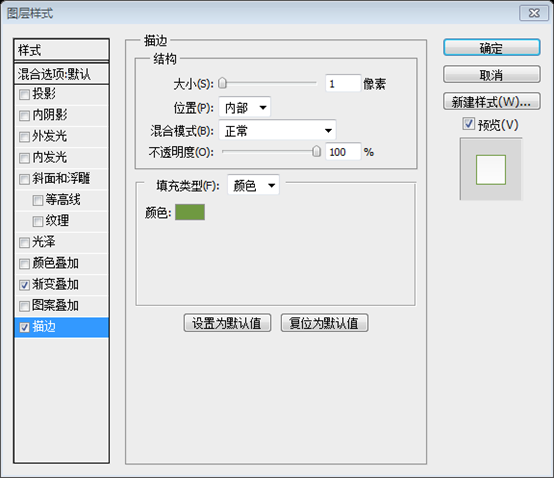
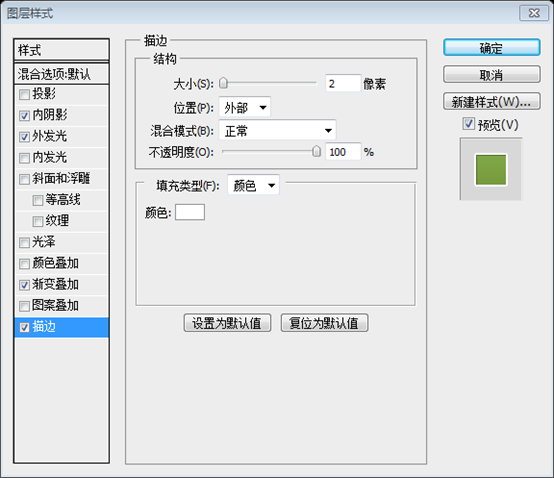
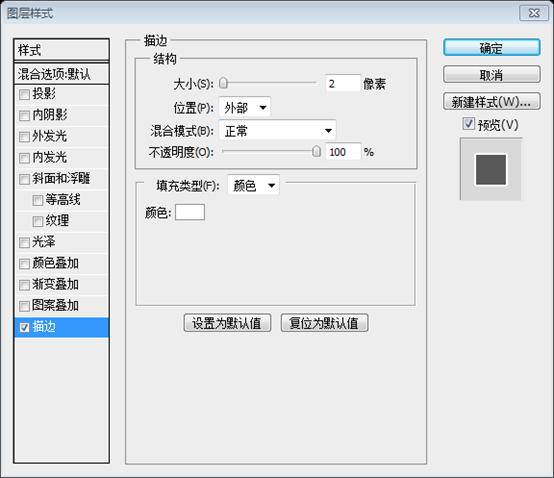
Geben Sie ihm eine Strich- und Verlaufsüberlagerung gemäß dem folgenden Bild:
Passen Sie den Kreis an wie folgt an unten gezeigt Legen Sie den Ebenenstil der Strich- und Verlaufsüberlagerung für das Eckrechteck fest:
Strichfarbe: #9dca5d


Farben des Verlaufseditors: #528037, #84ac49

Bevor wir mit dem nächsten Schritt fortfahren, Stellen Sie einfach sicher, dass Ihre Ebenen gut organisiert sind. So sieht meine aus!
Bevor Sie den nächsten Schritt unternehmen, stellen Sie einfach sicher, dass Ihre Ebenen gut organisiert sind (Fügen Sie diese Ebenen in der Kopfgruppe zusammen), so habe ich es gemacht!

Schritt 7
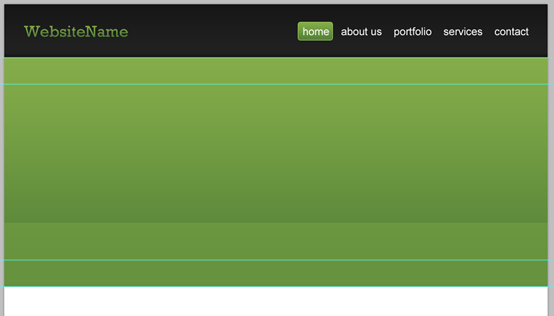
Es ist Zeit, den Bereich mit den vorgestellten Designs zu erstellen. Wir beginnen mit der Einstellung Unsere unteren Ränder durch Hinzufügen einer neuen horizontalen Hilfslinie nach 430 Pixel.
Schritt 7
Es ist Zeit, den hervorgehobenen Bereich zu erstellen. Um den Rahmen festzulegen, fügen Sie eine horizontale Hilfslinie 430 Pixel unterhalb der vorherigen horizontalen Hilfslinie hinzu.
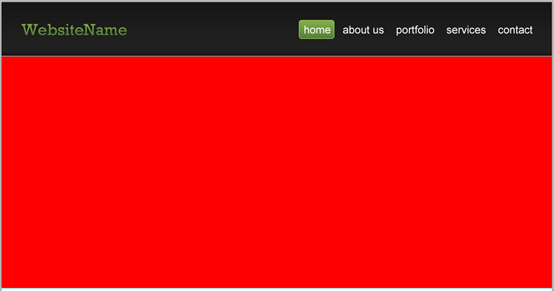
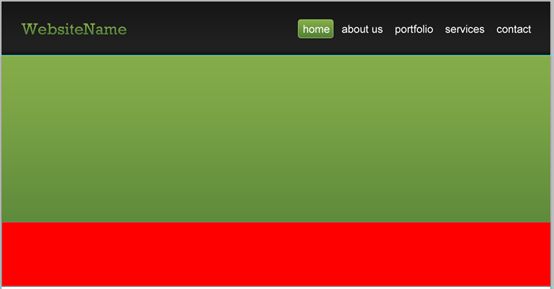
Erstellen Sie eine Auswahl von 1020 x 430 Pixeln als Hintergrund für den Bereich mit den vorgestellten Designs und füllen Sie ihn mit einer beliebigen Farbe des Wahlkreises. Füllen Sie es mit einer beliebigen Farbe.
Vorschlag: Erstellen Sie mit dem Rechteck-Werkzeug ein neues Rechteck (0, 100, 1020, 430)

Geben Sie ihm dann eine Verlaufsüberlagerung mit den folgenden Einstellungen:
Dann geben Sie ihm eine Verlaufsüberlagerung mit den folgenden Einstellungen:
 Farbe des Verlaufseditors : #528037, # 84ac49
Farbe des Verlaufseditors : #528037, # 84ac49


Jetzt lasst uns den Glasureffekt kreieren! Füllen Sie eine Auswahl von 1020 x 120 Pixeln mit einer beliebigen Farbe.
Erstellen Sie jetzt einen glänzenden Glasureffekt! Erstellen Sie eine Auswahl von 1020 x 120 Pixel und füllen Sie sie mit einer beliebigen Farbe.
Vorschlag: Erstellen Sie mit dem Rechteck-Werkzeug ein neues Rechteck (0, 410, 1020, 120)

Und fügen Sie dann eine Verlaufsüberlagerung hinzu, verwenden Sie das Bild unten als Referenz
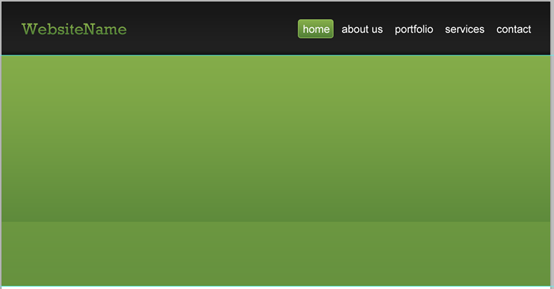
 Reduzieren Sie nun die Deckkraft dieser Ebene auf 40 %
Reduzieren Sie nun die Deckkraft dieser Ebene auf 40 %
Stellen Sie die Deckkraft dieser Ebene auf 40 % ein

Schritt 8
Lassen Sie uns mit dem Single Row Marquee Tool eine 1-Pixel-Auswahl erstellen und diese ausrichten wie folgt:
Jetzt etwas Politur hinzufügen! Erstellen Sie mit dem Einzellinien-Auswahlwerkzeug eine 1-Pixel-Auswahl und richten Sie sie wie folgt aus:
Stellen Sie Ihre Vordergrundfarbe auf #acd86e ein und klicken Sie dann auf Umschalt+Rücktaste, um sie auszufüllen Farbe als Fülloption.
Stellen Sie Ihre Vordergrundfarbe auf #acd86e ein und drücken Sie dann Umschalt+Rücktaste, um die Auswahl zu füllen. Stellen Sie sicher, dass der Füllmodus die Vordergrundfarbe ist.
Vorschlag: Erstellen Sie mit dem Geraden-Werkzeug eine gerade Linie (0, 100, 1020, 1), Farbe: #acd86e.

Ich garantiere Ihnen perfekte Pixeldetails
Ich garantiere Ihnen perfekte Einzelpixeldetails
Wir sind mit der Erstellung der Hintergrundelemente fertig. Geben Sie ihnen also unbedingt die richtigen Namen, organisieren Sie sie und gruppieren Sie sie.
Wir sind mit der Erstellung des Hintergrunds fertig Elemente. Geben Sie ihnen unbedingt ideale Namen, ordnen Sie sie und gruppieren Sie sie.
Schritt 9
Lassen Sie uns zwei neue Anleitungen gemäß dem folgenden Bild ziehen
Schritt 9
Für eine genauere Positionierung! Ziehen Sie zwei Hilfslinien wie unten gezeigt (50 Pixel innerhalb der beiden vorherigen Hilfslinien)

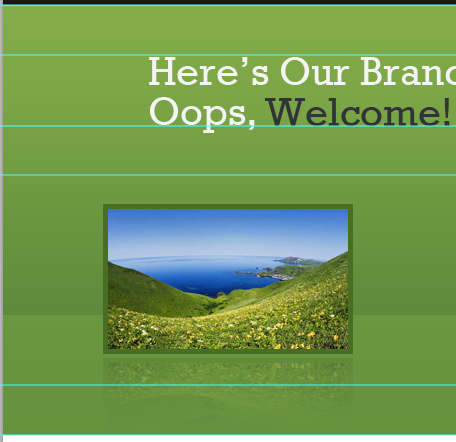
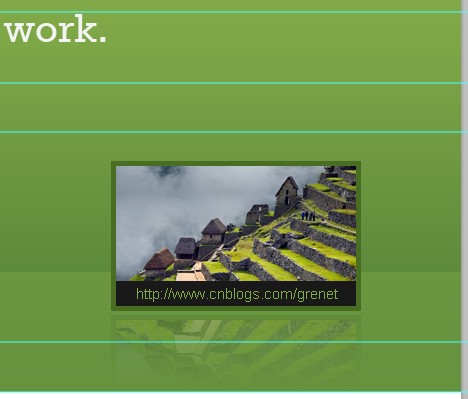
Schreiben Sie mit diesen Einstellungen einige Begrüßungsworte:
Schriftfamilie: Rockwell
Schriftgröße: 40px
Schriftstärke: Normal
Anti-Aliasing-Einstellung: Scharf
Farbe: #f4f4f4
Begrüßungstext wie folgt hinzufügen:
Schriftart: Rockwell
Schriftgröße: 40px
Schriftstil: Normal
Anti-Aliasing-Stil: Scharf
Farbe: #f4f4f4
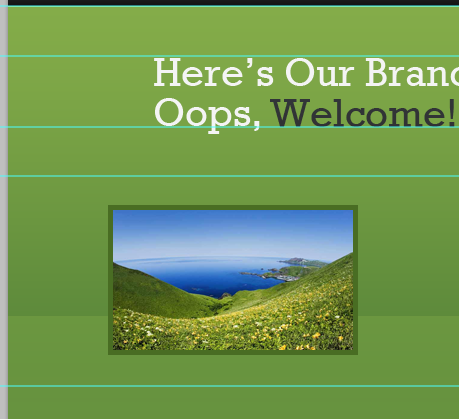
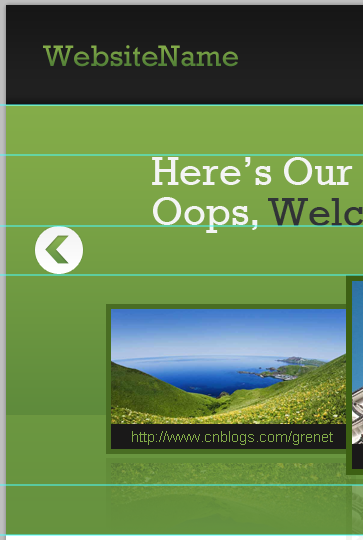
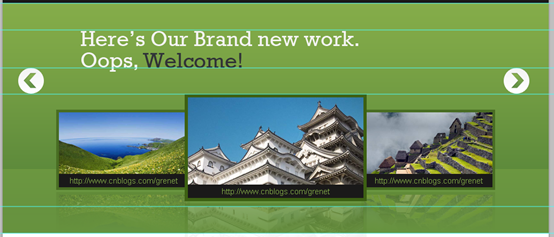
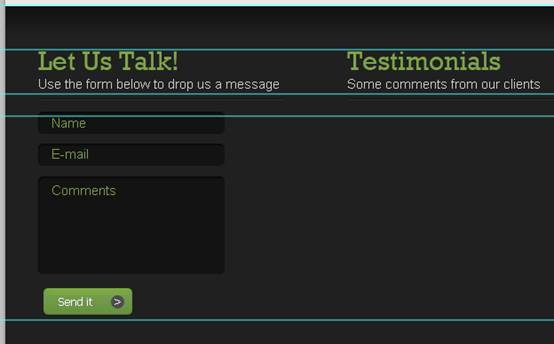
Ich persönlich habe geschrieben: „Ups, willkommen!“ ;) aber wir müssen das Wort „Willkommen!“ irgendwie betonen ein Verlaufs-Overlay mit dem Bild
Hier ist unser brandneues Werk. Ups. Willkommen! ;). Aber wir müssen das Wort „Willkommen“ irgendwie betonen. Daher fügen wir wie unten gezeigt eine Verlaufsüberlagerung hinzu.
Um diesen Schritt perfekt zu lösen, verwenden Sie das Textwerkzeug, um „Hier ist unser brandneues Werk“ und „Ups and Welcome!“ zu schreiben, und fügen Sie dann einen Verlaufsüberlagerungsebenenstil zu „Willkommen!“ hinzu 🎜 >
 Farben des Verlaufseditors: #2f3032, #2f3336
Farben des Verlaufseditors: #2f3032, #2f3336


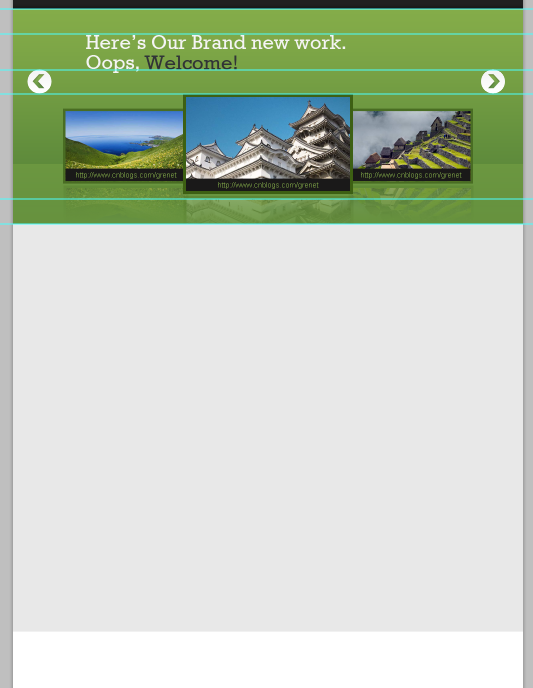
Ziehen Sie nun zwei neue horizontale Hilfslinien gemäß dem folgenden Bild
Ziehen Sie nun zwei neue horizontale Hilfslinien gemäß dem Bild unten (eine am unteren Rand des Textes ausgerichtet, die andere 50 Pixel). unter der vorherigen Hilfslinie),
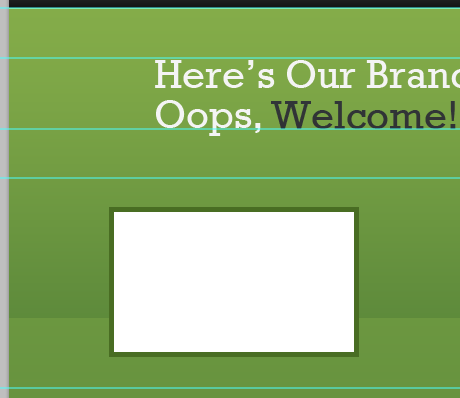
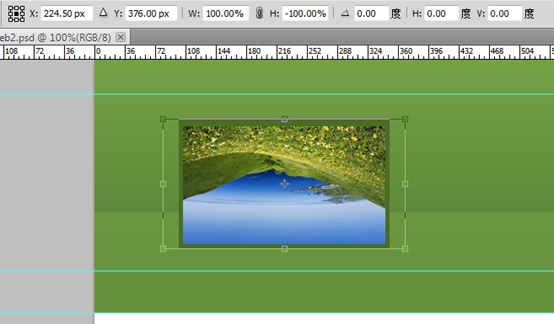
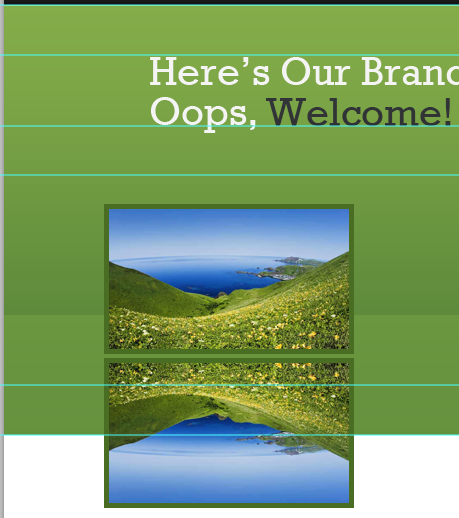
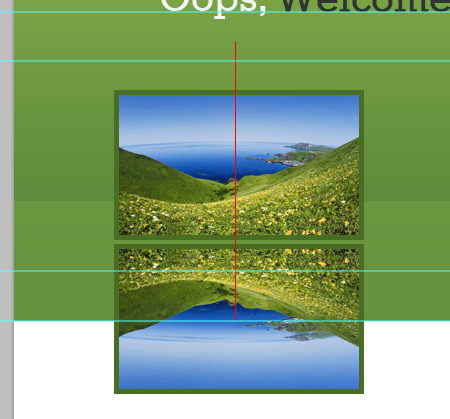
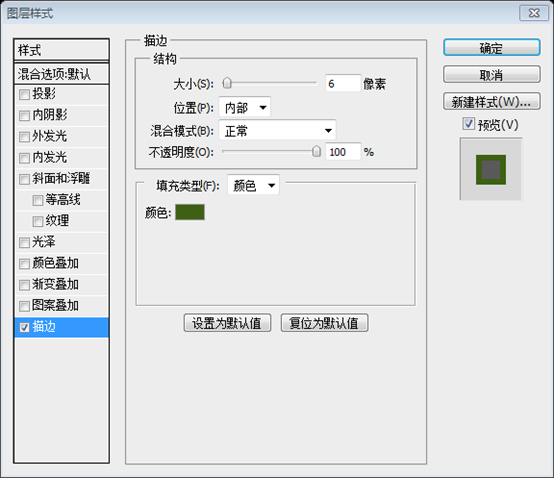
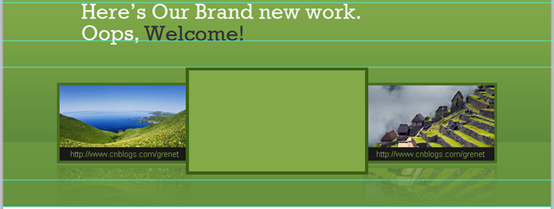
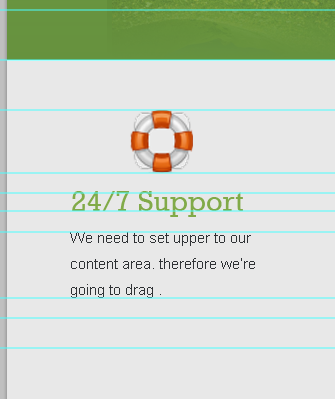
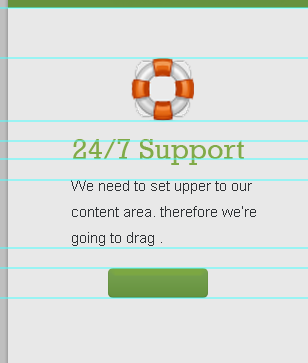
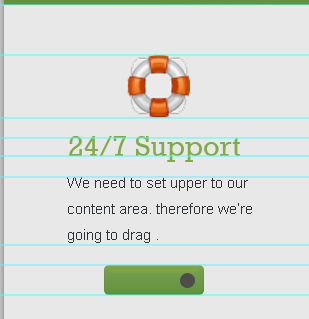
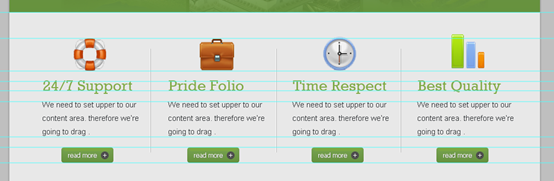
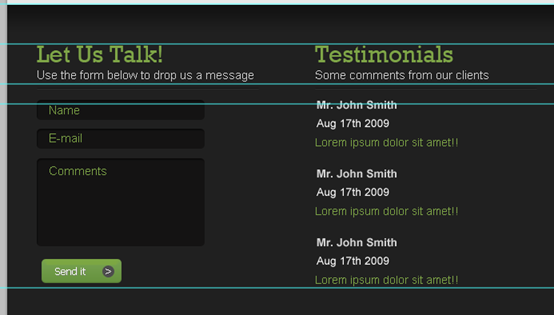
durch die Berechnung der Positionen der beiden Hilfslinien ergeben sich ungefähr 220px und 270px Bevor wir uns von diesem Schritt verabschieden, stellen Sie einfach sicher, dass Sie Ihre Textebenen organisieren. Bevor wir uns von diesem Schritt verabschieden, organisieren Sie Ihre Textebenen (gruppiert) Schritt 10 Erstellen Sie zunächst eine Auswahl von 250 x 150 Pixeln (füllen Sie sie mit einer beliebigen Farbe). Dies geschieht Seien Sie unser Bildhalter. Nennen Sie diese Ebene „pic_holder“ und versuchen Sie, sie wie das Bild oben auszurichten.Und geben Sie ihr einen Strich Schritt 10 Erstellen Sie eine Auswahl, Größe: 250px*150px (füllen Sie sie mit einer beliebigen Farbe), dies wird unser Bildblock sein Nennen Sie diese Ebene pic_holder, verschieben Sie sie wie unten gezeigt an die entsprechende Position und fügen Sie wie gezeigt einen Strich hinzu unten Vorschlag: Erstellen Sie mit dem Rechteckwerkzeug ein neues Rechteck (100, 299) und fügen Sie einen Strichebenenstil wie unten gezeigt hinzu Strichfarbe : #496d23 Fügen wir ein Bild eines vorgestellten Designs hinzu, gehen Sie dazu zu Datei > Platzieren Sie ein Bild und wählen Sie es aus. Stellen Sie sicher, dass es direkt über der Ebene „pic_holder“ platziert wird. Klicken Sie mit der rechten Maustaste auf die Ebene „pic“ und wählen Sie „Schnittmaske erstellen“. Fügen Sie dazu ein Bild im vorgestellten Bereich hinzu, klicken Sie auf: Datei > Platzieren und wählen Sie eine Datei aus. Benennen Sie diese Ebene „pic“ und stellen Sie sicher, dass sich die „pic“-Ebene über der „pic_holder“-Ebene befindet. Klicken Sie mit der rechten Maustaste auf die Bildebene und wählen Sie Schnittmaske erstellen Schritt 11 Um unseren Schatten zu erstellen, duplizieren wir zunächst die beiden Ebenen „pic“ und „pic_holder“. Während die beiden duplizierten Ebenen ausgewählt sind, gehen Sie zu Bearbeiten > Höhe auf: -100,0 % Schritt 11 Um den Bildschatten zu erstellen, kopieren wir zuerst die Ebenen pic und pic_holder Wenn die beiden kopiert wurden Wenn zwei Ebenen ausgewählt sind, klicken Sie auf: Bearbeiten> Frei transformieren, passen Sie die Höhe auf -100 % an Während wir noch die beiden duplizierten Ebenen auswählen, klicken Sie mit der rechten Maustaste darauf und wählen Sie „In Smart Object konvertieren“; nennen Sie diese Ebene „Schatten“ und platzieren Sie sie unten. Klicken Sie mit der rechten Maustaste auf die duplizierten Ebenen und wählen Sie „In Smart Object konvertieren“; Verschieben Sie dann die Ebene unter das Originalbild Wählen Sie die Ebene „Schatten“ aus und klicken Sie dann auf Ebenenmaske hinzufügen (unten im Ebenenbedienfeld) Wählen Sie die Schattenebene aus und klicken Sie auf „Ebenenmaske hinzufügen“ (unten im Ebenenbedienfeld). Wählen Sie das Verlaufswerkzeug (G) und mit einem schwarz-weißen linearen Verlauf Ziehen Sie von unten nach oben. Wählen Sie das Verlaufswerkzeug aus, wählen Sie den schwarz-weißen linearen Verlauf aus und ziehen Sie von unten nach oben (im Bild unten als rote Linie dargestellt, ziehen Sie von unten nach oben) So etwas solltest du haben! Der Effekt ist wie folgt: Schritt 12 Wir müssen unserem Bild eine Beschreibung hinzufügen, damit wir eine Auswahl erstellen 240x25px und füllen Sie es mit diesem Farbwert: #1a1919. Dies dient als Beschreibungshintergrund. Schritt 12 Sie müssen einen Beschreibungstext hinzufügen Bild. Wir erstellen also eine Auswahl mit der Größe: 240px*25px und füllen sie mit der Farbe: #1a1919, die als Hintergrund für die Beschriftung dient. Verwenden Sie anstelle dieses Schritts das Rechteck-Werkzeug, um ein neues Rechteck (105, 419) zu erstellen, Farbe: #1a1919 Schreiben Sie eine Beschreibung mit diesen Zeicheneinstellungen: Schriftfamilie: Arial Schriftgröße: 15px Schriftstärke: Normal Anti-Aliasing-Einstellung: Keine Farbe: #82aa48 Beschriftung entsprechend den Einstellungen hinzufügen unten: Schriftart: Arial Schriftgröße: 15px Schriftstil: Normal Anti-Aliasing-Stil: Keine Farbe: #82aa48 Achten Sie darauf, dass Ihr Dokument ordentlich bleibt! Bitte achten Sie auf Ordnung in Ihren Unterlagen! Schritt 13 Erstellen Sie eine weitere Kopie des vorgestellten Designbilds und richten Sie es rechts aus. Schritt 13 Wiederholen Sie diesen Vorgang, um ein weiteres Bild auf der rechten Seite des hervorgehobenen Bereichs hinzuzufügen Wir machen das Zentrieren Sie das Bild etwas größer, treffen Sie also eine Auswahl von 340 x 200 Pixel, richten Sie es wie folgt aus und füllen Sie es mit einer beliebigen Farbe. Wir geben ihm auch einen Strich und verwenden das folgende Bild als Referenz Wir fügen ein großes Bild in der Mitte hinzu, um eine große Auswahl zu erstellen, Größe: 340px*200px, platzieren es wie unten gezeigt, füllen es mit einer beliebigen Farbe und fügen einen Strich hinzu, wie unten gezeigt. Verwenden Sie das Rechteck-Werkzeug, um ein Rechteck (340, 270) mit einer beliebigen Farbe zu erstellen. Und fügen Sie anstelle dieses Schritts den Strichstil wie unten gezeigt hinzu Strichfarbe: #3d6013 Fügen Sie Bilder und Schatten zu den darin enthaltenen Bildblöcken hinzu Und hier ist, was wir haben! Dies ist der aktuelle Effekt Stellen Sie sicher, dass Sie Ihre Ebenen organisieren und gruppieren. Ich persönlich habe drei separate Gruppen erstellt. So sehen sie aus Organisieren Sie Ihre Ebenen und fügen Sie sie in Gruppen zusammen. Ich habe die Ebenen der drei Bilder in 3 Gruppen zusammengeführt Schritt 14 Lass uns unseren Schiebeknopf erstellen. Wir beginnen mit der Erstellung eines! Erstellen Sie mit dem Ellipsen-Auswahlwerkzeug (M) eine Ellipse von 50 x 50 Pixeln und füllen Sie sie mit einer beliebigen Farbe. Geben Sie ihr nun einige Ebenenstile entsprechend dem folgenden Bild an Schritt 14 So erstellen Sie einen Schiebeknopf! Verwenden Sie das Ellipsen-Auswahlwerkzeug, um eine elliptische Auswahl zu erstellen, Größe: 50px*50px, füllen Sie sie mit einer beliebigen Farbe Verwenden Sie direkt das Ellipsen-Werkzeug, um eine Ellipse (28, 220), Größe: 50px* zu erstellen 50px, jede Farbe. Fügen Sie dieser Ebene einen Ebenenstil hinzu, wie unten gezeigt Strichfarbe: #6f9941 Farben des Verlaufseditors: #ffffff, #f3f3f3 Erstellen Sie mit dem benutzerdefinierten Formwerkzeug (U) einen Pfeil und geben Sie ihm Folgendes Ebenenstile Erstellen Sie einen Pfeil mit dem benutzerdefinierten Formwerkzeug und fügen Sie die Farbe des inneren Schattens hinzu, wie unten gezeigt: #3c3c3c Make eine weitere Kopie des Pfeils und richten Sie ihn nach rechts aus Kopieren Sie einen Pfeil nach rechts Lassen Sie uns am Inhaltsbereich arbeiten und zunächst eine Auswahl von 1020 x 815 Pixel erstellen Klicken Sie auf Umschalt+Rücktaste, um Ihre Auswahl mit dieser Farbe zu füllen: #e8e8e8 Der nächste Schritt besteht darin, den Inhaltsbereich zu erstellen. Erstellen Sie zunächst eine Auswahl, Größe: 1020*815 Drücken Sie Klicken+Rücktaste, um die Auswahl mit der Farbe #e8e8e8 zu füllen Vorschlag: Erstellen Sie direkt mit dem Rechteck-Werkzeug ein Rechteck (0, 530, 1020, 810), Farbe: #e8e8e8
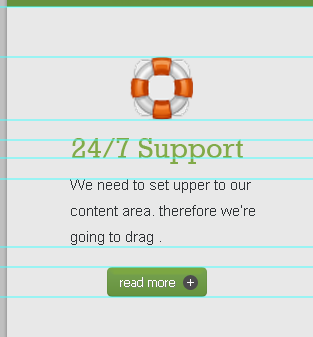
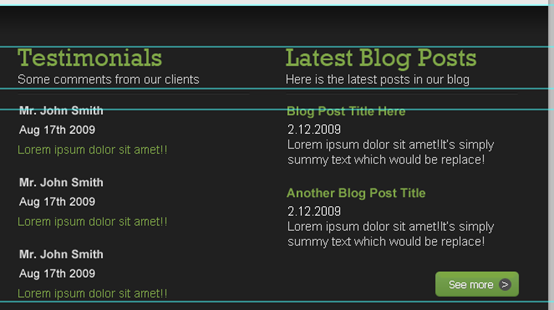
Erstellen Sie mit dem Single Row Marquee Tool (M) eine 1-Pixel-Auswahl, platzieren Sie sie wie im folgenden Bild und füllen Sie sie mit Weiß (#ffffff). Jetzt sind Sie Sie haben perfekte Pixeldetails! Erstellen Sie mit dem Einzellinien-Auswahlwerkzeug eine 1-Pixel-Auswahl, platzieren Sie sie wie unten gezeigt und füllen Sie sie mit Weiß Jetzt haben Sie eine perfekte Einzelpixelkomponente Wir müssen obere Ränder für unseren Inhaltsbereich festlegen, daher werden wir eine neue horizontale Hilfslinie nach 50 Pixel ziehen. Schritt 16 Wir müssen die Grenzen des Inhaltsbereichs festlegen. Wir müssen eine neue horizontale Hilfslinie 50 Pixel unter die vorherige horizontale Hilfslinie ziehen Laden Sie das Symbol „Basisset – Pixelmixer“ herunter und platzieren Sie es wie unten gezeigt Ziehen Sie eine neue horizontale Hilfslinie an den unteren Rand des Symbols, lassen Sie 20 Pixel übrig und ziehen Sie dann eine neue horizontale Hilfslinie 20 Pixel nach unten Schreiben Sie nun eine Überschrift mit diesen Einstellungen: : Rockwell Schriftgröße: 29px Schriftstärke: Normal Anti-Aliasing-Einstellung: Scharf Farbe: #81aa48 Kopfzeilentext gemäß den folgenden Einstellungen hinzufügen: Rockwell Schriftgröße: 29px Schriftstil: Normal Anti-Aliasing-Stil: Scharf Farbe: #81aa48 : Arial Schriftgröße: 15px Schriftstärke: Normal Anti-Aliasing-Einstellung: Keine Farbe: #2f3235 Text gemäß den folgenden Einstellungen hinzufügen: Arial Schriftgröße: 15px Schriftstil: Normal Anti-Aliasing-Stil: Keine Farbe: #2f3235 Schritt 17 Es ist Zeit Erstellen Sie mit dem abgerundeten Rechteck-Werkzeug (U) ein Rechteck mit einer Größe von 100 x 30 Pixel und einem Radius von 5 Pixeln und füllen Sie es zunächst mit einer beliebigen Farbe. Schritt 17 Es ist Zeit, die Schaltfläche „Mehr lesen“ zu erstellen. Es ist Zeit. Verwenden Sie das Werkzeug „Abgerundete Rechtecke“, um ein abgerundetes Rechteck (100, 790) mit einer Größe von 100 x 30 Pixel und einem Radius von 5 Pixel zu erstellen. Füllen Sie es mit einer beliebigen Farbe
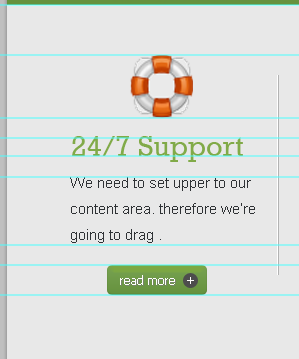
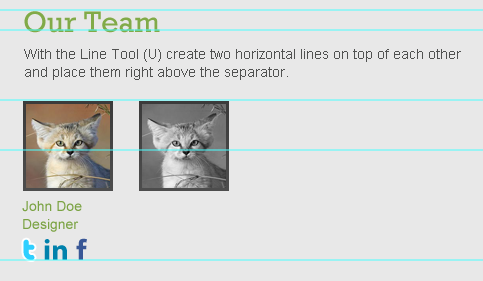
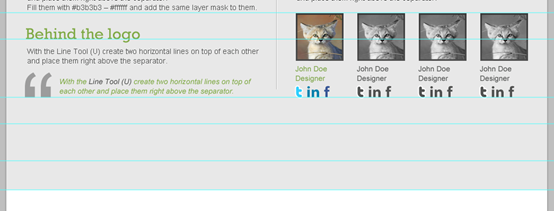
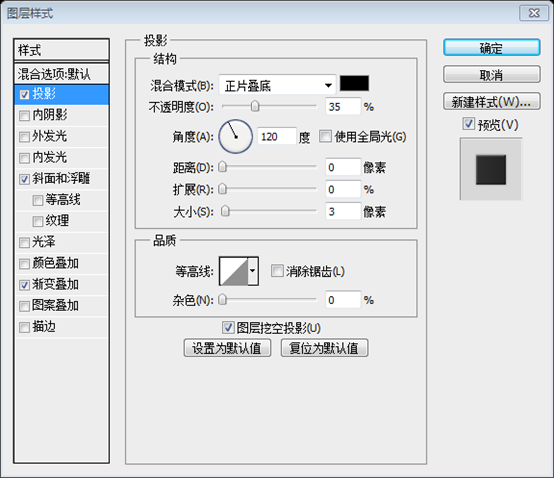
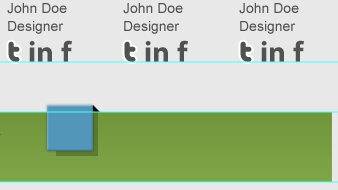
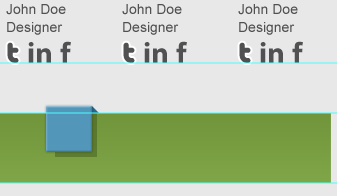
Geben Sie diesem Rechteck einige Ebenenstile. Geben Sie diesem Rechteck einige Ebenenstile für den Hervorhebungsmodus: #7da841. Erstellen Sie mit dem Ellipse-Werkzeug (U) eine Ellipse von 15x15px und füllen Sie sie mit diesem Farbwert: #4d4d4d. Für eine präzise Ausrichtung wählen Sie diese Option Ebene und die abgerundete Rechteckebene, und klicken Sie dann auf Vertikal zentriert ausrichten ( ) Typ „+“, füllen Sie es mit Weiß (#ffffff) und platzieren Sie es wie folgt Geben Sie + ein, füllen Sie es mit weißer Farbe und platzieren Sie es wie unten gezeigt Schreiben Sie das Wort „mehr lesen“ mit den folgenden Zeicheneinstellungen: Schriftfamilie Schriftgröße: 12px Schriftstärke: Normal Anti-Aliasing-Einstellung: Keine Farbe: #ffffff Fügen Sie Text gemäß den Einstellungen unten hinzu. Lesen Sie mehr: Schriftart: Schriftgröße : 12px Schriftstil: Normal Anti-Aliasing-Stil: Keine Farbe: # ffffff Geben Sie dem Bild einen Schlagschatten Unten als Referenz Schritt 18 Erstellen Sie eine vertikale Trennlinie, erstellen Sie mit dem Geraden-Werkzeug zwei vertikale Geraden ((270, 600, 1, 200) und (271 , 600, 1, 200)) . Die Farben sind: #ffffff und #b3b3b3 Richten Sie Ihre Linie wie im folgenden Bild aus Vergessen Sie nicht, Ihre Ebenen zu organisieren Schauen Sie sich meine an! Schritt 19 Schritt 19
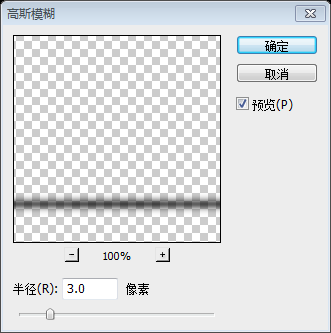
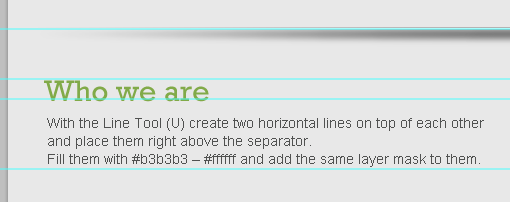
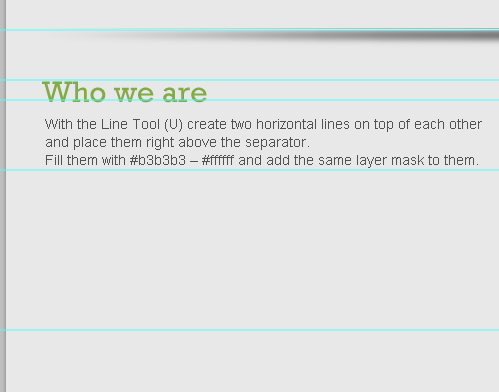
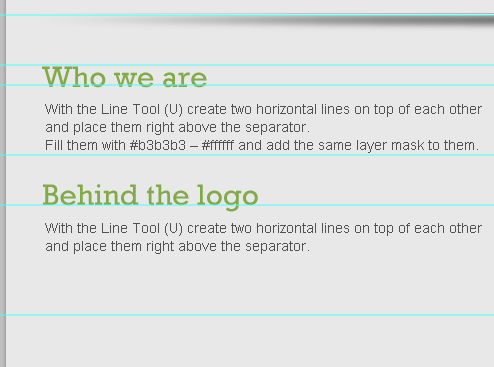
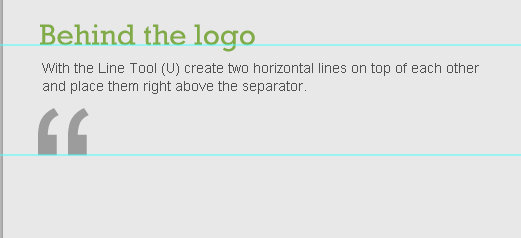
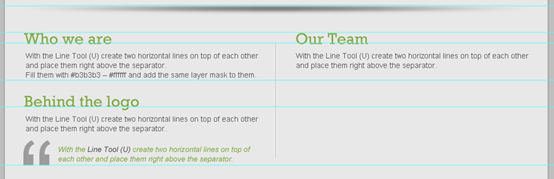
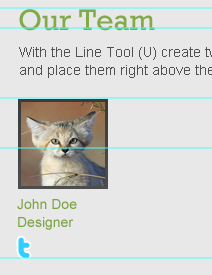
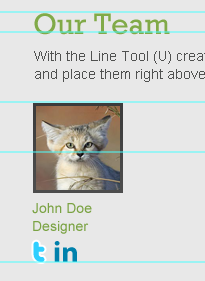
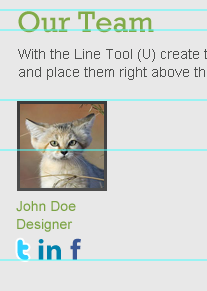
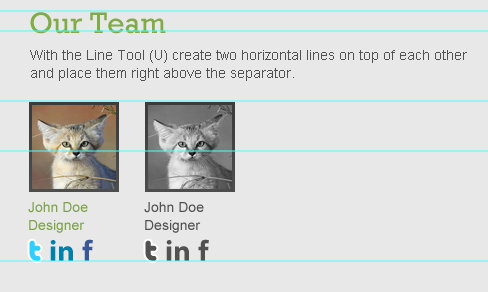
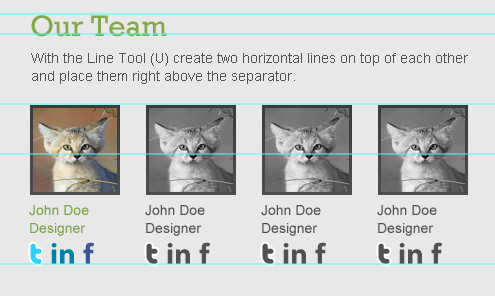
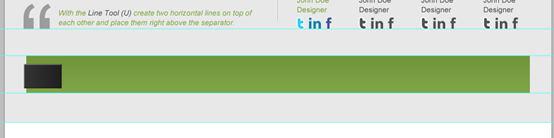
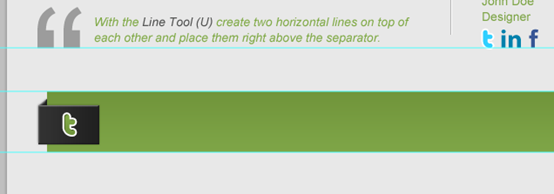
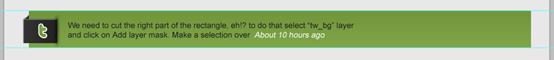
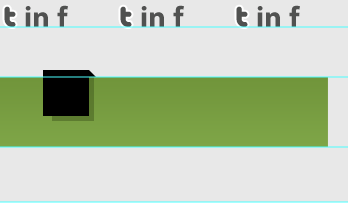
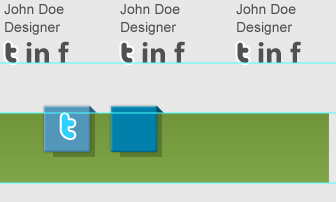
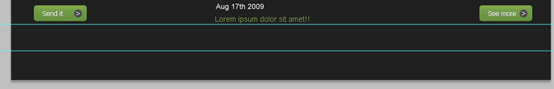
Ziehen Sie ein neues horizontale Hilfslinie nach 50 Pixel Erstellen Sie eine neue horizontale Hilfslinie 50 Pixel unter der vorherigen horizontalen Hilfslinie Erstellen Sie mit dem elliptischen Auswahlwerkzeug (M) eine Auswahl wie die folgende. Vorschlag: Erstellen Sie mit dem Ellipsen-Werkzeug eine Ellipse (30, 870, 960, 10), Farbe: #000000 Um es unscharf erscheinen zu lassen, gehen Sie zu Filter > ; Gaußsche Unschärfe, Radius: 3px Klicken Sie auf das Symbol „Ebenenmaske hinzufügen“ und stellen Sie Ihren Verlaufseditor auf Schwarz. weiß, schwarz.Klicken Sie auf das Symbol „Ebenenmaske hinzufügen“. Und stellen Sie Ihren Verlaufseditor auf: Schwarz-Weiß-Schwarz Ziehen Sie mit dem Verlaufswerkzeug (G) mit einem linearen Verlauf gemäß der folgenden Abbildung . Verwenden Sie das Verlaufswerkzeug, um einen linearen Verlauf zu ziehen, wie unten gezeigt (horizontal von rechts nach links ziehen, beim Ziehen die Umschalttaste drücken) Reduzieren Sie die Deckkraft der Ebene auf 50 % Passen Sie die Deckkraft der Ebene auf 50 % an Erstelle mit dem Linienwerkzeug (U) zwei horizontale Linien übereinander und platziere sie direkt über dem Trennzeichen. Verwenden Sie das Werkzeug für gerade Linien, um zwei horizontale gerade Linien zu erstellen((30.868.960,1) und (30.869.960,1)), gerade direkt über dem Trennzeichen Füllen Sie ihre Farben jeweils mit #b3b3b3 und #ffffff und fügen Sie dieselbe Ebenenmaske als Trennzeichen hinzu Schritt 21 Wir beginnen mit der Arbeit an unserem unteren Inhaltsbereich, indem wir eine neue Anleitung nach 50 Pixel ziehen. Schritt 21 Jetzt zu Erstellen Sie den unteren Inhaltsbereich, ziehen Sie eine neue horizontale Hilfslinie 50 Pixel unter die vorherige Hilfslinie Fügen Sie einen Titel mit diesen Zeicheneinstellungen hinzu: Schriftfamilie: Rockwell Schriftgröße: 30px Schriftstärke: Normal Anti-Aliasing-Einstellung: Glatt Farbe: #81aa48 Fügen Sie einen Titel gemäß den folgenden Einstellungen hinzu: Schriftart : Rockwell Schriftgröße: 30px Schriftstil: Normal Anti-Aliasing-Stil: Glatt Farbe: #81aa48 Ziehen Sie zwei neue horizontale Hilfslinien gemäß dem folgenden Bild. Erstellen Sie zwei neue horizontale Referenzlinien wie unten gezeigt (eine 20 Pixel unten, die anderen 70 Pixel unten) Schreiben Sie Text mit diesen Zeicheneinstellungen: Schriftfamilie: Arial Schriftgröße: 14px Schriftstärke: Normal Anti-Aliasing-Einstellung: Keine Farbe: #505150 Text wie folgt hinzufügen: Schriftart: Arial Schriftgröße: 14px Schriftstil: Normal Anti-Aliasing-Stil: Keine Farbe: #505150 Ziehen Sie eine neue Hilfslinie nach 160 Pixel als unteren Rand für den Inhaltsbereich. Erstellen Sie eine neue horizontale Hilfslinie bei 160 Pixel unter der vorherigen als untere Kante des Inhalts Bereich Schritt 22 Schreiben Sie einen weiteren Titel und Text mit denselben Zeicheneinstellungen, die wir im vorherigen Schritt verwendet haben. Schritt 22 Fügen Sie einen weiteren Titel und Text hinzu und verwenden Sie dabei die gleichen bösen Einstellungen wie im vorherigen Schritt. (Erstellen Sie wie unten gezeigt zunächst eine neue horizontale Referenzlinie 50 Pixel unter der vorletzten horizontalen Referenzlinie.) Typ ein Anführungszeichen auf Ihrer Tastatur, mit diesen Zeicheneinstellungen: Schriftfamilie: Arial Schriftart Größe: 200px Schriftstärke: Normal Anti-Aliasing-Einstellung : Glatt Farbe: #505150 Und reduzieren Sie die Deckkraft der Ebene auf 50 % Drücken Sie das Anführungszeichen auf der Tastatur, um ein doppeltes Anführungszeichen einzugeben. Befolgen Sie die folgenden Einstellungen: Schriftart: Arial Schriftgröße: 200px Schriftstil: Normal Anti-Aliasing-Stil: Glatt Farbe: #505150 Passen Sie die Ebenen dieser Ebene an Die Deckkraft beträgt 50 % Schreiben Sie ein kluges Wort oder ein Zitat von Ihnen mit diesen Zeicheneinstellungen: Schriftfamilie: Arial Schriftgröße: 14px Schriftstärke : Kursiv Anti-Aliasing-Einstellung: Glatt Farbe: # 81aa48 Geben Sie einige Gedanken oder Zitate ein und folgen Sie den Einstellungen unten: Schriftart: Arial Schriftgröße: 14px Schriftstil: Kursiv Anti-Aliasing-Stil: Glatt Farbe: #81aa48 Schritt 23 Um eine vertikale Trennlinie zu erstellen, erstellen Sie zwei vertikale Linien nebeneinander und füllen Sie diese mit diesen Werten : #ffffff – #b3b3b3. Schritt 23 Erstellen Sie eine vertikale Trennlinie und erstellen Sie zwei vertikale Linien nebeneinander( (509, 940, 1 , 215) und (510, 940, 1, 215)) , die Farben sind #ffffff und #b3b3b3 (#b3b3b3 steht links von #ffffff) Stellen Sie sicher, dass Ihre Ebene organisiert bleibt. So habe ich die Ebenen von Schreiben Sie noch einen weiteren Titel wie die links (Versuchen Sie, etwas zu schreiben, das das Team repräsentiert, zum Beispiel habe ich „Unser Team“ geschrieben). Schritt 24 Schreiben Sie rechts und links denselben Titel und denselben Text und füllen Sie diese Ebene mit „photo1_holder“ mit einer beliebigen Farbe zu erstellen. Nennen Sie diese Ebene photo1_holder Dies wird ein Bilderblock für Fotos von Teammitgliedern sein. Fügen Sie nun den Ebenenstil „Strich“ hinzu, wie unten gezeigt Farben des Verlaufseditors: #4d4d4d, #3b3b3b Platzieren Sie ein Foto eines Mitglieds und nennen Sie seine Ebene „photo1“. Stellen Sie sicher, dass sich die Ebene „photo1“ direkt über der Ebene „photo1_holder“ befindet . Klicken Sie dann mit der rechten Maustaste auf die Ebene „Foto1“ und wählen Sie „Schnittmaske erstellen“. Sie sollten sich etwas wie das Folgende einfallen lassen! Platzieren Sie das Foto eines Mitglieds und nennen Sie diese Ebene „Foto1“. Stellen Sie sicher, dass sich die Ebene „photo1“ direkt über der Ebene „photo1_holder“ befindet. Klicken Sie mit der rechten Maustaste auf die Ebene „Foto1“ und wählen Sie „Schnittmaske erstellen“. Ihre Arbeit sollte so aussehen > Schriftfamilie Schriftgröße Schriftstärke: Normal Anti-Aliasing-Einstellung: Glatt Farbe: #7ba344
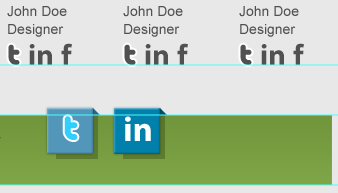
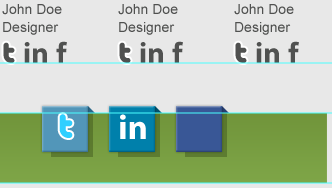
Schriftstil: Normal Anti-Aliasing-Stil: Glatt Farbe: #7ba344 Schriftfamilie Schriftgröße Schriftstärke : Normal Anti-Aliasing-Einstellung: Glatt Farbe: #2fcfff Lassen Sie uns selbst einige Social-Media-Symbole erstellen! Geben Sie ausgehend von Twitter den Buchstaben t wie folgt ein: Schriftart: Pico-Black (hier erhältlich) Schriftgröße: Schriftstil: Normal Zickzack eliminieren Stil: Glatt Farbe: #2fcfff
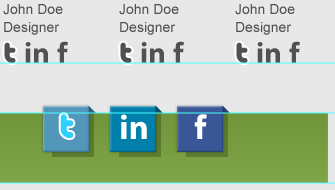
: Myriad Pro (hier erhältlich) Schriftgröße Schriftstärke: Fett Anti-Aliasing-Einstellung: Glatt Farbe: #0081ac Wir erstellen LinkedIn! Geben Sie die Buchstaben wie folgt ein: Schriftart: Myriad Pro (hier erhältlich) Schriftgröße : 30px Schriftstil: Fett Anti-Aliasing-Stil: Glatt Farbe: #0081ac Schriftfamilie: Klavika (hier erhältlich) Schriftgröße: 30px Schriftstärke: Fett Anti-Aliasing Einstellung: Glatt Farbe: #395796 Facebook! ? Geben Sie den Buchstaben f wie folgt ein: Schriftart: Klavika (hier erhältlich) Schriftart Größe: 30px Schriftstil: Fett Anti-Aliasing-Stil: Glatt Farbe: #395796 Schritt 26 Erstellen Sie eine weitere Kopie des Mitgliedsfotos, gehen Sie zu Ebene > Neue Anpassungsebene > „Verwenden Sie die vorherige Ebene, um eine Schnittmaske zu erstellen“ Schritt 26 Schritt 27 Bevor wir mit der Arbeit am Social-Media-Linkbereich beginnen, müssen wir einige Grenzen setzen, deshalb ziehen wir zwei neue Anleitungen entsprechend dem folgenden Bild! Schritt 27 Bevor wir mit der Erstellung des Social-Media-Bereichs beginnen, müssen wir einige Grenzen setzen, damit wir den erstellen Befolgen Sie zwei horizontale Hilfslinien (eine 50 Pixel nach unten, eine 70 Pixel nach unten), Erstellen Sie eine neue horizontale Hilfslinie am unteren Rand des Inhaltsbereichs
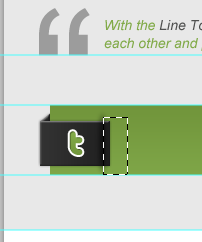
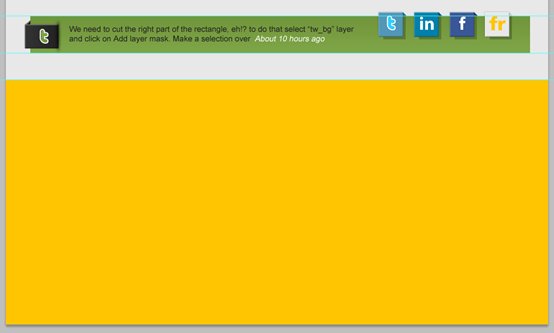
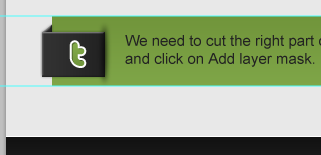
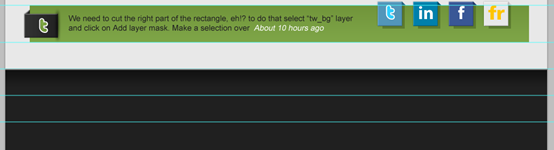
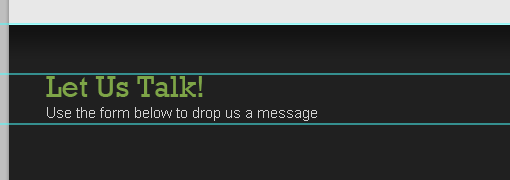
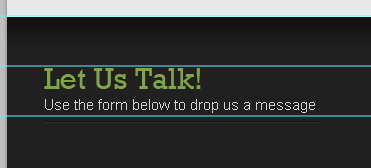
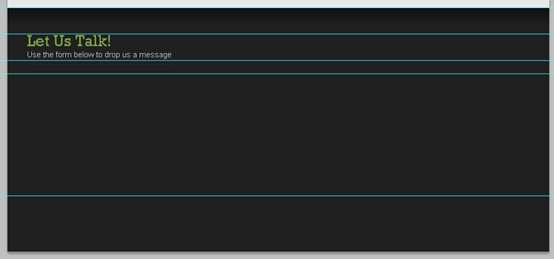
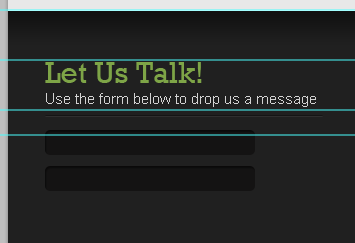
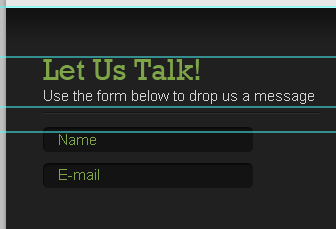
Erstellen Sie eine Auswahl von etwa 940 x 70 Pixeln und richten Sie sie wie im Bild unten aus. Füllen Sie sie mit einer beliebigen Farbe und versehen Sie sie dann mit einer Verlaufsüberlagerung. Verwenden Sie das Bild unten als Referenz. Erstellen Sie eine rechteckige Auswahl wie unten gezeigt, Größe: 940px*70px Füllen Sie sie mit einer beliebigen Farbe und fügen Sie eine Verlaufsüberlagerung wie unten gezeigt hinzu Vorschlag: Verwenden Sie zum Erstellen das Rechteck-Werkzeug ein Rechteck ( 46, 1220, 940, 70), fügen Sie eine Verlaufsüberlagerung wie unten gezeigt hinzu Farbe des Verlaufseditors: #71953b, #7ea547 Erstellen Sie ein Rechteck von 70 x 45 Pixeln, um es auszurichten und ihm eine Ebene zu verleihen Stile. Nennen Sie diese Ebene „tw_bg“ Erstellen Sie ein neues Rechteck (36, 1236) , Größe: 70px*45px. Platzieren Sie es wie unten gezeigt und fügen Sie Ebenenstile wie unten gezeigt hinzu. Nennen Sie diese Ebene tw_bg Farben des Verlaufseditors: #202020, #323232 Verstecken Sie die Ebene „tw_bg“, um frei arbeiten zu können. Erstellen Sie eine andere Rechteck von 10x43px, und gehen Sie zu Bearbeiten > Transformationspfad > passen Sie diese Optionen in der Steuerleiste an: >Y: 1253px V: -39 Nennen Sie diese Ebene „Effekt“ und machen Sie die Ebene „tw_bg“ wieder sichtbar Verstecken Sie die tw_bg-Ebene, um freier arbeiten zu können. X: 40px Y: 1253px V: -39 Nennen Sie diesen Ebeneneffekt und machen Sie tw_bg wieder sichtbar Kopieren Sie den Ebenenstil von der Ebene „tw_bg“ und Fügen Sie es mit den folgenden Zeicheneinstellungen in die Ebene „Effekt“ ein: : Pico-Black (hier erhältlich) : 35px Schriftstärke Anti-Aliasing-Einstellung Farbe Geben Sie ihm außerdem einige Ebenenstile gemäß dem folgenden Bild. Geben Sie den Buchstaben t wie folgt ein: Schriftart: Pico-Black (von hier erhalten) Schriftgröße: 35px Schriftstil: Normal Anti-Aliasing Stil: Glatt Farbe: Keine Sorge, wir werden eine Verlaufsüberlagerung hinzufügen Folgen Sie dann den Anweisungen unten. Abbildung legt den Ebenenstil fest. Äußere Leuchtfarbe: #83ab48 Farbe des Verlaufseditors: # 71963c, #84ac49 Schritt 28 Wiederholen Sie Schritt 20, um ein weiteres Trennzeichen zu erstellen oder kopieren Sie es und platzieren Sie es dann auf diese Weise: Schritt 28 Wiederholen Sie Schritt 20, um ein weiteres Trennzeichen zu erstellen oder sogar eine Kopie zu erstellen. Gehen Sie dann zur folgenden Position: Wiederholen Sie die Schritte hier, erstellen Sie mit dem Ellipsenwerkzeug eine neue Ellipse und fügen Sie eine Gaußsche Unschärfe mit einem Radius von 3 Pixeln hinzu. Passen Sie die entsprechende Position und Größe an Wir müssen den rechten Teil des Rechtecks ausschneiden, nicht wahr? Wählen Sie dazu die Ebene „tw_bg“ und klicken Sie auf „Ebenenmaske hinzufügen“. . Das müssen wir tun Schneiden Sie die rechte Hälfte des Rechtecks ab, Ähm! ? Wählen Sie dazu die Ebene tw_bg aus und klicken Sie auf Ebenenmaske hinzufügen. Erstellen Sie eine Auswahl auf der rechten Seite des Rechtecks (dem Teil, den wir wegschneiden möchten), stellen Sie Ihre Vordergrundfarbe auf Schwarz (#000000) ein und drücken Sie die Umschalttaste +Rücktaste zum Ausfüllen Schritt 29 Schritt 29 Schreiben Sie einen Text – der eigentlich ein Tweet sein sollte – mit diesen Zeicheneinstellungen: Schriftfamilie: Arial Schriftgröße: 15px Schriftstärke : Normal Anti-Aliasing-Einstellung: Glatt Farbe: #222222 Geben Sie mit den Einstellungen unten etwas Text ein – es sieht aus wie ein Tweet: Schriftart: Arial Schriftgröße: 15px Schriftstil: Normal Anti-Aliasing-Stil: Glatt Farbe: #222222 Um den Text gut auszurichten, während die Textebene und die grüne Balkenebene ausgewählt sind, klicken Sie auf Vertikale Mitten ausrichten. Um den Text gut auszurichten, während die Textebene und die grüne Balkenebene ausgewählt sind, klicken Sie auf „Vertikale Mitten ausrichten“. Um den Text perfekt auszurichten, klicken Sie bei ausgewählter Textebene und grüner Balkenebene auf „Vertikale zentrierte Ausrichtung“ (). Klicken Sie auf: Ebene> Ausrichtung> Vertikale Mitte Schritt 30 Schritt 30 Erstellen Sie zunächst mit dem Rechteckwerkzeug ein neues Rechteck (701, 1213, 46, 46) und erstellen Sie dann ein Dreiecksschatten rechts (Es gibt viele Methoden, deshalb werde ich sie hier nicht auflisten), ein neues Rechteck erstellen (710, 1220, 42, 44), Farbe: #334814, die Deckkraft auf 40 % ändern, die Ebene anpassen Bei angemessener Reihenfolge ist der Effekt wie folgt (Dreiecksschatten) eine dunkle Farbe: #2a6788 Schriftfamilie: Pico-Black Schriftgröße: 35px Schriftstärke: Normal Anti-Aliasing-Einstellung: Glatt Farbe : #2fcfff Schriftart: Pico-Black Schriftgröße: 35px Schriftstil: Normal Anti-Aliasing-Stil: Glatt Farbe: #2fcfff Schritt 31 Erstellen Sie eine weitere Kopie des Twitter-Symbols und ändern Sie die Farbüberlagerung (für das große Rechteck). zu: #0080ab, und füllen Sie das schiefe Rechteck mit diesem Farbwert: #00526d. Die Farbe (großes Rechteck) ist: #0080ab, die Farbe des gefüllten abgeschrägten Rechtecks ist: #00526d : Myriad Pro Schriftgröße: 35px Schriftstärke: Fett Anti-Aliasing-Einstellung: Glatt Farbe: #ffffff Geben Sie die Buchstaben gemäß den folgenden Einstellungen ein: Myriad Pro Schriftgröße: 35px Schriftstil: Fett Anti- Alias-Stil: Glatt Farbe: #ffffff (Dreiecksschatten) Schreiben Sie den Buchstaben „f“ mit diesen Zeicheneinstellungen: : Klavika : 35px : Fett : Glatt : #ffffff Schriftart : 35px Fett Glatt #ffffff (Dreiecksschatten) Schreiben Sie das Wort „fr“ mit diesen Zeicheneinstellungen: :Frutiger Black : 35px : Fett : Glatt : f: #0079d2 – r : # ff3093 Schriftart: 35px Schriftstil: Fett Anti-Aliasing-Stil: Glatt Farbe: Farbe von f: #0079d2 und Farbe von r: #ff3093 Fügen Sie jedes Symbol einer separaten Gruppe hinzu und klicken Sie bei der Auswahl der vier auf „Linke Kanten verteilen“. Fügen Sie jedes Symbol einer separaten Gruppe hinzu. Klicken Sie bei der Auswahl einfach auf „Linke Kanten verteilen“. Kanten Einfach die Schaltflächen steuern Schritt 32 Weiter so: Erstellen Sie eine Auswahl von 1020 x 460 Pixeln und füllen Sie sie mit beliebigen Farbe vorerst. Schritt 32 Weiter! Nur die Fußzeile bleibt übrig. Erstellen Sie eine rechteckige Auswahl, Größe: 1020px*460px, und füllen Sie sie mit einer beliebigen Farbe Empfehlung: Erstellen Sie mit dem Rechteck-Werkzeug ein Rechteck (0, 1340, 1020, 460) und füllen Sie es mit einer beliebigen Farbe Farbe Verwenden Sie das Bild unten als Referenz 🎜>Farben des Verlaufseditors: #202020, #202020, #111111 Sie sollten einen schönen Schatten haben! Das werden Sie Holen Sie sich einen schönen Schatten Erstellen Sie mit dem Single Row Marquee Tool (M) eine 1-Pixel-Auswahl und füllen Sie sie mit Weiß (#ffffff). Erstellen Sie mit dem Einzellinien-Auswahlwerkzeug eine 1-Pixel-Auswahl und füllen Sie sie dann mit Weiß Vorschlag: Verwenden Sie das Linienwerkzeug, um eine weiße horizontale Linie zu erstellen (0, 1340, 1020, 1). Schreiben Sie einen Titel mit diesen Zeicheneinstellungen: Schriftart Familie : Rockwell Schriftgröße Schriftstärke: Normal Anti-Aliasing-Einstellung: Scharf Farbe: #7ea547 Titel wie folgt hinzufügen: Schriftart: Rockwell Schriftgröße: Schriftstil: Normal Anti -aliasierter Stil: Scharf Farbe: #7ea547 Schriftfamilie Schriftgröße: 15px Schriftstärke: Normal Anti-Aliasing-Einstellung: Keine Farbe: #d3d3d3 Untertiteltext wie folgt hinzufügen: Schriftart: Arial Schriftgröße: 15px Schriftstil: Normal Anti-Aliasing-Stil: Keine Farbe: #d3d3d3 Verwenden Erstellen Sie mit dem Linienwerkzeug (U) zwei horizontale Linien übereinander und füllen Sie sie mit diesen Farbwerten: #151515 – #2f2f2f. Gerade Linien, jeweils mit den Farben: #151515 (oben) und #2f2f2f (unten) Ziehen Sie zwei neue horizontale Hilfslinien entsprechend dem folgenden Bild. Die Referenzlinie ist 25 Pixel nach unten , und das andere ist 230 Pixel weiter unten), füllen Sie sie mit: #141313 und geben Sie ihnen einen inneren Schatten. Verwenden Sie das Werkzeug für abgerundete Rechtecke, um zwei abgerundete Rechtecke zu erstellen , Größe: 210px*25px, Radius 5px, Farbe: #141313, und fügen Sie den inneren Schattenstil wie unten gezeigt hinzu Schriftfamilie
Erstellen Sie ein weiteres Rechteck wie die oben, aber dieses Mal beträgt die Höhe 110 Pixel. Schreiben Sie außerdem etwas Text mit den gleichen Zeicheneinstellungen wie oben. (37, 1533) wie oben mit der Höhe: 110px. Und fügen Sie den Text Schritt 35 Schreiben Sie einen weiteren Titel wie diesen auf der linken Seite. Schritt 35 Fügen Sie einen weiteren Titel wie den auf der linken Seite hinzu Schreiben Sie etwas Text . Verwenden Sie das Bild unten als Referenz. Fügen Sie Text wie unten gezeigt hinzu Schritt 36 Füllen Sie den rechten Teil mit einem dritten Titel und etwas Text. Schritt 36 Füllen Sie den rechten Teil mit einem dritten Titel und etwas Text Schritt 37 Schritt 37
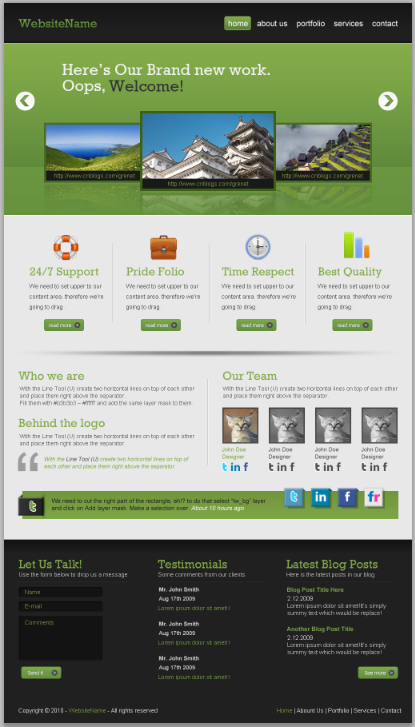
Fazit Da haben wir es geschafft! Wie Sie sehen, sind die hier verwendeten Techniken einfach, erzielen aber gute Ergebnisse. Fazit Wir haben es! Wir erstellen professionell aussehende Web 2.0-Layouts. Man sieht, dass hier einfache Techniken zum Einsatz kommen. Aber sie erzielen gute Ergebnisse. 

















 Farben des Verlaufseditors: #619145, #8cb352
Farben des Verlaufseditors: #619145, #8cb352




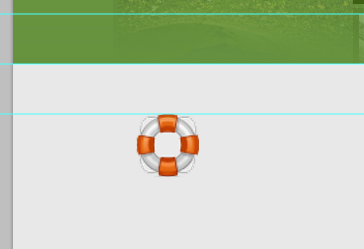
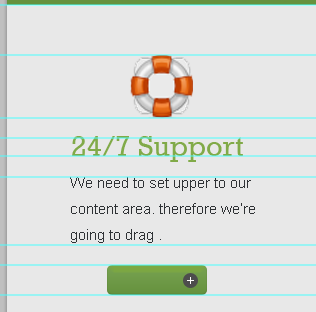
Laden Sie dieses Symbolset herunter: Basisset – Pixelmixer und platzieren Sie es wie folgt.

Schriftart:
Ziehen Sie noch zwei weitere Hilfslinien gemäß dem folgenden Bild Ziehen Sie zwei weitere neue horizontale Hilfslinien entsprechend zum Bild unten (eines am Ende des Textes, 20 Pixel weiter unten)
Ziehen Sie zwei weitere neue horizontale Hilfslinien entsprechend zum Bild unten (eines am Ende des Textes, 20 Pixel weiter unten) 
Schriftart:
Ziehen Sie drei weitere Hilfslinien gemäß dem folgenden Bild Ziehen Sie drei horizontale Hilfslinien gemäß dem Bild unten (eine unten). des Textes, einmal 20 Pixel nach unten und einmal 30 Pixel nach unten)
Ziehen Sie drei horizontale Hilfslinien gemäß dem Bild unten (eine unten). des Textes, einmal 20 Pixel nach unten und einmal 30 Pixel nach unten)


 Farbe für Verlaufseditor: #66923e, #76a150
Farbe für Verlaufseditor: #66923e, #76a150

 Um es richtig auszurichten, wählen Sie seine Ebene und die Ebene des Rechtecks aus und klicken Sie dann auf „Vertikale Zentren ausrichten“, während beide Ebenen ausgewählt sind. Eine Ellipse, Größe: 15px*15px, Farbe: #4d4d4d
Um es richtig auszurichten, wählen Sie seine Ebene und die Ebene des Rechtecks aus und klicken Sie dann auf „Vertikale Zentren ausrichten“, während beide Ebenen ausgewählt sind. Eine Ellipse, Größe: 15px*15px, Farbe: #4d4d4d




 Schritt 20
Schritt 20

 Wenn die Ebene „separator_bg“ ist Wenn Sie eine Auswahl getroffen haben, erstellen Sie eine Auswahl wie unten gezeigt und drücken Sie die Entf-Taste.
Wenn die Ebene „separator_bg“ ist Wenn Sie eine Auswahl getroffen haben, erstellen Sie eine Auswahl wie unten gezeigt und drücken Sie die Entf-Taste. 



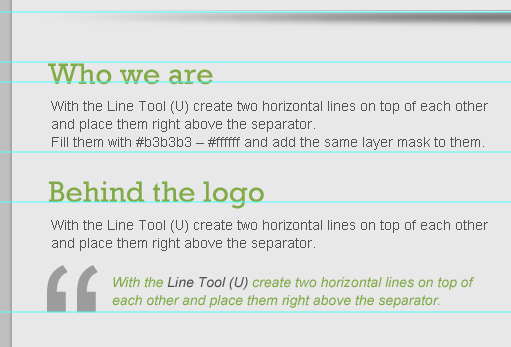
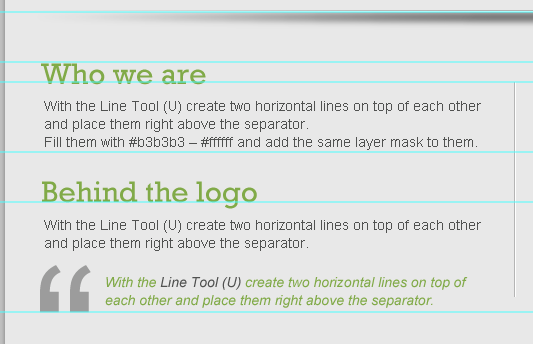
Fülle sie mit #b3b3b3 – #ffffff und füge dasselbe hinzu Ebenenmaske zu ihnen.









 Dies funktioniert als Halter für ein Foto eines Teammitglieds. Verwenden Sie nun das Bild unten Referenz. Verwenden Sie das Rechteck-Werkzeug, um ein 90px*90px-Rechteck
Dies funktioniert als Halter für ein Foto eines Teammitglieds. Verwenden Sie nun das Bild unten Referenz. Verwenden Sie das Rechteck-Werkzeug, um ein 90px*90px-Rechteck 



14px

Lassen Sie uns das LinkedIn-Wort mit diesen Zeicheneinstellungen erstellen! :



Facebook ? Geben Sie den Buchstaben „f“ mit diesen Zeicheneinstellungen ein:













Schriftfamilie







Treffen Sie eine Auswahl über dem rechten Teil (den wir ausschneiden müssen) des Rechtecks, stellen Sie Ihre Vordergrundfarbe auf Schwarz (#000000) ein und klicken Sie dann auf Umschalt+Rücktaste, um es zu füllen.








Und geben Sie ihm einen Strich, verwenden Sie das Bild unten als Referenz.Geben Sie den Buchstaben t ein wie folgt:
Fügen Sie dann einen Strich hinzu, wie unten gezeigt



Schriftart:
Erstellen Sie eine dritte Kopie des Twitter- oder LinkedIn-Symbols, ändern Sie die Farbüberlagerung (für das große Rechteck) in: #395796 und füllen Sie das schiefe Rechteck mit diesem Farbwert: #263e6f, der Farbe des gefülltes abgeschrägtes Rechteck  ist: #263e6f
ist: #263e6f
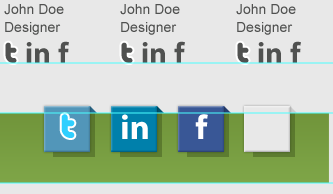
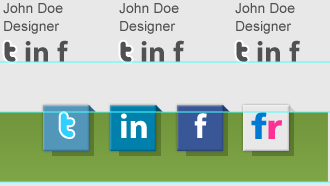
Erstellen Sie die letzte Kopie und ändern Sie die Farbe der Farbüberlagerung (großes Rechteck) in: #e8e8e8 und die Farbe des gefüllten abgeschrägten Rechtecks  in: # cdcdcd
in: # cdcdcd











 Schriftgröße
SchriftgrößeSchriftstärke
15px
Schriftstil:






Schriftfamilie
Copyright-Informationstext gemäß den folgenden Einstellungen hinzufügen:
Schriftart:


 So verwenden Sie PHP Sleep
So verwenden Sie PHP Sleep
 Was ist eine TmP-Datei?
Was ist eine TmP-Datei?
 Verwendung der GAMMAINV-Funktion
Verwendung der GAMMAINV-Funktion
 So öffnen Sie das JSP-Format
So öffnen Sie das JSP-Format
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 Mongodb und MySQL sind einfach zu verwenden und empfehlenswert
Mongodb und MySQL sind einfach zu verwenden und empfehlenswert
 Die Rolle der VGA-Schnittstelle
Die Rolle der VGA-Schnittstelle




