 Web-Frontend
Web-Frontend
 PS-Tutorial
PS-Tutorial
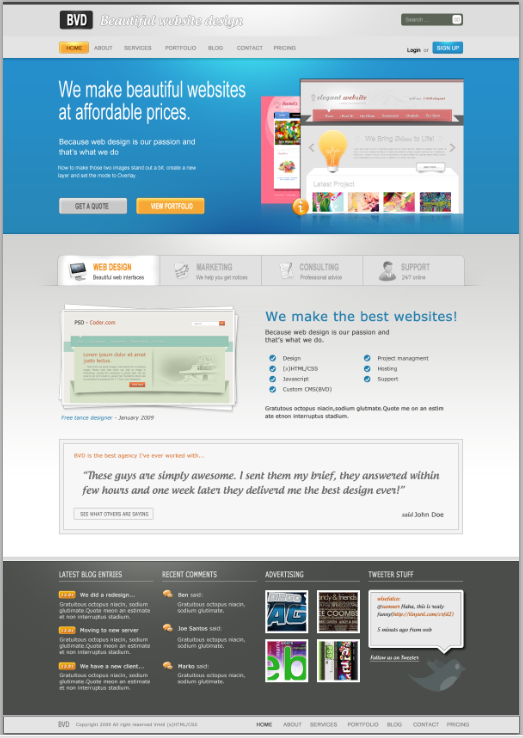
 PS Webdesign-Tutorial XXIV – Entwerfen Sie eine schöne Website von Grund auf
PS Webdesign-Tutorial XXIV – Entwerfen Sie eine schöne Website von Grund auf
PS Webdesign-Tutorial XXIV – Entwerfen Sie eine schöne Website von Grund auf
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte Web-PS-Tutorials zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie dreihundert Tang-Gedichte auswendig lesen, können Sie sie aufsagen, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
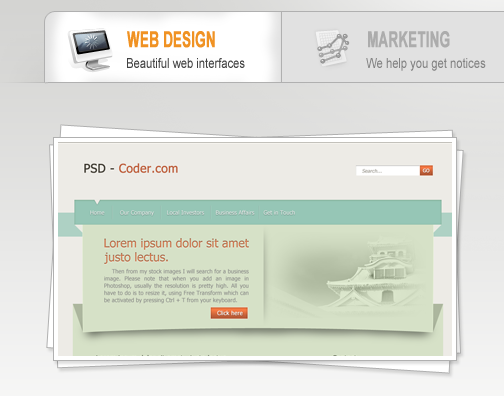
Wollten Sie schon immer eine schöne Website gestalten, wussten aber einfach nicht wie? Ehrlich gesagt ist mir das vor ein paar Jahren auch passiert. Beim Stöbern im Internet habe ich so viele gut aussehende Websites gesehen und wünschte, ich hätte die Fähigkeiten, solche Designs zu erstellen. Heute kann ich es und werde Ihnen auch beibringen, wie man das macht Ein Auge fürs Detail. In diesem Tutorial werde ich auf die kleinen Details hinweisen, die ein Website-Design schön machen. Starten Sie Photoshop und legen Sie los!
Wollten Sie schon immer eine schöne Website entwerfen, aber das ist passiert? Funktioniert es nicht? Sie wissen nicht, wie Sie anfangen sollen? Ehrlich gesagt ging es mir früher auch so. Wenn ich im Internet surfe, sehe ich so viele schöne Webseiten und ich wünschte, ich hätte die Fähigkeiten, solche Werke zu erstellen. Heute werde ich Ihnen beibringen, wie man ein Design wie dieses erstellt! Tatsächlich erfordert es ein wenig PS-Kenntnisse und die Fähigkeit, Details zu erfassen. In diesem Tutorial werde ich auf die kleinen Details hinweisen, die Ihr Webdesign schön aussehen lassen. Öffnen Sie PS und legen Sie los!
Schritt 1 – Laden Sie die 960 Grid System-Vorlage herunter
Schritt 1: Laden Sie die 960 Grid System-Vorlage herunter
Die von mir erstellten Designs basieren fast alle auf dem 960 Grid System. Bevor wir beginnen, müssen wir die Rastersystem-Photoshop-Vorlagen herunterladen. Sie finden sie auf der offiziellen Website von 960.gs Entpacken Sie einfach die ZIP-Datei und suchen Sie nach PSD-Vorlagen. Sie werden sehen, dass es zwei verschiedene Arten von Vorlagen gibt: eine ist 12_col und die andere ist 16_col. Der Unterschied zwischen diesen beiden besteht, wie der Name schon sagt, darin 12 Spalten und die andere mit 16 Spalten: Wenn Sie 3 Felder in Ihrem Design haben, würden Sie das 12_col-Raster wählen, da 12 mal 3 möglich ist, oder wenn Sie 4 Felder in Ihrem Design haben Ich würde entweder das 12_col- oder das 16_col-Raster wählen, da 12 und 16 um 4 pipibar sind. Wenn Sie diesem Tutorial folgen, werden Sie dies in Aktion sehen.
Fast alle meine Designs basieren auf dem 960-Rastersystem. Bevor wir beginnen, müssen wir also die 960 Grid System PS-Vorlage herunterladen. Sie finden sie auf der offiziellen Website von 960.gs. Entpacken Sie die ZIP-Datei und suchen Sie die PSD-Vorlage. Sie sehen zwei verschiedene Arten von Vorlagen: eine für 12_Spalte und eine für 16_Spalte. Der Unterschied zwischen den beiden besteht, wie der Name schon sagt, darin, dass die eine 12 Spalten und die andere 16 Spalten hat. Um dies besser zu erklären: Wenn Sie 3 Quadrate in Ihrem Design haben, wählen Sie das 12_col-Quadrat, weil 12 durch 3 teilbar ist, oder wenn Ihr Design 4 Quadrate hat, wählen Sie das 12_col- oder 16_col-Quadrat, weil sowohl 12 als auch 16 sind durch 4 teilbar. Wenn Sie diesem Tutorial folgen, werden Sie dies in Aktion sehen.
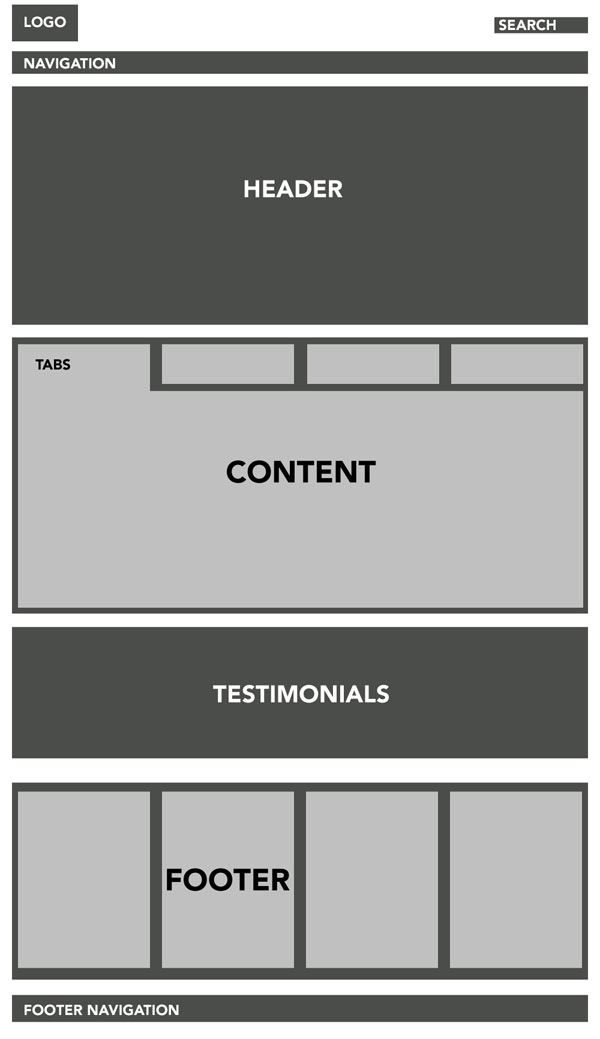
Schritt 2 – Definieren der Struktur > Bevor wir unsere PSD-Rastervorlage öffnen und mit dem Zeichnen beginnen, müssen wir zunächst die Struktur unserer Website definieren Etwas kompliziertere Struktur, da wir ein Layout innerhalb eines Layouts haben. Sie können dies beispielhaft im Bild oben sehen.
Bevor wir die PSD-Rastervorlage öffnen und mit dem Zeichnen beginnen, müssen wir zunächst die Layoutstruktur definieren unserer Website. Sie können das Bild oben sehen, das ein Beispiel zeigt. Dies ist eine relativ komplexe Struktur, da jedes unserer Layouts ein eigenes Layout hat.
 Schritt 3
Schritt 3
Nachdem wir unsere Site-Struktur definiert haben, können wir mit der Vorlage „Bild >“ fortfahren. ffffff.
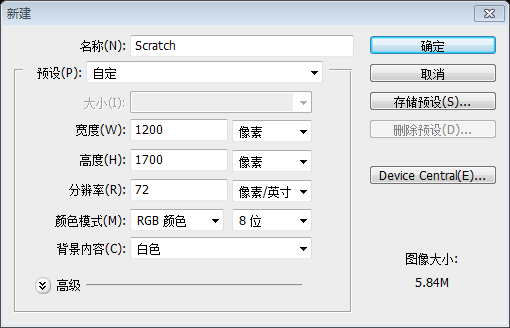
Fahren Sie fort, nachdem Sie die Struktur unserer Website definiert haben. Öffnen Sie die Vorlage 16_col.psd. Klicken Sie auf: Bild > Leinwandgröße. Stellen Sie die Leinwand auf 1200 Pixel breit und 1700 Pixel hoch ein. Und legen Sie die Hintergrundfarbe fest: #ffffff
Da dieses Übersetzungs-Tutorial das 960-Layoutsystem nicht herunterlädt, wird dieser Schritt geändert, um ein neues Dokument mit der Größe 1200px*1700px zu erstellen. Hintergrundfarbe: #ffffff

Schritt 4
Schritt 4
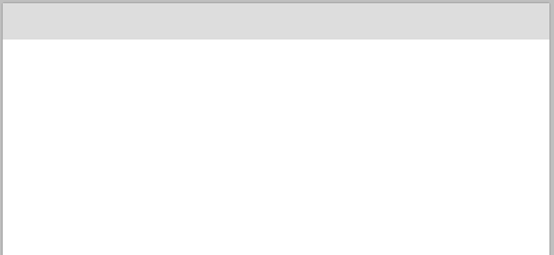
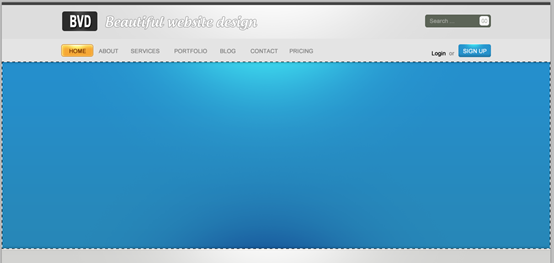
Wählen Sie nun das Rechteck-Werkzeug und zeichnen Sie ein Rechteck mit der gesamten Leinwandbreite und einer Höhe von etwa 80 Pixel. Füllen Sie es mit der Farbe #dddddd. Zeichnen Sie ein Rechteck (0, 0, 1200, 80). die gesamte Leinwand und eine Höhe von 80 Pixel. Füllfarbe: #dddddd

Schritt 5
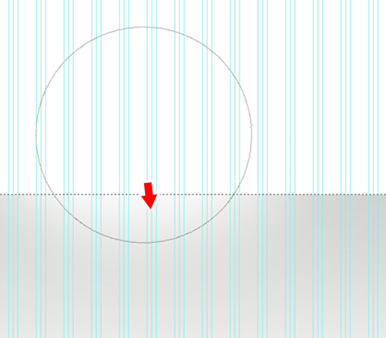
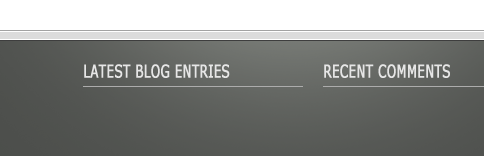
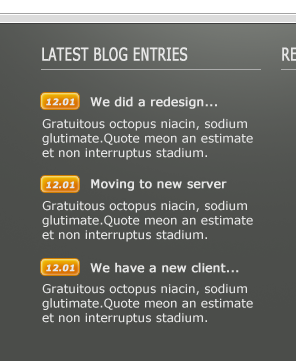
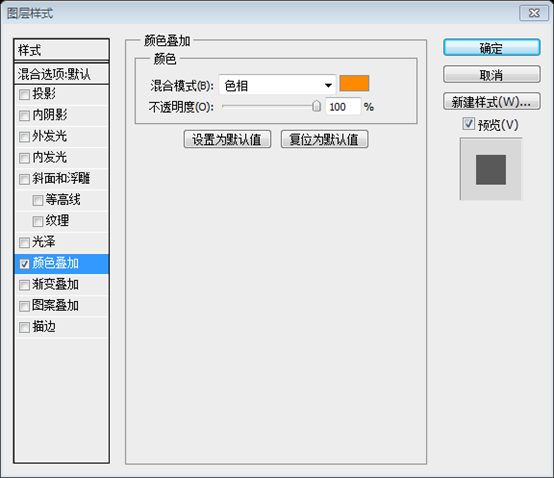
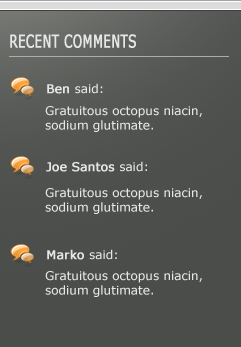
Erstellen Sie eine neue Ebene über dem Rechteck und stellen Sie den Ebenenmodus auf „Überlagern“ ein. Wählen Sie nun einen 600-Pixel-Softpinsel aus, und klicken Sie einige Male mit Bewegen Sie den Pinsel etwas über die Auswahl, wie auf dem Bild gezeigt. So erzeugen Sie einen schönen, subtilen Lichteffekt.Erstellen Sie ein neues Bild über dem Rechteck Ebene, wählen Sie „Überlagerung“ für den
Mischmodusder Ebene. Klicken Sie bei gedrückter Strg-Taste auf die Rechteckebene. Es erscheint eine Auswahl des Rechtecks. Wählen Sie einen weichen 600-Pixel-Pinsel aus, stellen Sie die Farbe auf Weiß ein und klicken Sie ein paar Mal, wobei sich die Unterseite des Pinsels nahe am oberen Rand der Auswahl befindet. Damit erzeugen Sie einen dezenten Glanzeffekt. Jetzt können die beiden Ebenen verknüpft werden.


Schritt 6
Neue Ebene. Wählen Sie erneut das Rechteck-Werkzeug und zeichnen Sie ein dünnes dunkelgraues Rechteck, wie im Bild gezeigt.Neu Schicht. Schichten. Wählen Sie erneut das
Rechteck-Werkzeugund zeichnen Sie wie oben gezeigt ein dünnes, dunkelgraues Rechteck (0, 0, 1200, 6). >
Schritt 7
 Schritt 7
Schritt 7
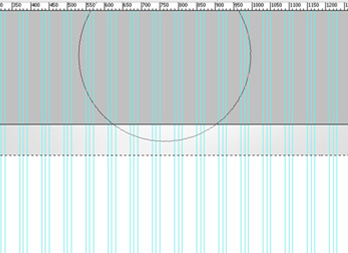
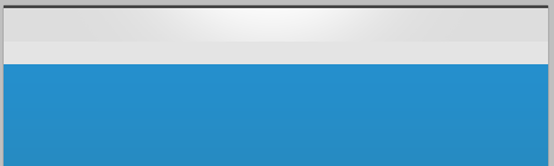
Fahren Sie fort und wählen Sie das Rechteck-Werkzeug aus, zeichne ein Rechteck mit einer Höhe von 575px im Abstand von 500px vom oberen Rechteck (0,
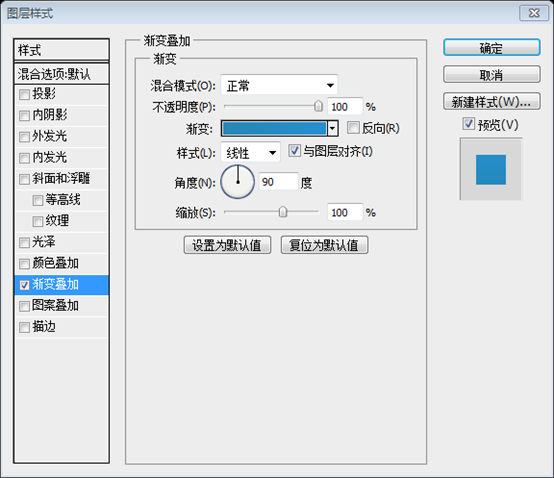
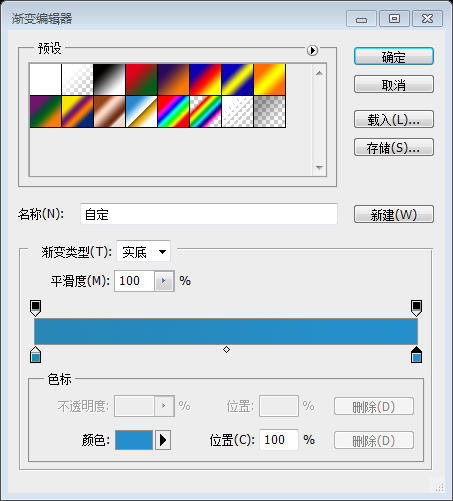
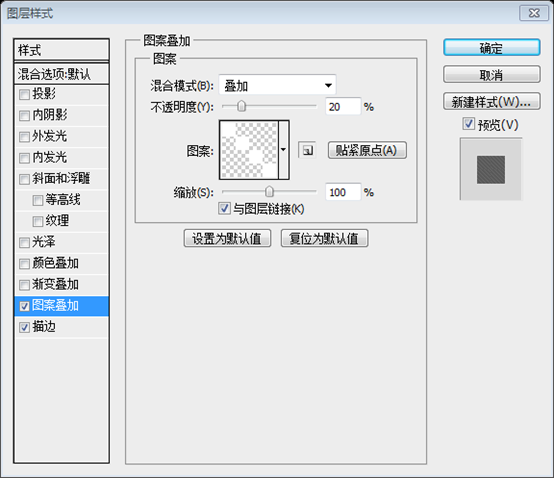
540, 1200, 575). Hinweis: Die Größe des Originalartikels scheint eine Annäherung zu sein, nicht sehr genau, und es gibt Fehler, daher wurde sie in diesem Artikel korrigiert. Legen Sie den Stil der Verlaufsüberlagerungsebene mit einer Verlaufsfarbe von #d2d2d0 bis #ffffff, einem Winkel von -90 und einem Zoom von 100 % fest.
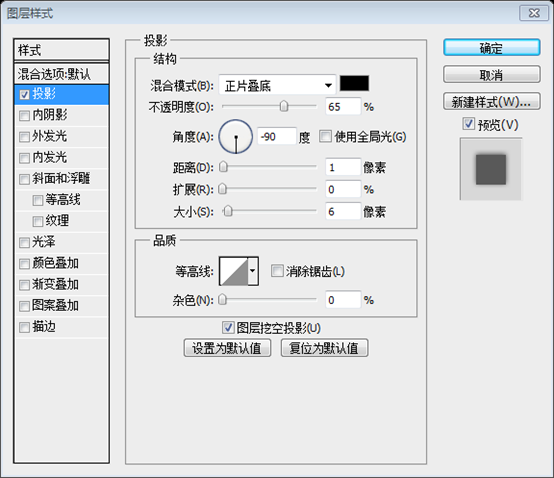
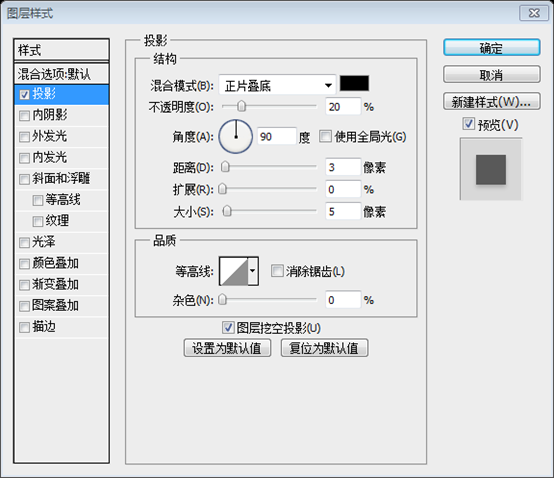
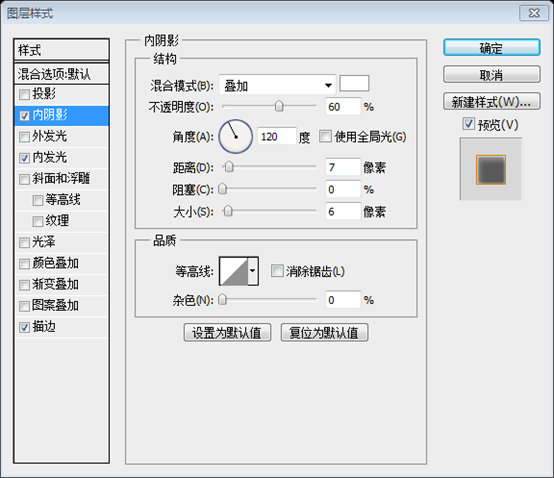
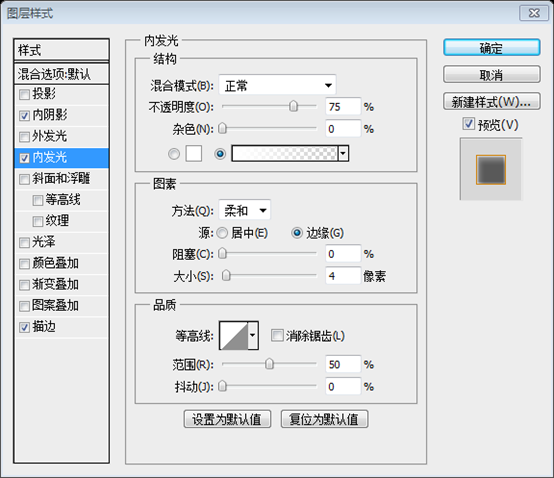
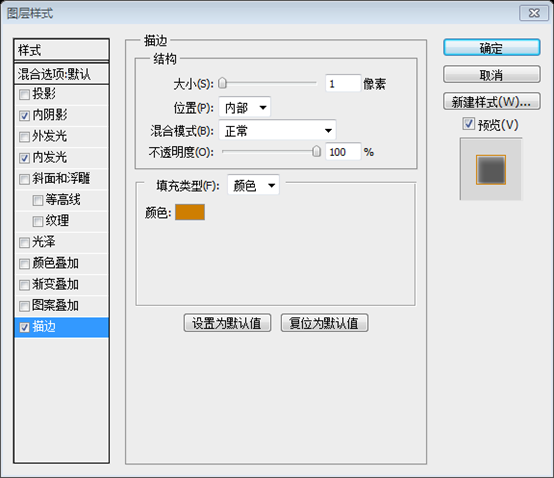
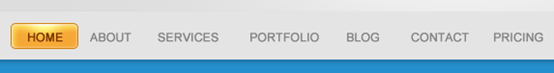
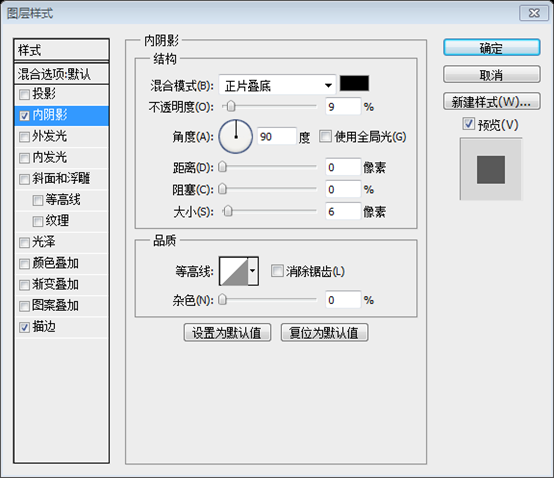
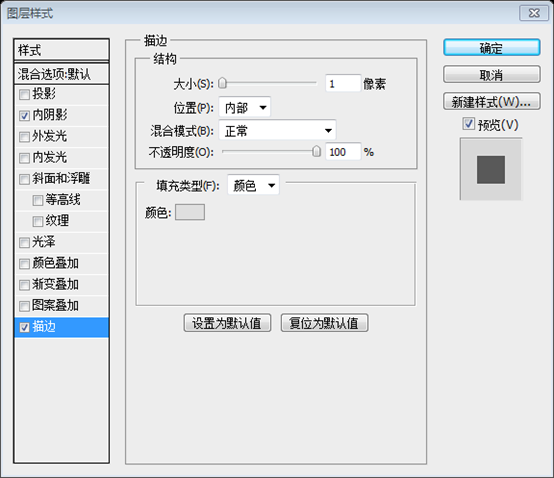
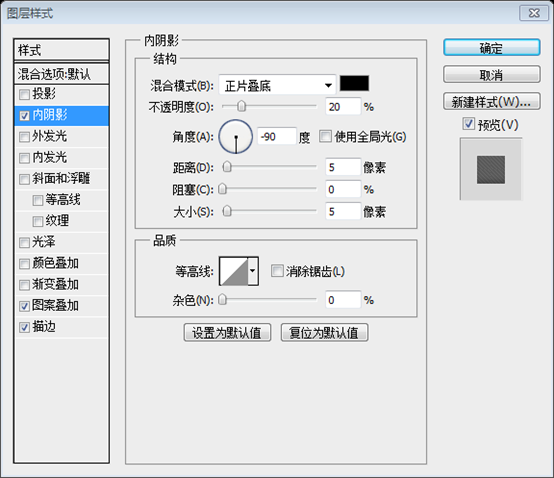
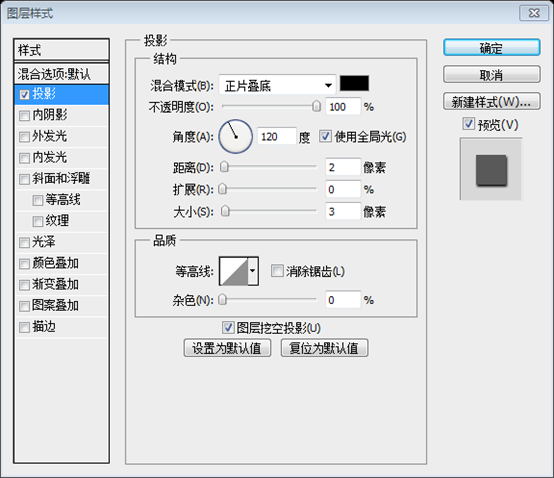
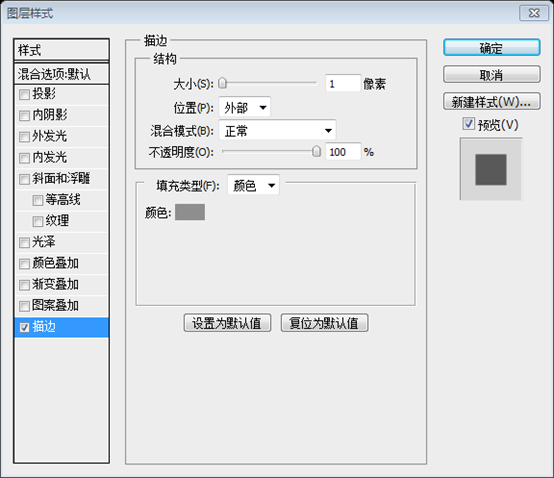
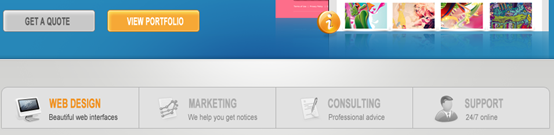
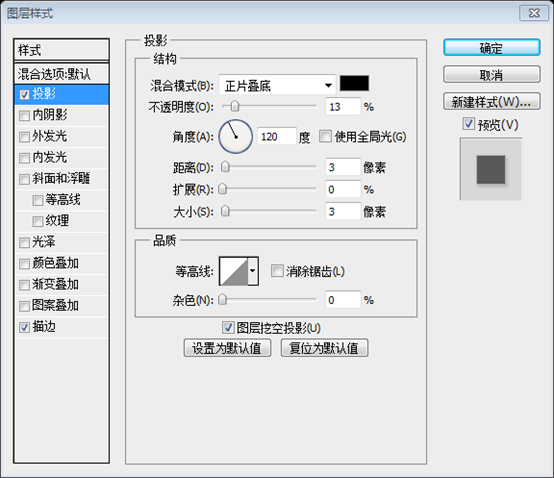
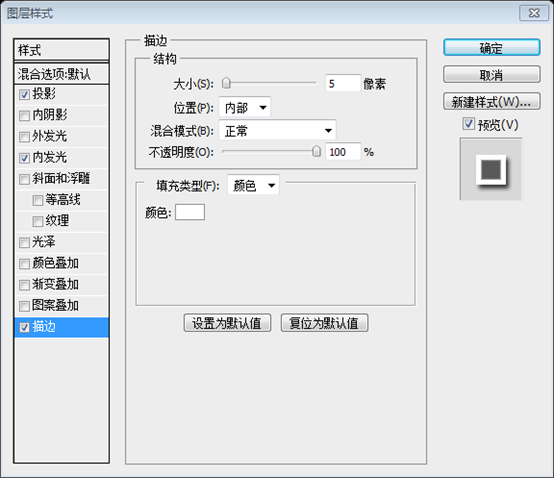
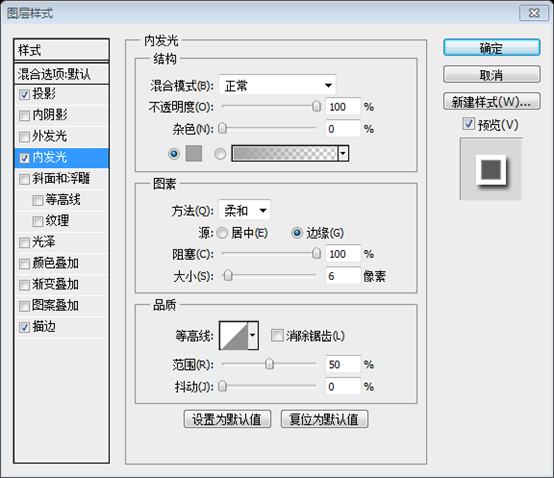
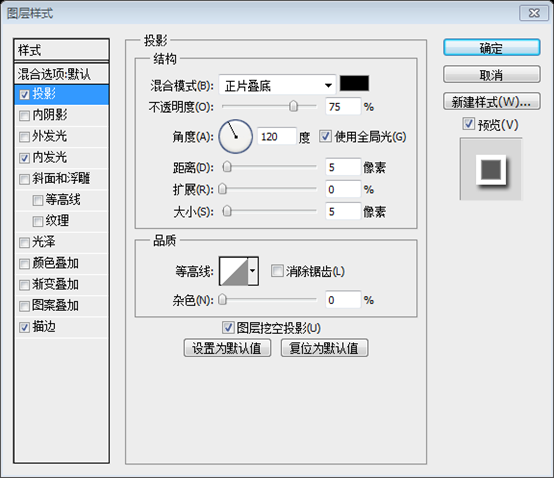
Schritt 8 Schritt 8 Jetzt Wir werden den gleichen Lichteffekt erzeugen, wie in Schritt 5 beschrieben. Wir werden diese Technik häufig verwenden, daher verweise ich Sie beim nächsten Mal einfach auf Schritt 5 für den Effekt. Jetzt werden wir es tun wie in Schritt 5. Fügen Sie die gleichen Lichteffekte hinzu. Wir werden diese Technik mehrmals verwenden, daher werde ich Sie beim nächsten Mal auffordern, den Effekt aus Schritt 5 zu verwenden. Erstellen Sie eine neue Ebene über allen aktuellen Ebenen. Klicken Sie bei gedrückter Strg-Taste auf das große Rechteck, stellen Sie die Farbe auf Weiß ein und klicken Sie ein paar Mal mit der Kante Bewegen Sie den Pinsel etwas über die Auswahl, wie im Bild gezeigt. Erstellen Sie eine neue Ebene auf dieser Ebene. Klicken Sie bei gedrückter Strg-Taste auf dieses große Rechteck. Wählen Sie einen weichen 600-Pixel-Pinsel aus, stellen Sie die Farbe auf Weiß ein und klicken Sie ein paar Mal, wobei sich die Unterseite des Pinsels nahe am oberen Rand der Auswahl befindet. Wie auf dem Bild zu sehen ist, entsteht dadurch ein dezenter Glanzeffekt. Schritt 9 Schritt 9 Erstellen Sie eine neue Ebene und zeichnen Sie ein großes Rechteck mit einer Höhe von etwa 400 Pixeln. Dieses wird für unseren Header verwendet. Füllen Sie es mit einem schönen blauen Farbverlauf von #2787b7 bis #258fcd. Sehen Sie, wie subtil die Farbänderung ist? Erstellen Sie eine neue Ebene und zeichnen Sie ein großes Rechteck mit einer Höhe von 400 Pixeln (0, 130, 1200, 410). Dies wird für unseren Seitenkopf verwendet. Füllen Sie es mit einem schönen blauen Farbverlauf von #2787b7 bis #258fcd Das Folgende zeigt die subtilen Farbänderungen: Schritt 10 Schritt 10 Zeichnen Sie eine 1 Pixel große dunkelblaue Linie (0, 539, 1200, 1) am unteren Rand des langen Quadrats oben auf der Seite, Farbe: #0e517e, und fügen Sie einen Schlagschatten hinzu Wirkung. Mischmodus: Multiplizieren, Deckkraft: 65 %, Richtung: -90, Abstand: 1 Pixel, Größe: 6 Pixel. Erstellen Sie dann eine neue Ebene und zeichnen Sie eine 1 Pixel große weiße Linie (0, 540, 1200, 1) unter der dunkelblauen Linie. Auf diese Weise können wir eine scharfe Kante erzeugen. Sie können diese Technik mit anderen Farbblöcken in Ihrem Design verwenden. Schritt 11 Schritt 11 Erstellen Sie eine neue Ebene und zeichnen Sie mit dem Rechteck-Werkzeug ein 50 Pixel hohes Rechteck im oberen Teil der Leinwand, wie im Bild gezeigt. Dieses wird für unsere Navigation verwendet. Erstellen Sie eine neue Ebene und zeichnen Sie im oberen Bereich der Leinwand mit dem Rechteck-Werkzeug ein Rechteck mit einer Höhe von 50 Pixel (0, 80, 1200, 50), Farbe: #e4e4e4, wie in der Abbildung gezeigt. Dies wird für unsere Navigationsleiste verwendet. Fügen Sie einen Schlagschatteneffekt hinzu und stellen Sie die Parameter wie gezeigt ein . Schritt 12 Schritt 12 Beginnen Sie mit der Erstellung der Navigationsleiste. Verwenden Sie das Abgerundetes Rechteck-Werkzeug, stellen Sie den Radius auf 5 Pixel ein, zeichnen Sie ein abgerundetes Rechteck (130, 92, 70, 27), Farbe: #f6a836, und fügen Sie dann die folgenden Effekte hinzu: 1. Innerer Schatten – Farbe: #ffffff, Mischmodus: Überlagerung, Deckkraft: 60 %, Winkel: 120, Abstand: 7 Pixel, Größe: 6 Pixel. 2. Inner Glow – Mischmodus: Normal, Farbe: #ffffff, Größe: 4 Pixel. Andere Parameter sind standardmäßig eingestellt. 3. Strich – Größe: 1 Pixel, Position: Innen, Farbe: #ce7e01. Erstellen Sie oben ein neues Bild Legen Sie eine Schicht auf, stellen Sie den Mischmodus auf „Überlagern“ und fügen Sie den Lichteffekt wie in Schritt 5 hinzu, diesmal jedoch mit einem kleinen Pinsel. Dann füge ich den Navigationsleistentext hinzu und verwende die Schriftart Arial als Schriftart für den Navigationslink und setze alle Effekte auf „Keine“. Schriftart: Arial, Schriftgröße: 12 Punkt, Textfarbe des aktiven Links: #7b3600, Textfarbe des inaktiven Links: #838383 Schritt 13 Schritt 13 Beginnen Sie nun mit der Erstellung des Suchfelds Abgerundetes Rechteck-Werkzeug mit einem Radius von 5 Pixeln auf der rechten Seite des Rasterlayouts und in der Mitte graues Rechteck, erstellt in Schritt 4. , 26, 142, 30), Farbe: #5c6457. Fügen Sie die folgenden Stile hinzu: Innerer Schatten – Farbe: #000000, Mischmodus: Multiplizieren, Deckkraft: 9 %, Winkel: 90, Abstand: 0 Pixel, Größe: 6 Pixel. Strich – Größe: 1 Pixel, Position: Innen, Farbe: #dfdfdf. Bisher haben wir viele Ebenen und müssen die Dinge ein wenig organisieren, also erstellen wir einen neuen Ebenenordner und nennen ihn „Suchen“. Wählen Sie alle Ebenen aus, die das Suchfeld bilden und klicken und ziehen Sie einfach in den neuen Ordner. Später werden wir andere Inhalte in den Ordnern organisieren, damit wir eine schön organisierte Ebenenpalette haben. Schritt 14 Erstellen Sie nun eine neue Ebene und zeichnen Sie ein „Zeichen „Nach oben“-Schaltfläche auf die gleiche Weise, wie wir das Suchfeld erstellt haben – nur mit halber Breite. Platzieren Sie sie unter dem Suchfeld in der Mitte des Navigationsstreifens. – nur halbe Breite. Platzieren Sie es in der Mitte des Navigationsbereichs unterhalb des Suchfelds.
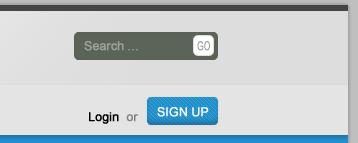
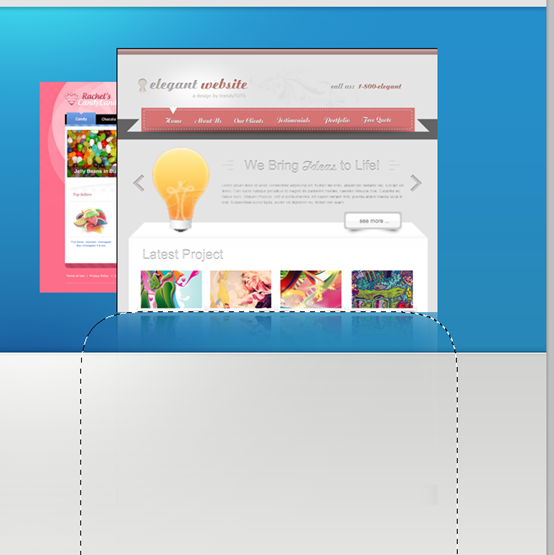
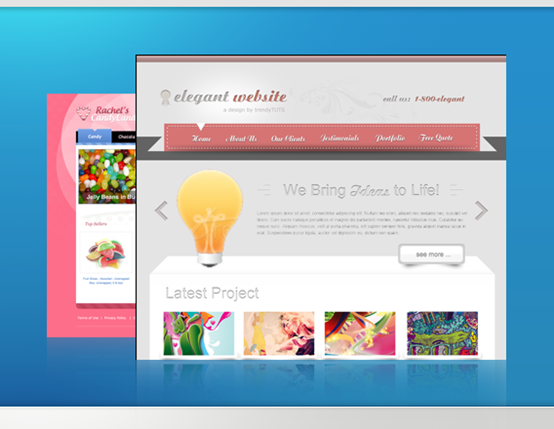
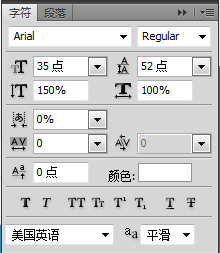
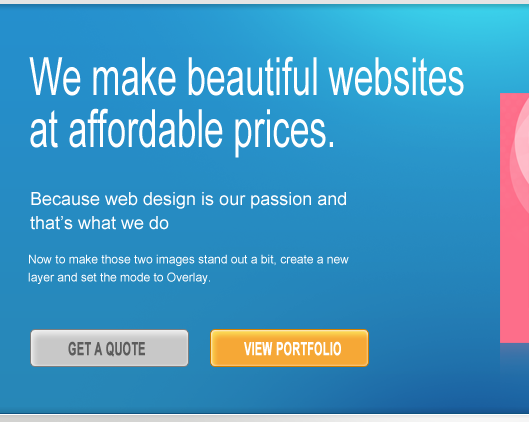
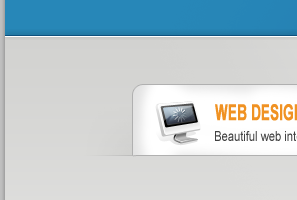
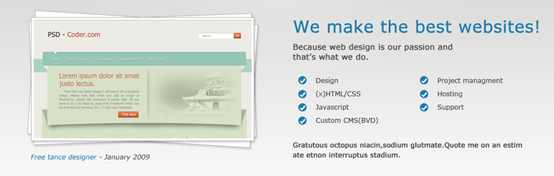
Schritt 15 Nach dem Hinzufügen des Logos und der Website-Beschreibung , unsere Webseite sieht so aus. Logo-Erstellung: Erstellen Sie ein neues abgerundetes Rechteck mit dem Abgerundetes Rechteck-Werkzeug ( 132, 20, 77, 43), Farbe: #2c2c2c Verwenden Sie die Methode in Schritt 5, um oberhalb und unterhalb des abgerundeten Rechtecks einen Hervorhebungseffekt hinzuzufügen Verwenden Sie das Textwerkzeug, um Text BVD hinzuzufügen, der dieselbe Schriftart und Größe wie der Text in der Navigationsleiste hat. Der Text wird vertikal um 300 % und horizontal um 180 % skaliert. Textfarbe: #ffffff. Fügen Sie den folgenden Schlagschattenstil hinzu Fügen Sie auf der rechten Seite des LOGOs den Text Beautiful website design hinzu. Schriftart: Androgyne, Schriftgröße: 30 Punkt, Farbe: fdfdfd. Strichstil hinzufügen: Strichfarbe: #8e8e8e Schritt 16 Schritt 16 Kehren Sie nun zur Ebenenstruktur zurück, die wir in den vorherigen Schritten erwähnt haben. Erstellen Sie eine neue Gruppe top_bar. Verschieben Sie alle Ebenen in diese Gruppe (einschließlich Logo, Beschreibungstext, Suchfeld, ANMELDEN-Schaltfläche, Navigationsleiste und Hintergrund). Schritt 17 Unser Header Sieht im Moment etwas schlicht aus, daher werden wir überall auf der Website den gleichen Lichteffekt hinzufügen. Wählen Sie oben eine neue leere Ebene aus und stellen Sie den Modus auf „Überlagern“. Kopf Der obere Teil sieht etwas langweilig aus, sodass wir überall den gleichen Lichteffekt hinzufügen können. Wählen Sie den blauen Kopfbereich aus. Erstellen Sie darüber eine neue Ebene und stellen Sie den Füllstil auf „Überlagern“ ein. Schritt 18 Schritt 18 Hier Schritt: Ich erkläre Ihnen, wie ich die Spiegelung für die Header-Bilder erstellt habe. Ich habe Safari-Screenshots meiner beiden anderen Vorlagen verwendet, eines verkleinert und hinter dem größeren platziert Drehen Sie das erste Bild und dann das andere um einige Pixel nach unten. Treffen Sie nun eine Auswahl von außerhalb des unteren Teils in die Mitte des ersten gespiegelten Bildes. Ändern Sie > Feather und geben Sie 30 Pixel oder mehr ein. Drücken Sie mehrmals die Entf-Taste, um eine schöne, verblasste Reflexion des Originalbilds zu erstellen . In diesem Schritt zeige ich Ihnen, wie Sie einen reflektierenden Effekt im Kopfbereich des Bildes erzeugen. Wählen Sie Ihre beiden Bilder aus, ich habe den Safari-Screenshot meiner anderen Vorlage verwendet (ich habe die beiden vorherigen Webseiten-Schnappschüsse verwendet), skalieren Sie eines davon und platzieren Sie es neben der größeren Bildrückseite. Duplizieren Sie alle Ebenen und spiegeln Sie mit dem Free Transform Tool das erste Bild mit dem anderen Bild um. Halten Sie die Umschalttaste gedrückt und verschieben Sie das Bild um einige Pixel nach unten. Verwenden Sie das Rechteck-Auswahlwerkzeug , um eine Auswahl vom äußeren Rand des unteren Randes des ersten gespiegelten Bildes bis zur Bildmitte zu erstellen. Klicken Sie auf: > Ändern > Feder , geben Sie 30 Pixel oder mehr ein. Sie erhalten eine Auswahl ähnlich der unten gezeigten. Drücken Sie ein paar Mal die Entf-Taste und Sie erhalten eine schöne, verblasste Spiegelung des Originalbilds. Wiederholen Sie diese Schritte für das zweite Bild. Um diese beiden Bilder nun etwas hervorzuheben, erstellen Sie eine neue Ebene und stellen Sie den Modus auf ein Überlagern. Erstellen Sie den in Schritt 5 beschriebenen Effekt. Um die beiden Bilder hervorzuheben, können Sie eine neue Ebene erstellen, den Mischmodus dieser Ebene auf „Überlagern“ einstellen und das Hinzufügen des Effekts wiederholen in Schritt 5. (Ob dieser Schritt notwendig ist, hängt von der Situation ab. Nachdem ich diese beiden Bilder verwendet habe, habe ich das Gefühl, dass dieser Schritt überflüssig ist) Nach einigen Schaltflächen und schönem Text wurde die Der Kopfbereich sieht so aus. Vergessen Sie nicht, alle Ebenen in die Kopfgruppe aufzunehmen.
Die Schaltfläche links (130, 455, 159, 38), Farbe: #c8c8c8, kopieren Sie den Stil der Schaltfläche rechts und ändern Sie die Strichfarbe zu: #7d7d7d. Textfarbe: #5c5c5c
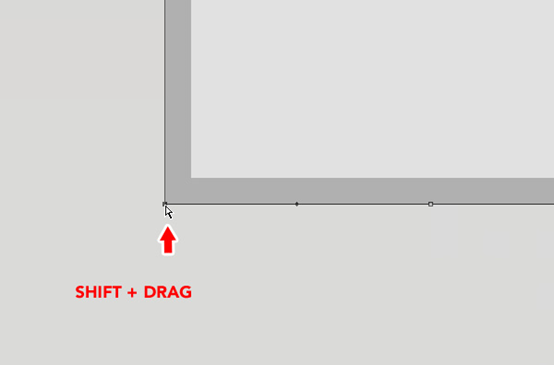
Schritt 19 Wenn Sie sich die endgültige Bildvorschau ansehen, können Sie sehen, dass wir im Inhaltsbereich schöne Registerkarten haben. Um diese Registerkarten zu erstellen, müssen wir jedoch einige zusätzliche Schritte ausführen Es lohnt sich auf jeden Fall, zunächst eine große Rechteckform mit einer Höhe von 70 Pixeln und einem Radius von 10 Pixeln oder mehr zu erstellen. Jetzt müssen wir den unteren Radius entfernen und daraus eine perfekte Ecke erstellen Wählen Sie das Direktauswahl-Werkzeug und klicken Sie auf den vertikalen Punkt, während Sie die Umschalttaste gedrückt halten, bis er die gleiche Höhe wie die horizontale Achse erreicht kleiner Griff. Klicken Sie darauf und bewegen Sie ihn nach oben zum Punkt des Pfades.
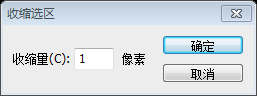
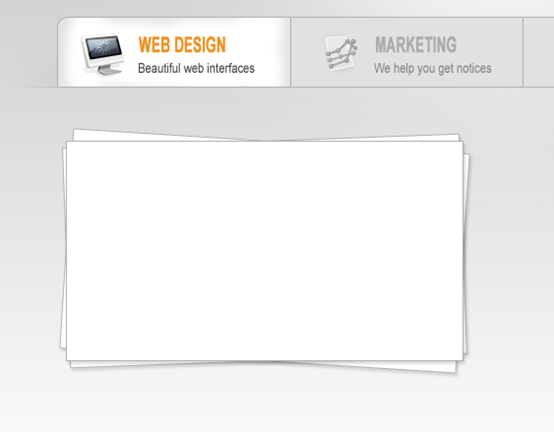
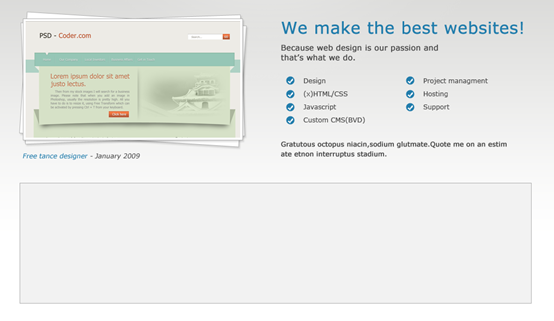
Wenn Sie sich das endgültige Rendering ansehen, sehen Sie im Inhaltsbereich eine schöne Übergangsseite. Um diesen Schalter zu erstellen, sind einige zusätzliche Schritte erforderlich, die jedoch notwendig sind. Verwenden Sie zunächst das Abgerundetes Rechteck-Werkzeug, um ein abgerundetes Rechteck (128, 589, 944, 70) mit einer Höhe von 70 Pixel und einem Radius von 10 Pixel zu erstellen. Farbe: #e1e1e1. Nun runden wir die untere Ecke nicht ab, damit eine perfekte Ecke entsteht. Klicken Sie mit dem Direktauswahl-Werkzeug auf den Pfad dieser Form, klicken Sie auf den vertikalen Punkt, halten Sie dann die Umschalttaste gedrückt und ziehen Sie ihn nach unten auf die Höhe der horizontalen Achse. Es sieht jetzt gut aus, aber es ist immer noch ziemlich grob. Dann sehen Sie einen kleinen Kontrollpunkt. Klicken Sie darauf und bewegen Sie sich zu dem Punkt auf dem Pfad. Jetzt haben wir eine perfekte Ecke erstellt. So sollte es für die rechte untere Ecke aussehen . und fügen Sie einen 1-Pixel-Strich mit der Strichfarbe hinzu: #b0b0b0 Schritt 20 Schritt 20 Schritt 21 Zeichnen Sie graue Trennzeichen ein, während Sie die Umschalttaste gedrückt halten >Farbe: #b0b0b0 Schritt 22 Platzieren Sie auf jeder Wechselseite einige Symbole, Titel und etwas Beschreibungstext. Ich habe Ray Cheung-Symbole verwendet – von WebAppers.com ( und eines der Symbole im Kopfbereich anstelle des Bildes platziert ). Normalerweise ist eine Registerkarte aktiv und andere aktive Registerkarten sind inaktiv. Um dies in unserem Design deutlich zu machen, müssen wir Wege finden, es umzusetzen. Ich habe die anderen Symbole entsättigt ( ) und die Deckkraft des Titel- und Beschreibungstexts verringert ( Schritt 23 Um die aktive Umschaltseite sichtbarer zu machen, geben wir ihr ein verblasstes Weiß Hintergrund. Um diesen Effekt zu erzielen, wählen wir das gesamte Objekt aus und beschneiden dann die Auswahl, sodass nur die erste Schaltfläche ausgewählt ist. So sollte Ihre Auswahl aussehen 🎜>Malen Sie mit einem kleineren weichen Pinsel auf einem weißen Hintergrund. Erstellen Sie eine neue Ebene und malen Sie den Hintergrund mit einem kleinen weichen Pinsel mit Weiß Schritt 24 Schritt 24 Fügen Sie den Schatten hinzu. Erstellen Sie ein dunkelgraues Rechteck (78, 609, 1044, 50) hinter der Umschaltseite, Farbe: #303030, wie im Bild gezeigt Verlaufswerkzeug Zeichnen Sie zum Schluss noch einmal eine 1 Pixel breite graue Linie am unteren Rand der Registerkarten, wie zuvor beschrieben Löschen Sie mit dem Pinsel das linke und rechte Ende der Linie. Jetzt erhalten wir eine schön verblasste Linie, die unserem Schatten hinter den Tabs folgt. Farbe: #b0b0b0 . Jetzt haben wir eine stilvollere und schönere Linie auf der Rückseite der Umschaltseite, neben dem Schatten. So sollten unsere Tabs aussehen So sollten unsere Tabs aussehen. Schritt 25 Es ist Zeit, den Inhalt für unseren ersten Tab zu entwerfen. Wir brauchen ein hervorgehobenes Designbild, eine schöne Überschrift und etwas Text. Zuerst werden wir das hervorgehobene Bild erstellen Erstellen Sie einen schönen gestapelten Fotoeffekt für unser vorgestelltes Designbild. Zeichnen Sie dazu ein weißes Rechteck mit einem 1 Pixel großen hellgrauen Rand und einem sehr subtilen Schlagschatteneffekt. Es ist Zeit, den Inhalt Ihrer ersten Switcher-Seite zu entwerfen . Wir benötigen ein unverwechselbares Designbild mit einem gut aussehenden Titel und etwas Textinhalt. Zuerst müssen wir dieses unverwechselbare Bild schaffen. Ich dachte, es wäre schön, die scharfen Kanten des Designs aufzubrechen, als wir das Designbild präsentierten, um einen schönen Overlay-Fotoeffekt zu erzeugen. Zeichnen Sie dazu einen 1 Pixel großen hellgrauen Rand (Farbe: #b0b0b0) zum weißen Rechteck (136, 714, 404, 224) und einen sehr subtilen Schlagschatteneffekt.
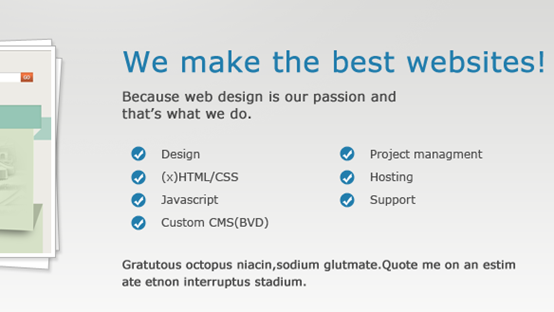
Importieren Sie Ihr ausgewähltes Bild und platzieren Sie es über den weißen Rechtecken. Machen Sie sich keine Sorgen, wenn das Bild fließt Außerhalb der Felder treffen wir eine Auswahl aus dem oberen Rechteck und fügen 5 Pixel ein. Klicken Sie auf das Schnellmasken-Symbol unten in unserer Ebenenpalette Sie erhalten einen schön umrandeten Bildeffekt, wie im Bild hier gezeigt. Auswählen > Verkleinern Schritt 26 Vergessen Sie nicht, die Dinge organisiert zu halten. Mit dem Hinzufügen einer schönen Überschrift, etwas Text und Aufzählungslisten ist unsere Webdesign-Arbeit abgeschlossen. Schriftart des Listentextes: Verdana; Farbe: #494949 Liste Die Artikelnummer vorne besteht aus einem Kreis und einem Häkchen in der benutzerdefinierten Form. Die Farbe des Kreises: #ffffff Die Textschriftart unter der Liste: Verdana; Schriftgröße: 12px, fett; Farbe: #494949
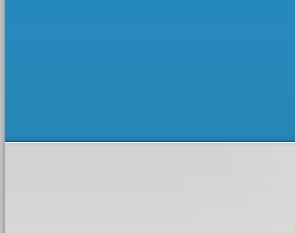
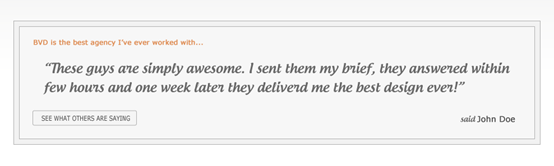
Schriftart unter dem Bild : Verdana; Schriftgröße: 12px, geneigt; Textfarbe links: #227dac, Textfarbe rechts: #494949 Und noch einmal etwas Ebenenorganisation. Organisieren Sie die Ebenen Aktuelle Ergebnisse: Schritt 27: Erfahrungsberichte Schritt 27: Dankesbrief Ich dachte, dieser sollte sein Riesig; also habe ich dies direkt nach dem Hauptabschnitt in ein großes hellgraues Rechteck mit einer Höhe von etwa 1 Pixel eingefügt. Ich denke, das sollte riesig sein Ich habe es in einem großen Quadrat unter dem Hauptteil platziert. Zeichnen Sie zunächst ein großes hellgraues Rechteck (130, 1016, 940, 222) mit einer Höhe von 220 Pixel, Farbe: #f2f2f2 . Geben Sie ihm einen 1 Pixel großen grauen Rand (Farbe: #b0b0b0). Zeichnen Sie dann Ein weiteres helleres Rechteck (140, 1116, 920, 202) mit 10 Pixel Einzug auf jeder Seite, Farbe: #f7f7f7. Fügen Sie außerdem einen 1 Pixel großen grauen Rand hinzu Fügen Sie zum Schluss etwas Text hinzu und wir sind fertig! Fügen Sie zum Schluss etwas Text hinzu, um das Ganze zu vervollständigen Teil der Produktion Schriftart des Kopftextes: Verdana; Schriftgröße: 12px, fett; Farbe: #de8d55 Schriftart des Haupttextes: Androgyne; Schriftgröße: #696969; Schriftgröße links: Androgyne; Schriftgröße: 14px , fett; Farbe: #494949 Linke Schaltfläche, abgerundetes Rechteck (257, 1190, 186, 27), Eckenradius: 3px, Farbe: #f5f5f5, Strichfarbe: #b0b0b0 Schaltflächentextschriftart: Verdana, Schriftgröße: 12px; horizontale Skalierung 80%; Farbe: #494949 Schritt 28 Es ist Zeit für die Fußzeile. Zeichnen Sie ein großes, 400 Pixel hohes, dunkles Grau Rechteck. (Farbe: #4b4d4a) Schritt 29 Schritt 29 Fügen Sie einen Lichteffekt auf die gleiche Weise hinzu, wie in Schritt 5 beschrieben. Schritt 30 Schritt 30 Weiter Zeichnen Sie ein 10 Pixel hohes Rechteck über der Fußzeile und fügen Sie einen subtilen Effekt hinzu, indem Sie oben und unten zwei weitere Linien hinzufügen, wie im Bild gezeigt. Erstellen Sie ein 10 Pixel hohes Rechteck (0, 1290, 1200, 10), Farbe: #dcdcdc
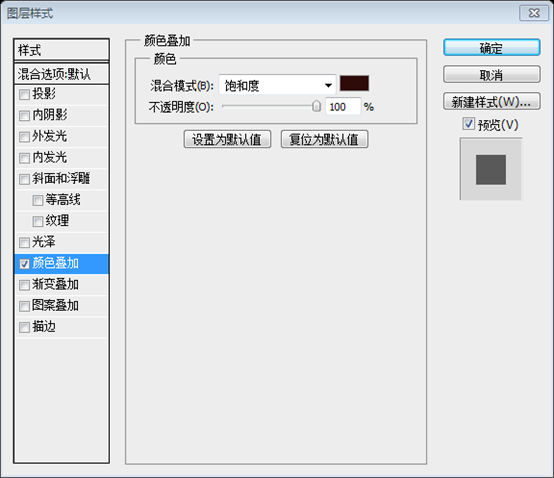
Schritt 31 Erstellen Sie den unteren Teil, in dem die wiederholte Navigation platziert wird. Sie können das Rechteck von oben kopieren Wenn die Navigation platziert ist, verschieben Sie sie nach unten und platzieren Sie sie ganz unten auf Ihrer Leinwand. Bitte beachten Sie, dass Sie Ihre Leinwand an dieser Stelle möglicherweise erweitern müssen, damit alle Ihre Grafiken hineinpassen Gehen Sie dann zu Bild > Leinwandgröße und stellen Sie die Höhe so ein, dass sie zum gesamten Layout passt.
Erstellen Sie ganz unten eine doppelte Navigationsleiste. Sie können das Rechteck kopieren, in dem sich die obere Navigationsleiste befindet (0, 1260, 1200, 40), es verschieben und auf eine Höhe von 40 Pixel bringen. Platzieren Sie es ganz unten auf Ihrer Leinwand und ändern Sie die Textfarbe der Aktivitätsseite in: #494949. Beachten Sie, dass Sie möglicherweise Ihre Leinwand erweitern müssen, damit alle Grafiken hineinpassen. Klicken Sie bei Bedarf auf: Bild > Leinwandgröße, um die entsprechende Höhe für das gesamte Layout festzulegen. Fügen Sie Copyright-Informationen auf der linken Seite der Navigationsleiste hinzu. Schritt 32 Schritt 32 Wieder Liebe zum Detail. Fügen Sie oben im Navigationsbereich der Fußzeile einen 1 Pixel großen weißen Rand hinzu, um einen besseren Randeffekt zu erzielen. Schritt 33 Schritt 33 Fügen Sie Inhalte zur Fußzeile hinzu, damit Sie sie entsprechend in Ihrem Raster platzieren können. Verwenden Sie das Linienwerkzeug , um vier gerade Linien (130, 1346, 220, 1), (370, 1346, 220, 1), (610, 1346, 220) zu zeichnen , 1) , (850, 1346, 220, 1), Farbe: #acacac Verwenden Sie das Textwerkzeug über der geraden Linie, um NEUESTE BLOGEINTRÄGE hinzuzufügen, AKTUELLE KOMMENTARE, WERBUNG, HOCHTÖNER-ZEUGE. Textschriftart: Verdana; Schriftgröße: 12px, vertikale Skalierung 150 %; Farbe: #e6e6e6 Erstellen Sie unter der ersten Spalte drei Blogeinträge. Die Schaltfläche auf der linken Seite ist ein abgerundetes Rechteck mit einem Radius von 5 Pixel, einer Größe von 40 Pixel x 18 Pixel und einer Farbe: #da7203. Der Ebenenstil kopiert den Ebenenstil der gelben Schaltfläche in der Navigationsleiste oben Die Schriftart des Schaltflächentextes: Verdana Bold; Schriftgröße: 9px, fett, kursiv; e6e6e6 Die Schriftart des Textes auf der rechten Seite der Schaltfläche: Verdana; Schriftgröße: 12px, Fett; Farbe: #e6e6e6 Die Schriftart des Textes unten: Verdana; Schriftgröße: 12px; Farbe: #e6e6e6 Konversationsbild einfügen Fügen Sie einen Farbüberlagerungsebenenstil hinzu, Farbe: #ff8a00 Vor jeder Liste befindet sich das gerade erstellte Dialogsymbol. Die Textschriftart ist: Verdana; Schriftgröße: 12px; Farbe: #e6e6e6. Fettdruck den Namen der Person Die folgende Schriftart des Nachrichtentextes: Verdana; Schriftgröße: 12px; Farbe: #e6e6e6 Zeichnen Sie unter der dritten Spalte mit dem Rechteckwerkzeug vier Rechtecke mit der Größe 100 px x 100 px (610, 1368), (730, 1368), (610, 1482), (730, 1482). Fügen Sie einen weißen Strich hinzu Fügen Sie dann das entsprechende Anzeigenbild hinzu und verschieben Sie jedes Bild Klicken Sie über dem Rechteck mit der rechten Maustaste und wählen Sie Schnittmaske erstellen im vierten Feld Verwenden Sie in der Spalte Abgerundetes Rechteck-Werkzeug ein neues abgerundetes Rechteck (850, 1367, 221, 135) mit einem Radius von 5 Pixel Erstellen Sie ein umgekehrtes Dreieck mit dem Polygon-Werkzeug Verwenden Sie das Pfadauswahl-Werkzeug Wählen Sie dieses Dreieck aus und ziehen Sie es an die entsprechende Position Wählen Sie dann mit dem Direktauswahl-Werkzeug den unteren Punkt aus und halten Sie die Maustaste gedrückt Drücken Sie die Umschalttaste nach unten und verschieben Sie den Punkt nach oben an die entsprechende Position Fügen Sie abschließend den folgenden Ebenenstil zur Ebene hinzu Strichfarbe: #fbfbfb Farbe des inneren Leuchtens: #a3a3a3 Ändern Sie dann die Füllfarbe der Form in: #eaeaea Text hinzufügen innerhalb der Form, Schriftart: Androgyne; Schriftgröße: 12px; Farben: #cc580f, #b95cef, #494949 Fügen Sie unten Text und Symbole hinzu Textschriftart: Androgyne; Schriftgröße: 12px; Fügen Sie unten eine weiße Linie hinzu, Farbe: #f3f3f3 Bild rechts hinzufügen Fügen Sie dem Bild den folgenden Ebenenstil hinzu, Farbe: #2e0909, und ändern Sie die Deckkraft der Ebene auf 28 % Schritt 34 Schritt 34 Dann integrieren Sie die zugehörigen Ebenen. Endgültiges Design Nachtrag: Das gesamte Design ist recht zufriedenstellend. Die vorherigen Schritte sind detaillierter und die folgenden Schritte werden kurz behandelt. Aus diesem Grund nahm die Ergänzung des nachfolgenden Designprozesses viel Zeit in Anspruch. Insgesamt werden einige Techniken noch verwendet. Zum Beispiel das Ausgrauen von Symbolen, das Ändern des Farbtons von Bildern usw. Ich denke auch, dass das letzte Dialogfelddesign (das auf dem Originalbild basiert und die Schritte ergänzt) ein Highlight ist. Weitere PS-Webdesign-Tutorials XXIV – Entwerfen Sie eine schöne Website von Grund auf. Für verwandte Artikel achten Sie bitte auf die chinesische PHP-Website! 





Fügen Sie unten im Kopffeld eine dunkelblaue 1-Pixel-Linie hinzu und wenden Sie den Schlagschatteneffekt an. Verwenden Sie für den Schlagschatten den Mischmodus: Multiplizieren, Deckkraft: 65 %, Winkel: -90, Abstand: 1 Pixel und Größe: 6 Pixel Erstellen Sie als Nächstes eine neue Ebene darüber und zeichnen Sie eine weitere 1 Pixel große weiße Linie unter der dunkelblauen. Auf diese Weise können Sie diese Randtechnik auf jede Box in Ihrem Design anwenden.


Wenden Sie einen Schlagschatten an. Verwenden Sie die im Bild gezeigten Werte.

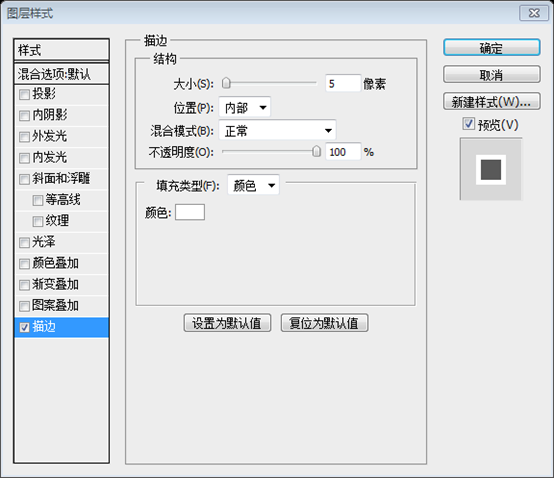
Zeit für die Navigation und stellen Sie den Radius auf 5 Pixel ein, füllen Sie es mit #f6a836 und wenden Sie die folgenden Effekte an:
Innerer Schatten – Farbe: #ffffff, Mischmodus: Überlagerung, Deckkraft: 60%, Winkel: 120*, Abstand: 7px, Größe: 6px
Inneres Leuchten – Mischmodus: normal, Farbe: #ffffff, Größe: 4px Belassen Sie die Standardeinstellung.
Strich – Größe: 1 Pixel, Position: innen, Farbe: #ce7e01.


Wählen Sie nun das Rechteck mit Strg+Klick aus und geben Sie 1px ein. 

Jetzt erstellen wir mit dem abgerundeten Rechteck-Werkzeug den Radius 5px, erstellen Sie ein Suchfeld, das auf der rechten Seite des Rasterlayouts und in der Mitte des oberen grauen Streifens aus Schritt 4 positioniert ist. Fügen Sie diese Ebenenstile hinzu: Innerer Schatten – Farbe: #000000, Mischmodus: Multiplizieren, Deckkraft : 9 %, Winkel: 90*, Abstand: 0px, Größe: 6px Strich – Größe: 1px, Position: innen, Farbe: #dfdfdf.

Ich habe den „Suchen“-Text und eine hellgraue „GO“-Schaltfläche hinzugefügt. So sollte es aussehen. Wie im Bild unten gezeigt: 
Ich habe bisher viele Ebenen erstellt, nur der Einfachheit halber Organisation erstellen wir eine Suchgruppe. Ziehen Sie alle suchbezogenen Ebenen in diese Gruppe. Später werden wir den Rest des Inhalts auf diese Weise organisieren. Auf diese Weise haben wir ein schön organisiertes Ebenenbedienfeld.
Erstellen Sie eine neue Ebene und zeichnen Sie eine auf die gleiche Weise, wie wir sie erstellt haben die Suchfeld-Schaltfläche „Anmelden“ (998, 91, 73, 30), 



Wir erstellen den Effekt aus Schritt 5 erneut
Verwenden Sie eine kleinere weiche Pinselgröße. Die hier verwendeten 45 Pixel sind 
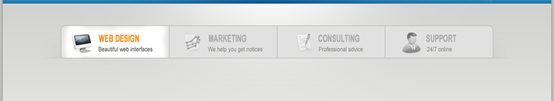
Nach dem Hinzufügen des Logos und des Slogans sollte unsere Website jetzt so aussehen.


Jetzt kehren wir zu unserer zuvor erwähnten Ebenenorganisation zurück. Erstellen Sie einen neuen leeren Ebenenordner und nennen Sie ihn „top_bar“. Alle Grafiken vom oberen Rand des Layouts in diesem Ordner (Logo, Slogan, Suchfeld, Anmeldeschaltfläche, Navigation und Hintergründe).
Erstellen Sie einen weiteren leeren Ebenenordner und nennen Sie ihn „Header“. für Kopfzeile. Hiermit wird die Kopfschicht platziert. Wie im Bild gezeigt


So sollte unser Header nach dem Hinzufügen von a aussehen schöner Slogan und einige Schaltflächen. Vergessen Sie nicht, alle diese Grafiken in den Ordner „Kopfzeile“ zu legen, um die Übersicht zu behalten ;)







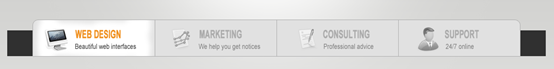
Platzieren Sie einige Symbole und Überschriften und eine Beschreibung für jede Registerkarte. Normalerweise ist eine Registerkarte immer aktiv und die anderen sind inaktiv. Um dies in unserem Design zu verdeutlichen, müssen wir einen Weg finden, dies zu erreichen. Ich habe die anderen Symbole entsättigt und die Deckkraft für die Überschriften und den Text reduziert, während die erste aktive Registerkarte bunt und hell gehalten wurde.
60 % Um die aktive Registerkarte besser sichtbar zu machen, geben wir ihr ein verblasstes Weiß Wählen Sie dazu zunächst das gesamte Objekt aus und subtrahieren Sie es dann von der Auswahl, um nur die erste Registerkarte auszuwählen.
Um die aktive Registerkarte besser sichtbar zu machen, geben wir ihr ein verblasstes Weiß Wählen Sie dazu zunächst das gesamte Objekt aus und subtrahieren Sie es dann von der Auswahl, um nur die erste Registerkarte auszuwählen.
Erstellen Sie ein dunkelgraues Rechteck hinter den Laschen, wie im Bild gezeigt.
Fügen Sie einen Vektor hinzu Klicken Sie auf das kleine Symbol unten in der Ebenenpalette und beginnen Sie mit dem Löschen von Teilen des Rechtecks. Dadurch erhalten wir einen schönen falschen Schatteneffekt. Als Ergebnis haben wir einen gut aussehenden Schatteneffekt erstellt
verwenden, um einen schwarzen bis transparenten Farbverlauf innerhalb der Maske hinzuzufügen, wie unten gezeigt . Verwenden Sie dann die gleiche Methode wie im vorherigen Schritt, um Farbverläufe am linken und rechten Ende zu erstellen
. Verwenden Sie dann die gleiche Methode wie im vorherigen Schritt, um Farbverläufe am linken und rechten Ende zu erstellen 


Kopieren Sie nun diese Ebene und drehen Sie sie leicht mit dem Free Transform Tool. Tun Sie dies noch einmal. Wiederholen Sie diesen Vorgang mehrmals (dreimal ist besser)
, geben Sie 5px ein und bestätigen Sie. Klicken Sie dann unterhalb des Ebenenverwaltungsbereichs auf Ebenenmaske hinzufügen, sodass im Bild nur der Auswahlbereich angezeigt wird. 





Zeichnen Sie dann ein weiteres helleres Rechteck ein, das an allen Seiten um 10 Pixel kleiner ist. Fügen Sie außerdem einen 1 Pixel großen hellgrauen Rand hinzu.

Rechteck (0, 1300, 1200, 400) 



Wieder Liebe zum Detail. Fügen Sie über dem Fußzeilen-Navigationsfeld eine 1 Pixel lange weiße Linie hinzu, um einen schönen Randeffekt zu erzielen.
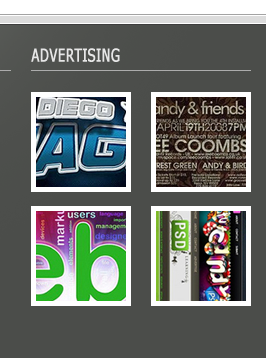
Fügen Sie einige Fußzeileninhalte hinzu und trennen Sie es gut in Ihrem Raster.




Unterhalb der zweiten Spalte befinden sich Nachrichtenlisten 














Organisieren Sie schließlich alle Ihre Ebenen in den Ebenenordnern. So habe ich es gemacht.
Das Design

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Die Artikel detailliert mit Photoshop für Social -Media -Grafiken, Abdeckungen von Setup, Design -Tools und Optimierungstechniken. Es betont Effizienz und Qualität bei der Grafikkreation.
 Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
In Artikeln werden die inhaltsbewussten Füll- und Verschieben von Photoshop effektiv mithilfe von Photoshops erörtert, wodurch Tipps zur Auswahl von Quellbereichen, die Vermeidung von Fehlern und das Anpassen der Einstellungen für optimale Ergebnisse angeboten werden.
 Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
In Artikeln werden Bilder für die Verwendung von Websäuren in Photoshop vorbereitet und konzentrieren sich auf die Optimierung der Dateigröße, der Auflösung und des Farbraums. Das Hauptproblem ist das Ausgleich der Bildqualität mit schnellen Ladezeiten.
 Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
In Artikel werden in den Kalibrierungsmonitoren für genaue Farbe in Photoshop, Werkzeuge zur Kalibrierung, die Auswirkungen einer unsachgemäßen Kalibrierung und die Neukalibrierungsfrequenz erörtert. Hauptproblem ist die Gewährleistung der Farbgenauigkeit.
 Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
In Artikeln wird die Optimierung von Bildern für das Web mithilfe von Photoshop erläutert, wobei der Schwerpunkt auf Dateigröße und -auflösung liegt. Das Hauptproblem ist die Ausgleich von Qualität und Ladezeiten.
 Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Der Artikel führt zum Vorbereiten von Bildern für den Druck in Photoshop und konzentriert sich auf Auflösung, Farbprofile und Schärfe. Es wird argumentiert, dass 300 pPI- und CMYK -Profile für Qualitätsdrucke unerlässlich sind.
 Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
In Artikel werden animierte GIFs in Photoshop erstellt und optimiert, einschließlich Hinzufügen von Frames zu vorhandenen GIFs. Der Schwerpunkt liegt auf dem Ausgleich von Qualität und Dateigröße.
 Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
In dem Artikel wird erläutert, wie Photoshop zum Bearbeiten von Videoen verwendet wird, Schritte zum Importieren, Bearbeiten und Exportieren von Videos sowie zum Hervorheben von Schlüsselfunktionen wie Timeline -Panel, Videoebenen und Effekten.



