 Web-Frontend
Web-Frontend
 PS-Tutorial
PS-Tutorial
 PS Webdesign-Tutorial VIII – Entwerfen ungewöhnlicher Layouts in Photoshop
PS Webdesign-Tutorial VIII – Entwerfen ungewöhnlicher Layouts in Photoshop
PS Webdesign-Tutorial VIII – Entwerfen ungewöhnlicher Layouts in Photoshop
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte PS-Tutorials auf Webseiten zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie mit dreihundert Tang-Gedichten vertraut sind, können Sie sie rezitieren, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
In diesem Tutorial zeige ich Ihnen, wie Sie einige einfache Formen manipulieren, um ein wunderbares Layout zu erhalten. Das möchte ich Ihnen zeigen Es ist möglich, auch eine andere Art von Layouts zu erstellen (nicht die üblichen).
In diesem Tutorial zeige ich Ihnen, wie Sie mit einigen einfachen Formen geschickt ein wunderbares Layout erhalten. Sie haben gesehen, wie ich versucht habe, ungewöhnliche Layouts zu erstellen. Ich möchte Ihnen sagen, dass es möglich ist, auch eine andere Art von Layout zu erstellen (nicht das übliche).
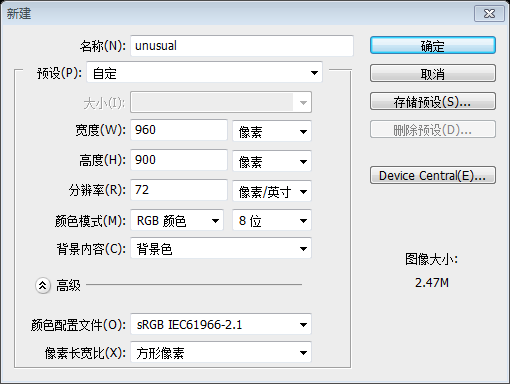
Erstellen Sie zunächst ein neues Dokument (STRG+N) mit der folgenden Größe: 960 x 900 Pixel und der Hintergrundfarbe #5c7a02, Größe : 960px*900px, Hintergrundfarbe: #5c7a02

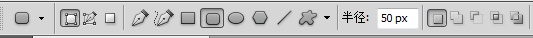
Wählen Sie das Werkzeug „Abgerundetes Rechteck“ und stellen Sie Ihren Eckenradius auf 50 Pixel ein
Wählen Sie das Abgerundete-Rechteck-Werkzeug aus und stellen Sie den Radius auf 50 Pixel ein

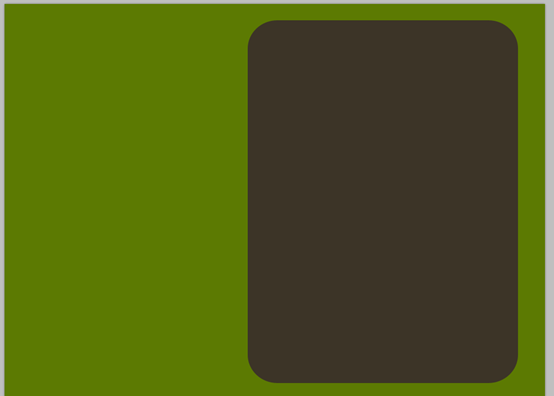
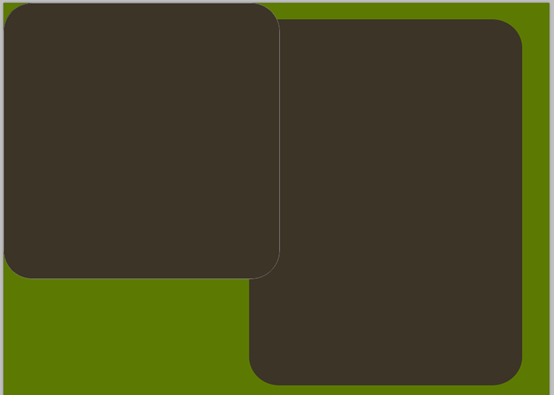
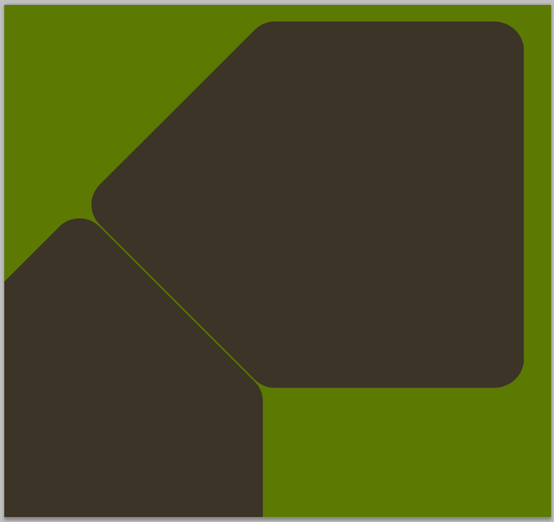
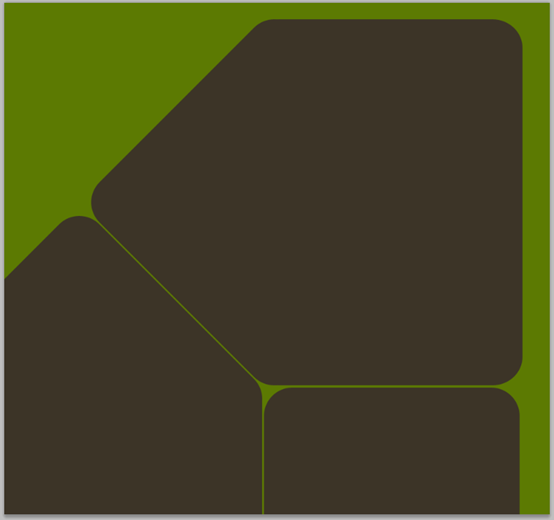
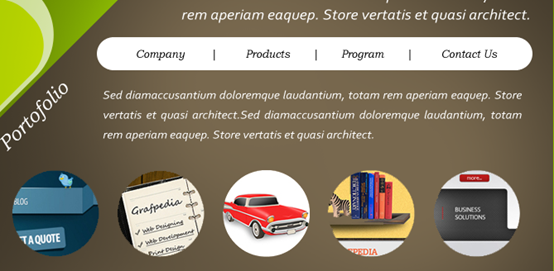
Erstellen Sie ein abgerundetes Rechteck in der Mitte der Seite und drücken Sie Strg + T Free Transform, halten Sie die Taste gedrückt Halten Sie die Umschalttaste gedrückt und drehen Sie das abgerundete Rechteck. Ich habe Ihnen noch nicht gesagt, welche Farbe Sie verwenden sollen. Ich werde einige abgerundete Rechtecke in verschiedenen Farben erstellen, weil ich Ihnen zeigen werde, wie ich diese abgerundeten Rechtecke anlege. Jetzt ändere ich die Farbe dieser Rechtecke in #3c3427. Oben auf der Seite füge ich ein Rechteck hinzu, diesmal mit dem Rechteck-Werkzeug. Ich verwende immer noch die Farbe #3c3427 für dieses Rechteck und füge in der unteren rechten Ecke des Layouts ein weiteres abgerundetes Rechteck hinzu.
Das Tutorial war umständlicher, deshalb habe ich es selbst geändert. Die Schritte sind unterschiedlich, aber das Endergebnis ist das gleiche.
Erstellen Sie ein abgerundetes Rechteck (432, 29, 480, 644), Farbe: #3c3427


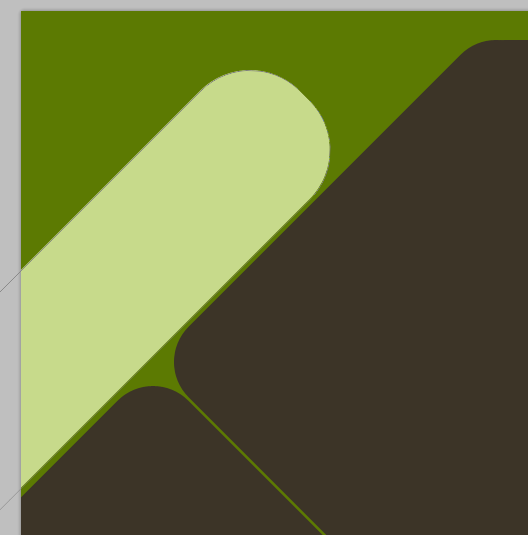
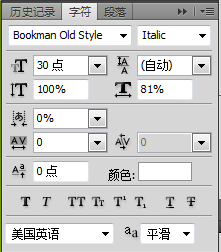
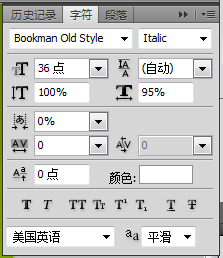
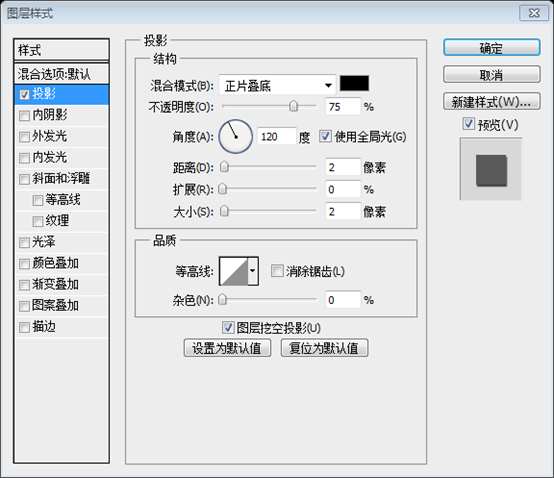
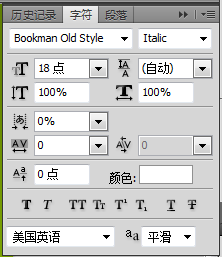
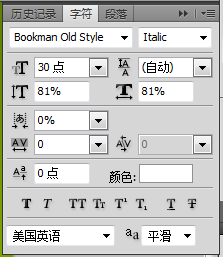
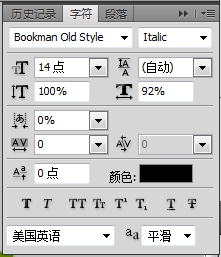
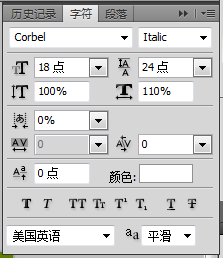
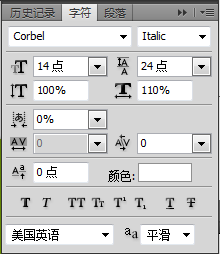
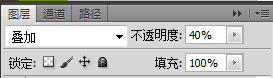
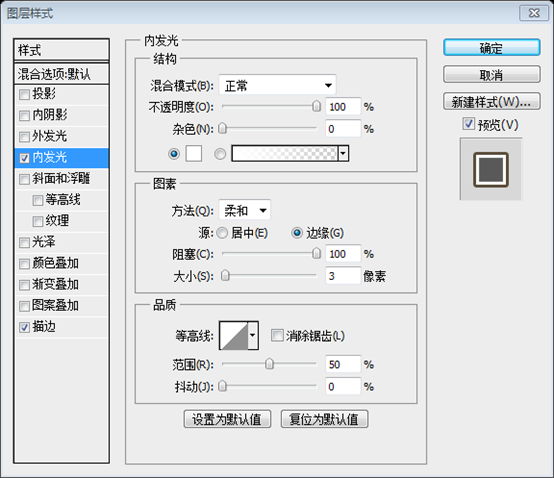
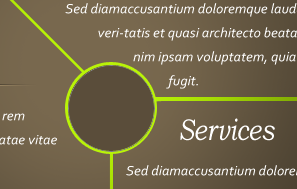
Drücken Sie erneut Strg+T, freie Transformation, passen Sie die Parameter auf (153, 29, 644, 644) an, drücken Sie die Eingabetaste, um zu bestätigen und die freie Transformation zu verlassen Drücken Sie Strg+G, um die beiden abgerundeten Rechtecke zu einer Gruppe zusammenzuführen. Kopieren Sie die Gruppe, drehen Sie sie um 90 Grad im Uhrzeigersinn und passen Sie die Gruppe an die entsprechende Position an (-190, 375) Erstellen Sie ein abgerundetes Rechteck (457, 677, 450, 500) in der unteren rechten Ecke des Layouts, die Farbe ist immer noch #3c3427 Mit dem Werkzeug „Abgerundetes Rechteck“ erstelle ich zwei weitere Formen Stellen Sie sicher, dass Sie beide Ebenen in Ihrer Ebenenpalette ausgewählt haben, drücken Sie dann STRG+T und drücken Sie den Mauszeiger Drehen Sie die Form nach links. Ich werde meine Formen wie im folgenden Bild platzieren. Über dieser grünen Form werde ich meine Textschaltfläche haben. Zeichne zwei abgerundete Rechtecke mit abgerundeten Rechtecken Wähle diese aus Erstellen Sie eine Ebene mit zwei Bildern, drücken Sie Strg+T und drehen Sie Ihr Rechteck mit der Maus. Legen Sie das Rechteck wie unten gezeigt aus und über dem grünen füge ich einige Textschaltflächen hinzu Oder gestalten Sie es nach Ihren eigenen Vorstellungen Setzen Sie zunächst den Radius des abgerundeten Rechtecks auf 70 und erstellen Sie ein neues abgerundetes Rechteck mit einer Breite von 970 Pixel und einer Höhe von 154 Pixel. Farbe: #c7da8b. Drücken Sie Strg+T, drehen Sie -45 Grad und drücken Sie zur Bestätigung die Eingabetaste. Drücken Sie erneut Strg+T und passen Sie die Position des abgerundeten Rechtecks auf (-428, 59) an. Kopieren Sie die Ebene, drücken Sie Strg+T, Ändern Sie die Größe auf 70 % der Originalgröße und positionieren Sie sie bei (-216, 96). Ändern Sie die Farbe mit einem großen glatten Rundpinsel in #a8ca01. (die Farbe ist weiß, Die Pinselgröße beträgt 600 Pixel, die Härte: 10 % auf der Ebene hinzu. Dann ändere ich den Mischmodus für diese Ebene auf „Überlagern“ Der obere Text „Willkommen auf unserer Website“ und der untere Text „Dienste“ sind mit den folgenden Schriftarten ausgestattet Für den Titeltext Grafpedia im grünen Block links verwenden Sie die folgenden Schriftarteinstellungen und fügen einen Ebenenstil hinzu Die Menütexte Home, Produkte, Portfolio und Kontakt im grünen Block links sind mit eingestellt den folgenden Text: Die beiden Spalten mit dem schrägen Text „Portfolio“ und „Neueste Nachrichten“ werden mit dem folgenden Text festgelegt: Der Text der Menüleiste rechts, Unternehmen, Produkte, Programm, Kontakt, Farbe: Schwarz. Die Texteinstellung ist wie folgt: Die Texteinstellung eines Textabschnitts unter Willkommen auf unserer Website ist wie folgt folgt: Der Rest des Absatztextes wird wie folgt festgelegt: Das Endergebnis ist wie folgt: Jetzt werde ich einige Bilder von mir hinzufügen Letzte Tutorials im mittleren Teil meines Layouts. Ich werde einige runde Bilder aus meinen vorherigen Tutorials ausschneiden. Ich werde einige Bilder aus früheren Tutorials in der Mitte des Seitenlayouts hinzufügen, aus denen ich einige runde Bilder ausschneiden werde meine vorherigen Tutorials. 🎜> Ich wähle das Linienwerkzeug aus und erstelle mit einer dünnen Linie (1 Pixel) zwei Linien zwischen meinen Textschaltflächen (eine schwarze, eine weiße) Ich wähle beide Linienebenen in meiner Ebenenpalette aus und drücke dann STRG+E (um die Ebenen zu einer einzigen zusammenzuführen). Ich wähle das Radiergummi-Werkzeug und verwende einen weichen mechanischen Pinsel mit einer Größe zwischen 200 und 300 Pixel. Dann lösche ich den rechten Teil der Linie, wähle das Radiergummi-Werkzeug und wähle einen weichen -kantiger Kreis mit einer Größe zwischen 200 und 300 Pixel , ich werde die rechte Hälfte der geraden Linie löschen Ich werde auch den linken Teil löschen und nach dieser Ebene einige Duplikate erstellen. Mit dem Verschieben-Werkzeug oder mit der Pfeiltaste werde ich die duplizierten Ebenen nach unten verschieben. Das werde ich auch tun Löschen Sie die linke Hälfte und duplizieren Sie dann die Ebene. Verwenden Sie das Verschieben-Werkzeug, um diese Ebenen an die entsprechende Position zu verschieben Mit der gleichen Technik wie oben werde ich einige Linien auch an anderen Stellen hinzufügen Layout. Sie können den Mischmodus für diese Ebene auf „Überlagerung“ ändern. Verwenden Sie die gleiche Technik, um anderen Teilen des Layouts gerade Linien hinzuzufügen. Ändern Sie den Mischmodus dieser Linienebenen auf „Überlagern“ Ich erstelle eine neue Ebene direkt unter meinen runden Bildern und wähle Mit einem runden weichen Pinsel werde ich an der folgenden Stelle einen Punkt über mein Layout setzen. Bitte stellen Sie Ihre Vordergrundfarbe auf Schwarz ein. Erstellen Sie eine neue Ebene unter dem Kreisbild. Wählen Sie das Pinselwerkzeug, wählen Sie ein Kreiswerkzeug mit weichen Kanten aus und fügen Sie einen großen Punkt . Wählen Sie Schwarz als Vordergrundfarbe. Wählen Sie das rechteckige Auswahlwerkzeug aus und erstellen Sie eine Auswahl wie meine Box Ihr Auswahlbereich befindet sich in den beiden zuvor erstellten Linien. Wählen Sie die vorherige Ebene mit schwarzen großen Punkten aus und drücken Sie Strg+I. oder klicken Sie auf: Bild > Anpassungen > Umkehren. Ihr Layout sieht folgendermaßen aus: Drücken Sie Strg+D, um die Auswahl aufzuheben, und ändern Sie den Mischmodus der Ebene auf „Überlagern“ und die Deckkraft auf 40 % Das ist der Effekt meiner Bildschiebeleiste Jetzt werde ich einige runde Knöpfe hinzufügen Ich werde runde Knöpfe auf der linken und rechten Seite hinzufügen (der linke Knopf fügt hinzu Ebenenstil für inneres Leuchten, Schaltfläche rechts zum Hinzufügen von Ebenenstilen für inneres Leuchten und Strich) Strichfarbe: #4e4c48 In der Mitte meines Layouts werde ich auch eine runde Form hinzufügen In der Mitte meines Layouts füge ich einen Kreis hinzu (mit Strich, Füllfarbe: #5a4d3a, Strichfarbe: #b9f308) Das ist mein finales Layout Das ist mein finales Ergebnis Postscript: So ein Layout ist in der Tat ungewöhnlich Die Highlights dieses Tutorials sind: 1. Verwenden Sie das Radiergummi-Werkzeug, um den Verlaufseffekt zu erzielen. 2. Verwenden Sie die Option „Überlagerung“. Highlights 3. Besonders der Inversionseffekt im Tutorial ist erstaunlich. Weitere PS-Webdesign-Tutorials VIII – Entwerfen ungewöhnlicher Layouts in Photoshop. Für verwandte Artikel achten Sie bitte auf die chinesische PHP-Website! 



 , fügen Sie einige Punkte
, fügen Sie einige Punkte 


















 Ihre Auswahl sollte genau zwischen den horizontalen Linien liegen, die Sie vor ein paar Schritten platziert haben. Stellen Sie nun sicher, dass Sie die richtige Ebene ausgewählt haben (mit der schwarzen Pinselzeichnung), und drücken Sie nun STRG+I oder gehen Sie zu Bild > Anpassungen > Ihr Layout wird wie folgt aussehen.
Ihre Auswahl sollte genau zwischen den horizontalen Linien liegen, die Sie vor ein paar Schritten platziert haben. Stellen Sie nun sicher, dass Sie die richtige Ebene ausgewählt haben (mit der schwarzen Pinselzeichnung), und drücken Sie nun STRG+I oder gehen Sie zu Bild > Anpassungen > Ihr Layout wird wie folgt aussehen. Drücken Sie STRG+D, wenn die Auswahl noch aktiv ist. und ändern Sie nun den Mischmodus für diese Ebene auf „Überlagern“. Außerdem können Sie den Deckkraftwert auf 40 % senken.
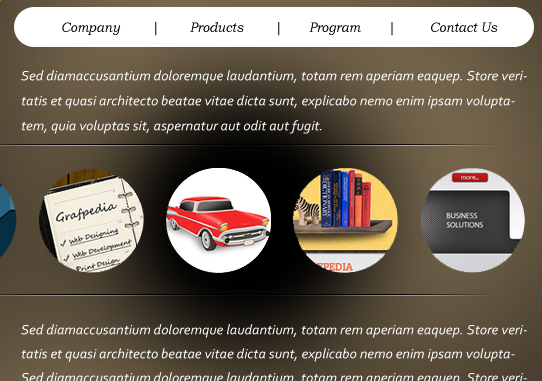
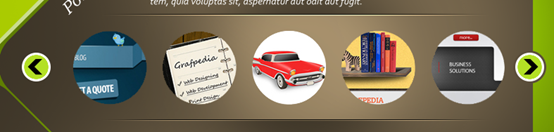
Drücken Sie STRG+D, wenn die Auswahl noch aktiv ist. und ändern Sie nun den Mischmodus für diese Ebene auf „Überlagern“. Außerdem können Sie den Deckkraftwert auf 40 % senken. So wird meine einfache Diashow aussehen
So wird meine einfache Diashow aussehen







Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Die Artikel detailliert mit Photoshop für Social -Media -Grafiken, Abdeckungen von Setup, Design -Tools und Optimierungstechniken. Es betont Effizienz und Qualität bei der Grafikkreation.
 Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
In Artikeln werden die inhaltsbewussten Füll- und Verschieben von Photoshop effektiv mithilfe von Photoshops erörtert, wodurch Tipps zur Auswahl von Quellbereichen, die Vermeidung von Fehlern und das Anpassen der Einstellungen für optimale Ergebnisse angeboten werden.
 Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
In Artikeln werden Bilder für die Verwendung von Websäuren in Photoshop vorbereitet und konzentrieren sich auf die Optimierung der Dateigröße, der Auflösung und des Farbraums. Das Hauptproblem ist das Ausgleich der Bildqualität mit schnellen Ladezeiten.
 Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
In Artikel werden in den Kalibrierungsmonitoren für genaue Farbe in Photoshop, Werkzeuge zur Kalibrierung, die Auswirkungen einer unsachgemäßen Kalibrierung und die Neukalibrierungsfrequenz erörtert. Hauptproblem ist die Gewährleistung der Farbgenauigkeit.
 Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Der Artikel führt zum Vorbereiten von Bildern für den Druck in Photoshop und konzentriert sich auf Auflösung, Farbprofile und Schärfe. Es wird argumentiert, dass 300 pPI- und CMYK -Profile für Qualitätsdrucke unerlässlich sind.
 Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
In Artikeln wird die Optimierung von Bildern für das Web mithilfe von Photoshop erläutert, wobei der Schwerpunkt auf Dateigröße und -auflösung liegt. Das Hauptproblem ist die Ausgleich von Qualität und Ladezeiten.
 Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
In Artikel werden animierte GIFs in Photoshop erstellt und optimiert, einschließlich Hinzufügen von Frames zu vorhandenen GIFs. Der Schwerpunkt liegt auf dem Ausgleich von Qualität und Dateigröße.
 Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
In dem Artikel wird erläutert, wie Photoshop zum Bearbeiten von Videoen verwendet wird, Schritte zum Importieren, Bearbeiten und Exportieren von Videos sowie zum Hervorheben von Schlüsselfunktionen wie Timeline -Panel, Videoebenen und Effekten.



