 Web-Frontend
Web-Frontend
 PS-Tutorial
PS-Tutorial
 PS Webdesign-Tutorial II – Erstellen einer Gesundheits- und Ernährungs- oder Fitness-Website in Photoshop
PS Webdesign-Tutorial II – Erstellen einer Gesundheits- und Ernährungs- oder Fitness-Website in Photoshop
PS Webdesign-Tutorial II – Erstellen einer Gesundheits- und Ernährungs- oder Fitness-Website in Photoshop
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte Web-PS-Tutorials zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie dreihundert Tang-Gedichte auswendig lesen, können Sie sie aufsagen, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
Lassen Sie uns mit dem Tutorial beginnen 🎜>
Öffnen Sie Photoshop und erstellen Sie ein neues Dokument, Größe: 1020*1550px
Schritt 1
Wählen Sie das Farbeimer-Werkzeug aus, stellen Sie die Vordergrundfarbe auf #76b8b9 ein und klicken Sie einmal auf Ihr Dokument.
Für jedes davon Um eine Gaußsche Unschärfe anzuwenden, gehen Sie zu Filter>Unschärfe>Gaußsche Unschärfe.
Hier ist mein Ergebnis (eine schöne Überblendung). Licht): Für jede Ellipse habe ich eine Gaußsche Unschärfe von 50 – 60 Pixel verwendet. Gaußsche Unschärfe anwenden: Filter >
Für jede Ellipse habe ich eine Gaußsche Unschärfe von 50 – 60 Pixel verwendet. Gaußsche Unschärfe anwenden: Filter >
Wenn Sie das Bedürfnis verspüren, können Sie die Deckkraft reduzieren.
(Grundsätzlich muss die Deckkraft nicht mehr verringert werden)
Das ist mein Ergebnis (schöner Fade-Effekt):
Schritt 3Jetzt wähle ich das Linienwerkzeug aus und erstelle diese beiden Linien. Für die erste Zeile habe ich diese Farbe verwendet: #669495 und für die zweite Zeile : #9cd8d9
 Schritt 3
Schritt 3
Beziehen Sie sich auf das Beispiel und wählen Sie das Werkzeug für gerade Linien aus, um zwei gerade Linien zu erstellen. Die erste gerade Linie, Farbe: #669495, die zweite gerade Linie, Farbe: #9cd8d9
Schritt 4Das werde ich Wählen Sie „Typ-Werkzeug“ und ich füge mein Logo hinzu: „Gesunde Tipps“. füge mein Logo hinzu. Schreiben Sie die Wörter: „gesund“ und „Tipps“. Wenden Sie einen Ebenenstil auf „gesund“ an: Farbe: # 698c8e
Wenden Sie einen Ebenenstil auf „gesund“ an: Farbe: # 698c8e
Die Schriftart im Original-Tutorial wurde nicht gefunden, nur ich konnte eine nähere Schriftart finden

Die Schriftarteinstellungen der Tipps lauten wie folgt: Ich habe auch eine ähnliche Schriftart gefunden, um die Schriftart des Original-Tutorials zu ersetzen: # fcf30b

Hier ist mein Ergebnis
Das ist der Effekt, den ich erzielt habe

Schritt 5
Nachdem ich das Textwerkzeug ausgewählt habe, füge ich die Links für die Navigation hinzu. Ich habe dieselben Ebenenstile und dieselbe Schriftart verwendet, die für das Wort „gesund“ aus dem Logo verwendet wurden.
Schritt 5
Verwenden Sie das Textwerkzeug, um Navigationslinks hinzuzufügen. Verwenden Sie denselben Ebenenstil und dieselbe Schriftart wie bei Healthy. Eigentlich habe ich die Schriftart Brush Script MT verwendet .

Schritt 6
Ich wähle das Rechteckwerkzeug aus und erstelle diese verwendete Farbe: #edec62
Schritt 6
Erstellen Sie ein Rechteck (46, 162, 439, 50) mit dem Rechteck-Werkzeug. Farbe: #edec62

Schritt 7
Ich wähle das Direktauswahl-Werkzeug aus und ziehe ein wenig von unten – rechte Ecke der Form
Schritt 7
Verwenden Sie das Direktauswahl-Werkzeug, um das gelbe Rechteck auszuwählen, und ziehen Sie den Punkt in der unteren rechten Ecke ein wenig in Richtung der unteren rechten Ecke

Obwohl es im Originaltext keine Erklärung gibt, denke ich persönlich, dass hier eine Projektion hinzugefügt werden sollte

Der Effekt ist wie folgt:

Schritt 8
Mit Textwerkzeug Ich werde über dieser Form etwas Text hinzufügen. Ich habe die folgenden Ebenenstile angewendet:
Schritt 8
Verwenden Sie das Textwerkzeug, um Text in den gelben Bereich einzufügen. Und fügen Sie die folgenden Ebenenstile hinzu:


Farbe für Farbüberlagerung: # b3b303

Mein Ergebnis:
Das Ergebnis ist wie folgt:

Schritt 9
Mit dem Type Tool werde ich weiterhin etwas mehr Text hinzufügen
Schritt 9
Fügen Sie weiterhin etwas Text mit dem Textwerkzeug hinzu

Schritt 10
Ich werde eine Schaltfläche erstellen, indem ich erneut das Rechteckwerkzeug verwende und Direktauswahl-Werkzeug. Für den Text über der Schaltfläche habe ich die Ebenenstile aus Schritt 8 angewendet. Mein Ergebnis
Schritt 10
Erstellen Sie eine Schaltfläche ((347 , 415, 140, 20), Farbe: #ffde00 ), der Text der Schaltfläche ist mehr anzeigen…

Schritt 11
In diesem Schritt verwende ich einige Symbole aus dem Abschnitt „Premium-Dateien“. Ich gehe zu „Gesundheits-/Fitness-Vektorsymbole“, lade sie herunter und wähle ein Symbol aus, das einen Apfel zeigt, und platziere es ein wenig Bit mit Free Transform Tool (Strg + T), bis ich etwas habe, das mir gefällt:
Schritt 11
In diesem Schritt lade ich die Datei von Premium Files Download herunter einige Symbole. Ich gehe zu „Gesundheits-/Fitness-Vektorsymbole“, lade es herunter und wähle ein Apple-Symbol aus, das auf meiner Seite angezeigt werden soll. Ich werde das Free Transform Tool (Strg + T) verwenden, um einige Optimierungen vorzunehmen, bis ich damit zufrieden bin. Hier sind meine Ergebnisse:

Schritt 12
Hier wiederhole ich die Schritte 6, 7 und 8 und werde diese Formen erstellen .
Schritt 12
Jetzt wiederholen Sie die Schritte 6, 7 und 8, um die folgenden Formen zu erstellen:
(45, 490, 926, 47 ), Farbe: #f1c96a
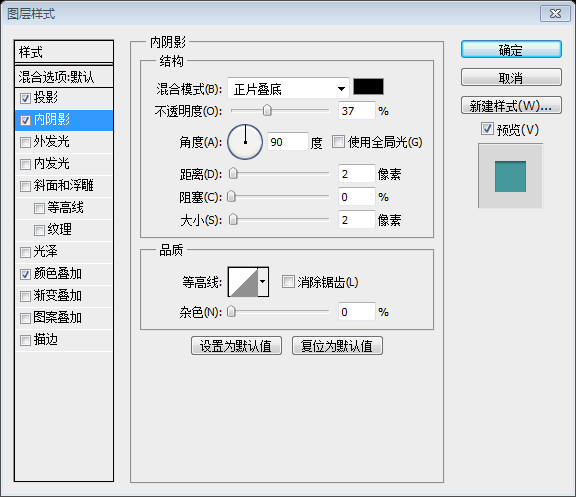
(590, 502, 140, 20), Farbe: #f3f2d6, Ebenenstil mit Innenschatten
Kopieren Sie die obige Form, drehen Sie sie um 180 Grad und verschieben Sie sie dann in die entsprechende Position. Farbe: #f3f2d6. Die Parameter des inneren Schattens werden wie folgt eingestellt:

(900, 494, 50, 20), Farbe: #fedd02
(56, 637, 257, 32), Farbe : #ffde00

Schritt 13
Mit dem Textwerkzeug füge ich den Text darüber hinzu
Schritt 13
Fügen Sie mit dem Textwerkzeug etwas Text hinzu
Für „Jetzt abonnieren!“ habe ich die Schriftart „Adventure“ verwendet die folgenden Ebenenstile:
Für den Text Suchen Sie nach weiteren gesunden Tipps? Jetzt abonnieren! Ich habe die Schriftart „Adventure“ (tatsächlich mit Brush Script STD) und die folgenden Ebenenstile verwendet:


Farbe für Farbüberlagerung: # b3b303

Für „Neueste Artikel“ habe ich diese Ebenenstile angewendet: 🎜>
Farbe: #45989c


Fügen Sie etwas Text mit dem Textwerkzeug hinzu 
Schritt 14
Mit dem Rechteckwerkzeug erstelle ich diese weiße FormSchritt 14
Verwenden Sie das Rechteck-Werkzeug, um das folgende weiße Rechteck zu erstellen: (48, 693, 298, 194)
Schritt 15 Mit Stiftwerkzeug Ich werde diese 2 schwarzen Dreiecke erstellen und einen Gaußschen Weichzeichner von etwa 14 Pixeln anwenden. Hier ist mein Ergebnis
Mit Stiftwerkzeug Ich werde diese 2 schwarzen Dreiecke erstellen und einen Gaußschen Weichzeichner von etwa 14 Pixeln anwenden. Hier ist mein Ergebnis
Schritt 15
Verwenden Sie das Stiftwerkzeug, um zwei schwarze Dreiecke hinzuzufügen.
Gaußsche Unschärfe zum schwarzen Dreieck hinzufügen, der Parameter ist 14px (Dieser Parameter muss noch berücksichtigt werden, ich verwende 20px
) 
Schritt 16
 Als nächstes werde ich mit einigen Bildern weitere 5 Miniaturansichten erstellen
Als nächstes werde ich mit einigen Bildern weitere 5 Miniaturansichten erstellen
Schritt 16
Weiter , wiederholen Sie die Erstellung weiterer 5 und fügen Sie einige Miniaturansichten der Bilder hinzu
Schritt 17 Ich werde die Schritte 6, 7 noch einmal wiederholen , 8 und ich werde diese Form erstellen:
Ich werde die Schritte 6, 7 noch einmal wiederholen , 8 und ich werde diese Form erstellen:
Schritt 17
Ich werde die Schritte 6, 7, 8 wiederholen, um die folgende Form zu erstellen: (57, 1145, 258, 32), Farbe: #ffde00
Schritt 18 Mit dem Textwerkzeug füge ich etwas Blindtext hinzu
Mit dem Textwerkzeug füge ich etwas Blindtext hinzu
Schritt 18
Fügen Sie etwas Text mit dem Textwerkzeug hinzu
Schritt 19
Aus unseren Premium-Dateien – Lebensmittel-Vektorsymbole und Gesundheits-/Fitness-Vektorsymbole – werde ich einen Vektor hinzufügen Symbole
Suchen Sie einige Symbole in Premium-Dateien – Lebensmittel-Vektorsymbole und Gesundheits-/Fitness-Vektorsymbole und fügen Sie sie hinzu

Mein Endergebnis ist wie folgt:

Gedanken:
Wie zeichne ich in PS eine einfarbige gerade Linie?
Im Allgemeinen wird beim Zeichnen von geraden Linien in PS das Werkzeug für gerade Linien verwendet. Allerdings erscheint das Linienwerkzeug wie das Rechteckwerkzeug standardmäßig als Formebene. Der Vorteil der Formebene ist Anti-Aliasing, das die Farbe des Schattens durch Interpolation berechnet, sodass kein gezacktes Gefühl entsteht. Darüber hinaus können Formebenen beim Skalieren auch gute Anti-Aliasing-Effekte erzielen. Der Anti-Aliasing-Effekt ist jedoch bedeutungslos, wenn er auf horizontalen und vertikalen Linien verwendet wird (da es überhaupt keine Aliase gibt), fügt es einen Schatten neben der geraden Linie hinzu Etwas überflüssig. Wie unten gezeigt:

Jemand hat erwähnt, dass man Anti-Aliasing in PS deaktivieren kann, aber ich habe es nicht gefunden. Wenn es ein Internetnutzer weiß, lassen Sie es mich bitte wissen.
Nach Rücksprache mit einigen Leuten wurde eine gute Lösung gefunden
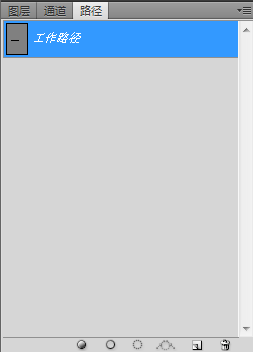
Erstellen Sie eine neue Ebene》Verwenden Sie das Stiftwerkzeug, um eine horizontale Linie zu zeichnen》Streichen Sie die horizontale Linie des Stiftwerkzeugs, wie in der Abbildung gezeigt Abbildung:


In diesem Tutorial wirken die beiden geraden Linien in Schritt 3 verschwommen, wenn Sie das Geradelinien-Werkzeug verwenden. Verwenden Sie das Stiftwerkzeug, um Striche hinzuzufügen, die sich schärfer anfühlen.
Weitere PS-Webdesign-Tutorials II – Erstellen einer Gesundheits- und Ernährungs- oder Fitness-Website in Photoshop. Weitere Artikel zu diesem Thema finden Sie auf der chinesischen PHP-Website.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Die Artikel detailliert mit Photoshop für Social -Media -Grafiken, Abdeckungen von Setup, Design -Tools und Optimierungstechniken. Es betont Effizienz und Qualität bei der Grafikkreation.
 Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
In Artikeln werden die inhaltsbewussten Füll- und Verschieben von Photoshop effektiv mithilfe von Photoshops erörtert, wodurch Tipps zur Auswahl von Quellbereichen, die Vermeidung von Fehlern und das Anpassen der Einstellungen für optimale Ergebnisse angeboten werden.
 Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
In Artikeln werden Bilder für die Verwendung von Websäuren in Photoshop vorbereitet und konzentrieren sich auf die Optimierung der Dateigröße, der Auflösung und des Farbraums. Das Hauptproblem ist das Ausgleich der Bildqualität mit schnellen Ladezeiten.
 Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
In Artikel werden in den Kalibrierungsmonitoren für genaue Farbe in Photoshop, Werkzeuge zur Kalibrierung, die Auswirkungen einer unsachgemäßen Kalibrierung und die Neukalibrierungsfrequenz erörtert. Hauptproblem ist die Gewährleistung der Farbgenauigkeit.
 Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Der Artikel führt zum Vorbereiten von Bildern für den Druck in Photoshop und konzentriert sich auf Auflösung, Farbprofile und Schärfe. Es wird argumentiert, dass 300 pPI- und CMYK -Profile für Qualitätsdrucke unerlässlich sind.
 Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
In Artikeln wird die Optimierung von Bildern für das Web mithilfe von Photoshop erläutert, wobei der Schwerpunkt auf Dateigröße und -auflösung liegt. Das Hauptproblem ist die Ausgleich von Qualität und Ladezeiten.
 Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
In Artikel werden animierte GIFs in Photoshop erstellt und optimiert, einschließlich Hinzufügen von Frames zu vorhandenen GIFs. Der Schwerpunkt liegt auf dem Ausgleich von Qualität und Dateigröße.
 Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
In dem Artikel wird erläutert, wie Photoshop zum Bearbeiten von Videoen verwendet wird, Schritte zum Importieren, Bearbeiten und Exportieren von Videos sowie zum Hervorheben von Schlüsselfunktionen wie Timeline -Panel, Videoebenen und Effekten.



