Detaillierte Erläuterung des CSS-Farbsystems
Apropos CSS-Farbe, jeder kennt sie. Dieser Artikel ist meine persönliche systematische Zusammenfassung und Studie des CSS-Farbsystems, die ich gerne mit Ihnen teilen möchte.
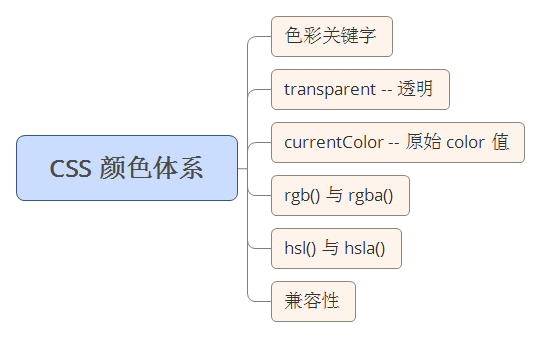
Verwenden Sie zunächst ein Bild, um intuitiv zu spüren, welche Inhalte im Zusammenhang mit CSS-Farben ungefähr abgedeckt sind.

Der folgende Inhalt wird wahrscheinlich in dieser Reihenfolge sein. Sie können optional zum entsprechenden springen Inhalt. Überall lesen.
Farbschlüsselwörter
Nun, Farbschlüsselwörter Sehr verständlich . Es stellt einen bestimmten Farbwert dar und unterscheidet nicht zwischen Groß- und Kleinschreibung. Beispielsweise ist das Rot in color:red ein Farbschlüsselwort.
Vor CSS3, also CSS Standard 2, gab es insgesamt 17 Grundfarben, nämlich:

Mit CSS3 wurden die Farbschlüsselwörter erheblich erweitert und erreichen jetzt 147. Das Folgende ist nur eine unvollständige Liste:

Klicken Sie auf mich, um die vollständigen CSS3-Farbschlüsselwörter anzuzeigen
Es ist zu beachten, dass unbekannte Schlüsselwörter CSS-Eigenschaften ungültig machen.
Dieser Test test3 hier soll veranschaulichen, dass bei der Übergabe des falschen Farbschlüsselworts die CSS-Eigenschaft ungültig wird, anstatt sie zu verwenden der aktuelle Der currentColor-Ersatz. currentColorWird weiter unten erklärt.
Welche Attribute können die Farbe festlegen?
Alle Orte, an denen Farbwerte vorliegen Kann verwendet werden. Sie können alle durch Farbschlüsselwörter ersetzt werden. Wo können also Farbwerte in CSS verwendet werden?
Die Farbe des Textes
color:redDie Hintergrundfarbe des Elements
background-color:red(Enthält verschiedene Farbverläufe)Der Rand des Elements
border-color:redDas Feld des Elements Schatten oder Textschatten
box-shadow:0 0 0 1px redtext-shadow:5px 5px 5px red, das in einigen Filtern verwendet wird
filter: drop-shadow(16px 16px 20px red)Die Farbe der horizontalen Linie
<hr />
Einige Eigenschaften, die nicht direkt festgelegt, aber abgerufen werden können oder von der aktuellen Farbe des aktuellen Elements geerbt: Der Alternativtext von
. Das heißt, wenn das Bild nicht angezeigt werden kann, erbt der Text, der anstelle des Bildes erscheint, diesen Farbwert.
<img>ul Kleine Punkte für Listenelemente
Ich werde keine Beispiele für einige der gebräuchlicheren nennen. Lassen Sie uns über den Alternativtext und die Ul-Listenelemente von und <hr/> sprechen. <img>
Nach dem Testen kann der Farbwert von dargestellt werden, indem der Farbwert seines Randes festgelegt wird. Der Alternativtext von <hr/>
und die Punkte des ul-Listenelements erben das currentColor-Attribut des aktuellen Elements. <img>
Für Formularsteuerelemente <input type="radio"> <input type="checkbox"> habe ich keine gute Möglichkeit gefunden, die Farbe direkt zu ändern. Wenn Sie es wissen, können Sie mir hoffentlich einen Rat geben.
transparent
Transparent bedeutet wörtlich transparent. Es wird verwendet, um eine vollständig transparente Farbe darzustellen, d. h. die Farbe erscheint als Hintergrundfarbe.
kann auch als Abkürzung von rgba(0,0,0,0) verstanden werden.
Es ist erwähnenswert:
Vor CSS3 war das transparente Schlüsselwort keine echte Farbe, sondern nur Wird verwendet in
background-colorundborder-colorzur Darstellung einer transparenten Farbe. In Browsern, die CSS3 unterstützen, wird es als echte Farbe neu definiert und transparent kann überall dort verwendet werden, wo eincolor-Wert erforderlich ist, wie zum Beispiel das Farbattribut.
Was nützt also dieser Transparenzwert? Listen Sie einfach einige Beispiele auf:
transparent wird für Ränder zum Zeichnen von Dreiecken verwendet
Dies Die häufigste Verwendung von transparent ist das Zeichnen von Dreiecken.
Wenn Sie die obigen Abbildungen 1 und 2 kombinieren, können Sie sehen, dass mit einem p mit einer Höhe und Breite von 0 dessen Rand festgelegt wird. Wenn die Randfarbe aller drei Seiten transparent ist, können Sie ein Dreieck mit beliebiger Ausrichtung erhalten.
Da transparent in Rahmen und Hintergründen in Browsern niedrigerer Versionen (IE78) verwendet werden kann, ist diese Methode gut kompatibel und kann in vielen Szenarien verwendet werden.

Transparent wird für Ränder verwendet, um Klick-Hotspots zu erhöhen
Schaltflächen sind ein sehr wichtiger Teil unseres Webdesigns, und die Gestaltung von Schaltflächen steht auch in engem Zusammenhang mit der Benutzererfahrung. Wenn Sie es Benutzern erleichtern, auf Schaltflächen zu klicken, wird dies zweifellos das Benutzererlebnis verbessern. Insbesondere auf der mobilen Seite sind Schaltflächen normalerweise sehr klein, aber manchmal können wir aufgrund von Designentwurfsbeschränkungen die Höhe und Breite von Schaltflächenelementen nicht direkt ändern. Gibt es derzeit eine Möglichkeit, den Klick-Hotspot der Schaltfläche zu vergrößern, ohne ihre ursprüngliche Größe zu ändern?
Hier können wir dies mit Hilfe eines transparenten Rahmens leicht erreichen (ich habe in einem früheren Artikel geschrieben, dass dies auch mithilfe einer transparenten Ebene erreicht werden kann). border:20px solid transparent wir Sie können es so schreiben:
Versuchen Sie, den Cursor in die Nähe von Btn zu bewegen, Sie werden das vorher finden Erreicht es den farbigen Bereich, wird das interaktive Reaktionsereignis der Maus hover ausgelöst. Dies kann auf dem mobilen Endgerät verwendet werden, um den anklickbaren Bereich der Schaltfläche zu erweitern, ohne die Form der Schaltfläche selbst zu ändern. So:

Hmm, hier verwenden wir border, um den Mausklickbereich zu erweitern, aber die reale Situation Manchmal Unsere Schaltflächen müssen Rahmen verwenden, und Ränder können nur einmal festgelegt werden (mehrere Rahmen können nicht wie box-shadow und 渐变 festgelegt werden). Wenn Sie diese Methode zu diesem Zeitpunkt noch verwenden müssen, können Sie den inneren Schatten box-shadow verwenden Simulieren Sie eine Randebene wie folgt:
Transparent wird als Hintergrund zum Zeichnen des Hintergrundbilds verwendet
transparent wird für den Hintergrund verwendet und kann normalerweise eine Vielzahl von Hintergrundbildern erstellen. Hier ist ein einfaches Beispiel für die Verwendung transparenter Farbverläufe zur Implementierung einer Eckenschnittgrafik:
Erreichen Sie den Wechsel von transparenter Farbe zu Volltonfarbe durch 线性渐变 linear-gradient, indem Sie vier viertelgroße (background-size: 50% 50%) Grafiken zu einer Figur mit Eckenschnitt kombinieren erzeugt wird.
Durch die Kombination von Transparenz und Farbverlauf können Sie auch eine Vielzahl wundervoller Grafiken erstellen. Klicken Sie unten, um Folgendes anzuzeigen:
Wunderbare CSS3-Ideen
CSS3-Mustergalerie
Transparent wird für die Textfarbe verwendet
Mit Box-Shadow kann die Verwendung von Transparent auf dem Text einen Textglanz erzeugen Bewegen Sie den Mauszeiger über den folgenden Text:
transparent Tatsächlich gibt es noch viele weitere Funktionen. Das ist alles für den Moment. Gerne können Sie fortfahren die Diskussion.
currentColor
Viele Leute wissen es nicht currentColor Dieses Zeug. Wie transparent ist es auch ein Schlüsselwort und repräsentiert, wie der Name schon sagt, die aktuelle Farbe. Es stammt aus einem Eigengrundstück oder erbt von seinem Muttergrundstück.
kann einfach als die vom aktuellen CSS-Tag geerbte oder festgelegte Textfarbe verstanden werden, also als der Wert der Farbe.
Wie kann es gemäß unserem Prinzip, CSS DRY (Don't Repeat Yourself) zu schreiben, den Arbeitsaufwand beim Ändern von CSS erheblich reduzieren? Nehmen Sie ein Beispiel:
Im obigen Beispiel habe ich die Farbe nur in Farbe geschrieben und sie in Rahmen- und Boxschatten-Stromfarbe verwendet Eigentum. Wie Sie sehen, werden die Farbwerte dieser beiden Attribute auf die in Farbe festgelegten Werte festgelegt. Wenn wir dieselbe Farbleistung verwenden müssen, ist es besser, currentColor zu verwenden, um zukünftige Änderungen zu erleichtern.
currentColor ist jedoch neu in CSS3 und kann von älteren Browsern nicht erkannt werden. Ist es also nicht möglich, es in älteren Browserversionen zu verwenden? Es gibt immer noch einige Sonderfälle:
Wie Sie sehen können, habe ich die Farbe oben nur in Farbe geschrieben, der Wert von border ist 1px solid, und das Gleiche gilt für box-shadow, der keinen Farbwert hat, aber Es wird immer noch als Wert von currentColor ausgedrückt. Dies liegt daran, dass die Rahmenfarbe und die Schattenfarbe standardmäßig auf die Textfarbe des aktuellen Felds eingestellt sind und der Rahmen eine gute Kompatibilität aufweist und bis IE6 unterstützt werden kann.
Natürlich sind Rahmen und Kastenschatten Sonderfälle, wenn nicht alle Eigenschaften, die einen Farbwert erfordern, standardmäßig den Wert des Textes erben.
Was sind also die Elementfarbwerte, die im Element erhalten oder vererbt werden:
Text Inhalt des Elements
Der Umriss des Textes
Der Rand des Elements
Boxschatten des Elements
filter:drop-shadow()
- Der Alternativtext von
<img>. Das heißt, wenn das Bild nicht angezeigt werden kann, erbt der Text, der anstelle des Bildes erscheint, diesen Farbwert. Kleine schwarze Punkte und Ränder für Listenelemente
Einige Browser (z. B. Chrome ) Die Rahmenfarbe der horizontalen Linie (
<hr>). (Ohne den Rand wird die Farbe nicht beeinflusst).
Kompatibilität der aktuellen Farbe

rgb() und rgba()
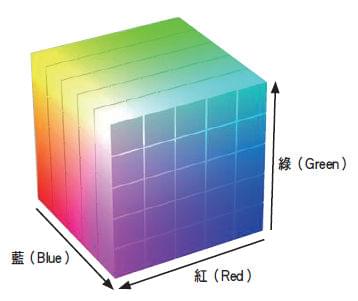
Werfen wir einen kurzen Blick auf das Farbdarstellungsmodell.
rgb() stellt den Rot-Grün-Blau-Modus (RGB) der Farbe dar, rgba() hat ein weiteres a, das die Transparenz angibt, und der Wert ist 0 -1.
Das Farbmodell von RGB wird normalerweise durch einen Würfel dargestellt:

Wir wissen, dass wir normalerweise Verwendung Wenn Sie keine Abkürzungen verwenden, verwenden Sie die hexadezimale Schreibweise #RRGGBB,

In #RRGGBB steht RR für den Rotton und GG für Schattierungen von Grün, BB steht für Blautöne. Die Werte liegen zwischen 00 und FF. Je größer der Wert, desto dunkler ist die Farbe.
Wenn rgb(RR,GG,BB) verwendet wird, nimmt RR den Wert 0~255 oder Prozentsatz an, 255 entspricht 100 % und F oder in hexadezimaler Schreibweise FF.
Wenn Sie die Bedeutung von rgb() verstehen, ist es tatsächlich sehr einfach, sich häufig verwendete Farbwerte zu merken, da der oben erwähnte RR die Tiefe von Rot darstellt, dann verstehen und merken Sie sich #FF0000 Es ist so einfach, es rot zu machen. Auf die gleiche Weise können wir #00FF00 für Grün und #0000FF für Blau sorgen.
Erinnern Sie sich an das Prinzip der Farbüberlagerung:

Wir können uns leicht merken, #FF00FFÜberlagerung von Rot und Blau stehen für Lila, #FFFF00Überlagerung von Rot und Grün steht für Gelb und #00FFFFÜberlagerung von Blau und Grün steht für Cyan.
hsl() und hsla() außer In der RGB-Notation können Farben auch mit hsl( dargestellt werden ). hsl() ist als Farbton-Sättigungs-Helligkeit (Hue-saturation-lightness) definiert, hsla() hat ein weiteres a, das seine Transparenz angibt, mit einem Wert von 0-1. .
Der Vorteil von HSL gegenüber RGB besteht darin, dass es intuitiver ist: Sie können die gewünschte Farbe abschätzen und sie dann feinabstimmen. Außerdem ist es einfacher, passende Farbkollektionen zu erstellen.
Das Farbmodell von hsl wird normalerweise durch einen Zylinder dargestellt:

-
Sättigung (S) bezieht sich auf die Reinheit der Farbe. Je höher sie ist, desto reiner ist die Farbe wird grau. Der Wert liegt zwischen 0 und 100 %.
-
Leerheit (V), Helligkeit (L), nehmen Sie 0-100 %.
-
Tatsächlich ist es für unser Frontend bequemer, HSL zur Darstellung von Farben zu verwenden.
Nehmen Sie eine Schaltfläche als Beispiel. Wir verwenden die HSL-Farbdarstellung, um den Hintergrundfarbwert der Schaltfläche im Normalzustand darzustellen. Wir hoffen, dass die Hintergrundfarbe beim Schweben dunkler wird. und die Hintergrundfarbe wird dunkler, wenn die Option „Hellere Farbe“ aktiviert ist. Wenn wir die RGB-Notation verwenden, benötigen wir drei völlig unterschiedliche Farben. Wenn wir jedoch die HSL-Notation verwenden, müssen wir nur den l-Wert (d. h. Licht, Helligkeit) des Farbwerts ändern, wenn wir darüber schweben und aktiv sind. Schauen wir uns noch einmal ein Beispiel an, das oben erschien:
Hier Beim Schweben und im aktiven Zustand habe ich nur den dritten Wert geändert des hsl-Farbwerts erzielt den gewünschten Effekt.
background:hsl(200, 60%, 60%)
RGB-zu-HSL-Konvertierung
Hier ist ein kleiner Tipp, den einige Leute vielleicht nicht kennen. Während der Entwicklungsphase haben wir nur einen RGB-Wert, aber wir wollen Konvertieren Sie es in einen HSL-Wert. Dies kann ganz bequem mit den Chrome-Entwicklertools erfolgen, wie unten gezeigt. Wir müssen nur den Farbwert auswählen, den wir konvertieren möchten, die linke Tastatur shift gedrückt halten und auf die Farbdarstellung klicken Feld zum Konvertieren:

Dies ist das Ende dieses Artikels, er ist relativ einfach, ich hoffe, jemand wird ihn lesen . Wenn Sie noch Fragen oder Vorschläge haben, können Sie mir gerne weitere Informationen mitteilen. Der Schreibstil ist begrenzt und das Wissen ist oberflächlich .
Ausführlichere Erläuterungen zu CSS-Farbsystemen und verwandte Artikel finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.




