
In diesem Artikel wird hauptsächlich das Positionsattribut des Elements vorgestellt. Dieses Attribut kann die Positionierungsmethode des Elements auf der Seite festlegen.
1. Einführung in die Position: Einführung in den Wert und die Hilfsattribute der Position.
2. Positionspositionierungsmethode: Einführung in die vier Positionspositionierungsmethoden: absolut, relativ, fest und Standard.
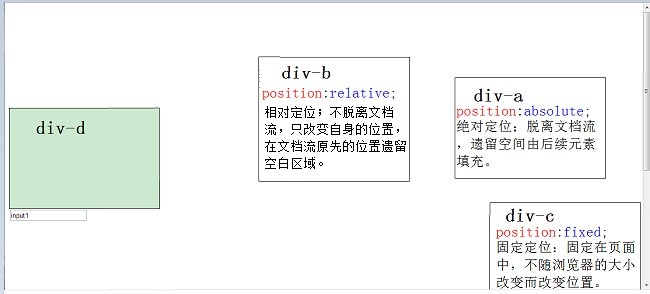
3. Zusammenfassungsposition: Position als Beispiel anzeigen.
Positionsattribut: Gibt den Positionierungstyp des Elements an. Das heißt, die Elemente werden vom Layout des Dokumentflusses getrennt und an einer beliebigen Stelle auf der Seite angezeigt.
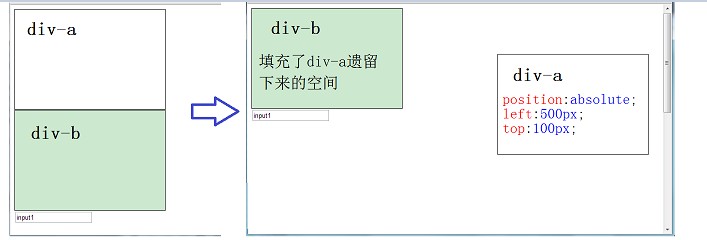
①absolut: absolute Positionierung außerhalb des Layouts des Dokumentenflusses, der verbleibende Raum wird durch nachfolgende Elemente gefüllt. Die Startposition der Positionierung ist das nächstgelegene übergeordnete Element (Position ist nicht statisch), andernfalls ist es das Body-Dokument selbst.
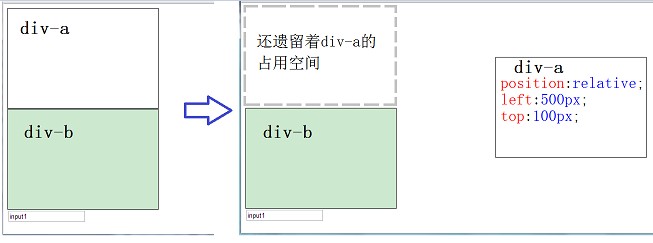
②relativ: Die relative Positionierung weicht nicht vom Layout des Dokumentflusses ab, sondern ändert nur die eigene Position und hinterlässt einen leeren Bereich an der ursprünglichen Position des Dokumentflusses. Die Startposition der Positionierung ist die ursprüngliche Position dieses Elements im Dokumentenfluss.
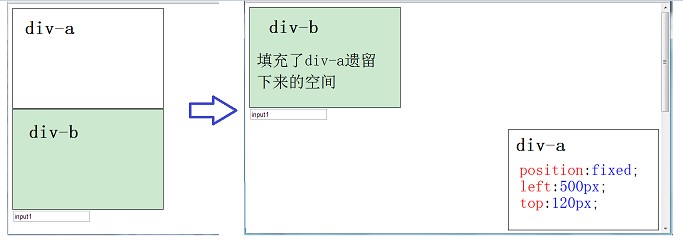
③fixed: Feste Positionierung; ähnlich wie bei absolut, ändert jedoch nicht die Position, wenn sich die Bildlaufleiste bewegt.
④statisch: Standardwert;
Das Positionsattribut nimmt das Element lediglich aus dem Dokumentenfluss. Wenn Sie möchten, dass dieses Element an der gewünschten Position angezeigt wird, müssen Sie die folgenden Attribute verwenden (position : static unterstützt diese nicht):
①left: Gibt an, wie viele Pixel links vom Element eingefügt werden sollen und wie viele Pixel das Element nach rechts verschoben werden soll.
②rechts: Gibt an, wie viele Pixel rechts vom Element eingefügt werden sollen und wie viele Pixel das Element nach links verschoben werden soll.
③top: Gibt an, wie viele Pixel über dem Element eingefügt werden sollen und wie viele Pixel das Element nach unten verschoben werden soll.
④bottom: Gibt an, wie viele Pixel unterhalb des Elements eingefügt werden sollen und wie viele Pixel das Element nach oben verschoben werden soll.
Der Wert der oben genannten Attribute kann negativ sein, Einheit: px.
Absolute Positionierung außerhalb des Dokumentenflusses Layout, der verbleibende Raum wird durch nachfolgende Elemente gefüllt. Die Startposition der Positionierung ist das nächstgelegene übergeordnete Element (Position ist nicht statisch), andernfalls ist es das Body-Dokument selbst.

Relative Positionierung; bricht nicht vom Layout des Dokumentenflusses ab, sondern ändert nur seine eigene Position und hinterlässt einen leeren Bereich an der ursprünglichen Position des Dokumentenflusses. Die Startposition der Positionierung ist die ursprüngliche Position dieses Elements im Dokumentenfluss.

Feste Positionierung; ähnlich wie bei der absoluten Position, ändert jedoch nicht die Position, wenn sich die Bildlaufleiste bewegt.

①Login-Box-Overlay: wie das Login des dz-Forums.
②Falsche QQ-Nachrichtenwerbung.
Standardpositionierung bedeutet, dass dieses Element die Standardpositionierungsmethode ist.
Spezielle Verarbeitung für IE6.
Wenn das Element, das das Positionsattribut enthält, das Kantenelement ist:
①Absolut und relativ: Bei Kantenelementen, die diese beiden Werte enthalten, wird eine Bildlaufleiste angezeigt, wenn der Browser so weit verkleinert wird, dass dieses Element nicht mehr sichtbar ist.
②behoben: Bei Kantenelementen, die diesen Wert enthalten, wird keine Bildlaufleiste angezeigt, wenn der Browser bis zu dem Punkt verkleinert wird, an dem dieses Element unsichtbar ist.

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>position</title>
<style type="text/css">
p {
height: 200px;
width: 300px;
border-color: Black;
border-style: solid;
border-width: 1px;
}
#a {
position:absolute;
left:900px;
top:150px;
}
#b {
position:relative;
left:500px;
top:100px;
}
#c {
position:fixed;
left:970px;
top:400px;
}
#d {
position:static;
background-color:Window;
}
</style></head><body> <p id="a" > p-a<br /> position:absolute;<br /> 绝对定位;脱离文档流,遗留空间由后续元素填充。
</p> <p id="b" > p-b<br /> position:relative;<br /> 相对定位;不脱离文档流,只改变自身的位置,在文档流原先的位置遗留空白区域。
</p> <p id="c" > p-c<br /> position:fixed;<br /> 固定定位;固定在页面中,不随浏览器的大小改变而改变位置。
</p> <p id="d"></p> <input type="text" value="input1" /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /></body></html> Weitere Artikel zu CSS-Positionspositionierungsattributen finden Sie auf der chinesischen PHP-Website!
 Methode zum Öffnen der Bereichsberechtigung
Methode zum Öffnen der Bereichsberechtigung
 Was soll ich tun, wenn der IE-Browser einen Skriptfehler auslöst?
Was soll ich tun, wenn der IE-Browser einen Skriptfehler auslöst?
 So überprüfen Sie tote Links auf Ihrer Website
So überprüfen Sie tote Links auf Ihrer Website
 Einführung in die Implementierungsmethoden für Java-Spezialeffekte
Einführung in die Implementierungsmethoden für Java-Spezialeffekte
 Der Win10-Bluetooth-Schalter fehlt
Der Win10-Bluetooth-Schalter fehlt
 Einführung in Screenshot-Tastenkombinationen in Win8
Einführung in Screenshot-Tastenkombinationen in Win8
 So kaufen Sie echte Ripple-Münzen
So kaufen Sie echte Ripple-Münzen
 WeChat-Zahlungsabzugssequenz
WeChat-Zahlungsabzugssequenz




