CSS, um einen Tippeffekt zu erzielen
JS-Implementierung
Als ich kürzlich an einem Projekt arbeitete, musste ich den Tippeffekt erzielen, bei dem Zeichen einzeln angezeigt werden. Ich habe im Internet ein gutes jQuery-Plug-in Typed.js gefunden Der Effekt war großartig

<p class="element"></p>
<script src="typed.js"></script>
<script>
$(function(){
$(".element").typed({
strings: ["First sentence.", "Second sentence."],
typeSpeed: 0
});
});
</script>Für eine spezifische Verwendung können Sie die Projektadresse überprüfen. Der kommentierte Quellcode enthält mehr als 200 Zeilen, was nicht kompliziert ist .
Die Implementierungsmethode ist auch nicht magisch. Man kann sich vorstellen, dass der Autor mit js viele Zeichen erstellt hat und die Geschwindigkeit ist Erstaunlich. Wir können eine einfache
var s = 'Hello World! Hello World! Hello World!';
var con = $('.container');
var index = 0;
var length = s.length;
var tId = null;
function start(){
con.text('');
tId=setInterval(function(){
con.append(s.charAt(index));
if(index++ === length){
clearInterval(tId);
index = 0;
start()
}
},100);
}
start();JS Bin
CSS-Implementierung
Wenn die Details und Browserkompatibilitätsanforderungen nicht erfüllt sind Sehr streng, wir können es über CSS3 implementieren
animation-timing-function
Wir sind alle mit CSS3-Animationen vertraut gemacht. Normalerweise verwenden wir sie so
animation: animation-name animation-duration animation-iteration-count animation: name 5s infinite;
Tatsächlich verfügt die Vollversion der Animation über viele Parameter, die auch als separate Attribute geschrieben werden können
Animationsname
Animationsdauer
Animations-Timing-Funktion
Animationsverzögerung
Animations-Iterationsanzahl
Animationsrichtung
Heute konzentrieren wir uns auf die Animations-Timing-Funktion, die meisten Animationen ändern sich linear auf der Zeitachse. Das ist die Bedeutung von der Liner-Parameter, den wir verwenden, wenn jQuery animiert, aber CSS3 bietet einige andere Änderungsmethoden, die durch das Animation-Timing-Function-Attribut
ease
angegeben werden linear
ease-in
ease-out
ease-in-out
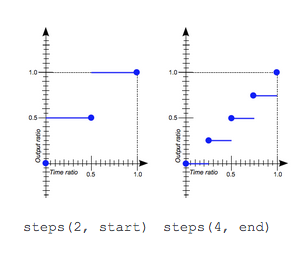
Schritt-Start
Schritt-Ende
Schritte
-
Kubik-Bezier
Jeder Animationseffekt kann einem Bezier entsprechen. Kubisch-Bezier kann mir helfen, den Effekt der Bezier-Kurve intuitiv zu erkennen. Ich werde hier nicht viel sagen
SchritteLassen Sie uns einen Blick auf die Wirkung von Schritten werfen. Wie der Name schon sagt, können Sie sich Schritte vorstellen, genau wie die kleinen Quadrate, die herunterfallen, aber auch Es ist nicht kontinuierlich, sondern eher wie bei „Schritten“, um diesen Effekt zu erzielen. Die Syntax der Schrittesteps(number_of_steps, [start|end])
- number_of_steps Die Anzahl der Schritte der Animation ist unterteilt in
- Richtung Animationsanzeigestatus, Ende: Standardwert, wird vor dem Start des ersten Frames angezeigt, Start: Ende des ersten Frames Dann wird Schauen Sie sich ein wissenschaftliches Bild an, um das Verständnis zu erleichtern
 Machen Sie zwei Schritte
Machen Sie zwei Schritte
Mit diesen haben wir Es kann lustige Effekte erzeugen
JS Bin
.walk {
width: 125px;
height: 150px;
background: url(http://www.php.cn/) left;
-webkit-animation:anima 1s steps(16) infinite ;
}
@-webkit-keyframes anima{
from { background-position:2000px 0;}
to {background-position:0px 0;}
}Der Tippeffekt ist vorstellbar. Ja, ändern Sie einfach die Containerbreite (kann nur in einem verwendet werden). einzelne Zeile, und die Länge muss mit der Buchstabenbreite in jedem Schritt übereinstimmen, js ist besser)
JS Bin.typing{
width:250px;
white-space:nowrap;
overflow:hidden;
-webkit-animation: type 3s steps(50, end) infinite;
animation: type 3s steps(50, end) infinite;
}
@-webkit-keyframes type{
from { width: 0;}
}
@keyframes type{
from { width: 0;}
}Mehr Für Artikel im Zusammenhang mit CSS, die Tippeffekte erzielen, zahlen Sie bitte Achtung auf die chinesische PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Der Standardstil der Bootstrap -Liste kann mit CSS -Override entfernt werden. Verwenden Sie spezifischere CSS -Regeln und -Sektors, befolgen Sie das "Proximity -Prinzip" und das "Gewichtsprinzip" und überschreiben Sie den Standardstil des Bootstrap -Standards. Um Stilkonflikte zu vermeiden, können gezieltere Selektoren verwendet werden. Wenn die Überschreibung erfolglos ist, passen Sie das Gewicht des benutzerdefinierten CSS ein. Achten Sie gleichzeitig auf die Leistungsoptimierung, vermeiden Sie eine Überbeanspruchung von! Wichtig und schreiben Sie prägnante und effiziente CSS -Code.
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).




