 Web-Frontend
Web-Frontend
 PS-Tutorial
PS-Tutorial
 PS Webdesign-Tutorial V – So erstellen Sie ein Business-Website-Layout in Photoshop
PS Webdesign-Tutorial V – So erstellen Sie ein Business-Website-Layout in Photoshop
PS Webdesign-Tutorial V – So erstellen Sie ein Business-Website-Layout in Photoshop
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte Web-PS-Tutorials zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie dreihundert Tang-Gedichte auswendig lesen, können Sie sie aufsagen, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
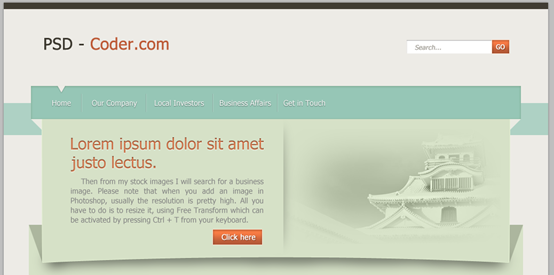
Hallo, heute werde ich ein weiteres Weblayout (Vorlage) in Photoshop erstellen und dieses Mal werde ich versuchen, eine Geschäftsvorlage zu erstellen.
Hallo zusammen. Heute veröffentliche ich ein neues PS-Tutorial (Vorlage), wie man ein kommerzielles Website-Layout in PS erstellt
Öffnen Sie Photoshop und erstellen Sie ein neues Dokument (Strg + N), als Hintergrund wählen #edebe6
Öffnen Sie PS und erstellen Sie ein neues Dokument (Strg+N) (Größe: 1020px*1120px), Hintergrundfarbe: #edebe6

Schritt 1 – Erstellen des Logos und des Suchbereichs
Zuerst wähle ich das Rechteckwerkzeug aus und füge oben im Dokument eine schwarze Form hinzu, dann mit dem Textwerkzeug I fügt das Logo hinzu (verwendete Schriftart: Tahoma).
Schritt 1 – Logo und Suchfeld erstellen
Erstellen Sie zunächst mit dem Rechteck-Werkzeug ein schwarzes Rechteck oben im Dokument (0, 0, 1020, 12), Farbe: #403c33, und fügen Sie dann mit dem Textwerkzeug das Logo hinzu (Schriftart: Tahoma, (74, 62), Größe: 30px) .

Auf der rechten Seite des Logos werde ich ein Suchformular erstellen, deshalb wähle ich das Rechteck-Werkzeug aus und erstelle eine Form und ich Ich werde diese Ebenenstile anwenden und dann mit dem Textwerkzeug „Suche“ schreiben:
Erstellen Sie ein Suchformular rechts neben dem Logo und verwenden Sie das Rechteckwerkzeug, um ein Rechteck zu erstellen (755, 70, 160 , 25) , fügen Sie den folgenden Ebenenstil hinzu und verwenden Sie dann das Textwerkzeug, um Text hinzuzufügenSuchen




Wenn das Rechteckwerkzeug ausgewählt ist, erstelle ich eine kleine Form auf der rechten Seite der im vorherigen Schritt erstellten Form. Für diese wende ich diese Ebene an Stile:
Verwenden Sie jetzt weiterhin das Rechteck-Werkzeug, um ein kleines Rechteck (915, 70, 32, 25) auf der rechten Seite des Rechtecks zu erstellen, und fügen Sie den folgenden Ebenenstil hinzu zu diesem Rechteck:


Die Farbe des Farbverlaufs ist: #b85a36, #fa7b46

Strich Farbe: #fde0ce

Verwenden Sie das Textwerkzeug, um den Text GO hinzuzufügen und fügen Sie den folgenden Ebenenstil hinzu

Schritt 2 – Navigation und hervorgehobenen Bereich erstellen
Wählen Sie zunächst das Rechteck-Werkzeug aus und erstellen Sie eine grüne Form. Als Farbe habe ich #aed1c4 verwendet
Schritt 2 – Navigationsleiste und hervorgehobenen Bereich erstellen
Erstellen Sie zunächst mit dem Rechteckwerkzeug ein grünes Rechteck (0, 188, 1020, 60) , Farbe: #aed1c4

Mit dem Rechteck-Werkzeug habe ich eine rote Farbe für Demonstrationsvorschläge verwendet. Diese Form hat die folgenden Abmessungen: 918 x 62 Pixel
Verwenden Sie das Rechteck-Werkzeug, um ein weiteres Rechteck zu erstellen (51, 156) , zu Demonstrationszwecken habe ich Rot verwendet. Die Größe dieses Rechtecks beträgt 918px*62px 🎜>
Farbe des inneren Schattens: #bac4a9

Als nächstes werde ich die Links hinzufügen. Für jeden von ihnen habe ich diesen Ebenenstil angewendet:
Als nächstes werde ich Fügen Sie die Links hinzu. Fügen Sie jedem Link die folgenden Stile hinzu: 

Mit dem Stiftwerkzeug (P) erstelle ich ein kleines Dreieck über den Home-Link und ich werde diese Ebenenstile anwenden:
Erstellen Sie mit dem Stiftwerkzeug ein kleines Dreieck über dem Home-Link und fügen Sie den folgenden Ebenenstil hinzu:
Farbe des Schlagschattens: #5a7169


Dann erstelle ich mit dem Linienwerkzeug einige Trennzeichen zwischen den Links. Dazu müssen Sie die Stärke für das Linienwerkzeug auf 1 Pixel einstellen
Verwenden Sie dann das Linienwerkzeug, um einige Trennlinien zwischen den Links zu erstellen. Stellen Sie die Stärke des Linienwerkzeugs auf 1 Pixel ein.
Ich füge zuerst eine dunklere Linie (#8fafa4) und dann eine weißere (#aad4c6) hinzu.
Ich habe zuerst eine dunkle Linie (Farbe: #8fafa4) und dann eine helle Linie (Farbe: #aad4c6) hinzugefügt

Dann stelle ich sicher, dass beide Linien auf meiner Ebenenpalette ausgewählt sind, und klicke auf Strg + E (um sie zusammenzuführen). Ich werde diese Ebene mehrmals duplizieren (um für jeden Link ein Trennzeichen zu haben)
Wählen Sie dann die Ebenen der beiden geraden Linien im Ebenenbedienfeld aus, Strg + E (Ebenen zusammenführen), kopieren Sie die zusammengeführte Ebene mehrmals (zwischen jeweils zwei Links befindet sich ein Trennzeichen)

Als nächstes werde ich mit dem Rechteck-Werkzeug eine weitere Form erstellen. Als Farbe habe ich #d6e1c7 verwendet und diese Ebenenstile angewendet:
Als nächstes erstelle ich ein weiteres Rechteck (72, 218, 876, 254) mit dem Rechteck-Werkzeug, Farbe: #d6e1c7. Fügen Sie den folgenden Ebenenstil hinzu:
Strichfarbe: #e4f1d3


To Erstellen Sie mit dem Stiftwerkzeug (P) einen schönen 3D-Effekt für die Navigation. Ich werde diese graue Form erstellen:
Ich werde eine weitere auf der rechten Seite erstellen, und hier ist mein Ergebnis:
An Fügen Sie der Navigationsleiste einen schönen 3D-Effekt hinzu und erstellen Sie mit dem Stiftwerkzeug ein graues (Farbe: #eaebe3) Dreieck.
Erstellen Sie auf ähnliche Weise ein weiteres Dreieck auf der rechten Seite.
Wenn Sie mit dem Stiftwerkzeug nicht vertraut sind, können Sie das Rechteck kopieren und anpassen Größe, drehen Sie den Winkel und passen Sie die Ebenenreihenfolge an, um den gleichen Effekt zu erzielen.

Mit dem Textwerkzeug (T) füge ich etwas Text hinzu
Füge etwas Text mit dem Textwerkzeug hinzu
Titeltext, Schriftart: Tahoma, Größe: 30 Pixel, folgenden Ebenenstil hinzufügen


Farbe des Absatztextes: #7f7f7f

Dann suche ich nach einem Geschäftsbild. Wenn Sie ein Bild in Photoshop hinzufügen, ist die Auflösung normalerweise ziemlich hoch Sie müssen lediglich die Größe ändern, indem Sie Free Transform verwenden, das durch Drücken von Strg + T auf Ihrer Tastatur aktiviert werden kann.
Suchen Sie nach einem geschäftsbezogenen Bild aus meiner Bildersammlung. Beachten Sie, dass beim Hinzufügen eines Bilds in PS die Auflösung oft sehr hoch ist und Sie lediglich die Größe ändern und das Tool „Frei transformieren“ mit Strg+T auf der Tastatur aktivieren müssen.
Wenn Sie das Bild öffnen, indem Sie es in PS CS5 platzieren, müssen Sie für nachfolgende Vorgänge mit der rechten Maustaste auf die Ebene klicken und „Ebene rastern“ auswählen
Hier ist mein Bild
Dies ist das Bild, das ich hinzugefügt habe

Jetzt wähle ich das Rechteck-Markenwerkzeug (M ) und ich werde diese Auswahl über meinem Bild treffen:
Verwenden Sie das Rechteckauswahl-Werkzeug, um eine rechteckige Auswahl über dem Bild festzulegen

Ich klicke mit der rechten Maustaste auf mein Bild (mit Auswahl des rechteckigen Auswahlwerkzeugs) und wähle „Feder“ aus.
Klicke mit der rechten Maustaste auf mein Bild (mit ausgewähltem Auswahlrechteck-Auswahlwerkzeug) und wähle „Feder“ aus Verwenden Sie erneut 50 Pixel für den Federradius über der Auswahl, aber dieses Mal wähle ich „Umkehren auswählen“
. Klicken Sie dann erneut mit der rechten Maustaste auf den ausgewählten Bereich und wählen Sie dieses Mal „Umkehren auswählen“
Drücken Sie mehrmals die Entf-Taste und löschen Sie den Bereich am Bildrand, um einen weichen Effekt zu erzielen. Die Anzahl der verschiedenen Bilder ist nicht festgelegt. Die Bilder in diesem Artikel sind 4-mal.
Das Ergebnis ist wie folgt:

Als nächstes füge ich eine Schaltfläche zum hervorgehobenen Bereich hinzu (unten im Text). Erstellen Sie eine Form, dann füge ich diese Ebenenstile hinzu:
Als nächstes füge ich eine Schaltfläche im hervorgehobenen Bereich (am unteren Rand des Textes) hinzu. Erstellen Sie mit dem Rechteckwerkzeug ein Rechteck (392, 425, 92, 28) und fügen Sie die folgenden Stile hinzu:

Farben für die Verlaufsüberlagerung: #ba5c38, #f97c44

Strichfarbe: #ffe0ce

Text zur Schaltfläche hinzufügen Klicken Sie hier. Und kopieren Sie den Ebenenstil des GO-Textes in der vorherigen Suchleiste
Meine Ausgabe
Mein Beispiel

Jetzt möchte ich diesen hervorgehobenen Bereich sichtbarer machen. Dazu wähle ich in meiner Ebenenpalette die Hauptform aus, die zum Erstellen des hervorgehobenen Bereichs verwendet wird, und wende eine freie Transformation an (Strg + T), dann drücke ich diese Taste, um in den „Wrap-Modus“ zu wechseln
Jetzt füge ich dem vorgestellten Bereich etwas Abwechslung hinzu. Wählen Sie das Hauptrechteck des hervorgehobenen Bereichs im Ebenenbedienfeld aus, dann „Frei transformieren“ (Strg + T) und klicken Sie dann auf die Schaltfläche „Zwischen freier Transformation und Warp-Modus wechseln“
Wenn Sie sich im „Wrap-Modus“ befinden Es wird ein Gitter angezeigt.
Dadurch wird der benutzerdefinierte Verformungsmodus aufgerufen und ein Gitter angezeigt, das die Verformung steuert.

Hier auswählen Diese Ecke und ziehen Sie sie mit der Maus vorsichtig ein wenig nach unten
Wählen Sie den Kontrollpunkt in der unteren linken Ecke aus und ziehen Sie ihn dann mit der Maus vorsichtig ein wenig nach unten (Ziehen Sie 14 Pixel nach unten )

Ich mache dasselbe für die rechte Seite
Wählen Sie den Kontrollpunkt in der unteren rechten Ecke aus und führen Sie die gleichen Schritte aus

Sobald Sie fertig sind, drücken Sie ENTER
Wenn Sie fertig sind, drücken Sie ENTER, um zu bestätigen
Mein Ergebnis
Mein Ergebnis

Der letzte Schritt für den hervorgehobenen Bereich besteht darin, einige Schatten zu erstellen. Dafür wähle ich das Ellipsen-Werkzeug aus und erstelle diese Form
Der letzte Schritt für den hervorgehobenen Bereich besteht darin, dem Bereich etwas Schatten hinzuzufügen und mit dem Ellipsen-Werkzeug eine Ellipse hinzuzufügen

Als Nächstes gehe ich zu Filter>Unschärfe>Gaußscher Weichzeichner und wähle einen Radius von 10 Pixel aus. Dann wähle ich „Rechteckiges Marque-Werkzeug“ aus und treffe diese Auswahl Radius auf 10 Pixel und verwenden Sie dann das Rechteckauswahlwerkzeug, um das folgende Rechteck auszuwählen

Drücken Sie die ENTF-Taste auf Ihrer Tastatur und drücken Sie dann Strg + D, um den Vorgang zu entladen die Auswahl
Drücken Sie die ENTF-Taste auf Ihrer Tastatur, um den Inhalt der Auswahl zu löschen, und drücken Sie dann Strg+D, um die Auswahl abzubrechen
Hier ist mein Ergebnis:
Das ist mein Ergebnis:

Als nächstes möchte ich am unteren Rand der geschwungenen Form einen Schatten hinzufügen. Leider kann ich mit der „Standardmethode“ keinen schönen Schatten erzeugen. Ellipsen-Werkzeug, deshalb verwende ich das Pinsel-Werkzeug.
Alles, was Sie tun müssen, ist, eine neue Ebene auf Ihrer Ebenenpalette zu erstellen (Strg + Alt + Umschalt + N) und einen abgerundeten Pinsel in schwarzer Farbe auszuwählen und folge der Kante deiner Form.
Als nächstes möchte ich einen Schatten am unteren Rand der gekrümmten Form hinzufügen. Leider bin ich nicht sehr gut darin, mit der „Standardmethode“ – dem Ellipsen-Werkzeug – einen schönen Schatten zu erzeugen. Deshalb werde ich das Pinselwerkzeug verwenden, um die Schatten zu malen.
Erstellen Sie eine neue Ebene in Ihrem Ebenenbedienfeld (Strg + Alt + Umschalt + N), wählen Sie den abgerundeten Pinsel Schwarz aus und zeichnen Sie eine schwarze Linie entlang der Kante der gebogenen Form.

Jetzt wenden Sie eine Gaußsche Unschärfe (Filter>Unschärfe>Gaußsche Unschärfe) mit einem Radius von 12px an
Mein Ergebnis – ein schönes und weichen Schatten.
Fügen Sie nun einen Gaußschen Weichzeichner (Filter > Weichzeichner > Gaußscher Weichzeichner) hinzu, wobei der Radius auf 12 Pixel eingestellt ist.
Mein Ergebnis – ein schöner weicher Schatten

Schritt 3 – Erstellen des Inhaltsbereichs
Dieses ist wirklich einfach zu erstellen. Zuerst werde ich mit dem Rechteck-Werkzeug diese Form erstellen:
Schritt 3 – Erstellen Sie den Inhaltsbereich
Dieser Teil ist sehr einfach. Erstellen Sie zunächst mit dem Rechteck-Werkzeug ein Rechteck (47, 416, 926, 464), Farbe: #d6e1c7

Als nächstes erstellen Sie mit dem Rechteck-Werkzeug ein neues graues Rechteck (47, 416, 25, 70) auf der linken Seite, Farbe: #acb69e

Wählen Sie mit dem Direktauswahl-Werkzeug die untere linke Ecke des Rechtecks aus und drücken Sie die ENTF-Taste, um den Kontrollpunkt in der unteren linken Ecke zu löschen und daraus ein Schattendreieck zu machen

Gleiche Methode: Erstellen Sie ein neues Rechteck (948, 416, 25, 70) auf der rechten Seite, löschen Sie den Kontrollpunkt in der unteren rechten Ecke und verwandeln Sie es in ein Schattendreieck auf der anderen Seite

Dann füge ich mit dem Textwerkzeug etwas Text hinzu
Dann füge ich mit dem Textwerkzeug etwas Text hinzu, Titeltextfarbe: #4a5340

Zwischen Titel und Inhalt fügen Sie mit dem geraden Linienwerkzeug eine weiße horizontale Trennlinie ein Linie, stellen Sie die Deckkraft auf 50 % ein

Fügen Sie einen Schattentrenner zwischen den beiden Spalten hinzu, ähnlich dem Trenner zwischen Text und Bildern im hervorgehobenen Bereich

Die Erstellung des Inhaltsbereichs ist nun abgeschlossen, da es sich um eine Nachbildung des vorgestellten Bereichs handelt. Ich habe genau die gleichen Techniken verwendet. Ich möchte die gleiche Technik wie für den hervorgehobenen Bereich verwenden, um ihn zu erstellen
Da es ähnlich ist, kopiere ich einfach die relevante Ebene des hervorgehobenen Bereichs, verschiebe sie an die entsprechende Position und klicke auf: Bearbeiten> Transformieren> Vertical Flip und entsprechende Feinanpassungen vornehmen. Mit dem Textwerkzeug füge ich etwas Text hinzu und mit dem Rechteckwerkzeug erstelle ich einige Formulare für „Newsletter“. Verwenden Sie dieselben Ebenenstile wie die Schaltfläche „Hervorgehobener Bereich“. Wenn Sie mir gefolgt sind, als ich „Hervorgehobener Bereich“ erstellt habe, können Sie auch die Fußzeile erstellen.Fügen Sie etwas Text mit dem Textwerkzeug und dem Rechteckwerkzeug hinzu Einige Newsletter-Textfelder und orangefarbene Schaltflächen verwenden denselben Ebenenstil wie die Schaltflächen im hervorgehobenen Bereich. Wenn Sie mir gefolgt sind, um den vorgestellten Bereich auszufüllen, müssen Sie auch in der Lage sein, den Fußzeilenbereich auszufüllen
Fußzeilenbereich: 
Titeltext: Farbe: #98a289 Textfeld: Zeichnen Sie mit dem Rechteckwerkzeug ein Rechteck, und der Ebenenstil kopiert direkt den Ebenenstil des Textfelds im Kopf Bereich
Textfeld: Kopieren Sie den Text des Textfelds direkt in den Kopfzeilenbereich. Verschieben Sie ihn nach dem Ändern an die entsprechende Position
Schaltfläche: Verwenden Sie das Rechteckwerkzeug, um ein Rechteck im Ebenenstil zu zeichnen. Kopieren Sie direkt den Ebenenstil der Schaltfläche im Kopfbereich.
Schaltflächentext: Kopieren Sie den Text der Schaltfläche im Kopfbereich direkt und ändern Sie den Text , und verschieben Sie es an die entsprechende Position
Schattentrennzeichen: Kopieren Sie direkt das Schattentrennzeichen des Inhaltsbereichs und verschieben Sie es an die entsprechende Position
Das Folgende ist mein Endergebnis:
Erfahrung: 


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Die Artikel detailliert mit Photoshop für Social -Media -Grafiken, Abdeckungen von Setup, Design -Tools und Optimierungstechniken. Es betont Effizienz und Qualität bei der Grafikkreation.
 Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
In Artikeln wird die Optimierung von Bildern für das Web mithilfe von Photoshop erläutert, wobei der Schwerpunkt auf Dateigröße und -auflösung liegt. Das Hauptproblem ist die Ausgleich von Qualität und Ladezeiten.
 Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
PS "Laden" Probleme werden durch Probleme mit Ressourcenzugriff oder Verarbeitungsproblemen verursacht: Die Lesegeschwindigkeit von Festplatten ist langsam oder schlecht: Verwenden Sie Crystaldiskinfo, um die Gesundheit der Festplatte zu überprüfen und die problematische Festplatte zu ersetzen. Unzureichender Speicher: Upgrade-Speicher, um die Anforderungen von PS nach hochauflösenden Bildern und komplexen Schichtverarbeitung zu erfüllen. Grafikkartentreiber sind veraltet oder beschädigt: Aktualisieren Sie die Treiber, um die Kommunikation zwischen PS und der Grafikkarte zu optimieren. Dateipfade sind zu lang oder Dateinamen haben Sonderzeichen: Verwenden Sie kurze Pfade und vermeiden Sie Sonderzeichen. Das eigene Problem von PS: Installieren oder reparieren Sie das PS -Installateur neu.
 Was sind die häufigsten Fragen zum Exportieren von PDF auf PS
Apr 06, 2025 pm 04:51 PM
Was sind die häufigsten Fragen zum Exportieren von PDF auf PS
Apr 06, 2025 pm 04:51 PM
Häufig gestellte Fragen und Lösungen beim Exportieren von PS als PDF: Schriftbettungsprobleme: Überprüfen Sie die Option "Schriftart", wählen Sie "Einbetten" oder konvertieren Sie die Schriftart in eine Kurve (Pfad). Farbabweichungsproblem: Umwandeln Sie die Datei in den CMYK -Modus und passen Sie die Farbe an. Das direkte Exportieren mit RGB erfordert eine psychologische Vorbereitung auf Vorschau und Farbabweichung. Auflösungs- und Dateigrößesprobleme: Wählen Sie die Lösung gemäß den tatsächlichen Bedingungen oder verwenden Sie die Komprimierungsoption, um die Dateigröße zu optimieren. Problem mit Spezialeffekten: Vor dem Exportieren oder Abwägen der Vor- und Nachteile verschmelzen (flach) Schichten.
 Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Der Artikel führt zum Vorbereiten von Bildern für den Druck in Photoshop und konzentriert sich auf Auflösung, Farbprofile und Schärfe. Es wird argumentiert, dass 300 pPI- und CMYK -Profile für Qualitätsdrucke unerlässlich sind.
 Wie kann man das Problem des Ladens lösen, wenn PS immer zeigt, dass es geladen wird?
Apr 06, 2025 pm 06:30 PM
Wie kann man das Problem des Ladens lösen, wenn PS immer zeigt, dass es geladen wird?
Apr 06, 2025 pm 06:30 PM
PS -Karte ist "Laden"? Zu den Lösungen gehören: Überprüfung der Computerkonfiguration (Speicher, Festplatte, Prozessor), Reinigen der Festplattenfragmentierung, Aktualisierung des Grafikkartentreibers, Anpassung der PS -Einstellungen, der Neuinstallation von PS und der Entwicklung guter Programmiergewohnheiten.
 Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
In dem Artikel wird erläutert, wie Photoshop zum Bearbeiten von Videoen verwendet wird, Schritte zum Importieren, Bearbeiten und Exportieren von Videos sowie zum Hervorheben von Schlüsselfunktionen wie Timeline -Panel, Videoebenen und Effekten.
 Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
In Artikel werden animierte GIFs in Photoshop erstellt und optimiert, einschließlich Hinzufügen von Frames zu vorhandenen GIFs. Der Schwerpunkt liegt auf dem Ausgleich von Qualität und Dateigröße.



