 Web-Frontend
Web-Frontend
 PS-Tutorial
PS-Tutorial
 PS Webdesign-Tutorial VI – Erstellen eines Food-Blog-Layouts in Photoshop
PS Webdesign-Tutorial VI – Erstellen eines Food-Blog-Layouts in Photoshop
PS Webdesign-Tutorial VI – Erstellen eines Food-Blog-Layouts in Photoshop
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte Web-PS-Tutorials zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie dreihundert Tang-Gedichte auswendig lesen, können Sie sie aufsagen, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
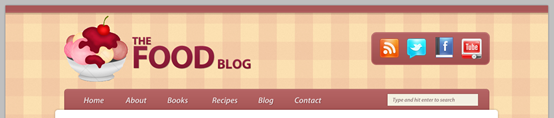
In diesem Tutorial zeige ich Ihnen, wie Sie mit einem der neuesten Vektorpakete von Grafpedia ein sauberes und appetitliches Food-Blog-Layout in Photoshop erstellen ein Muster für eine Küchentischdecke in Photoshop, wie man einen Bildschieberegler erstellt und wie man Vektoren in einem Weblayout verwendet.
In diesem Tutorial zeigen wir Ihnen, wie Sie eine erfrischende und appetitliche Food-Blog-Website in PS erstellen. Um das von Grafpedia heruntergeladene Vektorgrafikpaket zu verwenden. Ich zeige Ihnen, wie Sie ein Küchentischdeckenmuster erstellen, wie Sie einen Bildschieberegler erstellen und wie Sie Vektorgrafiken in Ihrem Layout verwenden
Einführung
Hier Im Tutorial verwenden wir das 960 Grid System. Laden Sie es herunter und entpacken Sie die Archivdatei. Öffnen Sie dann die Datei „960_grid_12_col.psd“ in Photoshop (Sie finden sie im Ordner „photoshop“, der sich in den „Vorlagen“ befindet). Ordner).
Einführung
In diesem Tutorial verwenden wir das 960-Layoutsystem. Laden Sie die Layoutdatei herunter und entpacken Sie sie. Öffnen Sie dann 960_grid_12_col.psd in PS (Sie finden es im Unterordner unter „Vorlagen“ im Photoshop-Ordner). Das ist das Rastersystem, das wir verwenden werden. Sie können die roten Balken ausblenden der Gruppe „12 Col Grid“.
Wenn Sie die PSD in der PS After-Datei öffnen, sehen Sie 12 rote horizontale Balken. Dies wird vom Layoutsystem verwendet. Sie können diese Balken ausblenden, indem Sie auf das Augensymbol vor der 12-Spalten-Rastergruppe klicken.
Während dieses Tutorials werde ich Sie bitten, Formen mit zu erstellen Öffnen Sie das Infofenster (Fenster > Info), und wenn Sie eine Form erstellen, sehen Sie deren genaue Breite und Höhe. Diese .psd-Datei enthält auch einige Hilfslinien, die sehr nützlich sind ; Hilfslinien anzeigen oder die Tastenkombination Strg/Befehl + ; verwenden. Normalerweise blende ich die roten Balken aus und aktiviere sie, wenn ich sie brauche.
In diesem Tutorial werden Sie aufgefordert, eine Form mit bestimmten Abmessungen. Öffnen Sie das Infofenster (klicken Sie auf: Fenster > Info) und Sie sehen die genaue Breite und Höhe einer Form, wenn Sie sie erstellen. Diese .psd-Datei enthält einige nützliche Anleitungen. Um sie zu aktivieren, klicken Sie auf „Anzeigen“ > „Anzeigen“ oder verwenden Sie die Tastenkombination Strg + ;. Im Allgemeinen möchte ich die roten Balken ausblenden und die Hilfslinien nur dann aktivieren, wenn ich sie benötige.
Nachdem wir nun die Grundlagen der Verwendung des 960-Rastersystems behandelt haben, können wir mit der Erstellung des eigentlichen Weblayouts fortfahren!
Jetzt im 960-Layout Über dem System beginnen wir mit der Erstellung tatsächlicher Webseitenlayouts. Beginnen wir mit dem Tutorial
Hinweis: In diesem Tutorial wird das 960-Layoutsystem nicht verwendet ein paar Gründe Trotzdem gibt es immer noch einen kleinen Unterschied zwischen der Funktionsweise dieses Übersetzungs-Tutorials und dem Original-Tutorial
Schritt 1
Wir beginnen damit, die Größe unseres Dokuments zu erhöhen, um genügend Platz zum Arbeiten zu haben, und verwenden Sie die Einstellungen aus dem folgenden Bild.
Schritt 1Passen Sie zunächst das Dokument auf die entsprechende Größe an. Klicken Sie auf: Bild>Leinwandgröße, stellen Sie es wie unten gezeigt ein
Da das 960-Layoutsystem nicht verwendet wird, besteht dieser Schritt darin, ein neues Dokument mit der Größe 1200px*1400px zu erstellen, wie im folgenden Bild gezeigt :
Gehen Sie zu „Ebene“ > „Neue Füllebene“ und verwenden Sie die Farbe „#fbe0b1“. Wählen Sie dann „In Smart Object konvertieren“ aus Einstellungen aus dem Bild unten.
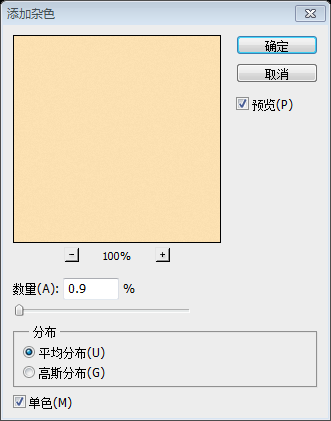
Klicken Sie auf: Ebenen>Neue Füllebene>Volltonfarbe, Farbe: #fbe0b1. Klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie „In Smart Object konvertieren“. Klicken Sie dann auf: Filter> Rauschen>, um Rauschen hinzuzufügen. Die Parametereinstellungen sind wie folgt:

Schritt 2 – Erstellen eines Musters für den Hintergrund
Schritt 2 – Muster für den Hintergrund erstellen
Neues Dokument erstellen (Strg/Befehl + N) mit der Größe 80 x 80 Pixel. Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck mit der Größe 80 x 40 Pixel und der Farbe #b52a51 am oberen Rand Ihres Dokuments und stellen Sie seine Deckkraft auf 20 % ein.
Erstellen Sie ein neues Dokument (Strg/cmd+N), Größe: 80px*80px. Erstellen Sie mit dem Rechteckwerkzeug ein neues Rechteck (0, 0) oben im Dokument, Größe: 80px*40px, Farbe: #b52a51. Nennen Sie die sekundäre Ebene „horizontal“ und stellen Sie die Deckkraft auf 20 % ein. Nennen Sie diese Ebene „vertikal“ und stellen Sie ihre Deckkraft auf 30 % ein.
Erstellen Sie links ein weiteres Rechteck  (0,0)
(0,0)
Farbe: #b52a51
, benennen Sie diese Ebene vertikal, stellen Sie die Deckkraft auf 30 % einWählen Sie diese beiden Ebenen aus und drücken Sie Strg/Befehl + G, um sie in eine Gruppe einzufügen. Benennen Sie die Gruppe „Muster“ und stellen Sie ihre Deckkraft auf 30 % ein. Benennen Sie dieses Gruppenmuster und stellen Sie die Deckkraft auf 30 % ein.

Klicken Sie auf das Augensymbol der Ebene „Hintergrund“, um es auszublenden. Gehen Sie dann zu Bearbeiten > Muster definieren, geben Sie Ihrem Muster einen Namen und klicken Sie auf OK. Jetzt können Sie dieses Dokument schließen und zum ersten Dokument zurückkehren.
Klicken Sie auf das Augensymbol vor der Hintergrundebene, um es auszublenden. Klicken Sie dann auf „Bearbeiten“ > „Muster definieren“, geben Sie Ihrem Muster einen Namen und klicken Sie auf „OK“. Anschließend können Sie dieses Dokument schließen und zum vorherigen Dokument zurückkehren

Schritt 3 – Anwenden des Musters auf den Hintergrund
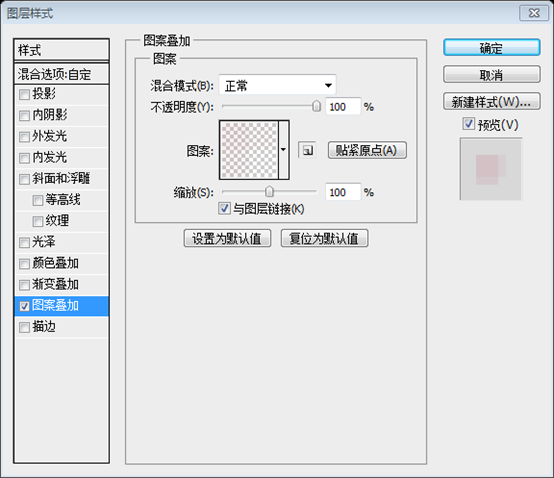
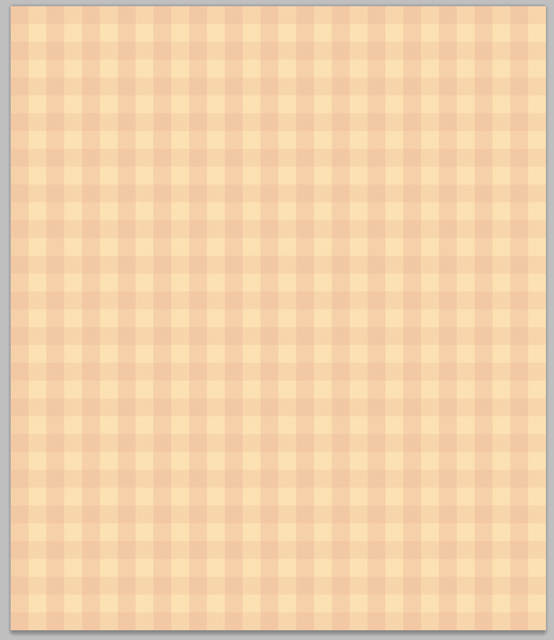
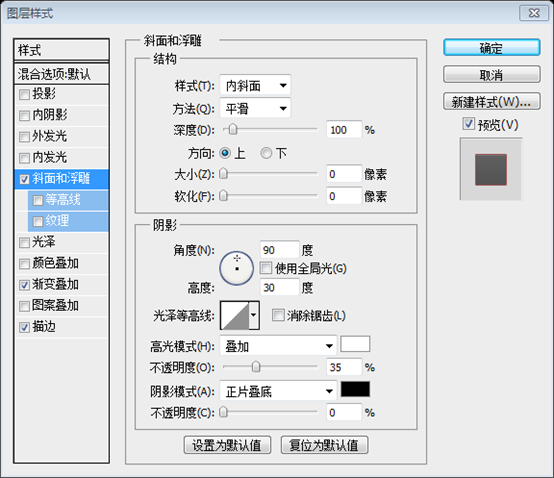
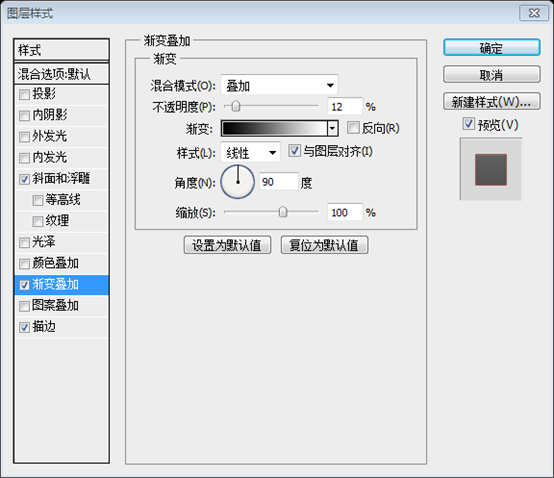
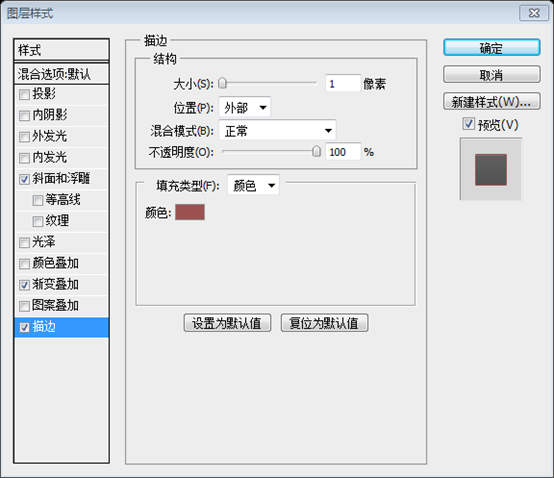
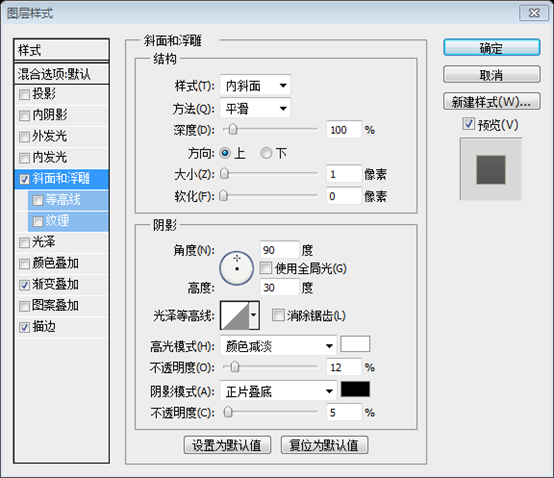
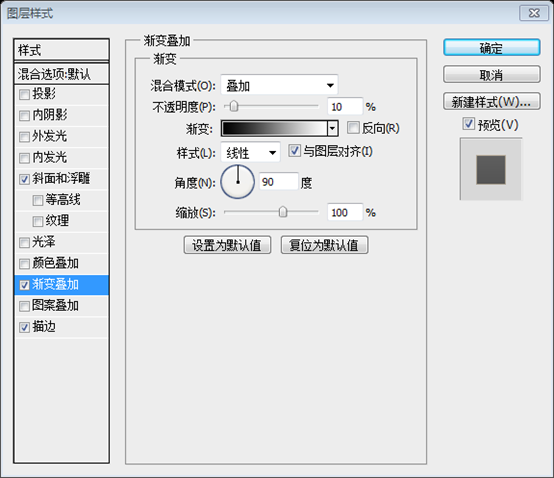
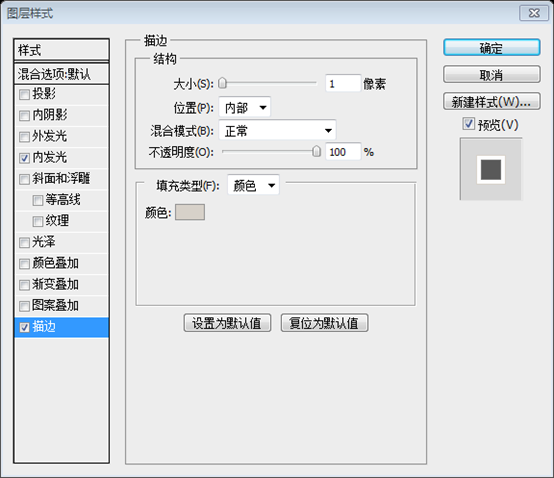
Erstellen Sie eine neue Ebene und füllen Sie es mit dem Farbeimer-Werkzeug (G) mit Weiß. Benennen Sie diese Ebene „Muster“ und stellen Sie ihre Füllung auf 0 % ein. Doppelklicken Sie dann darauf, um das Fenster „Ebenenstil“ zu öffnen, und verwenden Sie die Einstellungen aus dem folgenden Bild für Muster Überlagerung.Schritt 3 – Fügen Sie dem Hintergrund ein Muster hinzu
Erstellen Sie eine neue Ebene und füllen Sie sie mit dem Farbeimer-Werkzeug mit weißer Farbe. Benennen Sie dieses Ebenenmuster und stellen Sie die Füllung auf 0 % ein. Doppelklicken Sie dann, um das Fenster „Ebenenstil“ zu öffnen, und legen Sie den Stil wie unten gezeigt fest:
 Schritt 4
Schritt 4

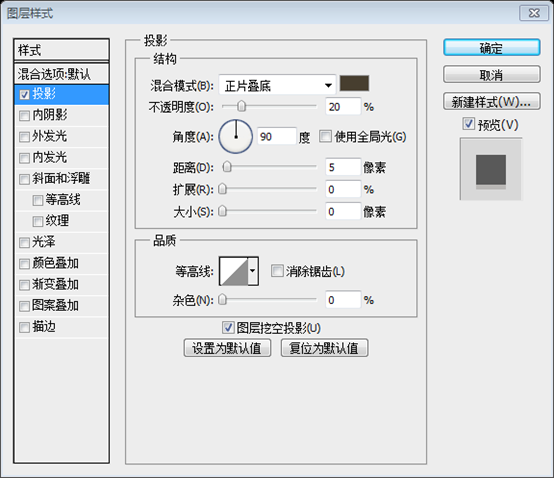
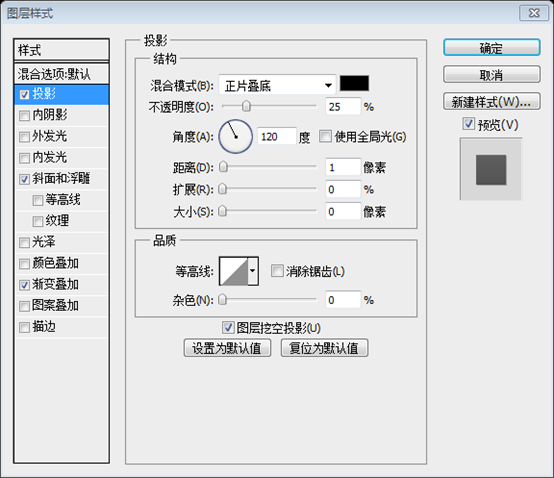
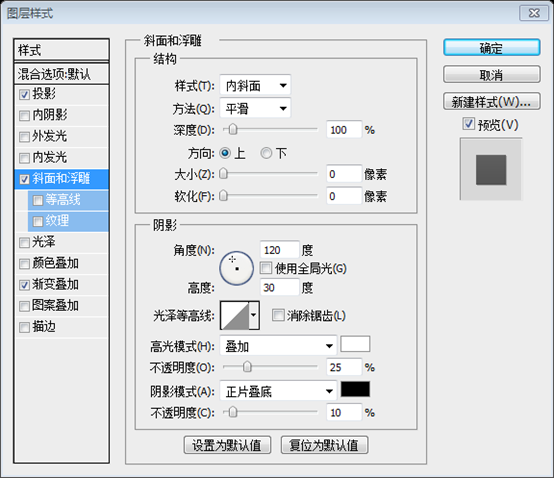
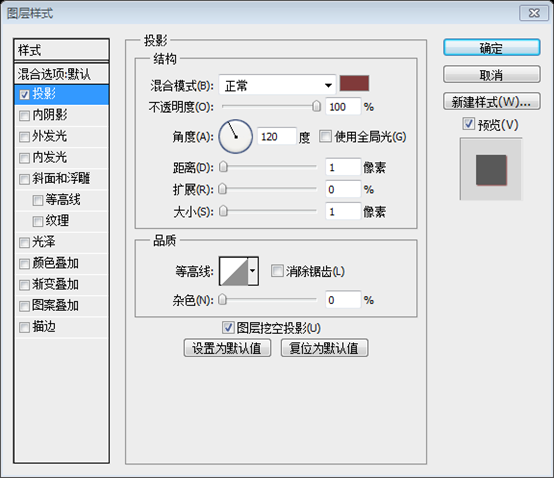
Erstellen Sie eine neue Gruppe und nennen Sie sie „Obere Leiste“. Wählen Sie dann das Rechteck-Werkzeug (U) und erstellen Sie oben in Ihrem Dokument ein Rechteck mit den Abmessungen 1200 x 15 Pixel und der Farbe #a95858 Doppelklicken Sie darauf, um das Fenster „Ebenenstil“ zu öffnen, und verwenden Sie die Einstellungen aus dem folgenden Bild für Schlagschatten. Die Schattenfarbe ist #473e2f.
Erstellen Sie eine neue obere Leistengruppe. Wählen Sie dann das Rechteck-Werkzeug aus und erstellen Sie ein neues Rechteck (0, 0) oben im Dokument, Größe: 1200px*15px, Farbe: #a95858. Benennen Sie diese Ebene als obere Leiste. Doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen und legen Sie den Stil und die Projektionsfarbe wie unten gezeigt fest: #473e2f

Wählen Sie dann das Linienwerkzeug aus (U), stellen Sie die Gewichtung auf 1 Pixel ein, halten Sie die Umschalttaste gedrückt und erstellen Sie eine horizontale Linie am unteren Rand des oberen Rechtecks mit der Farbe #8b4747. Benennen Sie diese Ebene „1px-Linie“.
Wählen Sie die Gerade aus Linienwerkzeug und stellen Sie die Dicke auf 1 Pixel ein. Halten Sie die Umschalttaste gedrückt, um eine horizontale Linie am unteren Rand des Rechtecks zu erstellen. Farbe: #8b4747. Benennen Sie diese Ebene als 1 Pixel-Linie.

Drücken Sie Strg/Befehl + J, um die Linienebene zu duplizieren. Wählen Sie dann das Verschieben-Werkzeug (V) und drücken Sie einmal den Aufwärtspfeil auf Ihrer Tastatur um diese Ebene um einen Pixel nach oben zu verschieben. Ändern Sie die Farbe der neuen Linie in #ca7373.
Klicken Sie auf Strg/Befehl + J, um die Linienebene zu duplizieren. Wählen Sie dann das Verschieben-Werkzeug aus und drücken Sie die Aufwärtspfeiltaste auf der Tastatur, um diese Ebene um einen Pixel nach oben zu verschieben. Die Farbe der neuen Zeile ändert sich zu: #ca7373

Schritt 5
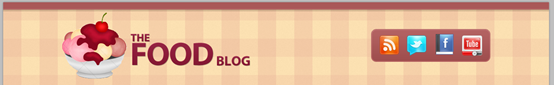
Laden Sie die Lebensmittelvektoren herunter Packen und öffnen Sie die .AI-Datei in Adobe Illustrator. Wählen Sie dann den Eisbecher-Vektor mit dem Auswahlwerkzeug (V) aus, kopieren Sie ihn (Strg/Befehlstaste + C), gehen Sie zurück zu Photoshop und fügen Sie ihn als intelligentes Objekt ein (Strg/Befehlstaste). Benennen Sie diese Ebene „Eiscreme-Symbol“ und ändern Sie ihre Größe mit „Freie Transformation“ (Strg/Befehl + T). Food Vectors Pack öffnet dann die .AI-Datei in Adobe Illustrator. Wählen Sie dann mit dem Auswahlwerkzeug den Eisbecher-Vektor aus und kopieren Sie ihn. Gehen Sie zurück zu PS und fügen Sie es als Smart Object ein (Strg/Befehl + V). Benennen Sie dieses Ebenen-Eiscreme-Symbol. Ändern Sie dann die Größe mit dem Free Transform Tool (Strg/Befehlstaste + T)
Aktivieren Sie die Hilfslinien (Strg/Befehlstaste + ;) und richten Sie Ihre aus Platzieren Sie diese Ebene in einer Gruppe (Strg/Befehl + G) und nennen Sie sie „Logo“.
 Aktivieren Sie Hilfslinien (Strg/Befehl + ;), wie unten „Ausrichten“. Ihr Eiscreme-Symbol wie abgebildet. Ordnen Sie die Ebene einer Gruppe zu (Strg/Befehl + G) und benennen Sie das Gruppenlogo
Aktivieren Sie Hilfslinien (Strg/Befehl + ;), wie unten „Ausrichten“. Ihr Eiscreme-Symbol wie abgebildet. Ordnen Sie die Ebene einer Gruppe zu (Strg/Befehl + G) und benennen Sie das Gruppenlogo
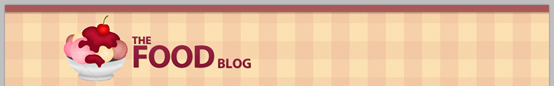
Wählen Sie nun das Textwerkzeug (T) und schreiben Sie den Namen Ihres Layouts mit der Farbe #8d1c39 und der Schriftart Myriad Pro Black (für Wort „Essen“) und Myriad Pro Bold (für die anderen beiden Wörter) habe ich das Verschieben-Werkzeug (V) verwendet.Verwenden Sie das Textwerkzeug, um den Namen und die Farbe Ihres Layouts zu schreiben: #8d1c39 . Ich habe 3 Textebenen verwendet, die verwendeten Schriftarten sind Myriad Pro Black (das Textfutter) und Myriad Pro Bold (die anderen beiden Texte). Verwenden Sie das Verschieben-Werkzeug, um diese Textebenen auszurichten
Da die Schriftart Myriad Pro Black nicht gefunden wurde, verwenden Sie stattdessen Myriad Pro Bold. Die Einstellungen für die drei Texte sind wie folgt: Einstellungen für den Text FOOD
Einstellungen für der Text THE

Text-BLOG-Einstellungen

Letztes Beispiel:

Doppelklicken Sie auf Ihre Textebene, um das Fenster „Ebenenstil“ zu öffnen und die Einstellungen aus dem folgenden Bild zu verwenden. Wenn Sie mehr als eine Textebene haben, kopieren Sie die Ebene Stil aus der ersten (klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie „Ebenenstil kopieren“) und fügen Sie ihn in die anderen ein (klicken Sie mit der rechten Maustaste und wählen Sie „Ebenenstil einfügen“).
Doppelklicken Sie auf Ihre Textebene, um die zu öffnen Bild Legen Sie den Stil im Fenster „Ebenenstil“ wie unten gezeigt fest. Wenn Sie mehr als eine Textebene haben, kopieren Sie den Stil der ersten Textebene (klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie „Ebenenstil kopieren“) und fügen Sie ihn in die anderen Textebenen ein (klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie „Ebenenstile einfügen“) )




Schritt 6 – Hinzufügen der sozialen Symbole
Schritt 6 – Hinzufügen einiger sozialer Symbole
Erstellen Sie eine neue Gruppe und benennen Sie sie „sozial“. Wählen Sie dann das abgerundete Rechteck-Werkzeug (U) und erstellen Sie ein abgerundetes Rechteck mit den Abmessungen 260 x 70 Pixel und der Farbe #a95858 auf der rechten Seite Ihres Layouts. Doppelklicken Sie darauf , um das Fenster „Ebenenstil“ zu öffnen und die Einstellungen aus dem folgenden Bild zu verwenden. Die Strichfarbe ist #a95858.
Neue soziale Gruppe. Erstellen Sie dann mit dem Werkzeug „Abgerundete Rechtecke“ ein abgerundetes Rechteck (810, 60) auf der rechten Seite Ihres Layouts, Größe: 260px*70px, Farbe: #a95858. Benennen Sie diese Ebene „Social BG“, doppelklicken Sie, um das Fenster „Ebenenstil“ zu öffnen, und legen Sie den Stil wie unten gezeigt fest


Laden Sie diesen Satz von Symbolen von Function herunter und öffnen Sie die Symbole „RSS“, „Twitter“, „Facebook“ und „YouTube“ in Photoshop. Verschieben Sie jedes dieser Symbole mit dem Verschieben-Werkzeug (V) in Ihr erstes Dokument und ordnen Sie es an sie innerhalb des abgerundeten Rechtecks, das Sie zuvor erstellt haben.
Laden Sie den Satz von Symbolen von Function herunter, öffnen Sie dann die RSS-, Twitter-, Facebook- und YouTube-Symbole in PS, verwenden Sie das Verschieben-Werkzeug, um jedes Symbol in das abgerundete Rechteck zu verschieben und Richten Sie sie aus

Schritt 7 – Hintergrund für den Inhalt erstellen
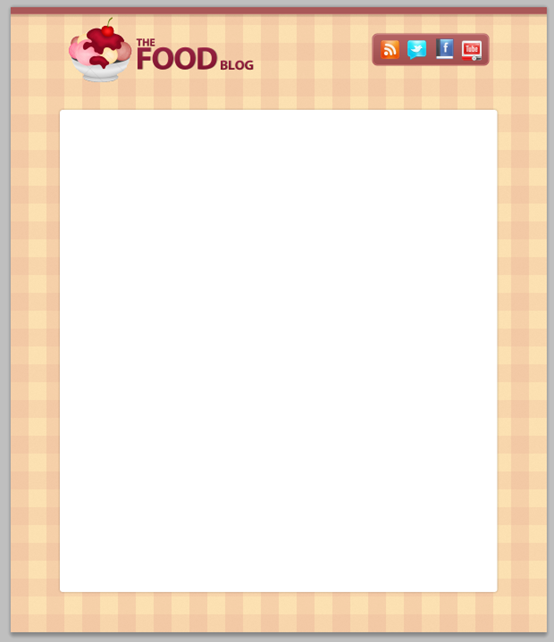
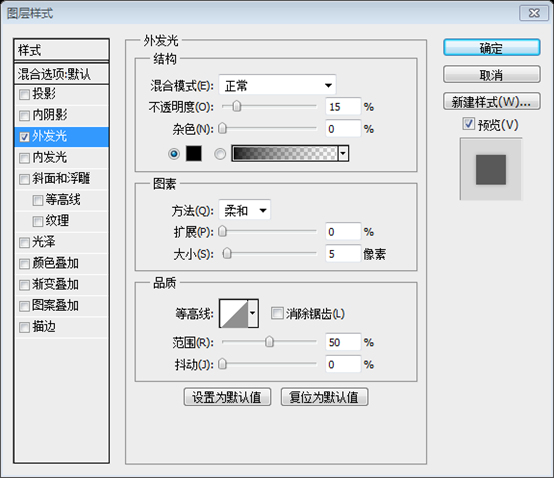
Wählen Sie das Abgerundete-Rechteck-Werkzeug ( U), stellen Sie den Radius auf 6 Pixel ein und erstellen Sie ein weißes abgerundetes Rechteck mit den Abmessungen 980 x 1080 Pixel. Benennen Sie diese Ebene „Inhalt bg“, doppelklicken Sie darauf, um das Fenster „Ebenenstil“ zu öffnen, und verwenden Sie die Einstellungen aus dem folgenden Bild für „Äußeres“. Leuchten.
Schritt 7 – Erstellen Sie den Hintergrund des Inhaltsbereichs
Verwenden Sie das Abgerundete-Rechteck-Werkzeug, stellen Sie den Radius auf 6 Pixel ein und erstellen Sie ein weißes abgerundetes Rechteck( 110, 230) , Größe: 980px*1080px. Benennen Sie den Ebeneninhalt bg, doppelklicken Sie auf die Ebene, um das Ebenenstilfenster zu öffnen, und legen Sie den Stil wie unten gezeigt fest


Schritt 8 – Navigationsleiste erstellen
Erstellen Sie eine neue Gruppe (Ebene > Neu > Gruppe), nennen Sie sie „Navigation“ und fügen Sie sie unter „Inhalt“ ein bg“-Gruppe. Wählen Sie das abgerundete Rechteck-Werkzeug (U) und erstellen Sie ein abgerundetes Rechteck mit den Abmessungen 938 x 70 Pixel und der Farbe #a95858. Stellen Sie sicher, dass sich der untere Bereich dieses Rechtecks unter dem großen weißen Rechteck befindet „Navigationsleiste“, doppelklicken Sie darauf und verwenden Sie die Einstellungen aus dem Bild unten. Die Strichfarbe ist #9c5151.
Schritt 8 – Erstellen Sie eine horizontale Navigationsleiste
Neue Navigationsgruppe (Ebene > Neu > Gruppe), dann verschieben Sie die Gruppe unter die Inhalts-Hintergrundgruppe (die Ebenen sein sollten) . Erstellen Sie mit dem Werkzeug „Abgerundete Rechtecke“ ein abgerundetes Rechteck (131, 185) , Größe: 938px*70px, Farbe: #a95858. Stellen Sie sicher, dass sich die Unterseite des abgerundeten Rechtecks hinter dem weißen abgerundeten Rechteck befindet. Benennen Sie die Ebenennavigationsleiste, doppelklicken Sie auf die Ebene und legen Sie den Stil wie unten gezeigt fest. Die Strichfarbe ist #9c5151




Schritt 9
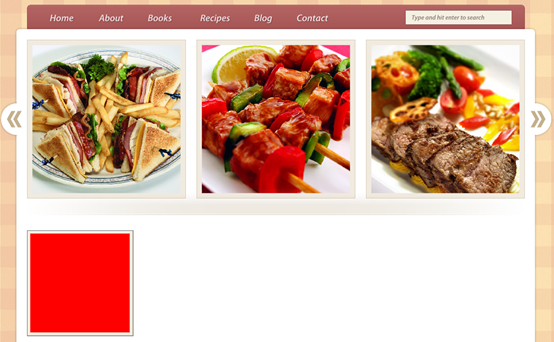
Wählen Sie das Textwerkzeug (T) und schreiben Sie den Namen für Ihre Navigationsmenüelemente in der Farbe #ece2e4 und der Schriftart Myriad Pro Semibold Italic. Fügen Sie einen Schatten hinzu Fügen Sie diesen Ebenen mit der Farbe #803a3a und den Einstellungen aus dem folgenden Bild hinzu.
Schritt 9
Verwenden Sie das Textwerkzeug, um Text für das Menü in Ihrer Navigationsleiste hinzuzufügen , Farbe: #ece2e4, Schriftart: Myriad Pro Semibold Italic, Schriftgröße: 18 Punkt. Fügen Sie diesen Textebenen den folgenden Stil und die folgende Schlagschattenfarbe hinzu: #803a3a


Schritt 10 – Suchleiste erstellen
Erstellen Sie eine neue Gruppe und nennen Sie es „Suchleiste“. Wählen Sie dann das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck mit den Abmessungen 200 x 26 Pixel und der Farbe #f4f0e2. Platzieren Sie es auf der rechten Seite Ihrer Navigation Leiste und fügen Sie einen 1-Pixel-Strich mit der Farbe #925050 hinzu.
Schritt 10 – Suchleiste erstellen
Neue Suchleistengruppe. Erstellen Sie dann mit dem Rechteckwerkzeug ein Rechteck (845, 195) , Größe: 200px*26px, Farbe: #f4f0e2. Benennen Sie diese Ebenensuchleiste, verschieben Sie das Rechteck rechts von Ihrer Navigationsleiste und fügen Sie einen 1-Pixel-Strich mit der Strichfarbe hinzu: #925050

Wählen Sie das Textwerkzeug (T) und schreiben Sie die Wörter „Geben Sie ein und drücken Sie die Eingabetaste, um zu suchen“ in Ihre Suchleiste. Verwenden Sie dazu die Farbe #917a7a und drücken Sie die Eingabetaste, um zu suchen, Farbe: #917a7a,
Schriftgröße: 12 Punkte

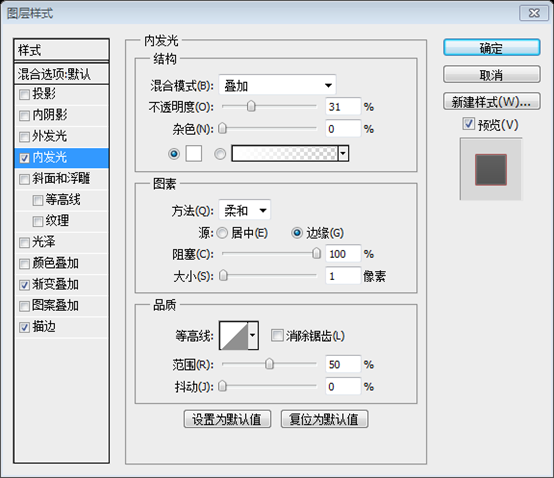
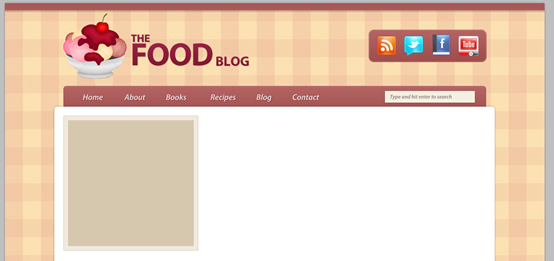
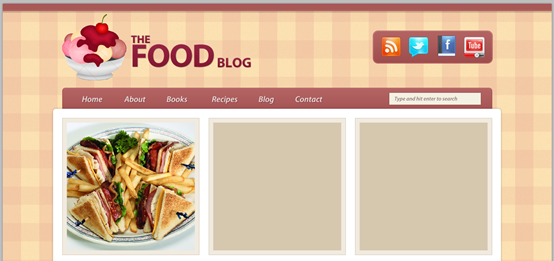
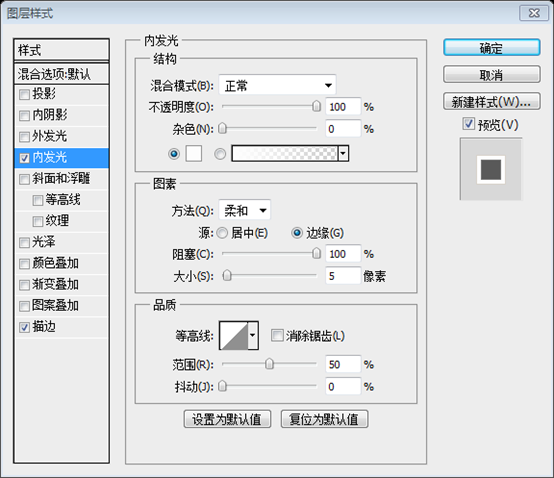
Erstellen Sie eine neue Gruppe (Ebene > Neu). > Gruppe) über der Ebene „content bg“ und nennen Sie sie „image slider“. Doppelklicken Sie darauf und verwenden Sie die Einstellungen aus dem folgenden Bild. Die innere Leuchtfarbe ist #f1eadf und die Strichfarbe ist #d6cdbc. Schritt 11 – Erstellen Sie einen Bildschieberegler >
Erstellen Sie eine neue Bild-Slider-Gruppe über der Inhalts-Hintergrundebene (Ebene> Neu> Gruppe). Erstellen Sie dann mit dem Rechteckwerkzeug ein Quadrat(130, 250)
, Größe: 300px*300px, Farbe: #d6c8af. Nennen Sie diese Ebene image_holder und doppelklicken Sie auf die Ebene, um den Stil wie unten gezeigt festzulegen. Die innere Leuchtfarbe: #f1eadf, die Strichfarbe: #d6cdbc

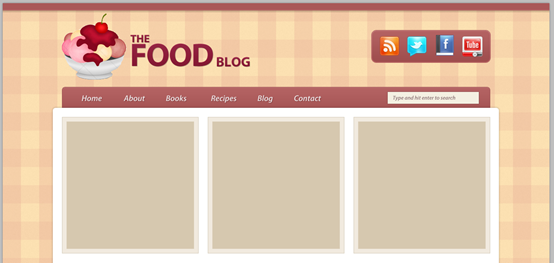
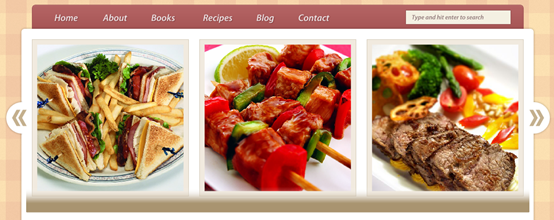
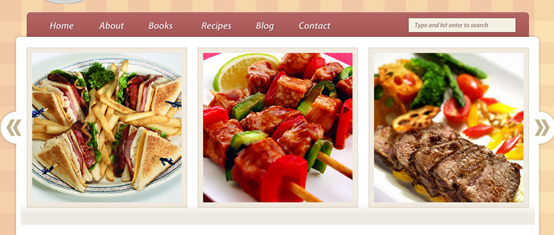
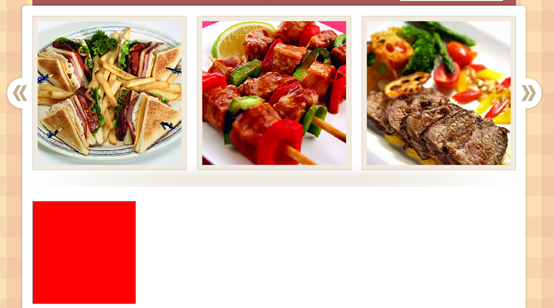
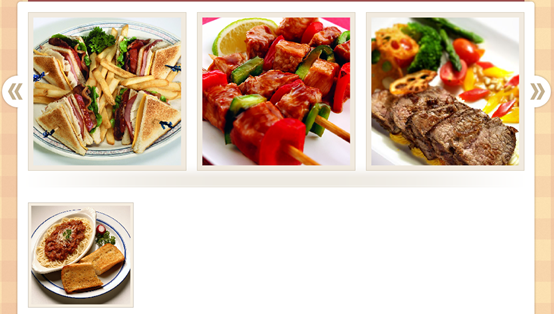
 Duplizieren Sie diese Ebene zweimal (Strg/Befehlstaste + J) und verwenden Sie das Verschieben-Werkzeug (V), um diese Ebenen so anzuordnen, wie Sie in der Abbildung sehen Lassen Sie einen Abstand von 20 Pixeln zum unteren Rand der Navigationsleiste, um die Ebenen besser anzuordnen.
Duplizieren Sie diese Ebene zweimal (Strg/Befehlstaste + J) und verwenden Sie das Verschieben-Werkzeug (V), um diese Ebenen so anzuordnen, wie Sie in der Abbildung sehen Lassen Sie einen Abstand von 20 Pixeln zum unteren Rand der Navigationsleiste, um die Ebenen besser anzuordnen.
Duplizieren Sie diese Ebene zweimal (Strg/Befehlstaste + J) und verwenden Sie das Verschieben-Werkzeug „Ausrichten“. Ordnen Sie diese Quadrate wie unten gezeigt zu. 20 Pixel vom unteren Rand der Navigationsleiste entfernt. Aktivieren Sie Hilfslinien, um die Quadrate besser auszurichten. 
Tatsächlich sind die Positionen der drei Quadrate durch Berechnung (130, 250), (450, 250), (770, 250)
Schritt 12

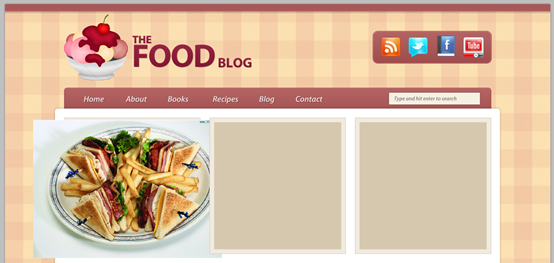
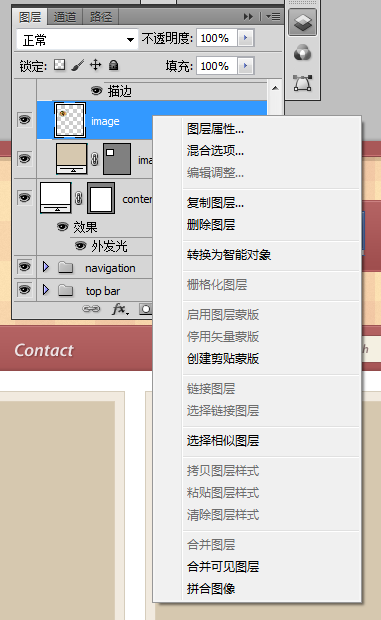
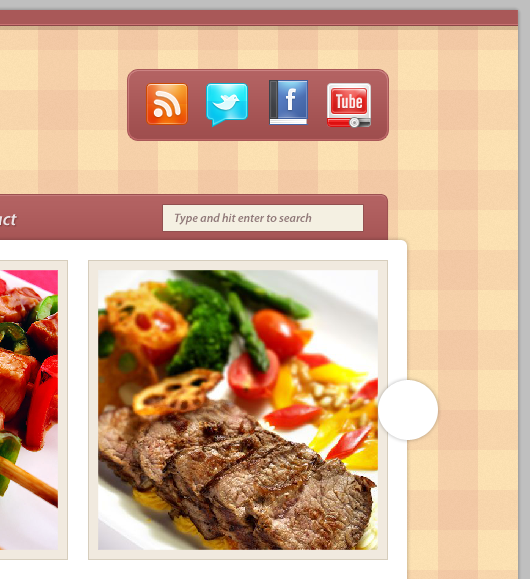
Öffnen Sie ein Lebensmittelbild in Photoshop und verschieben Sie es in Ihr erstes Dokument. Benennen Sie diese Ebene mit „Bild“, und wählen Sie „Schnittmaske erstellen“. Machen Sie es nur innerhalb des mittleren Quadrats sichtbar.
Schritt 12
Öffnen Sie das Lebensmittelbild in PS und verschieben Sie das Bild dann über das gerade erstellte Quadrat. Benennen Sie dieses Ebenenbild, klicken Sie dann mit der rechten Maustaste und wählen Sie Schnittmaske erstellen, sodass das Bild nur im Teil des Quadrats angezeigt werden kann



Fügen Sie zwei weitere Bilder innerhalb der anderen beiden „image_holder“-Ebenen hinzu, indem Sie dieselbe Technik verwenden, die ich einige Lebensmittelbilder von sxc.hu verwendet habe.
Verwenden Sie dieselbe Technik, um Bilder zu den anderen beiden image_holder-Ebenen hinzuzufügen. Ich habe einige Bilder auf sxc.hu heruntergeladen

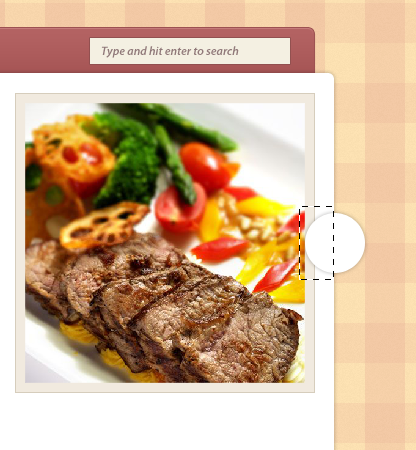
Schritt 13 – Zwei Pfeile für den Bildschieberegler erstellen
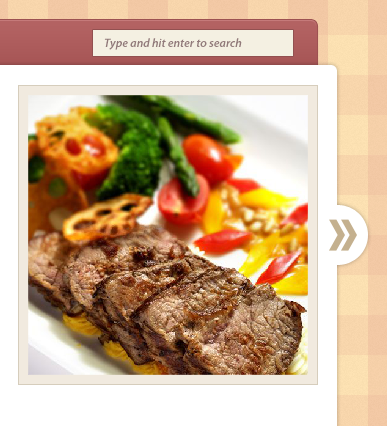
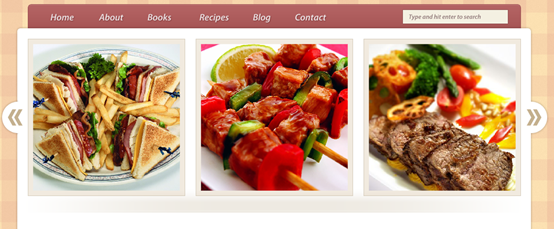
Erstellen Sie eine neue Gruppe und nennen Sie sie „Rechtspfeil“. Wählen Sie dann das Ellipsen-Werkzeug (U), halten Sie die Umschalttaste gedrückt und erstellen Sie einen weißen Kreis mit den Abmessungen 60 x 60 Pixel. Benennen Sie diese Ebene als „Kreis“. Klicken Sie auf der rechten Seite des Bildschiebereglers doppelt und verwenden Sie die Einstellungen aus dem Bild unten für „Äußeres Leuchten“.
Schritt 13 – Erstellen Sie zwei Bildschiebereglerpfeile
Erstellen Sie eine neue Rechtspfeilgruppe. Wählen Sie dann das Ellipsen-Werkzeug aus und halten Sie die Umschalttaste gedrückt, um einen weißen Kreis (1060, 370) mit der Größe 60px*60px zu erstellen. Benennen Sie diesen Ebenenkreis und verschieben Sie ihn auf die rechte Seite des Bildschiebereglers. Doppelklicken Sie auf die Ebene und legen Sie den Stil wie unten gezeigt fest.


Schritt 14
Erstellen Sie eine neue leere Ebene ( Halten Sie dann die Strg-/Befehlstaste gedrückt und wählen Sie diese Ebene und die „Kreis“-Ebene aus. Klicken Sie mit der rechten Maustaste auf eine davon und wählen Sie „In Smart Object konvertieren“. Die Hälfte des Kreises, ohne den äußeren Leuchteffekt am linken Rand hinzuzufügen.
Schritt 14
Neue leere Ebene (Strg/Befehl + Umschalt + N), dann gedrückt halten Halten Sie die Strg-/Befehlstaste gedrückt, um diese Ebene und die Kreisebene auszuwählen. Klicken Sie mit der rechten Maustaste auf eine der Ebenen und wählen Sie „In Smart Object konvertieren“. Dadurch können wir die linke Hälfte des Kreises blockieren, ohne der linken Seite einen äußeren Leuchtstil hinzuzufügen.
Möglicherweise handelt es sich um ein Problem mit der PS-Version. Ich habe die Kreisebene in PS CS5 direkt in Smart-Objekte konvertiert , der Effekt ist der gleiche.
Verwenden Sie das rechteckige Auswahlwerkzeug (U), um eine Auswahl zu erstellen, wie Sie im folgenden Bild sehen.
 Gehen Sie dann zu Ebene > Ebenenmaske > Auswahl ausblenden.
Gehen Sie dann zu Ebene > Ebenenmaske > Auswahl ausblenden.


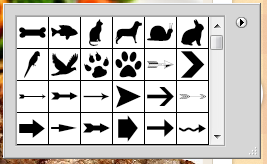
Schritt 15
Wählen Sie „Benutzerdefiniert“ aus Formwerkzeug (U), klicken Sie mit der rechten Maustaste auf Ihr Bild und wählen Sie dann einen Pfeil innerhalb Ihres weißen Kreises mit der Farbe #c4b08e aus, duplizieren Sie ihn (Strg/Befehl + J) und verschieben Sie ihn der neue Pfeil neben dem ersten.
Schritt 15
Wählen Sie das Werkzeug „Benutzerdefinierte Form“, klicken Sie mit der rechten Maustaste auf Ihr Bild und wählen Sie eine Pfeilform aus. Erstellen Sie dann einen neuen Pfeil innerhalb Ihres weißen Kreises, Farbe: #c4b08e. Benennen Sie diesen Ebenenpfeil, duplizieren Sie die Ebene (Strg/Befehl + J) und verschieben Sie den neuen Pfeil neben den ursprünglichen


Schritt 16
Erstellen Sie einen weiteren Pfeil auf der linken Seite des Bildschiebereglers, genau wie Sie den rechten Pfeil erstellt haben.
Schritt 16
Verwenden Sie die gleiche Methode, um einen weiteren Pfeil auf der linken Seite des Bildschiebereglers zu erstellen
Die einfache Möglichkeit besteht darin, die rechte Pfeilgruppe direkt zu kopieren und die neue Gruppe links zu benennen Bewegen Sie den Pfeil an die entsprechende Position auf der linken Seite und klicken Sie auf „Bearbeiten“ > „Transformieren“ > „Horizontal spiegeln“.

Schritt 17 – Erstellen einer Trennlinie unter dem Bildschieberegler
Schritt 17 – Erstellen Sie eine Trennlinie unter dem Bildschieberegler
Erstellen Sie eine neue Gruppe und nennen Sie sie „Trennzeichen“. Wählen Sie dann das Linienwerkzeug (U), stellen Sie die Gewichtung auf 1 Pixel ein und Erstellen Sie eine horizontale Linie unter dem Bildschieberegler mit der Farbe #d6cdbc (1). Lassen Sie einen Abstand von 30 Pixeln zwischen dieser Linie und den Bildern darüber.
Erstellen Sie eine neue Trenngruppe. Erstellen Sie mit dem Linienwerkzeug mit einer Dicke von 1 Pixel eine horizontale Linie (120, 580, 960, 1) unter dem Bildschieberegler mit der Farbe: #d6cdbc. Der Abstand zwischen der geraden Linie und dem Bild beträgt 30 Pixel.

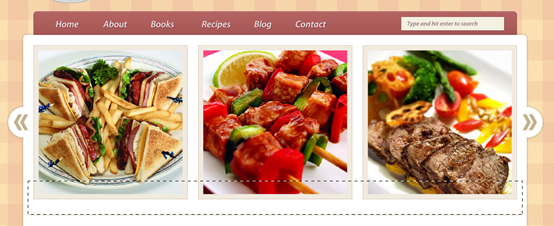
Verwenden Sie das rechteckige Auswahlwerkzeug (U), um eine Auswahl wie die im folgenden Bild (2) zu erstellen.
Verwenden Sie das rechteckige Auswahlwerkzeug, um eine Auswahl zu erstellen, wie im Bild unten gezeigt.

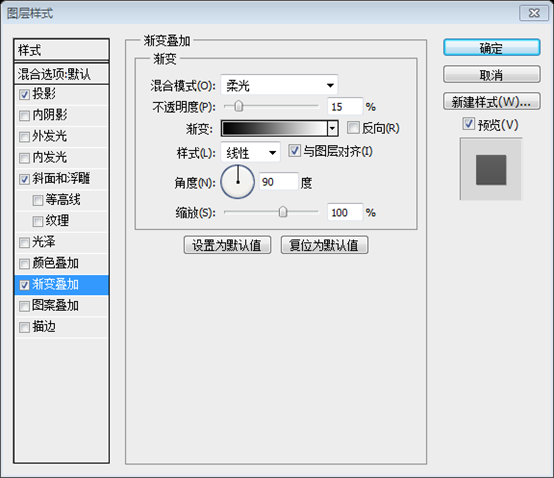
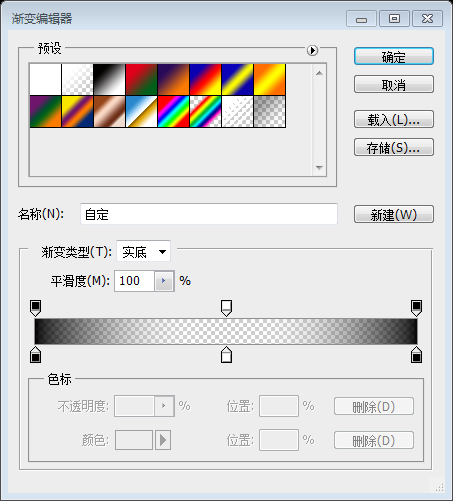
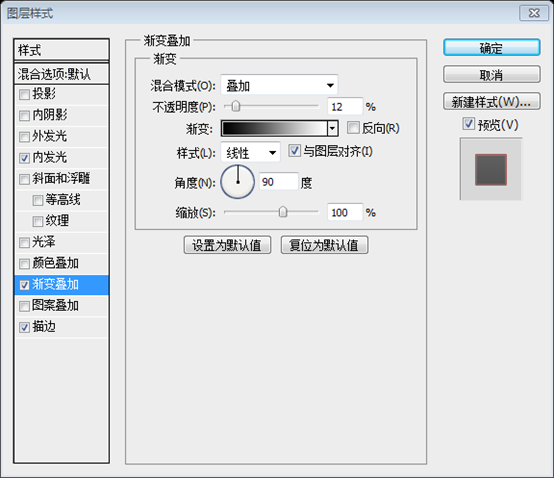
Gehen Sie dann zu Ebene > Neue Füllebene > und verwenden Sie die Einstellungen aus dem folgenden Bild (3). Beachten Sie, dass Sie, während das Fenster „Verlaufsfüllung“ geöffnet ist, auf Ihr Bild klicken und den Verlauf verschieben können.
Klicken Sie dann auf „Ebene“ > „Neue Füllebene“ > „Verlauf“ und drücken Sie auf „Einrichten“, wie gezeigt unten. Ich werde einen #a99470-Verlauf zu transparent erstellen. Beachten Sie, dass Sie bei geöffnetem Verlaufsfenster auf Ihr Bild klicken können, um den Verlauf zu verschieben.

Stellen Sie die Deckkraft dieser Ebene auf 20 % ein (4).
Stellen Sie die Deckkraft dieser Ebene auf 20 % ein

Wählen Sie das Verschieben-Werkzeug (V) und lassen Sie einen Abstand von 1 Pixel zwischen dem Farbverlauf und der Linie, die Sie zuvor erstellt haben.
Verwenden Sie das Verschieben-Werkzeug (V) Verschieben Sie die Verlaufsebene gerade 1 Pixel von der horizontalen Linie weg

Schritt 18
Fügen Sie der Gruppe „Trennzeichen“ eine Maske hinzu (Ebene > Ebenenmaske > Alle anzeigen). Wählen Sie dann einen Farbverlauf von Schwarz nach Transparent (G), halten Sie die Umschalttaste gedrückt und ziehen Sie einen Farbverlauf von links nach rechts, beginnend bei Ziehen Sie dann einen weiteren Farbverlauf von rechts nach links, beginnend mit der rechten Seite des Trennzeichens.
Schritt 18
Fügen Sie eine Maske zur Trennzeichengruppe hinzu (Ebene> Ebenenmaske> Alle anzeigen). Wählen Sie den Verlauf von Schwarz zu Transparent aus, halten Sie die Umschalttaste gedrückt und ziehen Sie den Verlauf von links nach rechts vom Trennzeichen. Dadurch erhält das Trennzeichen einen Einblendeffekt. Ziehen Sie dann den Farbverlauf von der rechten Seite der Trennlinie nach links. Wie im Bild unten gezeigt
Es ist nicht nötig, zweimal zu ziehen. Nachdem Sie den Farbverlauf wie im Bild unten gezeigt eingestellt haben, müssen Sie ihn nur einmal ziehen. Stellen Sie sicher, dass Sie den Farbverlauf ziehen Klicken Sie auf die Maske der mittleren Gruppenversion.


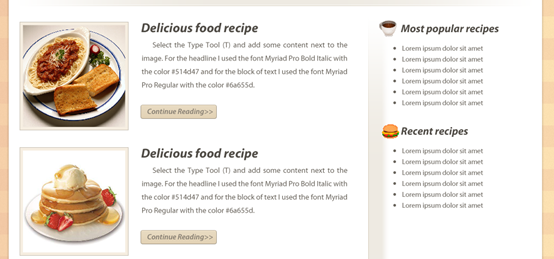
Schritt 19 – Erstellen der Blogbeiträge
Schritt 19 – Erstellen Sie eine Blog-Ankündigungsliste
Erstellen Sie eine neue Gruppe und nennen Sie sie „Blog“. Erstellen Sie eine weitere Gruppe innerhalb der vorherigen und nennen Sie sie „Blog“. Beitrag Nr. 1″.
Erstellen Sie eine neue Bloggruppe. Erstellen Sie darin eine neue Gruppe für Beitrag Nr. 1.
Wählen Sie das Rechteck-Werkzeug (U), halten Sie die Umschalttaste gedrückt und erstellen Sie ein Quadrat mit den Abmessungen 200 x 200 Pixel. Verschieben Sie dieses Quadrat auf die linke Seite Ihres Layouts und 30 Pixel darunter Horizontale Trennlinie. Aktivieren Sie die Hilfslinien, um diese Ebene zu positionieren.
Verwenden Sie das Rechteck-Werkzeug und halten Sie die Umschalttaste gedrückt, um ein Quadrat (130, 610) mit der Größe 200 x 200 Pixel zu erstellen. Verschieben Sie das Quadrat auf die linke Seite des Layouts, 30 Pixel von der horizontalen Trennlinie entfernt, und aktivieren Sie die Hilfslinien, um es besser zu positionieren. Aus Gründen der Aufmerksamkeit ist die Farbe rot dargestellt.

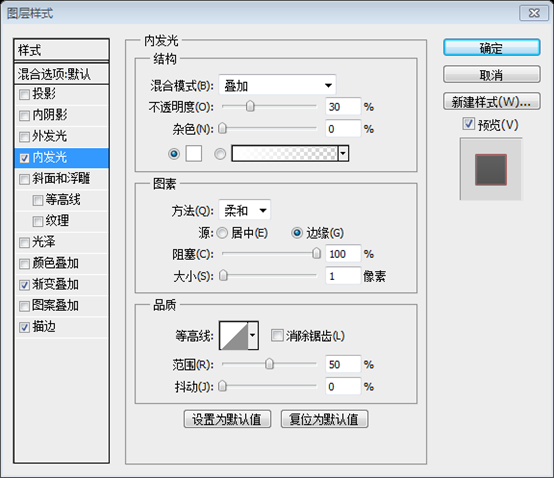
Nennen Sie diese Ebene „image_holder“, doppelklicken Sie darauf und verwenden Sie die Einstellungen aus dem folgenden Bild. Für den inneren Glanz I Ich habe die Farbe #f6eee1 und für den Strich #c9c2b6 verwendet.
Nennen Sie diese Ebene „image_holder“ und doppelklicken Sie auf die Ebene, um den Stil wie unten gezeigt festzulegen. Innere Leuchtfarbe: #f6eee1, Strichfarbe: #c9c2b6



Öffnen Sie ein Lebensmittelbild in Photoshop, verschieben Sie es in Ihr erstes Dokument und ändern Sie die Größe mit „Frei transformieren“ (Strg/Befehlstaste + T). „Bild“ und platzieren Sie es über der Ebene „image_holder“. Klicken Sie dann mit der rechten Maustaste darauf und wählen Sie „Schnittmaske erstellen“.
Öffnen Sie das Bild des Lebensmittels in PS und verschieben Sie es über die Ebene „image_holder“. Ändern Sie die Größe mit dem Free Transform Tool (Strg/Befehlstaste + T). Benennen Sie dieses Ebenenbild. Klicken Sie dann mit der rechten Maustaste auf die Ebene und wählen Sie Schnittmaske erstellen.
Die Funktionsweise dieses Schritts ist die gleiche wie in Schritt 12

Schritt 20
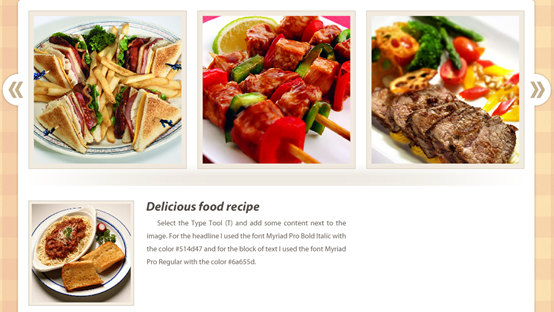
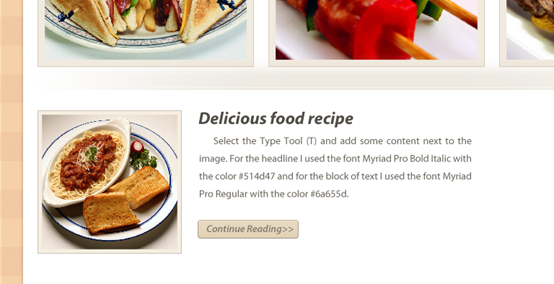
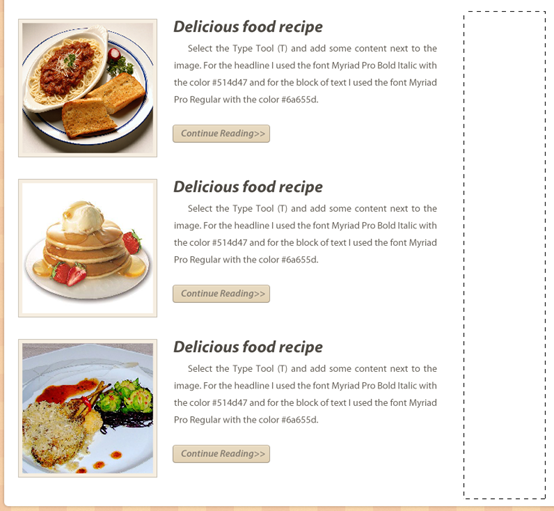
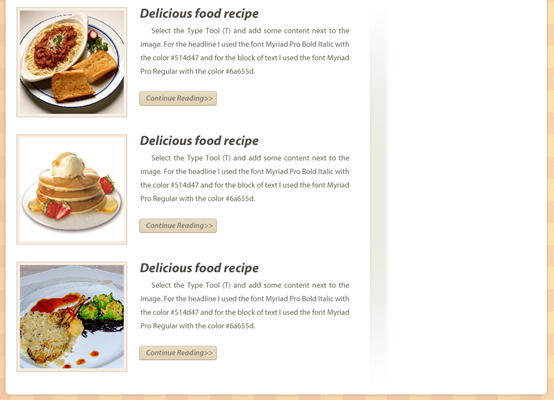
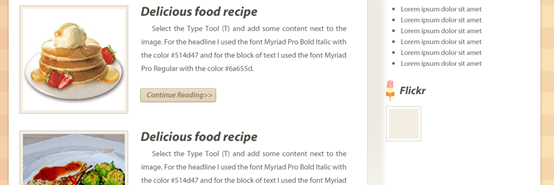
Wählen Sie das Textwerkzeug (T) und fügen Sie neben dem Bild etwas Inhalt hinzu. Für die Überschrift habe ich die Schriftart Myriad Pro Bold Italic mit der Farbe #514d47 und für den Textblock die Schriftart verwendet Myriad Pro Regular mit der Farbe #6a655d.
Schritt 20
Verwenden Sie das Textwerkzeug, um Inhalte neben dem Bild hinzuzufügen. Verwenden Sie für die Titelzeile die Schriftart Myriad Pro Bold Italic, Farbe: #514d47, Schriftgröße: 24 Punkt , Textblock verwendet Schriftart Myriad Pro Regular, Farbe: #6a655d, Schriftgröße: 14 Punkt, Zeilenabstand auf automatisch eingestellt

Schritt 21 – Erstellen einer Schaltfläche „Weiterlesen“
Erstellen Sie eine neue Gruppe und einen neuen Namen Wählen Sie dann das Abgerundete-Rechteck-Werkzeug (U), stellen Sie den Radius auf 4 Pixel ein und erstellen Sie ein abgerundetes Rechteck mit den Abmessungen 140 x 26 Pixel und der Farbe #e5d6bb. Doppelklicken Sie darauf Öffnen Sie das Fenster „Ebenenstil“ und verwenden Sie die Einstellungen aus dem folgenden Bild. Die Strichfarbe, die ich verwendet habe, ist #aca291.
Schritt 21 – Erstellen Sie eine Schaltfläche „Weiterlesen“
Neue Schaltflächengruppe und dann das Abgerundete-Rechteck-Werkzeug verwenden, den Radius auf 4 Pixel einstellen und ein abgerundetes Rechteck erstellen (350, 764) , Größe: 140px*26px, Farbe: #e5d6bb. Benennen Sie diese Ebenenschaltfläche, doppelklicken Sie auf die Ebene, um das Ebenenstilfenster zu öffnen, und legen Sie den Stil und die Strichfarbe wie unten gezeigt fest: #aca291



Wählen Sie das Textwerkzeug (T) und schreiben Sie die Wörter „Weiterlesen »“ in Ihr abgerundetes Rechteck, indem Sie die Farbe #847c70 und die Schriftart Myriad Pro Semibold Italic verwenden mit der Größe 14pt.
Verwenden Sie das Textwerkzeug, um Text im abgerundeten Rechteck hinzuzufügen, Farbe: #847c70, Schriftart: Myriad Pro Semibold Italic, Größe 14pt

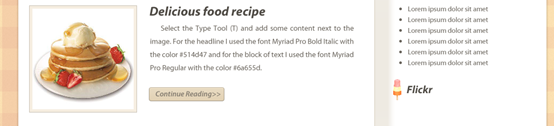
Schritt 22 – Weitere Blogbeiträge hinzufügen
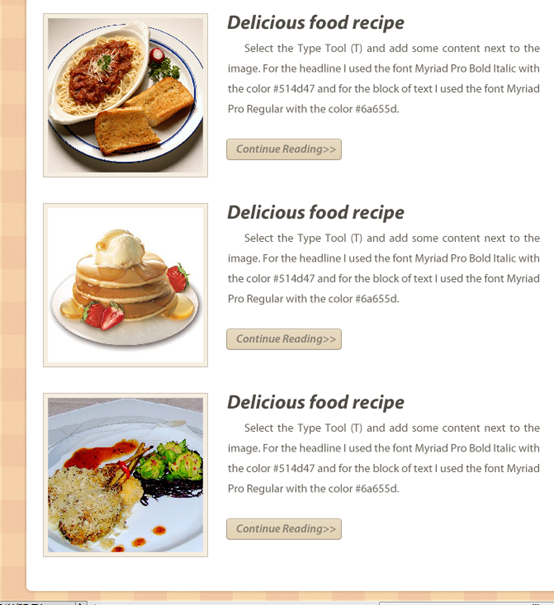
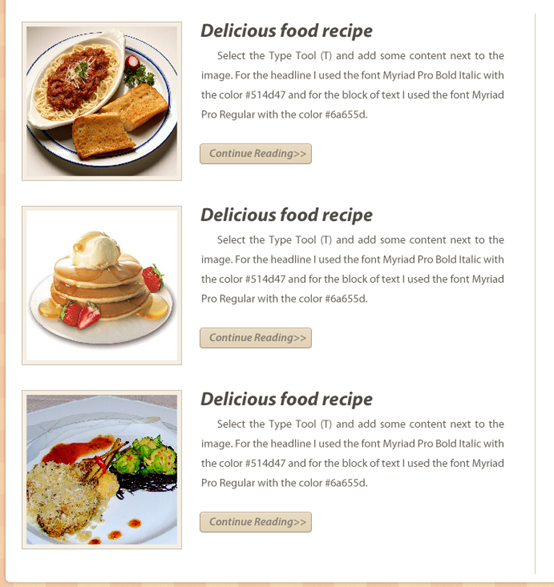
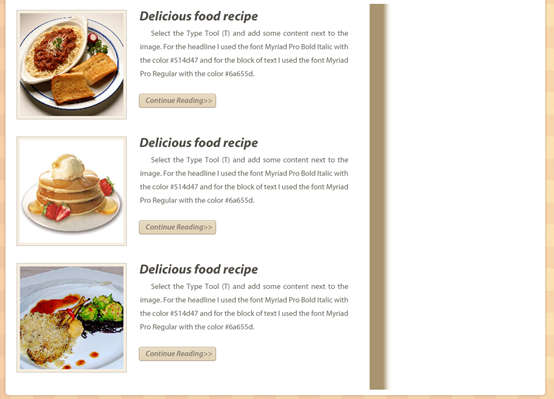
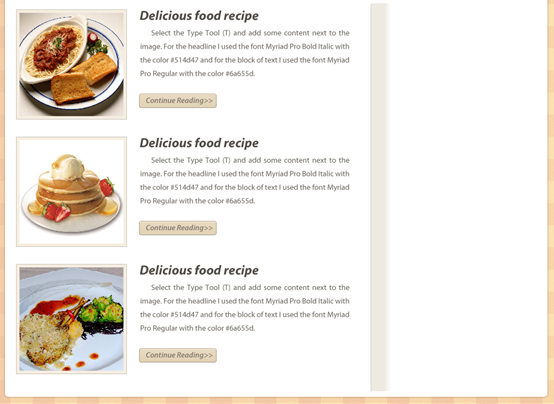
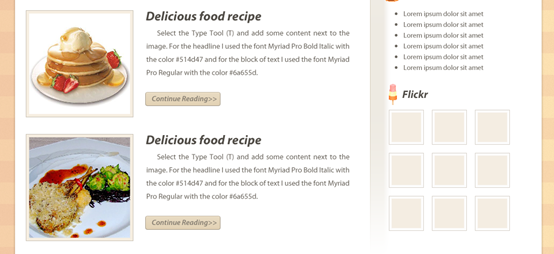
Duplizieren Sie die Gruppe „Beitrag Nr. 1“ zweimal (klicken Sie mit der rechten Maustaste darauf und wählen Sie aus). Verschieben Sie die Blog-Beiträge dann mit dem Verschieben-Werkzeug (V) untereinander. Sie können die Lebensmittelfotos auch durch zwei andere ersetzen Schritt 22 – Fügen Sie weitere Food-Blog-Ankündigungen hinzu
Kopieren Sie die Beitragsgruppe Nr. 1 zweimal (klicken Sie mit der rechten Maustaste auf die Gruppe und wählen Sie „Gruppe kopieren“). Sie können den Beitrag mit dem Verschieben-Werkzeug unter den ursprünglichen Beitrag verschieben. Stellen Sie dabei sicher, dass der Abstand zwischen ihnen 30 Pixel beträgt die anderen beiden Food-Bilder in Ankündigungen

Schritt 23 – Trennzeichen für die Seitenleiste erstellen
Erstellen Erstellen Sie eine neue Gruppe und nennen Sie sie „Seitenleiste“. Erstellen Sie dann eine weitere Gruppe und nennen Sie sie „Trennzeichen“.
Schritt 23 – Erstellen Sie das Seitenleistentrennzeichen
Neue Seitenleistengruppe. Dann erstellen Sie darin eine neue Trennzeichengruppe
Wählen Sie das Linienwerkzeug (U), stellen Sie die Gewichtung auf 1 Pixel ein und erstellen Sie eine vertikale Linie neben den Blog-Beiträgen (1). Benennen Sie diese Ebene „1px-Linie“.
Verwenden Sie das Gerade-Linien-Werkzeug, stellen Sie die Dicke auf 1px ein und erstellen Sie eine vertikale gerade Linie rechts vom Blog-Beitrag Farbe: #d6cdbc, nennen Sie diese Ebene 1px-Linie

Verwenden Sie das rechteckige Auswahlwerkzeug (M), um eine Auswahl wie die zu erstellen Eines aus dem folgenden Bild (2).
Verwenden Sie das rechteckige Auswahlwerkzeug, um die Auswahl wie unten gezeigt auszuwählen

Dann gehen Sie zu Ebene > Neue Füllebene > Farbverlauf und verwenden Sie die Einstellungen aus dem Bild unten (3). Klicken Sie dann auf: Ebene > Neue Füllebene > Farbverlauf. Folgen Sie dem Bild unten, um es einzurichten. Erstellen Sie einen Farbverlauf #a99470 zu transparent.


Setzen Sie die Deckkraft dieser Ebene auf 20 % (4).
Einstellen Die Deckkraft dieser Ebene beträgt 20 %

Klicken Sie auf die Gruppe „Trennzeichen“, um sie zu aktivieren. Fügen Sie dieser Gruppe dann eine Maske hinzu Wählen Sie „Ebene“ > „Ebenenmaske“ > „Alle anzeigen“, halten Sie die Umschalttaste gedrückt und ziehen Sie einen weiteren Farbverlauf am unteren Rand . Schauen Sie sich das Bild unten als Referenz an (5)
Klicken Sie auf die Trennzeichengruppe, fügen Sie eine Maske hinzu und klicken Sie auf „Ebene“> Wählen Sie das Verlaufswerkzeug aus, halten Sie die Umschalttaste gedrückt, ziehen Sie einen schwarzen bis transparenten Verlauf vom oberen Rand des Trennzeichens nach unten und ziehen Sie einen weiteren Verlauf von unten nach oben, wie im Bild unten
Oder rufen Sie Just auf Ziehen Sie den vorherigen Farbverlauf einmal, genauso wie die vorherige horizontale Trennlinie (Schritt 17)

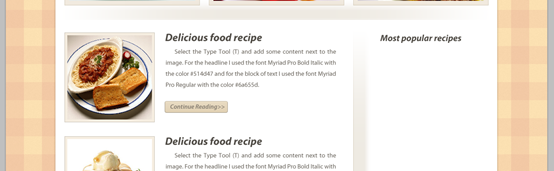
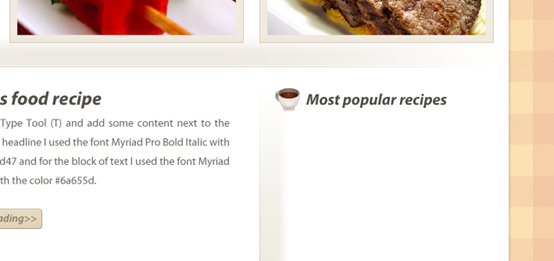
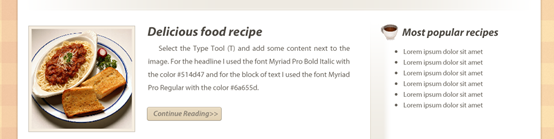
Erstellen Sie eine neue beliebte Gruppe. Wählen Sie dann das Textwerkzeug aus, um den Text „Beliebteste Rezepte“ zu schreiben, Schriftart: Myriad Pro Bold Italic, Farbe: #514d47, Schriftgröße 20 Punkt

Wechseln Sie zu Adobe Illustrator, kopieren Sie den Kaffeetassenvektor aus dem Food Vectors Pack und fügen Sie ihn als intelligentes Objekt in Ihr Photoshop-Dokument ein. Benennen Sie diese Ebene „Kaffee“. Tassensymbol“ und verwenden Sie die freie Transformation (Strg/Befehlstaste + T), um die Größe zu ändern und vor die Überschrift zu verschieben.
Wechseln Sie zu Adobe Illustrator, kopieren Sie die Kaffeetasse aus dem Food Vectors Pack und fügen Sie sie in PS als ein Die Größe des intelligenten Objekts mit dem Namen „Kaffeetassensymbol“ wird mit dem Werkzeug „Frei transformieren“ geändert und vor die Titelzeile verschoben.

Wählen Sie den Typ Too (T) und fügen Sie eine Liste mit Blog-Beitragsnamen unter der Überschrift hinzu. Verwenden Sie die Schriftart Myriad Pro Regular mit der Farbe #. 6a655d und die Größe 13pt. Wählen Sie dann das Ellipsen-Werkzeug (U), halten Sie die Umschalttaste gedrückt und erstellen Sie Punkte mit den Abmessungen 5 x 5 Pixel vor jeder Zeile Ihrer Liste (Strg/Befehl + G). und nennen Sie die Gruppe „Punkte“.
Verwenden Sie das Textwerkzeug unter der Titelzeile, um eine Liste mit Blog-Ankündigungen hinzuzufügen. Schriftart: Myriad Pro Regular, Farbe: #6a655d, Größe: 13 Punkt. Wählen Sie das Ellipsen-Werkzeug aus, halten Sie die Umschalttaste gedrückt und erstellen Sie vor jeder Zeile der Liste einen Punkt mit den Abmessungen: 5px*5px. Gruppieren Sie die Ebenen dieser Punkte in einer Gruppe (Strg/Befehl + G) und benennen Sie die Gruppenpunkte

Schritt 25
Fügen Sie eine weitere Liste mit aktuellen Rezepten hinzu. Verwenden Sie einen anderen Vektor aus dem heruntergeladenen Vektorpaket.
Schritt 25
Fügen Sie eine Liste mit aktuellen Rezepten hinzu . Verwenden Sie vor der Titelzeile ein anderes Vektorsymbol aus dem heruntergeladenen Vektorpaket.

Schritt 26
Erstellen Sie eine neue Gruppe und nennen Sie sie „flickr“. Creme-Vektor aus Illustrator und fügen Sie ihn als intelligentes Objekt in Photoshop ein und ändern Sie seine Größe mit „Frei transformieren“ (Strg/Befehl + T) und schreiben Sie das Wort „Flickr“. ” neben dem Symbol.
Schritt 26
Erstellen Sie eine neue Flickr-Gruppe. Kopieren Sie dann den Eiscreme-Vektor aus Illustrator, fügen Sie ihn als intelligentes Objekt in PS ein, benennen Sie diese Ebene als Eiscreme-Symbol, passen Sie dann die Größe mit dem kostenlosen Transformationswerkzeug (Strg/Befehlstaste + T) an und verwenden Sie dann das Textwerkzeug, um Schreiben Sie neben das Symbol Text Flickr

Wählen Sie das Rechteck-Werkzeug (U), halten Sie die Umschalttaste gedrückt und erstellen Sie ein Quadrat mit den Abmessungen 65px 65px und die Farbe #f4ede2. Doppelklicken Sie auf diese Ebene, um das Fenster „Ebenenstil“ zu öffnen und die Einstellungen aus dem folgenden Bild zu verwenden. Die Farbe „Inner Glow“ ist #fdfdfd und die Strichfarbe ist #d7d1c9.
Auswählen Klicken Sie auf das Rechteck-Werkzeug und halten Sie die Umschalttaste gedrückt, um ein Quadrat zu erstellen (805, 1025) , Größe: 65px*65px, Farbe: #f4ede2. Doppelklicken Sie auf die Ebene, um das Ebenenstilfenster zu öffnen, und legen Sie den Stil wie unten gezeigt fest. Die innere Leuchtfarbe: #fdfdfd und die Strichfarbe: #d7d1c9.



Duplizieren Sie diese Ebene 8 Mal (Strg/Befehlstaste + J) und verwenden Sie das Verschieben-Werkzeug (V), um alle Quadrate so anzuordnen, wie Sie im Bild unten sehen . Lassen Sie einen Abstand von 15 Pixeln zwischen den Quadraten. Platzieren Sie alle quadratischen Ebenen in einer Gruppe und nennen Sie sie „Quadrate“.
Duplizieren Sie die Ebene 8 Mal (Strg/Befehl + J) und verwenden Sie das Verschieben-Werkzeug wie unten gezeigt Richten Sie diese Quadrate aus. Der Abstand zwischen den Quadraten beträgt 15px. Füge diese quadratischen Ebenen zu einer Gruppe zusammen und benenne die Gruppenquadrate

Schritt 27 – Fußzeile erstellen
Schritt 27 – Fußzeile erstellen
Erstellen Sie eine neue Gruppe, nennen Sie sie „Fußzeile“ und platzieren Sie sie unter der Ebene „Inhaltshintergrund“. Werkzeug (U), stellen Sie den Radius auf 6 Pixel ein und erstellen Sie ein abgerundetes Rechteck mit den Abmessungen 938 x 70 Pixel am unteren Rand Ihres Layouts. Stellen Sie sicher, dass die obere Hälfte dieser Ebene unter dem großen weißen Rechteck verborgen ist. Nennen Sie diese Ebene „Fußzeile“. “, doppelklicken Sie darauf und verwenden Sie die Einstellungen aus dem folgenden Bild. Die von mir verwendete Strichfarbe ist #a95858.
Erstellen Sie eine neue Fußzeilengruppe und platzieren Sie sie auf der Inhaltsebene darunter. Wählen Sie dann das Abgerundete-Rechteck-Werkzeug aus, stellen Sie den Radius auf 6 Pixel ein, erstellen Sie ein abgerundetes Rechteck (131, 1280) am unteren Rand Ihres Layouts, Farbe: #a95858, Größe 938px*70px, stellen Sie sicher, dass Ihr Kreis The Die obere Hälfte des Eckrechtecks liegt hinter dem großen weißen Rechteck. Benennen Sie die Fußzeile dieser Ebene, um den Stil wie unten gezeigt festzulegen: #a95858




Wählen Sie das Textwerkzeug (T) und schreiben Sie eine Copyright-Erklärung in Ihre Fußzeile, indem Sie die Schriftart Myriad Pro Regular mit der Farbe #ebd5d5 und verwenden die Größe 13pt.
Verwenden Sie Textwerkzeuge, um Copyright-Informationen im Fußzeilenbereich hinzuzufügen, Schriftart: Myriad Pro Regular, Farbe: #ebd5d5, Schriftgröße: 13 Punkt

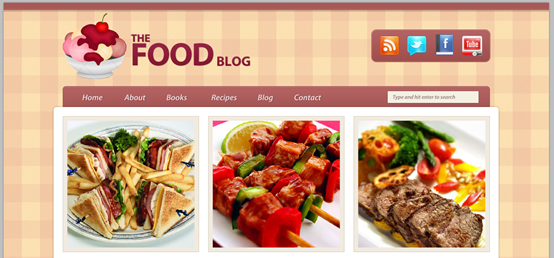
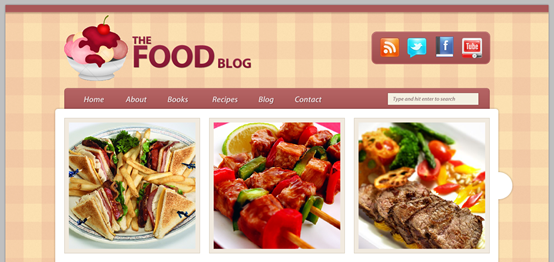
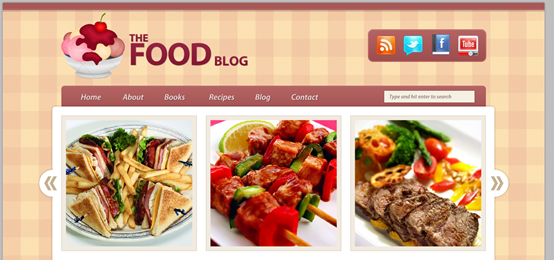
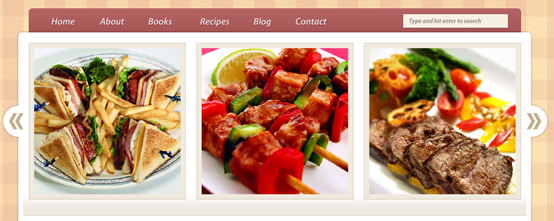
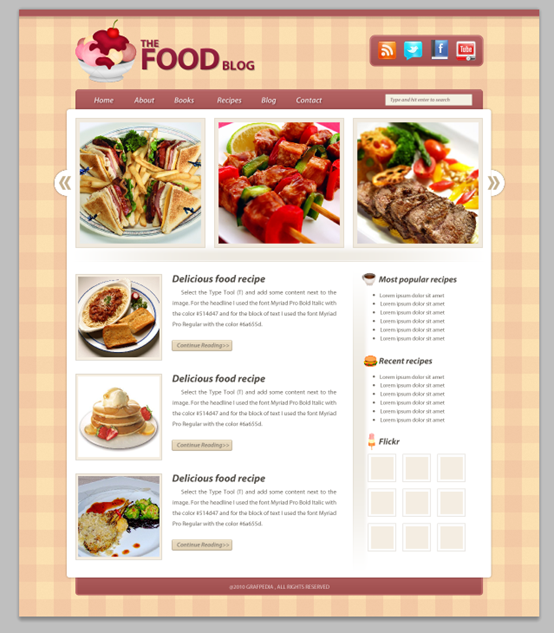
Endergebnis
Endergebnis

Erfahrung:
Die Techniken in diesem Tutorial und im PS-Webdesign-Tutorial IV – So erstellen Sie ein professionelles Blog-Website-Layout in Photoshop sind genau die gleichen. Es wird vermutet, dass sie vom selben Designer erstellt wurden
Diese beiden Artikel Die Tutorials haben Folgendes gemeinsam
1 Verwenden Sie die Maskierungstechnologie, um Spezialeffekte zu erzielen, z. B. das Zuschneiden von Bildern durch Masken und das Erzielen von Trenngradienteneffekten durch Masken
2. Ebenenstile verwenden Die inneren Leucht- und Strichstile erzielen den Effekt von Doppelstrichen
3. Durch die genaue Positionierung der Größe jedes Rechtecks werden Sie feststellen, dass dies tatsächlich der Größe jedes Objekts entspricht Das Tutorial wurde sorgfältig berechnet, wodurch die Randkontrolle recht gut ist und das Gesamtgefühl stark ist.
Weitere PS-Webdesign-Tutorials VI – Erstellen Sie ein Food-Blog-Layout in Photoshop. Für verwandte Artikel achten Sie bitte auf die chinesische PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Die Artikel detailliert mit Photoshop für Social -Media -Grafiken, Abdeckungen von Setup, Design -Tools und Optimierungstechniken. Es betont Effizienz und Qualität bei der Grafikkreation.
 Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
In Artikeln werden die inhaltsbewussten Füll- und Verschieben von Photoshop effektiv mithilfe von Photoshops erörtert, wodurch Tipps zur Auswahl von Quellbereichen, die Vermeidung von Fehlern und das Anpassen der Einstellungen für optimale Ergebnisse angeboten werden.
 Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
In Artikeln werden Bilder für die Verwendung von Websäuren in Photoshop vorbereitet und konzentrieren sich auf die Optimierung der Dateigröße, der Auflösung und des Farbraums. Das Hauptproblem ist das Ausgleich der Bildqualität mit schnellen Ladezeiten.
 Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
In Artikel werden in den Kalibrierungsmonitoren für genaue Farbe in Photoshop, Werkzeuge zur Kalibrierung, die Auswirkungen einer unsachgemäßen Kalibrierung und die Neukalibrierungsfrequenz erörtert. Hauptproblem ist die Gewährleistung der Farbgenauigkeit.
 Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Der Artikel führt zum Vorbereiten von Bildern für den Druck in Photoshop und konzentriert sich auf Auflösung, Farbprofile und Schärfe. Es wird argumentiert, dass 300 pPI- und CMYK -Profile für Qualitätsdrucke unerlässlich sind.
 Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
In Artikeln wird die Optimierung von Bildern für das Web mithilfe von Photoshop erläutert, wobei der Schwerpunkt auf Dateigröße und -auflösung liegt. Das Hauptproblem ist die Ausgleich von Qualität und Ladezeiten.
 Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
In Artikel werden animierte GIFs in Photoshop erstellt und optimiert, einschließlich Hinzufügen von Frames zu vorhandenen GIFs. Der Schwerpunkt liegt auf dem Ausgleich von Qualität und Dateigröße.
 Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
In dem Artikel wird erläutert, wie Photoshop zum Bearbeiten von Videoen verwendet wird, Schritte zum Importieren, Bearbeiten und Exportieren von Videos sowie zum Hervorheben von Schlüsselfunktionen wie Timeline -Panel, Videoebenen und Effekten.



