 Web-Frontend
Web-Frontend
 PS-Tutorial
PS-Tutorial
 PS Webdesign-Tutorial VII – Entwerfen des Cartoon-Store-Layouts in Photoshop
PS Webdesign-Tutorial VII – Entwerfen des Cartoon-Store-Layouts in Photoshop
PS Webdesign-Tutorial VII – Entwerfen des Cartoon-Store-Layouts in Photoshop
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte Web-PS-Tutorials zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie dreihundert Tang-Gedichte auswendig lesen, können Sie sie aufsagen, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
1. Laden Sie zuerst das Rastersystem herunter, entpacken Sie die heruntergeladene Archivdatei, gehen Sie in den Ordner „Vorlagen“ und wählen Sie dann den Ordner „12 Grid“. Die Datei wird mit einer vorgefertigten Rasteranleitung geliefert, die Ihnen bei der Gestaltung der Website hilft. Gehen Sie zu „Ansicht“ > „Anzeigen“ > „Leinwände“. Größe und geben Sie unten die neue Breite und Höhe ein:
1. Laden Sie zuerst das Rastersystem herunter, entpacken Sie die heruntergeladene Datei, gehen Sie zum Vorlagenordner und dann zum Photoshop-Unterordner. Wählen Sie 12 Grid-Dateien aus. Diese PSD-Datei enthält vorgefertigte Rasterhilfslinien, die Ihnen bei der Ausrichtung Ihres Weblayouts helfen. Aktivieren Sie die Hilfslinien, klicken Sie auf: Ansicht > Anzeige > Hilfslinien. Wir müssen die Leinwand vergrößern, klicken Sie auf: Bild >
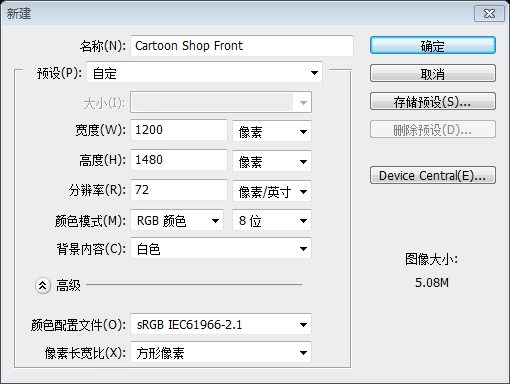
Da dieses Übersetzungs-Tutorial kein Rastersystem verwendet. Daher wird dieser Schritt geändert, um ein neues Dokument mit der Dokumentgröße 1200px*1480px zu erstellen, wie unten gezeigt:
 2. Zu Entsperren Sie die Hintergrundebene, klicken Sie auf die Ebene und drücken Sie zum Entsperren auf das Schlosssymbol.
2. Zu Entsperren Sie die Hintergrundebene, klicken Sie auf die Ebene und drücken Sie zum Entsperren auf das Schlosssymbol.
2. Doppelklicken Sie auf das Schlosssymbol auf der Hintergrundebene, um die Hintergrundebene zu entsperren
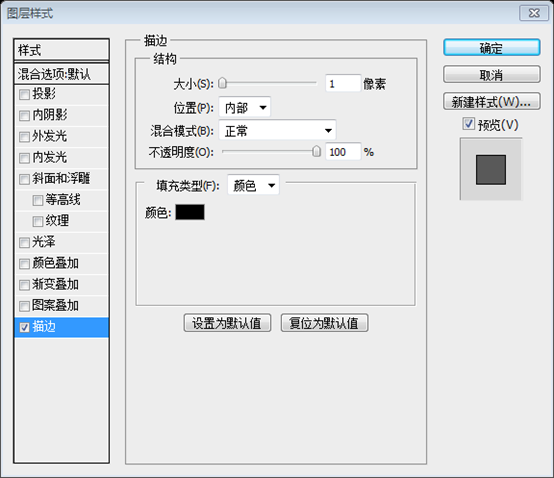
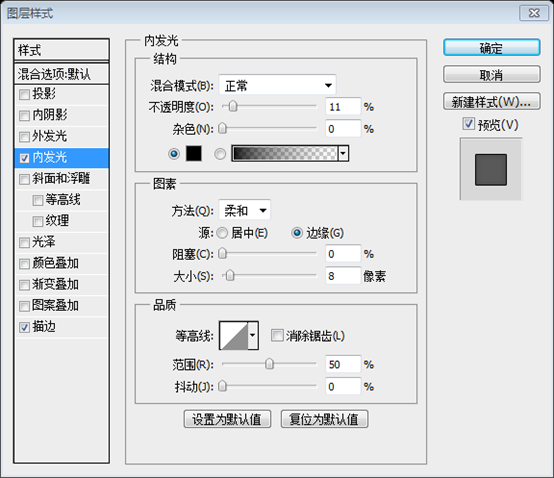
3. Zeichnen Sie mit dem Rechteck-Werkzeug eine rechteckige Form wie unten, indem Sie die blauen Linien als Orientierungshilfe verwenden, und ziehen Sie jede obere Ecke nach innen, während Sie auf die Ebene doppelklicken Rufen Sie die Mischoptionen auf und nehmen Sie die folgenden Einstellungen vor:
3. Zeichnen Sie mit dem Rechteckwerkzeug ein Rechteck
(132, 200, 936, 135), beziehen Sie sich auf die blaue Referenzlinie als im Bild unten. Drücken Sie Strg+T, um in den Transformationsmodus zu wechseln, halten Sie dann die Alt-Taste gedrückt und ziehen Sie die oberen beiden Kontrollpunkte
wie unten gezeigt (es sollte nach Strg+T liegen, klicken Sie mit der rechten Maustaste, um die Perspektive auszuwählen, und ziehen Sie das obere linke Steuerelement zeigen Sie, um 70 Pixel nach innen zu verschieben). Doppelklicken Sie auf die Ebene, um die Ebenenüberblendungsoptionen zu öffnen und den Stil wie unten gezeigt festzulegen. Nennen Sie diese Ebene Dach
Farbe der Verlaufsüberlagerung: #7e1416, #ee2a28

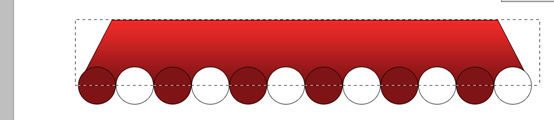
 4. Zeichnen Sie eine Form wie unten, während Sie die Umschalttaste gedrückt halten, und machen Sie einen Strich von 1 Pixel, indem Sie ihn ziehen Wechseln Sie zum neuen Ebenensymbol. Wenn die Kreise nicht passen, wählen Sie alle Kreisebenen aus und ziehen Sie sie alle auf das neue Ordnersymbol t und ziehen Sie eine untere Ecke darüber, während Sie die Umschalttaste gedrückt halten.
4. Zeichnen Sie eine Form wie unten, während Sie die Umschalttaste gedrückt halten, und machen Sie einen Strich von 1 Pixel, indem Sie ihn ziehen Wechseln Sie zum neuen Ebenensymbol. Wenn die Kreise nicht passen, wählen Sie alle Kreisebenen aus und ziehen Sie sie alle auf das neue Ordnersymbol t und ziehen Sie eine untere Ecke darüber, während Sie die Umschalttaste gedrückt halten.
Verwenden Sie das Ellipsen-Werkzeug, während Sie die Umschalttaste gedrückt halten, und klicken Sie auf das Bild, um einen Kreis zu zeichnen. Doppelklicken Sie, um den Ebenenstil zu öffnen und einen 1-Pixel-Strich hinzuzufügen. Ziehen Sie die Ebene auf das Symbol „Neue Ebene erstellen“, um die Ebene mehrmals zu duplizieren. Stellen Sie sicher, dass diese Kreise zwischen Dunkelrot und Weiß wechseln. Wenn die Kreise nicht an der richtigen Stelle angezeigt werden, halten Sie die Strg-Taste gedrückt, um sie alle auszuwählen, ziehen Sie sie auf das neue Gruppensymbol, drücken Sie Strg+T für die Gruppe, halten Sie die Umschalttaste gedrückt und ziehen Sie einen unteren Kontrollpunkt Gehen Sie zur entsprechenden Position
Beziehen Sie sich auf das Originalbild. Die Berechnung zeigt, dass der Durchmesser jedes Kreises 78 Pixel beträgt. Befolgen Sie die folgenden Schritte, um den Vorgang von 12 Halbkreisen abzuschließen 🎜>
Erstellen Sie zunächst mit dem Ellipsen-Werkzeug einen Kreis (132, 296, 78, 78) auf der linken Seite und verwenden Sie Dunkelrot als Farbe: #7e1416

Doppelklicken Sie auf die Ebene, um den folgenden Stil hinzuzufügen

Strg+J zu Kopieren Sie die Ebene, Strg+T zum freien Transformieren und Verschieben. Verschieben Sie die neue Ebene auf 156 Pixel rechts von der ursprünglichen Ebene

Drücken Sie Strg+Umschalt +Alt+T, um die neue Ebene zu kopieren und an die entsprechende Position zu verschieben (wird automatisch auf 156 Pixel auf der rechten Seite der ursprünglichen Ebene verschoben)

Wiederholen Sie den Vorgang gerade, bis 6 dunkelrote Kreise erstellt wurden. Okay

Verwenden Sie die gleiche Methode, um 6 weiße Kreise zu erstellen

Fügen Sie diese Kreise zu einer neuen Gruppe mit dem Namen Kreise zusammen, klicken Sie auf: Ebene> Ebenenmaske> Wie gezeigt Verwenden Sie unten ein rechteckiges Auswahlfeld. Erstellen Sie eine rechteckige Auswahl.
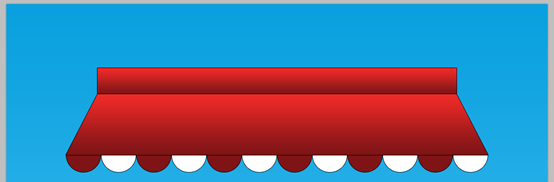
Drücken Sie die Entf-Taste, um den Inhalt im rechteckigen Auswahlfeld nicht anzuzeigen. Drücken Sie Strg+ D, um die Auswahl aufzuheben und die Dachebene zu verschieben, und doppelklicken Sie auf „Mischoptionen“ > „Verlaufsüberlagerung“ und geben Sie die folgenden Farben ein:
 5. Kehren Sie zur Hintergrundebene zurück und doppelklicken Sie , um das Ebenenstilfenster zu öffnen und einen Verlaufsüberlagerungsstil hinzuzufügen:
5. Kehren Sie zur Hintergrundebene zurück und doppelklicken Sie , um das Ebenenstilfenster zu öffnen und einen Verlaufsüberlagerungsstil hinzuzufügen:
Farbüberlagerungsfarbe: #09a0df, #80ddff

6. Erstellen Sie mit dem Rechteckwerkzeug ein Rechteck (202, 142, 796, 58) über dem Dach und fügen Sie den gleichen Verlaufsüberlagerungsstil wie die Dachebene hinzu. (Kopieren Sie den Dachebenenstil direkt und fügen Sie ihn dann auf dieser Ebene ein, einschließlich des Strichstils)

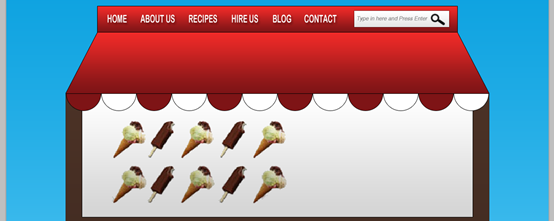
Fügen Sie etwas Menütext auf dem Rechteck hinzu. Schriftart: Bebe Neue (Die Schriftart kann nicht gefunden werden, verwenden Sie stattdessen Arial Rounded MT Bold, Schriftfarbe: Weiß) . Doppelklicken Sie auf die Textebene und fügen Sie den Schlagschatten-Ebenenstil wie unten gezeigt hinzu:

Die zugehörigen Einstellungen der Schriftart lauten wie folgt:

Passen Sie die Position jedes Menüs an. Die Ergebnisse sind wie folgt:

7. Zeichnen Sie mit dem Rechteck-Werkzeug ein Suchfeld, doppelklicken Sie auf „Mischoptionen“ und geben Sie die Einstellungen unten ein. Gehen Sie zum „Benutzerdefinierte Form“-Werkzeug und wählen Sie das Lupensymbol aus, während Sie die Umschalttaste gedrückt halten (damit die Form perfekt bleibt). ) Zeichnen Sie das Symbol.
7. Zeichnen Sie mit dem Rechteck-Werkzeug ein Suchfeld (770, 152, 210, 36) , doppelklicken Sie auf die Ebene, um einen Ebenenstil hinzuzufügen, und Legen Sie den Stil wie unten gezeigt fest. Wählen Sie als nächstes das benutzerdefinierte Formwerkzeug aus, wählen Sie das Lupensymbol aus, halten Sie die Umschalttaste gedrückt (um die intakte Form beizubehalten) und zeichnen Sie das Symbol


Fügen Sie den Text hinzu. Geben Sie hier ein und drücken Sie die Eingabetaste im Suchfeld. Stellen Sie das Format und die Schriftfarbe wie folgt ein: #6d6d6d

Endlich wie folgt:

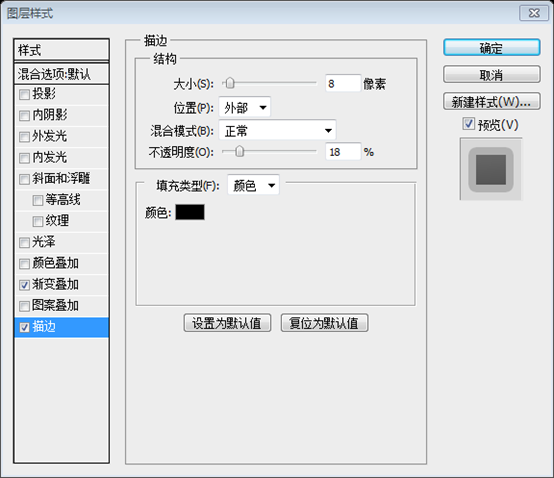
8. Zeichnen Sie als Nächstes mit dem Rechteck-Werkzeug den Seitenhintergrund, doppelklicken Sie auf „Überlagerungsoptionen“ und geben Sie die Farben ein Ich habe unten einen dunkelgrauen 1px-Strich eingefügt.
8. Verwenden Sie das Rechteck-Werkzeug, um den Hintergrund der Seite zu zeichnen (132, 335, 936, 1070) , doppelklicken Sie , um den Ebenenstil zu öffnen, und legen Sie die Verlaufsüberlagerung wie unten gezeigt fest und fügen Sie einen 1 Pixel großen dunkelgrauen Strich
Verlaufsüberlagerungsfarbe hinzu: #4b3226, #2b1915

Strichfarbe: #343434


9. Zeichnen Sie erneut mit dem Rechteck-Werkzeug ein weißes „Fenster“, doppelklicken Sie auf „Mischoptionen“ und nehmen Sie die Einstellungen unten vor.
9. Zeichnen Sie mit dem Rechteckwerkzeug das Fenster (168, 335, 864, 274) , doppelklicken Sie, um den Ebenenstil zu öffnen, und legen Sie den Stil wie unten gezeigt fest



10. Als nächstes habe ich ein paar Eiscremebilder, ich bin geschrumpft Verkleinern Sie die Bilder (mit der Strg + T-Methode, die wir zuvor verwendet haben). Um den weißen Hintergrund der Bilder transparent zu machen, habe ich alle Eiscremebilder in einen Ordner gelegt und den Mischmodus auf „Multiplizieren“ eingestellt.
10. Als nächstes verwenden Sie links einige Eiscremebilder und verkleinern sie (mit der vorherigen Strg+T-Methode). Damit der weiße Hintergrund transparent aussieht, habe ich die Bilder gruppiert und die Mischoptionen der Gruppe auf „Multiplizieren“


11. Für den Schieberegler habe ich die Schriftart Heartbreaker verwendet, den Text durch Drücken von Strg+T und Drehen der Kanten gedreht, ihn kopiert und in die Leinwand eingefügt und die Größe geändert & drehte es mit der Strg+T-Methode und änderte die Farbe durch Doppelklicken auf „Pristina-Schriftüberlagerung“, die spezifischen Einstellungen sind wie unten gezeigt)
Fügen Sie etwas Text hinzu, drücken Sie Strg+T, um zu drehen Text. Ich habe einige handgezeichnete Muster erhalten, sie auf die Leinwand kopiert, mit Strg+T die Größe angepasst, den Winkel gedreht, doppelt geklickt, um das Ebenenstilfenster zu öffnen, und den Farbüberlagerungsstil festgelegt, um die Farbe zu ändern
Die Formatierung des Textes ist wie unten gezeigt
Da das Muster relativ einfach ist, habe ich es einfach selbst von Hand gemalt . Erstellen Sie zuerst eine neue Ebene und zeichnen Sie dann mit dem Pinsel von Hand auf die neue Ebene. Klicken Sie einfach vorsichtig 
 Jetzt Zeichnen Sie mit dem abgerundeten Rechteck-Werkzeug ein Kästchen, doppelklicken Sie auf die Fülloptionen, nehmen Sie die Einstellungen unten vor und drehen Sie das Kästchen. Zeichnen Sie mit dem Kreis-Werkzeug einen schwarzen Kreis und platzieren Sie die blauen Zeichenebenen darin einen Ordner.
Jetzt Zeichnen Sie mit dem abgerundeten Rechteck-Werkzeug ein Kästchen, doppelklicken Sie auf die Fülloptionen, nehmen Sie die Einstellungen unten vor und drehen Sie das Kästchen. Zeichnen Sie mit dem Kreis-Werkzeug einen schwarzen Kreis und platzieren Sie die blauen Zeichenebenen darin einen Ordner.
12. Zeichnen Sie mit einem abgerundeten Rechteck ein Quadrat
(Breite 80 Pixel, Höhe 60 Pixel), um das Ebenenstilfenster zu öffnen und den Stil wie unten gezeigt festzulegen. Drehen Sie das Quadrat und zeichnen Sie es mit dem Ellipsen-Werkzeug. Nehmen Sie einen kleinen schwarzen Kreis und zeichnen Sie mit dem Geraden-Werkzeug zwei gerade Linien. Füge die Ebenen dieser blauen Symbole zu einer Gruppe zusammen
Farben für die Verlaufsüberlagerung: #3789cd, #2f6ba3, #3789cd

Es wird empfohlen, dass der Drehwinkel des Blocks 159 Grad beträgt, da der zuvor festgelegte Winkel der Gradientenüberlagerung 111 Grad beträgt bedeutet, dass die Richtung des Farbverlaufs mit der Richtung des Blocks übereinstimmt

13. Duplizieren Sie den blauen Schilderordner Gehen Sie zum neuen Ebenensymbol und wählen Sie den Pfeil aus. Zeichnen Sie einen weißen Pfeil auf jedes blaue Zeichen.
13. Kopieren Sie den Ordner des blauen Symbols und ziehen Sie ihn auf das Symbol des neuen Schicht. Wählen Sie mit dem benutzerdefinierten Formwerkzeug Pfeile aus und fügen Sie auf jedem blauen Symbol einen Pfeil hinzu

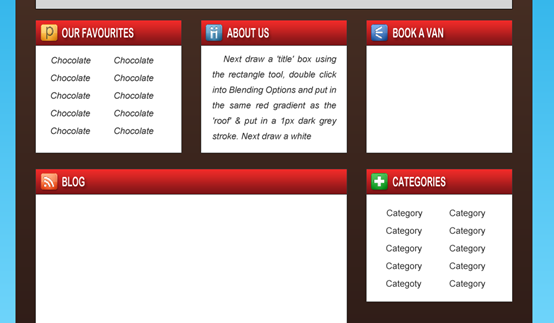
14 Zeichnen Sie anschließend mit dem Rechteckwerkzeug ein „Titel“-Feld , doppelklicken Sie auf die Mischoptionen und geben Sie den gleichen roten Farbverlauf wie das „Dach“ ein. Zeichnen Sie anschließend ein weißes Feld mit einem 1-Pixel-Strich und wählen Sie die beiden von Ihnen erstellten und duplizierten Formen aus Platzieren Sie sie noch viermal an der gewünschten Stelle. Um ein Feld zu vergrößern, drücken Sie Strg+T und strecken Sie das Feld aus.
Zeichnen Sie als Nächstes das Rechteck-Werkzeug. (168, 630, 264, 45) , doppelklicken Sie, um das Ebenenstilfenster zu öffnen, fügen Sie die gleiche Verlaufsüberlagerung wie die Dachebene hinzu und fügen Sie einen 1 Pixel großen dunkelgrauen (#343434) Strich hinzu , dann zeichne ein weißes Quadrat (168, 675, 264, 195) mit einem Strich von 1 Pixel.

Halten Sie die Strg-Taste gedrückt, um zwei Ebenen auszuwählen und sie viermal zu duplizieren. Verschieben Sie jeden Block an die entsprechende Stelle. Verwenden Sie dann Strg+T, um die Größe eines Felds zu ändern
Wie unten gezeigt, sind die Positionen der fünf Titelfelder (168, 630), (468, 630), (768, 630). , (168, 900), (768, 900)
Die Breite des großen Quadrats in der unteren linken Ecke beträgt 564 Pixel und die Höhe des weißen Quadrats im großen Quadrat beträgt 416

15. Die Überschriften habe ich in der Schriftart Bebe Neue eingefügt und den Inhalt in der Schriftart Arial I geschrieben Ich habe die Symbole aus dem dänischen lizenzfreien Icon-Set erhalten.
15. Schreiben Sie den Titel in jedes Feld in der Schriftart Bebe Neue. Schreiben Sie den Inhalt in der Schriftart Arial. Ich habe einige kostenlose Symbole von Danish Royalty Free Icon erhalten.
Kopieren Sie die Textebene direkt auf die Dachebene, verschieben Sie sie an die entsprechende Position und ändern Sie den Titeltext. Der Link zum dänischen lizenzfreien Symbol ist abgelaufen.

16 Markieren Sie einige Kästchen für das Kontaktformular mit der unten stehenden Farbe. Klicken Sie doppelt auf „Mischoptionen“ und „Strich“. Zeichnen Sie mit dem abgerundeten Rechteck-Werkzeug eine Schaltfläche und fügen Sie denselben Farbverlauf und Strich wie im roten Titelfeld ein.
16. Zeichnen Sie mit dem Rechteck-Werkzeug einige Quadrate in der unten gezeigten Farbe (#ebebeb). Doppelklicken Sie, um das Fenster „Ebenenstil“ zu öffnen, und fügen Sie einen 1 Pixel großen dunklen Strich (#343434) hinzu. Verwenden Sie das Abgerundete-Rechteck-Werkzeug, um eine Schaltfläche hinzuzufügen, und fügen Sie der Schaltfläche dieselbe Verlaufsüberlagerung und denselben Strichstil wie der Titelleiste hinzu


17. Zeichnen Sie als Nächstes mit dem Rechteck-Werkzeug zwei Kästchen, eins weiß und klein, und das zweite groß, auf dem größeren Kästchen Klicken Sie auf „Mischoptionen“ und nehmen Sie die folgenden Einstellungen vor:
17 Als nächstes verwenden Sie das Rechteck-Werkzeug und halten die Umschalttaste gedrückt, um zwei Quadrate zu zeichnen, wie im Bild unten gezeigt, eines mit einem kleinen weißen Punkt und einer mit einem großen weißen Punkt. Doppelklicken Sie auf das größere Quadrat, um den Ebenenstil zu öffnen, und legen Sie den Stil wie unten gezeigt fest


Um Seien Sie ein Blickfang, das kleine Weiß. Ändern Sie die Farbe des Quadrats in Rot
Schreiben Sie den Titel und die Beschreibung des Beispielbeitrags auf.
Schreiben Sie den Titel und die Beschreibung des Blogs, die Schriftart des Titels und der Titelleiste ist dieselbe, die Farbe ist rot, die Schriftart der Beschreibung ist dieselbe wie die Schriftart in anderen Spalten

18. Als nächstes kopieren und fügen Sie ein Beispielbild ein, klicken Sie mit der rechten Maustaste und erstellen Sie eine Schnittmaske (dadurch wird das Bild auf die Größe des weißen Quadrats zugeschnitten).
18. Kopieren Sie als Nächstes ein Beispielbild, fügen Sie es ein, klicken Sie mit der rechten Maustaste und erstellen Sie eine Schnittmaske (Dadurch wird Ihr Bild auf ein weißes Quadrat beschränkt. Dieses Beispiel wurde aus Gründen des Blickfangs in Rot geändert.)

19 Duplizieren Sie die Schaltfläche „Senden“, die Sie zuvor erstellt haben, und platzieren Sie sie als Schaltfläche unter dem Beitrag. Ändern Sie „Senden“ in „Weiterlesen“. .
19. Duplizieren Sie die zweite Schaltfläche, die Sie zuvor erstellt haben, und platzieren Sie sie als Schaltfläche unter dem Beitrag und ändern Sie „Senden“, um mit dem Lesen fortzufahren

20. Als nächstes habe ich einige Social-Icons für Eisstangen besorgt und sie oben auf dem Layout platziert.
20. Als nächstes lade ich einige Social-Symbole für Eisstangen herunter und verschiebe sie An die entsprechende Stelle im Layout >21. Schreiben Sie als nächstes den Titel Ihrer Website, ich habe die Schriftart Heartbreaker verwendet und in den Blending-Optionen auf den Titel geklickt:
21. Schreiben Sie als Nächstes den Titel Ihrer Website auf. Ich habe die Schriftart „Heartbreaker“ verwendet. Doppelklicken Sie auf die Textebene, um den Ebenenstil zu öffnen. Stellen Sie den Stil wie unten gezeigt ein: 

 Gehen Sie in das benutzerdefinierte Formwerkzeug, wählen Sie dieses Schneeflockensymbol aus und zeichnen Sie bei gedrückter Umschalttaste einige davon Schneeflocken.
Gehen Sie in das benutzerdefinierte Formwerkzeug, wählen Sie dieses Schneeflockensymbol aus und zeichnen Sie bei gedrückter Umschalttaste einige davon Schneeflocken.
Wechseln Sie zum benutzerdefinierten Formwerkzeug, wählen Sie die Schneeflockenform aus, halten Sie die Umschalttaste gedrückt und fügen Sie einige Schneeflocken hinzu

22 Geben Sie einige Copyright-Informationen für die Fußzeile heraus.
22. Fügen Sie abschließend einige Copyright-Informationen in die Fußzeile ein

Endergebnis
Endergebnis

Nachtrag:
Die Kühle im Sommer. Da dieses Tutorial mit Bezug auf das 960-Layoutsystem abgeschlossen wird, sind die Größen einiger Teile eher willkürlich. Die Berechnung dieser Maße war bei der Übersetzung mit großem Aufwand verbunden.
Für Designer ist es von Natur aus ein gutes Gespür für die Größe. Selbst wenn sie mit der Maus ziehen, können sie die richtige Größe ermitteln.
Für Programmierer ist es in der ersten Lernphase besser, die Größe jedes Teils sorgfältig zu berechnen. Wenn Sie in der Zukunft viel getan haben und das Gefühl haben, dass alles in Ordnung ist, ist es noch nicht zu spät, lockerer vorzugehen.
Weitere PS-Webdesign-Tutorials VII – Entwerfen eines Cartoon-Ladenlayouts in Photoshop und verwandte Artikel finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Die Artikel detailliert mit Photoshop für Social -Media -Grafiken, Abdeckungen von Setup, Design -Tools und Optimierungstechniken. Es betont Effizienz und Qualität bei der Grafikkreation.
 Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
PS "Laden" Probleme werden durch Probleme mit Ressourcenzugriff oder Verarbeitungsproblemen verursacht: Die Lesegeschwindigkeit von Festplatten ist langsam oder schlecht: Verwenden Sie Crystaldiskinfo, um die Gesundheit der Festplatte zu überprüfen und die problematische Festplatte zu ersetzen. Unzureichender Speicher: Upgrade-Speicher, um die Anforderungen von PS nach hochauflösenden Bildern und komplexen Schichtverarbeitung zu erfüllen. Grafikkartentreiber sind veraltet oder beschädigt: Aktualisieren Sie die Treiber, um die Kommunikation zwischen PS und der Grafikkarte zu optimieren. Dateipfade sind zu lang oder Dateinamen haben Sonderzeichen: Verwenden Sie kurze Pfade und vermeiden Sie Sonderzeichen. Das eigene Problem von PS: Installieren oder reparieren Sie das PS -Installateur neu.
 Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
In Artikeln wird die Optimierung von Bildern für das Web mithilfe von Photoshop erläutert, wobei der Schwerpunkt auf Dateigröße und -auflösung liegt. Das Hauptproblem ist die Ausgleich von Qualität und Ladezeiten.
 Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Der Artikel führt zum Vorbereiten von Bildern für den Druck in Photoshop und konzentriert sich auf Auflösung, Farbprofile und Schärfe. Es wird argumentiert, dass 300 pPI- und CMYK -Profile für Qualitätsdrucke unerlässlich sind.
 Was sind die häufigsten Fragen zum Exportieren von PDF auf PS
Apr 06, 2025 pm 04:51 PM
Was sind die häufigsten Fragen zum Exportieren von PDF auf PS
Apr 06, 2025 pm 04:51 PM
Häufig gestellte Fragen und Lösungen beim Exportieren von PS als PDF: Schriftbettungsprobleme: Überprüfen Sie die Option "Schriftart", wählen Sie "Einbetten" oder konvertieren Sie die Schriftart in eine Kurve (Pfad). Farbabweichungsproblem: Umwandeln Sie die Datei in den CMYK -Modus und passen Sie die Farbe an. Das direkte Exportieren mit RGB erfordert eine psychologische Vorbereitung auf Vorschau und Farbabweichung. Auflösungs- und Dateigrößesprobleme: Wählen Sie die Lösung gemäß den tatsächlichen Bedingungen oder verwenden Sie die Komprimierungsoption, um die Dateigröße zu optimieren. Problem mit Spezialeffekten: Vor dem Exportieren oder Abwägen der Vor- und Nachteile verschmelzen (flach) Schichten.
 Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
In dem Artikel wird erläutert, wie Photoshop zum Bearbeiten von Videoen verwendet wird, Schritte zum Importieren, Bearbeiten und Exportieren von Videos sowie zum Hervorheben von Schlüsselfunktionen wie Timeline -Panel, Videoebenen und Effekten.
 Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
In Artikel werden animierte GIFs in Photoshop erstellt und optimiert, einschließlich Hinzufügen von Frames zu vorhandenen GIFs. Der Schwerpunkt liegt auf dem Ausgleich von Qualität und Dateigröße.
 So setzen Sie den Kennwortschutz für Exportieren von PDF auf PS
Apr 06, 2025 pm 04:45 PM
So setzen Sie den Kennwortschutz für Exportieren von PDF auf PS
Apr 06, 2025 pm 04:45 PM
PDF mit Passwort geschützt in Photoshop exportieren: Öffnen Sie die Bilddatei. Klicken Sie auf "Datei" & gt; "Export" & gt; "Exportieren Sie als PDF". Stellen Sie die Option "Sicherheit" fest und geben Sie dasselbe Passwort zweimal ein. Klicken Sie auf "Exportieren", um eine PDF -Datei zu generieren.



