 Web-Frontend
Web-Frontend
 PS-Tutorial
PS-Tutorial
 PS-Webdesign-Tutorial IX – cleverer Einsatz von geschweiften Klammern zur Gestaltung atemberaubender Beratungsseiten
PS-Webdesign-Tutorial IX – cleverer Einsatz von geschweiften Klammern zur Gestaltung atemberaubender Beratungsseiten
PS-Webdesign-Tutorial IX – cleverer Einsatz von geschweiften Klammern zur Gestaltung atemberaubender Beratungsseiten
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte Web-PS-Tutorials zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie dreihundert Tang-Gedichte auswendig lesen, können Sie sie aufsagen, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
Mit diesem Layout können Sie problemlos eine Website für das Lehren und Lernen oder ein Geschäftslayout sowie Management- oder Marketinglayouts erstellen. Dieses Layout kann auch geändert werden in einem WordPress-Theme.
Dieses Layout ist dem Lehren und Lernen gewidmet und ermöglicht Ihnen die einfache Erstellung einer Website oder eines Geschäftslayouts sowie eines Verwaltungs- oder Marketinglayouts. Dieses Layout kann in ein WordPress-Theme umgewandelt werden.
Ich verwende meine Standarddokumentgröße: 960 x 900 Pixel >
 Sie können gerne jede gewünschte Größe verwenden.
Sie können gerne jede gewünschte Größe verwenden.
Sie können auch andere Größen verwenden
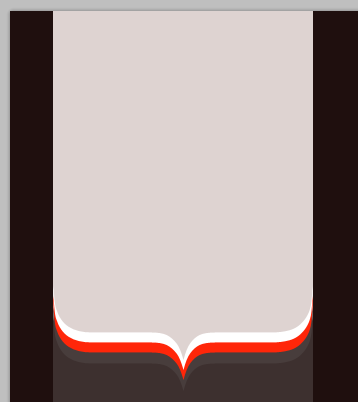
Stellen Sie Ihre Vordergrundfarbe auf # 1f0f0e ein und drücken Sie dann mit dem Paint Bucket Tool einmal auf Ihre Leinwand. Dies wird der Hintergrund unseres Beratungslayouts sein. Dies ist der Hintergrund für unsere Beratungsseite.
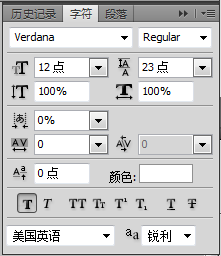
Wählen Sie Ihr horizontales Textwerkzeug aus und geben Sie eine geschweifte Klammer ein. Ich habe die folgende Schriftart und -größe verwendet:

Klicken Sie mit der rechten Maustaste auf die Ebene in Ihrer Ebenenpalette und wählen Sie „In Form konvertieren“
Klicken Sie mit der rechten Maustaste auf die Textebene in Ihrer Ebenenpalette und wählen Sie „Konvertieren“. zu formen Drehen Sie diese Form, bis Sie so etwas haben. Um eine Form zu drehen, können Sie die Form auswählen, dann STRG+T drücken und dann mit der Maus die Form drehen. Eine andere Möglichkeit, eine Form zu drehen, besteht darin, zu „Bearbeiten“ > „Transformieren“ > „Drehen“ zu gehen.Drehen Sie die Form wie unten gezeigt. Um die Form zu drehen, können Sie die Form auswählen, dann Strg+T drücken und die Form mit der Maus drehen. Eine andere Möglichkeit besteht darin, auf Bearbeiten>Transformieren>Drehen... zu klicken.Nach der Berechnung sind die Positionspunkte dieser Form (43, 296, 260, 84)
Duplizieren Sie die Form ein paar Mal und platzieren Sie sie mit dem Verschieben-Werkzeug wie im folgenden Bild.
Die vier Formen von unten nach oben sind
( 43, 296), Farbe: #483d3c
(43,285), Farbe: #ff2609
(43,275), Farbe: #ffffff
(43, 265), Farbe: #ded3d1

Ich werde die Vordergrundfarbe in #3d302f ändern und mit dem abgerundeten Rechteck-Werkzeug ein Rechteck erstellen. Ich werde diese Ebene unter den vorherigen platzieren.
Ändern Sie die Vordergrundfarbe in #3d302f, erstellen Sie mit dem Werkzeug „Abgerundete Rechtecke“ ein abgerundetes Rechteck (43, 225, 260, 650) und verschieben Sie die Ebene auf die vier Formen darunter

Mit dem Rechteck-Werkzeug erstelle ich oben eine weitere Form. Die zum Erstellen dieser Form verwendete Farbe ist: #ded3d1
Erstelle eine Erstellen Sie mit dem Rechteck-Werkzeug ein neues Rechteck darüber. Die Farbe des Rechtecks ist: #ded3d1
Es wird empfohlen, ein abgerundetes Rechteck mit einem Radius von 50 Pixel und einer Position von (43, -50, 250, 400) zu sein

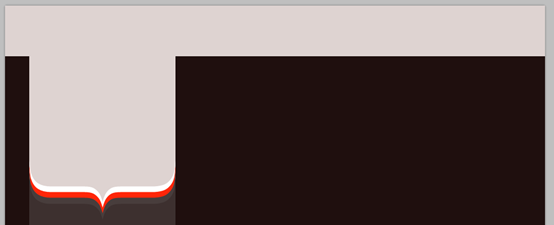
Oben im Layout werde ich eine weitere Form hinzufügen
Oben auf der Seite muss ich noch ein weiteres Rechteck erstellen
Hinweis: Zur Vereinfachung nachfolgender Vorgänge wird die Höhe des Rechtecks in diesem Schritt größer angepasst. Das Rechteck beträgt (0, 0, 960, 90)

Mit dem Stiftwerkzeug werde ich eine Form wie im folgenden Bild erstellen. Ich möchte eine runde Ecke erstellen.
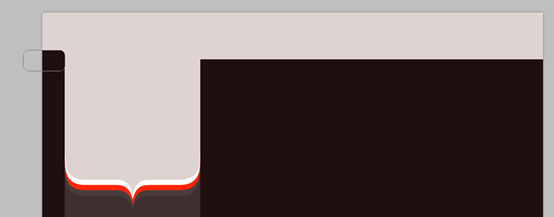
Ich werde diese Form duplizieren (drücken). STRG+J) und ich werde es auf der anderen Seite des Layouts platzieren.
Ich gehe zu „Bearbeiten“ > „Transformieren“ > „Horizontal spiegeln“. Ebene in Ihrer Ebenenpalette. Der nächste Schritt besteht darin, diese Ebene auszurichten. Dies ist mein Ergebnis.
Verwenden Sie das Stiftwerkzeug, um eine Form zu erstellen, wie im Bild unten gezeigt. Ich habe eine abgerundete Ecke erstellt
Diese Form duplizieren (Strg+J), die Form auf die andere Seite der Seite verschoben
Klicken Sie auf: Bearbeiten > Wenn diese Option nicht aktiviert ist, müssen Sie die Ebene im Ebenenbedienfeld auswählen und dann die Ebene ausrichten
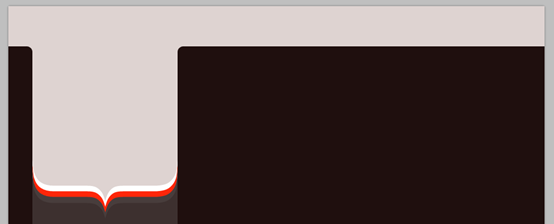
Immer noch nicht gut im Umgang mit dem Stiftwerkzeug, also habe ich es geändert Wählen Sie als Idee das Abgerundete-Rechteck-Werkzeug aus, stellen Sie den Radius auf 10 Pixel ein und erstellen Sie ein neues abgerundetes Rechteck (-37, 72, 80, 40) mit der Farbe: #1f0f0e

Erstellen Sie ein weiteres abgerundetes Rechteck mit derselben Farbe (303, 72, 700, 40)

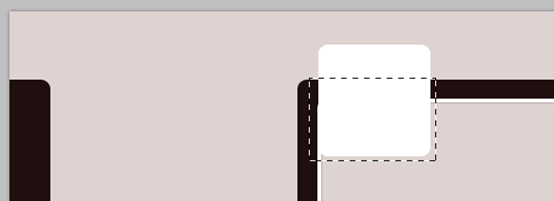
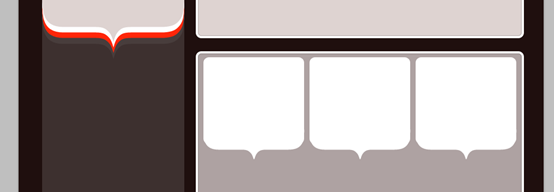
Auf der rechten Seite werde ich mit dem abgerundeten Rechteck-Werkzeug zwei Formen erstellen.
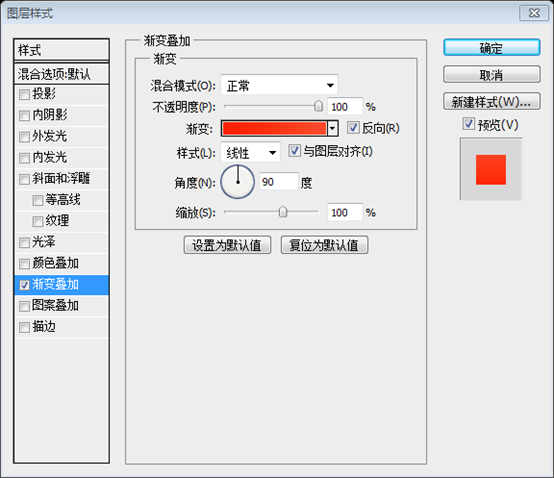
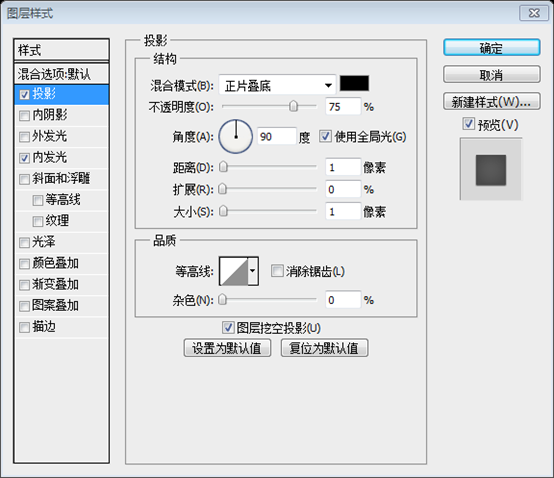
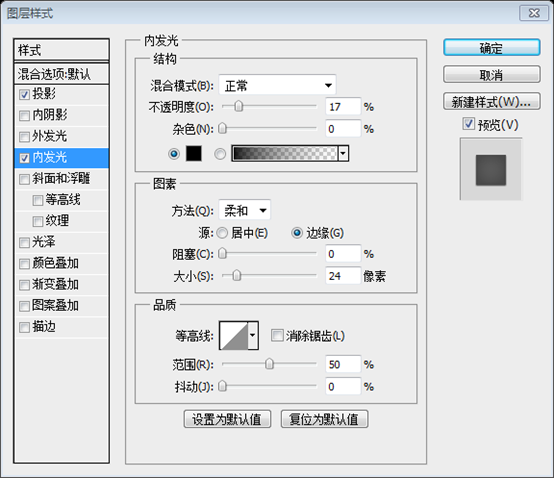
Sie sind (328, 96, 593, 242), Farbe: #ded3d1; und (328, 370, 593, 500), Farbe: #aea2a2Für beide Ebenen werde ich hinzufügen die folgenden Ebenenstile
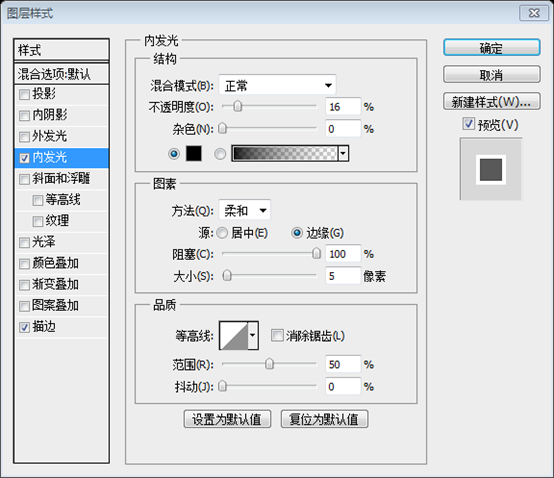
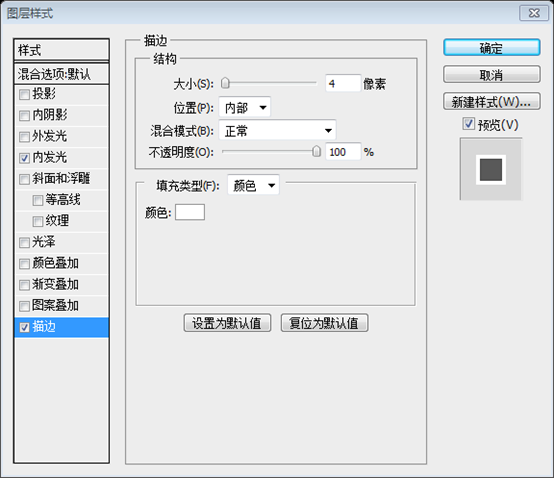
Fügen Sie die folgenden Ebenenstile zu diesen beiden Ebenen hinzu:


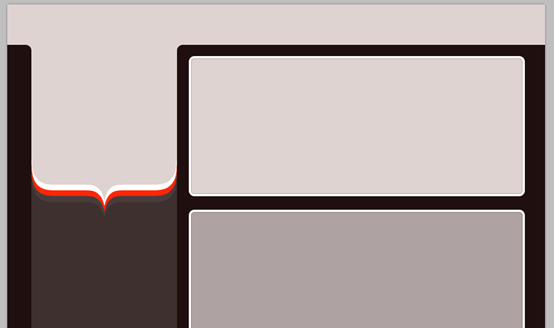
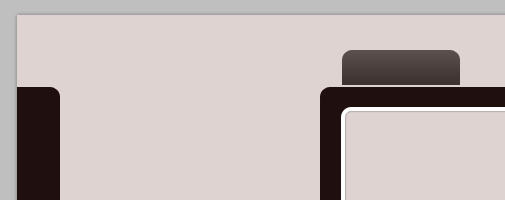
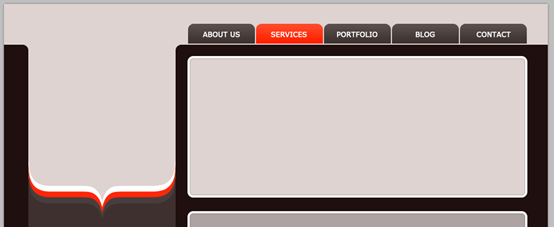
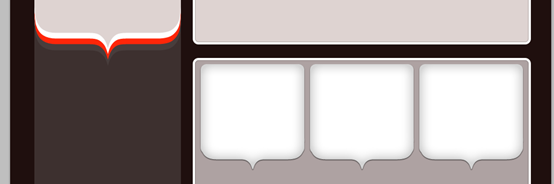
Das ist mein Ergebnis
Das ist mein Ergebnis

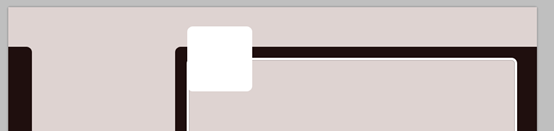
Oben werde ich einen Knopf mit dem abgerundeten Rechteck-Werkzeug (325, 35, 118, 118) erstellen, da ein Teil des Knopfes ausgeschnitten werden muss Wenn Sie die Option später deaktivieren, ist es einfacher, eine quadratische Schaltfläche zu erstellen.


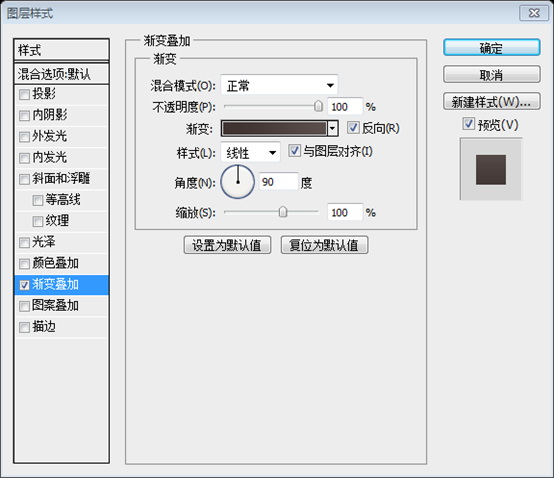
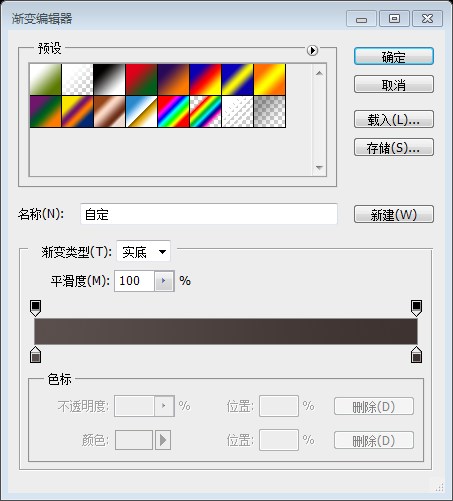
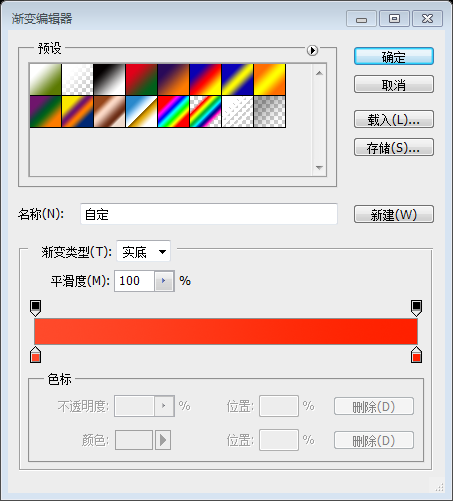
Da ich mich nicht als Mitglied registriert habe, füge ich den Farbverlauf manuell hinzu, wie unten gezeigt,

 Farbe links: #5a4f4d, Farbe rechts: #3e3331
Farbe links: #5a4f4d, Farbe rechts: #3e3331

Die Farbe links: #ff4a2b, Farbe rechts: #ff2000

Fügen Sie Text zu den fünf Schaltflächen hinzu: ÜBER UNS, DIENSTLEISTUNGEN, PORTFOLIO, BLOG, KONTAKT. Die Textstileinstellungen lauten wie folgt: 
 Sie werden es bemerken einen roten Knopf. Ich habe einen anderen Farbverlauf aus unserem riesigen Farbverlaufsset verwendet.
Sie werden es bemerken einen roten Knopf. Ich habe einen anderen Farbverlauf aus unserem riesigen Farbverlaufsset verwendet.
Oder stellen Sie den Farbverlauf selbst ein, die Einstellungen sind wie oben  )
)
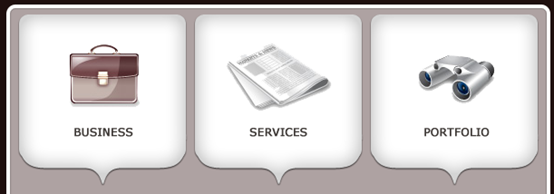
In der Mitte meines Unternehmensberatungslayouts werde ich drei Formen und drei Klammern erstellen.
Ich werde die Farbe der runden Formen in Weiß ändern und alle 6 Ebenen in meiner Ebenenpalette auswählen . Dann drücke ich STRG+E, um alle Ebenen zu einer einzigen zusammenzuführen. Dies ist mein bisheriges Ergebnis.
Ändern Sie die Farbe des abgerundeten Rechtecks zu weiß. Wählen Sie diese 6 Ebenen aus. Drücken Sie dann Strg+E, um die Ebenen zu einer Ebene zusammenzuführen. Füllen Sie die leeren Bereiche mit dem Pinselwerkzeug aus. Das ist mein Ergebnis
Mein Ansatz ist:
1. Erstellen Sie ein neues abgerundetes Rechteck (338, 377, 184, 159 ), die Farbe ist weiß
2. Verwenden Sie das Textwerkzeug, um die rechte Klammer einzugeben, die Schriftgröße ist 194, die Schriftart ist Book Antiqua und um 90 Grad gedreht. Verschieben Sie es dann an die entsprechende Position
3. Füllen Sie den leeren Teil mit dem Rechteckwerkzeug aus
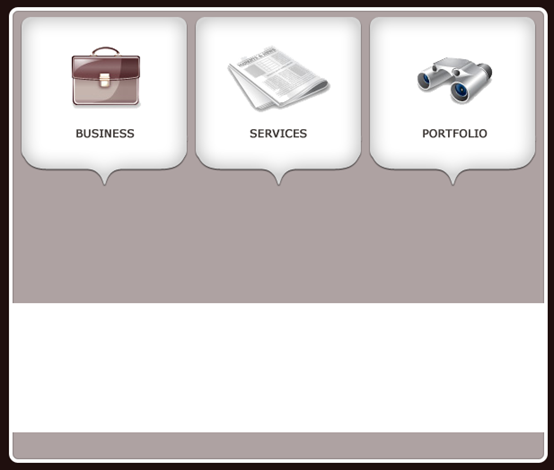
Fügen Sie die drei Ebenen jetzt zusammen , und kopieren Sie es dann zweimal und verschieben Sie es an die entsprechende Position

Für diese Ebene werde ich die folgenden Ebenenstile hinzufügen.
Fügen Sie diesen Ebenen die folgenden Ebenenstile hinzu



Nachdem ich einige Symbole hinzugefügt habe, ist dies mein Ergebnis
Als nächstes füge ich einige Symbole hinzu,
und etwas Text

Mit dem Rechteck-Werkzeug erstelle ich eine Form am unteren Rand des Layouts, 144)
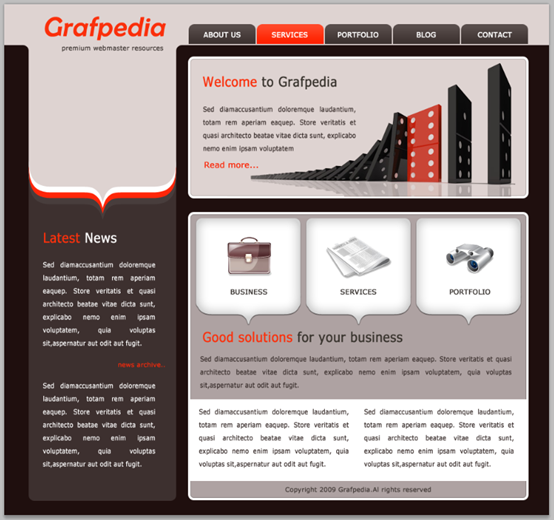
Es ist Zeit, etwas Text mit dem horizontalen Textwerkzeug hinzuzufügen. Klicken Sie bitte auf das Bild, um zu sehen, wie ich den Text platziert habe.
und fügen Sie ein Bild hinzu
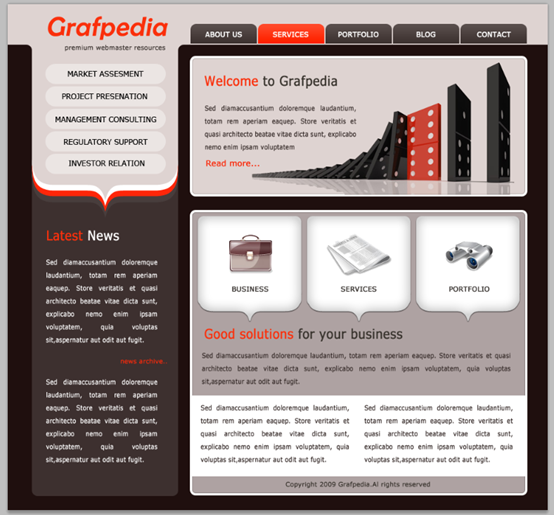
Direkt unter dem Logo werde ich mit „Rounded“ einige Formen erstellen Rechteck-Werkzeug. Ich werde für alle diese Formen eine weiße Farbe verwenden und den Füllwert für jede Ebene auf 40 % festlegen.
Ich möchte der Schaltfläche Text hinzufügen

Dies ist mein endgültiges Beratungslayout. Ich hoffe, es gefällt Ihnen, und wenn Sie es für Ihre Website verwenden möchten, lassen Sie es mich bitte wissen Sehen Sie, wie es aussieht.
Dies ist mein endgültiges Beratungslayout. Ich hoffe, es gefällt Ihnen und lassen Sie mich wissen, was Sie in Ihrem Website-Layout verwenden könnten. Ich möchte wirklich Ihre Arbeit kennenlernen.
Postscript:
Verwenden Sie geschweifte Klammern, um das Layout geschickt umzusetzen. Manchmal sind die Effekte, die großartig aussehen, eigentlich nur ein paar kleine Tricks.
Weitere PS-Webdesign-Tutorials IX – clevere Verwendung von geschweiften Klammern zum Entwerfen beeindruckender Beratungsseiten. Weitere Artikel finden Sie auf der chinesischen PHP-Website.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Die Artikel detailliert mit Photoshop für Social -Media -Grafiken, Abdeckungen von Setup, Design -Tools und Optimierungstechniken. Es betont Effizienz und Qualität bei der Grafikkreation.
 Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
In Artikeln werden die inhaltsbewussten Füll- und Verschieben von Photoshop effektiv mithilfe von Photoshops erörtert, wodurch Tipps zur Auswahl von Quellbereichen, die Vermeidung von Fehlern und das Anpassen der Einstellungen für optimale Ergebnisse angeboten werden.
 Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
In Artikeln werden Bilder für die Verwendung von Websäuren in Photoshop vorbereitet und konzentrieren sich auf die Optimierung der Dateigröße, der Auflösung und des Farbraums. Das Hauptproblem ist das Ausgleich der Bildqualität mit schnellen Ladezeiten.
 Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
In Artikel werden in den Kalibrierungsmonitoren für genaue Farbe in Photoshop, Werkzeuge zur Kalibrierung, die Auswirkungen einer unsachgemäßen Kalibrierung und die Neukalibrierungsfrequenz erörtert. Hauptproblem ist die Gewährleistung der Farbgenauigkeit.
 Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Der Artikel führt zum Vorbereiten von Bildern für den Druck in Photoshop und konzentriert sich auf Auflösung, Farbprofile und Schärfe. Es wird argumentiert, dass 300 pPI- und CMYK -Profile für Qualitätsdrucke unerlässlich sind.
 Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
In Artikeln wird die Optimierung von Bildern für das Web mithilfe von Photoshop erläutert, wobei der Schwerpunkt auf Dateigröße und -auflösung liegt. Das Hauptproblem ist die Ausgleich von Qualität und Ladezeiten.
 Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
In Artikel werden animierte GIFs in Photoshop erstellt und optimiert, einschließlich Hinzufügen von Frames zu vorhandenen GIFs. Der Schwerpunkt liegt auf dem Ausgleich von Qualität und Dateigröße.
 Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
In dem Artikel wird erläutert, wie Photoshop zum Bearbeiten von Videoen verwendet wird, Schritte zum Importieren, Bearbeiten und Exportieren von Videos sowie zum Hervorheben von Schlüsselfunktionen wie Timeline -Panel, Videoebenen und Effekten.



