
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte PS-Tutorials auf Webseiten zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie mit dreihundert Tang-Gedichten vertraut sind, können Sie sie rezitieren, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
In diesem Tutorial zeige ich Ihnen, wie Sie ein Schönheitslayout basierend auf einigen seltsamen Formen erstellen. Dieses PSD-Layout ist für die Erstellung von Websites im Zusammenhang mit Gesundheitswesen, Medizin und Gesundheitsthemen gedacht kann für Massage-Spa-Salons, Spa-Resorts, Body-Spa- und Gesichts-Spa-Zubehör sowie Spa-Ausrüstung verwendet werden.
In diesem Tutorial zeige ich Ihnen, wie Sie ein schönes Layout basierend auf einigen seltsamen Formen erstellen. Dieses Layout im PSD-Format ist für die Erstellung von Websites im Zusammenhang mit Gesundheitswesen, Medizin und Gesundheitsthemen gedacht. Es kann in Massage-Spa-Schönheitssalons, Thermalquellen-Resorts, Körper-Spas sowie als Spa-Zubehör, Spa-Ausrüstung usw. verwendet werden.
Ich werde dieses Tutorial mit einem neuen Dokument mit folgendem Hintergrund beginnen: #ecece2
Erstellen Sie zunächst ein neues Dokument, Größe: 960px*900px, Hintergrundfarbe: #ecece2

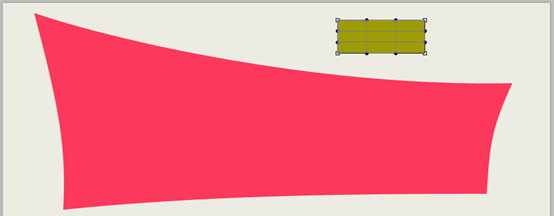
Ich nehme mein Stiftwerkzeug und erstelle zwei Formen wie im folgenden Bild
Ich werde mein Stiftwerkzeug auswählen und zwei Formen erstellen, wie im Bild unten gezeigt
Dieser Schritt ist äußerst einfach und für Designer, die mit dem Stiftwerkzeug vertraut sind, Das Bild unten Die beiden Formen in der Mitte sind überhaupt nichts, aber für Leute, die nicht gut mit dem Stiftwerkzeug umgehen können, wird es eine Menge Ärger bereiten. Daher sind die spezifischen Schritte unten aufgeführt. Da ich mit dem Stiftwerkzeug nicht gut umgehen kann, habe ich das Stiftwerkzeug in den folgenden Schritten nicht verwendet. Nur als Referenz hier
Erstellen Sie ein neues Rechteck (108, 142, 741, 193)

Drücken Sie Strg+T, um frei zu transformieren, klicken Sie dann mit der rechten Maustaste und wählen Sie Transformieren

Ziehen Sie die Kontrollpunkte der vier Ecken an die entsprechende Position (der Kontrollpunkt in der unteren rechten Ecke hat sich in diesem Beispiel nicht geändert), ziehen Sie den Krümmungskontrollpunkt an die entsprechende Position und passen Sie die Kurve jeder Ecke an Seite, wie in der Abbildung unten gezeigt:

Erstellen Sie ein Rechteck mit dem Rechteckwerkzeug

Drücken Sie Strg+T, um frei zu transformieren, klicken Sie dann mit der rechten Maustaste und wählen Sie Transformieren

Ziehen Sie die Kontrollpunkte der vier Ecken an die entsprechende Position und ziehen Sie den Krümmungskontrollpunkt an die entsprechende Position, um die Krümmung jeder Ecke anzupassen Seite. Wie im Bild unten gezeigt:

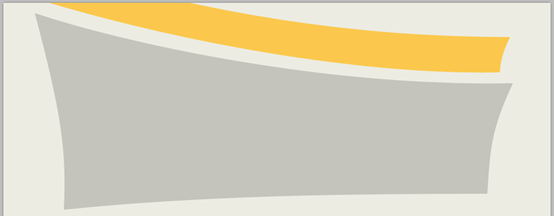
Ändern Sie die Farbe der beiden Formen, die Farbe des großen Blocks wird geändert in: #c4c4bc, klein Ändern Sie die Farbe des Blocks in: #fbc84d

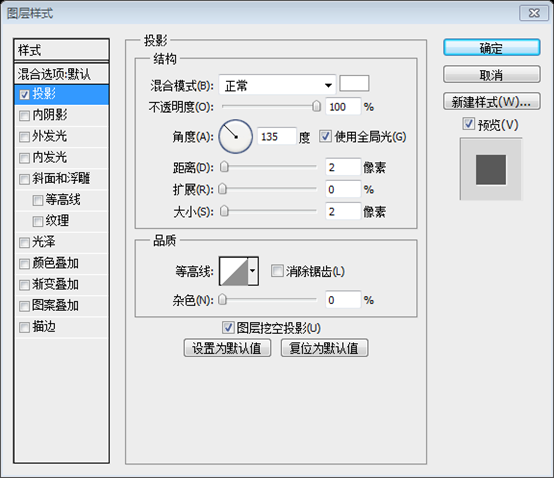
Fügen Sie die folgenden Ebenenstile hinzu zu den beiden Formen:

Farben des Verlaufseditors: #000000, #989898



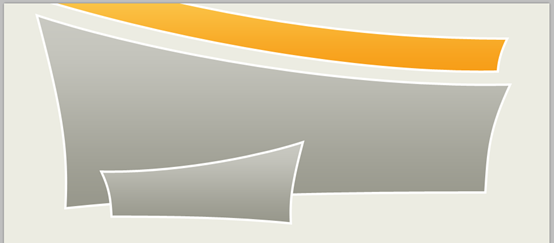
Ich werde die große Form duplizieren und ihre Größe ändern
Kopiere die große Form, und dann die Größe ändern (43 %)

Ich werde die Form horizontal spiegeln (Bearbeiten > Transformieren > Horizontal spiegeln). )
Ich werde diese Form horizontal spiegeln (klicken Sie auf: Bearbeiten > Pfad transformieren > Horizontal spiegeln)

Ich werde eine Aktie platzieren Bild mit einem Lippenstift direkt unter diesen Formen
Platzieren Sie ein Bild von Lippenstift an der entsprechenden Position unter diesen Formen

Erstellen Sie ein neues Ebene (drücken Sie STRG+UMSCHALT+ALT+N) und zeichne gleichzeitig eine seltsame Zeichnung. Stellen Sie sicher, dass Sie einen geeigneten Pinsel verwenden, wenn Sie versuchen, diese Zeichnung zu erstellen.
Auch erstellen eine neue Ebene (drücken Sie STRG+UMSCHALT+ALT+N). Verwenden Sie das Pinselwerkzeug, um einige Muster zu zeichnen. Achten Sie beim Malen darauf, dass Sie den richtigen Pinsel verwenden.

Jetzt ist es an der Zeit, einige Blumenmuster hinzuzufügen. Wenn Sie sich erinnern, habe ich vor ein paar Tagen ein Paket mit Vektorwirbeln veröffentlicht ... Sie können es herunterladen Sie von hier aus: Vektorwirbel
Öffnen Sie die EPS-Datei in Photoshop und treffen Sie dann eine Auswahl um die Blumenwirbel, die Sie verwenden möchten. Sie können das Rechteck-Auswahlrechteck-Werkzeug verwenden.
Fügen Sie nun einige Muster hinzu. Wenn Sie sich erinnern, habe ich vor ein paar Tagen ein Vektorpaket mit lockigen Pflanzen bereitgestellt, das Sie hier herunterladen können
Öffnen Sie die EPS-Datei in PS und treffen Sie eine Auswahl rund um die gewünschten lockigen Pflanzen. Sie können das rechteckige Auswahlwerkzeug verwenden
Stellen Sie sicher, dass Sie die Ebene ausgewählt haben, und drücken Sie dann STRG+J (diese Verknüpfung erstellt eine neue Ebene durch Ausschneiden). Bitte wählen Sie es aus und ziehen Sie es dann in das PSD-Layout. Mit der gleichen Technik können Sie beliebig viele Blumen über unserem Beauty-Layout hinzufügen Größe Beauty-Layout.
(in der geöffneten Vektordatei) ausgewählt ist, und drücken Sie STRG+J (Tastenkombination zum Erstellen einer neuen Ebene mit dem ausgewählten Teil). Sie bemerken, dass eine weitere Ebene über der vorherigen Ebene liegt. Bitte wählen Sie es aus und ziehen Sie es auf unsere PSD-Ebene. Mit der gleichen Technik können Sie auf unseren wunderschönen Ebenen einige Blumen Ihrer Wahl hinzufügen
Bitte klicken Sie auf das Bild, um die wunderschöne Ebene in voller Größe zu sehen
Es gibt keine detaillierten Angaben Erklärung, also werde ich sie hier hinzufügen
Verwenden Sie das Textwerkzeug, um das Menü hinzuzufügen, Schriftart: Verdana, Schriftgröße: 16 Pixel, fett kursiv und das Breitenverhältnis ist auf 90 % eingestellt . Fügen Sie Menüs wie unten gezeigt hinzu: „Info“, „Beauty“, „Style“, „Communlty“, „Service Center“. Und fügen Sie den Schlagschatten-Ebenenstil wie unten gezeigt hinzu


Fügen Sie die Hintergrundbeleuchtung von hinzu der Text. Zeichnen Sie hinter dem Info-Text mit dem Ellipsen-Werkzeug eine weiße Ellipse, fügen Sie einen Gaußschen Weichzeichner hinzu (klicken Sie auf: Filter > Weichzeichnen > Gaußscher Weichzeichner) und stellen Sie die Deckkraft auf 70 % ein. Befolgen Sie diese Methode, um jedem Text Hintergrundbeleuchtung hinzuzufügen

Verwenden Sie Textwerkzeuge, um Titeltext hinzuzufügen: GrafpediaStyle, NewProduct. Schriftart: Times New Roman, Schriftgröße: 40px. Farben: #4e513c und #ae6400. Und fügen Sie den folgenden Stil hinzu:


Verwenden Sie das Textwerkzeug, um Begrüßungstext hinzuzufügen : Willkommen auf unserer Website. Schriftart: SansSerif, Schriftgröße: 30px, Zeichenbreite: 90 %, Farbe: #364d3d Text

Verwenden Sie Textwerkzeuge um Copyright-Informationen hinzuzufügen

Zwischen Textbereichen platziere ich einige Linien. Mit dem Linienwerkzeug
kannst du einige gerade Linien zwischen Textabsätzen platzieren. Sie können das Geraden-Werkzeug
verwenden. Jeder Satz gerader Linien enthält 3 gerade Linien, 1 lange und 2 kurze

Am unteren Rand des Layouts werde ich mit dem Ellipse-Werkzeug 4 Formen erstellen.
Sie können sehen, dass ich die gleichen Ebenenstile wie für verwendet habe große Form.
Erstellen Sie einige runde Schaltflächen am unteren Rand des Layouts. Verwenden Sie das Ellipsen-Werkzeug, um 4 Ovale hinzuzufügen.
Wie Sie sehen können, habe ich ihnen den gleichen Ebenenstil wie der großen Form oben gegeben.
Tatsächlich wird zusätzlich zum gleichen Ebenenstil wie bei der großen Form oben ein zusätzlicher äußerer Leuchtstil hinzugefügt, wie unten gezeigt:


Über diesen Kreisen werde ich einige Symbole hinzufügen
Füge einige Symbole zu diesen Kreisen hinzu

Auf der rechten Seite (in der Seitenleiste des Layouts) werde ich eine weitere Form mit dem Stiftwerkzeug erstellen
Auf der rechten Seite (in der Seitenleiste des Layouts) Seitenleiste) Ich erstelle eine weitere Form mit dem Stiftwerkzeug
Wie zuvor, zeichne zuerst ein Rechteck mit dem Rechteckwerkzeug

Drücken Sie Strg+T, um frei zu transformieren, klicken Sie mit der rechten Maustaste und wählen Sie Transformieren

Passen Sie die vier Eckpunkte entsprechend an Positionieren und ziehen Sie die Krümmungskontrollpunkte. Gehen Sie zur entsprechenden Position und passen Sie die Krümmung jeder Seite an, wie im Bild unten gezeigt:

Ändern Sie die Farbe in: #c4c4bc und fügen Sie den gleichen Ebenenstil wie bei der vorherigen runden Schaltfläche hinzu

Hier können Sie Präsentieren Sie einige Ihrer besten Schönheitsprodukte. Wenn Sie etwas über jQuery wissen, werden Sie sicher keine Probleme haben, eine einfache Diashow zu implementieren Ihre schönsten Artikel. Dies wird der Bildschalter sein. Wenn Sie über einige jQuery-Kenntnisse verfügen, werden Sie sicher keine technischen Schwierigkeiten bei der Implementierung des Bildwechsels haben.
Fügen Sie zwei Pfeile mit dem benutzerdefinierten Formwerkzeug hinzu und fügen Sie dieselbe Ebene wie beim Kreisschaltflächenstil hinzu , ändern Sie einfach den Strichradius auf 1
Ich werde ein weiteres Archivbild mit einigen Make-up-Bildern hinzufügen. Dies ist mein Endergebnis
Ich werde ein weiteres Archivbild mit einigen Make-up-Bildern hinzufügen. Das ist mein Endergebnis

Postscript
Dieses Tutorial verwendet spezielle Formen (das Original-Tutorial verwendet ein Stiftwerkzeug, dieses Übersetzungs-Tutorial verwendet die freie Transformation von Rechtecken, um den gleichen Effekt zu erzielen, um den Effekt schöner Seiten zu erzielen
Für weitere PS-Webdesign-Tutorials XIII – Entwerfen kreativer kosmetischer Layouts in PS achten Sie bitte auf PHP für verwandte Artikel auf der chinesischen Website!
 So beheben Sie den Anwendungsfehler WerFault.exe
So beheben Sie den Anwendungsfehler WerFault.exe
 Welche Software zum Testen von Laptop-Akkus ist die beste?
Welche Software zum Testen von Laptop-Akkus ist die beste?
 Was sind private Clouds?
Was sind private Clouds?
 Was sind die Vor- und Nachteile der Dezentralisierung?
Was sind die Vor- und Nachteile der Dezentralisierung?
 Die Rolle des „Bitte nicht stören'-Modus von Apple
Die Rolle des „Bitte nicht stören'-Modus von Apple
 Kostenlose Datenwiederherstellungssoftware
Kostenlose Datenwiederherstellungssoftware
 Verwendung von PathFileExists
Verwendung von PathFileExists
 Was sind die vier wichtigsten IO-Modelle in Java?
Was sind die vier wichtigsten IO-Modelle in Java?
 So legen Sie die Breite des Feldsatzes fest
So legen Sie die Breite des Feldsatzes fest




