 Web-Frontend
Web-Frontend
 PS-Tutorial
PS-Tutorial
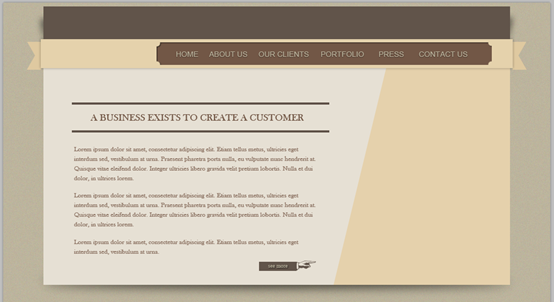
 PS-Webdesign-Tutorial XIV – So erstellen Sie ein PS-Layout im Retro-Stil
PS-Webdesign-Tutorial XIV – So erstellen Sie ein PS-Layout im Retro-Stil
PS-Webdesign-Tutorial XIV – So erstellen Sie ein PS-Layout im Retro-Stil
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte PS-Tutorials auf Webseiten zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie mit dreihundert Tang-Gedichten vertraut sind, können Sie sie rezitieren, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
Lass uns mit dem Tutorial beginnen:
Lass uns mit dem Tutorial beginnen
Schritt 1
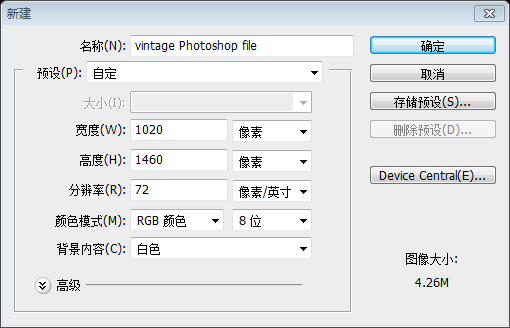
Öffnen Sie Photoshop, erstellen Sie ein neues Dokument (Strg + N) und verwenden Sie die folgenden Abmessungen 1020 x 1460.
Schritt 1
Öffnen Sie PS, neues Dokument (Strg + N ), entsprechend den folgenden Einstellungen, Größe: 1020px*1460px

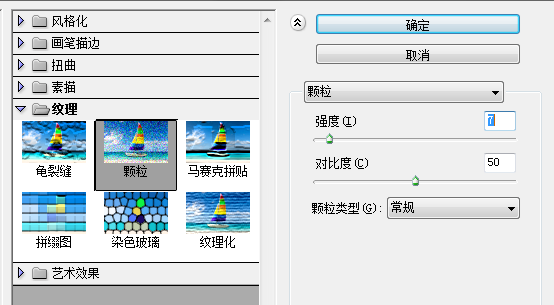
Stellen Sie die Vordergrundfarbe auf #bcb49d ein, wählen Sie dann das Farbeimer-Werkzeug aus und klicken Sie auf eines Klicken Sie in Ihrem Dokument auf „Filter“ > „Textur“ > „Körnung“. Verwenden Sie hier die folgenden Einstellungen:
Stellen Sie die Vordergrundfarbe auf #bcb49d ein und wählen Sie dann das Farbeimer-Werkzeug , und klicken Sie einmal auf Ihr Dokument, um die Farbe zu ändern, und klicken Sie dann auf: Texturen > Hier sind die Einstellungen, die ich verwendet habe

Schritt 2
Wählen Sie das Rechteckwerkzeug aus und erstellen Sie oben diese Form . Als Farbe habe ich #61544a verwendetSchritt 2
Verwenden Sie dasRechteck-Werkzeug, um oben ein neues Rechteck zu erstellen (75,7 , 870, 61) , Farbe: #61544a

StiftwerkzeugErstellen Sie ein neues schwarzes Dreieck:
Wenn Sie mit dem Stiftwerkzeug nicht vertraut sind, können Sie auch das verwenden Rechteck-Werkzeug, um ein neues schwarzes Rechteck zu erstellen. Verwenden Sie dann das Direktauswahl-Werkzeug , um die untere linke Ecke des Rechtecks auszuwählen, und drücken Sie dann die Entf-Taste, um es zu löschen und es in ein schwarzes Dreieck umzuwandeln

Filter > Unschärfe > Gaußsche Unschärfe , um eine Gaußsche Unschärfe mit einem Radius von 6,5 Pixel hinzuzufügen. Machen Sie dasselbe auf der rechten Seite. Wie unten gezeigt:

Schritt 3
Wählen Sie das Rechteckwerkzeug aus und erstellen Sie diese Form für meine Form Ich habe diese Farbe verwendet: #e5d2acSchritt 3
Wählen Sie dasRechteck-WerkzeugErstellen Sie ein neues Rechteck (70, 68, 880 , 54) , die Farbe, die ich für dieses Rechteck ausgewählt habe: #e5d2ac

Als nächstes werde ich mit dem Stiftwerkzeug diese Formen erstellen: Form:
Da der Autor nicht an gewöhnt ist Stiftwerkzeug
, dieser Schritt wird ingeändert. Verwenden Sie zuerst , um das Formwerkzeug anzupassen
, wählen Sie die Umschalttaste und wählen Sie auf der rechten Seite mehrere Kontrollpunkte aus des

Direktauswahl-Werkzeug
und halten Sie die Umschalttaste gedrückt, um das auszuwählen zwei Steuerelemente auf der rechten Seite Klicken Sie, halten Sie die Umschalttaste gedrückt, ziehen Sie ein paar Pixel nach rechts und ändern Sie die Farbe in #dfc9a0
Tun Sie es das Gleiche auf der rechten Seite 
Damit das lange Rechteck in der Mitte schattig aussieht, fügen Sie einen äußeren Leuchtstil hinzu

Schritt 4

Schritt 4
 Verwenden Sie das
Verwenden Sie das
, um ein neues Rechteck zu erstellen (286, 74, 625, 42), Und fügen Sie den Ebenenstil

Farbüberlagerung wie unten gezeigt hinzu: #725746
Da es sich um eine Form (ein Vektorobjekt) handelt, muss ich diese Form im nächsten Schritt zuerst rastern. Dazu lokalisieren Klicken Sie mit der rechten Maustaste auf die Form in Ihrer Ebenenpalette und wählen Sie „Ebene rastern“ aus.
Sobald die Ebene gerastert ist, wählen Sie das Radiergummi-Werkzeug mit einem 7-Pixel-Pinsel aus und beginnen Sie, jede Ecke der Form zu löschen. Da es sich um eine Form (ein Vektorobjekt) handelt, müssen Sie zunächst die Ebene rastern, bevor Sie den nächsten Schritt ausführen. Wählen Sie dazu die Formebene in Ihrem Ebenenbedienfeld aus, klicken Sie mit der rechten Maustaste darauf und wählen Sie Ebene rastern Wenn die Ebene gerastert ist, wählen Sie Radiergummi-Werkzeug. Wählen Sie einen Kreispinsel mit einem Radius von 7 Pixel (eigentlich denke ich, dass 12 Pixel besser sind, das Bild unten ist die Darstellung von 12 Pixel) und löschen Sie dann die vier Ecken des Rechtecks Wir machen das, weil wir einen Vintage-Stil für unsere Navigation erstellen müssen. Nachdem Sie damit fertig sind, fügen Sie mit dem Textwerkzeug die Links für die Navigationsleiste hinzu : Wir machen das, weil wir eine Navigationsleiste im Retro-Stil erstellen müssen. Wenn Sie fertig sind, fügen Sie mit dem Textwerkzeug Links zur Navigationsleiste hinzu (Schriftart: Arial, Größe: 14 Pixel, Farbe: #bcb49d und fügen Sie den folgenden Ebenenstil hinzu) . Hier sind meine Ergebnisse: Schritt 5 Mit Rechteck-Werkzeug Ich werde diese Form erstellen. Verwendete Farbe #e6e0d4: Schritt 5 In diesem Schritt erstellen wir einen hervorgehobenen Bereich. Verwenden Sie das Rechteck-Werkzeug , um ein Rechteck (75, 122, 870, 404) , Farbe: #e6e0d4 Ellipsen-Werkzeug, um eine schwarze Ellipse zu erstellen Mit dem Textwerkzeug füge ich etwas Text hinzu: >Textwerkzeug Verwenden SieVerwenden Sie das Rechteckwerkzeug, um Linienwerkzeug verwenden, um zwei gerade Linien mit einer Dicke von 4 Pixeln zu zeichnen) auf beiden Seiten Fügen Sie etwas Text zwischen den Zeilen hinzu. Schriftart: Baskerville Old Face, Schriftgröße: 18 Pixel, Farbe: #725746 Fügen Sie unten etwas Absatztext hinzu, Schriftart: Baskerville Old Face, Schriftgröße: 12px, Farbe: #8d7464 Verwenden Sie das Rechteck-Werkzeug, um ein Rechteck (477, 483, 70, 17) unter dem Absatztext und der Farbe zu erstellen : #61544a Fügen Sie Text zum Rechteck hinzu. Schriftart: Times New Roman, Schriftgröße: 10px, Farbe: #bcb49d. Fügen Sie dem Text einen Ebenenstil hinzu: Verwenden Sie zum Anpassen Das Formwerkzeug fügt der rechten Seite der Schaltfläche eine Handform hinzu. Farbe: #61544a Auf der rechten Seite wähle ich das Stiftwerkzeug aus und erstelle diese Form. Verwenden Sie das Stiftwerkzeug auf der rechten Seite, um die folgende Form zu erstellen, Farbe: #e5d1ac Ich bin nicht gut im Stiftwerkzeug , verwenden Sie Rechteck-WerkzeugErstellen Sie ein neues Rechteck (617, 122, 328, 404), drücken Sie dann Strg+T Free Transform Tool, klicken Sie mit der rechten Maustaste und wählen Sie „Abschrägung“ und ziehen Sie den oberen linken Eckpunkt, um ihn zu verschieben rechts der Grad von H: - 13,64. Ich gehe zu Filter>Textur>Körnung und verwende diese Einstellungen: Klicken Sie auf:Filter> Textur> Körnung , wie unten gezeigt einstellen: Fügen Sie eine Farbüberlagerung hinzu: #725746. Das ist mein Ergebnis: Schritt 6 Schritt 6 (106, 25, 144, 144) mit dem Ellipse-Werkzeug . Farbe eingestellt auf: #8d7d5d Als nächstes werde ich wieder das Ellipsen-Werkzeug verwenden, aber dieses Mal werde ich einen orangefarbenen Kreis erstellen, der kleiner als der erste ist: Weiter noch einmal Erstellen ein weiterer Kreis (117, 36, 122, 122) mit dem Ellipse-Werkzeug, Farbe: #ff7420, etwas kleiner als der vorherige: Wenn das Ellipsen-Werkzeug noch ausgewählt ist, erstelle ich eine weiße Ellipse oben auf den beiden Kreisen
), Radius: 20px ( ). Stellen Sie den Mischmodus in Illustrator auf „Überlagern“, aber Photoshop verfügt nicht über ein spezielles Werkzeug, um es zu erstellen. Deshalb müssen wir zuerst das Pinsel-Werkzeug (B) auswählen und dann die Pinsel-Palette öffnen auf Ihrer Tastatur oder über Fenster>Pinsel. Sobald Sie dies getan haben, wenden Sie die folgenden Einstellungen auf Ihre Pinselpalette an: Pinselwerkzeug aus und öffnen Sie dann das Pinselbedienfeld. Sie können F5 drücken oder auf: Fenster > Pinsel klicken, um das Pinselbedienfeld zu öffnen und Ihr Pinselbedienfeld wie unten gezeigt einzurichten. Ellipsen-Werkzeug aus, aber stellen Sie dieses Mal sicher, dass die Auswahl Pfad und nicht die Formebene ist (siehe Screenshot) Strichpfad
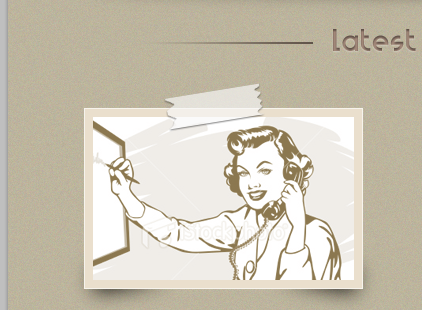
Fügen Sie dieser Ebene den folgenden Ebenenstil hinzu, Als nächstes schreibe ich mit dem Textwerkzeug: Pfolio (verwendete Schriftart Bauhaus 93) und wende diese Ebenenstile an: Verwenden Sie als Nächstes das Textwerkzeug, um Folgendes hinzuzufügen: Pfolio (Schriftart: Bauhaus 93, Schriftgröße: 36px) und fügen Sie den folgenden Ebenenstil hinzu: Farbe für Farbüberlagerung: #e86f1e Das Logo ist fertig, gehen wir jetzt zum Inhaltsbereich... Das Logo ist fertig und dann beginnen wir mit der Erstellung des Teils des Inhaltsbereichs Schritt 7 Ich wähle das Linien-Werkzeug aus und erstelle diese 2 Zeilen, dann schreibe ich mit dem Schrift-Werkzeug „Neueste Nachrichten aus dem Blog“ in der Schriftart „Neues Bauen“. habe die folgenden Ebenenstile für den Ausdruck „Neueste Nachrichten aus dem Blog“ angewendet: Schritt 7 Wählen Sie das Linienwerkzeug, um 2 zu erstellen gerade Linien ((75 , 583, 230, 2) und (720, 583, 230, 2), Farbe: #61544a) und verwenden Sie dann das Textwerkzeug , um „Neueste“ zu schreiben News From Blog, Schriftart: Neues Bauen, Schriftgröße: 22px. Fügen Sie der Textebene den folgenden Ebenenstil hinzu: Farbüberlagerungsfarbe: #a18778 Als nächstes füge ich in der Zeile auf der linken Seite des Textes eine Ebenenmaske hinzu (direkt aus dem Ebenenbedienfeld). ), wähle ich das Verlaufswerkzeug aus, stelle sicher, dass die Standardpalette ausgewählt ist (Schwarzweiß) und zeichne eine Linie von links nach rechts. Als nächstes auf der linken Seite des Textes Für die gerade Linie möchte ich eine Ebenenmaske hinzufügen (die direkt im Ebenenbedienfeld funktioniert), ich möchte das Verlaufswerkzeug auswählen, das Standardbedienfeld (Schwarzweiß) auswählen und von links nach ziehen rechts Ich werde für die Zeile rechts genauso vorgehen. Meine Ergebnisse: Als nächstes werde ich mit dem Stiftwerkzeug diese 2 Dreiecke erstellen Als nächstes verwende ich das Stiftwerkzeug, um diese 2 zu erstellen Dreiecke Vorschlag: Sie können das Rechteck-Werkzeug verwenden, um ein Rechteck zu zeichnen, und dann das Direktauswahl-Werkzeug verwenden, um einen Punkt an die entsprechende Position zu ziehen. und verwenden Sie dann Verwenden Sie das Direktauswahlwerkzeug , um einen anderen Punkt auszuwählen, drücken Sie zum Löschen die Entf-Taste und erhalten Sie das Dreieck Dann wende ich eine Gaußsche Unschärfe (Filter> ;Unschärfe>Gaußsche Unschärfe) von etwa 10 px an. Mein Ergebnis: Dann füge ich eine Gaußsche Unschärfe hinzu (klicken Sie auf: Filter>Unschärfe>Gaußsche Unschärfe) mit einem auf 10 Pixel eingestellten Radius. Das ist mein Ergebnis: Rechteckwerkzeug aus, um ein Rechteck (77, 650, 277, 179) zu erstellen, und fügen Sie es dann wie gezeigt hinzu Unten: Ebenenstil: Die Hintergrundfarbe wurde in #c5bba7 und der Mischmodus der Bildebene in „Überlagerung“ geändert: Rechteck-Werkzeug zum Erstellen eines neuen Rechtecks. Klicken Sie mit der rechten Maustaste auf das Ebenenbedienfeld und wählen Sie die gerasterte Ebene aus. Wählen Sie dann das Lasso-Werkzeug aus und erstellen Sie eine Auswahl (gezackt) auf der linken Seite des Rechtecks. Drücken Sie dann die Entf-Taste auf der Tastatur, wenden Sie dieselbe Methode auf der rechten Seite des Rechtecks an, verringern Sie dann die Deckkraft (66 %) und fügen Sie einen Ebenenstil hinzu, wie unten gezeigt: Mit dem Rechteckwerkzeug erstelle ich diese Form: Schritt 8 Erstellen Sie ein Rechteck (0, 1113, 1020, 347) mit dem Rechteckwerkzeug , Farbe : #62544b: Mit dem Stiftwerkzeug werde ich diese Formen erstellen: Mit dem StiftwerkzeugErstellen die folgende Form: Vorschlag: Verwenden Sie das Benutzerdefiniertes Formwerkzeug, wählen Sie die X-Form aus, verwenden Sie das Direktauswahlwerkzeug, um die oberen und unteren Kontrollpunkte in die horizontale Position zu verschieben, und ziehen Sie dann die beiden Kontrollpunkte auf der rechten Seite an die entsprechende Position. Füllfarbe: #e9e3d7. Fügen Sie den Stil wie unten gezeigt hinzu: Schattenfarbe: #b49d91 und kopieren Sie die beiden an die entsprechende Stelle: Fügen Sie mit dem Rechteck-Werkzeug einige Rechtecke hinzu und fügen Sie die folgenden Stile hinzu: Text-Tool Fügen Sie etwas Text hinzu: Kopieren Sie die Schaltfläche der vorherigen Hand zweimal, ändern Sie den Text, um mehr zu sehen und abonnieren Sie , und An die entsprechende Position verschieben 




 Füge etwas Text hinzu:
Füge etwas Text hinzu:












































Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Die Artikel detailliert mit Photoshop für Social -Media -Grafiken, Abdeckungen von Setup, Design -Tools und Optimierungstechniken. Es betont Effizienz und Qualität bei der Grafikkreation.
 Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
In Artikeln werden die inhaltsbewussten Füll- und Verschieben von Photoshop effektiv mithilfe von Photoshops erörtert, wodurch Tipps zur Auswahl von Quellbereichen, die Vermeidung von Fehlern und das Anpassen der Einstellungen für optimale Ergebnisse angeboten werden.
 Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
In Artikeln werden Bilder für die Verwendung von Websäuren in Photoshop vorbereitet und konzentrieren sich auf die Optimierung der Dateigröße, der Auflösung und des Farbraums. Das Hauptproblem ist das Ausgleich der Bildqualität mit schnellen Ladezeiten.
 Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
In Artikel werden in den Kalibrierungsmonitoren für genaue Farbe in Photoshop, Werkzeuge zur Kalibrierung, die Auswirkungen einer unsachgemäßen Kalibrierung und die Neukalibrierungsfrequenz erörtert. Hauptproblem ist die Gewährleistung der Farbgenauigkeit.
 Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Der Artikel führt zum Vorbereiten von Bildern für den Druck in Photoshop und konzentriert sich auf Auflösung, Farbprofile und Schärfe. Es wird argumentiert, dass 300 pPI- und CMYK -Profile für Qualitätsdrucke unerlässlich sind.
 Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
In Artikeln wird die Optimierung von Bildern für das Web mithilfe von Photoshop erläutert, wobei der Schwerpunkt auf Dateigröße und -auflösung liegt. Das Hauptproblem ist die Ausgleich von Qualität und Ladezeiten.
 Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
In Artikel werden animierte GIFs in Photoshop erstellt und optimiert, einschließlich Hinzufügen von Frames zu vorhandenen GIFs. Der Schwerpunkt liegt auf dem Ausgleich von Qualität und Dateigröße.
 Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
In dem Artikel wird erläutert, wie Photoshop zum Bearbeiten von Videoen verwendet wird, Schritte zum Importieren, Bearbeiten und Exportieren von Videos sowie zum Hervorheben von Schlüsselfunktionen wie Timeline -Panel, Videoebenen und Effekten.



