 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Tutorial zur Entwicklung von Miniprogrammen für die öffentliche WeChat-Plattform
Tutorial zur Entwicklung von Miniprogrammen für die öffentliche WeChat-Plattform
Tutorial zur Entwicklung von Miniprogrammen für die öffentliche WeChat-Plattform
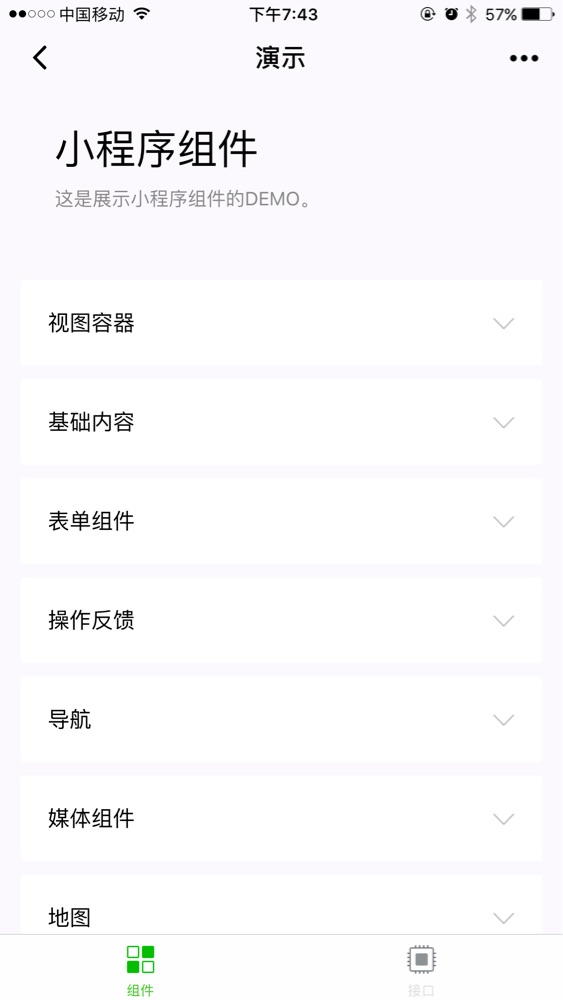
Dieses Dokument führt Sie Schritt für Schritt durch die Erstellung eines WeChat-Applets und Sie können die tatsächliche Wirkung des Applets auf Ihrem Mobiltelefon erleben. Auf der Startseite dieses Miniprogramms werden die Willkommensnachricht und der WeChat-Avatar des aktuellen Benutzers angezeigt. Klicken Sie auf den Avatar, um das Startprotokoll des aktuellen Miniprogramms auf der neu geöffneten Seite anzuzeigen.
1. Holen Sie sich die AppID des WeChat-Applets
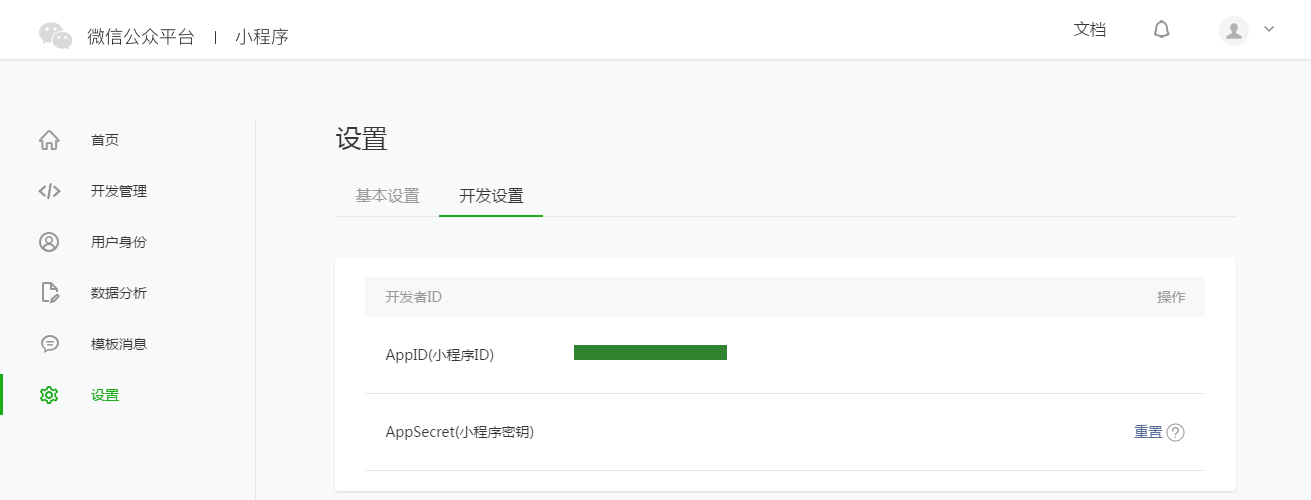
Wenn Sie ein eingeladener Entwickler sind, stellen wir Ihnen ein Konto zur Verfügung, um sich bei https://mp.weixin anzumelden. qq.com, Sie können die AppID des WeChat-Applets in den „Einstellungen“ – „Entwicklereinstellungen“ der Website einsehen. Beachten Sie, dass die AppID des Dienstkontos oder Abonnementkontos nicht direkt verwendet werden kann.
Wenn Sie sich im Gastmodus befinden, können Sie diesen Schritt überspringen

Hinweis: Wenn wir das bei der Registrierung gebundene WeChat-Administratorkonto nicht verwenden, wird auf der Mobiltelefon Probieren Sie dieses Miniprogramm aus. Dann müssen wir auch „Entwickler binden“ betreiben. Das heißt, binden Sie im Modul „Benutzeridentität“ – „Entwickler“ die WeChat-ID ein, die Sie zum Erleben des Miniprogramms benötigen. Standardmäßig verwendet dieses Tutorial die WeChat-ID des Administrators, um ein Konto und eine Erfahrung zu registrieren.
2. Erstellen Sie ein Projekt
Wir müssen Entwicklertools verwenden, um die Miniprogrammerstellung und Codebearbeitung abzuschließen.
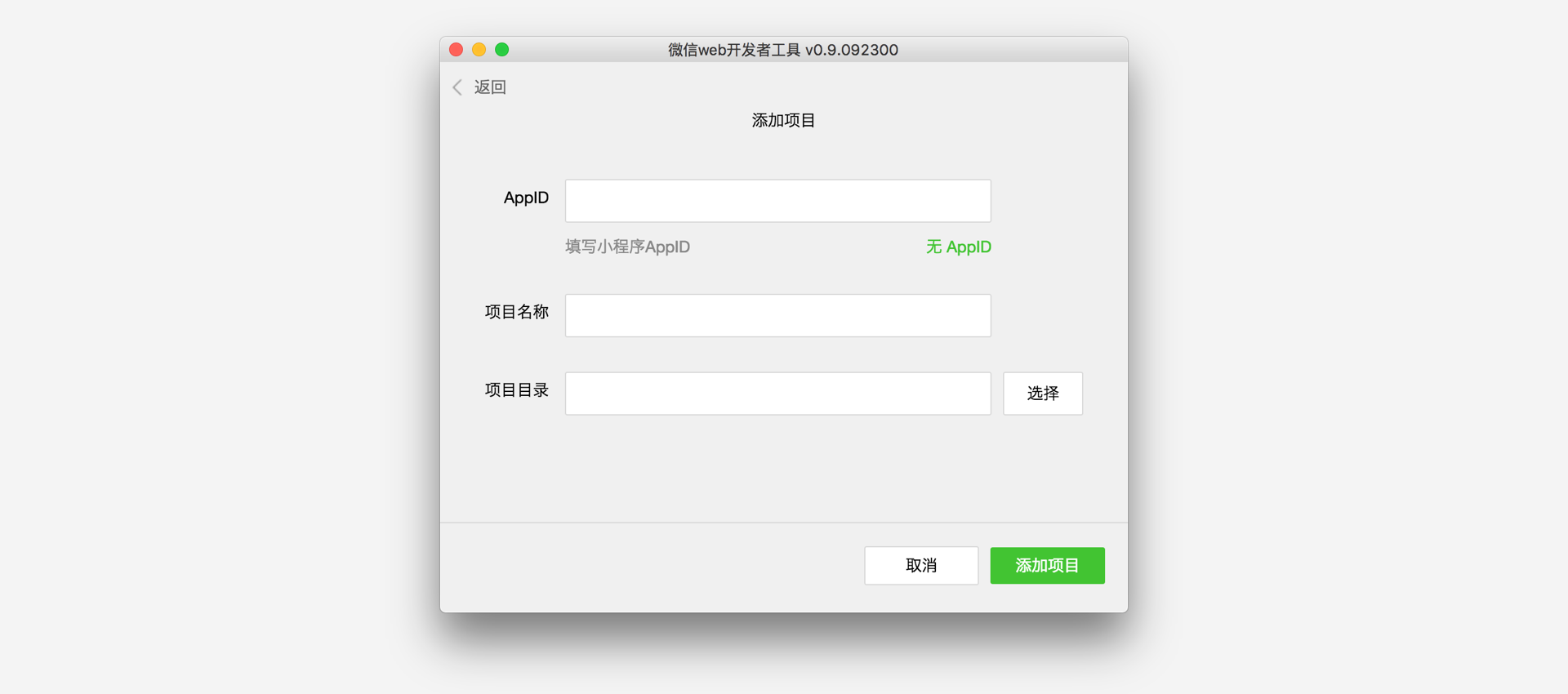
Nachdem die Entwicklertools installiert sind, öffnen Sie WeChat und scannen Sie den QR-Code, um sich anzumelden. Wählen Sie „Projekt erstellen“, geben Sie die oben erhaltene AppID ein, legen Sie einen lokalen Projektnamen (keinen Miniprogrammnamen) fest, z. B. „Mein erstes Projekt“, und wählen Sie einen lokalen Ordner als Verzeichnis aus, in dem der Code gespeichert wird. Klicken Sie einfach „Neues Projekt“.
Um Anfängern das Verständnis der grundlegenden Codestruktur des WeChat-Applets zu erleichtern, fragt das Entwicklertool während des Erstellungsprozesses, ob der ausgewählte lokale Ordner ein leerer Ordner ist, ob die Erstellung eines Schnellstartprojekts erforderlich ist . Wählen Sie „Ja“. Die Entwicklertools helfen uns dabei, eine einfache Demo im Entwicklungsverzeichnis zu erstellen.

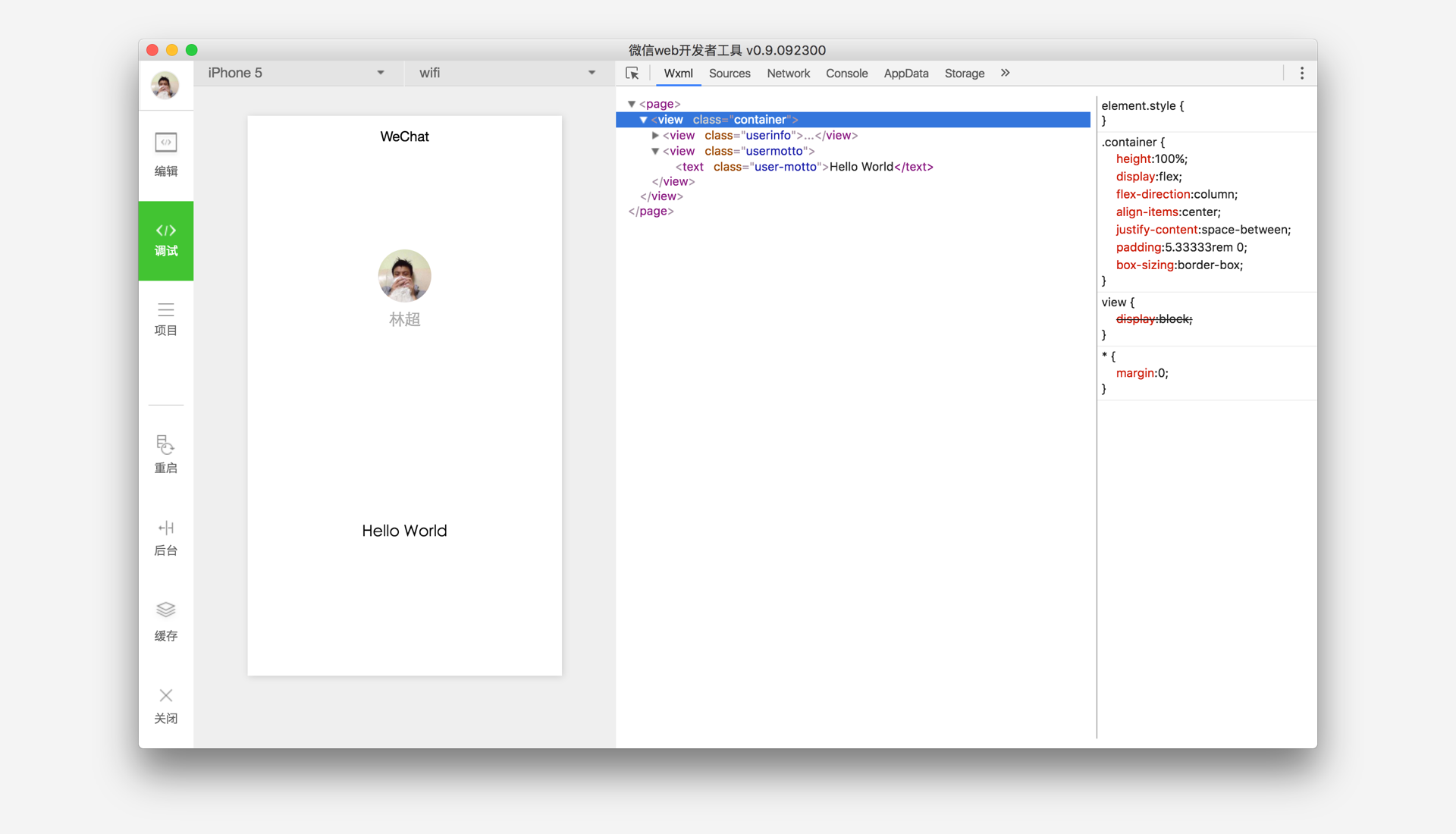
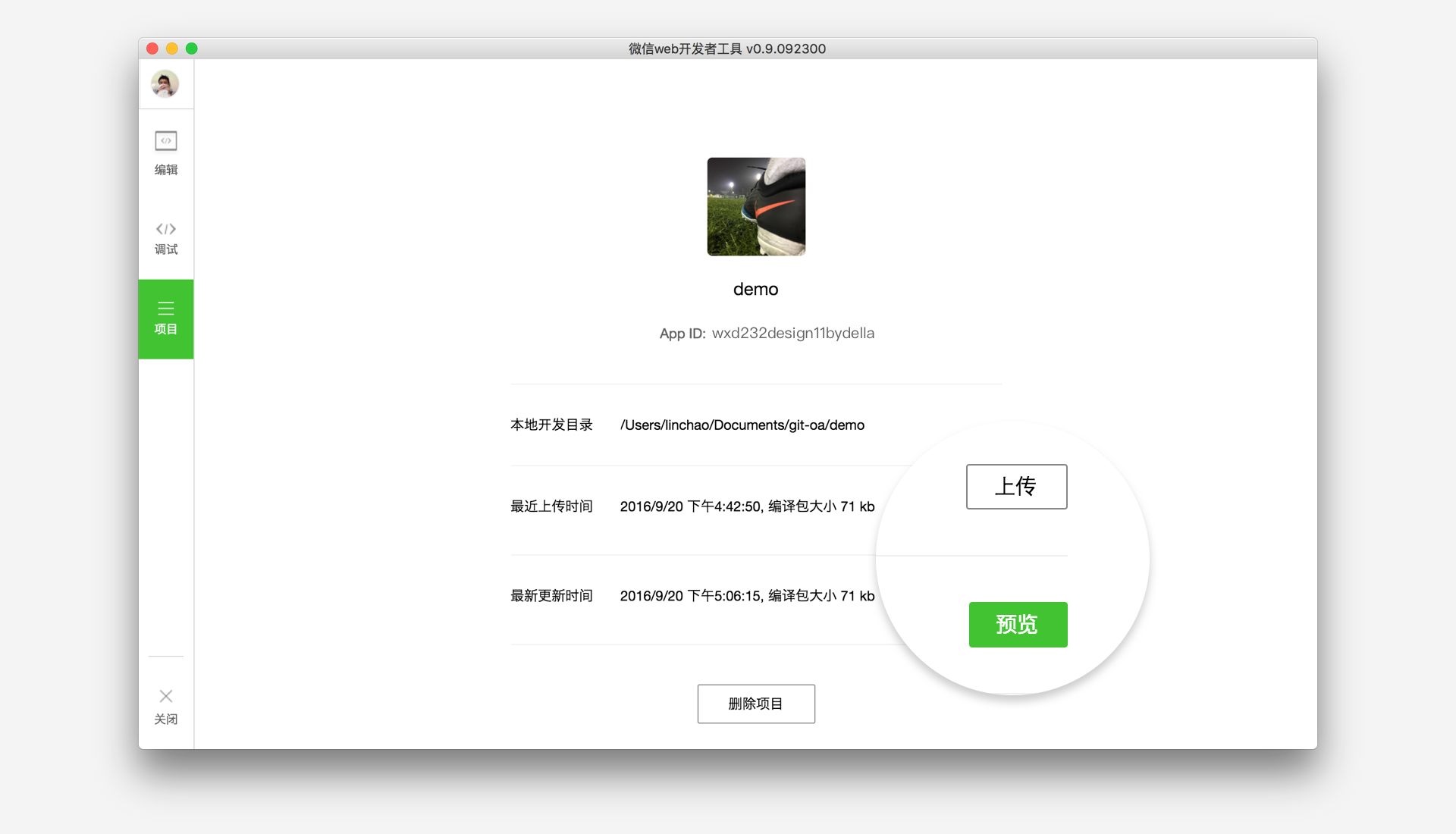
Nachdem das Projekt erfolgreich erstellt wurde, können wir auf das Projekt klicken, um die vollständige Entwicklertools-Oberfläche aufzurufen und anzuzeigen, auf die linke Navigation klicken und es unter „Bearbeiten“ anzeigen " Und bearbeiten Sie unseren Code. In „Debug“ können Sie den Code testen und den Effekt des Miniprogramms auf dem WeChat-Client simulieren, und in „Projekt“ können Sie ihn an Ihr Mobiltelefon senden, um eine Vorschau des tatsächlichen Effekts anzuzeigen.
3. Code schreiben
Eine Miniprogramminstanz erstellen
Klicken Sie in der linken Navigation der Entwicklertools auf „Bearbeiten“. Im Lieferumfang sind einige einfache Codedateien enthalten. Die wichtigsten und wichtigsten sind app.js, app.json und app.wxss. Unter diesen ist das Suffix .js eine Skriptdatei, das Suffix .json eine Konfigurationsdatei und das Suffix .wxss eine Stylesheet-Datei. Das WeChat-Applet liest diese Dateien und generiert Applet-Instanzen.
Lassen Sie uns kurz die Funktionen dieser drei Dateien verstehen, um die Änderung zu erleichtern und Ihr eigenes WeChat-Applet von Grund auf zu entwickeln.
app.js ist der Skriptcode des Miniprogramms. Wir können die Lebenszyklusfunktionen des Applets überwachen und verarbeiten und in dieser Datei globale Variablen deklarieren. Rufen Sie die vom Framework bereitgestellte umfangreiche API auf, z. B. in diesem Beispiel die synchrone Speicherung und das synchrone Lesen lokaler Daten. Weitere Informationen zu den verfügbaren APIs finden Sie in der API-Dokumentation
//app.js
App({
onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){ var that = this; if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json ist die globale Konfiguration für das gesamte Applet. In dieser Datei können wir konfigurieren, aus welchen Seiten das Miniprogramm besteht, die Fensterhintergrundfarbe des Miniprogramms konfigurieren, den Stil der Navigationsleiste konfigurieren und den Standardtitel konfigurieren. Beachten Sie, dass dieser Datei keine Kommentare hinzugefügt werden können. Weitere konfigurierbare Elemente finden Sie in den Konfigurationsdetails
{ "pages":[ "pages/index/index", "pages/logs/logs"
], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black"
}
}app.wxss ist das gemeinsame Stylesheet für das gesamte Miniprogramm. Wir können die in app.wxss deklarierten Stilregeln direkt für das Klassenattribut der Seitenkomponente verwenden.
/**app.wxss**/.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box;
}Seite erstellen
In diesem Tutorial haben wir zwei Seiten, die Indexseite und die Protokollseite, nämlich die Begrüßungsseite und die Anzeigeseite des Miniprogramm-Startprotokolls sind beide im Seitenverzeichnis. Der [Pfad + Seitenname] jeder Seite im WeChat-Miniprogramm muss in Seiten von app.json geschrieben werden, und die erste Seite in Seiten ist die Homepage des Miniprogramms.
Jede Miniprogrammseite besteht aus vier verschiedenen Suffixdateien mit demselben Namen im selben Pfad, wie zum Beispiel: index.js, index.wxml, index.wxss, index.json. Dateien mit dem Suffix .js sind Skriptdateien, Dateien mit dem Suffix .json sind Konfigurationsdateien, Dateien mit dem Suffix .wxss sind Stylesheet-Dateien und Dateien mit dem Suffix .wxml sind Seitenstrukturdateien.
index.wxml ist die Strukturdatei der Seite:
<!--index.wxml--><view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view></view>In diesem Beispiel werden <view/>, <image/> und <text/> zum Aufbau der Seitenstruktur verwendet. Binden Sie Daten und interagieren Sie mit der Verarbeitungsfunktion.
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){ //更新数据
that.setData({
userInfo:userInfo
})
})
}
})index.wxss 是页面的样式表:
/**index.wxss**/.userinfo { display: flex; flex-direction: column; align-items: center;
}.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%;
}.userinfo-nickname { color: #aaa;
}.usermotto { margin-top: 200px;
}页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<!--logs.wxml--><view class="container log-list"> <block wx:for-items="{{logs}}" wx:for-item="log"> <text class="log-item">{{index + 1}}. {{log}}</text> </block></view>logs 页面使用 <block/> 控制标签来组织代码,在 <block/> 上使用 wx:for-items 绑定 logs 数据,并将 logs 数据循环展开节点
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () { this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) { return util.formatTime(new Date(log))
})
})
}
})运行结果如下:

4. 手机预览
开发者工具左侧菜单栏选择"项目",点击"预览",扫码后即可在微信客户端中体验。

下载微信客户端版本号:6.3.27 及以上,只有小程序绑定的开发者有权限扫码体验。下载源码 版本20160923

更多微信公众平台小程序开发教程 相关文章请关注PHP中文网!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen
Jul 04, 2023 pm 04:48 PM
PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen
Jul 04, 2023 pm 04:48 PM
PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen. Mit der Beliebtheit von Miniprogrammen und der Erweiterung ihres Anwendungsbereichs stellen Benutzer höhere Anforderungen an die Funktionen und Sicherheit von Miniprogrammen sind ein wichtiger Teil der Gewährleistung der Sicherheit von Miniprogrammen. Durch die Verwendung von PHP zur Berechtigungsverwaltung und Benutzerrolleneinstellung in Miniprogrammen können Benutzerdaten und Privatsphäre wirksam geschützt werden. Im Folgenden wird erläutert, wie diese Funktion implementiert wird. 1. Implementierung des Berechtigungsmanagements Unter Berechtigungsmanagement versteht man die Gewährung unterschiedlicher Betriebsberechtigungen basierend auf der Identität und Rolle des Benutzers. in klein
 PHP-Seitensprung- und Routing-Management in der Miniprogrammentwicklung
Jul 04, 2023 pm 01:15 PM
PHP-Seitensprung- und Routing-Management in der Miniprogrammentwicklung
Jul 04, 2023 pm 01:15 PM
PHPs Seitensprung- und Routing-Management bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung von Miniprogrammen beginnen immer mehr Entwickler, PHP mit der Entwicklung von Miniprogrammen zu kombinieren. Bei der Entwicklung kleiner Programme sind Seitensprung und Routing-Management sehr wichtige Teile, die Entwicklern dabei helfen können, Umschalt- und Navigationsvorgänge zwischen Seiten zu erreichen. Als häufig verwendete serverseitige Programmiersprache kann PHP gut mit Miniprogrammen interagieren und Daten übertragen. Werfen wir einen detaillierten Blick auf die Seitensprung- und Routing-Verwaltung von PHP in Miniprogrammen. 1. Seitensprungbasis
 So implementieren Sie die Entwicklung und Veröffentlichung kleiner Programme in Uniapp
Oct 20, 2023 am 11:33 AM
So implementieren Sie die Entwicklung und Veröffentlichung kleiner Programme in Uniapp
Oct 20, 2023 am 11:33 AM
So entwickeln und veröffentlichen Sie Miniprogramme in Uni-App Mit der Entwicklung des mobilen Internets sind Miniprogramme zu einer wichtigen Richtung in der Entwicklung mobiler Anwendungen geworden. Als plattformübergreifendes Entwicklungsframework kann Uni-App die gleichzeitige Entwicklung mehrerer kleiner Programmplattformen wie WeChat, Alipay, Baidu usw. unterstützen. Im Folgenden wird detailliert beschrieben, wie Sie mit Uni-App kleine Programme entwickeln und veröffentlichen, und es werden einige spezifische Codebeispiele bereitgestellt. 1. Vorbereitung vor der Entwicklung kleiner Programme Bevor Sie mit der Entwicklung kleiner Programme mit uni-app beginnen, müssen Sie einige Vorbereitungen treffen.
 PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen
Jul 07, 2023 am 08:55 AM
PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen
Jul 07, 2023 am 08:55 AM
PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung des mobilen Internets sind Miniprogramme zu einem wichtigen Bestandteil des Lebens der Menschen geworden. Als leistungsstarke und flexible Backend-Entwicklungssprache wird PHP auch häufig bei der Entwicklung kleiner Programme eingesetzt. Allerdings waren Sicherheitsfragen schon immer ein Aspekt, der bei der Programmentwicklung berücksichtigt werden muss. Dieser Artikel konzentriert sich auf den PHP-Sicherheitsschutz und die Angriffsprävention bei der Entwicklung von Miniprogrammen und stellt einige Codebeispiele bereit. XSS (Cross-Site-Scripting-Angriff) verhindert XSS-Angriffe, wenn Hacker bösartige Skripte in Webseiten einschleusen
 PHP-Daten-Caching und Caching-Strategien in der Entwicklung kleiner Programme
Jul 05, 2023 pm 02:57 PM
PHP-Daten-Caching und Caching-Strategien in der Entwicklung kleiner Programme
Jul 05, 2023 pm 02:57 PM
PHP-Daten-Caching und Caching-Strategien bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung von Miniprogrammen achten immer mehr Entwickler darauf, wie sie die Leistung und Reaktionsgeschwindigkeit von Miniprogrammen verbessern können. Eine der wichtigen Optimierungsmethoden besteht darin, durch Daten-Caching häufige Zugriffe auf die Datenbank und externe Schnittstellen zu reduzieren. In PHP können wir verschiedene Caching-Strategien verwenden, um das Daten-Caching zu implementieren. In diesem Artikel werden die Prinzipien des Daten-Caching in PHP vorgestellt und Beispielcodes für mehrere gängige Caching-Strategien bereitgestellt. 1. Daten-Caching-Prinzip Daten-Caching bezieht sich auf das Speichern von Daten im Speicher
 Implementierungsmethode des in PHP entwickelten Dropdown-Menüs im WeChat-Applet
Jun 04, 2023 am 10:31 AM
Implementierungsmethode des in PHP entwickelten Dropdown-Menüs im WeChat-Applet
Jun 04, 2023 am 10:31 AM
Heute lernen wir, wie man das in PHP entwickelte Dropdown-Menü im WeChat-Applet implementiert. Das WeChat-Applet ist eine leichte Anwendung, die Benutzer direkt in WeChat verwenden können, ohne sie herunterladen und installieren zu müssen, was sehr praktisch ist. PHP ist eine sehr beliebte Back-End-Programmiersprache und eine Sprache, die gut mit WeChat-Miniprogrammen funktioniert. Werfen wir einen Blick darauf, wie man mit PHP Dropdown-Menüs in WeChat-Miniprogrammen entwickelt. Zuerst müssen wir die Entwicklungsumgebung vorbereiten, einschließlich PHP, WeChat-Applet-Entwicklungstools und Server. dann wir
 PHP-Seitenanimationseffekte und Interaktionsdesign in der Miniprogrammentwicklung
Jul 04, 2023 pm 11:01 PM
PHP-Seitenanimationseffekte und Interaktionsdesign in der Miniprogrammentwicklung
Jul 04, 2023 pm 11:01 PM
Einführung in PHP-Seitenanimationseffekte und Interaktionsdesign bei der Entwicklung von Miniprogrammen: Ein Miniprogramm ist eine Anwendung, die auf einem mobilen Gerät ausgeführt wird und ein ähnliches Erlebnis wie native Anwendungen bieten kann. Bei der Entwicklung von Miniprogrammen kann PHP als häufig verwendete Back-End-Sprache Miniprogrammseiten Animationseffekte und interaktives Design hinzufügen. In diesem Artikel werden einige häufig verwendete PHP-Seitenanimationseffekte und Interaktionsdesigns vorgestellt und Codebeispiele angehängt. 1. CSS3-Animation CSS3 bietet eine Fülle von Eigenschaften und Methoden zur Erzielung verschiedener Animationseffekte. Und zwar im Kleinen
 UniApp implementiert eine Analyse des Entwicklungs- und Startprozesses von ByteDance-Miniprogrammen
Jul 06, 2023 pm 05:01 PM
UniApp implementiert eine Analyse des Entwicklungs- und Startprozesses von ByteDance-Miniprogrammen
Jul 06, 2023 pm 05:01 PM
Analyse des Entwicklungs- und Einführungsprozesses von ByteDance-Applets, die von UniApp implementiert werden. Als aufstrebende Methode zur Entwicklung mobiler Anwendungen erfreuen sich ByteDance-Applets in der Branche zunehmender Beliebtheit. Bevor wir das Bytedance-Miniprogramm entwickeln, müssen wir verstehen, wie UniApp zur Implementierung des Entwicklungs- und Startprozesses verwendet wird. 1. Einführung in UniApp UniApp ist ein auf Vue.js basierendes Framework, das HTML5, App und kleine Programme als einheitliches Entwicklungsframework für mehrere Terminals verwendet. Durch das Schreiben eines Codesatzes kann es auf mehreren Plattformen gleichzeitig ausgeführt werden , einschließlich Schriftarten.



