
Vorwort
Bevor Sie mit der Entwicklung eines Anwendungskontos beginnen, werfen Sie einen Blick auf das offizielle „Mini-Programm“-Tutorial! (Der folgende Inhalt stammt aus WeChats offiziellem „Mini-Programm“-Entwicklungsleitfaden)
Dieses Dokument führt Sie Schritt für Schritt durch die Erstellung eines WeChat-Miniprogramms, und Sie können das Miniprogramm darauf erleben die tatsächliche Wirkung Ihres Mobiltelefons. Auf der Startseite dieses Miniprogramms werden die Willkommensnachricht und der WeChat-Avatar des aktuellen Benutzers angezeigt. Klicken Sie auf den Avatar, um das Startprotokoll des aktuellen Miniprogramms auf der neu geöffneten Seite anzuzeigen.
1. Holen Sie sich die AppID des WeChat-Applets
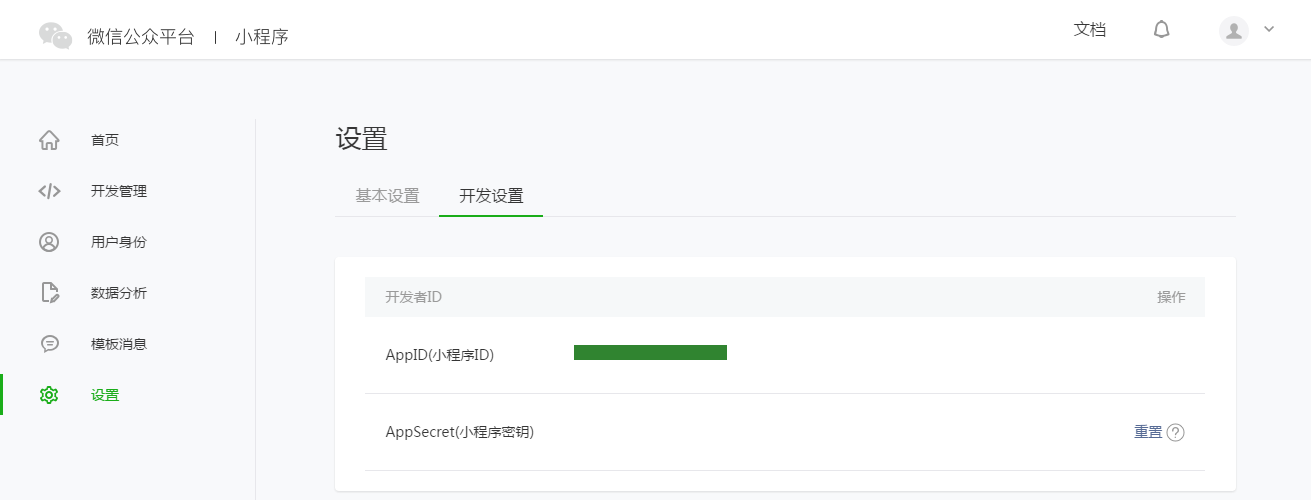
Zuerst benötigen wir ein Konto. Wenn Sie das Dokument sehen können, sollten wir es eingeladen haben hat es für Sie erstellt. Was für ein Konto. Beachten Sie, dass die AppID des Dienstkontos oder Abonnementkontos nicht direkt verwendet werden kann. Verwenden Sie das bereitgestellte Konto, um sich bei https://mp.weixin.qq.com anzumelden. Sie können die AppID des WeChat-Applets in den „Einstellungen“ – „Entwicklereinstellungen“ der Website anzeigen.

Hinweis: Wenn wir die bei der Registrierung gebundene Administrator-WeChat-ID nicht verwenden, probieren Sie dieses Miniprogramm auf Ihrem Mobiltelefon aus. Dann müssen wir noch „Bind Developer“ bedienen. Das heißt, binden Sie im Modul „Benutzeridentität – Entwickler“ die WeChat-ID ein, die Sie zum Erleben des Miniprogramms benötigen. Standardmäßig verwendet dieses Tutorial die WeChat-ID des Administrators, um ein Konto und eine Erfahrung zu registrieren.
2. Erstellen Sie ein Projekt
Wir müssen Entwicklertools verwenden, um die Miniprogrammerstellung und Codebearbeitung abzuschließen.
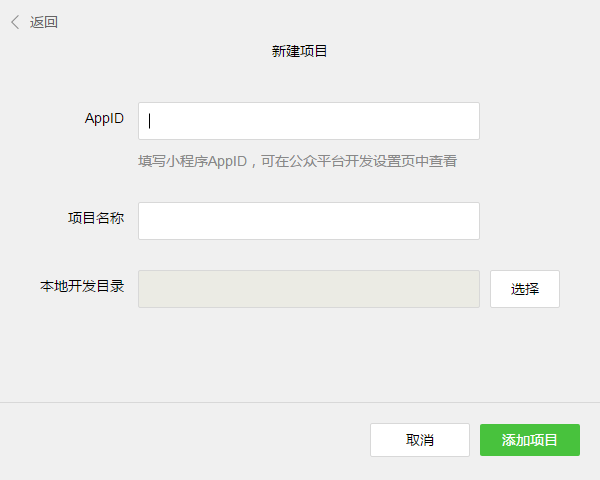
Nachdem die Entwicklertools installiert sind, öffnen Sie WeChat und scannen Sie den QR-Code, um sich anzumelden. Wählen Sie „Projekt erstellen“, geben Sie die oben erhaltene AppID ein, legen Sie einen lokalen Projektnamen (keinen Miniprogrammnamen) fest, z. B. „Mein erstes Projekt“, und wählen Sie einen lokalen Ordner als Verzeichnis aus, in dem der Code gespeichert wird. Klicken Sie einfach „Neues Projekt“.
Um Anfängern das Verständnis der grundlegenden Codestruktur des WeChat-Applets zu erleichtern, fragt das Entwicklertool während des Erstellungsprozesses, ob der ausgewählte lokale Ordner ein leerer Ordner ist, ob die Erstellung eines Schnellstartprojekts erforderlich ist . Wählen Sie „Ja“ und die Entwicklertools helfen uns dabei, eine einfache Demo im Entwicklungsverzeichnis zu erstellen.

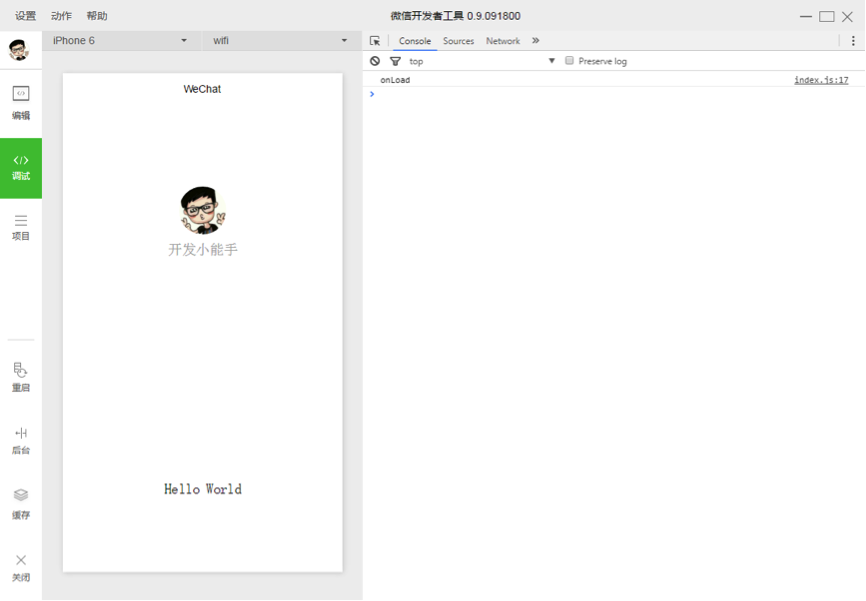
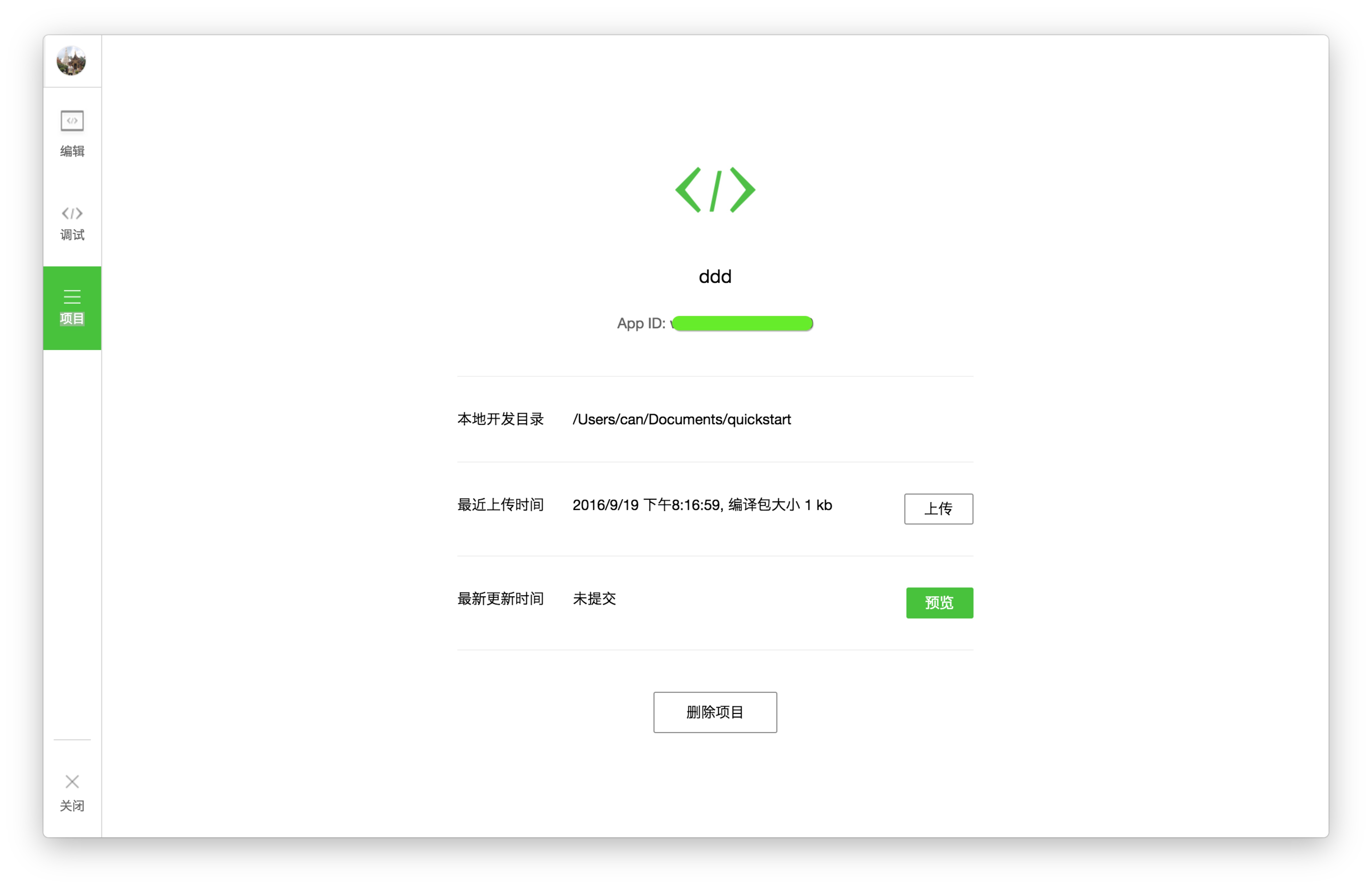
Nachdem das Projekt erfolgreich erstellt wurde, können wir auf das Projekt klicken, um die vollständige Entwicklertools-Oberfläche aufzurufen und anzuzeigen, auf die linke Navigation klicken und es unter „Bearbeiten“ anzeigen " Und bearbeiten Sie unseren Code. Unter „Debuggen“ können Sie den Code testen und die Wirkung des Miniprogramms auf dem WeChat-Client simulieren. Unter „Projekt“ können Sie ihn an Ihr Mobiltelefon senden, um eine Vorschau der tatsächlichen Wirkung anzuzeigen.
3. Code schreiben
Klicken Sie auf „Bearbeiten“ in der linken Navigation der Entwicklertools. Wir können sehen, dass dieses Projekt initialisiert wurde und einfachen Code enthält. dokumentieren. Die wichtigsten und wichtigsten sind app.js, app.json und app.wxss. Unter diesen ist das Suffix .js eine Skriptdatei, das Suffix .json eine Konfigurationsdatei und das Suffix .wxss eine Stylesheet-Datei. Das WeChat-Applet liest diese Dateien und generiert Applet-Instanzen.
Lassen Sie uns kurz die Funktionen dieser drei Dateien verstehen, um die Änderung zu erleichtern und Ihr eigenes WeChat-Applet von Grund auf zu entwickeln.
app.js ist der Skriptcode des Miniprogramms. Wir können die Lebenszyklusfunktionen des Applets überwachen und verarbeiten und in dieser Datei globale Variablen deklarieren. Rufen Sie die von MINA bereitgestellte umfangreiche API auf, z. B. in diesem Beispiel die synchrone Speicherung und das synchrone Lesen lokaler Daten.
//app.js
App({
onLaunch: function () {
// 调用 API 从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
// 调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json ist die globale Konfiguration für das gesamte Applet. In dieser Datei können wir konfigurieren, aus welchen Seiten das Miniprogramm besteht, die Hintergrundfarbe des Fensters des Miniprogramms konfigurieren, den Stil der Navigationsleiste konfigurieren und den Standardtitel konfigurieren. Beachten Sie, dass dieser Datei keine Kommentare hinzugefügt werden können.
/**app.json*/
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}app.wxss ist das gemeinsame Stylesheet für das gesamte Applet. Wir können die in app.wxss deklarierten Stilregeln direkt für das Klassenattribut der Seitenkomponente verwenden.
/**app.wxss**/.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}3. Seite erstellen
In diesem Tutorial haben wir zwei Seiten, die Indexseite und die Protokollseite, nämlich die Begrüßungsseite und den Applet-Start Protokollanzeigeseiten, sie befinden sich alle im Seitenverzeichnis. Der [Pfad + Seitenname] jeder Seite im WeChat-Miniprogramm muss in Seiten von app.json geschrieben werden, und die erste Seite in Seiten ist die Homepage des Miniprogramms.
Jede Miniprogrammseite besteht aus vier verschiedenen Suffixdateien mit demselben Namen im selben Pfad, wie zum Beispiel: index.js, index.wxml, index.wxss, index.json. Dateien mit dem Suffix .js sind Skriptdateien, Dateien mit dem Suffix .json sind Konfigurationsdateien, Dateien mit dem Suffix .wxss sind Stylesheet-Dateien und Dateien mit dem Suffix .wxml sind Seitenstrukturdateien.
index.wxml ist die Strukturdatei der Seite:
<!--index.wxml--><view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view></view>In diesem Beispiel sind
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
//index.js// 获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
// 事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
// 调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
// 更新数据
that.setData({
userInfo:userInfo
})
})
}
})index.wxss 是页面的样式表:
/**index.wxss**/.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}.userinfo-nickname {
color: #aaa;
}.usermotto {
margin-top: 200px;
}页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<!--logs.wxml--><view class="container log-list"> <block wx:for-items="{{logs}}" wx:for-item="log"> <text class="log-item">{{index + 1}}. {{log}}</text> </block></view>logs 页面使用
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})运行结果如下:

4. 手机预览

开发者工具左侧菜单栏选择「项目」,点击「预览」,扫码后即可在微信客户端中体验。
目前,预览和上传功能尚无法实现,需要等待微信官方的下一步更新。
如你所见,微信官方给出的开发指南还非常简单,很多细节、代码和功能都没有明确的展示,所以接下来就到博卡君展示实力的时候啦!开发教程正式开始!
第一章:准备工作
做好准备工作很重要。开发一个微信应用号,你需要提前到微信的官方网站(weixin.qq.com)下载开发者工具。
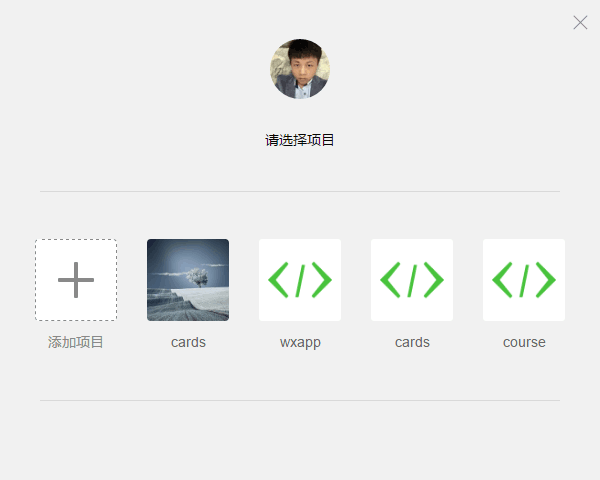
1. 下载最新微信开发者工具,打开后你会看到该界面:

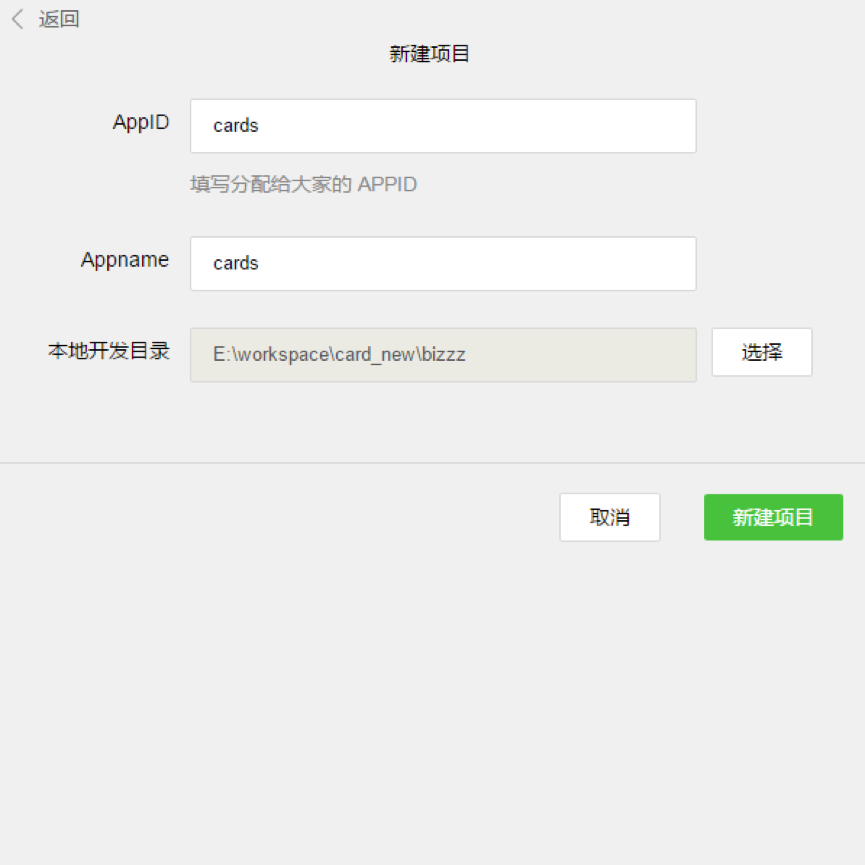
2. 点击「新建 web+」项目,随后出现如下画面:

3. 该页面内的各项内容需要注意——
AppID:依照官方解释来填。
Appname: 项目最外层文件夹名称,如你将其命名为「ABC」,则之后的全部项目内容均将保存在「/ABC/…」目录下。
本地开发目录:项目存放在本地的目录。
注:再次强调,如果你和团队成员共同开发该项目,则建议你们使用同样的目录名称及本地目录,以确保协同开发的统一性。如果你之前已有项目,则导入过程与以上内容近似,不再赘述。
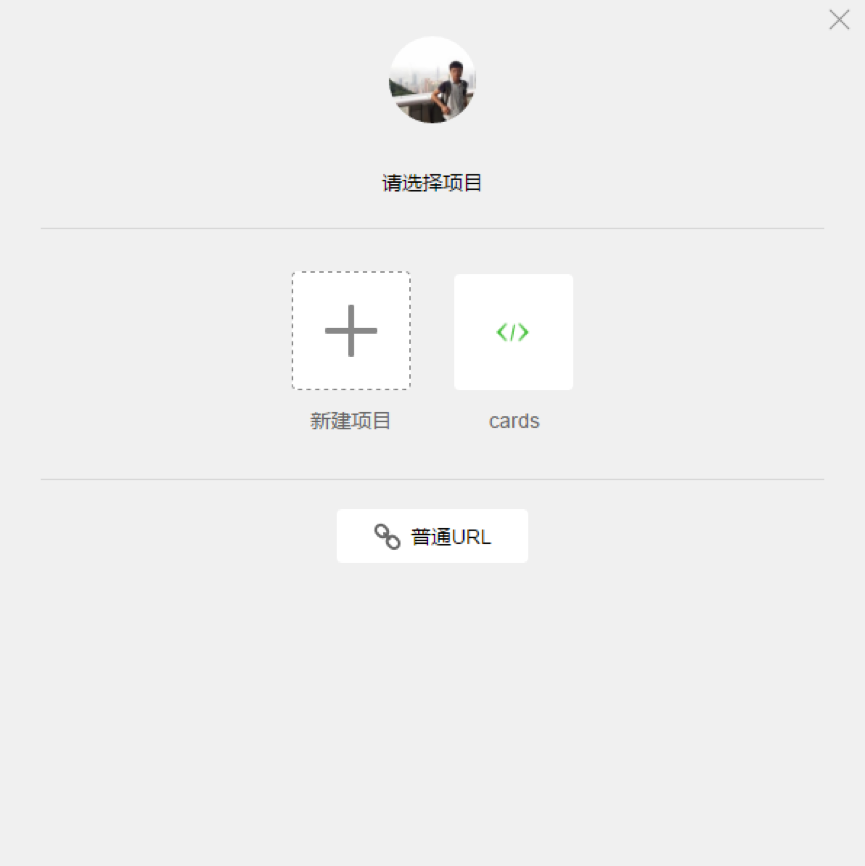
4. 准备工作全部完成后,点击「新建项目」按钮,弹出框点「确定」。

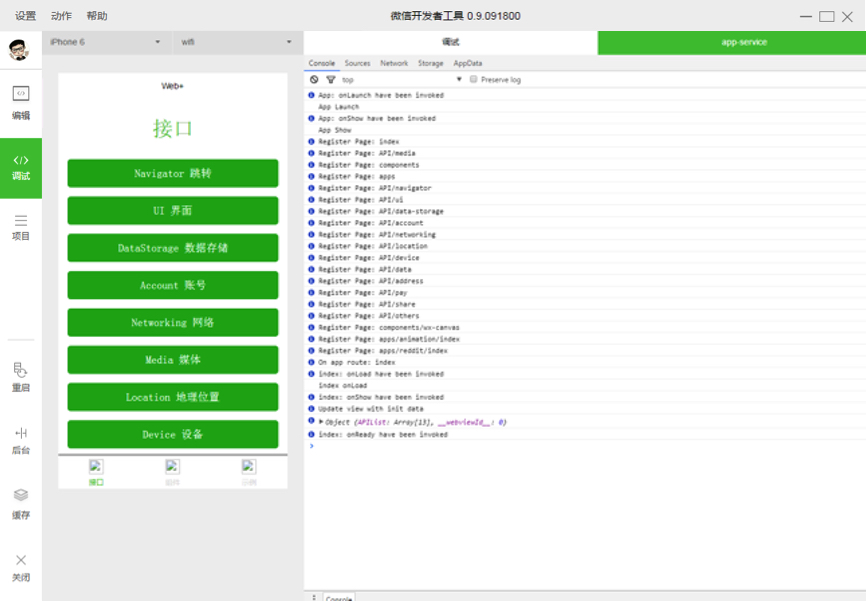
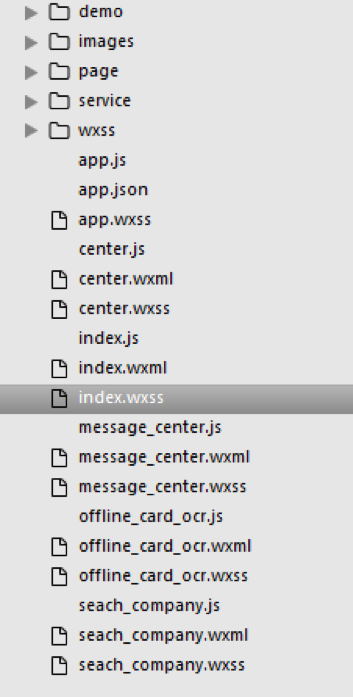
5. 如上图所示,此刻,微信开发者工具已经为你自动构建了一个初始的 demo 项目,该项目内包含了一个微信应用项目所需具备的基本内容和框架结构。点击项目名称(图中即「cards」)进入该项目,就能看到整个项目的基本架构了:

第二章:项目构架
WeChat verfügt derzeit über eine sehr große Benutzerbasis. Nachdem WeChat das offizielle Konto eingeführt hat, kann dies auch die schnelle Entwicklung von h5 fördern, da die Anforderungen des offiziellen Kontogeschäfts immer komplexer werden der Anwendungskonten ist auch genau richtig. Nachdem wir das Dokument ein- oder zweimal gelesen hatten, stellte unser Team fest, dass die Art und Weise, wie es Entwicklern zur Verfügung gestellt wird, ebenfalls umfassende Änderungen erfährt, vom Betrieb von DOM bis hin zum Betrieb von Daten. Es ist schwierig, viele h5 basierend auf einem von WeChat bereitgestellten Bridge-Tool zu implementieren Die implementierten Funktionen ähneln in gewisser Weise der Hybridentwicklung. Der Unterschied zur Hybridentwicklung besteht darin, dass die offene Schnittstelle von WeChat strenger ist und die von ihr bereitgestellten Komponenten nicht verwendet werden können völlig vom Betrieb des DOM getrennt, und ihr Entwicklungsdenken hat sich stark verändert.
Wenn ein Arbeiter seine Arbeit gut machen will, muss er zuerst seine Werkzeuge schärfen. Es ist sehr wichtig, seine Kernfunktionen zu verstehen und zunächst den gesamten Betriebsprozess zu verstehen.
Lebenszyklus:
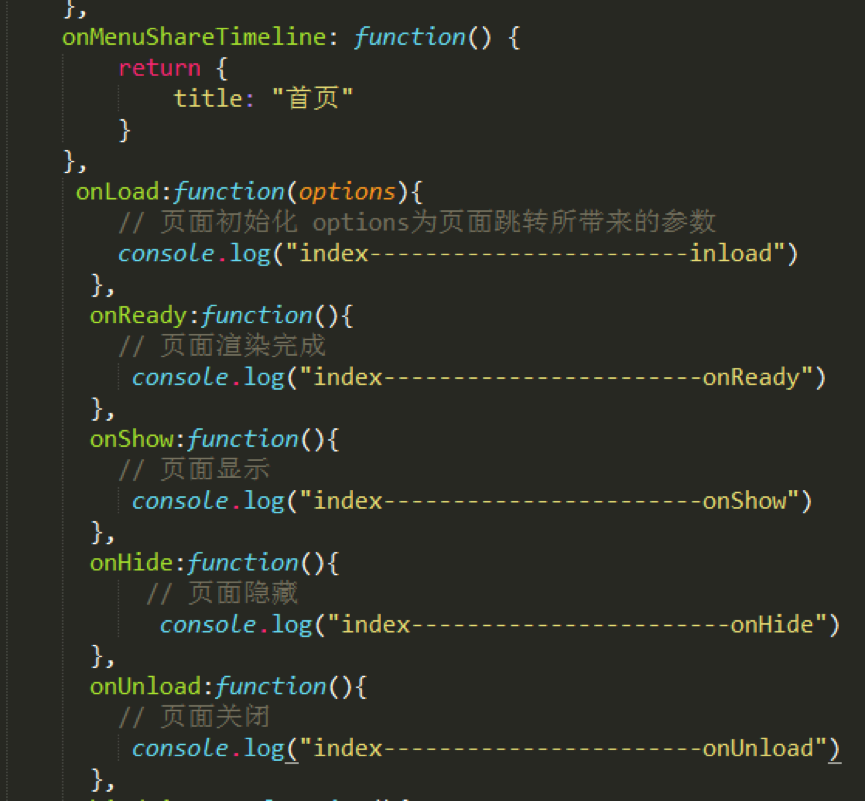
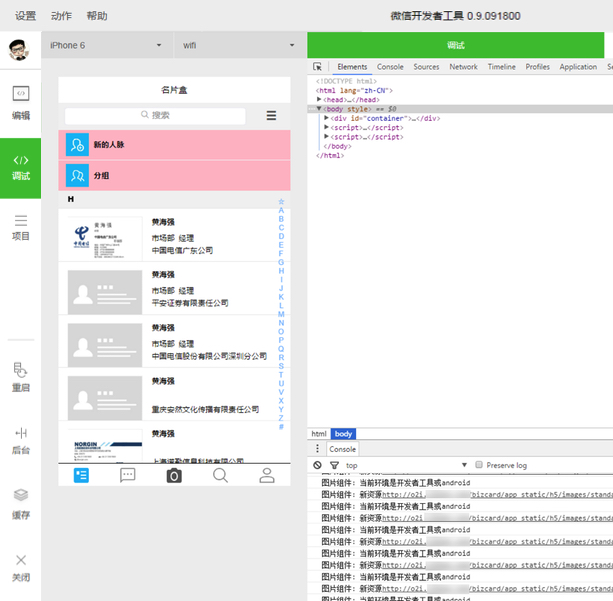
In index.js:

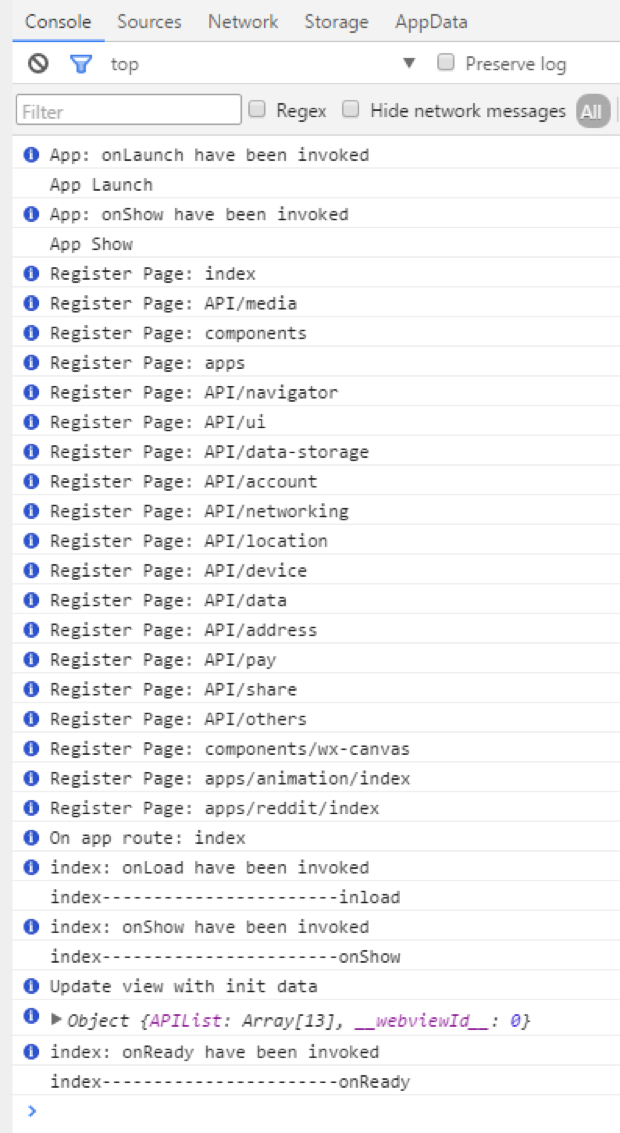
Sie können es in der Konsole des sehen Entwicklertools:

In der Homepage-Konsole können Sie sehen, dass die Reihenfolge App Launch-->App Show-->onload-->onShow-- ist. >onReady.
Das erste ist der Start und die Anzeige der gesamten App. Der Start der App kann in app.js konfiguriert werden, und dann geht es zum Laden und Anzeigen jeder Seite usw.
Wie Sie sich vorstellen können, können hier viele Dinge bearbeitet werden, wie zum Beispiel Ladekisten und dergleichen.
Routing:
Routing war schon immer ein zentraler Punkt in der Projektentwicklung. Tatsächlich hat WeChat hier nur sehr wenig Einführung hat einen guten Prozess beim Routing durchlaufen. Das Paket bietet außerdem drei Sprungmethoden.
wx.navigateTo(OBJECT): Behalten Sie die aktuelle Seite bei und springen Sie zu einer Seite in der Anwendung. Verwenden Sie wx.navigateBack, um zur ursprünglichen Seite zurückzukehren.
wx.redirectTo(OBJECT): Schließen Sie die aktuelle Seite und springen Sie zu einer Seite innerhalb der Anwendung.
wx.navigateBack(): Aktuelle Seite schließen und zur vorherigen Seite zurückkehren.
Diese drei sind in Bezug auf das Routing grundsätzlich ausreichend. Entwickler müssen das Routing überhaupt nicht konfigurieren.
Komponenten:
Dieses Mal ist WeChat auch in Bezug auf die Bereitstellung von Komponenten sehr umfassend, was im Wesentlichen den Projektanforderungen entspricht, sodass die Entwicklungsgeschwindigkeit sehr hoch ist Durchsuchen Sie es vor der Entwicklung mehrmals sorgfältig. Die Entwicklungseffizienz wird sehr gut sein.
Andere:
Alle externen Frameworks und Plug-Ins sind grundsätzlich unbrauchbar. Selbst native JS-Plug-Ins sind schwierig zu verwenden, da in der Vergangenheit unsere JS-Plug-Ins verwendet wurden. ins waren im Grunde alles Es existiert in Form eines Betriebsdoms, und die Struktur des WeChat-Anwendungskontos erlaubt diesmal nicht den Betrieb eines Doms. Selbst die dynamisch eingestellten rem.js, die wir gewohnt sind, werden nicht unterstützt.
Dieses Mal bietet WeChat auch WebSocket, das direkt zum Chatten verwendet werden kann. Es gibt viel Raum für Entwicklung.
Im Vergleich zu öffentlichen Konten haben wir festgestellt, dass die Entwicklung von Anwendungskonten komponentenbasiert, strukturiert und abwechslungsreich ist. Die Neue Welt steckt immer voller Überraschungen und es warten noch weitere Ostereier darauf, von allen entdeckt zu werden.
Jetzt beginnen wir mit einem einfachen Code!
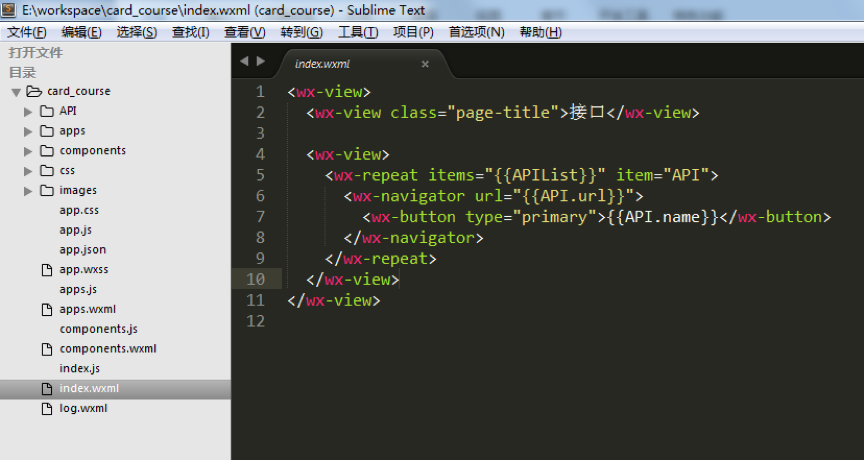
1. Suchen Sie den Projektordner und importieren Sie ihn in Ihren Editor. Hier habe ich den Sublime-Texteditor verwendet. Sie können Ihren bevorzugten Editor basierend auf Ihren Entwicklungsgewohnheiten auswählen.

2. Als nächstes müssen Sie die Projektstruktur entsprechend Ihrem Projektinhalt anpassen. Im Beispielprojekt enthält das Verzeichnis „card_course“ hauptsächlich die Seite „tabBar“ und einige Konfigurationsdateien der Anwendung.
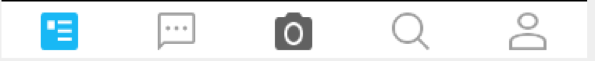
3. Die „tabBar“ des Beispielprojekts besteht aus fünf Menüschaltflächen:

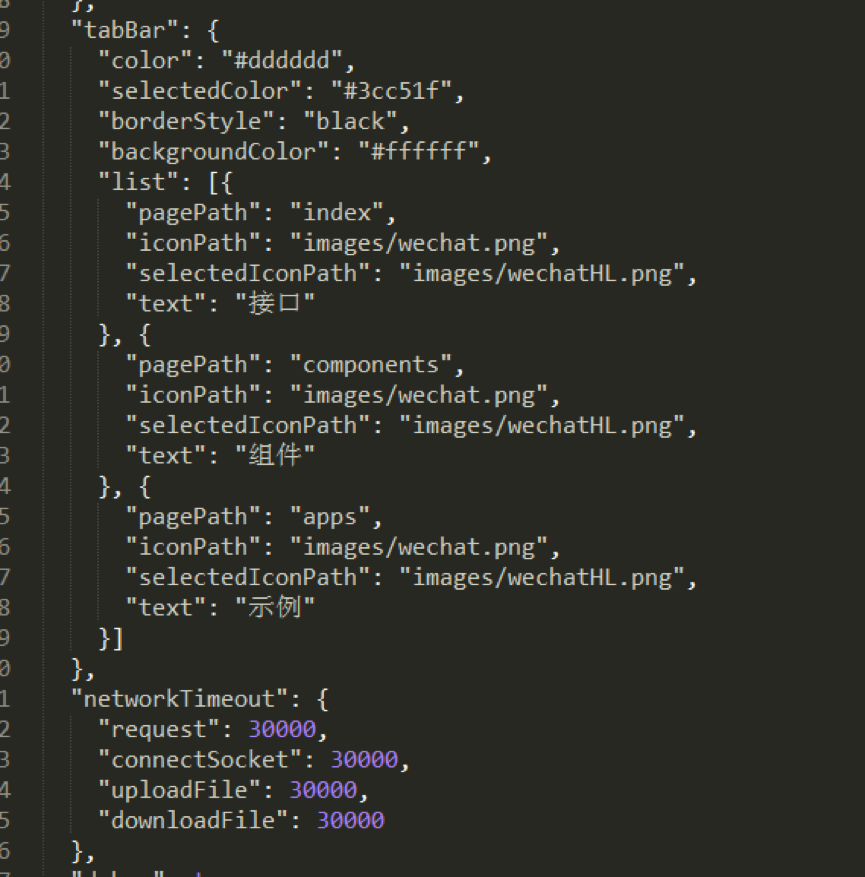
4. Suchen Sie die Datei „app.json“, um diese fünf zu konfigurieren Speisekarte. Suchen Sie „tabBar“ in der Codezeile:

Sie können es entsprechend den tatsächlichen Projektanforderungen ändern, wobei:
„Color“ ist die untere Schriftfarbe, „selectedColor“ ist die Hervorhebungsfarbe beim Wechseln zur Seite, „borderStyle“ ist die Farbe der Linie über dem Wechselmenü, „backgroundColor“ ist die Hintergrundfarbe der unteren Menüleiste. Die Textbeschreibung ist relativ abstrakt. Es wird empfohlen, jede einzelne zu debuggen und ihre Auswirkungen zu überprüfen, um Ihren Eindruck zu vertiefen.
Die Reihenfolge der Codes unter „Liste“ muss in der richtigen Reihenfolge erfolgen und kann nicht beliebig geändert werden.
Im Dateinamen nach „pagePath“ ist das Suffix „.wxml“ versteckt. Dies ist ein humaner Aspekt des WeChat-Entwicklungscodes – er hilft Ihnen, Geld zu sparen Beim Schreiben von Code ist es nicht erforderlich, Dateisuffixe häufig zu deklarieren.
„iconPath“ ist der Symbolpfad der Seite, die nicht angezeigt wurde. Diese beiden Pfade können direkt Netzwerksymbole sein.
„selectedIconPath“ ist der Pfad des hervorgehobenen Symbols auf der aktuell angezeigten Seite. Nach dem Entfernen wird das Symbol als „iconPath“ angezeigt Standard.
„Text“ ist der Seitentitel. Nach dem Entfernen wird das Symbol angezeigt besetzt.
Hinweis: Das untere Menü von WeChat unterstützt bis zu fünf Spalten (fünf Symbole). Wenn Sie also die Benutzeroberfläche und die Grundstruktur Ihrer WeChat-Anwendung entwerfen, müssen Sie das Layout der Menüleiste berücksichtigen im Voraus.
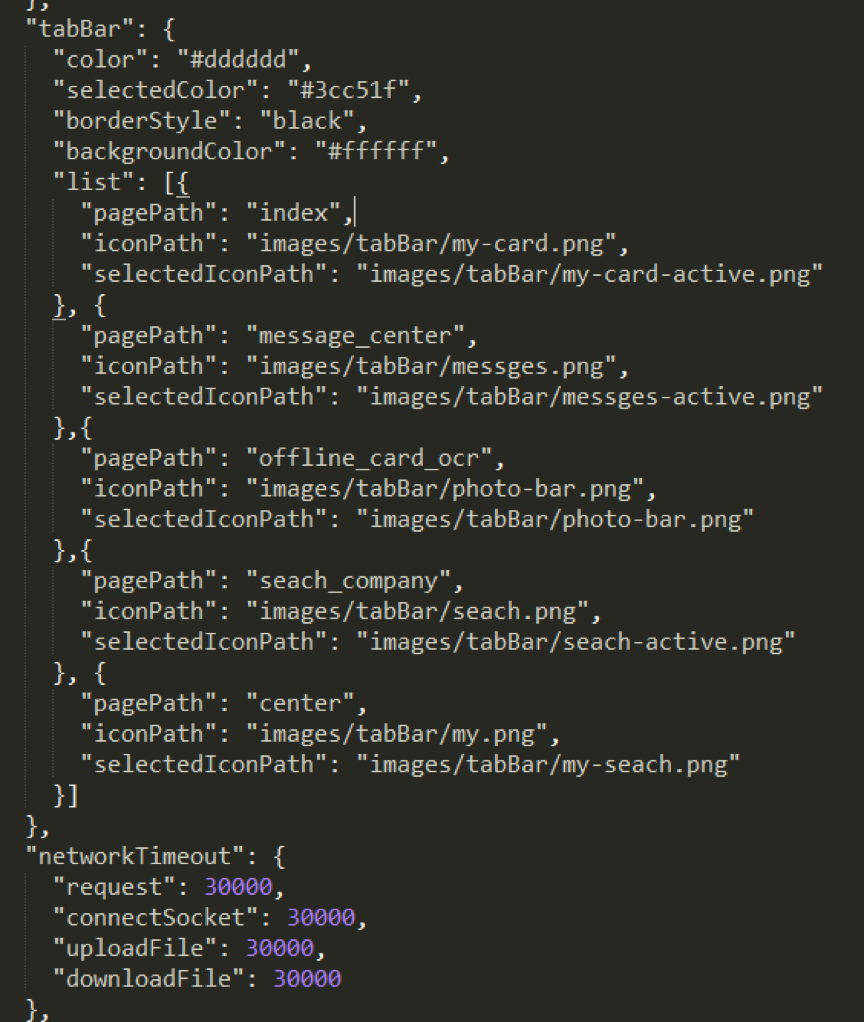
5. Gemäß den oben genannten Coderegeln habe ich die Grundstruktur des Beispielprojekts als Referenz vorbereitet:


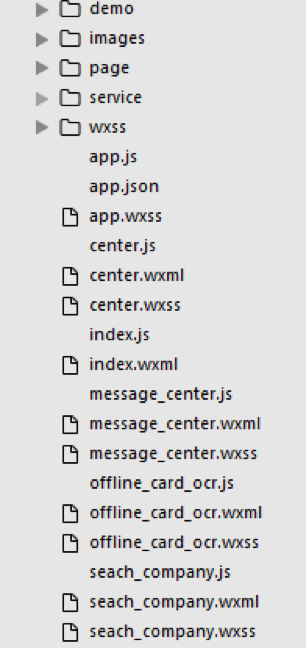
6. Nachdem die „Json“-Datei konfiguriert ist, ist die Grundstruktur von „card_course“ wie in der Abbildung oben dargestellt. Nicht benötigte Teilmengen können vorübergehend gelöscht werden, während fehlende Teilmengen aktiv erstellt werden müssen. Denken Sie beim Löschen einer Teilmenge daran, zu prüfen, ob der relevante Inhalt in „app.json“ ebenfalls gelöscht wurde.
Hinweis: Ich persönlich empfehle, beim Erstellen einer neuen „wxml“-Datei auch die entsprechenden „js“- und „wxss“-Dateien zusammen zu erstellen, da die Konfigurationsfunktion des WeChat-Anwendungskontos zum Parsen dient a „wxml“ Beim Öffnen der Datei werden „js“- und „wxss“-Dateien mit demselben Dateinamen gleichzeitig im selben Verzeichnis gefunden, daher muss die „js“-Datei in „app. json“ rechtzeitig.
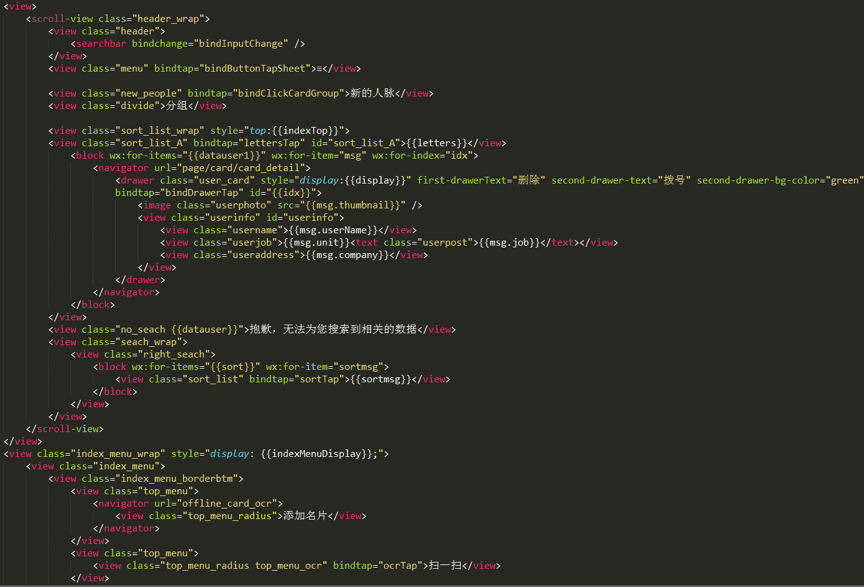
Wenn Sie „wxml“ schreiben, codieren Sie einfach entsprechend der vom WeChat-Anwendungskonto bereitgestellten Schnittstelle. Die meisten davon sind das vorherige „p“, aber wir verwenden jetzt „view“. Wenn Sie andere Teilmengen verwenden müssen, können Sie entsprechend der von WeChat bereitgestellten Schnittstelle auswählen.
Verwenden Sie den Namen „Klasse“, um den Stil festzulegen. Der Name „ID“ ist hier grundsätzlich nutzlos. Betreibt hauptsächlich Daten, nicht „Dom“.

7. Das Obige ist die „wxml“-Codierung der Beispielprojekt-Homepage. Wie aus dem Bild ersichtlich ist, ist die Menge an Code zum Implementieren einer Seite sehr gering.
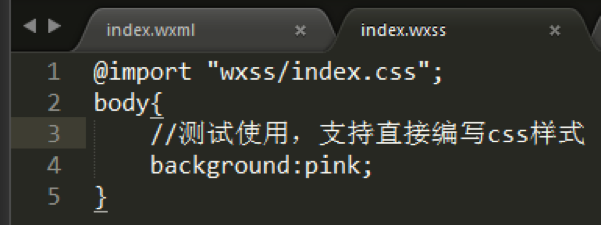
8. Die „Wxss“-Datei ist eine importierte Stildatei. Sie können Stile auch direkt darin schreiben:


9. Nachdem Sie den Code geändert und aktualisiert haben, können Sie sehen, dass die Beschriftung „Ansicht“ ohne Hintergrund direkt rosa wird.
Hinweis: Nachdem Sie den Inhalt unter „wxml“ und „wxss“ geändert haben, können Sie ihn direkt mit F5 aktualisieren, um den Effekt zu sehen. Wenn Sie „js“ ändern, müssen Sie auf die Schaltfläche „Neustart“ klicken, um den Effekt zu sehen .
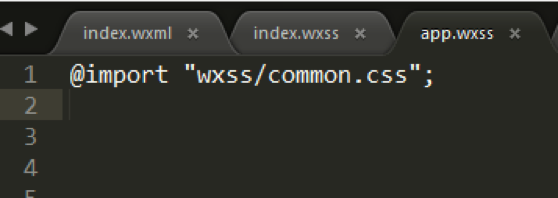
10. Darüber hinaus können öffentliche Stile direkt in „app.wxss“ referenziert werden.


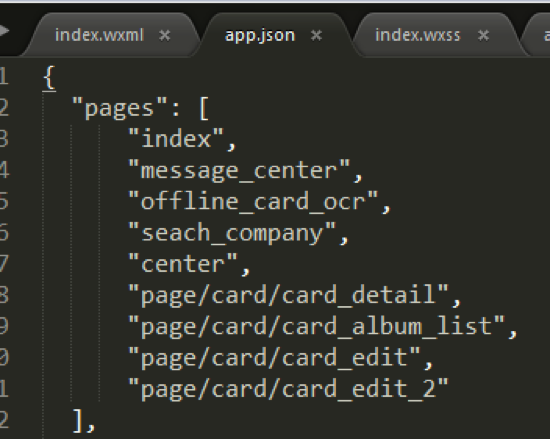
11. Die Datei „Js“ muss auf der „Seite“ der Datei „app.json“ vorkonfiguriert werden " Datei. Um die Projektstruktur zu verdeutlichen, habe ich im Beispielprojekt vier weitere Seitendateien im gleichen Ebenenverzeichnis der „index“-Homepage wie folgt erstellt:

Nach dem In den obigen Schritten sind alle fünf unteren Menüs konfiguriert.
Weitere Artikel zu Tutorials zur Entwicklung von WeChat-Anwendungskonten (Miniprogrammen) finden Sie auf der chinesischen PHP-Website!
 Centos7 Firewall schließen
Centos7 Firewall schließen
 Windows ändert den Dateityp
Windows ändert den Dateityp
 So verwenden Sie die Filterfunktion
So verwenden Sie die Filterfunktion
 Inländische kostenlose ChatGPT-Enzyklopädie
Inländische kostenlose ChatGPT-Enzyklopädie
 So kaufen und verkaufen Sie Bitcoin auf Huobi.com
So kaufen und verkaufen Sie Bitcoin auf Huobi.com
 So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann
So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann
 Verwendung der sqrt-Funktion in Java
Verwendung der sqrt-Funktion in Java
 So verwenden Sie die Rangfunktion
So verwenden Sie die Rangfunktion




