Mini-Tutorial zur Programmentwicklung und zum Testen
Technische Dokumentation des Miniprogramms
1. Miniprogramm-Anwendungsanalyse
Eine kurze Einführung
Ein Miniprogramm ist eine von WeChat entwickelte Anwendung, die ohne Herunterladen und Installieren verwendet werden kann.
Essence
Das WeChat-Miniprogramm ist die Anwendung der Hybridtechnologie.
Hybrid-App (Mobile Anwendung im Hybridmodus).
Miniprogramme können weitere Funktionen des Telefons selbst aufrufen (z. B. Standortinformationen, Kamera usw.).
Miniprogramm-Registrierung
Die Logikschicht des Miniprogramm-Entwicklungsframeworks ist in JavaScript geschrieben. Die Logikschicht verarbeitet die Daten und sendet sie an die Ansichtsschicht und akzeptiert gleichzeitig Ereignisrückmeldungen von der Ansichtsschicht. Auch hier wurden einige grundlegende Änderungen am Miniprogramm vorgenommen, um die Entwicklung zu erleichtern: App- und Page-Methoden wurden hinzugefügt, um Programme und Seiten zu registrieren.
App()-Funktion wird verwendet, um ein kleines Programm zu registrieren. Akzeptiert einen Objektparameter, der die Lebenszyklusfunktion des Applets usw. angibt.

Die Funktion „Page()“ wird zum Registrieren einer Seite verwendet. Akzeptiert einen Objektparameter, der die Anfangsdaten der Seite, Lebenszyklusfunktionen, Ereignisbehandlungsfunktionen usw. angibt. Die Lebenszyklusfunktion lautet:
onLoad: Seitenladen
wird nur einmal für eine Seite aufgerufen.
onShow: Seitenanzeige
wird bei jedem Öffnen der Seite aufgerufen.
onReady: Das erste Rendern der Seite ist abgeschlossen
Eine Seite wird nur einmal aufgerufen, was bedeutet, dass die Seite bereit ist und mit der Ansichtsebene interagieren kann
onHide : Die Seite ist ausgeblendet
Wird aufgerufen, wenn „navigateTo“ oder „bottom tab“ wechselt
onUnload: Seite wird entladen
Wird aufgerufen, wenn „redirectTo“ oder „navigateBack“ wechselt
2. Miniprogramm-Beispielanalyse
Projekt erstellen
Es handelt sich jetzt um eine interne Betaversion und alle AppIDs werden intern von Tencent veröffentlicht. Das Fehlen einer AppID hat jedoch keinen Einfluss auf die Testentwicklung. Wir können uns dafür entscheiden, ohne AppID zu testen und zu entwickeln, es kann jedoch nicht auf einem echten Mobiltelefon debuggt werden.

Wählen Sie das Projektverzeichnis aus und fügen Sie das Projekt hinzu.
2. Code schreiben
Klicken Sie in der linken Navigation der Entwicklertools auf „Bearbeiten“. Wir können sehen, dass dieses Projekt initialisiert wurde und einige einfache Codedateien enthält. Dies sind app.js, app.json und app.wxss. Unter diesen ist app.js unsere traditionelle js-Datei, app.json ist die Projektkonfigurationsdatei und app.wxss ist die Projekt-CSS-Datei. Das WeChat-Applet liest diese Dateien und generiert Applet-Instanzen.
(1)app.json:
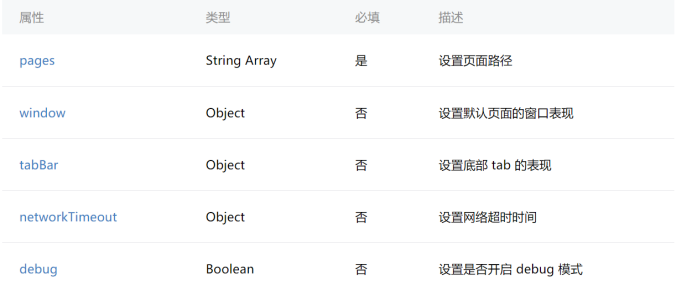
app.json ist die globale Konfiguration des gesamten Applets. Es gibt 5 Attribute:

In dieser Datei können wir konfigurieren, aus welchen Seiten das Miniprogramm besteht Legen Sie die Hintergrundfarbe des Miniprogramms fest, konfigurieren Sie den Stil der Navigationsleiste und konfigurieren Sie den Standardtitel. Beachten Sie, dass dieser Datei keine Kommentare hinzugefügt werden können.
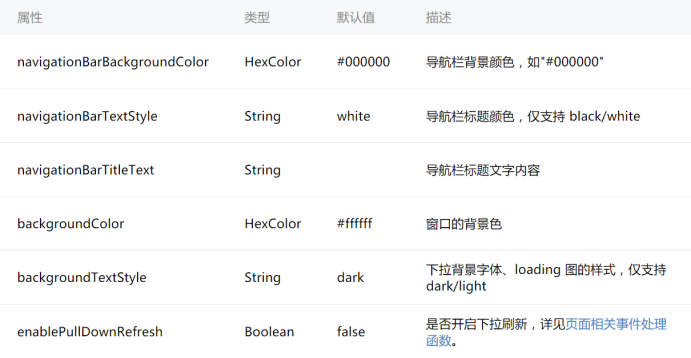
Fenster wird verwendet, um die Statusleiste, die Navigationsleiste, den Titel und die Fensterhintergrundfarbe des Miniprogramms festzulegen.

pages ist das Verzeichnis aller Seiten des Programms, die übersprungen werden müssen Seiten gut.
(2)tabBar:
tabBar ist der untere Teil der Navigationsleiste, die tabBar-API ist

Nachdem die tabBar konfiguriert ist, wird auf jeder Seite eine Tab-Navigationsleiste angezeigt. Die Liste enthält die Anzahl der im Tab konfigurierten Schaltflächen. Es gibt mehrere Attribute in der Liste,

Die app.json der Fall-APP lautet:
{
" Seiten":[
"Seiten/Index/Index",
"Seiten/Protokolle/Protokolle"
],
"Fenster ":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "green",
"navigationBarTitleText": "APP",
"navigationBarTextStyle":"white"
},
"tabBar": {
" selectedColor="red",
"list": [{
"pagePath": "pages/index/index",
"text": "Homepage" ,
"iconPath":"goods_mgold.png",
"selectedIconPath":"goods_mgold.png"
}, {
"pagePath" : „pages/logs/logs“,
„text“: „Wetterabfrage“,
„iconPath“: „icon_community.png“,
„selectedIconPath“: "icon_community.png"
}]
}
}
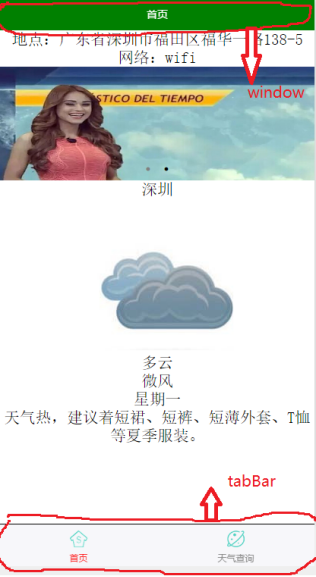
Der durch den obigen Konfigurationscode angezeigte Effekt ist:

(3) WXML-Datei:
Die WXML-Datei von WeChat entspricht einer herkömmlichen HTML-Datei, wodurch einige WeChat-APPs entfallen, die Sie verwenden Tags, die nicht für die Entwicklung benötigt werden, wie z. B. H1-H5, erhalten Sie eine Fehlermeldung. Das p-Tag in HTML wird zum Ansichts-Tag in WeChat. (Mit anderen Worten, der Name wurde geändert...)
(4)app.js:
app.js ist der Skriptcode des Miniprogramms. Wir können die Lebenszyklusfunktionen des Applets überwachen und verarbeiten und in dieser Datei globale Variablen deklarieren. Rufen Sie die von MINA bereitgestellte umfangreiche API auf. Der Code ist hauptsächlich im APP-Objekt geschrieben und wirkt sich auf die ganze Welt aus.
Jede Seite kann ihre eigene js-Datei haben. Beispielsweise ist index.js der js-Code der Seite Index.wxml. Einige Anwendungen des js-Codes werden hauptsächlich in das Seitenobjekt geschrieben.
So verwenden Sie das Ereignis:
Schreiben Sie zunächst ein Bindtap-Klickereignis in wxml.
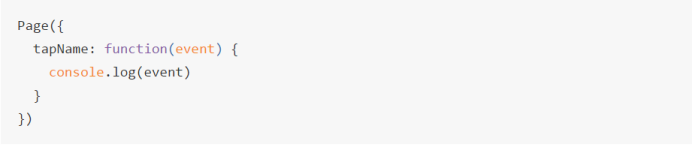
Dann definieren Sie es im Seitenobjekt von js:

kann ein Klickereignis implementieren. Wobei „bind“ für „binding“ und „type“ für „tap“ steht. Typ ist der Ereignistyp.
Datenrendering:
Verwenden Sie das wx:for-Steuerattribut für die Komponente, um ein Array zu binden, und die Komponente kann mithilfe der Daten jedes Elements im Array wiederholt gerendert werden. Standardmäßig ist der tiefgestellte Variablenname des aktuellen Elements im Array standardmäßig index und der Variablenname des aktuellen Elements im Array standardmäßig item
Geschrieben in xwml:

In index.js schreiben:

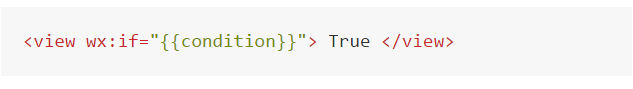
Bedingtes Rendering:
wx :if, um festzustellen, ob es sich auf der Seite befindet. Es soll gerendert und angezeigt werden

Sie können den Wert der Bedingung in das Datenattribut der schreiben Das Seitenobjekt muss „true“ oder „false“ sein, um zu bestimmen, ob es gerendert werden soll.
Vorlagendefinition:
Sie können Codeschnipsel in Vorlagen definieren und diese dann an verschiedenen Stellen aufrufen.
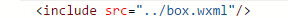
Erstellen Sie direkt extern eine neue box.wxml-Vorlage:

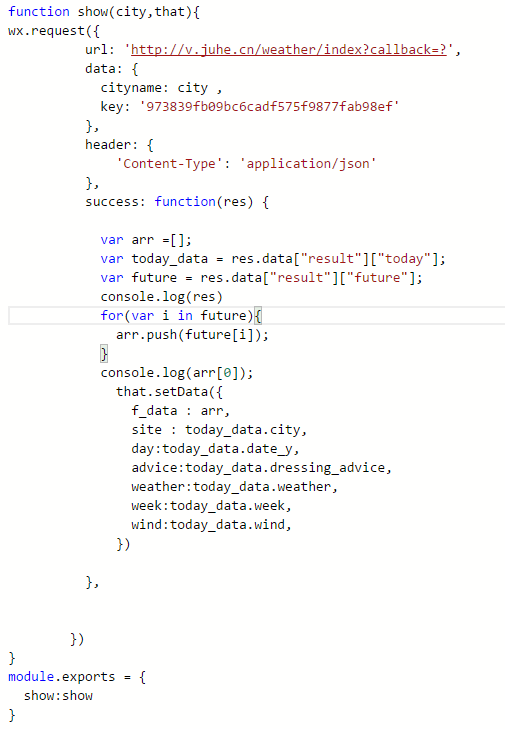
Erstellen Sie dann ein externes commom.js-Modul.

Exportieren Sie das Modul über module.exports,
Fügen Sie zunächst direkt die src-Adresse in die WXML-Datei ein, wo das Modul benötigt wird importiert werden

Dann in der js-Datei, wo das Modul eingeführt werden muss:

Rufen Sie es dann mit common.show() auf.
Auf diese Weise können Sie dieses Modul wiederverwenden. Auf jeder Seite müssen Sie nur include verwenden, um den WXML-Code zu importieren, und require verwenden, um die js-Datei einzuführen, um dieses Modul hinzuzufügen.

(5)wxss:
Die WXSS-Datei ist eine traditionelle CSS-Datei, es gibt keinen großen Unterschied.
Aber WeChat bietet ein responsives Layout
rpx (responsive Pixel): kann je nach Bildschirmbreite angepasst werden. Die angegebene Bildschirmbreite beträgt 750 rpx. Auf dem iPhone6 beträgt die Bildschirmbreite beispielsweise 375 Pixel und es gibt insgesamt 750 physische Pixel, dann 750 Pixel = 375 Pixel = 750 physische Pixel, 1 Pixel = 0,5 Pixel = 1 physisches Pixel.
Das Prinzip von rpx ist das rem-Layout-Prinzip. Es handelt sich lediglich um eine Namensänderung, und ein Schritt weniger ist, dass der Js-Code für die Konvertierung der Bildschirmschriftgröße intern ausgeführt wird, sodass Sie ihn nicht selbst schreiben müssen.
(6) Schnittstellen-API:
Das Mini-Programmentwicklungs-Framework bietet eine umfangreiche native WeChat-API, mit der die von WeChat bereitgestellten Funktionen wie das Abrufen von Benutzerinformationen, die lokale Speicherung und die Zahlung problemlos aktiviert werden können Funktionen usw. .
Weitere kleine Tutorials zur Programmentwicklung und zum Testen sowie verwandte Artikel finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen
Jul 04, 2023 pm 04:48 PM
PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen
Jul 04, 2023 pm 04:48 PM
PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen. Mit der Beliebtheit von Miniprogrammen und der Erweiterung ihres Anwendungsbereichs stellen Benutzer höhere Anforderungen an die Funktionen und Sicherheit von Miniprogrammen sind ein wichtiger Teil der Gewährleistung der Sicherheit von Miniprogrammen. Durch die Verwendung von PHP zur Berechtigungsverwaltung und Benutzerrolleneinstellung in Miniprogrammen können Benutzerdaten und Privatsphäre wirksam geschützt werden. Im Folgenden wird erläutert, wie diese Funktion implementiert wird. 1. Implementierung des Berechtigungsmanagements Unter Berechtigungsmanagement versteht man die Gewährung unterschiedlicher Betriebsberechtigungen basierend auf der Identität und Rolle des Benutzers. in klein
 PHP-Seitensprung- und Routing-Management in der Miniprogrammentwicklung
Jul 04, 2023 pm 01:15 PM
PHP-Seitensprung- und Routing-Management in der Miniprogrammentwicklung
Jul 04, 2023 pm 01:15 PM
PHPs Seitensprung- und Routing-Management bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung von Miniprogrammen beginnen immer mehr Entwickler, PHP mit der Entwicklung von Miniprogrammen zu kombinieren. Bei der Entwicklung kleiner Programme sind Seitensprung und Routing-Management sehr wichtige Teile, die Entwicklern dabei helfen können, Umschalt- und Navigationsvorgänge zwischen Seiten zu erreichen. Als häufig verwendete serverseitige Programmiersprache kann PHP gut mit Miniprogrammen interagieren und Daten übertragen. Werfen wir einen detaillierten Blick auf die Seitensprung- und Routing-Verwaltung von PHP in Miniprogrammen. 1. Seitensprungbasis
 So implementieren Sie die Entwicklung und Veröffentlichung kleiner Programme in Uniapp
Oct 20, 2023 am 11:33 AM
So implementieren Sie die Entwicklung und Veröffentlichung kleiner Programme in Uniapp
Oct 20, 2023 am 11:33 AM
So entwickeln und veröffentlichen Sie Miniprogramme in Uni-App Mit der Entwicklung des mobilen Internets sind Miniprogramme zu einer wichtigen Richtung in der Entwicklung mobiler Anwendungen geworden. Als plattformübergreifendes Entwicklungsframework kann Uni-App die gleichzeitige Entwicklung mehrerer kleiner Programmplattformen wie WeChat, Alipay, Baidu usw. unterstützen. Im Folgenden wird detailliert beschrieben, wie Sie mit Uni-App kleine Programme entwickeln und veröffentlichen, und es werden einige spezifische Codebeispiele bereitgestellt. 1. Vorbereitung vor der Entwicklung kleiner Programme Bevor Sie mit der Entwicklung kleiner Programme mit uni-app beginnen, müssen Sie einige Vorbereitungen treffen.
 PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen
Jul 07, 2023 am 08:55 AM
PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen
Jul 07, 2023 am 08:55 AM
PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung des mobilen Internets sind Miniprogramme zu einem wichtigen Bestandteil des Lebens der Menschen geworden. Als leistungsstarke und flexible Backend-Entwicklungssprache wird PHP auch häufig bei der Entwicklung kleiner Programme eingesetzt. Allerdings waren Sicherheitsfragen schon immer ein Aspekt, der bei der Programmentwicklung berücksichtigt werden muss. Dieser Artikel konzentriert sich auf den PHP-Sicherheitsschutz und die Angriffsprävention bei der Entwicklung von Miniprogrammen und stellt einige Codebeispiele bereit. XSS (Cross-Site-Scripting-Angriff) verhindert XSS-Angriffe, wenn Hacker bösartige Skripte in Webseiten einschleusen
 PHP-Daten-Caching und Caching-Strategien in der Entwicklung kleiner Programme
Jul 05, 2023 pm 02:57 PM
PHP-Daten-Caching und Caching-Strategien in der Entwicklung kleiner Programme
Jul 05, 2023 pm 02:57 PM
PHP-Daten-Caching und Caching-Strategien bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung von Miniprogrammen achten immer mehr Entwickler darauf, wie sie die Leistung und Reaktionsgeschwindigkeit von Miniprogrammen verbessern können. Eine der wichtigen Optimierungsmethoden besteht darin, durch Daten-Caching häufige Zugriffe auf die Datenbank und externe Schnittstellen zu reduzieren. In PHP können wir verschiedene Caching-Strategien verwenden, um das Daten-Caching zu implementieren. In diesem Artikel werden die Prinzipien des Daten-Caching in PHP vorgestellt und Beispielcodes für mehrere gängige Caching-Strategien bereitgestellt. 1. Daten-Caching-Prinzip Daten-Caching bezieht sich auf das Speichern von Daten im Speicher
 Implementierungsmethode des in PHP entwickelten Dropdown-Menüs im WeChat-Applet
Jun 04, 2023 am 10:31 AM
Implementierungsmethode des in PHP entwickelten Dropdown-Menüs im WeChat-Applet
Jun 04, 2023 am 10:31 AM
Heute lernen wir, wie man das in PHP entwickelte Dropdown-Menü im WeChat-Applet implementiert. Das WeChat-Applet ist eine leichte Anwendung, die Benutzer direkt in WeChat verwenden können, ohne sie herunterladen und installieren zu müssen, was sehr praktisch ist. PHP ist eine sehr beliebte Back-End-Programmiersprache und eine Sprache, die gut mit WeChat-Miniprogrammen funktioniert. Werfen wir einen Blick darauf, wie man mit PHP Dropdown-Menüs in WeChat-Miniprogrammen entwickelt. Zuerst müssen wir die Entwicklungsumgebung vorbereiten, einschließlich PHP, WeChat-Applet-Entwicklungstools und Server. dann wir
 PHP-Seitenanimationseffekte und Interaktionsdesign in der Miniprogrammentwicklung
Jul 04, 2023 pm 11:01 PM
PHP-Seitenanimationseffekte und Interaktionsdesign in der Miniprogrammentwicklung
Jul 04, 2023 pm 11:01 PM
Einführung in PHP-Seitenanimationseffekte und Interaktionsdesign bei der Entwicklung von Miniprogrammen: Ein Miniprogramm ist eine Anwendung, die auf einem mobilen Gerät ausgeführt wird und ein ähnliches Erlebnis wie native Anwendungen bieten kann. Bei der Entwicklung von Miniprogrammen kann PHP als häufig verwendete Back-End-Sprache Miniprogrammseiten Animationseffekte und interaktives Design hinzufügen. In diesem Artikel werden einige häufig verwendete PHP-Seitenanimationseffekte und Interaktionsdesigns vorgestellt und Codebeispiele angehängt. 1. CSS3-Animation CSS3 bietet eine Fülle von Eigenschaften und Methoden zur Erzielung verschiedener Animationseffekte. Und zwar im Kleinen
 UniApp implementiert eine Analyse des Entwicklungs- und Startprozesses von ByteDance-Miniprogrammen
Jul 06, 2023 pm 05:01 PM
UniApp implementiert eine Analyse des Entwicklungs- und Startprozesses von ByteDance-Miniprogrammen
Jul 06, 2023 pm 05:01 PM
Analyse des Entwicklungs- und Einführungsprozesses von ByteDance-Applets, die von UniApp implementiert werden. Als aufstrebende Methode zur Entwicklung mobiler Anwendungen erfreuen sich ByteDance-Applets in der Branche zunehmender Beliebtheit. Bevor wir das Bytedance-Miniprogramm entwickeln, müssen wir verstehen, wie UniApp zur Implementierung des Entwicklungs- und Startprozesses verwendet wird. 1. Einführung in UniApp UniApp ist ein auf Vue.js basierendes Framework, das HTML5, App und kleine Programme als einheitliches Entwicklungsframework für mehrere Terminals verwendet. Durch das Schreiben eines Codesatzes kann es auf mehreren Plattformen gleichzeitig ausgeführt werden , einschließlich Schriftarten.




