
Wenn ich über die benutzerdefinierten Datenattribute der HTML5-Übung und -Analyse spreche, denke ich an die Zeit, als ich draußen JavaScript lernte. Damals war es, als hätte ich Hühnerblut, und ich war immer so aufgeregt. Schon damals hatte ich von benutzerdefinierten Eigenschaften gehört. Lassen Sie mich Ihnen benutzerdefinierte Attribute vorstellen.
Benutzerdefinierte Attribute, Sie können einige benutzerdefinierte Attribute im Tag-Teil hinzufügen, es ist nicht erforderlich, absichtlich einige Präfixe zu verwenden. Die neu hinzugefügten benutzerdefinierten Datenattribute von HTML5 unterscheiden sich jedoch von den vorherigen benutzerdefinierten Attributen. In HTML5 können Sie Elementen nicht standardmäßige Attribute hinzufügen, Sie müssen jedoch das Datenpräfix hinzufügen. Der Zweck besteht darin, dem Element Informationen bereitzustellen, die nicht mit der Darstellung oder semantischen Informationen zusammenhängen. Fügen Sie dem Tag Attribute hinzu, die mit data- beginnen, und der Name nach „-“ kann beliebig sein. Ein kleines Beispiel ist wie folgt.
<p id="meng" data-long="5211314" data-li="limenglong">梦龙小站</p>
Nachdem Sie benutzerdefinierte Datenattribute hinzugefügt haben, können Sie den Datensatz des Elements verwenden Eigenschaft für den Zugriff auf den Wert einer benutzerdefinierten Eigenschaft. Der Wert des Dataset-Attributs ist eine Instanz von DOMStringMap. DOMStringMap ist eine Zuordnung von Name-Wert-Paaren. In dieser Zuordnung hat jedes Attribut in der Form „Datenname“ ein entsprechendes Attribut, aber der Attributname hat nicht das Präfix „Daten“ (wenn das benutzerdefinierte Attribut beispielsweise „Datenname“ lautet, dann das entsprechende Attribut in der Zuordnung). ist mein Name). Ein kleines Beispiel ist wie folgt.
<p id="meng" data-long="5211314" data-li="limenglong">梦龙小站</p
window.onload = function(){
var op = document.getElementById("meng");
//获取自定义数据属性
var oLong = op.dataset.long;
var oLi = op.dataset.li;
alert(oLi)
//设置自定义数据属性
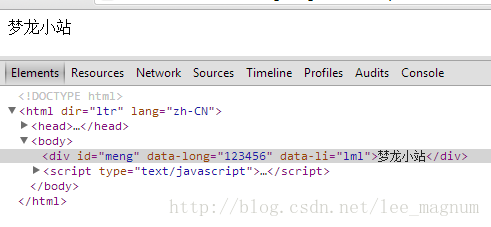
op.dataset.long = 123456;
op.dataset.li = "lml";
//有没有"meng"值
if(op.dataset.long){
alert("long:" + op.dataset.long); //long:123456
}
};
bei Bedarf Um einem Element einige unsichtbare Daten für eine andere Verarbeitung hinzuzufügen, verwenden Sie benutzerdefinierte Datenattribute. Beim Tracking von Links oder Mashups können Sie anhand benutzerdefinierter Datenattribute leicht erkennen, von welchem Teil der Seite der Klick kam. Die vom Datensatzattribut unterstützten Browser sind Firefox 6+ und Chrome.
Hier werden die benutzerdefinierten Datenattribute des tatsächlichen HTML5-Kampfes und der HTML5-Analyse vorgestellt. Die benutzerdefinierten Datenattribute in HTML5 unterscheiden sich nicht wesentlich von den vorherigen benutzerdefinierten Attributen. Der Hauptgrund besteht darin, dass sie über den Datensatz abgerufen und festgelegt werden können Fügen Sie außerdem vor der Benennung das Präfix „data-“ hinzu. Weitere Informationen zum tatsächlichen Kampf und zur Analyse von HTML5 finden Sie in den entsprechenden Updates der Menglong Station.
Das Obige ist der Inhalt des tatsächlichen HTML5-Kampfes und der Analyse benutzerdefinierter Datenattribute (Datensatz). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php). php.cn)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Was geschah, als aus 4g 2g wurde?
Was geschah, als aus 4g 2g wurde?
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 Nutzung der Bodenfunktion
Nutzung der Bodenfunktion
 Welche Datenerfassungstechnologien gibt es?
Welche Datenerfassungstechnologien gibt es?
 So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
 string zu int
string zu int
 Was sind die Vor- und Nachteile der Dezentralisierung?
Was sind die Vor- und Nachteile der Dezentralisierung?




