CSS 3D-Grundlagen
CSS3D-Zusammenfassung
3D-Transformation (Rotate Skew Scale Translate)
Grundkenntnisse
Perspektive (Betrachtungsabstand, Schärfentiefe) Perspektive-Ursprung (Standpunkt)
transfrom
(1) Koordinaten x y z
(2) Transformation Basispunktposition transform-origin
(3)transfrom-style: retain-3d
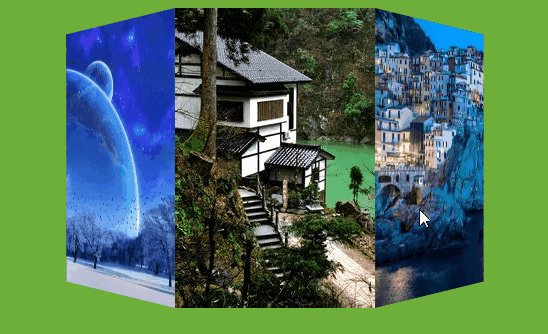
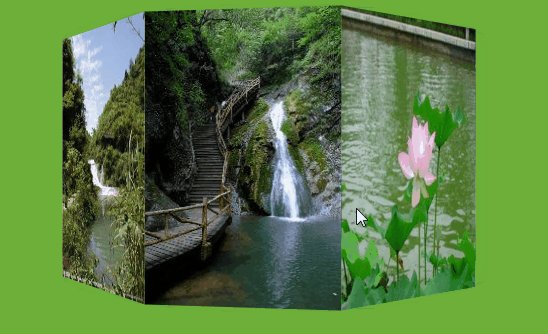
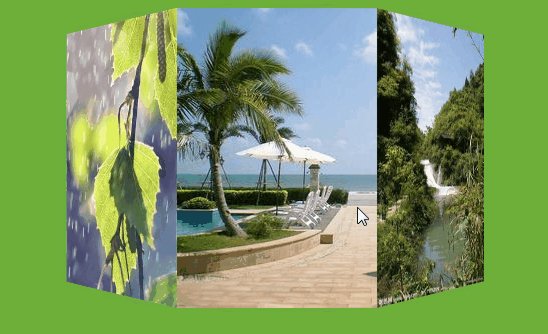
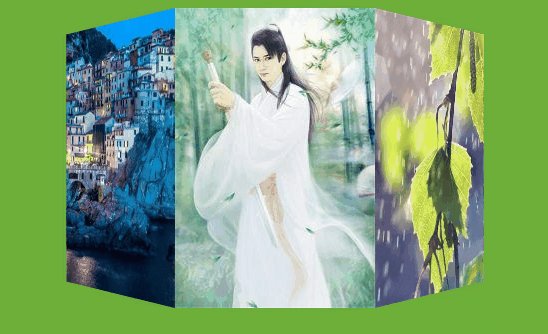
3D drehen Bilderalbum

3D-Transformation (Rotate Skew Scale Translate)
Grundkenntnisse
Perspektive (Betrachtungsabstand, Schärfentiefe) Perspektive-Ursprung (Blickpunkt )
transfrom
(1) Koordinaten x y z
(2) Transformation Basispunktposition transform-origin
(3)transfrom-style: Preserve-3d
Rotierendes 3D-Bilderalbum
Es verwendet eine relativ einfache Koordinaten-Y-Achsen-Rotation. Schauen wir uns den Code an
HTML-Code:
<p class="kj" id="kj"> <p class="mian"><img src="img/p1.jpg" alt=""></p> <p class="mian"><img src="img/p2.jpg" alt=""></p> <p class="mian"><img src="img/p3.jpg" alt=""></p> <p class="mian"><img src="img/p4.jpg" alt=""></p> <p class="mian"><img src="img/p5.jpg" alt=""></p> <p class="mian"><img src="img/p6.jpg" alt=""></p> <p class="mian"><img src="img/p7.jpg" alt=""></p> <p class="mian"><img src="img/p8.jpg" alt=""></p> <p class="mian"><img src="img/p9.jpg" alt=""></p> </p>
Zuerst müssen Sie neun Boxen bauen, um neun Bilder aufzunehmen. Das ist leicht zu verstehen.
CSS-Code
body{
background: #6daf39;(背景加了个颜色 主要是好看)
}
.xj{
perspective:600px;(这是井深)
}
.kj{
transition: 1s;(运动时间)
transform-style:preserve-3d;(实现3d效果 当然这是非常重的)
width:200px;
height: 300px;
margin:80px auto;
position: relative;
transform: rotateY(0deg) rotateX(0deg) translateZ(-275px);
transform-origin: center center -275px;
}
.mian{
position:absolute;
font-size: 50px;
color:#fff;
text-align: center;
line-height: 300px;
}
.mian:nth-child(1){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(0deg)translateZ(275px);
}
.mian:nth-child(2){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(40deg)translateZ(275px);
}
.mian:nth-child(3){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(80deg)translateZ(275px);
}
.mian:nth-child(4){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(120deg)translateZ(275px);
}
.mian:nth-child(5){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(160deg)translateZ(275px);
}
.mian:nth-child(6){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(200deg)translateZ(275px);
}
.mian:nth-child(7){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(240deg)translateZ(275px);
}
.mian:nth-child(8){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(280deg)translateZ(275px);
}
.mian:nth-child(9){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(320deg)translateZ(275px);
}Das CSS ist hier, ganz einfach;
JS-Code
kj.onclick=function () {
cishu++;
var jiaodu=40*cishu;
kj.style.transform="rotateY("+jiaodu+"deg)translateZ(-275px)"
}(kj) ist ein 3D-Raum-Effekt, es muss eine Methode oder ein Schritt vorhanden sein; Wortachse; verschieben Sie den 3D-Raum um 275 Pixel nach hinten, um die Achsenposition zu finden.)

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).




