
In diesem Artikel werden hauptsächlich die Verwendung von Float in CSS und verschiedene Layoutmethoden vorgestellt, die häufig auf Webseiten verwendet werden. Es hat einen bestimmten Referenzwert. Schauen wir es uns mit dem Editor unten an Es ist links oder rechts schwebend. Wenn die Breite 100 % beträgt, wird das zweite schwebende Element durch Hinzufügen eines negativen Rand-Rechts-Werts (der Absolutwert entspricht mindestens seiner eigenen Breite) verschoben zurück zur ersten Zeile.
Beim Schreiben von HTML-Code schreiben wir normalerweise Code von links nach rechts entsprechend dem UI-Stil, aber manchmal ist der Inhalt auf der rechten Seite wichtiger, daher muss seine HTML-Struktur über dem Inhalt platziert werden links, lassen Sie es früher laden, z. B.:
Linkes Flusslayout mit fester Breite

<p class="comment">
<!-- 右侧重要内容 -->
<p class="content">
<p class="author">
<span class="name">哇哈哈</span>
<span class="date">2016-78-55</span>
</p>
<p class="text">吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!</p>
<p class="meta">
<span class="msg-tag">赞</span>
<span class="msg-tag">回复</span>
</p>
</p>
<!-- 左侧内容 -->
<a href="#" class="avatar"><img src="/static/imghw/default1.png" data-src="images/header.jpg" class="lazy" alt="头像"></a>
</p>* {margin:0; padding:0;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.content {
float: right;
margin-left: 100px;
}
.date {
font-size: 14px;
color: #666;
}
.text {
margin: 20px 0;
}
.avatar {
float: left;
margin-right: -80px;
}
.avatar img {
width: 80px;
height: 80px;
border-radius: 50%;
}Rendering:
HTML-Code:

Kernpunkt:
<p class="comment">
<a href="#" class="avatar"><img src="/static/imghw/default1.png" data-src="images/header.jpg" class="lazy" alt="头像"></a>
<p class="content">
<p class="author">
<span class="name">哇哈哈</span>
<span class="date">2016-78-55</span>
</p>
<p class="text">吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!</p>
<p class="meta">
<span class="msg-tag">赞</span>
<span class="msg-tag">回复</span>
</p>
</p>
</p>Das .avatar-Element schwebt nach links und das Anzeigeattribut des .content-Elements ist auf table-cell gesetzt. Tatsächlich ist dies beim .content-Element hier nicht unbedingt der Fall um die Anzeige auf Tabellenzelle zu setzen, solange es BFC/haslayout auslösen kann, wie zum Beispiel:
Aber weil das .content-Element hier ist adaptiv, die Breite kann nicht festgelegt werden und es enthält Elemente auf Blockebene, sodass nur das Überlaufattribut festgelegt werden kann.float:left/right position:absolute/fixed overflow:hidden/scroll(IE7+) display:inline-block/table-cell(IE8+)
CSS-Code:
2. Stellen Sie das Recht ein Side Wide Flow Layout
* {margin:0; padding:0;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.avatar {
float: left;
margin-right: 20px;
}
.avatar img {
width: 80px;
height: 80px;
border-radius: 50%;
}
.content {
display: table-cell;
}
.date {
font-size: 14px;
color: #666;
}
.text {
margin: 20px 0;
}Rendering:
HTML-Code :

Kernpunkt:
<p class="wrap">
<ul class="list">
<li class="item">
<p class="content-wrap">
<p class="content">
<p class="author">
<a href="#" class="avatar"><img src="/static/imghw/default1.png" data-src="images/header.jpg" class="lazy" alt="头像"></a>
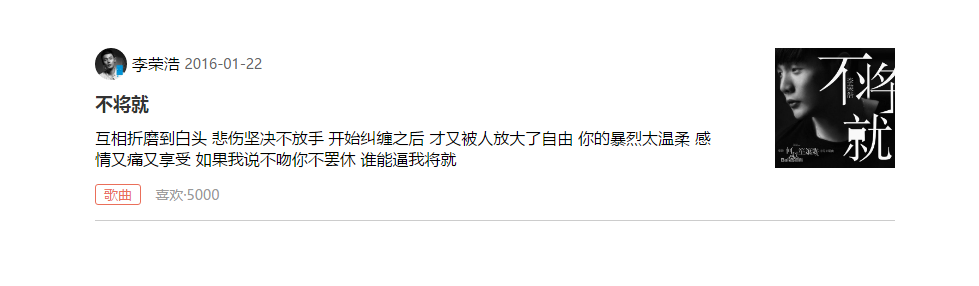
<span class="name">李荣浩</span>
<span class="date">2016-01-22</span>
</p>
<a href="#" class="title">不将就</a>
<p>互相折磨到白头 悲伤坚决不放手 开始纠缠之后 才又被人放大了自由 你的暴烈太温柔 感情又痛又享受 如果我说不吻你不罢休 谁能逼我将就</p>
<p class="meta">
<span class="category-tag">歌曲</span>
<span class="msg-tag">喜欢·5000</span>
</p>
</p>
</p>
<a href="#" class="thumbnail"><img src="/static/imghw/default1.png" data-src="images/pic.jpg" class="lazy" alt="图片"></a>
</li>
</ul>
</p>1 : Wenn die Breite des ersten schwebenden Elements 100 % beträgt, wird das zweite Element automatisch neben das erste Element gesetzt. Zu diesem Zeitpunkt können Sie dem zweiten schwebenden Element einen negativen Randwert hinzufügen, um es nach oben zu verschieben 2: Außerhalb des ersten Floating-Elements .content befindet sich ein Wrapping-Element, das es einfach macht, dem .content-Element einen Padding-Right-Wert hinzuzufügen, um eine Lücke zwischen dem Inhalt links und dem Bild rechts zu lassenTatsächlich fliegen beide Seiten. Die Idee der Flügelanordnung beinhaltet auch die beiden oben genannten Punkte.
CSS-Code:
3. Bei beiden behoben Seiten, das mittlere adaptive Drei-Spalten-Layout
* {margin:0; padding:0;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.item {
padding-bottom: 15px;
border-bottom: 1px solid #ccc;
overflow: hidden;
}
.content {
float: left;
padding-right: 180px;
}
.avatar {
display: inline-block;
width: 32px;
height: 32px;
border-radius: 50%;
vertical-align: middle;
overflow: hidden;
}
.avatar img {
width: 100%;
height: 100%;
}
.name {
vertical-align: middle;
}
.date {
font-size: 14px;
color: #666;
vertical-align: middle;
}
.title {
display: block;
padding: 10px 0;
font-size: 18px;
font-weight: bold;
line-height: 1.5;
color: #333;
}
.thumbnail {
float: left;
margin-left: -120px;
}
.thumbnail img {
width: 120px;
height: 120px;
}
.meta {
margin-top: 15px;
font-size: 14px;
}
.category-tag {
display: inline-block;
padding: 0 8px;
margin-right: 10px;
border: 1px solid #ea6f5a;
border-radius: 3px;
color: #ea6f5a
}
.msg-tag {
color: #999;
}Es gibt derzeit nur sehr wenige Drei-Spalten-Layouts. Wenn Sie es verwenden möchten, gehen Sie bitte direkt zum Baidu Double Flying Wing Layout oder Holy Grail Layout.
Ausführlichere Artikel zum Thema Float in CSS finden Sie auf der chinesischen PHP-Website!




