Einfaches Beispiel für die HTML-Textformatierung
Der folgende Editor zeigt Ihnen ein einfaches Beispiel (ausführliche Erklärung) der HTML-Textformatierung. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Editor und werfen wir einen Blick darauf.
1. Textformatierung: Dieses Beispiel zeigt, wie man Text in einer HTML-Datei formatiert.
XML/HTML-CodeInhalt in die Zwischenablage kopieren
<html>
-
<Körper>
<b>Dieser Text ist fett gedrucktb>
<br />
-
<stark>Dieser Text ist stark stark> 🎜><
br -
/>
-
<groß>Dieser Text ist groß
- groß>
<br / >
-
<em>Dieser Text ist hervorgehoben
- em>
< br />
-
>
i - >
Dieser Text ist kursivi>
<br />
- <klein
- >
Dieser Text ist kleinklein>
<br / >
Dieser Text enthält - <
sub>subscript
sub - >
<br />
Dieser Text enthält - <
sup>hochgestellt
sup - >
body>
html- >
Der Effekt ist wie folgt: >
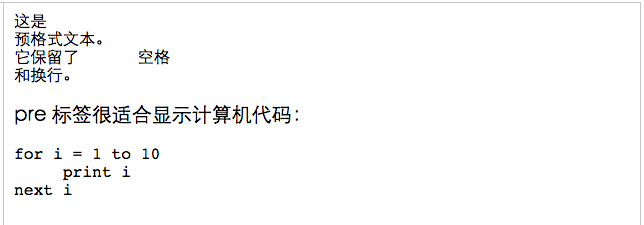
pre2. Vorformatierter Text: Dieses Beispiel zeigt, wie das Pre-Tag verwendet wird, um Leerzeilen und Leerzeichen zu steuern.
XML/HTML-CodeInhalt in die Zwischenablage kopieren
<html>
-
<Körper>
<pre>
Dies ist
vorformatiert Text.
Es behält Leerzeichen
und Zeilenumbrüche bei.
pre>
<p>Pre-Tag eignet sich hervorragend zum Anzeigen von Computercode: p>
pre
>-
für i = 1
bis 10 > drucke i nächstes i
- >
body- > ;
html>
Die Wirkung ist wie folgt:
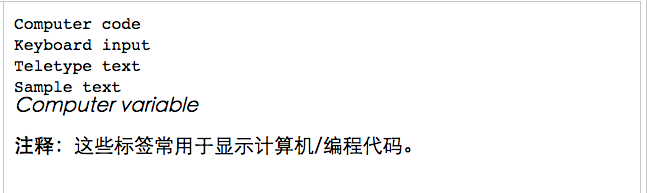
3. Beschriftung „Computer-Ausgabe“: Dieses Beispiel demonstriert die Anzeigeeffekte verschiedener Beschriftungen „Computer-Ausgabe“.
 XML/HTML-Code
XML/HTML-Code
Inhalt in die Zwischenablage kopieren
<html
>
<
Körper- >
<
Code- >
Computercode
- Code
> <br />
-
<kbd>Tastatureingabe
- kbd
>
> Fernschreibtexttt>
<br /> <
>Beispieltextsamp>
<br /> <
>Computervariable< ;/var>
<br />
<p>
< b>Hinweis: b>Diese Tags werden häufig zur Anzeige von Computer-/ Programmiercode.
p>
Körper>
< ;/html>
Der Effekt ist wie folgt:

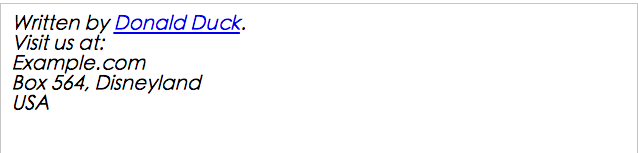
4. Adresse: Dieses Beispiel zeigt, wie man eine Adresse in eine HTML-Datei schreibt.
XML/HTML-CodeInhalt in die Zwischenablage kopieren
-
> >
-
<Körper>
🎜> -
<Adresse>
- Geschrieben von <
a href="mailto:webmaster@example.com">Donald Duck
a>.<br> Besuchen Sie uns unter:<br> Beispiel. com<
br> Box 564, Disneyland<
br> USA
-
Adresse>
-
< /body>
- Die Wirkung ist wie folgt:
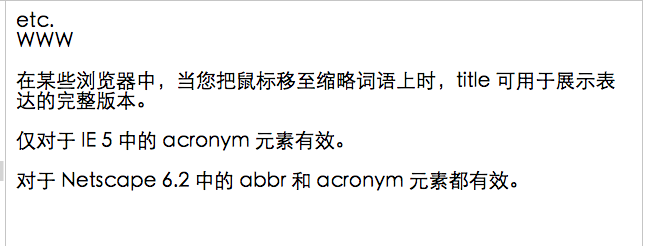
5 und Akronyme: Dieses Beispiel zeigt, wie Abkürzungen oder Akronyme implementiert werden.
html >
XML/HTML-Code
Inhalt in die Zwischenablage kopieren
<
html>
-
<Körper>
-
<Abkürzung Titel
= "etcetera" >
etc.<Akronym Titel="World Wide Web">WWWAkronym>
-
< - S
>
In einigen Browsern kann der Titel verwendet werden, um die vollständige Version des Ausdrucks anzuzeigen, wenn Sie die Maus über ein abgekürztes Wort bewegen. p> >< > gilt nur für Akronymelemente in IE 5.
p> ><p> gilt sowohl für Abbr- als auch für Akronymelemente in Netscape 6.2.
- p>
-
>Körper >
html -
>
-
Der Effekt ist wie folgt:
- Sechs, Textausrichtung: Dieses Beispiel zeigt, wie man die Ausrichtung von ändert Text.
XML/HTML-Code
Inhalt in die Zwischenablage kopieren
abbr> <br /> 🎜>

html
>
<
- Körper
>
-
<
p > Wenn Ihr Browser bidirektionale Überschreibung (bdo) unterstützt, Die nächste Zeile wird von rechts nach links ausgegeben (rtl); >
- <
bdo dir="rtl "
> - Hier ist ein hebräischer Text
bdo
>body>
- html
- >
Die Wirkung ist wie folgt:
- Sieben, Blockzitat: Dieses Beispiel zeigt, wie man eine lange und kurze Inkonsistenz erreicht. Ein Zitat.
-
XML/HTML-Code
Inhalt in die Zwischenablage kopieren <
html

<
Körper
- Dies ist das lange Zitat:
<Blockquote
>Das ist ein langes Zitat. Das ist ein langes Zitat. Das ist ein langes Zitat. Das ist ein langes Zitat. Das ist ein langes Zitat. Das ist ein langes Zitat. Das ist ein langes Zitat. Das ist ein langes Zitat. Das ist ein langes Zitat. Das ist ein langes Zitat. Das ist ein langes Zitat.
Blockquote>
Dies ist das kurze Zitat:
<q>
Dies ist ein kurzes Zitat.
q>
<p>
Wenn Sie das Blockquote verwenden Element, Der Browser fügt Zeilenumbrüche und Ränder ein und das q-Element wird nicht auf besondere Weise gerendert.
p>
Körper>
< ;/html>
Der Effekt ist wie folgt:

Achten, Untereffekte löschen und Untereffekte einfügen.
XML/HTML-CodeInhalt in die Zwischenablage kopieren
<html>
-
<Körper>
<p>Ein Dutzend <del> Zwanzigdel> <ins>Ten Two ins> Elemente. p>
><
p>Die meisten Browser schreiben dies um, um Text durchzustreichen und zu unterstreichen. p> ><
p- >
Einige ältere Browser zeigen durchgestrichenen und unterstrichenen Text als normalen Text an.
- p
> >Körper >
- html
-
>
Der Effekt ist wie folgt: Das obige HTML-Textformat Das einfache Beispiel (ausführliche Erklärung) der Transformation ist alles Der vom Herausgeber geteilte Inhalt kann Ihnen als Referenz dienen und ich hoffe auch, dass Sie die chinesische PHP-Website unterstützen. Weitere Artikel zu einfachen Beispielen für die HTML-Textformatierung finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




