
Während des Projektentwicklungsprozesses muss die Datei-Upload-Funktion implementiert werden. Nutzen Sie diese Gelegenheit, es zu lernen.
Diese Funktionalität kann mit dem vorhandenen Eingabetyp „Datei“ in HTML unterstützt werden. Wie unten gezeigt:
& lt; input ng-model = "url" id = "url" type = "file"/& gt; Nur angegebener Dateityp anzeigen
1.accept= " application/msexcel"
2.accept="application/msword"
3.accept="application/pdf"
4.accept="application/poscript"
5.accept="application/rtf"
6.accept="application/x-zip-compressed"
7.accept="audio/basic"
8.accept="audio/x-aiff"
9.accept="audio/x-mpeg"
10.accept="audio/x-pn/ realaudio "
11.accept="audio/x-waw"
12.accept="image/gif"
13.accept="image/jpeg"
14.accept="image/tiff"
15.accept="image/x-ms-bmp"
16.accept="image/x-photo- cd "
17.accept="image/x-png"
18.accept="image/x-portablebitmap"
19.accept="image/x - portable-greymap"
20.accept="image/x-portable-pixmap"
21.accept="image/x-rgb"
22.accept = "text/html"
23.accept="text/plain"
24.accept="video/quicktime"
25.accept="video/x - mpeg2"
26.accept="video/x-msvideo"
Die folgende Frage lautet: Wie erhält man den Upload-Pfad der Datei, damit nachfolgende Vorgänge zum Lesen und Schreiben der Datei ausgeführt werden können durchgeführt werden.
Das Folgende ist eine Demo für das Hochladen und die Vorschau von Bildern:
<!doctype html>
<html>
<head>
<meta content="text/html; charset=UTF-8" http-equiv="Content-Type" />
<title>Image preview example</title>
<script type="text/javascript">
var loadImageFile = (function () {
if (window.FileReader) {
var oPreviewImg = null, oFReader = new window.FileReader(),
rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+xml|image\/tiff|image\
/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-anymap|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\
/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i;
oFReader.onload = function (oFREvent) {
if (!oPreviewImg) {
var newPreview = document.getElementById("imagePreview");
oPreviewImg = new Image();
oPreviewImg.style.width = (newPreview.offsetWidth).toString() + "px";
oPreviewImg.style.height = (newPreview.offsetHeight).toString() + "px";
newPreview.appendChild(oPreviewImg);
}
oPreviewImg.src = oFREvent.target.result;
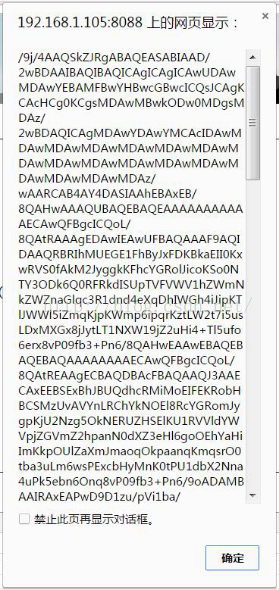
arr = oPreviewImg.src.toString().split(",");
alert(arr[0]);
alert(arr[1]);
};
return function () {
var aFiles = document.getElementById("imageInput").files;
if (aFiles.length === 0) { return; }
if (!rFilter.test(aFiles[0].type)) { alert("You must select a valid image file!"); return; }
oFReader.readAsDataURL(aFiles[0]);
}
}
if (navigator.appName === "Microsoft Internet Explorer") {
return function () {
alert(document.getElementById("imageInput").value);
document.getElementById("imagePreview").filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = document.getElementById("imageInput").value;
}
}
})();
</script>
<style type="text/css">
#imagePreview {
width: 160px;
height: 120px;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale);
}
</style>
</head>
<body>
<p id="imagePreview">
</p>
<form name="uploadForm">
<p>
<input id="imageInput" type="file" name="myPhoto" onchange="loadImageFile();" /><br />
<input type="submit" value="Send" /></p>
</form>
</body>
</html>
Test

 Verstehen
Verstehen
Nach zwei Tagen der Demütigung, des Unwillens und des schmerzhaften Kampfes stand ich endlich hartnäckig auf.
Ich kehrte nachts in den Schlafsaal zurück und kämpfte weiter, und langsam wurden meine Gedanken klar: Nachdem ich das Base64-Kodierungsformat des Bildes erhalten hatte, dachte ich an den Dateiübertragungscode, den ich zuvor geschrieben hatte. Ich habe einige grundlegende Dateioperationen geschrieben. Daher denke ich, dass es hier möglich sein sollte, die einfachste Dateiübertragungsmethode zu verwenden.
Gehen Sie morgens ins Labor und versuchen Sie, die Base64-Kodierung des Bildes an den Server zu übertragen. Nachdem der Server die vom Client übermittelte Base64-Kodierung empfangen hat, verwendet er das Base64Img-Toolkit (klicken Sie hier, um das Toolkit herunterzuladen). ), um Base64 zu konvertieren. Konvertieren Sie die Bildkodierung in das Bildformat und speichern Sie sie am angegebenen Speicherort. Im ersten Versuch ist es kein Problem, die Bilddateien lokal zu speichern. Nach der Änderung einiger kleinerer Details wurde das Programm auf dem Alibaba Cloud-Server bereitgestellt. ERFOLGREICH!
Kerncode
<p style="padding-top: 15px"> <label for="pic">更新广告图片 :</label> <!-- <a class="btn btn-warning btn-sm" id="choice" ng-click="doChoice()" style="font-size:14px; color:red; font-family:微软雅黑; border-radius: 9px;">选择文件</a> --> <input id="imageInput" type="file" accept="image/jpeg" onchange="loadImageFile();" /> <i id="img" hidden="hidden"></i> <i id="imgName" hidden="hidden"></i> </p>
arr = oPreviewImg.src.toString().split(",");
document.getElementById("img").innerHTML = arr[1];
document.getElementById("imgName").innerHTML = document.getElementById("imageInput").files[0].name;
//alert(document.getElementById("img").innerHTML);
//alert(document.getElementById("imageInput").files[0].name);// 获取 图片名称(PS:瞬间感觉自己好聪明啊~~)
//alert(arr[0]);// 获取图片格式与编码方式
//alert(arr[1]);// 获取图片Base 64编码字节
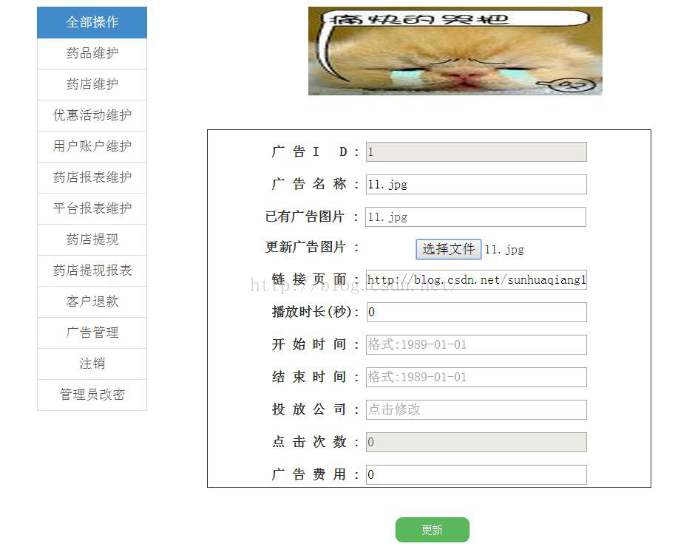
 Serverseitige Werbeverwaltungsoberfläche:
Serverseitige Werbeverwaltungsoberfläche:
 Serverseitige Modifikation der Werbeinformationsschnittstelle:
Serverseitige Modifikation der Werbeinformationsschnittstelle:
 Fazit
Fazit
Ich habe auch versucht, das NG-Plug-In „NG-File-Upload“ zu verwenden (siehe Referenz 1), aber ich habe den Code wirklich nicht verstanden, nachdem er keine Wirkung hatte Das Layout war auch falsch.
Das nächste Problem, das ich überwinden muss, ist das Paging. Mir ist das Wissen, mit dem ich gerade in Kontakt gekommen bin, oft nicht bewusst.

Das Obige ist der Inhalt von JavaScript Advanced (8) JS zur Implementierung der Bildvorschau- und Importserverfunktion. Weitere verwandte Inhalte finden Sie unter PHP chinesische Website (www.php .cn)!
Verwandte Artikel:
Einfache Bildvorschau mit HTML5
Javascript implementiert Bildvorschau und Upload-Code-Sharing (kompatibel mit IE)
 Welche Mobiltelefonmodelle unterstützt Hongmeng OS 3.0?
Welche Mobiltelefonmodelle unterstützt Hongmeng OS 3.0?
 Ein Speicher, der Informationen direkt mit der CPU austauschen kann, ist ein
Ein Speicher, der Informationen direkt mit der CPU austauschen kann, ist ein
 Notebook mit zwei Grafikkarten
Notebook mit zwei Grafikkarten
 Die Rolle von index.html
Die Rolle von index.html
 Webstorm passt die Schriftgröße an
Webstorm passt die Schriftgröße an
 Webservice-Aufrufmethode
Webservice-Aufrufmethode
 Einführung in Wagenrücklauf- und Zeilenvorschubzeichen in Java
Einführung in Wagenrücklauf- und Zeilenvorschubzeichen in Java
 Lernen Sie C# von Grund auf
Lernen Sie C# von Grund auf
 So beantragen Sie die Registrierung einer E-Mail-Adresse
So beantragen Sie die Registrierung einer E-Mail-Adresse




