 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JavaScript Advanced (9) JS implementiert das Hochladen lokaler Dateien auf Alibaba Cloud Server
JavaScript Advanced (9) JS implementiert das Hochladen lokaler Dateien auf Alibaba Cloud Server
JavaScript Advanced (9) JS implementiert das Hochladen lokaler Dateien auf Alibaba Cloud Server
JS implementiert das Hochladen lokaler Dateien auf den Alibaba Cloud-Server
Vorwort
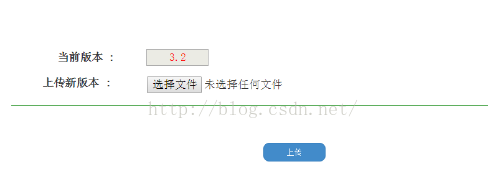
Im vorherigen Blog „JavaScript Advanced (8) JS implementiert Bildvorschau und Importserverfunktion“ (klicken Sie, um Details anzuzeigen) In ist JS implementiert, um lokale Bilddateien in der Vorschau anzuzeigen und auf den Alibaba Cloud-Server hochzuladen. Dieses Mal müssen Sie die lokal gepackten Dateien auf den Alibaba Cloud-Server hochladen. Dieser Vorgang kann mit der vorherigen Methode zum Hochladen von Bilddateien nicht durchgeführt werden. Die Bedienoberfläche ist wie folgt:

Idee
Das Format für die Dateiübertragung zwischen lokal und Server sollte das bekannte Base64-Format sein. Zunächst müssen Sie die lokale Datei in das Base64-Format konvertieren. Nach der Übertragung auf den Server wird die Datei im Base64-Format serverseitig in die Originaldatei konvertiert.
Quellcode-Analyse
Controller
/*--------------移动APP版本管理G030 G031-------------------------*/
medModule.controller('VersionController',function($scope, $http){
$scope.queryFun = function() {
try{
appCallServer($http,"G030",{"mangid":localStorage.mangid
},
//success function
function(data){
$scope.currentVersion = data.version;
},
//fail function
function(data){
//alert("未找到记录:"+data.errtext);
});
}catch(error){
alert("G030:"+error.message);
}
};
$scope.queryFun();
// 上传文件
$scope.doTx = function() {
var appBase64 = document.getElementById("appBase64").innerHTML; // 获取文件Base64编码内容
var sunny = document.getElementById("appName").innerHTML; // 获取文件名称(PS:瞬间感觉自己好聪明啊~~)
var appName = sunny.substr(0, sunny.length-4); // 获取子字符串。
/*alert(appBase64);
alert(appName);*/
if(appBase64.length == 0){
alert("请选择有效文件[该文件为空]");
}
try {
appCallServer($http, "G031", {
"mangid" : localStorage.mangid,
"appBase64": appBase64,
"appVersion" : appName
},
// success function
function(data) {
alert("上传文件成功");
},
// fail function
function(data) {
alert("上传文件失败:" + data.errtext);
});
} catch (error) {
alert("G031:" + error.message);
}
};
});Html-Skript
<script type="text/javascript">
function loadAppFile(source) {
var file = source.files[0];
if (window.FileReader) {
var fr = new FileReader();
// onloadend读取完成触发,无论成功或失败.如果读取失败,则 result的值为 null,否则即是读取的结果
fr.onloadend = function(e) {
var content = e.target.result;
if(content != null){
var arr = content.toString().split(",");
// 将文件Base64编码内容传至页面
document.getElementById("appBase64").innerHTML = arr[1];
// 获取图片名称(PS:瞬间感觉自己好聪明啊~~)
document.getElementById("appName").innerHTML = document.getElementById("appInput").files[0].name;
/* alert(document.getElementById("appInput").files[0].name);
alert(document.getElementById("appName").innerHTML);
alert(document.getElementById("appBase64").innerHTML); */
}
};
fr.readAsDataURL(file);
}
}
</script>Server-Empfangscode
/************************* 更新移动APP版本信息 *************************/
public static boolean do_G031(RequestMessage request,ResponseMessage response){
logger.info("\n\n------------Update_APP_G031 debug info-------------\n请求数据包信息:" + request.json.toString());
if(!Pubf.checkMangSession(request,response)){
return(false);
}
try{
String app,version;
app = request.getString("appBase64").trim();
version = request.getString("appVersion").trim();
/*--------------------------- 将应用存进服务端 ---------------------------*/
if(!app.equals("")){
logger.info("开始写文件.....");
FileUtil.GenerateApp(app, MyConst.APP_FILE_PATH + version + ".wgt");
logger.info("写文件完成.....");
/*-------------------------将应用版本号写进版本文件--------------------------*/
logger.info("开始写入版本号.....");
FileUtil.writeFile(MyConst.APP_VERSION_FILE_PATH, version);
logger.info("写版本号完成.....");
return(true);
}else{
return(false);
}
}catch(Exception e){
e.printStackTrace();
response.errtext = "移动APP更新失败";
response.result = MyConst.ERR_FORMAT;
return(false);
}
}Tool The Der Inhalt der von der Klasse
<pre name="code" class="java">/**
*
* @param appStr 应用内容
* @param appFilePath 应用存放路径
* @return
*/
public static boolean GenerateApp(String appStr, String appFilePath) { // 对字节数组字符串进行Base64解码并生成wgt更新包
if (appStr == null) // 文件数据为空
return false;
BASE64Decoder decoder = new BASE64Decoder();
try {
// Base64解码
byte[] b = decoder.decodeBuffer(appStr);
for (int i = 0; i < b.length; ++i) {
if (b[i] < 0) {// 调整异常数据
b[i] += 256;
}
}
// 生成wgt应用
OutputStream out = new FileOutputStream(appFilePath);
out.write(b);
out.flush();
out.close();
return true;
} catch (Exception e) {
return false;
}
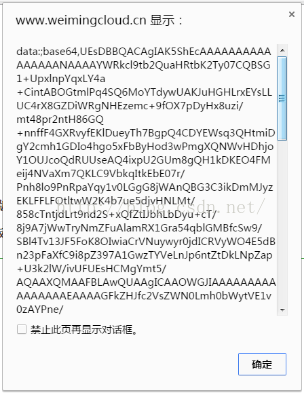
}gelesenen Datei lautet wie folgt:

Wie aus dem Bild oben ersichtlich ist, ist die Codierungsmethode genau das Richtige Wir sagten bereits: Base64-Codierung. Dann wird die nächste Arbeit einfach sein. Folgen Sie einfach der Idee der vorherigen Bildbearbeitung.
In dieser Zeit bin ich auch auf einige Probleme gestoßen. Zum Beispiel
< ; /i>
Verstecken Sie die Position des Elements so nah wie möglich an der Schaltfläche „Senden“, da sein Inhalt sonst nicht im Controller abgerufen werden kann.
Nach den oben genannten Schritten können Sie das Update-Paket in den entsprechenden Update-Ordner auf dem Server hochladen und die Informationen zur Versionsnummer des Update-Pakets in die entsprechende version.txt-Datei schreiben.
Code-Verständnis
Beim Vergleich des obigen Codes mit dem Bild-Upload, den ich zuvor durchgeführt habe, habe ich festgestellt, dass die beiden Methoden der Datenerfassung unterschiedlich sind. Dieser Artikel verwendet die FileReader-Methode von HTML5 (klicken Sie auf um Details anzuzeigen). Auch die Anwendung dieser Methode beim vorherigen Hochladen von Bildern kann das Problem lösen. Die beiden Methoden zum Schreiben auf den Server sind identisch. Beide schreiben Base64-codierten Inhalt in die Datei. Wenn Sie klar denken, lassen sich Probleme natürlich leicht lösen.
Weitere Optimierung
Während des oben genannten Datei-Upload-Vorgangs müssen Sie möglicherweise 1 Minute oder sogar mehrere Minuten warten inakzeptabel. Um das Benutzererlebnis zu verbessern. Ein Fortschrittsbalken-Verschönerungseffekt wurde speziell für das Hochladen von Dateien hinzugefügt. Einzelheiten finden Sie im nächsten Blog.
Schöne Texte und Bilder

Das Obige ist JavaScript Advanced (9) JS zum Hochladen lokaler Dateien in Alibaba Cloud Server Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
Verwandte Artikel:
Mobiles Endgerät implementiert Datei-Upload-Funktion über HTML5
Detaillierte Einführung zum Datei-Upload in der HTML5-Anwendung

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil



