 WeChat-Applet
WeChat-Applet
 WeChat-Entwicklung
WeChat-Entwicklung
 WeChat-Zahlungsentwicklung – Senparc.Weixin.MP ausführliche Erklärung
WeChat-Zahlungsentwicklung – Senparc.Weixin.MP ausführliche Erklärung
WeChat-Zahlungsentwicklung – Senparc.Weixin.MP ausführliche Erklärung
Offizielles Konto + WeChat-Zahlungs-SDK: Senparc.Weixin.MP.dll
Unternehmenskonto-SDK: Senparc.Weixin.QY.dll
Offene Plattform-SDK: Senparc.Weixin.Open. dll
Offizielle Adresse: http://weixin.senparc.com/
Um die Entwicklung der WeChat-Zahlungsfunktion des offiziellen Kontos abzuschließen, müssen wir natürlich die DLL Senparc verwenden .Weixin.MP.dll, ich habe die offizielle DEMO und die Tutorials überprüft, aber es gibt keine Anweisungen zur WeChat-Zahlung. Jetzt, da ich den Quellcode habe, kann ich ihn selbst finden.
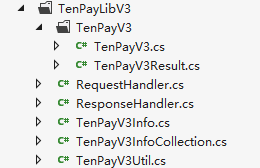
Öffnen Sie Senparc.Weixin.MP.sln. Anhand der Klassifizierung der englischen Ordnernamen können wir zunächst beurteilen, dass die WeChat-Zahlung im TenPayLib-Ordner gekapselt ist, aber ich habe auch festgestellt, dass es eine Datei mit dem Namen „ TenPayLibV3-Ordner, wie wählt man ihn aus? Nach einer Online-Suche bin ich zu folgendem Schluss gekommen: Bei den vor dem 10. September 2014 angewendeten Versionen handelt es sich um Version v2, bei denen, die danach angewendet wurden, um Version v3. Das Dienstkonto, mit dem ich WeChat Pay getestet habe, wurde erst 2016 beantragt und hat die Verifizierung bestanden, also verwenden Sie unbedingt V3.
Öffnen Sie den TenPayLibV3-Ordner:

Hier finden Sie mehrere Klassenbibliotheken. Was macht jede einzelne? Wir werden sie hier nicht einzeln beschreiben. Der Dateikopf jeder Kategorie enthält eine Funktionsbeschreibung und eine Beschreibung. Wir werden die Zahlung direkt starten.
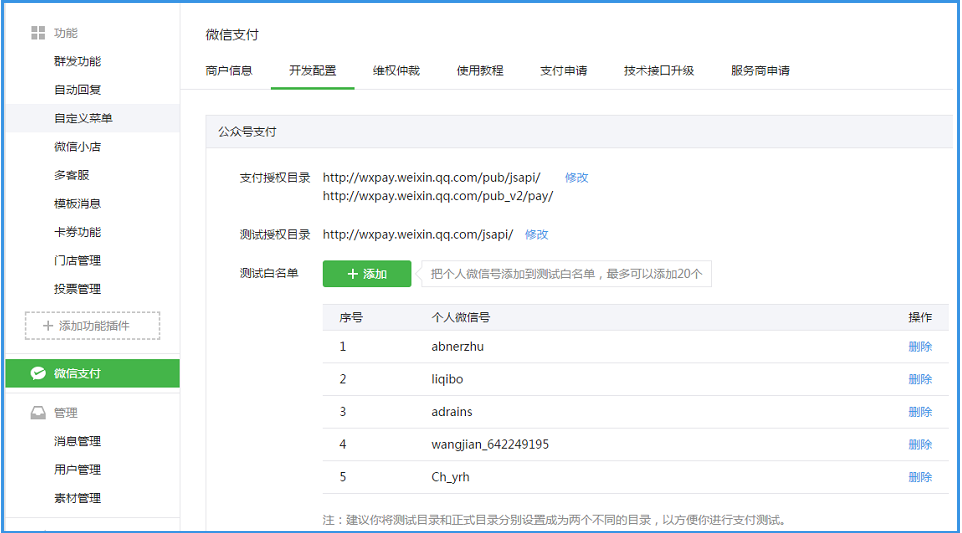
Geben Sie das offizielle WeChat-Konto ein, klicken Sie im Funktionsmenü auf WeChat-Zahlung und klicken Sie entsprechend auf das Tutorial – offizielle Kontozahlung


Überprüfen Sie schnell die Dokumentinhalt Überprüfen und durchsuchen Sie, um die entsprechenden Funktionen in Senparc.Weixin.MP.dll zu finden.

Konfigurieren Sie zunächst das Zahlungsautorisierungsverzeichnis und fügen Sie eine Zahlungstest-Whitelist hinzu. Es werden nur drei Zahlungsverzeichnisse unterstützt und der Domainname muss ICP-registriert sein. Die Funktion des Autorisierungsverzeichnisses besteht darin, dass sich die angeforderte Linkadresse im Autorisierungsverzeichnis befinden muss, wenn Sie eine WeChat-Zahlungsanfrage initiieren möchten. Andernfalls ist die Identität ungültig und die Zahlung kann nicht erfolgreich sein. Nur die zur Test-Whitelist hinzugefügte persönliche WeChat-ID kann den Zahlungstest im WeChat-Zahlungstestverzeichnis abschließen. Wenn eine Person, die nicht auf der Whitelist steht, einen Zahlungsantrag initiiert, ist die Zahlung nicht erfolgreich.
Wie kann ich die Konfiguration aufrufen, nachdem sie abgeschlossen ist? Schauen wir uns weiterhin die offizielle Beschreibung an: H5-Aufruf-Zahlungs-API
„Öffnen Sie die H5-Webseite im WeChat-Browser und führen Sie JS aus, um die Zahlung aufzurufen. Das Eingabe- und Ausgabedatenformat der Schnittstelle ist JSON 🎜>
Hinweis: Integrierte Objekte von WeixinJSBridge sind in anderen Browsern ungültig Parameternamen in der Liste sind größenabhängig und die Signaturüberprüfung schlägt fehl, wenn die Groß- und Kleinschreibung falsch ist > OK, hier sind ein paar Dinge zu erklären, zweitens muss bei den Parametern zwischen Groß- und Kleinschreibung unterschieden werden; Offizielle Beschreibung: Solange das folgende Skript auf der Seite aufgerufen wird, kann die WeChat-Zahlungsfunktion aktiviert werden:Mein Anrufcode: Weil ich nach dem Klicken auf anrufen möchte Klicken Sie auf die Schaltfläche, um die Zahlung zu bestätigen. WeChat Pay führt nachfolgende Vorgänge aus und fügt den offiziellen Code in die Methode ein.
function onBridgeReady(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId" : "wx2421b1c4370ec43b", //公众号名称,由商户传入
"timeStamp":" 1395712654", //时间戳,自1970年以来的秒数
"nonceStr" : "e61463f8efa94090b1f366cccfbbb444", //随机串
"package" : "prepay_id=u802345jgfjsdfgsdg888",
"signType" : "MD5", //微信签名方式:
"paySign" : "70EA570631E4BB79628FBCA90534C63FF7FADD89" //微信签名
},
function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ) {} // 使用以上方式判断前端返回,微信团队郑重提示:res.err_msg将在用户支付成功后返回 ok,但并不保证它绝对可靠。
}
);
}
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
}else{
onBridgeReady();
}Okay, woher kommen diese Parameter und was sind sie? Analysieren wir sie einzeln:
function onBridgeReady() {
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId": $('#APPID').val(), //公众号名称,由商户传入
"timeStamp": $('#Timestamp').val(), //时间戳,自1970年以来的秒数
"nonceStr": $('#Noncestr').val(), //随机串
"package": $('#package').val(),
"signType": "MD5", //微信签名方式:
"paySign": $('#paySign').val() //微信签名
},
function (res) {
if (res.err_msg == "get_brand_wcpay_request:ok") {
//支付成功,后续自行处理
}
else
{
//支付取消,或者其他错误,自行处理
}
}
);
}官方给出了详细说明,我们不在赘述,各参数研究按照上述接口的方式自行研究解决,唯一区别在于,调用官方接口需要传入一个XML,那很好办,拼接一下就可以了,预支付调用方法如下:
//这里通过官方的一个实体,用户自行使用,我这里是直接读取的CONFIG文件
private static Senparc.Weixin.MP.TenPayLibV3.TenPayV3Info tenPayV3Info = new Senparc.Weixin.MP.TenPayLibV3.TenPayV3Info(ConfigurationManager.AppSettings["corpId"], ConfigurationManager.AppSettings["corpSecret"], ConfigurationManager.AppSettings["mch_id"]
, ConfigurationManager.AppSettings["key"], ConfigurationManager.AppSettings["v3url"]);
/// <summary>
/// 微信预支付
/// </summary>
/// <param name="attach"></param>
/// <param name="body"></param>
/// <param name="openid"></param>
/// <param name="price"></param>
/// <param name="orderNum"></param>
/// <returns></returns>
public static string PayInfo(string attach, string body, string openid, string price, string orderNum = "1833431773763549")
{
RequestHandler requestHandler = new RequestHandler(HttpContext.Current);
//微信分配的公众账号ID(企业号corpid即为此appId)
requestHandler.SetParameter("appid", tenPayV3Info.AppId);
//附加数据,在查询API和支付通知中原样返回,该字段主要用于商户携带订单的自定义数据
requestHandler.SetParameter("attach", attach);
//商品或支付单简要描述
requestHandler.SetParameter("body", body);
//微信支付分配的商户号
requestHandler.SetParameter("mch_id", tenPayV3Info.MchId);
//随机字符串,不长于32位。
requestHandler.SetParameter("nonce_str", TenPayUtil.GetNoncestr());
//接收微信支付异步通知回调地址,通知url必须为直接可访问的url,不能携带参数。
requestHandler.SetParameter("notify_url", tenPayV3Info.TenPayV3Notify);
//trade_type=JSAPI,此参数必传,用户在商户公众号appid下的唯一标识。
requestHandler.SetParameter("openid", openid);
//商户系统内部的订单号,32个字符内、可包含字母,自己生成
requestHandler.SetParameter("out_trade_no", orderNum);
//APP和网页支付提交用户端ip,Native支付填调用微信支付API的机器IP。
requestHandler.SetParameter("spbill_create_ip", "127.0.0.1");
//订单总金额,单位为分,做过银联支付的朋友应该知道,代表金额为12位,末位分分
requestHandler.SetParameter("total_fee", price);
//取值如下:JSAPI,NATIVE,APP,我们这里使用JSAPI
requestHandler.SetParameter("trade_type", "JSAPI");
//设置KEY
requestHandler.SetKey(tenPayV3Info.Key);
requestHandler.CreateMd5Sign();
requestHandler.GetRequestURL();
requestHandler.CreateSHA1Sign();
string data = requestHandler.ParseXML();
requestHandler.GetDebugInfo();
//获取并返回预支付XML信息
return TenPayV3.Unifiedorder(data);
}
}好的,拿到预支付订单的返回数据,一切又都好办了,根据返回参数的不同,自行解决,我们只关心调用正确的过程,操作继续,在返回的正确XML数据中,我们获取到了
我们继续,来看一下支付接口需要用到的参数如何获取:
public static ShareInfo GetPayInfo(string prepayid)
{
shareInfo = new ShareInfo();
//检查是否已经注册jssdk
if (!JsApiTicketContainer.CheckRegistered(corpId))
{
JsApiTicketContainer.Register(corpId, corpSecret);
}
JsApiTicketResult jsApiTicket = JsApiTicketContainer.GetTicketResult(corpId);
JSSDKHelper jssdkHelper = new JSSDKHelper();
shareInfo.Ticket = jsApiTicket.ticket;
shareInfo.CorpId = corpId.ToLower();
shareInfo.Noncestr = JSSDKHelper.GetNoncestr().ToLower();
shareInfo.Timestamp = JSSDKHelper.GetTimestamp().ToLower();
shareInfo.Package="prepay_id=" + prepayid.ToLower();
RequestHandler requestHandler = new RequestHandler(HttpContext.Current);
requestHandler.SetParameter("appId", shareInfo.CorpId);
requestHandler.SetParameter("timeStamp", shareInfo.Timestamp);
requestHandler.SetParameter("nonceStr", shareInfo.Noncestr);
requestHandler.SetParameter("package", shareInfo.Package);
requestHandler.SetParameter("signType", "MD5");
requestHandler.SetKey(tenPayV3Info.Key);
requestHandler.CreateMd5Sign();
requestHandler.GetRequestURL();
requestHandler.CreateSHA1Sign();
shareInfo.PaySign = (requestHandler.GetAllParameters()["sign"]).ToString();
return shareInfo;
}这样,支付接口需要用到的参数,就都封装在ShareInfo里了,好吧,调用之后,我们回到页面的后置代码中,或者你采用的ORM对应代码中去,将参数输出到页面
//处理页面支付调用信息
ShareInfo shareInfo = TenPayModule.GetPayInfo(prepayid);
System.Web.HttpContext.Current.Response.Write(string.Format("<input type=\"hidden\" id=\"Noncestr\" runat=\"server\" value=\"{0}\" />", shareInfo.Noncestr));
System.Web.HttpContext.Current.Response.Write(string.Format("<input type=\"hidden\" id=\"Timestamp\" runat=\"server\" value=\"{0}\" />", shareInfo.Timestamp));
System.Web.HttpContext.Current.Response.Write(string.Format("<input type=\"hidden\" id=\"APPID\" runat=\"server\" value=\"{0}\" />", shareInfo.CorpId));
System.Web.HttpContext.Current.Response.Write(string.Format("<input type=\"hidden\" id=\"paySign\" runat=\"server\" value=\"{0}\" />", shareInfo.PaySign));
System.Web.HttpContext.Current.Response.Write(string.Format("<input type=\"hidden\" id=\"package\" runat=\"server\" value=\"{0}\" />", shareInfo.Package));好的,写到这里,大家参照上面的JS代码,就可以完成整个的支付功能了。最后,再附送一个生成商家订单号的方法,代码如下:
public string GetOrderNumber()
{
string Number = DateTime.Now.ToString("yyMMddHHmmss");
return Number + Next(1000, 1).ToString();
}
private static int Next(int numSeeds, int length)
{
byte[] buffer = new byte[length];
System.Security.Cryptography.RNGCryptoServiceProvider Gen = new System.Security.Cryptography.RNGCryptoServiceProvider();
Gen.GetBytes(buffer);
uint randomResult = 0x0;
for (int i = 0; i < length; i++)
{
randomResult |= ((uint)buffer[i] << ((length - 1 - i) * 8));
}
return (int)(randomResult % numSeeds);
}更多微信支付开发-Senparc.Weixin.MP详解 相关文章请关注PHP中文网!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 PHP WeChat-Entwicklung: So implementieren Sie die Nachrichtenverschlüsselung und -entschlüsselung
May 13, 2023 am 11:40 AM
PHP WeChat-Entwicklung: So implementieren Sie die Nachrichtenverschlüsselung und -entschlüsselung
May 13, 2023 am 11:40 AM
PHP ist eine Open-Source-Skriptsprache, die in der Webentwicklung und serverseitigen Programmierung, insbesondere in der WeChat-Entwicklung, weit verbreitet ist. Heutzutage beginnen immer mehr Unternehmen und Entwickler, PHP für die WeChat-Entwicklung zu verwenden, da es sich zu einer wirklich leicht zu erlernenden und benutzerfreundlichen Entwicklungssprache entwickelt hat. Bei der WeChat-Entwicklung sind die Nachrichtenverschlüsselung und -entschlüsselung ein sehr wichtiges Thema, da sie die Datensicherheit betreffen. Bei Nachrichten ohne Verschlüsselungs- und Entschlüsselungsmethoden können Hacker leicht an die Daten gelangen, was eine Bedrohung für Benutzer darstellt.
 Verwendung von PHP zur Entwicklung von WeChat-Massen-Messaging-Tools
May 13, 2023 pm 05:00 PM
Verwendung von PHP zur Entwicklung von WeChat-Massen-Messaging-Tools
May 13, 2023 pm 05:00 PM
Mit der Popularität von WeChat beginnen immer mehr Unternehmen, es als Marketinginstrument zu nutzen. Die WeChat-Gruppen-Messaging-Funktion ist für Unternehmen eines der wichtigen Mittel zur Durchführung von WeChat-Marketing. Wenn Sie sich jedoch nur auf den manuellen Versand verlassen, ist dies für Vermarkter eine äußerst zeitaufwändige und mühsame Aufgabe. Daher ist es besonders wichtig, ein WeChat-Massen-Messaging-Tool zu entwickeln. In diesem Artikel wird erläutert, wie Sie mit PHP WeChat-Massen-Messaging-Tools entwickeln. 1. Vorbereitungsarbeiten Um WeChat-Massen-Messaging-Tools zu entwickeln, müssen wir die folgenden technischen Punkte beherrschen: Grundkenntnisse der PHP-Entwicklung der öffentlichen WeChat-Plattform Entwicklungstools: Sub
 PHP WeChat-Entwicklung: So implementieren Sie die Benutzer-Tag-Verwaltung
May 13, 2023 pm 04:31 PM
PHP WeChat-Entwicklung: So implementieren Sie die Benutzer-Tag-Verwaltung
May 13, 2023 pm 04:31 PM
Bei der Entwicklung öffentlicher WeChat-Konten ist die Benutzer-Tag-Verwaltung eine sehr wichtige Funktion, die es Entwicklern ermöglicht, ihre Benutzer besser zu verstehen und zu verwalten. In diesem Artikel wird erläutert, wie Sie mit PHP die WeChat-Benutzer-Tag-Verwaltungsfunktion implementieren. 1. Erhalten Sie die OpenID des WeChat-Benutzers. Bevor wir die WeChat-Benutzer-Tag-Verwaltungsfunktion verwenden, müssen wir zunächst die OpenID des Benutzers abrufen. Bei der Entwicklung öffentlicher WeChat-Konten ist es üblich, die OpenID durch Benutzerautorisierung zu erhalten. Nachdem die Benutzerautorisierung abgeschlossen ist, können wir den Benutzer über den folgenden Code abrufen
 PHP WeChat-Entwicklung: So implementieren Sie Datensätze zum Senden von Gruppennachrichten
May 13, 2023 pm 04:31 PM
PHP WeChat-Entwicklung: So implementieren Sie Datensätze zum Senden von Gruppennachrichten
May 13, 2023 pm 04:31 PM
Da WeChat zu einem immer wichtigeren Kommunikationsmittel im Leben der Menschen wird, wird seine agile Messaging-Funktion schnell von einer großen Anzahl von Unternehmen und Einzelpersonen bevorzugt. Für Unternehmen ist die Entwicklung von WeChat zu einer Marketingplattform zu einem Trend geworden, und die Bedeutung der WeChat-Entwicklung ist nach und nach immer wichtiger geworden. Unter diesen wird die Gruppensendefunktion noch häufiger verwendet. Wie implementiert man als PHP-Programmierer Datensätze zum Senden von Gruppennachrichten? Im Folgenden erhalten Sie eine kurze Einführung. 1. Verstehen Sie die Entwicklungskenntnisse im Zusammenhang mit öffentlichen WeChat-Konten, bevor Sie verstehen, wie Datensätze zum Senden von Gruppennachrichten implementiert werden
 PHP WeChat-Entwicklung: So implementieren Sie die Verwaltung von Kundendienst-Chatfenstern
May 13, 2023 pm 05:51 PM
PHP WeChat-Entwicklung: So implementieren Sie die Verwaltung von Kundendienst-Chatfenstern
May 13, 2023 pm 05:51 PM
WeChat ist derzeit eine der sozialen Plattformen mit der größten Nutzerbasis weltweit. Mit der Popularität des mobilen Internets beginnen immer mehr Unternehmen die Bedeutung des WeChat-Marketings zu erkennen. Bei der Durchführung von WeChat-Marketing ist der Kundenservice ein entscheidender Bestandteil. Um das Kundenservice-Chatfenster besser verwalten zu können, können wir die PHP-Sprache für die WeChat-Entwicklung verwenden. 1. Einführung in die PHP-WeChat-Entwicklung PHP ist eine serverseitige Open-Source-Skriptsprache, die im Bereich der Webentwicklung weit verbreitet ist. In Kombination mit der Entwicklungsschnittstelle der öffentlichen WeChat-Plattform können wir die PHP-Sprache zur Durchführung von WeChat verwenden
 PHP WeChat-Entwicklung: So implementieren Sie die Abstimmungsfunktion
May 14, 2023 am 11:21 AM
PHP WeChat-Entwicklung: So implementieren Sie die Abstimmungsfunktion
May 14, 2023 am 11:21 AM
Bei der Entwicklung öffentlicher WeChat-Konten wird häufig die Abstimmungsfunktion verwendet. Die Voting-Funktion ist eine tolle Möglichkeit für Nutzer, sich schnell an Interaktionen zu beteiligen und ist darüber hinaus ein wichtiges Tool für die Durchführung von Veranstaltungen und Meinungsumfragen. In diesem Artikel erfahren Sie, wie Sie PHP zur Implementierung der WeChat-Abstimmungsfunktion verwenden. Holen Sie sich die Autorisierung des offiziellen WeChat-Kontos. Zuerst müssen Sie die Autorisierung des offiziellen WeChat-Kontos einholen. Auf der öffentlichen WeChat-Plattform müssen Sie die API-Adresse des öffentlichen WeChat-Kontos, des offiziellen Kontos und des dem öffentlichen Konto entsprechenden Tokens konfigurieren. Bei unserer Entwicklung mit der PHP-Sprache müssen wir den von WeChat offiziell bereitgestellten PH verwenden
 PHP WeChat-Entwicklung: So implementieren Sie die Spracherkennung
May 13, 2023 pm 09:31 PM
PHP WeChat-Entwicklung: So implementieren Sie die Spracherkennung
May 13, 2023 pm 09:31 PM
Mit der Popularität des mobilen Internets nutzen immer mehr Menschen WeChat als soziale Software, und die offene WeChat-Plattform hat auch Entwicklern viele Möglichkeiten eröffnet. In den letzten Jahren hat sich die Spracherkennungstechnologie mit der Entwicklung der Technologie der künstlichen Intelligenz allmählich zu einer der beliebtesten Technologien in der Entwicklung mobiler Endgeräte entwickelt. In der WeChat-Entwicklung ist die Implementierung der Spracherkennung für viele Entwickler zu einem Problem geworden. In diesem Artikel wird erläutert, wie Sie mit PHP WeChat-Anwendungen entwickeln und Spracherkennungsfunktionen implementieren. 1. Prinzipien der Spracherkennung Bevor wir uns mit der Implementierung der Spracherkennung befassen, wollen wir zunächst die Sprache verstehen
 Wie verwende ich PHP für die WeChat-Entwicklung?
May 21, 2023 am 08:37 AM
Wie verwende ich PHP für die WeChat-Entwicklung?
May 21, 2023 am 08:37 AM
Mit der Entwicklung des Internets und mobiler Smart-Geräte ist WeChat zu einem unverzichtbaren Bestandteil im sozialen Bereich und im Marketing geworden. In diesem zunehmend digitalen Zeitalter ist die Verwendung von PHP für die WeChat-Entwicklung zum Fokus vieler Entwickler geworden. In diesem Artikel werden hauptsächlich die relevanten Wissenspunkte zur Verwendung von PHP für die WeChat-Entwicklung sowie einige Tipps und Vorsichtsmaßnahmen vorgestellt. 1. Vorbereitung der Entwicklungsumgebung Bevor Sie WeChat entwickeln, müssen Sie zunächst die entsprechende Entwicklungsumgebung vorbereiten. Insbesondere müssen Sie die PHP-Betriebsumgebung und die öffentliche WeChat-Plattform installieren



