 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (39) – jqMobi-Plug-in im JSON-Format ActionSheet
Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (39) – jqMobi-Plug-in im JSON-Format ActionSheet
Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (39) – jqMobi-Plug-in im JSON-Format ActionSheet
Im vorherigen Artikel haben wir gelernt, wie man ActionSheet verwendet. Vorsichtige Freunde werden feststellen, dass das Format zum Erstellen von Listen wie folgt lautet:
function showCustomHtmlSheet() {
$("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>');
}In diesem Artikel werden wir das ActionSheet im JSON-Format untersuchen. Genau wie die Analysemethode im vorherigen Artikel finden wir zunächst den Quellcode wie folgt:
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>
function showCustomJsonSheet() {
$("#afui").actionsheet(
[{
text: 'back',
cssClasses: 'red',
handler: function () {
$.ui.goBack();
}
}, {
text: 'show alert 5',
cssClasses: 'blue',
handler: function () {
alert("hi");
}
}, {
text: 'show alert 6',
cssClasses: '',
handler: function () {
alert("goodbye");
}
}]);
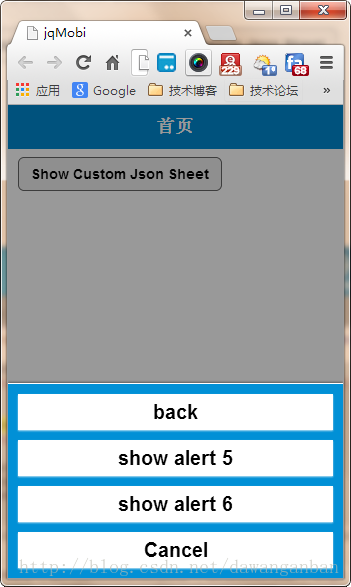
}Betriebseffekt:

Okay, los geht's. Versuchen Sie, einen Eintrag hinzuzufügen. Ändern Sie den Code wie folgt:
jqMobi
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>
<script> function showCustomJsonSheet() { $("#afui").actionsheet( [{ text: 'back', cssClasses: 'red', handler: function () { $.ui.goBack(); } }, { text: 'show alert 5', cssClasses: 'blue', handler: function () { alert("hi"); } }, { text: 'show alert 6', cssClasses: '', handler: function () { alert("goodbye"); } },{ text: '大碗干拌', cssClasses: 'red', handler: function () { alert("哈哈"); } }]); } </script> 首页
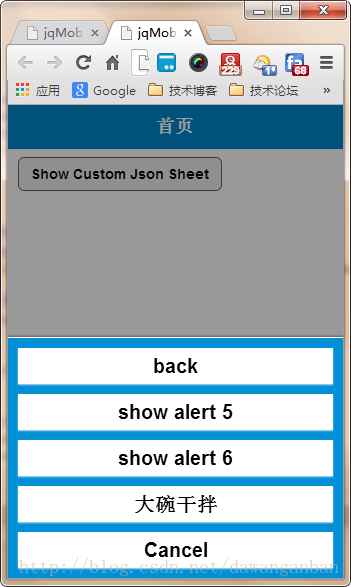
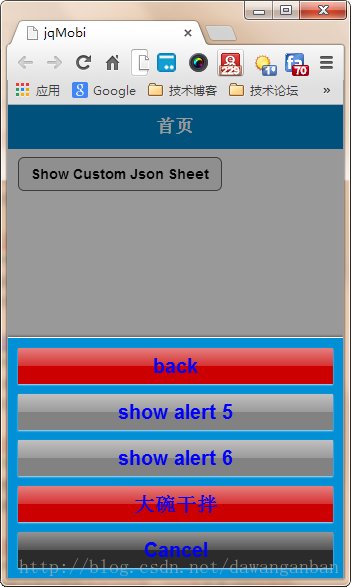
Führen Sie ihn aus und sehen Sie den Effekt:

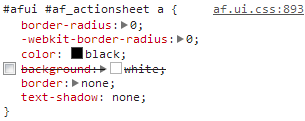
Plötzlich wurde festgestellt, dass der oben festgelegte Hintergrund nicht funktioniert. Was ist der Grund? Schauen wir uns den Quellcode noch einmal an und suchen wir die Elemente wie folgt:
<a href="javascript:;" class="red">大碗干拌</a>

Siehe den Hintergrund: weiß oben; Der Grund: Das Deaktivieren dieses Elements hat folgende Auswirkungen:

Okay, gehen wir in die Datei af.ui.css und ändern sie wie folgt:
#afui #af_actionsheet a{
border-radius:0;
-webkit-border-radius:0;
color:black;
/*background:white;*/
border:none;
text-shadow:none;
}Der Effekt ist derselbe wie oben, ich werde das Bild nicht einfügen. Was ist also, wenn der Text im Menü oben blau sein soll? Tatsächlich können Sie es wie oben in af.ui.css tun, aber ich empfehle, es in dieser Konfigurationsdatei nicht zu ändern. Wir können den folgenden Code zu unserer index.html hinzufügen:
<style>
#afui #af_actionsheet a{
color:blue;
}
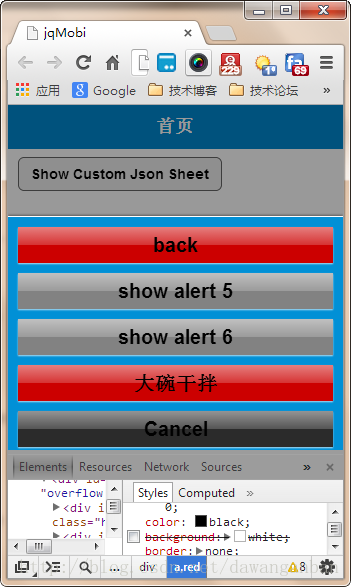
</style>Der Effekt ist wie folgt:

Das Obige ist Xiaoqiangs mobiler HTML5-Entwicklungspfad (39) – der Inhalt des ActionSheet des jqMobi-Plug-Ins im JSON-Format. Für weitere verwandte Inhalte folgen Sie bitte der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





