
HTML5 gehört zum World Wide Web Consortium (W3C), einer Organisation, die Standards für die gesamte Web-Community bereitstellt und Protokolle erstellt, die weltweit verwendet werden können. Im November 2016 aktualisierte das W3C den langjährigen HTML-5-Standard, das erste kleine Update seit zwei Jahren. Viele der ursprünglich für HTML 5.1 vorgeschlagenen Funktionen wurden aufgrund von Designfehlern und mangelnder Unterstützung durch Browser-Anbieter entfernt.
Obwohl einige Elemente und Funktionsverbesserungen in HTML 5.1 eingeführt wurden, handelt es sich immer noch um ein kleines Update. Zu den neuen Elementen gehören Kombinations-Tags, die jetzt
W3C hat mit der Entwicklung des HTML 5.2-Entwurfs begonnen, der voraussichtlich Ende 2017 veröffentlicht wird. Was wir hier vorstellen möchten, sind die neuen Funktionen und Verbesserungen, die in Version 5.1 eingeführt wurden. Sie müssen kein JavaScript verwenden, um diese Funktionen nutzen zu können. Nicht alle Browser unterstützen diese Funktionen. Daher empfiehlt es sich, die Browserunterstützung zu überprüfen, bevor Sie sie in der Produktion verwenden.
14. Verhindern Sie Phishing-Angriffe
Die meisten Leute, die target ='_ blank' verwenden, kennen eine interessante Tatsache nicht – neu geöffnete Tabs können window.opener.location in einige Phishing-Seiten ändern. Auf der geöffneten Seite wird in Ihrem Namen bösartiger JavaScript-Code ausgeführt. Da Benutzer darauf vertrauen, dass die Seite, die sie öffnen, sicher ist, haben sie keine Zweifel.
Um dieses Problem vollständig zu beseitigen, hat HTML 5.1 die Verwendung des rel="noopener"-Attributs durch Isolierung des Browserkontexts standardisiert. rel="noopener" kann in den Tags verwendet werden.
<a href="#" target="_blank" rel="noopener"> The link won't make trouble anymore </a>
13. Behandeln Sie Bildtitel flexibel
<article>
<h1>The Headline of todays news </h1>
<figure>
<img src="petrolimage.jpeg" alt="Petrol price drops">
<figcaption>A man fueling up his car at petrol station</figcaption>
</figure>
<p>This is the forth hike in petrol prices in two month and the third in case of diesel in one fortnight.</p>
</article>12. Die Rechtschreibprüfung
ist eine Aufzählungseigenschaft, deren Werte eine leere Zeichenfolge, wahr und falsch sein können. Wenn Sie den Status „true“ angeben, wird das Element auf Rechtschreibung und Grammatik überprüft.
element.forceSpellCheck() zwingt Benutzeragenten dazu, überprüfte Rechtschreib- und Grammatikfehler bei Textelementen zu melden, selbst wenn der Benutzer die Eingabe nie auf dieses Element konzentriert hat.
<p spellcheck="true"> <label>Name: <input spellcheck=" false" id="textbox"></label> </p>
11. Leere Option
Die neue Version von HTML ermöglicht es Ihnen, ein leeres
10. Vollbildunterstützung für Frame
Mit dem für Frame entwickelten booleschen Attribut „allowfullscreen“ können Sie steuern, ob Inhalte im Vollbildmodus angezeigt werden können die requestFullscreen()-Methode. Lassen Sie uns beispielsweise einen Iframe verwenden, der in einen YouTube-Player eingebettet ist. Das Attribut „allowfullscreen“ muss festgelegt werden, damit der Player das Video im Vollbildmodus anzeigen kann.
<article> <header> <p><img src="/usericons/16235"> <b>Fred Flintstone</b></p> <p><a href="/posts/30934" rel=bookmark>12:44</a> — <a href="#acl-503439551">Private Post</a></p> </header> <main> <p>Check out my new video!</p> <iframe title="Video" src="https://youtube.com/?id=92469812" allowfullscreen></iframe> </main> </article>
9. Kopf- und Fußzeile einbetten
Mit HTML5.1 können Sie Kopf- und Fußzeile in eine andere Kopfzeile einbetten. Sie können dem Kopfzeilenelement eine Kopf- oder Fußzeile hinzufügen, wenn diese im Absatzinhalt enthalten sind. Diese Funktion ist nützlich, wenn Sie Ausarbeitungs-Tags wie
Im folgenden Code enthält das
<article>
<header>
<h2>Lesson: How to cook chicken</h2>
<aside>
<header>
<h2>About the author: Tom Hank</h2>
<p><a href="./tomhank/">Contact him!</a></p>
</header>
<p>Expert in nothing but Cooking. The cookbook sideshow.</p>
</aside>
</header>
<p><ins>Pour the marinade into the zip-top bag with the chicken and seal it.
Remove as much air as possible from the bag and seal it. </ins></p>
</article>8. Bilder mit der Breite Null
Mit der neuen HTML-Version können Sie Bilder mit der Breite Null hinzufügen. Diese Funktion kann verwendet werden, wenn das Bild dem Benutzer nicht angezeigt werden muss. Wenn ein img-Element für etwas anderes als die Anzeige eines Bildes verwendet wird, beispielsweise als Teil eines Dienstes, der Seitenaufrufe zählt, verwenden Sie für die Breiten- und Höhenattribute den Wert 0. Für Bilder mit der Breite 0 wird empfohlen, leere Attribute zu verwenden.
<img src="theimagefile.jpg" width="0" height="0" alt="">
7. Formulare validieren

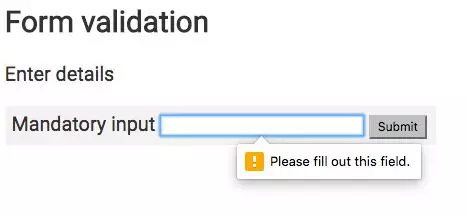
Mit der neuen Methode reportValidity() können Sie ein Formular validieren, die Ergebnisse zurücksetzen und im anzeigen Browser Ein guter Ort, um dem Benutzer Fehler zu melden. Benutzeragenten können mehr als eine Einschränkungsregel melden, wenn bei einem einzelnen Element gleichzeitig mehrere Probleme auftreten. Wenn in diesem Fall das „Passwort“ erforderlich, aber nicht ausgefüllt ist, wird es als Fehler markiert.
<h2>Form validation</h2>
<p>Enter details</p>
<form>
<label>
Mandatory input <input type="password" name="password" required />
</label>
<button type="submit">Submit</button>
</form>
<script>
document.querySelector('form').reportValidity()
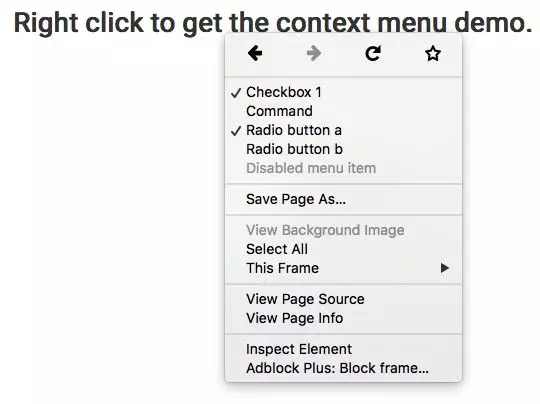
</script>6. Browser-Kontextmenü

在 HTML 5.1 中, 你可以使用




