
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte PS-Tutorials auf Webseiten zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie mit dreihundert Tang-Gedichten vertraut sind, können Sie sie rezitieren, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
Im Tutorial dieser Woche werden wir ein Galerielayout erstellen. Ich werde in diesem Tutorial nicht das 960-Raster verwenden, der Zweck besteht darin, Anfängern zu zeigen, wie Das Lineal-Werkzeug ist wichtig, wenn Sie in Photoshop entwerfen. Wir werden uns auch mit der Erstellung und Verwendung von Mustern sowie der Verwendung von Masken und Filtern befassen.
In diesem wöchentlichen Tutorial erstellen wir ein Galerie-Weblayout. Ich werde in diesem Tutorial nicht das 960-Rastersystem verwenden. Der Zweck besteht darin, Anfängern zu zeigen, wie wichtig das Lineal-Werkzeug ist, wenn sie mit der Gestaltung von Webseiten in Photoshop beginnen. Wir zeigen auch, wie man mithilfe von Mustern, Masken und Filtern erstellt
Schritt 1: Einrichten des Dokuments
1: Richten Sie das Dokument ein
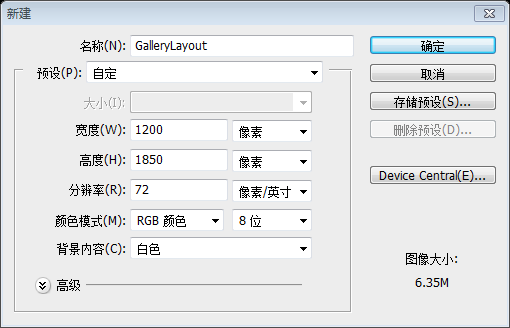
Beginnen Sie mit der Erstellung eines 1200 x 1850 Pixel großen Dokuments in Photoshop.
Beginnen Sie mit der Erstellung eines neuen Dokuments in PS, Größe: 1200 x 1850 Pixel

Wie ich bereits erwähnt habe, verwenden wir das Lineal-Werkzeug. Stellen Sie sicher, dass Lineale und Hilfslinien aktiviert sind.
Wie Ich habe bereits erwähnt, dass wir das Lineal-Tool verwenden werden. Wie gesagt, wir werden das Lineal-Tool verwenden. Stellen Sie sicher, dass sowohl Lineale als auch Hilfslinien aktiviert sind
Lineale: Strg + R
Hilfslinien: Strg + ;
Lineal: Strg + R
Bezugslinie: Strg + ;
Eine wichtige Sache bei der Verwendung des Lineal-Tools ist auch das Informationsfeld. Wenn Sie mit dem Lineal messen, werden die Informationen im Informationsfeld angezeigt Wenn es nicht angezeigt wird, können Sie darauf zugreifen, indem Sie auf „Windows – Info“ gehen. Sein Zweck besteht darin, Linealinformationen im
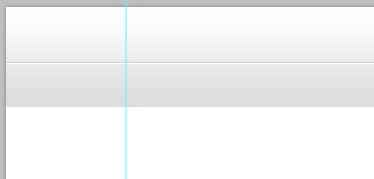
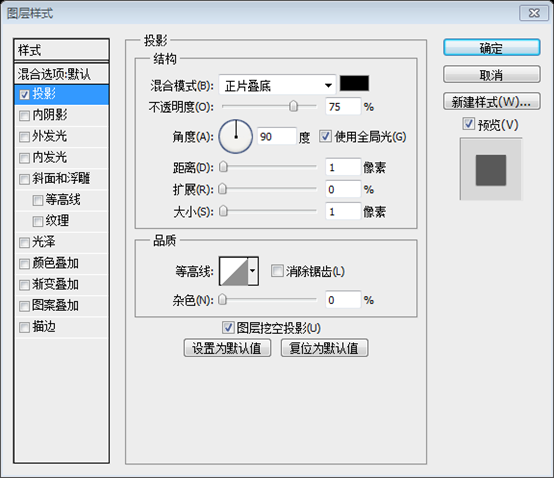
Informationsbereichanzuzeigen, wenn Sie messen. Stellen Sie sicher, dass dies im Feld rechts angezeigt wird. Wenn es nicht angezeigt wird, können Sie es anzeigen, indem Sie auf: Fensterinfo klicken. Die Gesamtbreite Ihrer Website beträgt 960 Pixel. Gehen Sie dazu zu „Ansicht – Neuer Leitfaden“ und setzen Sie den Schritt zum Erstellen eines Leitfadens Aber ändern Sie jetzt den Wert auf 1080 Pixel. Dies ergibt insgesamt 960 Pixel in der Mitte unserer Leinwand.Die Gesamtbreite Ihrer Webseite beträgt 960 Pixel. Erstellen wir also unseren ersten Leitfaden, indem wir zu „Ansicht“ > „Neuer Leitfaden“ gehen und den Wert auf 120 Pixel festlegen. Wiederholen Sie die Schritte zum Erstellen einer Hilfslinie, ändern Sie jedoch den Wert auf 1080 Pixel, wodurch der mittlere Teil Ihrer Leinwand 960 Pixel breit wird.
Schritt 2: Kopfbereich erstellen
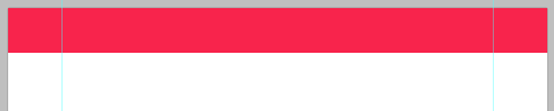
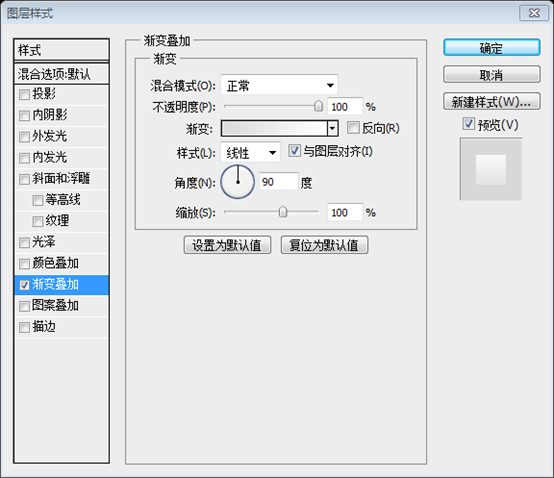
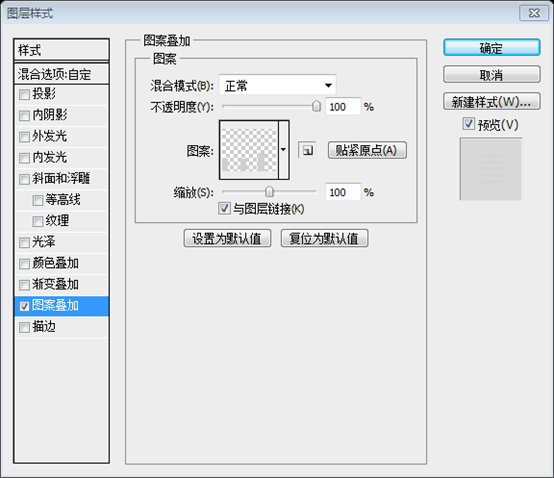
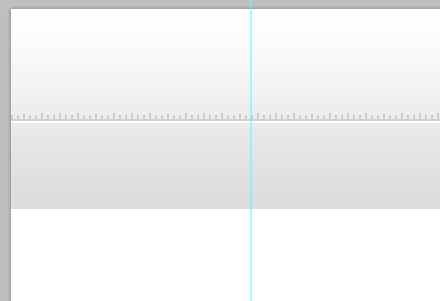
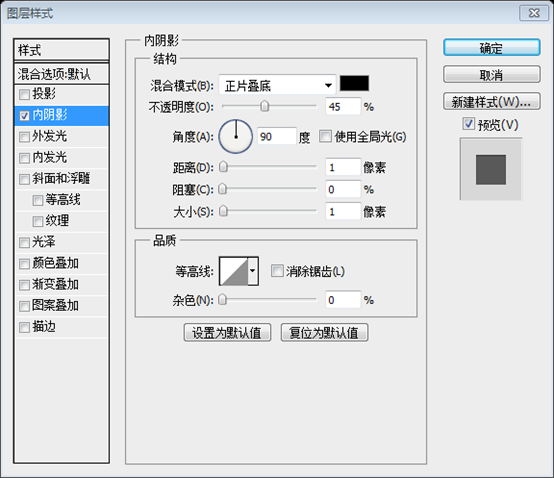
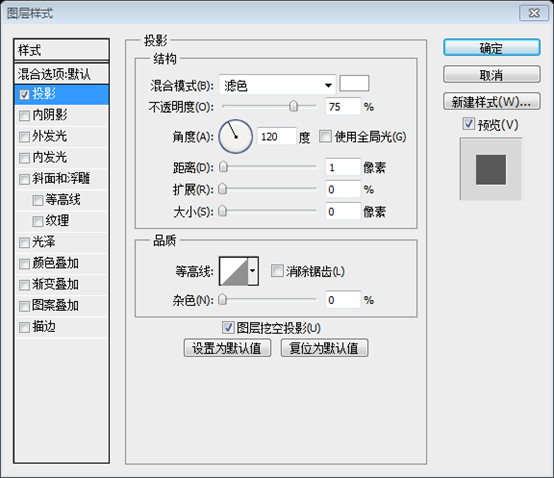
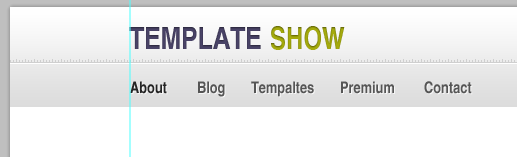
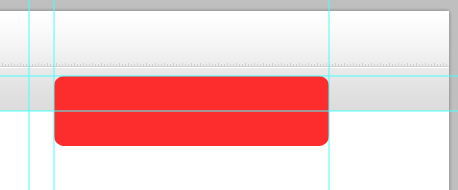
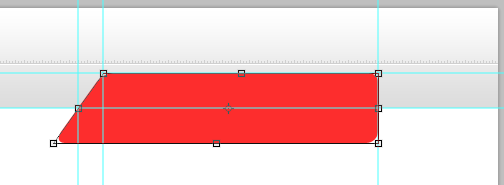
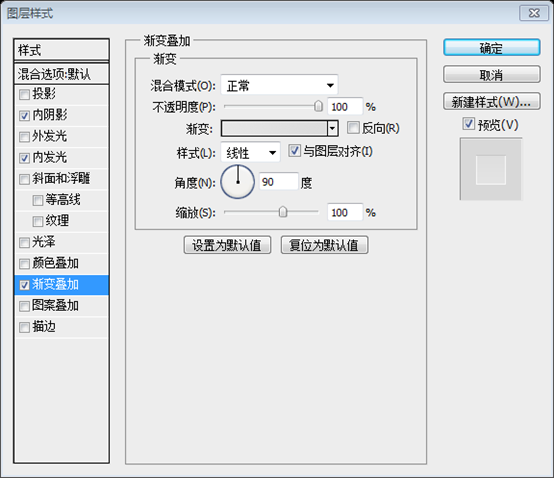
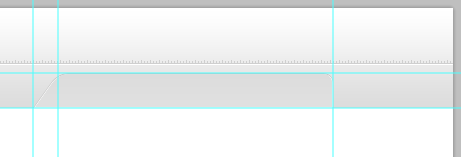
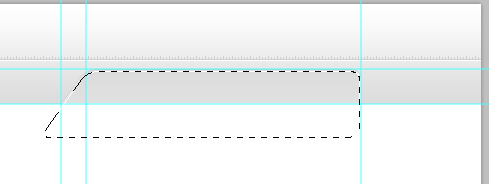
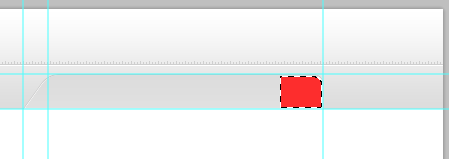
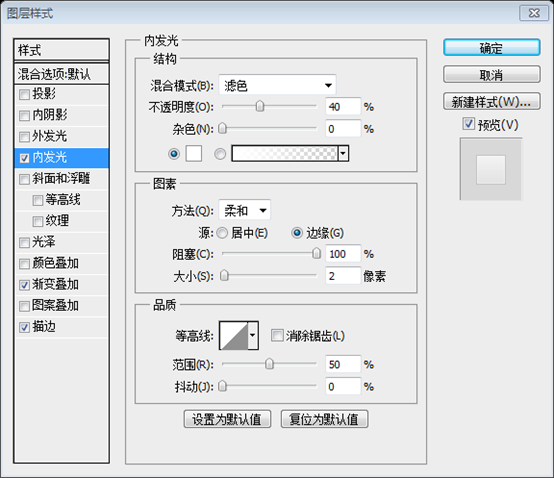
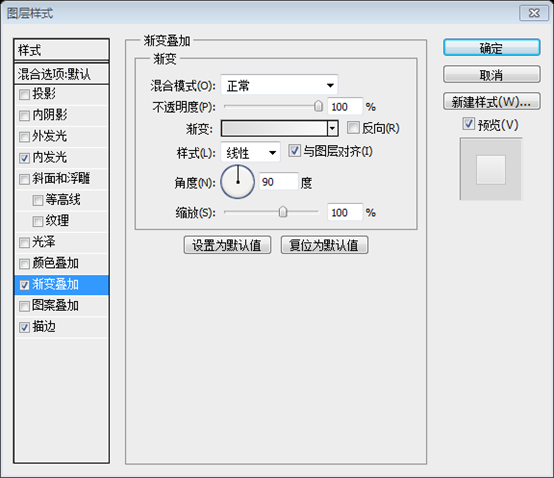
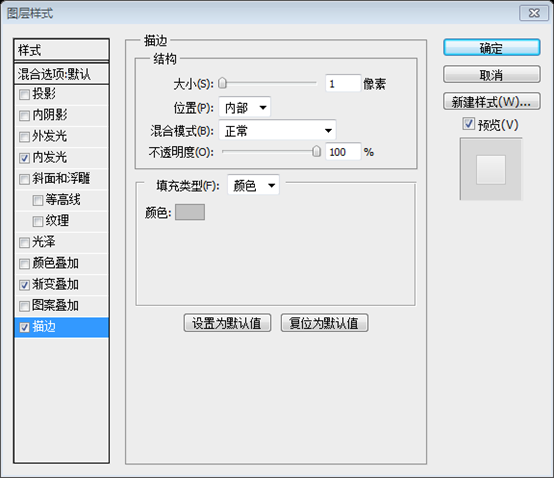
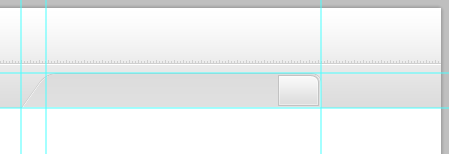
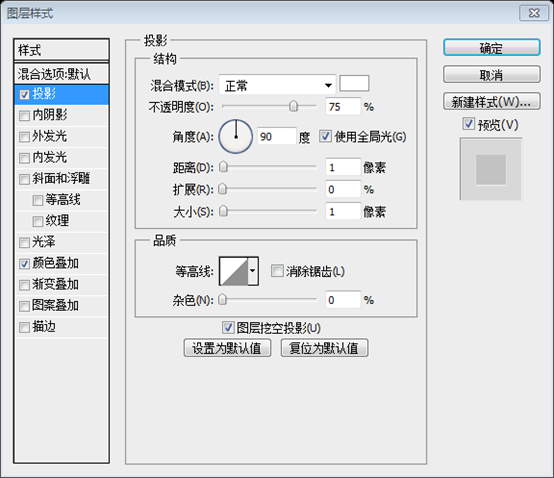
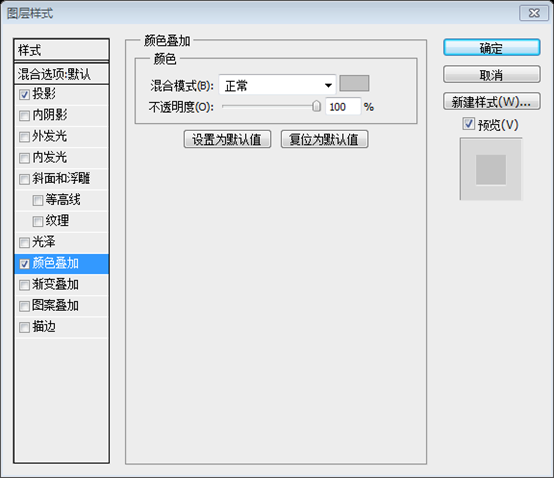
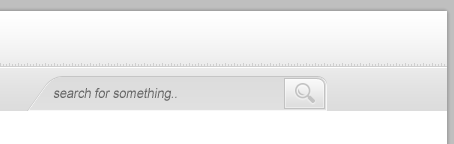
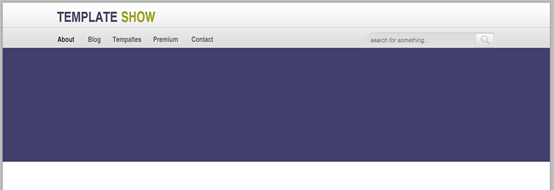
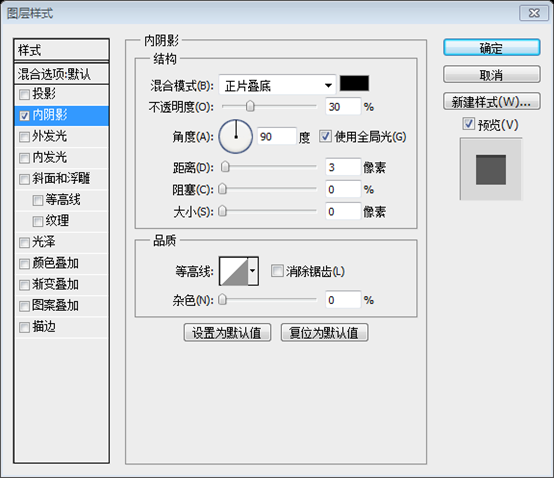
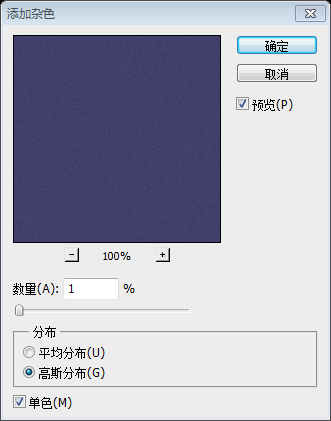
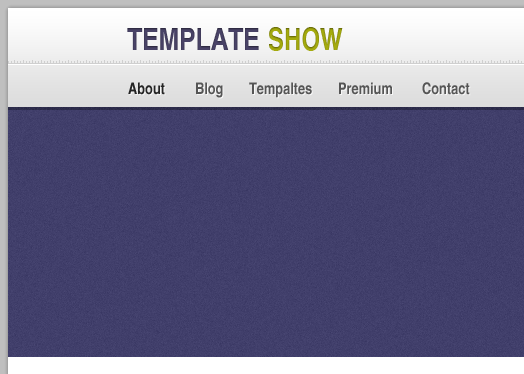
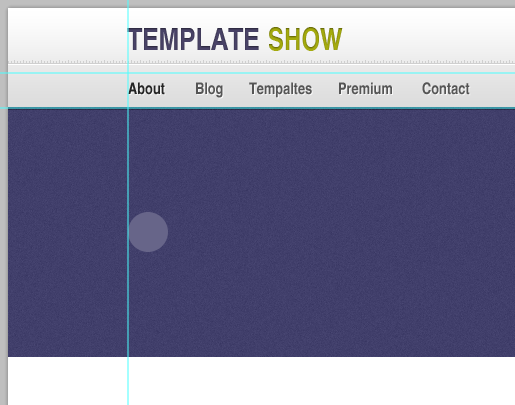
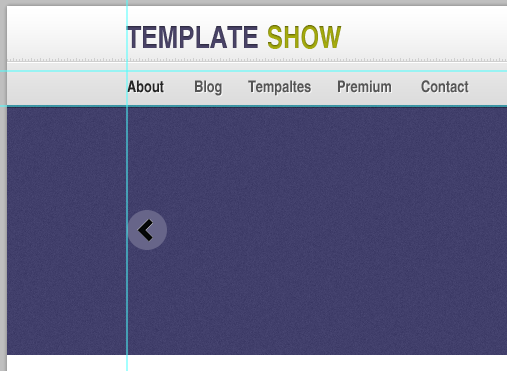
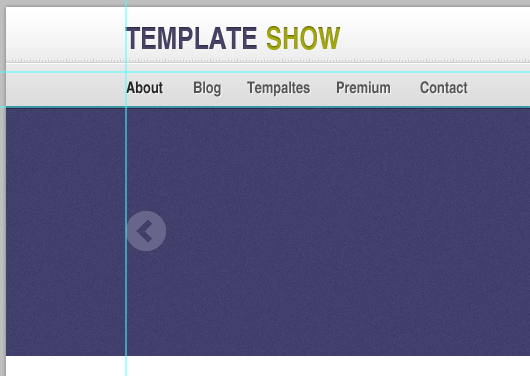
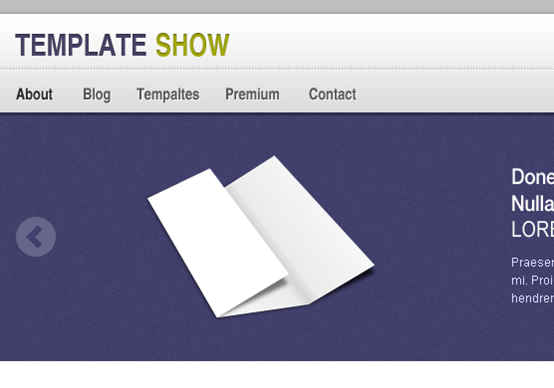
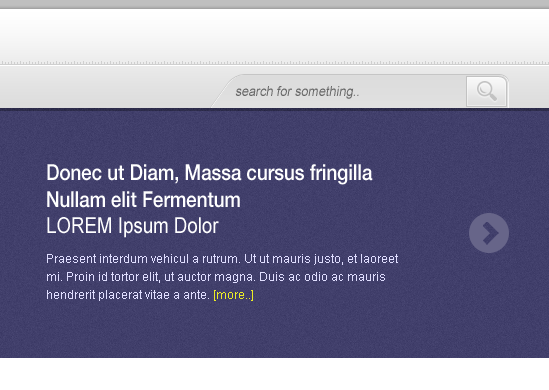
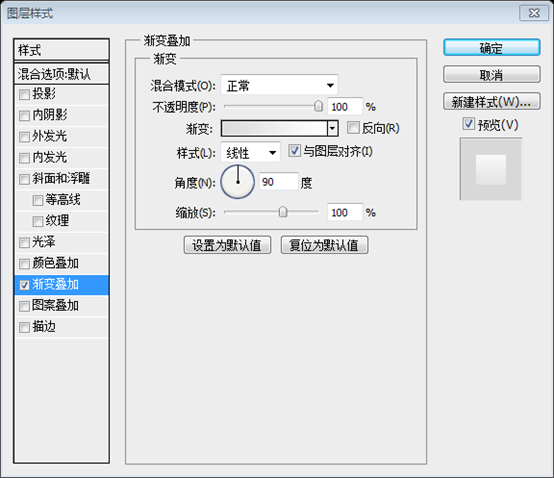
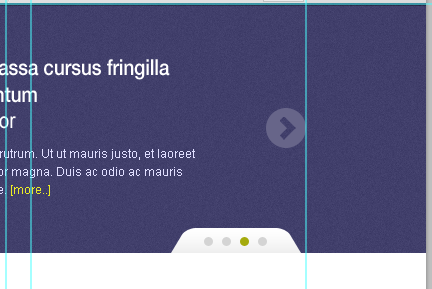
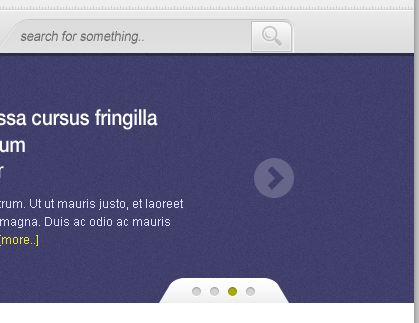
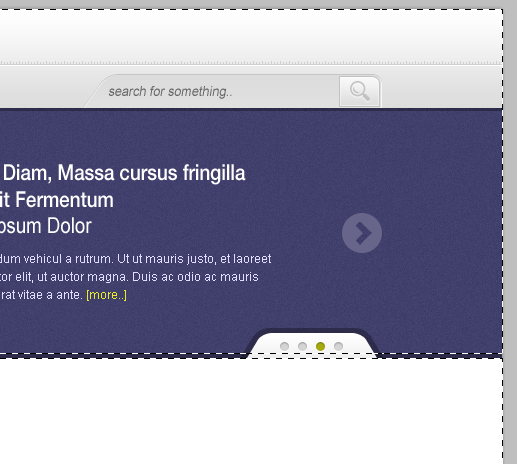
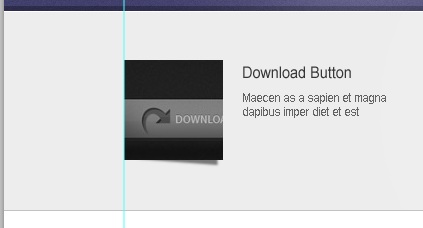
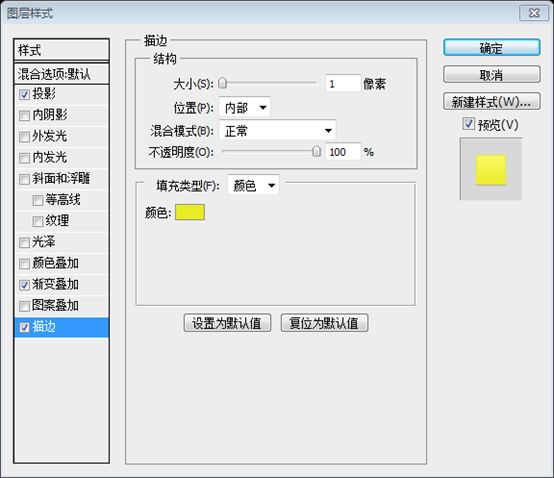
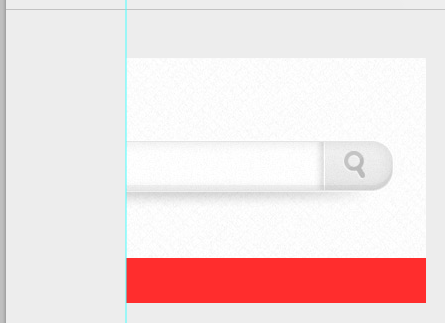
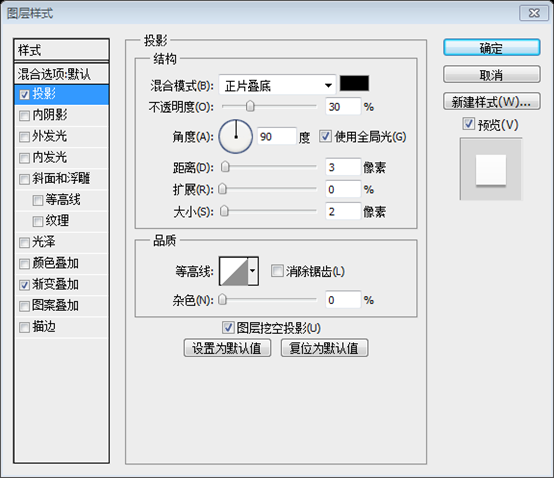
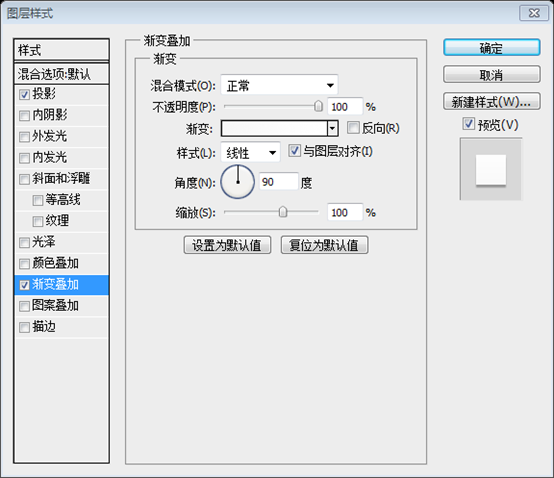
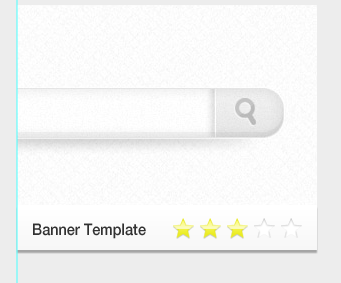
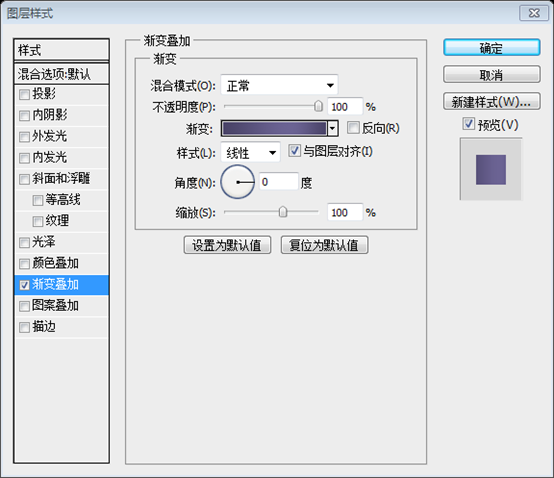
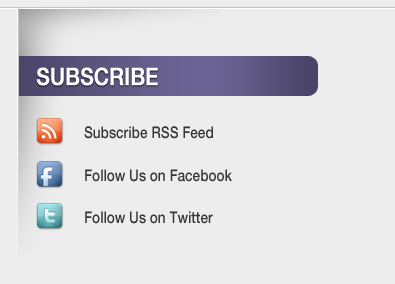
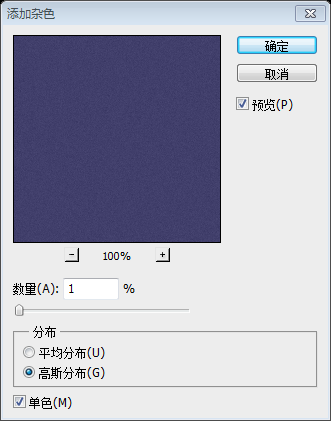
Der Abschnitt „Header“ besteht aus Logo, Navigation und Suche. Als Erstes müssen Sie einen Ordner mit dem Namen „Header“ erstellen und darin Unterordner erstellen und diese benennen Logo, Navigation und Suche Es ist wichtig, dass Sie alle Dinge, die Sie tun, richtig gruppieren, um sie für Codierungszwecke in Zukunft zu organisieren und leicht zu finden. Der Kopfbereich enthält das LOGO, die Navigationsleiste und die Suchleiste. Als Erstes müssen Sie einen Ordner namens „Header“ erstellen und darin Unterordner mit den Namen „Logo“, „Navigation“ und „Suche“ erstellen. Es ist sehr wichtig, Elemente so zu gruppieren, dass sie richtig organisiert sind und bei zukünftigen Codierungen leicht gefunden werden können. Erstellen Sie im Header-Ordner eine neue Ebene und nennen Sie sie bg. Erstellen Sie mit dem Rechteck-Werkzeug eine 100 % x 100 Pixel große Ebene Sie können dies auch tun, indem Sie auf „Ansicht – Neue Anleitung – 100 Pixel Horizontal“ klicken. Es liegt an Ihnen, welche Methode Sie wählen. Erstellen Sie eine neue Hintergrundebene im Header-Ordner. Verwenden Sie das Rechteck-Werkzeug, um ein 100 %*100 Pixel großes Rechteck zu erstellen. Wenn Sie das Informationsfeld anzeigen, können Sie die Abmessungen der von Ihnen erstellten Form sehen. Oder Sie können eine neue Hilfslinie erstellen, um dies zu erreichen, klicken Sie auf: Anzeigen > Neue Hilfslinie und stellen Sie die Parameter auf: Horizontal 100px. Es hängt davon ab, wie Sie es machen. Diese Mischoption hinzufügen Folgende Mischoption hinzufügen Verlaufsüberlagerung : #dcdcdc, #ffffff Verlaufsüberlagerung: #dcdcdc, #ffffff Als nächstes erstellen Sie zwei Linien mit einem Abstand von 55 Pixeln vom oberen Rand. Ich empfehle jedoch, das Rechteck-Auswahlwerkzeug zu verwenden, um die Linie pixelgenau zu machen. (( 0, 55, 1200, 1), (0, 56, 1200, 1)) , 55 Pixel von oben. Aber ich schlage vor, dass Sie das Rechteck-Auswahlwerkzeug verwenden, um die Linie pixelgenau zu machen Bleistiftwerkzeug Bearbeiten > Muster definieren und geben Sie ihm einen gewünschten Namen. Farbeimer-Werkzeug Farbeimer-Werkzeug mit dem Muster, um das Hinzufügen von Mustern abzuschließen. Es wird empfohlen, das zu verwenden, um ein Rechteck (0, 48, 1200, 7) zu erstellen, es mit 0 zu füllen und den folgenden Muster-Overlay-Ebenenstil hinzuzufügen Schritt 3: Logo erstellen Schritt 3: Logo erstellen Dies ist nur ein einfaches Site-Namenslogo. Verwenden Sie zunächst das Texttool und geben Sie den gewünschten Site-Namen ein. Dies ist nur ein einfaches Site-Namenslogo. Verwenden Sie das Textwerkzeug und geben Sie den Namen Ihrer gewünschten Website ein Schriftart: Helvetica BOLD, Schriftgröße: 30px, VORLAGE-Farbe: #494367; SHOW-Farbe: #A5AB0D Diese Mischoption hinzufügen Folgende Mischoption hinzufügen Innerer Schatten: #000000 Innerer Schatten: #000000 Schritt 4: Navigation erstellen Schritt 4: Navigationsmenü erstellen Erneut mit dem Textwerkzeug können wir unsere Navigation platzieren Links. Verwenden Sie erneut das Textwerkzeug, um unsere Navigationslinks zu platzieren Schriftart: Helvetica BOLD, Schriftgröße: 16px, Überfarbe: #252525; Farbe des Rests des Textes: #555555 Fügen Sie diese Mischoption hinzu Fügen Sie die folgende Mischoption hinzu Schlagschatten: #ffffff Schlagschatten: #ffffff Schritt 5: Suche erstellen Schritt 5: Suchleiste erstellen Um unsere Suchleiste zu erstellen, verwenden Sie das Abgerundete-Rechteck-Werkzeug und stellen Sie den Radius auf 10 Pixel ein. Erstellen Sie dann eine Form wie im Screenshot unten gezeigt. Der Radius beträgt 10 Pixel und erstellen Sie dann ein abgerundetes Rechteck (65, 805, 275, 70). gemäß dem Screenshot unten Es wird empfohlen, zuerst vier neue Referenzlinien zu erstellen: vertikal 780, vertikal 805, horizontal 65, horizontal 100 Wie Sie in der Vorschau oben sehen können, ist die linke Seite unserer Suchleiste schräg. Wir müssen also unsere Form ändern, indem wir die Ebene auswählen und Strg drücken + T, klicken Sie dann mit der rechten Maustaste auf den Arbeitsbereich und wählen Sie „Verzerren“. Wie Sie in der Vorschau sehen können, ist die linke Seite unserer Suchleiste diagonal von. Wir transformieren also unsere Form, wählen die Ebene aus und drücken Strg + T, klicken dann mit der rechten Maustaste auf den Arbeitsbereich und wählen . Als nächstes müssen wir den unteren Teil unserer Form abdecken, sodass er unserem Kopfbereich entspricht. Stellen Sie zunächst die Vordergrundfarbe auf #000000 ein und treffen Sie dann eine Auswahl auf der Hintergrundebene unseres Kopfbereichs. Wenn es ausgewählt ist, wählen Sie unsere Suchleistenform und dann das Maskensymbol neben dem FX-Symbol (Symbol „Ebenenstil hinzufügen“) im Ebenenbedienfeld aus. Siehe den Screenshot unten. Fügen Sie diese Mischoption hinzu Fügen Sie die folgende Mischoption hinzu Innerer Schatten: #000000 Inneres Leuchten: #fff Verlaufsüberlagerung: #e6e6e6, #dcdcdc Innerer Schatten: #000000 Inneres Leuchten: #ffffff Verlaufsüberlagerung: #e6e6e6 , #dcdcdc Jetzt erstellen wir eine Auswahl der Suchleiste, verkleinern sie um 2 Pixel und füllen sie mit einer beliebigen Farbe. Jetzt erstellen wir die Schaltfläche für die Suchleiste. Erstellen Sie eine Auswahl der Suchleiste, verkleinern Sie sie um 2 Pixel und füllen Sie sie mit einer beliebigen Farbe ( Erstellen Sie eine neue Ebene und füllen Sie sie mit dem Farbeimer-Werkzeug mit der Farbe ). Durch Klicken auf: Auswählen> Verkleinern verkleinern Sie die Auswahl Es wird empfohlen, den letzten Schritt vor dem Verkleinern um 2 Pixel durchzuführen Wählen Sie das rechteckige Auswahlwerkzeug aus. Wenn Sie die Alt-Taste drücken, werden Sie feststellen, dass sich neben dem Auswahlzeiger ein - Zeichen befindet. Dieses Zeichen bedeutet, dass Sie die Auswahl aufheben möchten Sie können die Auswahl des Abschnitts aufheben, den Sie abwählen möchten. Wählen Sie dasRechteckiges Auswahlwerkzeug aus, halten Sie die Alt-Taste gedrückt. Sie können feststellen, dass sich an der Seite des Auswahlcursors ein Minuszeichen befindet. Dieses Minuszeichen bedeutet Auswahl entfernen. Jetzt können Sie die Auswahl entfernen, die Sie entfernen möchten Diese Mischoption hinzufügen Folgende Mischoption hinzufügen Inneres Leuchten: #ffffff Verlaufsüberlagerung: #dcdcdc, #f9f9f9 Strich: #c2c2c2 Inneres Leuchten: #ffffff Verlaufsüberlagerung: #dcdcdc, #f9f9f9 Strich: #c2c2c2 Öffnen Sie das Suchsymbol, richten Sie es aus und fügen Sie einen 1 Pixel großen Schlagschatten #ffffff hinzu. Öffnen Sie das Suchsymbol, richten Sie es aus und fügen Sie einen 1 Pixel großen weißen Schatten hinzu Da das Symbol eine eigene Farbe hat, fügen Sie dem Symbol eine Farbüberlagerung hinzu: #c2c2c2, Um den Stil zu vereinheitlichen Fügen Sie dann Text zur Suchleiste hinzu: Suchen Sie nach etwas... Schriftart: Arial kursiv, Schriftgröße: 14px, Farbe: #666666 Schritt 6: Slider erstellen Schritt 6: Erstellen Sie eine Bild-Slide-Leiste Erstellen Sie einen Ordner über dem Header-Ordner und nennen Sie ihn „Slider Using Rechteck“. Werkzeug mit einer Füllfarbe von #413f6b erstellt ein 100 % x 250 Pixel. Erstellen Sie einen neuen Slider-Ordner im Header-Ordner. Verwenden Sie das Rechteck-Werkzeug , um ein Rechteck (0, 99, 1200, 250) mit 100 % Breite und 250 Pixel Höhe, Füllfarbe: #413f6b Filter“ klicken. Klicken Sie nun erneut: Filter> Rauschen hinzufügen Steuerschaltflächen Erstellen Sie einen Ordner im Slider und benennen Sie ihn. Steuerelemente sollten Unterordner mit Namen haben : NextPrev und Slider Control. Erstellen wir in NextPrev unsere Schaltflächen „NextPrev“ und „Previous“. Wählen Sie zunächst das Ellipse-Werkzeug mit der Füllfarbe #676589 aus und erstellen Sie eine Form mit den Maßen 40 x 40 Pixel. Fügen Sie Steuerelemente im Gruppenordner „Slider“ hinzu. Controls hat zwei Unterordner: NextPrev und Slider Control. In NextPrev erstellen wir unsere Schaltflächen „Weiter“ und „Zurück“ mit dem , Farbfüllung: #676589, Formabmessungen: 40px * 40px. (120, 204, 40, 40) Laden Sie das in den Ressourcen bereitgestellte Pfeilsymbol herunter und platzieren Sie es auf unserer Leinwand, und positionieren Sie es wie im Screenshot unten gezeigt. Laden Sie das in den Ressourcen bereitgestellte Pfeilsymbol herunter und platzieren Sie es auf unserer Leinwand. Ändern Sie die Größe und platzieren Sie sie wie im Screenshot unten gezeigt Wir werden die Form maskieren, zuerst die Vordergrundfarbe auf #000000 setzen, als nächstes eine erstellen Auswahl des Pfeilsymbols durch Strg + Klicken auf die Ebene und Umkehren der Auswahl durch Drücken von Strg + Umschalt + I. Während es ausgewählt ist, wählen Sie die Ellipsenform aus und drücken Sie auf das Maskensymbol neben dem FX-Symbol im Ebenenbedienfeld. Wir werden der Form eine Maske hinzufügen, zuerst die Vordergrundfarbe auf #000000 setzen, dann eine Auswahl des Pfeils erstellen, indem wir Strg + Klick auf die Ebene drücken und die Auswahl umdrehen, indem wir Strg + Umschalt + I drücken. Wenn die Auswahl angezeigt wird, wählen Sie die ovale Ebene aus und klicken Sie im Ebenenbedienfeld auf das Maskensymbol neben dem FX-Symbol (Symbol „Ebenenstil hinzufügen“). Dann blenden Sie die Pfeilebene aus. Duplizieren Sie die Form und platzieren Sie sie auf der anderen Seite, um sie ebenfalls in unsere Folie einzufügen Fügen Sie etwas Text hinzu: einen Beispieltitel und ein wenig Inhalt. Folgen Sie einfach der Formatierung des Textes, wie im Screenshot unten gezeigt. Kopieren Sie die Form und platzieren Sie sie auf der anderen Seite . Holen Sie sich einige Beispielbilder, die Sie in unseren Bild-Slider einfügen können. Und verwenden Sie das Textwerkzeug, um etwas Text hinzuzufügen: einen Beispieltitel und etwas Inhaltstext, der dem Textformat im Screenshot unten folgt. Absatzschriftart: Arial, Schriftgröße: 12px, Farbe: # E0DEFF; Gelb mehr Farbe: #EAEC25 Jetzt erstellen wir die Navigationsschaltflächen für unsere Schiebeleiste. Verwenden Sie das , stellen Sie den Radius auf 10 Pixel ein und erstellen Sie ein abgerundetes Rechteck, wie unten gezeigt. Transformieren Sie es wie zuvor mit der Suchleiste. Maskieren Sie auch die Ebene wie zuvor, siehe Schritt: 5 Suche erstellen. Fügen Sie dieser Ebene eine Maske hinzu Version, wie zuvor, siehe Schritt 5: Erstellen Sie eine Suchleiste Verwenden Sie eine Rundung Rechteck-Werkzeug, Radius 10 Pixel, erstellen Sie ein abgerundetes Rechteck (960, 324, 100, 50)
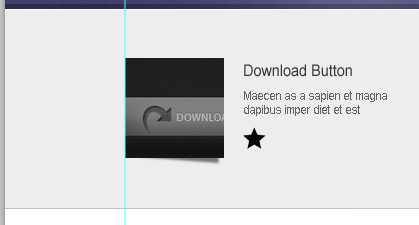
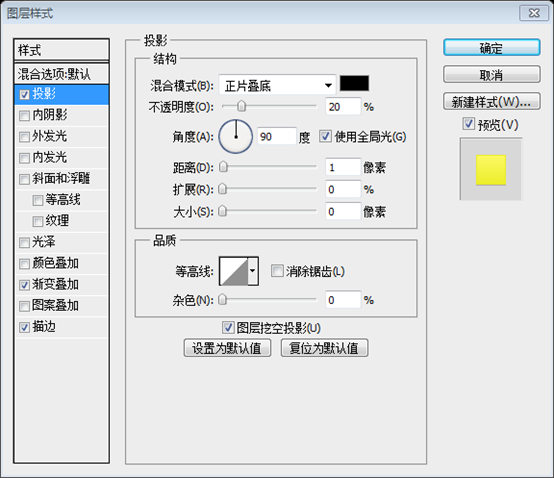
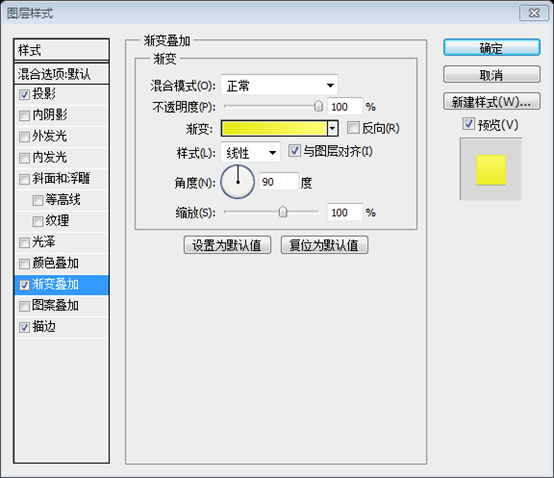
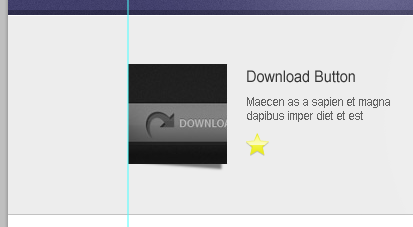
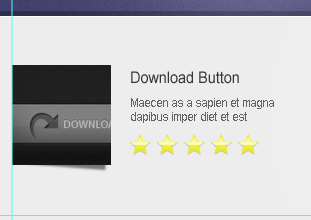
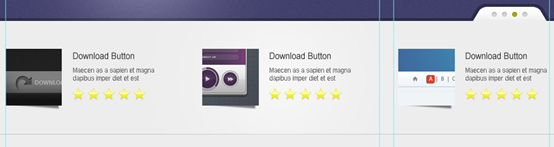
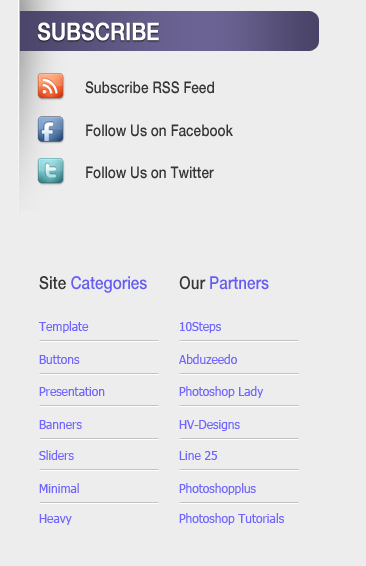
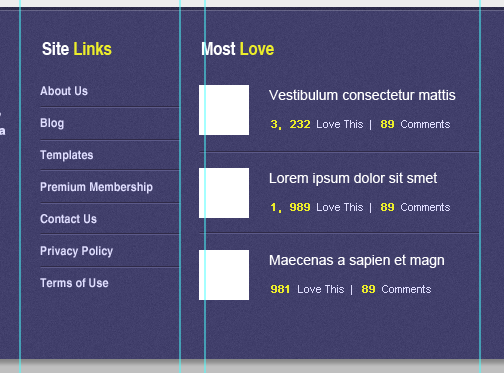
Verzerren, halten Sie die Umschalttaste gedrückt und ziehen Sie den Steuerblock in der unteren rechten Ecke nach rechts, bis die Breite 130 beträgt. Halten Sie dann die Umschalttaste gedrückt und ziehen Sie den Steuerblock hinein die untere linke Ecke nach links, bis die Breite 130 160 beträgt. Drücken Sie Strg + Klicken Sie auf die violette Hintergrundebene, um eine rechteckige Auswahl zu erhalten, wählen Sie dann die rot geformte Ebene aus und klicken Sie auf die Maskenschaltfläche im Ebenenbedienfeld Diese Mischoption hinzufügen Folgende Mischoption hinzufügen Verlaufsüberlagerung: #dcdcdc, #ffffff Verlaufsüberlagerung: #dcdcdc, #ffffff Erstellen Sie mit dem Ellipsen-Werkzeug eine Form wie im Screenshot unten gezeigt: (996.333,9,9), (1014.333,9,9), (1032.333,9,9) Graue Farbe: #D4D4D4, grüne Farbe: #A5AB0D Fügen Sie diese Mischoption hinzu Dies ist der Endeffekt Erstellen Sie mit dem Rechteckwerkzeug mit der Füllfarbe #000000 ein 100 % um 5 Pixel Form, stellen Sie dann im Ebenenbedienfeld den Ebenenmodus auf „Multiplizieren“ und die Deckkraft auf 30 % ein 30 % Treffen Sie eine Auswahl der Schiebereglerform und erweitern Sie sie um 5 Pixel, indem Sie auf „Auswählen – Ändern“ > „Erweitern“ klicken Erstellen Sie eine neue Ebene, nennen Sie sie „Rand“, füllen Sie sie mit Schwarz, ändern Sie den Ebenenmodus auf „Multiplizieren“ und ändern Sie die Deckkraft auf 30 % Wählen Sie die violette Hintergrundebene aus, drücken Sie Strg + Klicken, um eine Auswahl zu erstellen, wählen Sie dann die Randebene aus und klicken Sie auf die Maskenschaltfläche im Ebenenbedienfeld Links und rechts befinden sich zwei dunkle Farbblöcke, die unharmonisch sind. Klicken Sie mit der rechten Maustaste auf die Randebene und wählen Sie In Smart Object konvertieren. Erstellen Sie eine Auswahl, indem Sie Strg + Klicken Sie auf die vorherige horizontale Streifenrechteckebene und drücken Sie Strg + Umschalt + I, um die Auswahl umzukehren Wählen Sie dann die Randebene aus und klicken Sie im Ebenenbedienfeld auf die Schaltfläche „Maske“. Der letzte Schritt zum Erstellen unseres Schiebereglers besteht darin, Hervorhebungen hinzuzufügen. Treffen Sie zunächst eine Auswahl unserer Schiebereglerbasis, wählen Sie dann das Pinselwerkzeug aus, stellen Sie die Härte auf 0 % und die Größe auf etwa 400 Pixel ein. Füllen Sie die Auswahl in einer separaten Ebene mit der Farbe #ffffff und stellen Sie den Mischmodus im Ebenenbedienfeld auf Weiches Licht ein. Fügen Sie unserer Schiebeleiste endlich einen Highlight-Effekt hinzu. Erstellen Sie zunächst eine Auswahl für unsere Schiebeleiste, wählen Sie dann das Pinselwerkzeug aus, stellen Sie die Härte auf 0 % und die Größe auf 400 Pixel ein. Füllen Sie eine separate Ebene mit Farbe: #ffffff, und stellen Sie dann im Ebenenbedienfeld den Mischmodus auf Weiches Licht ein. Schritt 7: Hervorgehoben Galerie Schritt 7: Empfohlene Galerie Erstellen Sie einen neuen Ordner und benennen Sie ihn mit dem Rechteck-Werkzeug mit einer Füllfarbe Erstellen Sie mit #ededed eine Form mit 100 % x 200 Pixel. Erstellen Sie außerdem zwei 1-Pixel-Linien. Die Farbe der ersten Linie #ffffff wird oben auf unserer Form platziert und die Farbe der zweiten Linie #c2c2c2 befindet sich unten. Erstellen Sie einen neuen Ordner „Empfohlene Galerie“. Erstellen Sie mit dem Rechteckwerkzeug ein Rechteck (0, 349, 1200, 200) , Breite 100 %, Höhe 200 Pixel, Farbe: #ededed. Und erstellen Sie zwei 1-Pixel-gerade Linien. Die erste gerade Linie wird oben im Rechteck platziert (0, 349, 1200, 1) , Farbe: #ffffff, die zweite gerade Linie wird unten platziert des Rechtecks (0, 548, 1200, 1) , Farbe: #c2c2c2. Wie Sie sehen können, befindet sich am unteren Rand des Steuerblocks der Schiebeleiste eine weiße Linie. Drücken Sie Strg + Klicken Sie auf die Kontrollblockebene, um eine Auswahl zu erstellen, und drücken Sie Strg + Umschalt + I, um die Auswahl umzukehren. Wählen Sie die weiße Ebene mit geraden Linien aus und klicken Sie im Ebenenbedienfeld auf die Schaltfläche „Maske“. Erstellen Sie eine neue Ebene über der Form und nennen Sie sie „Hervorhebung“. . Treffen Sie dann eine Auswahl der Form mit der Füllfarbe #ffffff in der Mitte der Auswahl und stellen Sie dann den Ebenenmodus auf Weiches Licht ein. Erstellen Sie auf der Ebene der Form eine neue Ebenenhervorhebung. Erstellen Sie dann eine Auswahl der Form. Verwenden Sie das Pinselwerkzeug , um die Mitte der Auswahl mit Weiß zu füllen, und stellen Sie den Füllmodus der Ebene auf Weiches Licht ein Lassen Sie uns nun an unserem Beispielbeitrag für unsere vorgestellte Galerie arbeiten. Erstellen Sie zunächst einen Ordner mit dem Namen „Beitrag“ und fügen Sie dann ein 100 x 100 Pixel großes Beispiel-Miniaturbild auf unserer Leinwand ein. Fügen Sie außerdem einen Titel und einen Inhalt hinzu Erstellen Sie die ausgewählte Beispielliste in der Galerie. Erstellen Sie zunächst einen Ordnerbeitrag, platzieren Sie dann ein 100 x 100 Pixel großes Beispiel-Miniaturbild auf unserer Leinwand und fügen Sie mit dem einen Titel und Inhalt hinzu. Titelschriftart: Arial, Schriftgröße: 16 Pixel , Farbe: #363636; Inhaltsschriftart: Arial, Schriftgröße: 12px, Farbe: #636363 Erstellen Sie eine neue Ebene unter der Miniaturansicht und nennen Sie sie Schatten. Erstellen Sie mit dem Stiftwerkzeug eine Form, wie im Screenshot unten gezeigt – Gaußscher Weichzeichner 1 Pixel und stellen Sie die Deckkraft im Ebenenbedienfeld auf 50 % ein. Erstellen Sie einen neuen Ebenenschatten unter der Miniaturansicht und erstellen Sie mit dem Stiftwerkzeug die Form, wie im Screenshot gezeigt. Klicken Sie dann auf: Filter > Weichzeichnen > Gaußscher Weichzeichner , Einheit 1 Pixel, und stellen Sie die Deckkraft im Ebenenbedienfeld auf 50 % ein Erstellen Sie einen neuen Ordner und benennen Sie ihn. Öffnen Sie nun das Sternsymbol und platzieren Sie es wie im Screenshot unten gezeigt. Erstellen Sie einen neuen Ordner. Öffnen Sie nun das Sternsymbol und platzieren Sie es auf unserer Leinwand, wie im Screenshot unten gezeigt Diese Mischoption hinzufügen Hinzufügen die folgenden Mischoptionen Schlagschatten: #000000 Verlaufsüberlagerung: #e7e918, #fffd76 Strich: #eaec25 Schatten: #000000 Verlaufsüberlagerung: #e7e918, #fffd76 Schlaganfall: #eaec25 Treffen Sie eine Auswahl des Sterns und deaktivieren Sie ihn von der Mitte nach unten. Füllen Sie ihn in einer separaten Ebene mit dem linearen Farbverlauf #ffffff zu „Transparent“ und stellen Sie dann im Ebenenbedienfeld die Deckkraft auf 70 % ein. Erstellen Sie eine Auswahl für die Sternebene, entfernen Sie die Auswahl von der Mitte bis zum unteren Rand des Sterns, füllen Sie ihn mit einem linearen Farbverlauf in einer separaten Ebene, von #ffffff bis transparent, stellen Sie die Deckkraft im Ebenenbedienfeld auf 70 % ein Das wird das Ergebnis sein. Das wird das Ergebnis sein. > Schritt 8: Beiträge Ausfüllen Erstellen Sie die Hintergrundebene mit #ededed. Erstellen Sie einen Unterordner mit dem Namen „Post“ und platzieren Sie ihn mit dem Rechteck-Werkzeug Füllen Sie eine 300 x 45 Pixel große Form einfach mit einer beliebigen Farbe. Sehen Sie sich dazu einfach den Screenshot unten an. Füllen Sie die Hintergrundebene mit Farbe: #ededed. Erstellen Sie einen neuen Ordner „Body Posts“ und einen Unterordner „Post“. Erstellen Sie nun ein 300 x 200 Pixel großes Miniaturbild unserer Liste auf unserer Leinwand. Verwenden Sie das Rechteck-Werkzeug , um ein 300 x 45 Pixel großes Rechteck zu erstellen und es mit einer beliebigen Farbe zu füllen. Siehe Screenshot unten Diese Mischoption hinzufügen Folgende Mischoption hinzufügen Schlagschatten: #000000 Verlaufsüberlagerung: #f7f7f7, #ffffff Verlaufsüberlagerung: #000000 Verlaufsüberlagerung: #f7f7f7, #ffffff Duplizieren Sie den Rate-Ordner aus unserer vorgestellten Galerie und platzieren Sie ihn im Post-Ordner. Erstellen Sie außerdem mit dem Text-Tool einen Beispieltitel. Gehen Sie dazu einfach zum Post-Ordner und platzieren Sie ihn an der entsprechenden Stelle. Und verwenden Sie das , um einen Beispieltitel zu erstellen, legen Sie den Titeltext wie im Screenshot unten gezeigt fest, Schriftart: Helvetica, Schriftgröße: 16 Pixel, Farbe: #363636 Für den nicht bewerteten Sternstil entfernen Sie einfach die Verlaufsüberlagerung und ersetzen Sie sie durch Inner Shadow. Für Schatten . Duplizieren Sie den Beitragsordner fünfmal und richten Sie ihn aus Platzieren Sie es gemäß dem Screenshot unten mit einem horizontalen Abstand von 20 Pixel und einem vertikalen Abstand von 19 Pixel Schritt 9: Paging-Schaltflächen Wählen Sie das Abgerundete-Rechteck-Werkzeug aus und stellen Sie den Radius auf 5 Pixel ein. Erstellen Sie dann eine 620 x 45 Pixel große Form darunter Beiträge. Wählen Sie das mit einem Radius von 5 Pixeln aus und erstellen Sie ein abgerundetes Rechteck mit den Maßen 620 x 45 Pixel unten der Liste, Farbe: #ffffcfd Folgende Mischoption hinzufügen Inner Shadow: #000000 Inner Shadow: #000000 Schritt 10: Seitenleiste Schritt 10: Seitenleiste Erstellen Sie eine #c2c2c2 1px-Linie im Abstand von 40px von unserem Beitrag, maskieren Sie die Linie und lassen Sie die Spitze mit der Füllfarbe #000000 verblassen. Sie haben möglicherweise etwas, das wie im Screenshot unten aussieht > (780, 549, 1, 300) , Farbe: #c2c2c2, fügen Sie eine Maske zur geraden Linie hinzu, um einen Ausblendeffekt zu erzielen, verwenden Sie Pinselwerkzeug , Füllfarbe: #000000. Was Sie erstellen, ist wie im Screenshot unten , um einen Ausblendeffekt zu erzeugen. Es wird empfohlen, Folgendes zu verwenden: Alle anzeigen. Füllen Sie es dann mit dem Verlaufswerkzeug von unten nach oben, von schwarz nach transparent Auswahlwerkzeug Verlaufswerkzeug und das Radiergummi-Werkzeug zusammen, wie Sie im Screenshot sehen. Stellen Sie die Schattenebene auf „Multiplizieren“ und die Deckkraft auf 50 % ein. Es wird empfohlen, eine neue Auswahl zu erstellen und dann das zum horizontalen und vertikalen Zeichnen zu verwenden. und fügen Sie dann eine vertikale gerade Linienmaske hinzu Abgerundetes Rechteck-Werkzeug (760, 597, 320, 40) Verwendung das Rechteck zum Auswählen. Verwenden Sie das Rahmenwerkzeug , um eine Auswahl zu erstellen (780, 500, 350, 200), wählen Sie dann die rechteckige Ebene aus und klicken Sie im Ebenenbedienfeld auf die Schaltfläche „Maske“ Diese Mischoption hinzufügen Fügen Sie mit dem Textwerkzeug einen Überschriftentitel hinzu. Textwerkzeug und Schlagschattenstil hinzufügen Öffnen Sie als Nächstes die sozialen Symbole, platzieren Sie sie auf unserer Leinwand, richten Sie sie aus, wie im Screenshot unten gezeigt, und Fügen Sie auch die entsprechenden Namen der sozialen Symbole mit dem Textwerkzeug hinzu. Öffnen Sie als Nächstes die Symbole der sozialen Medien, platzieren Sie sie auf unserer Leinwand, wie im Screenshot unten gezeigt, und geben Sie für jedes Symbol den entsprechenden Beschreibungstext ein. Schriftart: Helvetica, Schriftgröße: 16px, Farbe: #363636 Erstellen Sie zwei neue Ordner und benennen Sie sie: Kategorien und unsere Partner mithilfe des Texttools und Line Tool führen aus, was Sie auf dem Screenshot unten sehen können. Erstellen Sie zwei neue Ordner: Kategorien und Unsere Partner. Verwenden Sie das und das Linien-Werkzeug zusammen, genau wie im Screenshot unten Titelschriftart: Helvetica, Schriftgröße: 18px, linke Textfarbe: #363636 , die Farbe des Textes rechts: #655DF3 Die Schriftart der Liste: Tohoma, die Schriftgröße: 12px, die Farbe: #7266FE Trennlinie: die obere Farbe: #C2C2C3, die untere Farbe: #FFFFFF Schritt 11: Fußzeile Erstellen Sie einen neuen Ordner und nennen Sie ihn Fußzeile. In der Fußzeile befinden sich Unterordner mit den Namen „Info“, „Most Love“ und „Site Links“ mit einer Füllung Farbe von #413f6b Erstellen Sie eine Fußzeile, die die richtige Größe für Sie hat. Erstellen Sie einen neuen Ordner „Fußzeile“. In der Fußzeilendatei gibt es folgende Unterordner: About, Most Love, Site Links. Erstellen Sie mit dem ein für die Fußzeile geeignetes Rechteck (0, 1498, 1200, 352), Farbe: #413f6b Diese Mischoption hinzufügen Folgende Mischoption hinzufügen
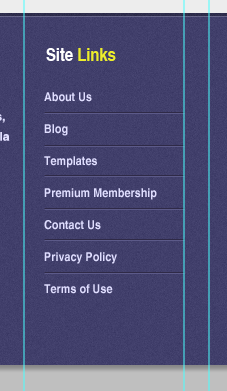
Konvertieren Sie die Formebene in Smartfilter, indem Sie auf Filter gehen – Für intelligente Filter konvertieren, erneut zum Filtern gehen und Rauschen hinzufügen. Konvertieren Sie die Form in ein intelligentes Objekt, indem Sie auf: und fügen Sie eine weiße horizontale Linie (0, 1501, 1200, 1) hinzu, wobei die Deckkraft auf 20 % eingestellt ist Wir möchten dem About-Ordner etwas Informationstext hinzufügen. Verwenden Sie das , um etwas Text hinzuzufügen und den Text wie im Screenshot unten gezeigt zu formatieren Titel: Schriftart: Helvetica, Schriftgröße: 18px, Über Farbe: #FFFFFF; Text rechts: #ECED2B Absatz- und Copyright-Informationstext: Schriftart: Helvetica, Schriftgröße: 12px, Textfarbe: #E0DEFF Fügen Sie mit dem Text-Tool Links zum Ordner „Site-Links“ hinzu: #FFFFFF; Farbe des Textes auf der rechten Seite: #ECED2B Listentext: Schriftart: Helvetica, Schriftgröße: 12px, Textfarbe: #E0DEFF Trennlinie: Farbe der oberen Zeile: #2F2A47; Farbe der unteren Zeile: #5C5A89 , um einen Listentitel hinzuzufügen: „Ich liebe das“, Kommentare. Erstellen Sie ein 50*50-Miniaturbild und platzieren Sie es wie im Screenshot unten gezeigt Titel: Schriftart: Helvetica, Schriftgröße: 18px, meiste Farbe: #FFFFFF; Farbe des Textes rechts: #ECED2B Listentitel: Schriftart: Arial, Schriftgröße: 14px, Farbe: #FFFFFF Kleiner Text unten: Schriftart: Arial, Schriftgröße: 11px, Farbe: #ECED2B, #E0DEFF Trennlinie: oben Farbe der geraden Linie: #2F2A47; Farbe der geraden Linie unten: #5C5A89 Fügen Sie diese Mischoption hinzu Fügen Sie die folgende Mischoption hinzu Schlagschatten: #000000 Als ich dieses Tutorial online nachgeschlagen habe, gab es nur Textbeschreibungen und ungültige tote Links. Dank dieser Website WayBack Marchine habe ich die Sicherung dieses Tutorials gefunden und konnte die Übersetzung dieses Tutorials erfolgreich abschließen. Gleichzeitig stellen wir TinEYE vor, eine Website, die ähnliche Bilder basierend auf den von Ihnen hochgeladenen Bildern finden kann (zu den neuen Funktionen gehört auch das Finden verwandter Bilder basierend auf dem Verhältnis der von Ihnen angegebenen Farben) Das Bild unten ist das PSD-Material, das ich nach dem Hochladen des Origami im Tutorial gefunden habe. Es ist sehr gut und kraftvoll. 












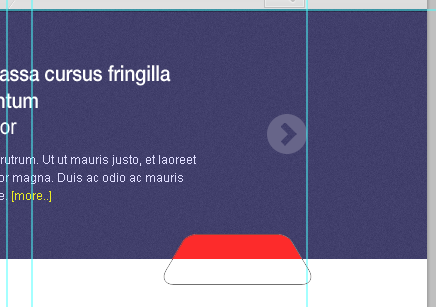
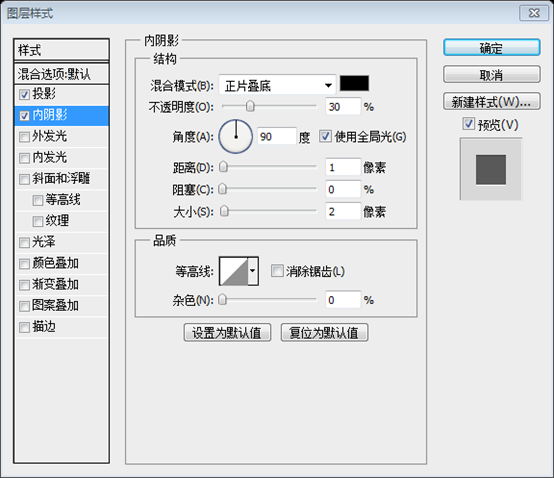
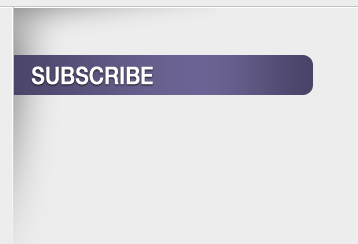
 Als nächstes müssen wir den unteren Teil unserer Form maskieren, um in unserer Kopfzeile gleich zu sein. Setzen Sie zunächst den Vordergrund auf #000000. Wählen Sie dann die Ebene bg in unserer Kopfzeile aus und treffen Sie eine Auswahl. Wählen Sie die Form unserer Suche aus und drücken Sie auf das Maskensymbol im Ebenenbedienfeld neben dem FX-Symbol.
Als nächstes müssen wir den unteren Teil unserer Form maskieren, um in unserer Kopfzeile gleich zu sein. Setzen Sie zunächst den Vordergrund auf #000000. Wählen Sie dann die Ebene bg in unserer Kopfzeile aus und treffen Sie eine Auswahl. Wählen Sie die Form unserer Suche aus und drücken Sie auf das Maskensymbol im Ebenenbedienfeld neben dem FX-Symbol.





















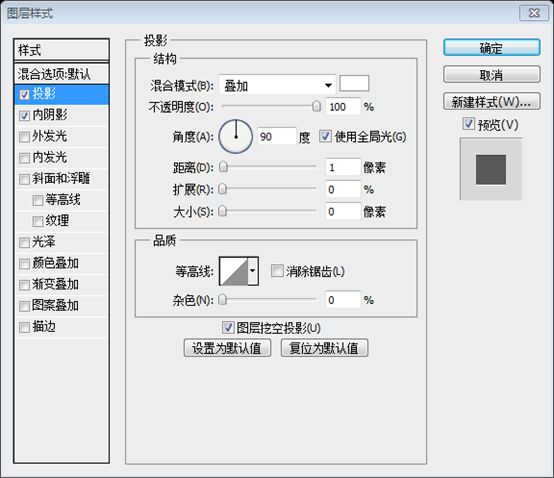
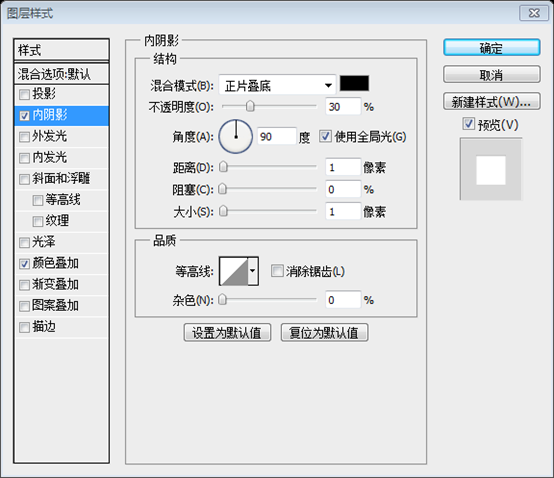
 Titelschriftart: Helvetica BOLD, Schriftgröße: 22px, Farbe: #ffffff;
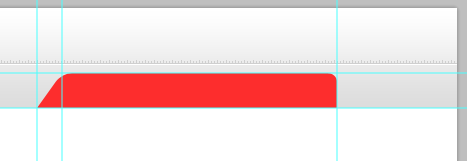
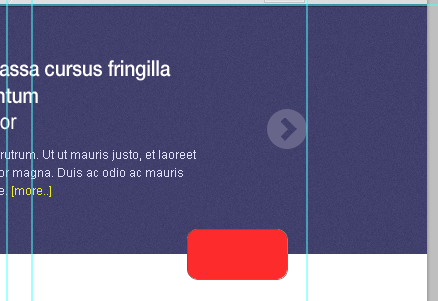
Titelschriftart: Helvetica BOLD, Schriftgröße: 22px, Farbe: #ffffff;  Jetzt erstellen wir mit dem abgerundeten Rechteck-Werkzeug eine Form, wie im Screenshot gezeigt Unten. Transformieren Sie die Form auf die gleiche Weise wie in unserer Suchleiste.
Jetzt erstellen wir mit dem abgerundeten Rechteck-Werkzeug eine Form, wie im Screenshot gezeigt Unten. Transformieren Sie die Form auf die gleiche Weise wie in unserer Suchleiste.




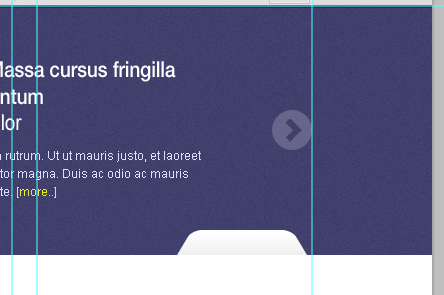
 Das wird sei das Ergebnis.
Das wird sei das Ergebnis.





















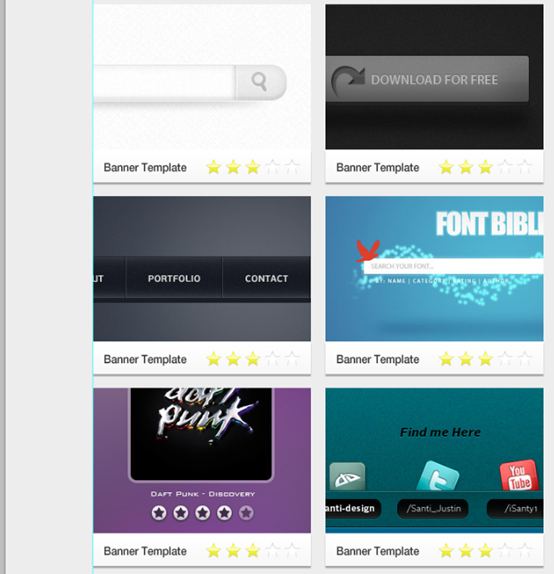
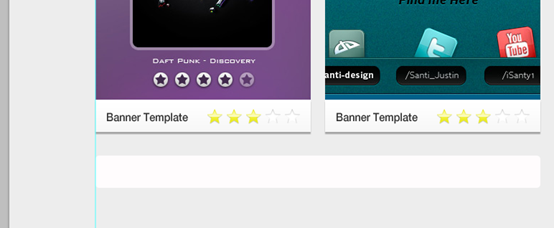
 Duplizieren Sie den Beitragsordner fünfmal und richten Sie ihn aus, wie im Screenshot unten gezeigt.
Duplizieren Sie den Beitragsordner fünfmal und richten Sie ihn aus, wie im Screenshot unten gezeigt.
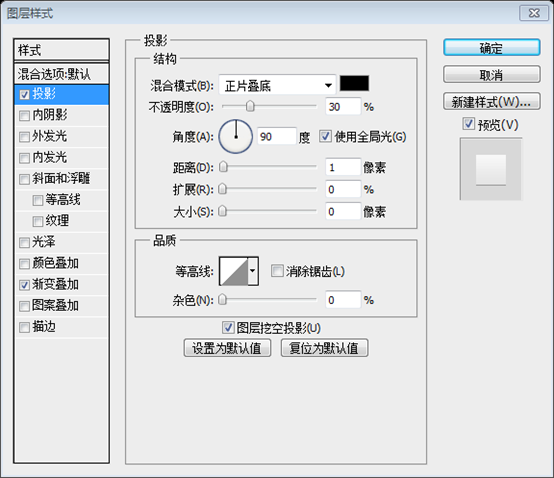
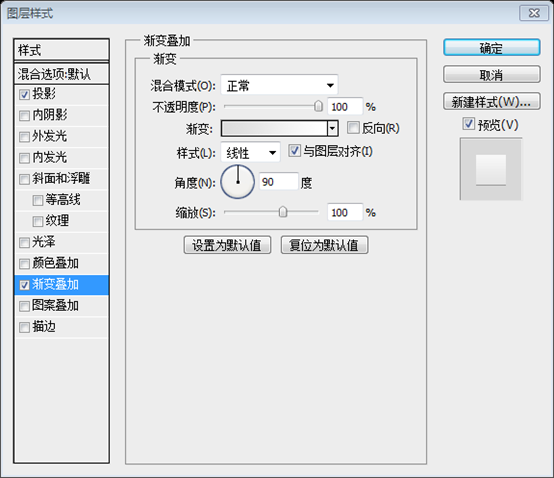
 Diese Mischoption hinzufügen
Diese Mischoption hinzufügen
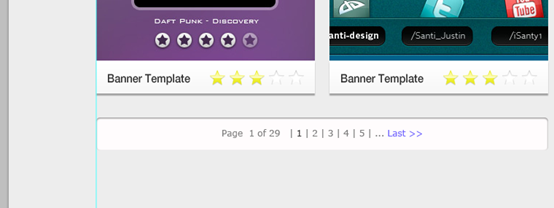
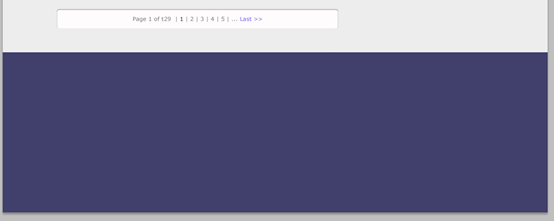
 Platzieren Sie mit dem Textwerkzeug die Anzahl der Seiten, wie im Screenshot unten gezeigt. Die Farbe des Seitenzahltextes: #7E7E7E, die Farbe der Seitenzahl 1: #363636, die Farbe des Letzten: #7266FE
Platzieren Sie mit dem Textwerkzeug die Anzahl der Seiten, wie im Screenshot unten gezeigt. Die Farbe des Seitenzahltextes: #7E7E7E, die Farbe der Seitenzahl 1: #363636, die Farbe des Letzten: #7266FE










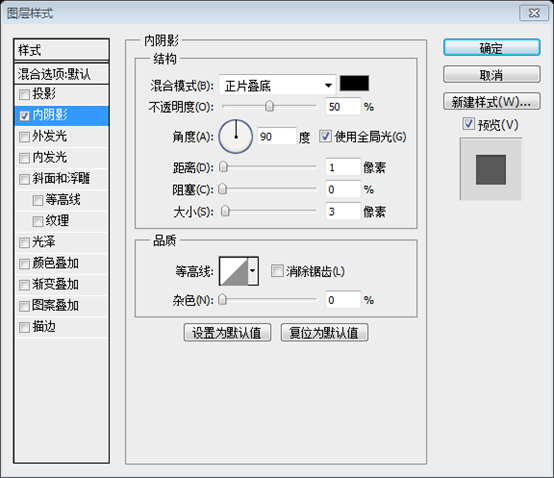
Innerer Schatten: #ffffff


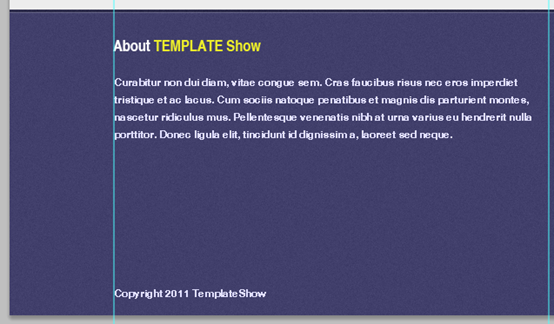
 Wir wollten Infotext hinzufügen Fügen Sie in unserem About-Ordner etwas Blindtext ein und sehen Sie sich für die Formatierung des Textes einfach den Screenshot unten an.
Wir wollten Infotext hinzufügen Fügen Sie in unserem About-Ordner etwas Blindtext ein und sehen Sie sich für die Formatierung des Textes einfach den Screenshot unten an.
 Verwenden Sie das
Verwenden Sie das  Fügen Sie schließlich die Copyright-Informationen und eine Schaltfläche „Zurück nach oben“ hinzu. Öffnen Sie das Pfeilsymbol und drehen Sie es so, dass der Pfeil nach oben zeigt
Fügen Sie schließlich die Copyright-Informationen und eine Schaltfläche „Zurück nach oben“ hinzu. Öffnen Sie das Pfeilsymbol und drehen Sie es so, dass der Pfeil nach oben zeigtVerlaufsüberlagerung: #dcdcdc, #ffffff


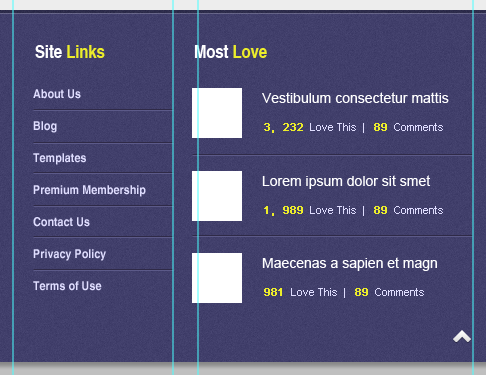
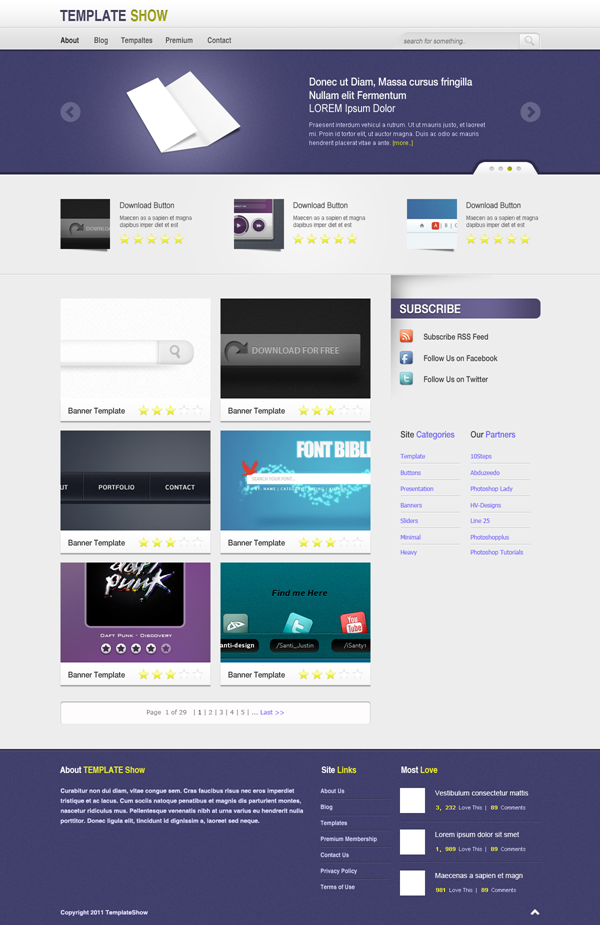
 Endlich sind wir fertig
Endlich sind wir fertig Das ist ein gutes Tutorial. Es werden viele Maskierungstechniken verwendet. Die gesamte Farbgebung ist schlicht und harmonisch, was dem Auge gefällt.
Das ist ein gutes Tutorial. Es werden viele Maskierungstechniken verwendet. Die gesamte Farbgebung ist schlicht und harmonisch, was dem Auge gefällt.




