 Web-Frontend
Web-Frontend
 PS-Tutorial
PS-Tutorial
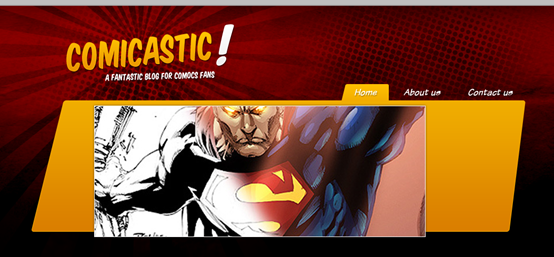
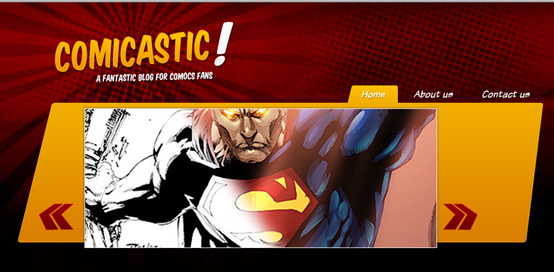
 PS-Webdesign-Tutorial XXX – Erstellen Sie ein Weblayout im Comic-Stil in PS
PS-Webdesign-Tutorial XXX – Erstellen Sie ein Weblayout im Comic-Stil in PS
PS-Webdesign-Tutorial XXX – Erstellen Sie ein Weblayout im Comic-Stil in PS
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte PS-Tutorials auf Webseiten zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie mit dreihundert Tang-Gedichten vertraut sind, können Sie sie rezitieren, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
Bevor Sie beginnen
Bevor Sie beginnen
Lassen Sie uns loslegen! Um das Lesen zu beschleunigen, verzichte ich auf einige der grundlegendsten Erklärungen (z. B. wie man eine Ebenenmaske erstellt oder wie man die Handler oder Beziers einer Vektorform bearbeitet). einige Grundkenntnisse über Ebenen, Hilfslinien, Vektor- und Ebenenmasken, Pinsel, das Stiftwerkzeug und die Arbeit mit Typografie (Zeichen und Absätze).
Lass uns anfangen! Um das Lesen zu beschleunigen, werde ich einige der grundlegendsten Erklärungen weglassen (z. B. wie man eine Ebenenmaske erstellt oder wie man eine Bézier-Vektorform bearbeitet). Sie benötigen einige Grundkenntnisse wie Ebenen, Hilfslinien, Vektoren und Ebenenmasken, Pinsel, Stiftwerkzeuge und Textwerkzeuge (Zeichen und Absatz).
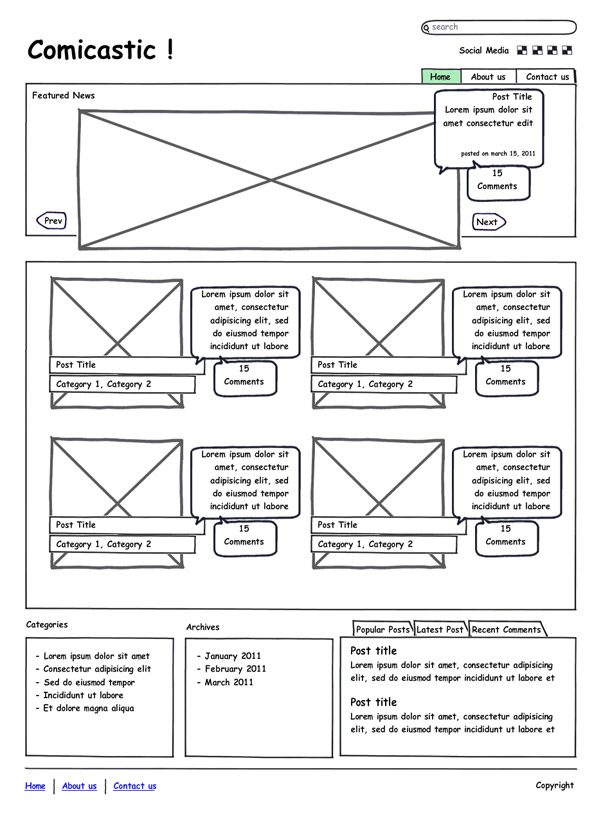
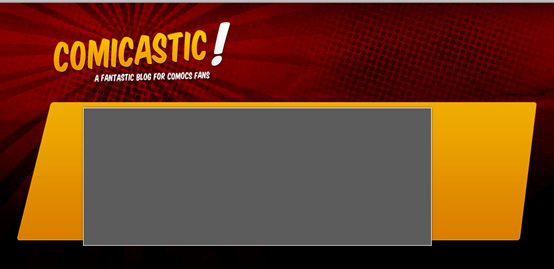
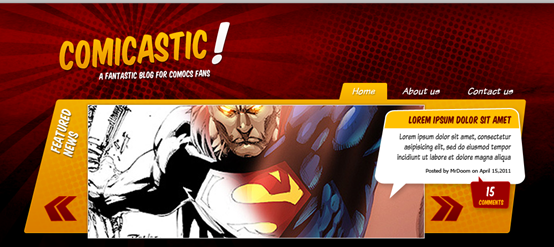
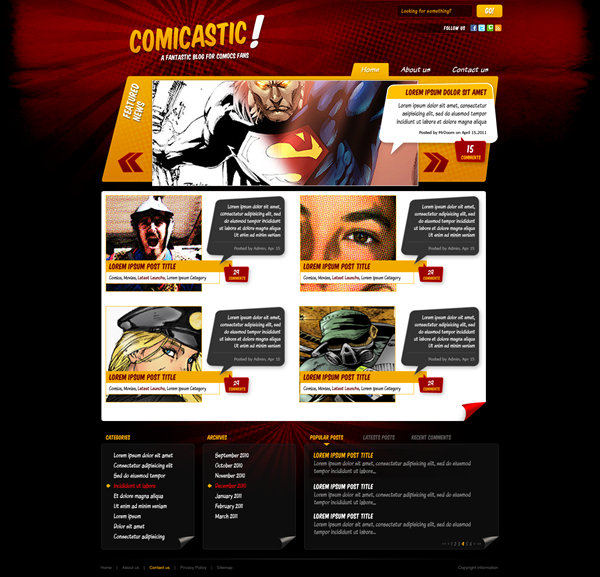
Der erste Schritt besteht darin, ein Modell, ein Doodle oder auch nur eine Skizze des Layouts auf einer Serviette zu erstellen. Wenn Sie einen groben Entwurf der Site-Struktur haben, können Sie die Elemente einfach im Design platzieren . Unten sehen Sie eine einfache Skizze mit den folgenden Elementen:
Der erste Schritt besteht darin, ein Modell, ein Doodle oder auch nur eine Skizze des Layouts auf einer Serviette zu erstellen. Ich habe einen groben Entwurf der Struktur der Website, der die Platzierung einiger Designelemente erleichtert. Unten sehen Sie eine einfache Skizze mit den folgenden Elementen:
Eine Kopfzeile mit dem Logo, der Suchleiste und Social-Media-Links neben der Hauptnavigationsleiste.
Ein Kopfbereich mit Logo, Suchleiste und Social-Media-Links zusätzlich zur Hauptnavigationsleiste.
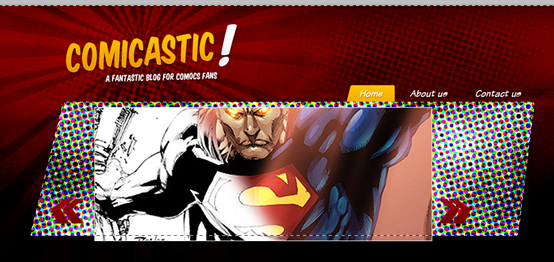
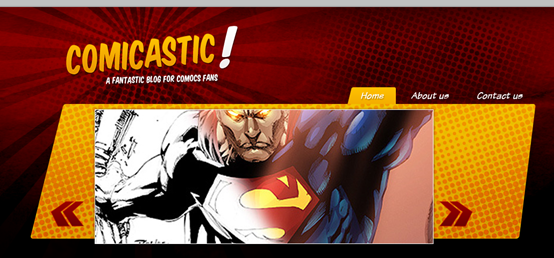
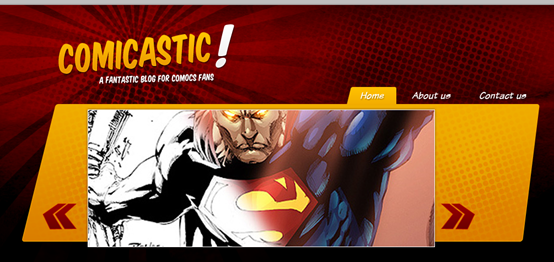
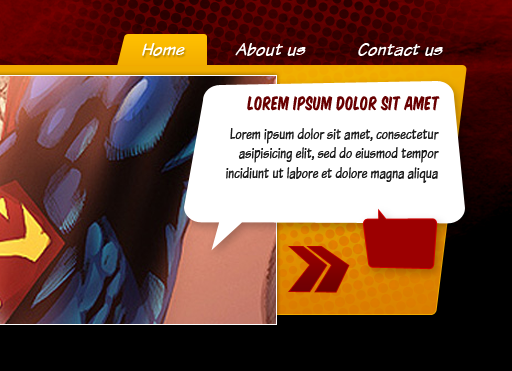
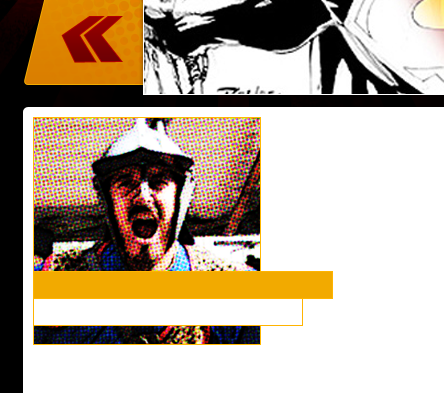
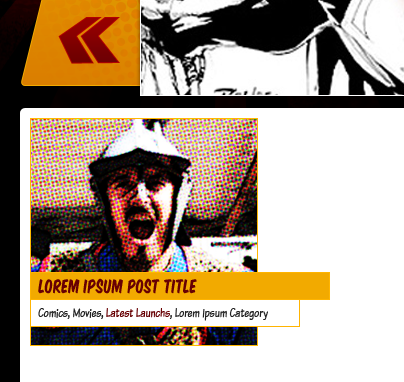
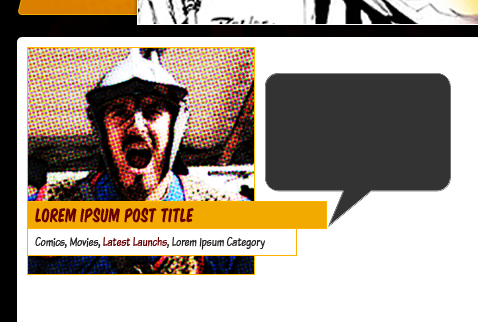
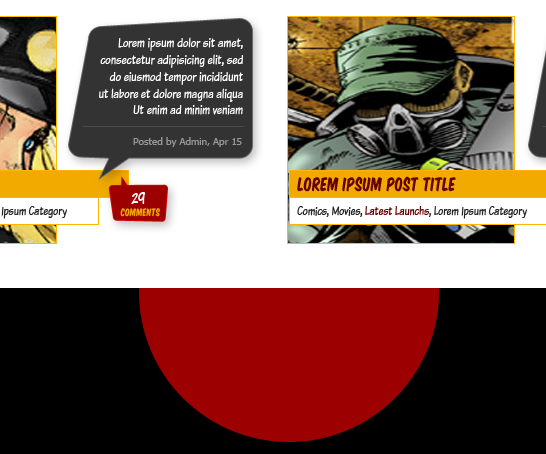
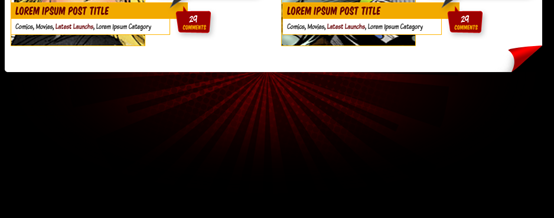
Ein Banner mit vorgestellten Beiträgen. Beachten Sie, dass der Beitragstext über dem Bild in einer Sprechblase platziert ist, um den „Comic“-Stil darzustellen. Wählen Sie den Artikel aus und beachten Sie, dass der Textinhalt platziert wurde im Dialogfeld, um einen „Comic“-Stil darzustellen.
Ein Inhaltsbereich , einer Liste mit zwei Spalten, jedem Listenelement ist ein Bild zugeordnet und der Text wird auch im Dialogfeld gut angezeigt.

Schritt 1: Dokument einrichten
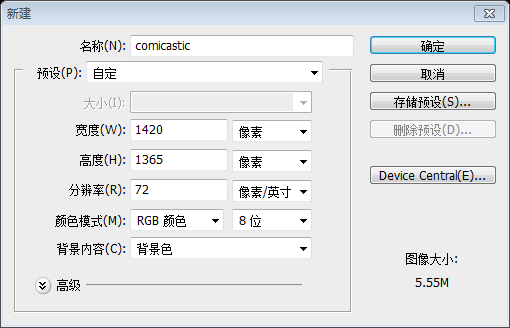
Öffnen Sie Photoshop, laden Sie die 12-Spalten-Photoshop-Vorlage von 960 Grid System herunter oder erstellen Sie ein neues Dokument mit 960 Pixeln und zeichnen Sie einige Hilfslinien an den linken und rechten Rändern.
Öffnen Sie PS, laden Sie die 12-Spalten-Vorlage herunter 960 Rastersystem PS-Vorlage oder erstellen Sie ein neues Dokument mit einer Breite von 960 Pixeln und zeichnen Sie einige Hilfslinien auf der linken und rechten Seite
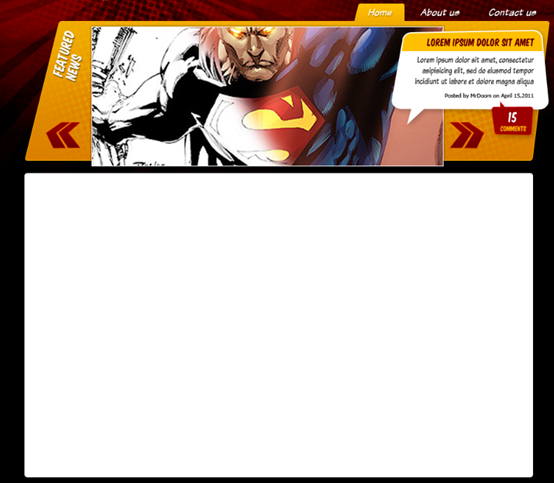
Vergrößern Sie den Arbeitsbereich, um zu sehen, wie es bei größeren Auflösungen aussieht Erhöhen Sie auch die Höhe des Dokuments auf 1420 Pixel und 1200 Pixel Höhe. Gehen Sie schließlich zu Ebene > Neue Füllebene > und legen Sie einen schwarzen Hintergrund (#000000) fest
Passen Sie den Arbeitsbereich so an, dass er breiter aussieht, und passen Sie die Höhe entsprechend an. Ich habe das Dokument auf 1420 Breite und 1200 Höhe eingestellt. Klicken Sie abschließend auf:Ebene > Neue Füllebene > und stellen Sie die Hintergrundfarbe der Leinwand auf Schwarz ein.
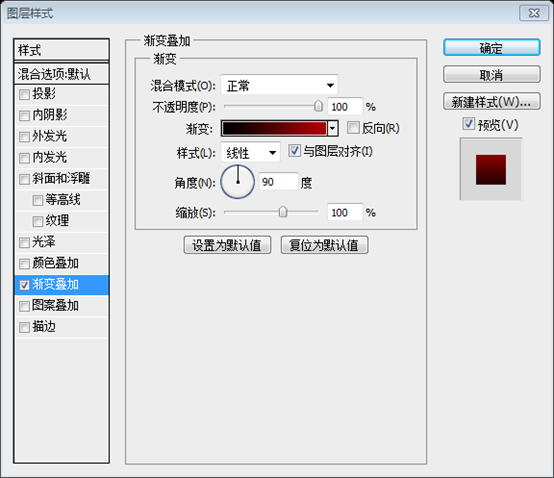
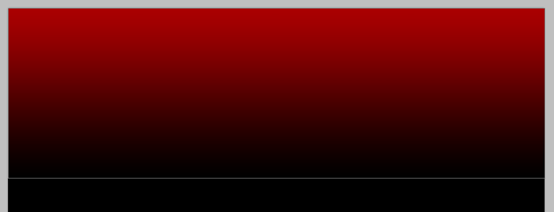
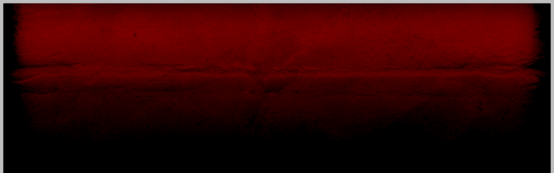
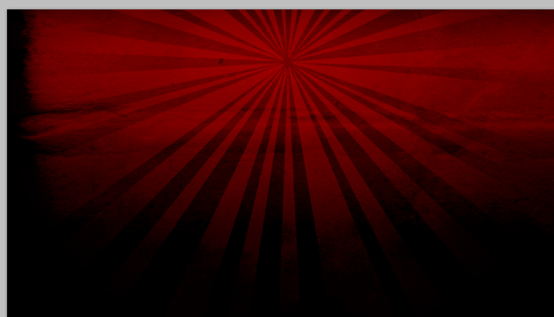
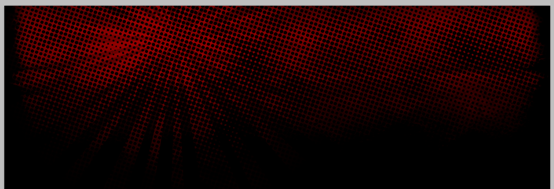
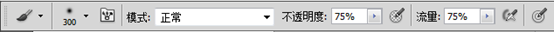
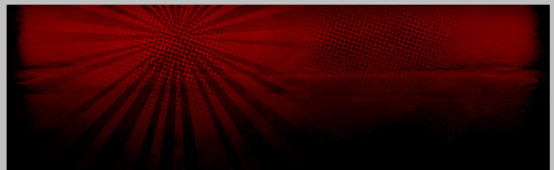
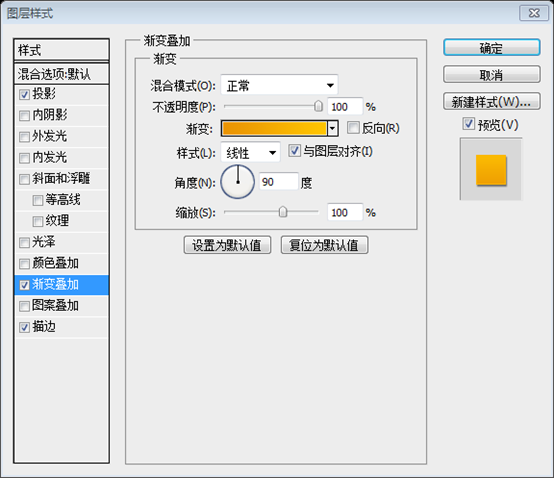
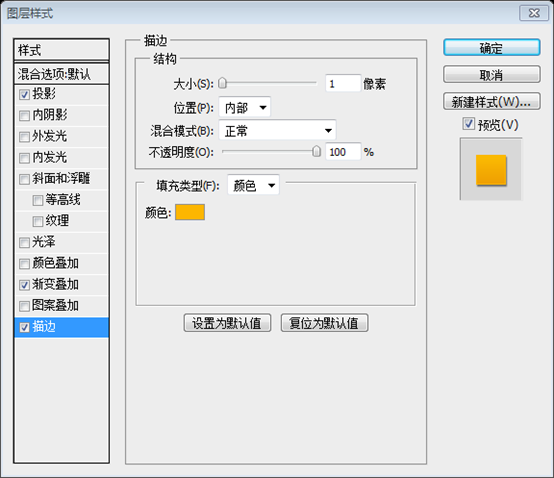
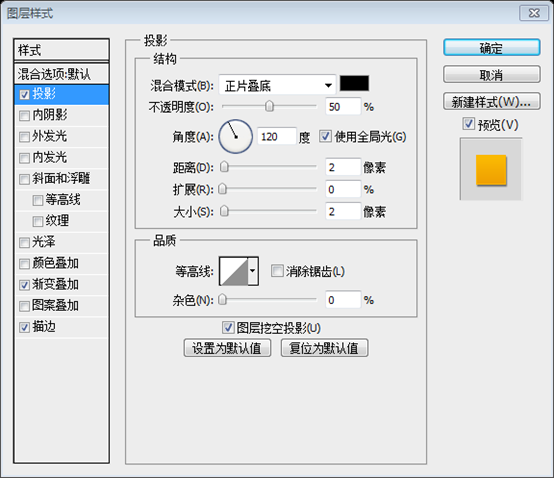
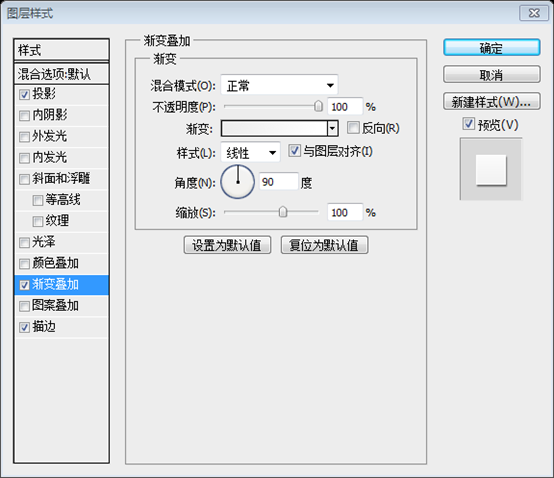
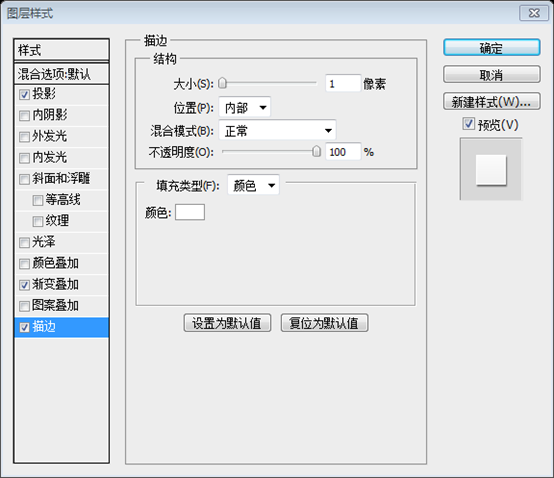
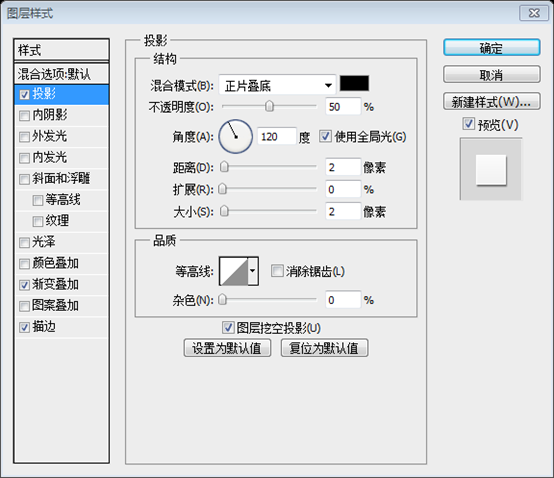
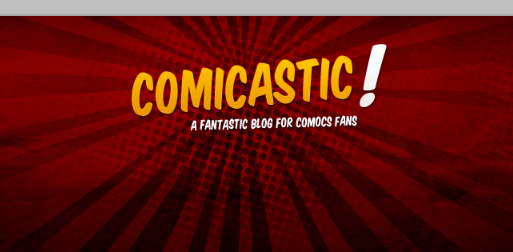
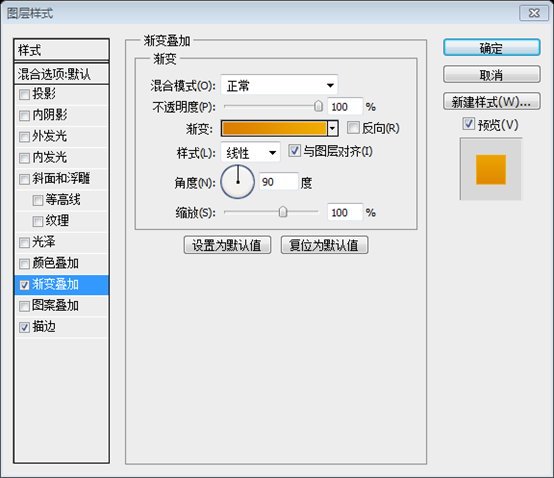
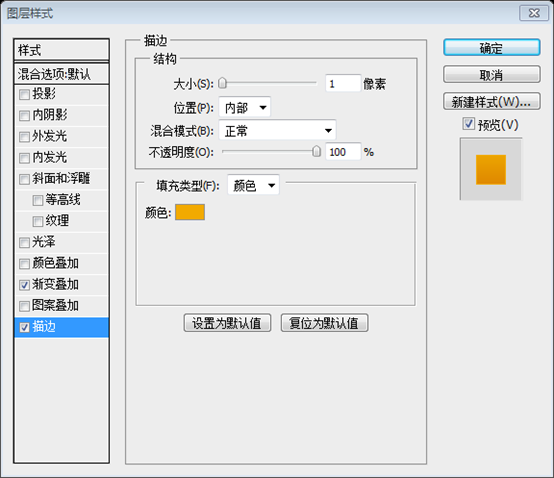
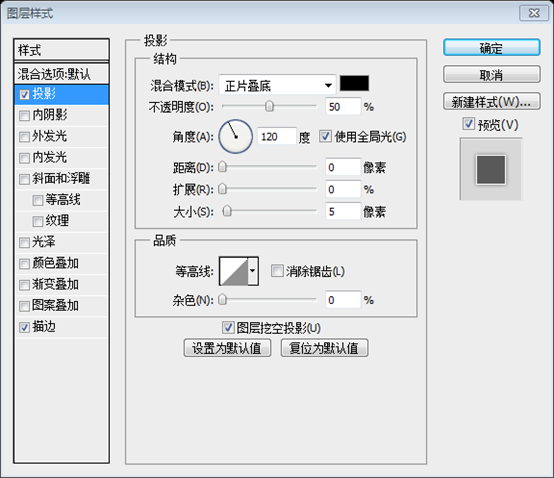
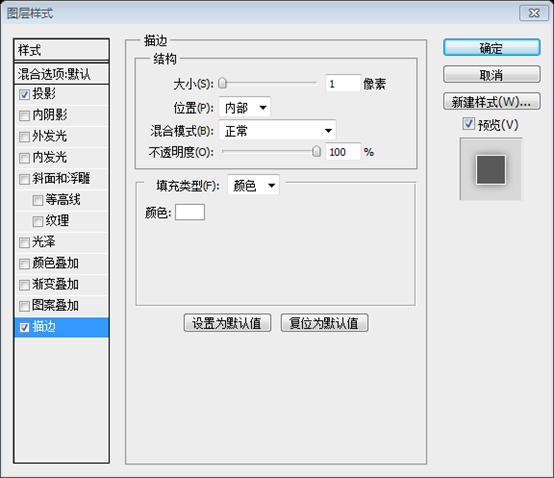
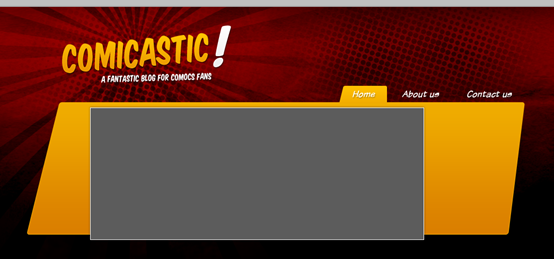
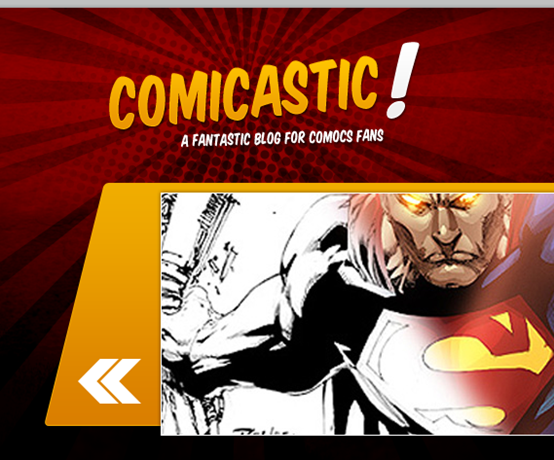
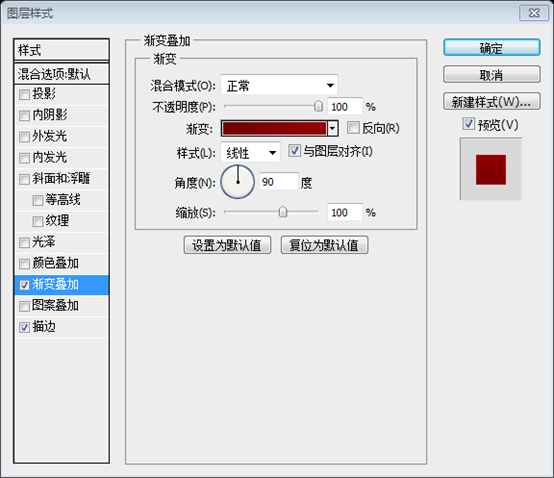
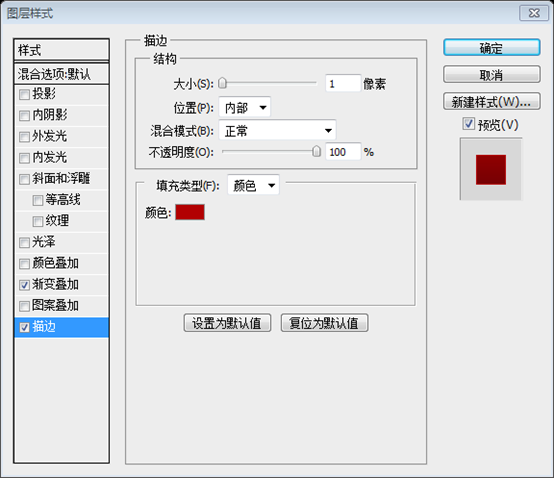
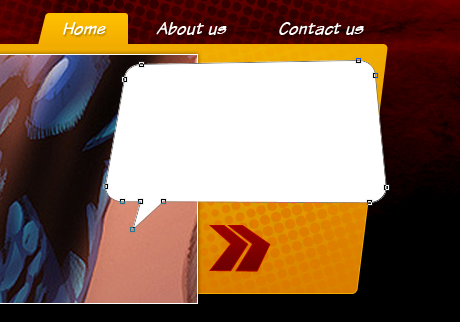
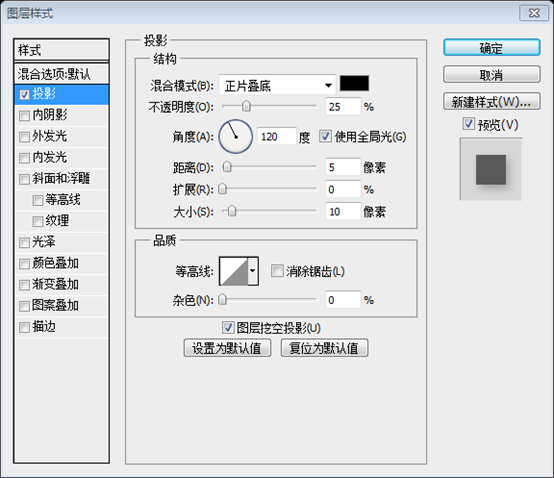
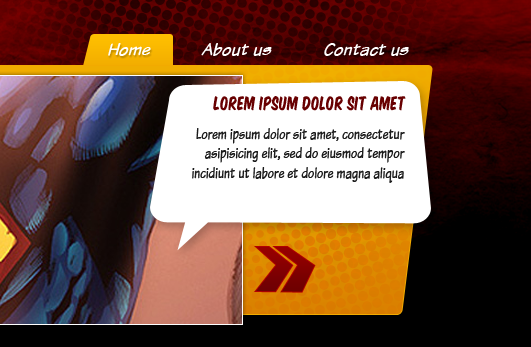
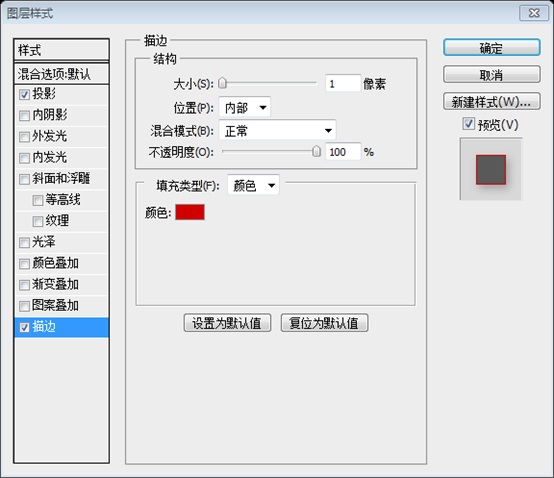
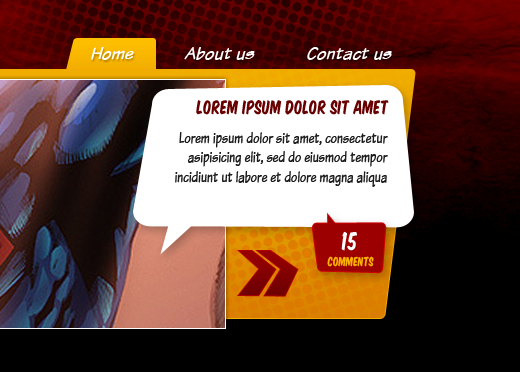
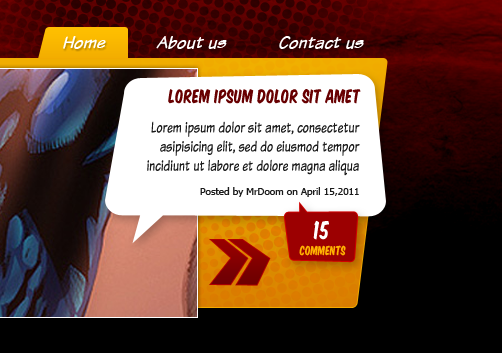
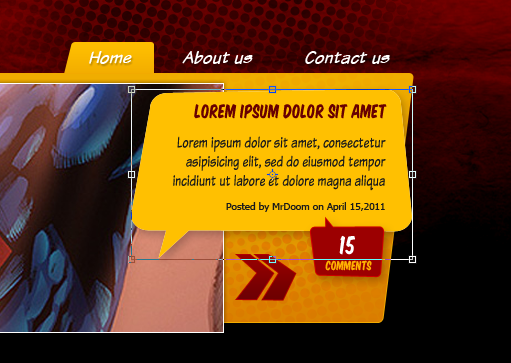
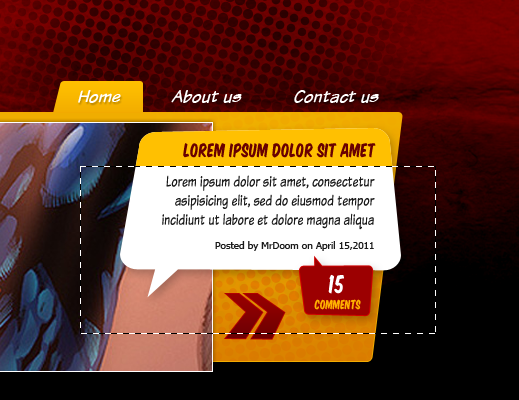
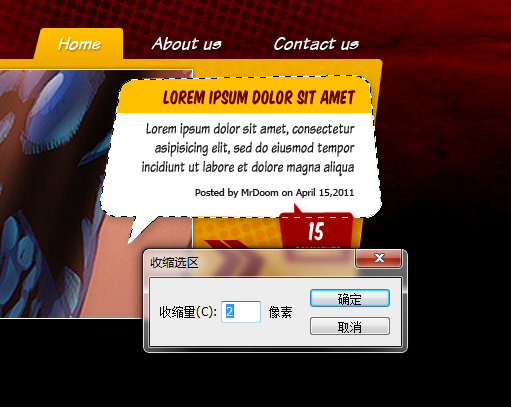
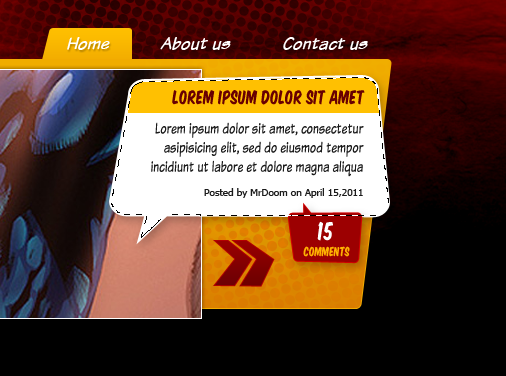
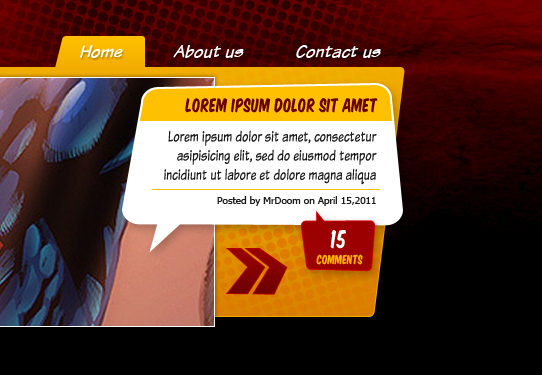
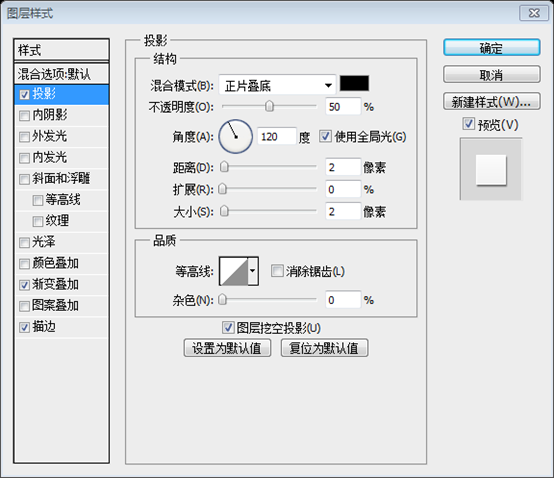
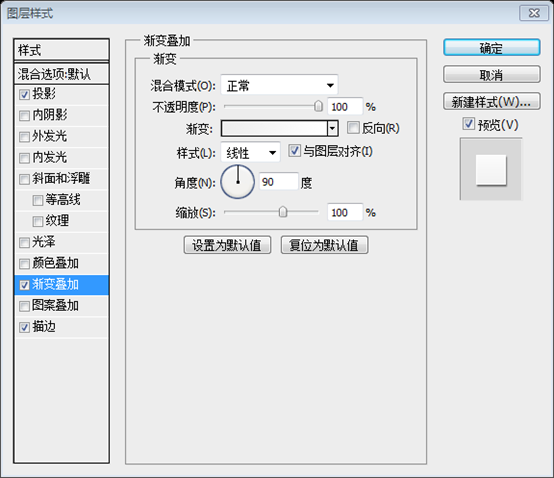
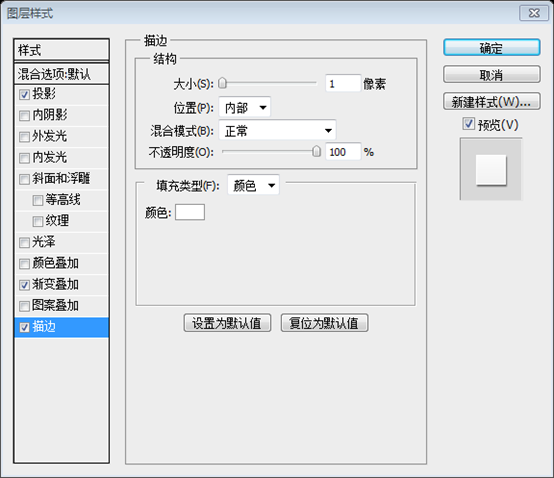
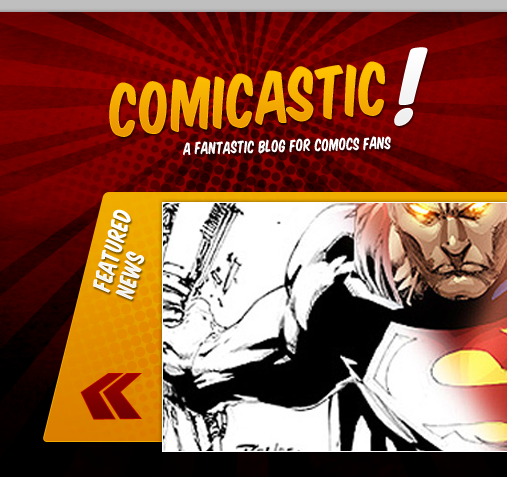
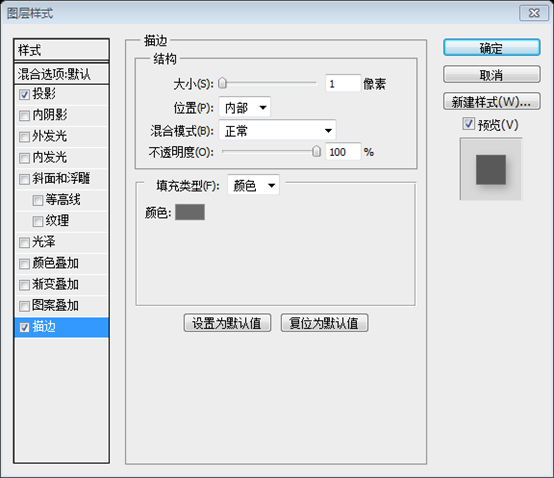
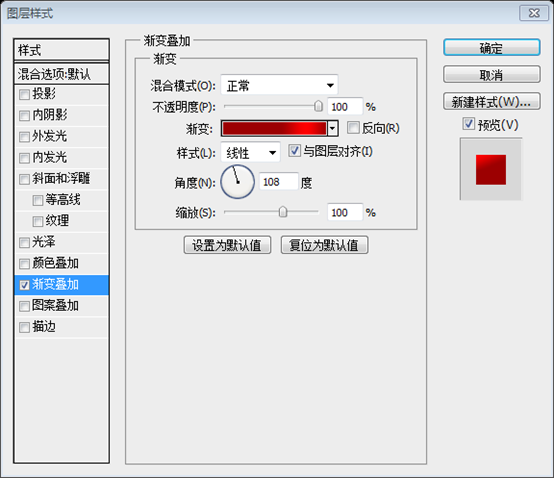
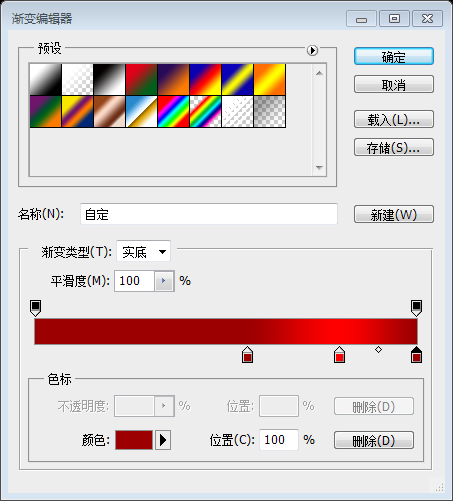
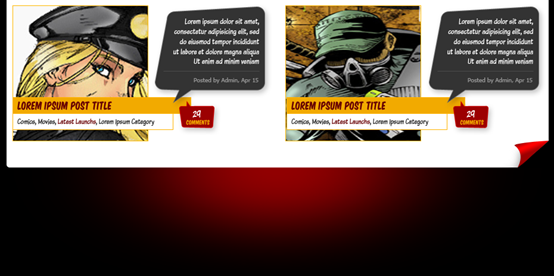
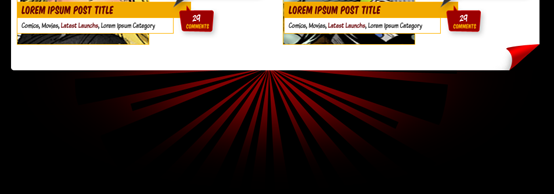
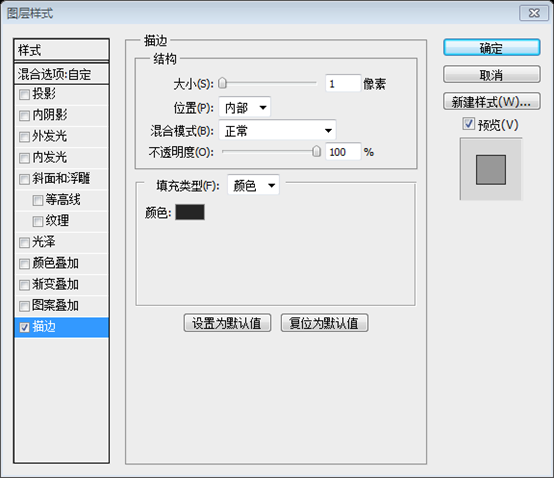
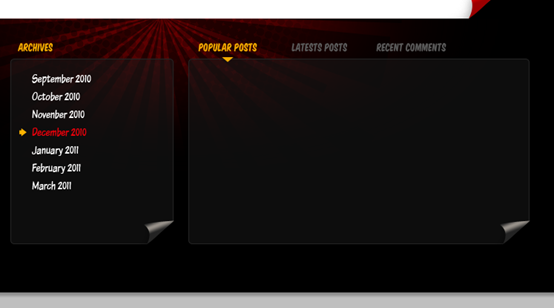
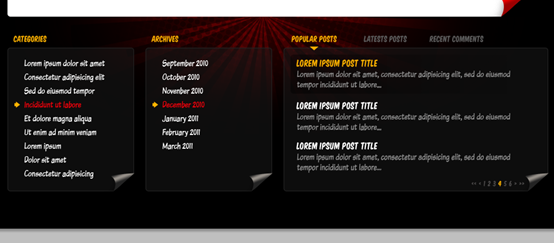
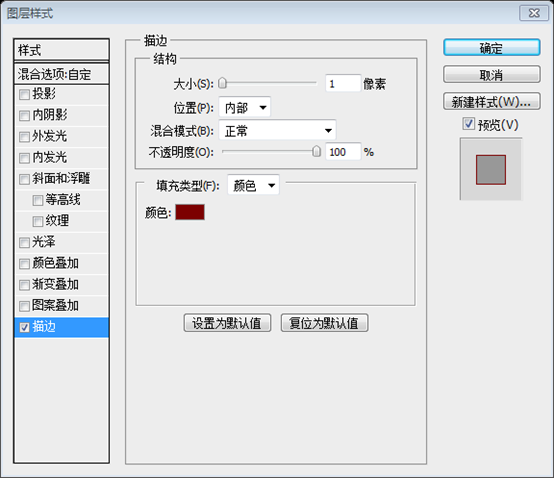
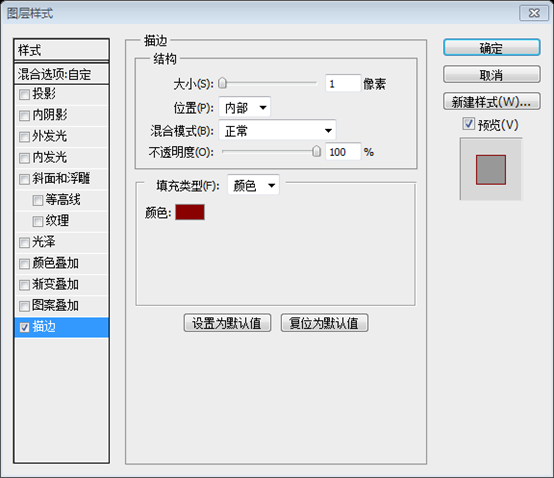
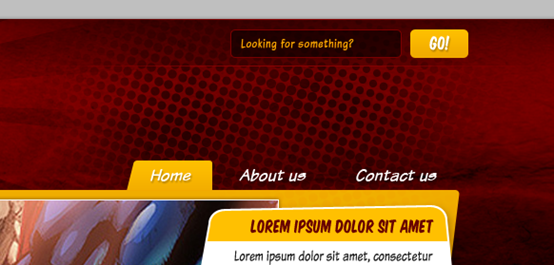
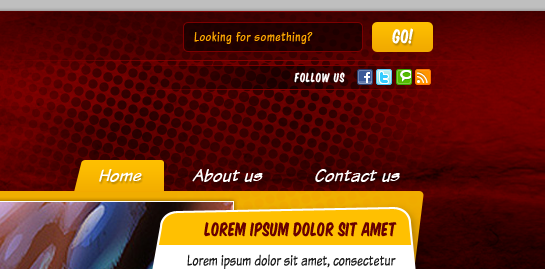
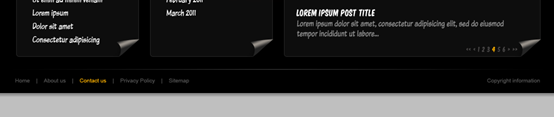
Erstellen Sie ein neues Dokument, Größe: 1420*1365, stellen Sie die Hintergrundfarbe auf Schwarz ein Schritt 2: Hintergrund der Kopfzeile Schritt 2: Hintergrund des Kopfbereichs Zeichnen Sie eine horizontale Hilfslinie etwa 450 Pixel vom oberen Rand entfernt. Wir verwenden sie als Referenzhilfe, um oben auf der Seite einen Farbton hinzuzufügen. Zeichnen Sie mit dem Rechteck-Werkzeug ein breites Rechteck mit dieser Farbe als Vordergrund (# AA0001). . Wenden Sie dann eine Verlaufsebenenmaske (Schwarz zu Weiß) auf das Rechteck an, um den unteren Teil davon auszublenden. Zeichnen Sie eine horizontale Hilfslinie 450 Pixel nach unten vom oberen Rand, die wir zum Hinzufügen eines verwenden Schatten oben als Referenz. Zeichnen Sie mit dem Rechteck-Werkzeug ein breites Rechteck (0, 0, 1420, 450) mit der Vordergrundfarbe: #AA0001. Fügen Sie dann eine Verlaufsmaske (schwarz zu weiß) über dem Rechteck hinzu, um den unteren Rand auszublenden. Tipp : : Verwenden Sie niemals eine Verlaufsebene auf dem Hintergrund, da der Hintergrund verzerrt wird, wenn die Höhe der Leinwand angepasst wird (eine sehr gängige Praxis im Webdesign). HINWEIS : Sie können der rechteckigen Ebene auch direkt die folgende Verlaufsüberlagerung hinzufügen, um den gleichen Effekt zu erzielen: #00000, #AA0001 Schritt 1: Fügen Sie eine Textur zum Hintergrund hinzu Schritt3: Fügen Sie eine Textur hinzu zum Hintergrund Öffnen Sie die „Papiertextur“ aus den Assets. Kopieren Sie sie und fügen Sie sie über der roten Verlaufsebene ein. Skalieren Sie sie, damit sie in die Grenzen passt Entwerfen Sie den Mischmodus der Ebene und ändern Sie ihn in „Linear Burn“. Wir werden dies als großen Bildhintergrund schneiden, aber für größere Auflösungen müssen wir die Ränder des Papiers subtil mit dem schwarzen Hintergrund verschmelzen. Dazu verwenden wir das Brennwerkzeug und verdunkeln ihn Bereiche in der Nähe des linken und rechten Rands unserer Papierstruktur Sie können einen großen und weichen Pinsel (0 % Härte) verwenden. Öffnen Sie „Papierstruktur“ unter „Materialien“, kopieren Sie sie und fügen Sie sie über der roten Verlaufsebene ein. Passen Sie die Größe so an, dass sie genau zum Design des gesamten Kopfbereichs passt, und ändern Sie die Mischoptionen der Ebene auf Linear Burn. Wir werden dies in einen großen Bildhintergrund aufteilen, aber ein besserer Tipp: Wir müssen die Ränder des Papiers subtil mit einem schwarzen Hintergrund verschmelzen. Verwenden Sie dazu das Brennwerkzeug, das sich ganz links befindet und rechts von unserer Textur werden die Kanten dunkler. Sie können einen großen, weichen Pinsel (0 % Härte) verwenden. Halten Sie Ihre Ebenen immer organisiert, legen Sie beide Ebenen („Papier“ und „Rechteck“) in einen Ordner mit dem Namen „Header Bg“ ab. Um Ihre Ebenen organisiert zu halten, führen Sie diese Ebenen (Papier und Rechteck) in einem Ordner namens „Header Bg“ zusammen Schritt 1: Sunbursts Schritt4: Sunbursts Um mit dem Comic-Stil fortzufahren, fügen wir einige Sunburst-Streifen hinzu, um sie zu erstellen einen dramatischen Hintergrund für das Logo. Öffnen Sie die „Sunburst“-Formen aus den Assets, wählen Sie Ihre bevorzugte Sunburst-Form und platzieren Sie sie über der roten Verlaufsebene Linker Rand der 960-Vorlage (zeigen Sie die Hilfslinien an, um die Grenzen zu sehen). Wenden Sie auf die Ebene „Sunburst“ eine radiale Verlaufsebenenmaske an (weiß in der Mitte und schwarz außen). Malen Sie mit einem unregelmäßigen Pinsel mit Schwarz über die Ebenenmaske, um eine eher Grunge-Verschmelzung zwischen dem Sonnenstrahl und dem Hintergrund zu erzielen. Öffnen Sie die Subburst-Form im Material. Öffnen Sie das Werkzeug „Benutzerdefinierte Form“, wählen Sie Ihre Sunburst-Form aus und zeichnen Sie sie auf die rote Verlaufsebene (Farbe: #C30000). Platzieren Sie die Form nahe der linken Seite der 960-Layoutvorlage (aktivieren Sie die Hilfslinien, um die Grenzen zu sehen). Geben Sie der Subburst-Ebene eine radiale Verlaufsmaske (weiß in der Mitte, schwarz am Rand). Ändern Sie die Deckkraft der Ebene auf 50 %. Optional: Malen Sie mit einem unregelmäßigen Pinsel mit Schwarz über die Ebenenmaske, um eine fleckigere Verbindung zwischen dem Sonnenstrahl und dem Hintergrund zu schaffen. Schritt 1: Halbton Schritt5: Halbton Um den Comic-Stil zu verstärken, fügen wir einige Halbtonpunkte über der Kopfzeile hinzu Erstellen Sie eine neue Ebene über der Ebene „Sunburst“ und rendern Sie dort einige schwarze und weiße Wolken. Gehen Sie dann zu „Filter“ > „Farbhalbton“. Mischmodus zum Multiplizieren und Hinzufügen einer Ebenenmaske > Halbtonmuster. Um den Manga-Stil umzusetzen, werden wir auf dem Hintergrund des Kopfbereichs einige Halbtonpunkte hinzufügen. Erstellen Sie eine neue Ebene über der Sunburst-Ebene und rendern Sie dort einige schwarze und weiße Wolken (klicken Sie auf: Filter > Rendering > Wolken ). Klicken Sie dann auf: Filter > Farbhalbton . Ändern Sie den Mischmodus der Halbtonebene auf „Multiplizieren“ und fügen Sie Folgendes hinzu: Ebenenmaske > Verwenden Sie dann einen großen, weichen Pinsel (Farbe: Weiß, Deckkraft und Fluss bei 75 %), um einige Bereiche der Ebenenmaske so zu malen, dass nur ein Teil der Hälfte des Tonmusters sichtbar ist . Schritt 1: Der Titel Schritt 6: Titel Jetzt haben Sie den Header-Hintergrund fertiggestellt. Fügen Sie zunächst das Logo hinzu 180 px unter dem oberen Rand, das Logo sollte nicht unter dieser Hilfslinie liegen. Geben Sie unter Verwendung der Schriftart „Komika Title“ aus den Assets den Titel der Website („Cicastic“) ein. Schriftgröße: 68pt und Vordergrundfarbe: #FFB401. Fügen Sie dann weitere Textelemente hinzu, wie das Ausrufezeichen oder den Slogan in Weiß (Schriftgröße 16pt). Da Sie nun den Hintergrund des Kopfbereichs fertiggestellt haben, fügen wir das LOGO hinzu. Zeichnen Sie zunächst eine horizontale Hilfslinie 180 Pixel nach unten vom oberen Rand. Das Logo wird nicht unterhalb dieser Hilfslinie liegen. Verwenden Sie die Schriftart Komika Title im Ressourcenpaket und geben Sie den Titel der Website (Comicastic) ein, Schriftgröße: 68px, Farbe: #FFB401. Fügen Sie dann einige Textelemente hinzu, wie das weiße Ausrufezeichen (Schriftgröße: 76 Pixel) und den Slogan (Schriftgröße: 16 Pixel) Drehen Sie dann den Text mit dem Free Transform Tool um ein paar Grad nach links, damit er weniger formal aussieht, aber denken Sie daran, kein Element unter der Hilfslinie zu platzieren Ordner mit der Bezeichnung „Logo“. Verwenden Sie dann das Free Transform Tool , um den Text um einige Winkel nach links zu drehen (das LOGO beträgt etwa 4 Grad, der Slogan etwa 1 Grad, und das Ausrufezeichen wird auf etwa 150 % vergrößert und mit einer vertikalen Abschrägung versehen) , damit es weniger formell aussieht. Versuchen Sie, etwas wie das Bild unten zu erstellen, aber denken Sie daran, keine Elemente unterhalb der Hilfslinien zu platzieren. Schließlich führen Sie diese Ebenen in einem Ordner mit dem Namen Logo Schritt 7: Logo-Ebenenstile Schritt 7: LOGO-Ebenenstil Ebene > Text > In Form konvertieren ) und es ein wenig zu verzerren, wie im unteren Bild unten. (Dieser Schritt wurde zuvor durch das Fasenschneiden ersetzt, es besteht keine Notwendigkeit, ihn erneut durchzuführen) Banner für hervorgehobene Beiträge Empfohlene gepostete Banner Schritt 8: Hintergrund Verwenden Sie das abgerundete Rechteck-Werkzeug (Radius 5 Pixel), um ein breites Rechteck über das gesamte Banner unter dem Logo zu zeichnen, wie im Bild unten gezeigt. Die Höhe des Rechtecks liegt bei Ihnen, ich stelle 250 Pixel ein. Wenden Sie dann eine Verlaufsüberlagerung an ( Farben: #DA7E00 – #F0AD00, Winkel: 90°) und Strich (Farbe: #F2AA00, Größe: 1 Pixel, Position: Innen). Ebenenstile dazu. Verwenden Sieabgerundetes Rechteck. Verwenden Sie das Werkzeug (Radius: 5 Pixel), um ein breites abgerundetes Rechteck (240, 180, 940, 250) zu zeichnen, das durch das Banner unter dem LOGO verläuft, wie im Bild unten gezeigt Hängt davon ab. Für Sie ist meins 250px. Fügen Sie dann eine Verlaufsüberlagerung (Farbe: #DA7E00 - #F0AD00, Winkel: 90) und einen Strichstil (Farbe: #F2AA00, Größe: 1 Pixel, Position: innen) hinzu Schritt 9: Ändern des oberen Banners Schritt 9: Ändern oben im Banner Verwenden Sie das Direktauswahl-Werkzeug (A) über unserem brandneuen abgerundeten Rechteck, greifen Sie die Punkte der oberen linken Ecke und verschieben Sie sie nach rechts (Sie können die Cursor für verwenden). (eine präzise Bewegung). Verschieben Sie dann die unteren rechten Punkte ein paar Pixel nach links. Verwenden Sie das Direktauswahl-Werkzeug auf dem neuen abgerundeten Rechteck, das wir erstellt haben, und ziehen Sie die obere linke Ecke in die rechte Ecke Punkte (Sie können mit dem Cursor genau ziehen). Ziehen Sie dann den unteren rechten Punkt nach links. (In der Tat, nachdem Sie Strg + T gedrückt haben, um die Transformation freizugeben, klicken Sie mit der rechten Maustaste und wählen Sie „Verzerren“, ziehen Sie den oberen linken Eckpunkt nach rechts, H: 13,97; ziehen Sie den unteren rechten Eckpunkt nach links, H: - 7.07. Dies kann auch (Um den gleichen Effekt zu erzielen) Schritt 10: Hinzufügen des Schiebers Bildcontainer Schritt 10: Schiebebildinhalt hinzufügen Zeichnen Sie nun mit dem Rechteckwerkzeug ein graues Rechteck innerhalb des gelben Banners (ca. 630 x 250 Pixel). ), können Sie den unteren Teil des grauen Rechtecks ein paar Pixel vom unteren Rand des gelben Banners entfernt belassen, um einen Out-of-bounds-Effekt zu erzeugen. Fügen Sie einen Strich hinzu (Größe: 1 Pixel, Position: Innen, Farbe: #FFFFFF). und einen Schlagschatten (Farbe: #000000, Deckkraft: 50 %, Abstand: 0 Pixel, Ausbreitung: 0 Pixel, Größe: 5 Pixel) und versuchen Sie, das Rechteck wie im Bild unten gezeigt zu platzieren. Platzieren Sie schließlich beide Ebenen (graue und gelbe Rechtecke). in einen Ordner mit dem Namen „Top Banner“. Zeichnen Sie nun mit dem Rechteck-Werkzeug ein graues Rechteck (360, 190, 630, 250) (630px*250px) in Ihr gelbes Banner. Sie können es grau machen Der untere Rand des Rechtecks ist einige Pixel vom gelben Banner entfernt positioniert, um einen Out-of-bounds-Effekt zu erzielen. Fügen Sie Strich (Größe: 1 Pixel, Position: Innen, Farbe: #FFFFFF) und Schlagschatten (Farbe: #000000, Deckkraft: 50 %, Abstand: 0 Pixel, Erweiterung: 0 Pixel, Größe: 5 Pixel) hinzu und versuchen Sie es wie im Bild unten gezeigt Legen Sie das Rechteck aus. Zum Schluss führen Sie alle Ebenen (graue und gelbe Rechtecke) in einem Ordner Top Banner zusammen Schritt 11: Hauptnavigation Schritt 11: Hauptnavigation Geben Sie unter Verwendung der Schriftfamilie „Komika Text“ Folgendes ein Seitennavigation oben rechts im oberen Banner, stellen Sie die Schriftgröße auf 18 Pixel und die Farbe ein: #FFFFFF. Legen Sie es in einen Ordner mit dem Namen „Seitennavigation“ und stellen Sie sicher, dass sich dieser Ordner hinter dem „Oberen Banner“ befindet Rechteck-Werkzeug (Radius: 3px, Farbe: #EFA800), zeichnen Sie ein Rechteck direkt hinter dem ersten Wort der Navigation, nennen Sie die Ebene „Ausgewählte Registerkarte“ und verschieben Sie als nächstes die Punkte unten links als zeigt das Bild unten. Wenden Sie als Nächstes eine Verlaufsüberlagerung auf die Ebene „Ausgewählte Registerkarte“ an (Farben: #F0A900 – #FEBF00, Winkel: 90°). Wenn Sie möchten, können Sie einen sehr subtilen Schlagschatten hinzufügen (Farbe: #000000). , Deckkraft: 25 %) zum Navigationstext. Geben Sie die Seitennavigation mit der Schriftart Komika Text oben rechts oben im Banner ein, stellen Sie die Schriftgröße auf 18 Pixel und die Farbe ein: # FFFFFF. Legen Sie es in einen Ordner „Pages Navigation“ und stellen Sie sicher, dass sich der Ordner hinter dem oberen Banner befindet. Zeichnen Sie dann mit dem Werkzeug für abgerundete Rechtecke (Radius: 3 Pixel, Farbe: #EFA800) ein abgerundetes Rechteck (828, 149, 92, 40) an der ersten Position der Navigationsleiste Benennen Sie nach jeder Option die Ebene „Ausgewählte Registerkarte“. Als nächstes verwenden Sie das Direktauswahl-Werkzeug , um die untere linke Ecke wie unten gezeigt zu ziehen ( Drücken Sie nach der freien Transformation Strg + T, verwenden Sie Abschrägung, ziehen Sie den oberen linken Eckpunkt nach rechts, H: - 14.04 ). Fügen Sie dann auf der Registerkarte „Ausgewählt“ eine Verlaufsüberlagerung (Farbe: #F0A900 – #FEBF00, Winkel: 90 Grad) hinzu. Wenn Sie möchten, können Sie dem Navigationsleistentext einen subtilen Schlagschatten hinzufügen (Farbe: #000000, Deckkraft: 25 %) Schritt 12: Bannerbilder hinzufügen Schritt 12: Bannerbilder hinzufügen Um ein tatsächliches Beispiel anzuzeigen, fügen Sie ein beliebiges Bild über dem Banner ein. Wenn das Bild größer als das Rechteck ist, können Sie eine Schnittmaske verwenden. Fügen Sie dazu das Bild über dem grauen Rechteck ein und klicken Sie dann zwischen den beiden Ebenen, dadurch wird das Bild innerhalb des Rechtecks ausgeschnitten, kein Zuschneiden erforderlich. Um das echte Bild anzuzeigen, fügen Sie ein beliebiges Bild in das Banner ein. Wenn die Bildgröße das Rechteck überschreitet, können Sie eine Schnittmaske verwenden. Für dieses über dem grauen Rechteck eingefügte Bild klicken Sie bei gedrückter Alt-Taste zwischen den beiden Ebenen. Dadurch wird das Bild so zugeschnitten, dass es in das Rechteck passt, ohne es zu beschneiden. Hinweis: Dies entspricht einem Rechtsklick auf die Bildebene, um eine Schnittmaske hinzuzufügen Schritt 13: Banner-Steuerelemente Schritt 13: Banner-Steuerschaltflächen Wählen Sie das Werkzeug „Benutzerdefinierte Form“ aus, wählen Sie einen der Pfeile aus und zeichnen Sie ein Paar nebeneinander, wobei beide nach links zeigen. Wenden Sie es dann sowohl auf eine Verlaufsüberlagerung (#6D0004 – #980000) als auch auf einen Strich (Größe: 1 Pixel) an , Position: Innen, Farbe: #B20002). Platzieren Sie beide Pfeile in einem Ordner mit dem Namen „Vorherige“ und verzerren Sie die Pfeile mit den Free Transform Controls und gedrückter Befehls-/Strg-Taste ein wenig. Dann duplizieren Sie den Ordner und benennen ihn um „Weiter“, verschieben Sie es auf die rechte Seite des Banners und gehen Sie zu „Bearbeiten“ > „Transformieren“ > „Horizontal spiegeln“, um die Richtung zu ändern. Legen Sie abschließend die beiden Ordner „Weiter“ und „Vorherige“ in einen neuen Ordner mit dem Namen „Steuerelemente“ ab > Benutzerdefiniertes Formwerkzeug aus, wählen Sie einen der Pfeile aus und zeichnen Sie ein Paar nebeneinander, wobei beide nach links zeigen. Geben Sie ihnen dann einen Stil, eine Verlaufsüberlagerung (#6D0004 – #980000) und einen Strich (Größe: 1 Pixel, Position: innen, Farbe: #B20002). Führen Sie diese Pfeile in einem Ordner mit dem Namen „Prev“ zusammen, verwenden Sie das Free Transform Tool, halten Sie die Strg-Taste gedrückt und drehen Sie die Pfeile ein wenig. Kopieren Sie dann den Ordner und benennen Sie ihn um. Verschieben Sie ihn dann auf die rechte Seite des Banners und klicken Sie auf: Bearbeiten > Freie Transformation > Horizontal spiegeln , um die Ausrichtung zu ändern. Zum Schluss führen Sie die Ordner „Next“ und „Prev“ im Ordner „Controls“ zusammen > Schritt 14: Steuert den Schwebeflug Kopieren Sie nun die Ordner „Next“ und „Prev“ und fügen Sie jedem Pfeil unterschiedliche Ebenenstile hinzu, um einen schwebenden Effekt zu erzielen. Ich habe den Ebenenstil des Titelslogans kopiert. ( ) Erstellen Sie mit dem gleichen Vorgang wie in Schritt 5 eine Halbtonebene über dem gelben Banner. Wählen Sie die Ebene „Halbton“ aus und klicken Sie mit der Befehls-/Strg-Taste auf das Gelb Banner, drücken Sie dann Befehl/Strg + Umschalt + I, um die Auswahl umzukehren, und ändern Sie dann den Mischmodus der Ebene „Halbton“ auf „Überlagerung“ und fügen Sie schließlich eine Ebenenmaske > hinzu Malen Sie mit einem weißen Pinsel über einige Bereiche der Ebenenmaske, um nur einige Teile des Musters sichtbar zu machen. Erstellen Sie wie in Schritt 5 eine Halbtonebene über dem gelben Banner. Drücken Sie bei ausgewählter Halbtonebene Strg + Klick auf die gelbe Bannerebene und drücken Sie dann Strg + Umschalt + I, um die Auswahl umzukehren und den Überschuss zu löschen. Ändern Sie die Mischoptionen der Halbtonebene auf „Überlagern“ und ihre Deckkraft auf 25 %. Klicken Sie abschließend auf: Ebenenmaske>Alle ausblenden und malen Sie mit einem großen, weichen, weißen Pinsel einige Bereiche in der Ebenenmaske, sodass ein Teil des Musters angezeigt werden kann. Schritt 16: Sprechblase für den hervorgehobenen Artikel Schritt 16: Sprechblase für den hervorgehobenen Artikel Jetzt ist es an der Zeit, ein Feld hinzuzufügen, um den Inhalt des vorgestellten Beitrags einzufügen. Suchen Sie dazu mit dem Werkzeug „Benutzerdefinierte Form“ nach der Sprechblase „Abgerundete Ecken“ und „Rechteckig“ und platzieren Sie sie rechts, wie im Bild unten gezeigt Recherchieren Sie, ob es möglich ist, einen solchen Effekt zu erzielen. Auch wenn Sie nicht wissen, wie man programmiert, können Sie nach einigen vorhandenen Ajax-Bibliotheken (JQuery/MooTools) suchen und sehen, was bereits getan wurde und funktioniert, und dann Ihr Design anpassen zu einer vorhandenen Bibliothek hinzufügen. Jetzt ist es an der Zeit, einen Bereich für hervorgehobene Beiträge hinzuzufügen. Verwenden Sie dazu das Werkzeug für benutzerdefinierte Formen, um das abgerundete Rechteck der Talkbox auszuwählen. Zeichnen Sie es über das Banner „Ausgewähltes Bild“ und platzieren Sie es rechts, wie unten gezeigt. Bevor Sie eine dieser Funktionen entwerfen, müssen Sie einige Nachforschungen anstellen, um herauszufinden, ob es möglich ist, diesen Effekt zu erzielen. Auch wenn Sie nicht wissen, wie man für Ajax programmiert, können Sie sich ansehen, was einige vorhandene Bibliotheken (JQuery/MooTools) bereits haben done Was funktioniert, dann passen Sie Ihr Design basierend auf vorhandenen Bibliotheken an. Verzerren Sie dann mit dem Direktauswahl-Werkzeug (A) die Form der Blase ein wenig. Wenden Sie schließlich einen Schlagschatten an (Farbe: #). 000000, Deckkraft: 25 %, Abstand: 5 Pixel, Breite: 0 Pixel, Größe: 10 Pixel). Zum Schluss Schlagschatten hinzufügen (Farbe: #000000, Deckkraft: 25 %, Abstand: 5 Pixel, Skalierung: 0 Pixel, Größe: 10 Pixel) Schritt 17: Hervorgehobener Beitragstext Schritt 17: Hervorgehobener Beitragstext Das ist es Zeit, den Titel und eine Kurzbeschreibung zu unserem vorgestellten Beitrag hinzuzufügen. Verwenden Sie für den Haupttext „Komika Text Tight“, Größe: #1B1B1B Wenn Sie die Textebenen rechtsbündig ausrichten, wie im Bild unten gezeigt, fügen Sie einen Titel und eine Einleitung zu unserem vorgestellten Kolumnenbeitrag hinzu. Der Titel verwendet die Schriftart Komika Title, Schriftgröße: 18 Pixel, Farbe: #680001. Absatztext, verwenden Sie die Schriftart Komika Title, Größe: 16 Pixel, Farbe: #1B1B1B. Platzieren Sie diese Textebenen wie unten gezeigt rechtsbündig Schritt 18: Kommentarfeld und Post-Meta Schritt 18: Antwortfeld und Listeninformationen Fügen Sie nun eine weitere Blase hinzu, diesmal jedoch kleiner, verwenden Sie diese Farbe als Vordergrund: #9C0001 und fügen Sie einen Strichebenenstil hinzu (Farbe: #D00000, Größe: 1 Pixel, Position : Inside), wie im Bild unten gezeigt, dann fügen Sie die Kommentarnummer mit der Schriftart „Komika Title“, Farbe: #FFFFFF und Größe: 24pt und das Wort „Comments“ mit „Komika Title“, Größe: 12pt, Farbe hinzu : #FFB301. Fügen Sie nun eine weitere Talkbox hinzu (Es wird empfohlen, die vorherige Talkbox direkt zu kopieren und dann entsprechend anzupassen), aber dieses Mal ist sie kleiner und hat die Vordergrundfarbe ist # 9C0001, und fügen Sie den Strichebenenstil wie unten gezeigt hinzu (Farbe: #D00000, Größe: 1 Pixel, Position: innen), dann fügen Sie die Nummer der Antwort hinzu, die Schriftart ist Komika-Titel, Farbe: #FFFFFF, Größe: 24 Pixel ; Text Kommentare, Schriftart Komika Titel, Größe: 12px, Farbe: #FFB301 Fügen Sie abschließend eine kleine Meta (Informationen zum Beitrag) unter dem Beitragsbrief mit der Schriftart „Tahoma“ hinzu, Größe: 10pt, Farbe: #1B1B1B. Wenn nicht genügend Platz für den Metatext vorhanden ist, können Sie die verwenden Direktauswahl-Tool, um die Höhe der Box für vorgestellte Beiträge ein wenig zu erhöhen. Fügen Sie abschließend eine kleine Metainformation (Auflistungsinformationen) unter der Beitragseinleitung hinzu, Schriftart: Tahoma, Größe: 10 Pixel, Farbe: # 1B1B1B. Wenn nicht genügend Platz für die Platzierung des Informationstextes vorhanden ist, können Sie mit dem Direktauswahl-Tooldie Höhe der Talkbox mit der hervorgehobenen Spaltenbeschriftung ein wenig anpassen Tipp: Transformieren Sie niemals ein Vektorelement mit abgerundeten Ecken mit dem kostenlosen Transformationswerkzeug in Photoshop. Dadurch wird die Ecke verzerrt. Wählen Sie die Punkte, die Sie verschieben möchten, mit dem Direktauswahl-Werkzeug aus und verschieben Sie sie dann . Tipp: Verwenden Sie niemals das Werkzeug „Freie Transformation“, um Vektorverrundungselemente in PS zu transformieren, da dies die Verrundung verzerrt. Verwenden Sie das Direktauswahl-Werkzeug , um die Punkte auszuwählen, die Sie verschieben möchten ihnen. Schritt 19: Hintergrund des hervorgehobenen Beitragstitels Schritt 19: Hintergrund des hervorgehobenen Beitragstitels Duplizieren Sie die Hintergrundblase des vorgestellten Beitrags, blenden Sie den Schlagschatten aus, ändern Sie die Füllfarbe in Gelb (#FFC001) und rastern Sie sie. Wählen Sie dann mit dem rechteckigen Auswahlwerkzeug die gesamte gelbe Blase unterhalb der Titelzeile aus und löschen Sie dann die Auswahl. Als nächstes fügen Sie eine Rahmenlinie hinzu, wobei die Ebene „Blasentitel“ ausgewählt ist. Klicken Sie dann auf die Vektormaske „Blasenhintergrund“ und stellen Sie den Wert auf „1 Pixel“ ein. Drücken Sie Befehl/Strg + Umschalt + I, um die Auswahl umzukehren und zu löschen. Duplizieren Sie die Hintergrund-Talkbox des vorgestellten Beitrags, blenden Sie den Schlagschatten aus, ändern Sie die Füllfarbe in Gelb (#FFC001) und rastern Sie sie. Verwenden Sie dann das Rechteck-Auswahlwerkzeug, um das gesamte gelbe Talkbox unterhalb der Titelzeile auszuwählen, und löschen Sie dann den ausgewählten Inhalt. Fügen Sie als Nächstes eine Randlinie hinzu und klicken Sie bei ausgewählter Ebene „Blasentitel“ bei gedrückter Strg-Taste auf die Vektormaske der Ebene „Blasenhintergrund“. Klicken Sie dann auf: Bearbeiten > Ändern >, stellen Sie den Wert auf 1 Pixel ein ( empfiehlt 2 Pixel, was offensichtlicher ist ). Drücken Sie abschließend Strg + Umschalt + I, um die Auswahl umzukehren und den Auswahlinhalt zu löschen (Sie können der Ebene „Blasentitel“ auch direkt einen 2 Pixel großen weißen Strich hinzufügen, um den gleichen Effekt zu erzielen) Dies ist ein guter Zeitpunkt, um alles, was mit dem Top-Banner zu tun hat, in Ordnern zu organisieren und bei Bedarf weitere Details hinzuzufügen. Ich füge eine gelbe Linie zwischen dem Post-Briefing und dem Meta hinzu. Das ist das Alles, was mit dem oberen Banner zu tun hat, ist ein guter Zeitpunkt, um es in Ordnern zu organisieren und weitere Details hinzuzufügen, die Sie hinzufügen möchten. Ich habe eine gelbe Zeile (#ffc000) (927, 302, 288, 1) hinzugefügt ) Zwischen der Beitragseinleitung und den Metainformationen Fügen Sie auf der linken Seite des Banners die Überschrift „FEATURED NEWS“ hinzu. Farbe: #FFFFFF; Schriftart: Komika Titel; Schriftgröße: 24px; Und fügen Sie den folgenden Ebenenstil hinzu. Drücken Sie abschließend Strg + T, um die Transformation freizugeben, Winkel: -74. Farben für die Verlaufsüberlagerung: #EEEEEE, #FFFFFF Strichfarbe: #FFFFFF Hauptinhalt Hauptinhaltsbereich Schritt 20: Hintergrund des Inhaltsbereichs Lassen Sie uns nun mit dem Hauptinhaltshintergrund fortfahren, einen Ordner mit dem Namen „Seiteninhalt“ erstellen und ein weißes (#FFFFFF) zeichnen. Abgerundetes Eckrechteck (Radius 5 px) mit einer Höhe von mehreren Pixeln (Wenn die ursprüngliche Leinwandgröße zu diesem Zeitpunkt zu klein wird, können Sie sie vergrößern. Stellen Sie einfach sicher, dass der obere Rand unverändert bleibt). Jetzt konzentrieren wir uns auf Erstellen Sie im Hintergrund des Hauptinhaltsbereichs einen Ordner mit dem Namen „Seiteninhalt“ und zeichnen Sie ein weißes ( #FFFFFF ) abgerundetes Rechteck (240, 452, 910, 544) mit einer Höhe von einigen Pixeln (Radius: 5 Pixel) (Wenn die Größe von Die Leinwand fühlt sich zu diesem Zeitpunkt zu klein an. Sie können sie vergrößern. Stellen Sie dabei sicher, dass sich das obere Banner, das Sie zuvor erstellt haben, nicht bewegt) Schritt 21: Bild posten Schritt 21: Bild des Artikels posten Es ist Zeit, mit dem Hinzufügen von Inhalten zur Seite zu beginnen. Standardmäßig erstellen wir in Blogs eine Liste der neuesten Beiträge Zeichnen Sie zwei Quadrate (. 3 Spalten breit) und platzieren Sie sie wie im Bild unten gezeigt. Fügen Sie einige Bilder über den Quadraten hinzu und verwenden Sie sie als Schnittmasken. Fügen Sie schließlich einen Strichebenenstil hinzu (Farbe: #). FFB801, Größe: 1px, Position: Innen). Zeichne zwei Quadrate (ca. 3 Spalten breit ) und platzieren Sie sie wie unten gezeigt. Fügen Sie wie in Schritt 12 einige Bilder zum Quadrat hinzu, beispielsweise mithilfe einer Schnittmaske. Wählen Sie abschließend das Quadrat aus und fügen Sie einen Strich hinzu (Farbe: #FFB801, Größe: 1 Pixel; Position: innen) Wir werden eines dieser Bilder bearbeiten, den Inhalt darum herum hinzufügen und es dann so oft duplizieren, wie der Beitrag auf der Startseite angezeigt werden soll, und den veröffentlichten Inhalt nach Ihren Wünschen anordnen Schritt 22: Titel und Kategorie der Liste hinzufügen Zeichnen Geben Sie über dem gelben Streifen den Titel des Beitrags mit „Komika-Titel“, Farbe: #670003, Größe: 18pt ein Geben Sie in den weißen Streifen die Kategoriennamen mit „Komika Text Tight“ ein. Größe: 13pt, Farben #212121 für Links und #670003, wenn Sie mit der Maus darüber fahren.Zeichnen Sie zwei breite Rechtecke, eines mit gelbem (#F2AA00) gelbem Rand und noch einer darunter in Weiß mit gelben Rändern (#FFB401) (250, 643, 270, 28) . Geben Sie im gelben Rechteck den Titel der Liste ein, Schriftart: Komika Title, Farbe: #670003, Größe: 18px. Geben Sie im weißen Rechteck den Namen der Kategorie ein, Schriftart: Komika Text Tight, Größe: 13 Pixel, Linkfarbe: #212121, Mauszeigerfarbe: #670003 Schritt 23: Briefing und Meta-Informationen veröffentlichen Zeichnen Sie erneut eine sprechende Blase über das Bild und den gelben Streifen, füllen Sie sie mit dieser Farbe: #333333 mit einem 1-Pixel-Strich (Farbe: #696969) und wenden Sie auch den Schlagschatten an, den wir zuvor auf dem Banner erstellt haben. Fügen Sie dann hinzu ein kurzer Beispieltext mit „Komika Text Tight“, Größe: 14pt, Farbe: #FFFFFF, ein Beispiel-Metatext mit „Tahoma“, 10pt, Farbe #979797 und, wenn Sie möchten, eine Linie zwischen beiden Texten (#4B4B4B). Zeichnen Sie über dem Bild und dem gelben Rechteck erneut ein Diskussionsfeld, geben Sie ihm die Füllfarbe #333333, einen 1-Pixel-Strich (Farbe: #696969) und fügen Sie den Schlagschattenstil hinzu, den wir zuvor dem Banner hinzugefügt haben. Fügen Sie dann einen Beispiel-Einführungstext hinzu, Schriftart: Komika Text Tight, Schriftgröße: 14 Pixel, Farbe: #FFFFFF; einen Beispiel-Informationstext, Schriftart: Tahoma, Schriftgröße: 10 Pixel, Farbe: #979797, und die Aufteilung, die Sie hinzufügen möchten Den Faden (Farbe: #4B4B4B) Schritt 24: Den Hauptinhalt fertigstellen Schritt 24: Den Hauptinhaltsbereich fertigstellen Um diesen Teil fertigzustellen, fügen Sie einen Kommentar hinzu Blase, im Grunde den Vorgang von Schritt 18 wiederholen. Dann alles in Ordnern ablegen, ich nenne den Beitragsordner „Ein Beitrag“. Dann dupliziere ihn (Befehl/Strg + Ziehen) und platziere ihn auf der rechten Seite Zwei oder drei Beitragsreihen, wie unten im Bild unten gezeigt. Erhöhen Sie die Höhe des weißen Hintergrunds nach Bedarf, damit der gesamte Beitrag hineinpasst. Um diesen Abschnitt zu vervollständigen, fügen Sie grundsätzlich ein Antwort-Diskussionsfeld hinzu Wiederholen Sie die Schritte in Schritt 18 (Sie können die Diskussionsbox in Schritt 18 kopieren und die Größe entsprechend anpassen, die Schriftgröße der Antwortnummer: 18px, die Schriftgröße von KOMMENTARE: 10px) . Führen Sie sie dann in einem Ordner zusammen. Ich habe den Ordner „A Post“ genannt. Dann kopieren (Strg + Ziehen) und rechts platzieren. Wiederholen Sie diesen Vorgang wie unten gezeigt, um die Liste auf zwei bis drei Zeilen zu erweitern. Passen Sie die Höhe des weißen Hintergrunds an, um alle Beiträge einzuschließen. Schritt 25: Seiteninhaltsecke Zeichnen Sie zuerst ein schwarzes Dreieck in der unteren rechten Ecke (Sie können das Stiftwerkzeug verwenden), dann duplizieren Sie es und verschieben Sie das Dreieck, sodass es ein „Reflex“ des schwarzen Dreiecks wird. Sie können diese Kopie mit jeder anderen Farbe füllen . Als nächstes verformen Sie das zweite Dreieck, sodass es eine kleine Kurve erhält. Wenden Sie dann eine Verlaufsüberlagerung mit einer schönen Farbmischung an: (#9C0001 – #FE0000 – #9C0001) und ändern Sie den Winkel in einen beliebigen Wert Der Winkel der Locke beträgt in diesem Fall 108 Grad. Malen Sie anschließend mit einem weichen Pinsel (Schwarz, Deckkraft und Fluss 50 %) einige Schatten in einer neuen Ebene hinter dem verzerrten Dreieck Um der Spitze eine abgerundete Ecke hinzuzufügen, wie unten im Bild gezeigt, legen Sie schließlich alle Curl-bezogenen Ebenen in einen Ordner mit dem Namen „Page Curl“. Halten Sie ihn griffbereit, da wir ihn später verwenden. Zeichnen Sie zunächst ein schwarzes Dreieck in die untere rechte Ecke (Sie können das Stiftwerkzeug verwenden) ( Es wird empfohlen, das Rechteckwerkzeug zu verwenden, um ein Rechteck zu erstellen ( 1098, 951, 52, 45), Wählen Sie dann den oberen linken Punkt mit dem Direktauswahl-Werkzeug aus und löschen Sie ihn, um das Dreieck zu erhalten ), dann kopieren Sie ihn und verschieben Sie das Dreieck, um es schwarz zu machen „Spiegelung“ können Sie diesem kopierten Dreieck eine beliebige Füllfarbe geben. Als nächstes biegen Sie das zweite Dreieck so, dass es ein wenig gebogen wird. Geben Sie dem gebogenen Dreieck dann eine Verlaufsüberlagerung mit einer schönen Farbmischung (#9C0001 - #FE0000 - #9C0001) und passen Sie den Winkel des Verlaufs entsprechend dem Winkel der Kurve an, damit es angenehmer aussieht, in diesem Fall 108 Grad. Als nächstes verwenden Sie einen weichen Pinsel (Schwarz, Deckkraft und Fluss 50 %), um in einer neuen Ebene einen Schatten auf das gebogene Dreieck hinzuzufügen. Wenn Sie möchten, fügen Sie dem gebogenen Dreieck einige Punkte hinzu, um ihm eine abgerundete Ecke zu verleihen, wie im Bild unten. Zum Schluss führen Sie alle gekrümmten Ebenen im Ordner „Page Curl“ zusammen. Platzieren Sie es an einer gut sichtbaren Stelle, denn wir werden es später brauchen. Schritt 26: Fußzeilenhintergrund Schritt 26: Hintergrund der Fußzeile Wir sind fast fertig. Erstellen Sie zunächst einen Ordner mit dem Namen „Fußzeile“ und stellen Sie sicher, dass er sich unter dem Ordner „Seiteninhalt“ befindet. Zeichnen Sie darin ein rotes (# 9C0001 ) Kreis, dann wenden Sie einen Gaußschen Weichzeichner mit einem Radius von mindestens 65 Pixel an. Transformieren Sie dann den resultierenden unscharfen Kreis, damit er mit den Begrenzungslinien übereinstimmt. Wir sind fast fertig. Stellen Sie zunächst sicher, dass er sich im Ordner „Seiteninhalt“ befindet Erstellen Sie einen neuen Ordner „Footer“, zeichnen Sie einen roten (#9C0001) Kreis (560, 850, 300, 300) hinein und fügen Sie dann eine Gaußsche Unschärfe mit einem Radius von mindestens 65 Pixel hinzu. Transformieren Sie dann die resultierende unscharfe Blende (240, 787, 910, 420) so, dass sie den Hilfslinien des Rahmens entspricht. Schritt 27: Hintergrund-Sunbursts Schritt 27: Hintergrund-Sunburst Wählen Sie nun mit dem Werkzeug „Benutzerdefinierte Form“ eine der Sunburst-Formen aus und zeichnen Sie eine schwarze in die Mitte. Verringern Sie dann die Deckkraft auf 50 %. Fügen Sie dann das Halbtonmuster über dem rot leuchtenden Kreis hinzu und verbergen Sie es mit einer Ebene Maskieren Sie und zeigen Sie nur einige Teile davon an. Reduzieren Sie schließlich die Deckkraft des roten Kreises auf 50 % ein schwarzes Sunburst-Muster und verringern Sie die Deckkraft auf 50 %. Fügen Sie dann einen Halbton über dem roten Kreisglühen hinzu und verbergen Sie ihn mit einer Ebenenmaske, sodass nur ein kleiner Teil davon sichtbar ist. Ändern Sie abschließend die Deckkraft des roten Kreises auf 50 % ( ). Schritt 28: Hintergrund des Fußzeileninhalts Wir werden in der Fußzeile allgemeine Elemente eines Blogs wie Kategorien und Archiv hinzufügen.Wir werden in der Fußzeile eine gemeinsame Blogkategorie hinzufügen. und die Archivelemente Jetzt fügen wir einen Hintergrund für die Fußzeilenelemente hinzu, zeichnen ein abgerundetes Rechteck (Radius 5 Pixel) Farbe:#1A1A1A und setzen seinen Füllwert auf 50 %, sodass es fertig ist Sie können Kopien davon erstellen, sodass diese in die Fußzeile passen (Radius: 5 Pixel), Farbe: #1A1A1A, und den Abstand auf 50 % einstellen 3 Spalten breit. Sie können eine Kopie davon erstellen, sodass sie genau viermal in die gesamte Fußzeile passt Schritt 29: Hintergrund des Fußzeileninhalts – Curl Wählen Sie das erste Rechteck aus (die anderen können Sie an dieser Stelle löschen). "-Ordner und platzieren Sie es im Ordner „Footer", transformieren Sie es so, dass es mit der unteren rechten Ecke des Rechtecks übereinstimmt, und ändern Sie dann die Farben des Farbverlaufs in verschiedene Grautöne. Fügen Sie schließlich der Rechteckebene einen Strichstil hinzu ( 1px, Innen, #242424).Wählen Sie das erste Rechteck aus (Sie können die anderen Rechtecke löschen). Kopieren Sie dann den Ordner „Page Curl“ und legen Sie ihn im Ordner „Footer“ ab. Transformieren Sie ihn so, dass er in die rechte untere Ecke des Rechtecks passt ( ) und ändern Sie dann die Farbe der Verlaufsüberlagerung in a verschiedenes Steingrau (bzw.: #232323, #97918a, #252525) . Fügen Sie abschließend einen Strich zum Rechteck hinzu (1px, innen, #242424) Fügen Sie nun den Titel des Abschnitts hinzu, in diesem Fall „Kategorien“ mit „Komika-Titel“, Größe: 14 Pixel, Farbe: #F2AA00. Begrenzen Sie die Titelgrundlinie mit mindestens 20 Pixeln unter dem Hintergrund des Seiteninhalts. Fügen Sie dann einige Zeilen als Beispielkategorien hinzu, Größe: 16 Pixel, Farbe: #FFFFFF und Rot (#EC000A) als Hover-Effekt fügen Sie mit dem Custom Shape Tool einen kleinen gelben Pfeil (#FFB301) hinzu. Legen Sie alle Ebenen in einen Ordner mit dem Namen „Footer Element“. Fügen Sie nun einen Titel zu diesem Abschnitt hinzu, in diesem Fall Kategorien, mit der Schriftart: Komika Titel, Größe: 14 Pixel, Farbe: #F2AA00. Verwenden Sie Hilfslinien, um die Grundlinie des Titels zu definieren, und halten Sie sie mindestens 20 Pixel unter dem Hintergrund des Hauptinhaltsbereichs. Fügen Sie dann einige Kategorien hinzu und verwenden Sie die Schriftart: Komika Text Title, die Schriftgröße: 16 Pixel, die Farbe: #FFFFFF, Rot (#EC000A) ist ein schwebender Effekt. Als zusätzliches Detail zum schwebenden Effekt können Sie mit dem Werkzeug „Benutzerdefinierte Form“ einen kleinen gelben Pfeil ( #FFB301 ) hinzufügen. Führen Sie diese Ebenen in einem Ordner namens Footer Element zusammen Schritt 31: Duplizieren Sie den Fußzeilenabschnitt Schritt 31: Duplizieren Sie den Fußzeilenbereich Duplizieren Sie den Ordner „Fußzeilenelement“ und verschieben Sie ihn nach rechts. Ändern Sie diesmal die Wörter, um „Archive“ darzustellen. Kopieren Klicken Sie auf den Ordner „Footer-Element“ und verschieben Sie ihn nach rechts. Beschreiben Sie ihn dieses Mal mit dem Text „Archive“. Dann duplizieren Sie den Ordner erneut, aber erweitern Sie diesmal den durchscheinenden Hintergrund, um ihn doppelt so breit zu machen. Geben Sie oben die Titel für „Beliebte Beiträge“ ein. , „Neueste Beiträge“ und „Neueste Kommentare“, verwenden Sie Gelb für den ersten und Grau für die anderen beiden. Wie Sie vermuten, hat dies eine ähnliche Funktionalität wie ein Tab-Bereich. Fügen Sie dann ein kleines gelbes Dreieck hinzu, um den ausgewählten Tab zu markieren . Dann kopieren Sie den Ordner erneut, aber erweitern Sie dieses Mal den halbtransparenten Hintergrund auf das Zweifache (Parameter des Rechtecks (720, 1050, 460, 250) ) und oben Geben Sie einen Titel für „Beliebte Beiträge“, „Neueste Beiträge“ und „Neueste Kommentare“ ein. Verwenden Sie Gelb (#F2AA00) für den ersten und Grau (#5A5A5A) für die anderen beiden. Wie Sie vermutet haben, verfügt dies über eine fensterähnliche Funktionalität mit Registerkarten. Fügen Sie dann auf der ausgewählten Registerkarte eine kleine gelbe Dreiecksmarkierung hinzu. Schritt 32: Inhalt des Tab-Bereichs Schritt 32: Inhalt des Tab-Bereichs Rasterinhalt Da dieser Teil hauptsächlich Listen mit Beiträgen enthält, fügen wir diese im Grunde aus einer Kombination aus „Komika-Titel“ und „Komika-Text“ mit verschiedenen Farben hinzu (siehe Screenshot unten). Zeile ist ein Beispiel des ausgewählten (Hover-)Elements. Fügen Sie dazu ein schwarzes (#000000) abgerundetes Rechteck hinter dem Text und eine Ebenenmaske mit horizontalem Verlauf (Schwarz zu Weiß) hinzu. Dieser Abschnitt ist fällig wird eine große Liste von Veröffentlichungen haben, fügen wir sie hinzu, im Wesentlichen mit einer Schriftartenkombination aus Komika Title und Komika Text Tight, in verschiedenen Farben (siehe Screenshot unten). Die erste Zeile ist eine ausgewählte Zeile (schwebend). Fügen Sie hier ein schwarzes (#000000) abgerundetes Rechteck hinter dem Text und eine horizontale Verlaufsebenenmaske (Schwarz zu Weiß) hinzu Fügen Sie am Ende dieses Abschnitts einen kleinen Pager hinzu: Farbe: #F2AA00; Farbe der gelben Seitenzahlen: #484848 Schritt 33: Suchleiste Es ist Zeit, einige Details hinzuzufügen, um unsere Grafik fertigzustellen. Beginnen wir mit der Suchleiste. Erstellen Sie über allem einen Ordner mit dem Namen „Suchleiste“ und erstellen Sie ein abgerundetes Rechteck (3 Pixel Radius, Farbe: #000000) mit einem Strich Effektgröße: 1 Pixel, Position: Innen, Farbe: #7C0000) als Sucheingabe und ein kleines Rechteck für die Suchschaltfläche. Kopieren Sie den Ebenenstil des ausgewählten Elements in der Hauptnavigation und fügen Sie ihn in die Suchschaltfläche ein Geben Sie auf der eigentlichen Schaltfläche das Wort „Los!“ mit Weiß ein und wenden Sie denselben Schlagschatten wie auf den Hauptnavigationstext an (das Wiederverwenden von Ebenenstilen spart viel Zeit. Geben Sie in der Sucheingabe das Wort „Suche nach etwas“ ein). Verwenden Sie dazu die Farbe „Komika Text Tight“: #F9A600. Jetzt ist es an der Zeit, einige Details hinzuzufügen, um unser Stück zu vervollständigen. Beginnen wir mit der Suchleiste. Erstellen Sie den Ordner „Suchleiste“ auf allen Ebenen und erstellen Sie ein abgerundetes Rechteck (939, 11, 180, 30) (Radius: 3 Pixel, Farbe: #000000; Füllung: 50 % Strich: 1px, Position: Innen, Farbe: #7C0000) als Sucheingabefeld und ein kleines Rechteck (1128, 11, 61, 30) als Suchschaltfläche; kopieren Sie den Ebenenstil der Hauptnavigationsleiste Wählen Sie das ausgewählte Element aus und fügen Sie es in die Suchschaltfläche ein. Geben Sie für die eigentliche Schaltfläche den weißen Text GO! ein. , und fügen Sie dann denselben Schlagschatten wie in der Hauptnavigationsleiste hinzu (das Wiederverwenden von Ebenenstilen ist eine großartige Möglichkeit, Zeit zu sparen). Fügen Sie im Sucheingabefeld den Text „Auf der Suche nach etwas“ hinzu, Schriftart: Komika Text Tight, Farbe: #F9A600 Fügen Sie dann hinter allen Ebenen in der „Suchleiste“ ein Rechteck hinzu, füllen Sie es mit einem dunkelroten #380001 (Füllung: 50 %) und wenden Sie einen Strich mit dieser Farbe an: #890101. Konvertieren Sie es in ein Smart-Objekt und wenden Sie es an Fügen Sie eine Ebenenmaske > Alle ausblenden hinzu und füllen Sie die Maske mit einem reflektierten Schwarz-Weiß-Verlauf, um den unten im Bild angezeigten Effekt zu erstellen. Fügen Sie unten alle Ebenen im Ordner „Suchleiste“ hinzu. Erstellen Sie eine Rechteck (720, 0, 560, 50) , füllen Sie es mit Dunkelrot (#380001, Füllung: 50 %) und fügen Sie einen Strichstil hinzu, Farbe: #890101. Konvertieren Sie es in ein Smart-Objekt und klicken Sie auf: Ebenenmaske>, um alles auszublenden und verwenden Sie einen symmetrischen Schwarz-Weiß-Farbverlauf (d. h. Schwarz-Weiß-Schwarz-Verlauf ). Die Verlaufsfüllmaske erzeugt den unten gezeigten Effekt Schritt 34: Social-Media-Symbole Schritt 34: Social-Media-Symbole Wiederholen Sie den Vorgang für den Hintergrund der Suchleiste, diesmal jedoch mit einer Leiste mit geringerer Höhe und einer deutlich anderen Strichfarbe (# Geben Sie dann das Wort „Folgen Sie uns“ mit „Komika-Titel“ ein und fügen Sie alle Symbole ein, die Sie hinzufügen möchten. Sie können die Minisymbole aus den Assets verwenden. Vergessen Sie nicht, Ihre Ebenen in Ordnern zu organisieren. Wiederholen Sie den Vorgang zum Erstellen des Hintergrunds der Suchleiste, dieses Mal jedoch mit einer geringeren Höhe (480, 33, 470, 25) und einer anderen schönen Strichfarbe (#860001). Geben Sie dann den Text „Folgen Sie uns“ ein, verwenden Sie den Komika-Titel als Schriftart und fügen Sie dann alle Symbole ein, die Sie hinzufügen möchten. Sie können die Minisymbole im Materialpaket verwenden. Vergessen Sie nicht, Ihre Ebenen in einem Ordner zu organisieren Schritt 35: Fußzeilennavigation und Copyright-Informationen Schritt 35: Fußzeilennavigation und Copyright-Informationen Um die heutige Arbeit abzuschließen, begrenzen wir den Abschnitt mit einer weißen Linie, maskiert mit einem reflektierten Schwarz-Weiß-Verlauf. Geben Sie die Navigationslinks mit Arial, Größe 10 Pixel, Farbe: #515151 ein und markieren Sie einen Hover-Effekt mit gelb: #F2AA00. Fügen Sie dann den Copyright-Text rechtsbündig hinzu. Zum Abschluss fügen wir heute die Fußzeilennavigation hinzu. Trennen Sie es mit einer weißen Linie (230, 1322, 960, 1) und maskieren Sie es mit einem symmetrischen Schwarz-Weiß-Verlauf. Geben Sie den Link zur Navigationsleiste ein, Schriftart: Arial, Schriftgröße: 10 Pixel, Farbe: #515151, und markieren Sie die Farbe des schwebenden Effekts: #F2AA00. Fügen Sie dann rechts die Copyright-Informationen hinzu Schritt 36: Das ist es! Schritt 36: Fertig! ! Überprüfen Sie abschließend noch einmal, ob sich alle Ebenen im jeweiligen Ordner befinden. Überprüfen Sie abschließend noch einmal, ob sich alle Ebenen im jeweiligen Ordner befinden. Endgültige Renderings Postscript: Dieses Tutorial verwendet und andere Tutorials haben Verschiedene Techniken (Verwendung vieler Direktauswahlwerkzeuge zum Erstellen spezieller Formen und Verwendung von Masken zum Erzielen vieler Effekte) und der Gesamtstil unterscheiden sich geringfügig von anderen Tutorials. Viele Cartoon-Buchstile sind einzigartig. Weitere PS-Webdesign-Tutorials 
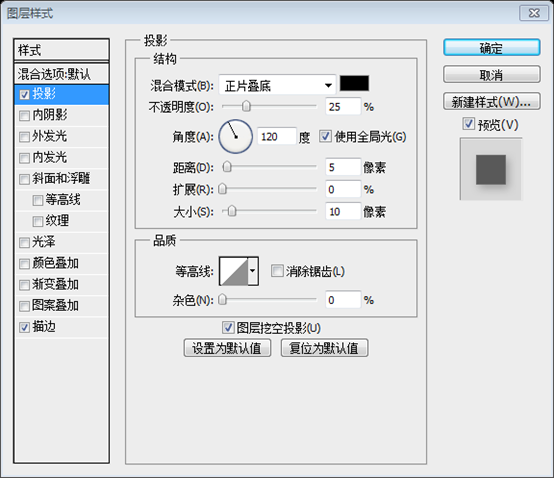
Tipp: Verwenden Sie niemals eine Verlaufsebene für Hintergründe, da der Hintergrund verzerrt wird, wenn Sie die Höhe der Leinwand erhöhen (eine sehr gängige Praxis im Webdesign).





















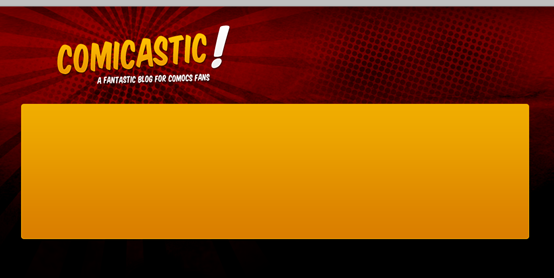
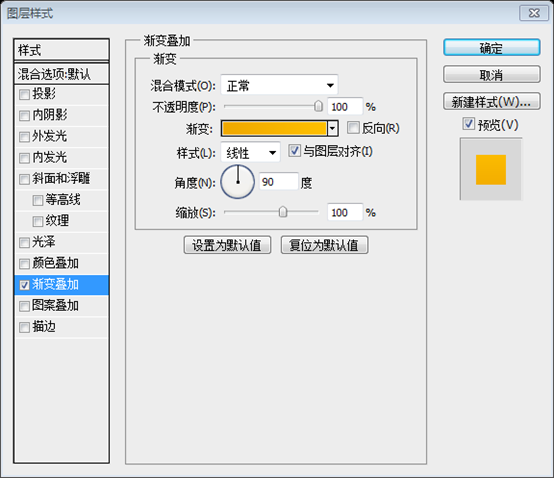
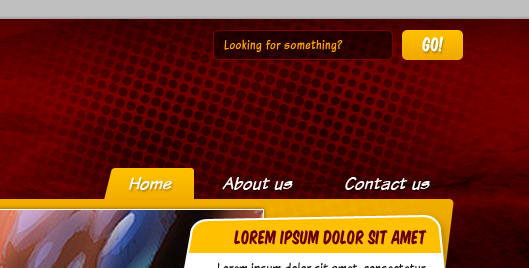
Schritt 8: Hintergrund














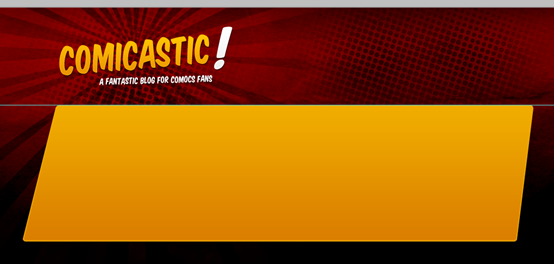
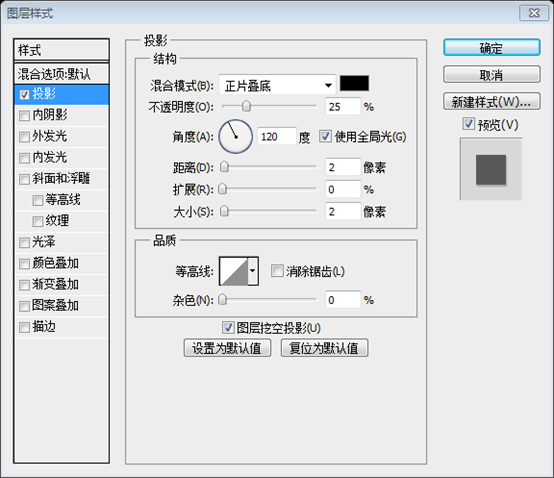
 Schritt 14: Schwebender Button
Schritt 14: Schwebender Button Duplizieren Sie nun die Ordner „Weiter“ und „Zurück“ und wenden Sie einen anderen Ebenenstil auf die Pfeile an, um für jeden einen Hover-Effekt zu erzeugen Ich kopiere den Ebenenstil aus dem Ausrufezeichen im Titel.
Duplizieren Sie nun die Ordner „Weiter“ und „Zurück“ und wenden Sie einen anderen Ebenenstil auf die Pfeile an, um für jeden einen Hover-Effekt zu erzeugen Ich kopiere den Ebenenstil aus dem Ausrufezeichen im Titel.





















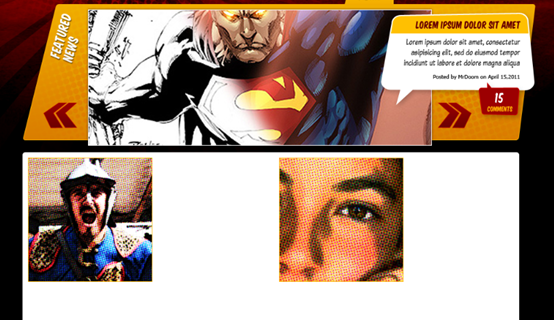
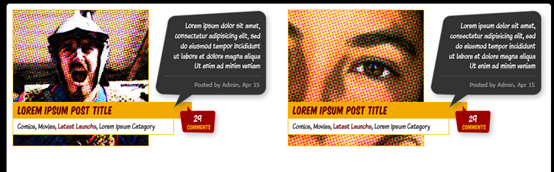
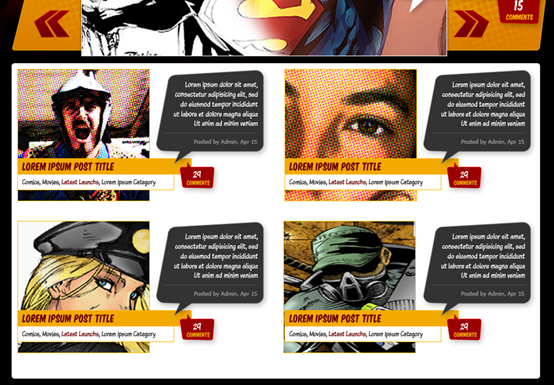
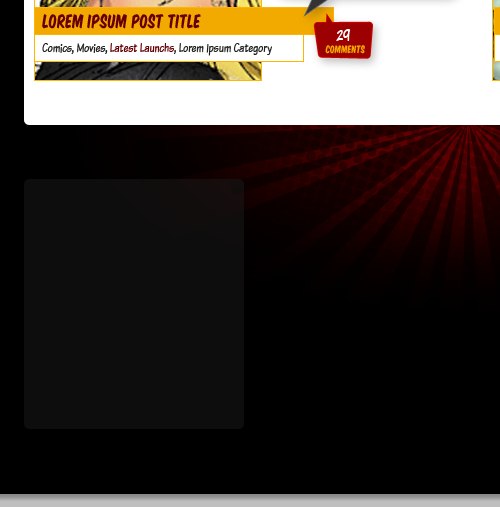
Schritt 20: Inhaltshintergrund 











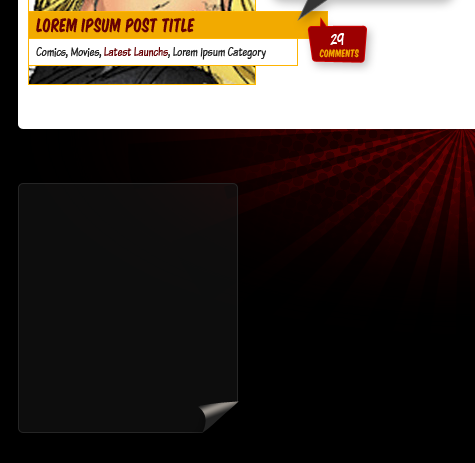
 Um einen Comic-Stil hinzuzufügen, müssen wir einen Seitenwelleffekt in der unteren rechten Ecke des weißen Hintergrunds hinzufügen
Um einen Comic-Stil hinzuzufügen, müssen wir einen Seitenwelleffekt in der unteren rechten Ecke des weißen Hintergrunds hinzufügen












 Schritt 30 : Kategorien
Schritt 30 : Kategorien



 Schritt 33: Suchleiste
Schritt 33: Suchleiste







Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Die Artikel detailliert mit Photoshop für Social -Media -Grafiken, Abdeckungen von Setup, Design -Tools und Optimierungstechniken. Es betont Effizienz und Qualität bei der Grafikkreation.
 Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
In Artikeln werden die inhaltsbewussten Füll- und Verschieben von Photoshop effektiv mithilfe von Photoshops erörtert, wodurch Tipps zur Auswahl von Quellbereichen, die Vermeidung von Fehlern und das Anpassen der Einstellungen für optimale Ergebnisse angeboten werden.
 Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
In Artikeln werden Bilder für die Verwendung von Websäuren in Photoshop vorbereitet und konzentrieren sich auf die Optimierung der Dateigröße, der Auflösung und des Farbraums. Das Hauptproblem ist das Ausgleich der Bildqualität mit schnellen Ladezeiten.
 Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
In Artikel werden in den Kalibrierungsmonitoren für genaue Farbe in Photoshop, Werkzeuge zur Kalibrierung, die Auswirkungen einer unsachgemäßen Kalibrierung und die Neukalibrierungsfrequenz erörtert. Hauptproblem ist die Gewährleistung der Farbgenauigkeit.
 Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
In Artikeln wird die Optimierung von Bildern für das Web mithilfe von Photoshop erläutert, wobei der Schwerpunkt auf Dateigröße und -auflösung liegt. Das Hauptproblem ist die Ausgleich von Qualität und Ladezeiten.
 Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Der Artikel führt zum Vorbereiten von Bildern für den Druck in Photoshop und konzentriert sich auf Auflösung, Farbprofile und Schärfe. Es wird argumentiert, dass 300 pPI- und CMYK -Profile für Qualitätsdrucke unerlässlich sind.
 Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
In Artikel werden animierte GIFs in Photoshop erstellt und optimiert, einschließlich Hinzufügen von Frames zu vorhandenen GIFs. Der Schwerpunkt liegt auf dem Ausgleich von Qualität und Dateigröße.
 Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
In dem Artikel wird erläutert, wie Photoshop zum Bearbeiten von Videoen verwendet wird, Schritte zum Importieren, Bearbeiten und Exportieren von Videos sowie zum Hervorheben von Schlüsselfunktionen wie Timeline -Panel, Videoebenen und Effekten.



