
Mit dem Aufkommen des mobilen Internetzeitalters ist WeChat zum Hauptzugang zum mobilen Internet geworden. Jetzt verfügen viele große Unternehmen über eigene WeChat-Dienstkonten, wie zum Beispiel: Die Bankenbranche verfügt über eine eigene Mikrobank und der öffentliche Dienst Konto der Fondsgesellschaften. Die vom Unternehmen bereitgestellten Dienstleistungen können bequem und schnell über das WeChat-Portal realisiert werden.

Zum Beispiel: das öffentliche Dienstkonto der China Merchants Bank im Bild oben. Die Implementierung der oben genannten Funktionen wird basierend auf den von „WeChat“ bereitgestellten Schnittstellenentwicklungsspezifikationen abgeschlossen. Da „WeChat“ im Internet läuft, werden wir zu Beginn dieses Kapitels die im vorherigen Kapitel veröffentlichten Sina-„Cloud“-Dienste kombinieren, um einige Funktionsbeispiele für öffentliche WeChat-Konten zu implementieren.
Informationen zur Registrierung öffentlicher WeChat-Konten finden Sie in den entsprechenden Online-Informationen, z. B. „Erste Schritte zur Beherrschung der öffentlichen WeChat-Plattform“

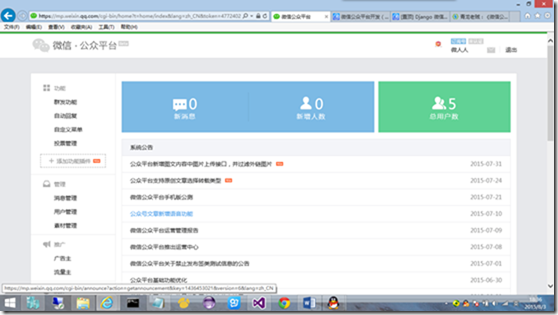
Developer Center->Serverkonfiguration->Ändern Sie die Konfiguration. Das Ergebnis unserer Änderung ist wie unten gezeigt:

Jetzt klicken wir auf die Schaltfläche „Senden“. „WeChat“ zeigt eine Fehlermeldung an, dass die Token-Überprüfung fehlgeschlagen ist. Gemäß den „WeChat“-SDK-Anforderungen müssen wir dies tun Implementieren Sie zunächst einen Handshake-Anfragedienst, der dem „WeChat“-Server bereitgestellt wird, damit dieser „WeChat“-Server überprüfen kann, ob unser Server antwortet.

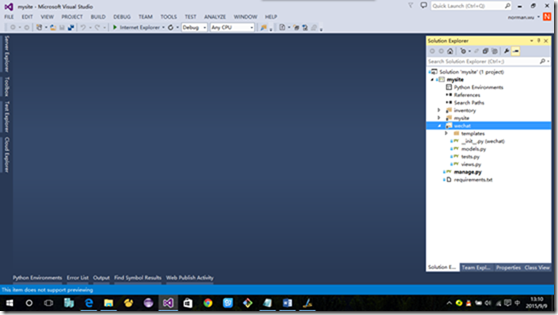
Hier erstellen wir eine neue APP namens Wechat im Projekt Behandeln Sie speziell „WeChat“ „Der angeforderte interaktive Dienst entspricht genau dem Prinzip der funktionalen Kohäsion in der Objektorientierung, wie bereits erwähnt.“

Als nächstes fügen wir zunächst den folgenden Code zu „views.py“ von wechat hinzu:
from django.http import HttpResponse
from django.template import RequestContext
aus django.views.decorators.csrf import csrf_exempt
import Zeit
Import Hashlib
TOKEN = "mysaesite" # muss mit dem WeChat-Token
@csrf_exemptdefwechat(request): if request.method == 'GET':
response = HttpResponse(checkSignature(request),content_type="text/plain")
return response else:
return Nonedef checkSignature(request): global TOKEN
signature = request.GET.get("signature", None)
timestamp = request.GET.get("timestamp", None)
nonce = request.GET.get("nonce", None)
echoStr = request.GET.get("echostr",None)
token = TOKEN
tmpList = [token,timestamp,nonce]
tmpList.sort()
tmpstr = "%s%s%s" % tuple(tmpList)
tmpstr = hashlib.sha1(tmpstr).hexdigest()
if tmpstr == signature:
return echoStr
else:
return None"""Definition of urls for mysite."""from django.conf.urls import patterns, include, url# Uncomment the next two lines to enable the admin:# from django.contrib import admin# admin.autodiscover()from inventory import viewsimport wechat.viewsurlpatterns = patterns('', # Examples:
# url(r'^$', 'mysite.views.home', name='home'),
# url(r'^mysite/', include('mysite.mysite.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
# url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
# url(r'^admin/', include(admin.site.urls)),
url(r'^AddInStockBill/$', views.AddInStockBill),
url(r'^AddItem/$', views.AddItem),
url(r'^success/$', views.success),
url(r'^search/$',views.search),
url(r'^inventoryQuery/$',views.inventoryQuery),
url(r'^getInventoryByItemName/$',views.getInventoryByItemName),
url(r'^inventoryQueryExtjs/$',views.inventoryQueryExtjs),
url(r'^inventoryQueryBootstrap/$',views.inventoryQueryBootstrap), url(r'^wechat/$',wechat.views.wechat),)


Die Funktion der checkSignature besteht darin, zu bestätigen, ob die GET-Anfrage vom WeChat-Server kommt Wird so wie es ist zurückgegeben und der Zugriff wird wirksam
Jetzt haben wir die Konfiguration unseres entwickelten Webdienstes im WeChat Development Center abgeschlossen Im nächsten Kapitel werden wir anhand eines einfachen Beispiels veranschaulichen, wie man ein WeChat-Konto für den öffentlichen Dienst entwickelt.
Weitere Artikel zur Einführung in die Python-Entwicklung und zur Konfiguration der praktischen Combat 20-WeChat-Entwicklung finden Sie auf der chinesischen PHP-Website!
 Voraussichtliche Veröffentlichungszeit des iPhone 16
Voraussichtliche Veröffentlichungszeit des iPhone 16
 nh-Datei
nh-Datei
 Der Win10-Bluetooth-Schalter fehlt
Der Win10-Bluetooth-Schalter fehlt
 Datei im DAT-Format
Datei im DAT-Format
 Was ist Handy-HD?
Was ist Handy-HD?
 Verwendung von Booleschen Werten in Java
Verwendung von Booleschen Werten in Java
 Prioritätsreihenfolge der Operatoren in der Sprache C
Prioritätsreihenfolge der Operatoren in der Sprache C
 Die Bedeutung von div in CSS
Die Bedeutung von div in CSS
 Warum kann ich nicht auf den Ethereum-Browser zugreifen?
Warum kann ich nicht auf den Ethereum-Browser zugreifen?




