
Wenn wir WeChat-Seiten entwickeln, müssen wir viele verschiedene Präsentationseffekte verwenden. Im Allgemeinen können wir Boosttrap-Effekte verwenden, um verschiedene Seiten zu entwerfen. Das WeChat-Team stellt jedoch auch viele Ressourcen in diesem Bereich bereit, einschließlich JSSDK-Schnittstellen Der Seitenstil von Weui und die zugehörigen Funktionsseiten bieten uns großen Komfort. Dieser Artikel ist eine Zusammenfassung einiger Funktionen auf einigen H5-WeChat-Anwendungsseiten, die ich hoffentlich für alle hilfreich sein kann.
1) JSSDK
WeChat JS-SDK wird von der öffentlichen WeChat-Plattform für Webentwickler basierend auf WeChat Web Development bereitgestellt Bausatz. Durch die Verwendung von WeChat JS-SDK können Webentwickler WeChat nutzen, um die Funktionen von Mobiltelefonsystemen wie Aufnehmen von Bildern, Auswählen von Bildern, Sprache und Standort effizient zu nutzen. Gleichzeitig können sie die einzigartigen Funktionen von WeChat direkt nutzen, z. Scannen, Gutscheine und Bezahlen, um WeChat-Benutzern ein besseres Web-Erlebnis zu bieten.
Die derzeit von JSSDK unterstützten Schnittstellenkategorien umfassen die folgenden Kategorien: Basisschnittstelle, Freigabeschnittstelle, Bildschnittstelle, Audioschnittstelle, Smart-Schnittstelle, Geräteinformationen, geografischer Standort, Shake-Peripheriegeräte, Schnittstellenbetrieb, WeChat-Scan, WeChat-Shop , WeChat-Gutscheine, WeChat-Zahlung, mit der Integration aller WeChat-Funktionen werden voraussichtlich nacheinander weitere Schnittstellen geöffnet.
2) WeUI und Jquery WeUI
WeUI ist eine grundlegende Stilbibliothek, die mit der nativen visuellen Erfahrung von WeChat übereinstimmt und von der entwickelt wurde Offizielles WeChat-Designteam. Maßgeschneidertes Design für die Webentwicklung innerhalb von WeChat kann die Nutzungswahrnehmung der Benutzer einheitlicher gestalten. Die Verwendung von WeUI in der WeChat-Webentwicklung bietet folgende Vorteile:
Derselbe visuelle Effekt wie der WeChat-Client erleichtert allen WeChat-Benutzern die Nutzung Ihrer Website
Bequemer Zugriff und schnelle Nutzung, Reduzierung der Entwicklungs- und Designkosten
Das WeChat-Designteam hat sorgfältig erstellt, klar, prägnant und großzügig
Die Stilbibliothek umfasst derzeit verschiedene Elemente wie Schaltfläche, Zelle, Dialog, Fortschritt, Toast, Artikel, Symbol usw. und wurde als Open Source auf GitHub bereitgestellt. Besuchen Sie http://www.php.cn/ oder scannen Sie den QR-Code auf WeChat, um eine Vorschau anzuzeigen.
jQuery WeUI verwendet den offiziellen WeUI-CSS-Code und stellt eine jQuery/Zepto-Version der API-Implementierung bereit. Im Vergleich zur offiziellen WeUI hat JQuery WeUI einige funktionale Erweiterungen vorgenommen und das Interface-Design und die zugehörigen Funktionen bereichert. Daher können wir erwägen, die Seite direkt auf Basis von JQuery WeUI zu entwickeln.
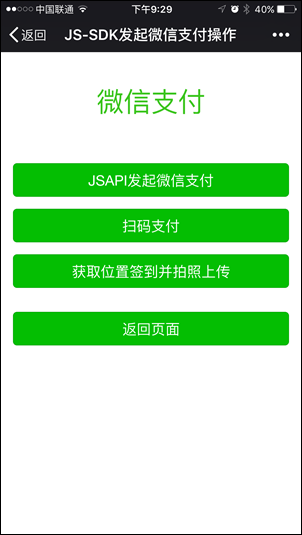
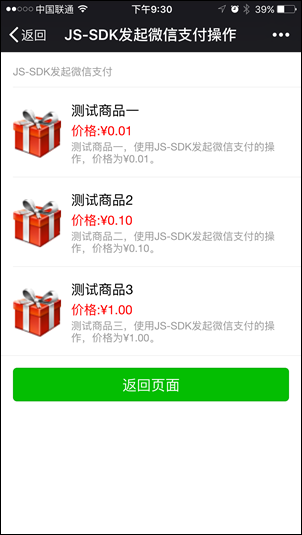
In einigen meiner früheren Fälle wurde der We-UI-Stil verwendet, um viele WeChat H5-Seitenfunktionen zu entwerfen, einschließlich der WeChat-Zahlungsseite, der Anmeldeseite usw.
Zum Beispiel sieht die WeChat-Zahlungsseite wie folgt aus:



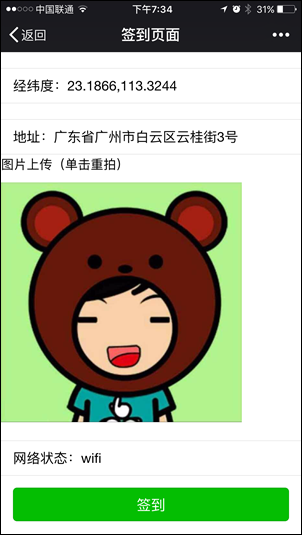
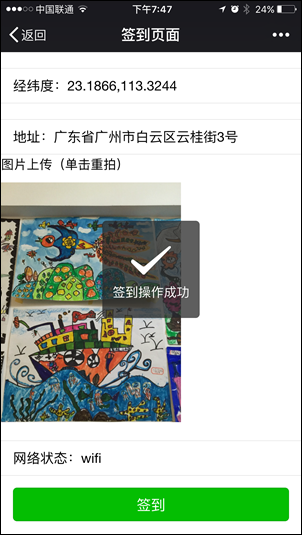
Die Wirkung der Check-in-Seite ist wie folgt.


Natürlich können wir entsprechend den Geschäftsanforderungen viele Seiten hinzufügen, die mit dem WeChat-Ton und -Stil übereinstimmen. Dies ist der Vorteil der Verwendung der Konsistenz der Benutzeroberfläche Erfahrung im WeUI-Stil.
Dieser Artikel stellt hauptsächlich die Erfahrungszusammenfassung der WeChat H5-Seitenentwicklung vor. Oben wurde erwähnt, dass JSSDK und WeUI zur Entwicklung der H5-Seite der WeChat-Anwendung verwendet werden, sodass die folgenden verwandten Effekte auch mit diesen Technologien verarbeitet werden.
In einigen Fällen verlangen wir möglicherweise, dass Benutzer die Verbindung nur im WeChat-Browser öffnen und keine anderen Browser zum Öffnen der Verbindung verwenden Darüber hinaus muss die Erfassung einiger Benutzeridentitätsinformationen auch über den WeChat-Browser umgeleitet werden. Andernfalls kommt es bei der Verwendung anderer Browser zu Fehlern. Daher ist es manchmal üblich, festzustellen, ob es sich um einen WeChat-Browser handelt.
Es gibt zwei Möglichkeiten, um festzustellen, ob es sich um einen WeChat-Browser handelt. Eine besteht darin, JS-Skripte im Frontend zu verwenden, und die andere darin, Hintergrund-C#-Code zu verwenden, um festzustellen und zu verarbeiten. Beide Methoden können den Zweck erreichen.
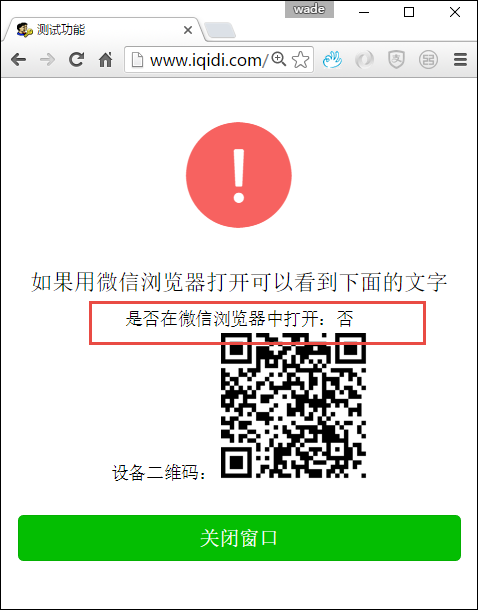
Verwenden Sie JS-Code, um den unten gezeigten Code und Effekt zu erzielen.
1 2 3 4 5 |
|
Die Seitenausgabeverarbeitung ist wie folgt.
1 2 3 4 5 |
|

Wenn es sich um einen Seitenlink handelt, der normalerweise über WeChat umgeleitet wird, dann Zur Besprechung gehen Die Eingabeaufforderung lautet: Ja.
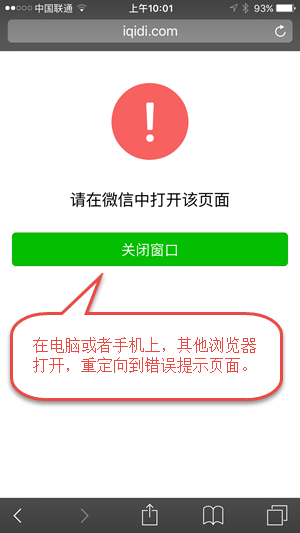
Wie gerade erwähnt, können Sie auch den C#-Hintergrundcode verwenden, um festzustellen, ob er sich im Browser befindet, und dann umleiten. Weiter Verarbeiten Sie es später, andernfalls wird der Benutzer zur Eingabeaufforderungsseite weitergeleitet.
1 2 3 4 5 6 7 8 9 10 |
|
Wir können das Urteil zu Beginn der Funktion fällen.
1 2 |
|
Wenn ein Nicht-WeChat-Browser den Seitenlink öffnet, ist der Effekt der umgeleiteten Seite wie folgt.

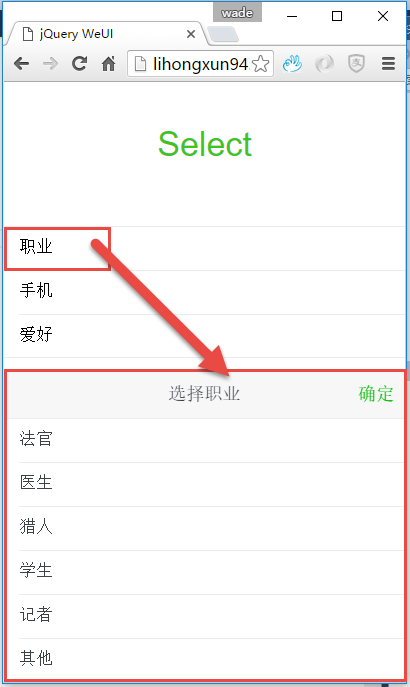
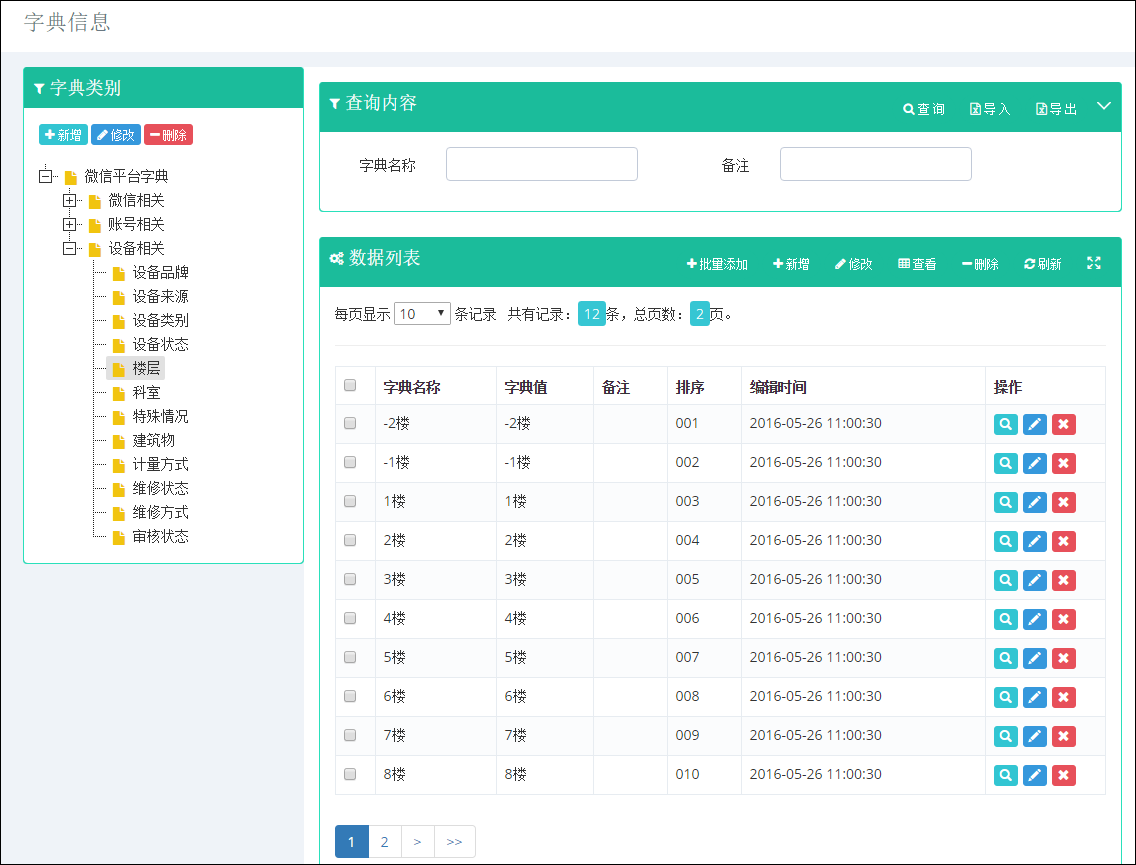
Dasselbe wie bei normalen Webseitenfunktionen, wenn wir WeChat-Seitenanwendungen entwerfen, viele Die Daten stammen ebenfalls aus Wörterbuchdaten und müssen dynamisch an die Seite gebunden werden. Die JQuery WeUI der WeChat-Seite bietet einige Anzeigeeffekte von Listenwörterbuchdaten, wie unten gezeigt.

Diese reguläre Datenbindung ist wie unten dargestellt, wie im folgenden JS-Code dargestellt.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
Sie können Sammlungsobjekte auch für die Zuweisungsverarbeitung verwenden, wie im folgenden JS-Code gezeigt.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
Basierend auf dem obigen JS-Skript wählen wir Letzteres aus und verwenden die Ajax-Technologie, um die Daten einzugeben Im Hintergrund können Wörterbuchdaten dynamisch abgerufen und Seitenbindungsvorgänge ausgeführt werden.
Der Einfachheit halber können wir eine öffentliche Funktion für die Datenwörterbuchbindungsverarbeitung entwerfen, wie unten gezeigt.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
Wenn wir dann die Wörterbuchdaten binden, müssen wir nur diese Funktion aufrufen, um die Bindung der Daten einfach zu implementieren Wörterbuch. Betrieben.
1 2 3 4 5 6 7 |
|
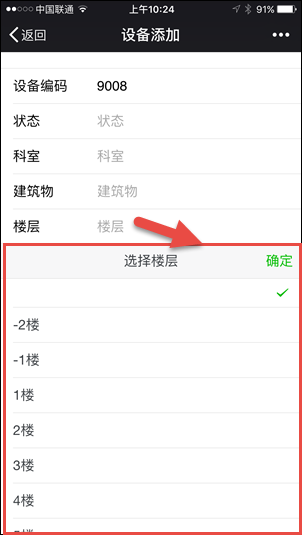
Sehen wir uns an, wie die entsprechende Verbindung in WeChat geöffnet wird. Der Effekt der Wörterbuchbindung ist wie folgt.

Wir können das Datenwörterbuch im WeChat-Hintergrund verwalten, um Datenaktualisierungen in Echtzeit durchzuführen.

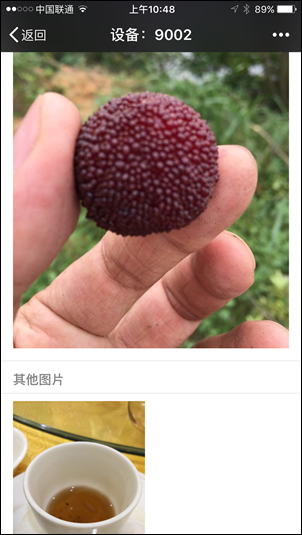
Auf vielen Seiten müssen wir reichhaltige Bilder anzeigen und diese kombinieren Mit der Bildvorschau-Funktionsschnittstelle von WeChat können wir das Bild öffnen und Zoomverarbeitungsvorgänge durchführen. Wie verwende ich also die Bildvorschau-Schnittstelle von WeChat JSSDK?
Zuerst müssen wir die Stilklassenbibliothek von JQuery WeUI und die von JSSDK benötigten JS-Dateien vorstellen, wie unten gezeigt.
1 2 3 |
|
Initialisieren Sie dann das JSSDK-API-Skript auf der Seite, wie im folgenden Code gezeigt.
1 2 3 4 5 6 7 8 9 10 11 12 |
|
Die Seite „Mitmachen“ enthält zwei Teile von Bildern, einer ist das Bild des Gerätetypenschilds und der andere ist beigefügt Wir zeigen sie separat, wie im folgenden HTML-Code dargestellt.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
Diese Codes erstellen viele Bildsteuerelemente, bei denen es sich um originale HTML-Bildsteuerelemente handelt. Wenn Sie dies einfach tun, können Sie dies tun Verwenden Sie nur die Effekte der Webseite, können Sie den WeChat-Browser jedoch nicht zur Vorschau von Bildern und den umfangreichen Funktionen zum Vergrößern und Verkleinern verwenden.
Um die Funktionen zu erreichen, die wir angeblich benötigen, müssen bestimmte Verarbeitungsschritte durchgeführt werden. Eine einfache Methode besteht darin, eine JS-Funktion zu entwerfen und dann die JS-Funktion zum Implementieren der WeChat-Vorschaubildfunktion zu verwenden ist wie folgt.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
这个函数的做法,是参考网上一个大牛的做法,不过这样做存在一个问题,图片如果有多张的话,那么需要点击第一张图片才能开始预览,不能点击其他几张开始。
为了改进这个缺点,我们可以可以利用Razor的模板实现我们需要的代码生成,如下所示集合了Razor模板生成JS代码,实现了我们所需要JS代码的生成。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
JS代码的生成后的代码如下所示.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
这样最终就可以实现我们所需要的效果了,当然多张图片也不会有任何的问题。

更多C#开发微信门户及应用--微信H5页面开发的经验总结 相关文章请关注PHP中文网!
 Welche Datenanalysemethoden gibt es?
Welche Datenanalysemethoden gibt es?
 Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Was wird mit dem Artikel-Tag definiert?
Was wird mit dem Artikel-Tag definiert?
 Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
 So erstellen Sie eine Webseite in Python
So erstellen Sie eine Webseite in Python
 Python konfiguriert Umgebungsvariablen
Python konfiguriert Umgebungsvariablen
 Welche Designmuster verwendet Laravel?
Welche Designmuster verwendet Laravel?
 So verwenden Sie Union in C-Sprache
So verwenden Sie Union in C-Sprache




