
Öffentliche WeChat-Konten sind seit einiger Zeit beliebt. Der Autor kam relativ früh mit der Entwicklung öffentlicher WeChat-Konten in Berührung Anfangs habe ich überall im Internet nach Demos gesucht, bis jetzt einige öffentliche Konten entwickelt wurden. Es gibt unzählige Tutorials zur WeChat-Entwicklung im Garten und ich bin bereit, an dem Spaß teilzunehmen. Die erste besteht darin, die Entwicklungserfahrung in dieser Zeit zu klären, und die zweite darin, zu hoffen, dass es Freunden helfen kann, die WeChat entwickeln möchten. Ich hoffe, dass die großen Götter es ruhig angehen lassen, wenn sie sich beschweren Programmierer mit weniger als drei Jahren Berufserfahrung. In Bezug auf die Entwicklungserfahrung bin ich nicht auf dem gleichen Niveau wie die Meister im Garten, daher möchte ich die Meister um Rat bitten.
Das Folgende ist der Text.
Tatsächlich ist die WeChat-Entwicklung nicht sehr mühsam oder schwierig, und die offiziellen Dokumente sind ziemlich gut (zumindest hunderte Male besser als WeChat-Zahlungsdokumente). Der Handler für den Empfang von Nachrichten durch WeChat ist ein Server für WeChat. Das Debuggen ist sehr mühsam. Wir können den Prozess nicht unterbrechen und nur Textdateien schreiben, um den laufenden Status des Programms anzuzeigen. Ich weiß nicht, ob es am Anfang irgendwelche Freunde wie mich gibt: Stellen Sie den Code auf dem externen Server bereit, senden Sie dann eine Nachricht an das offizielle Konto, schauen Sie sich dann die Debugging-Datei an, suchen Sie die Stellen, die geändert werden müssen, und ändern Sie sie dann Geben Sie den Code ein und fügen Sie dann die DLL hinzu. Auf den Server hochladen ... Dieser Vorgang ist zu zeitaufwändig und ineffizient. Es würde mich zum Weinen bringen, wenn ich zu viel darüber rede.
Das Auftauchen von Erdnussschalen hat meinen Debugging-Druck erleichtert. Peanut Shell kann den lokalen Computer an einen dynamischen Domänennamen binden, sodass das externe Netzwerk auf den lokalen IIS zugreifen kann, sodass kein Code kopiert werden muss. Hier sind die Anweisungen zur Verwendung von Erdnussschalen:
Für die neuen Erdnussschalen, die ich verwende, muss ich nur eine Testqualifikation erhalten und dann einfach die lokale IP binden, um darauf zuzugreifen Natürlich können die lokalen Tyrannen eine feste IP kaufen oder eine kostenpflichtige Erdnussschale verwenden, die viel stabiler ist. Peanut Shell-Download-Adresse
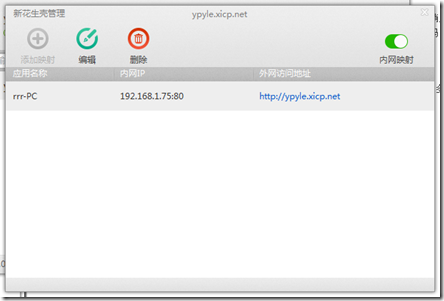
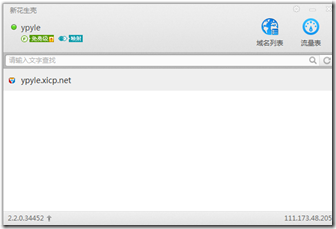
Nachdem Peanut Shell installiert und erfolgreich angemeldet wurde, sieht das Bild wie folgt aus:

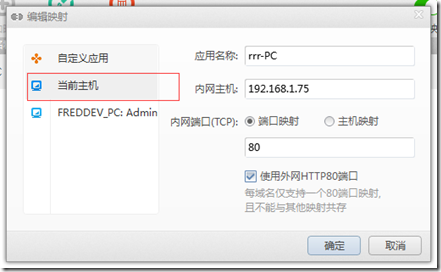
Rechtsklick auf „Neue Peanut Shell-Verwaltung“. " und die neue Erdnussschalenverwaltung wird angezeigt. Dialogfeld, in dem Zuordnungen bearbeitet oder hinzugefügt werden können.

Klicken Sie auf den aktuellen Host oder geben Sie die IP-Adresse des aktuellen Hosts manuell ein. Nach der Bestätigung ist die Bindung erfolgreich.

Der nächste Schritt besteht darin, das Projekt auf iis bereitzustellen.
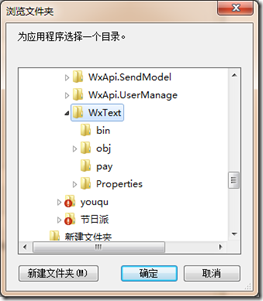
Wählen Sie beim Hinzufügen einer Website den Pfad aus, in dem sich das Webprojekt als physischer Pfad befindet, wie in der Abbildung gezeigt:

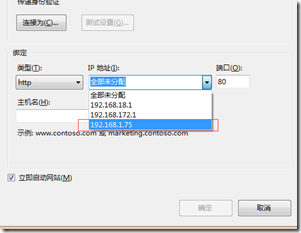
Wählen Sie den lokalen Domänennamen aus:

Beachten Sie, dass der Port auf 80 eingestellt sein muss. Klicken Sie auf OK, um auf den von Peanut Shell angezeigten Domänennamen der zweiten Ebene zuzugreifen, wie gezeigt im Bild:


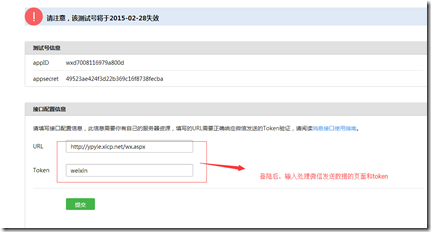
Wenn dies erscheint, bedeutet dies, dass die Bindung erfolgreich war. Jetzt können Sie mit der Entwicklung und dem Testen beginnen. Öffnen Sie zunächst das Projekt mit vs und melden Sie sich wie unten gezeigt beim WeChat-Testkonto an. Adresse (das Testkonto öffnet die meisten Funktionen und kann während des Entwicklungsprozesses verwendet werden).

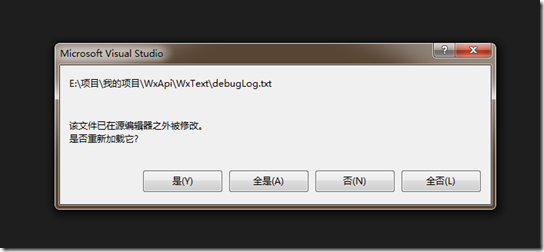
Da ich den Code für die Debugging-Datei bereits in meinen Code geschrieben habe, sendet WeChat die entsprechenden Informationen an die von mir eingegebene Adresse (die spezifischen Zugriffsanweisungen werden im nächsten Abschnitt besprochen). Das Projekt wurde mit vs geöffnet, und die Debug-Datei wurde auch mit vs geöffnet. Nachdem das Programm die von WeChat gesendeten Informationen erhalten hat, ändert es meine Debug-Datei. Zu diesem Zeitpunkt überwacht vs, ob eine Datei extern geändert wurde wird aktiv Tipp, wie unten gezeigt:

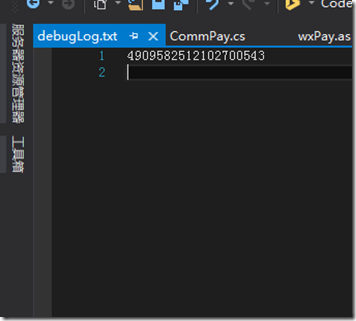
Klicken Sie auf alle, Sie können die schriftlichen Debugging-Informationen sehen:

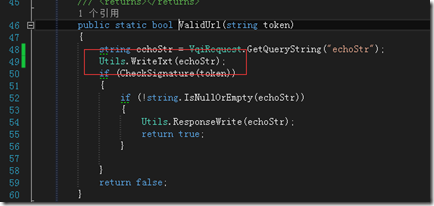
Die Der Code zum Schreiben der Debugging-Datei lautet wie folgt:

Dies macht das Debuggen des Codes sehr bequem, obwohl er immer noch nicht mit dem Unterbrechungspunkt verglichen werden kann (Erinnerung von Gärtnern, Um die Methode zum Debuggen von Haltepunkten zu finden, gehen Sie bitte zu
), aber es spart zumindest Wenn wir den Code kopieren, unterscheidet sich diese Debugging-Methode grundsätzlich nicht vom Testen auf dem Server.
Dieser Abschnitt endet hier. Im nächsten Abschnitt wird der Zugriffsprozess beschrieben. Bleiben Sie also auf dem Laufenden.
Wenn Sie diesen Artikel hilfreich finden, klicken Sie bitte auf die Empfehlung unter dem Artikel, um mehr Freunden zu helfen, den WeChat-Entwicklungsprozess zu verstehen.
Weitere Artikel zum ersten Tutorial zur WeChat-Reihe zur Entwicklung öffentlicher Konten (Bereitstellung der Debug-Umgebung) finden Sie auf der chinesischen PHP-Website!
 Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
 WeChat-Schritte
WeChat-Schritte
 Grundlegende Verwendung von FTP
Grundlegende Verwendung von FTP
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 JS-Array-Sortierung: Methode sort()
JS-Array-Sortierung: Methode sort()
 Was bedeutet URL?
Was bedeutet URL?
 So legen Sie die Transparenz der HTML-Schriftfarbe fest
So legen Sie die Transparenz der HTML-Schriftfarbe fest
 Methode zum Öffnen der Bereichsberechtigung
Methode zum Öffnen der Bereichsberechtigung
 Anforderungen an die Hardwarekonfiguration des Webservers
Anforderungen an die Hardwarekonfiguration des Webservers




