

In den frühen Phasen des Erlernens von JS oder während Interviews stoßen wir häufig auf Fragen zur Verbesserung der Bewertungsvariablen. Beginnen wir zum Beispiel mit einer einfacheren Lösung.
console.log(a); // 这里会打印出什么? var a = 20;
Wenn wir dieses Beispiel für den Moment ignorieren, stellen wir zunächst das grundlegendste, aber auch wichtigste Konzept in JavaScript vor, den Ausführungskontext (Execution Context).
Jedes Mal, wenn der Controller zu ausführbarem Code wechselt, tritt er in einen Ausführungskontext ein. Der Ausführungskontext kann als die Ausführungsumgebung des aktuellen Codes verstanden werden, der einen Bereich bildet. Die Ausführungsumgebung in JavaScript umfasst grob drei Situationen.
1. Globale Umgebung: JavaScript-Code wird beim Ausführen zuerst in diese Umgebung eingegeben
2. Funktionsumgebung: Wenn eine Funktion aufgerufen und ausgeführt wird, wird sie in die aktuelle Funktion eingegeben, um den Code auszuführen
3.eval
Daher müssen in einem JavaScript-Programm mehrere Ausführungskontexte generiert werden. Wie in meinem vorherigen Artikel erwähnt, verarbeitet die JavaScript-Engine diese auf Stapelweise. Das untere Ende des Stapels ist immer der globale Kontext und das obere Ende des Stapels ist der aktuell ausgeführte Kontext.
Wenn der Code während der Ausführung auf die oben genannten drei Situationen stößt, wird ein Ausführungskontext generiert und auf dem Stapel platziert. Nachdem der Kontext oben im Stapel ausgeführt wurde, wird er automatisch aus dem Stapel entfernt. Um diesen Vorgang besser zu verstehen, zeigen wir ihn Ihnen anhand der folgenden Beispiele und Diagramme.
var color = 'blue';
function changeColor() {
var anotherColor = 'red';
function swapColors() {
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
}
swapColors();
}
changeColor();Wir verwenden ECStock, um den Stapel darzustellen, der Ausführungskontextgruppen verarbeitet. Wir können leicht erkennen, dass der erste Schritt darin besteht, den globalen Kontext auf den Stapel zu verschieben.

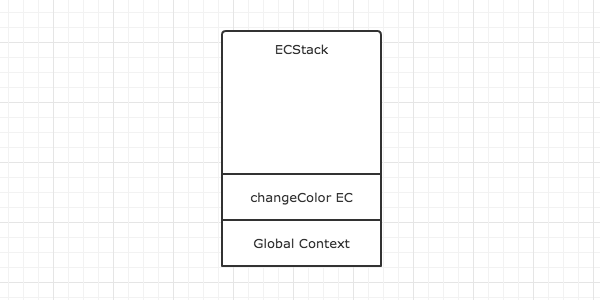
Nachdem der globale Kontext auf den Stapel verschoben wurde, beginnt der darin enthaltene ausführbare Code mit der Ausführung, bis er auf changeColor() trifft. Dieser Satz aktiviert die Funktion changeColor, um einen eigenen zu erstellen Ausführungskontext, also der erste Der zweite Schritt besteht darin, den Ausführungskontext von changeColor auf den Stapel zu verschieben.

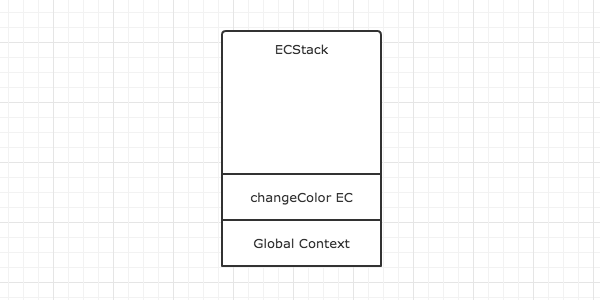
Nachdem der Kontext von changeColor auf den Stapel verschoben wurde, beginnt der Controller mit der Ausführung des darin enthaltenen ausführbaren Codes und aktiviert einen Ausführungskontext, nachdem er auf swapColors() gestoßen ist. Daher besteht der dritte Schritt darin, den Ausführungskontext von swapColors auf den Stapel zu verschieben.

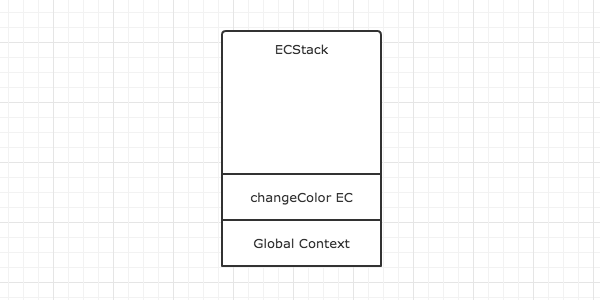
Im ausführbaren Code von swapColors gibt es keine andere Situation, die einen Ausführungskontext generieren kann. Daher wird dieser Code erfolgreich ausgeführt und der Kontext von swapColors wird vom Stapel entfernt . .

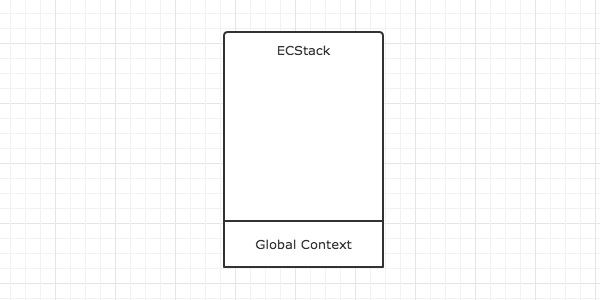
Nachdem der Ausführungskontext von swapColors angezeigt wird, wird der ausführbare Code von changeColor weiterhin ausgeführt, und nach der erfolgreichen Ausführung wird kein anderer Ausführungskontext angezeigt. Auf diese Weise gibt es in ECStack nur einen globalen Kontext.

Der globale Kontext wird angezeigt, nachdem das Browserfenster geschlossen wird.
Hinweis: In einer Funktion kann das Auftreffen auf „return“ die Ausführung des ausführbaren Codes direkt beenden, sodass der aktuelle Kontext direkt vom Stapel entfernt wird.
Nachdem wir diesen Prozess im Detail verstanden haben, können wir einige Schlussfolgerungen zum Ausführungskontext zusammenfassen.
1. Einzelner Thread
2. Synchrone Ausführung, nur der Kontext oben im Stapel muss warten
3 globaler Kontext, es öffnet den Stapel, wenn der Browser geschlossen wird
Es gibt keine Begrenzung für die Anzahl der Ausführungskontexte einer Funktion
5 Es muss ein neuer Ausführungskontext dafür erstellt werden, auch wenn es sich um eine aufgerufene Funktion von sich selbst handelt.
Um das Verständnis des Ausführungskontexts zu festigen, zeichnen wir die Entwicklung eines Beispiels. Dies ist ein einfaches Abschlussbeispiel.
function f1(){
var n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999Da die Funktion f2 in f1 nicht zur Ausführung im ausführbaren Code von f1 aufgerufen wird, erstellt f2 bei der Ausführung von f1 keinen neuen Kontext und dieser wird erst erstellt, wenn das Ergebnis vorliegt Habe ein neues bekommen. Der spezifische Evolutionsprozess ist wie folgt.
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 So lösen Sie das Problem des vs2008-Installationsfehlers
So lösen Sie das Problem des vs2008-Installationsfehlers
 Der Unterschied zwischen MS Office und WPS Office
Der Unterschied zwischen MS Office und WPS Office
 Tools zur Talentbewertung
Tools zur Talentbewertung
 Auf welcher Plattform kann ich Ripple-Coins kaufen?
Auf welcher Plattform kann ich Ripple-Coins kaufen?
 Ist die Geschwindigkeit von PHP8.0 verbessert?
Ist die Geschwindigkeit von PHP8.0 verbessert?




