
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Einführung des wxapp-Inhaltskomponentensymbols des WeChat-Applets vorgestellt und ein einfaches Beispiel angehängt. Freunde in Not können darauf verweisen
WeChat-Applet-Inhalte Komponente
Verwandte Artikel:
Symbol für die Inhaltskomponente des WeChat Mini-Programms wxapp
Text der Inhaltskomponente des WeChat Mini-Programms wxapp
WeChat Mini Fortschritt der WXApp-Inhaltskomponente des Programms
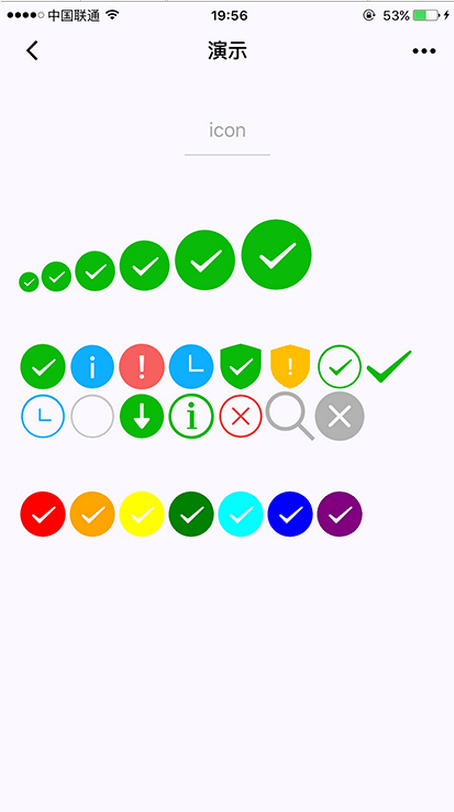
Symbol
Symbol.
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | |
| size | Number | 23 | icon的大小,单位px |
| color | Color | icon的颜色,同css的color |
Beispiel:
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="45"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconColor}}">
<icon type="success" size="45" color="{{item}}"/>
</block>
</view>Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'info', 'warn', 'waiting', 'safe_success', 'safe_warn',
'success_circle', 'success_no_circle', 'waiting_circle', 'circle', 'download',
'info_circle', 'cancel', 'search', 'clear'
]
}
})Symbol

Vielen Dank fürs Lesen, ich hoffe, es kann allen helfen, vielen Dank für Ihre Unterstützung dieser Website!
Eine ausführlichere Einführung in das Inhaltskomponentensymbol des WeChat-Applets WXApp finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
 Tutorial zur Symboleingabe in voller Breite
Tutorial zur Symboleingabe in voller Breite
 Gängige Linux-Download- und Installationstools
Gängige Linux-Download- und Installationstools
 So beheben Sie den Fehler 0xc000409
So beheben Sie den Fehler 0xc000409
 Was ist ein optisches Laufwerk?
Was ist ein optisches Laufwerk?
 So verwenden Sie den Fragezeichenausdruck in der C-Sprache
So verwenden Sie den Fragezeichenausdruck in der C-Sprache
 Verwendung des Quellbefehls unter Linux
Verwendung des Quellbefehls unter Linux
 Welche mobilen Betriebssysteme gibt es?
Welche mobilen Betriebssysteme gibt es?
 QQ-Nummer aktivieren
QQ-Nummer aktivieren
 Welche Währung ist MULTI?
Welche Währung ist MULTI?




