
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erklärung der Containeransicht des WeChat-Applets wxapp vorgestellt, mit einfachen Beispielen und Implementierungsdarstellungen, die Ihnen beim Lernen und Nachschlagen helfen können.
WeChat-Applet
Ansicht
Container anzeigen.
Beispiel:
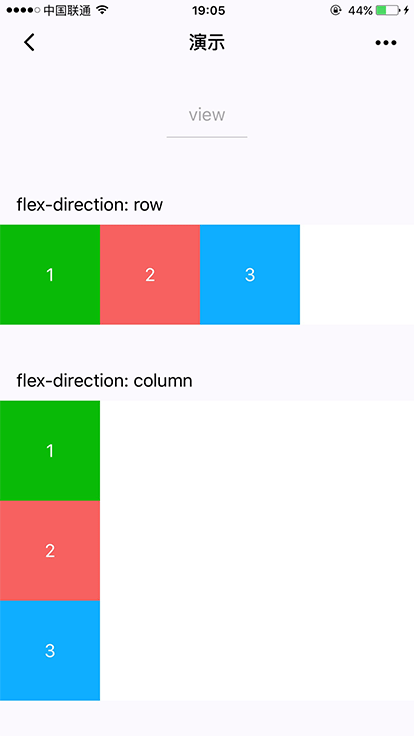
<view class="section"> <view class="section__title">flex-direction: row</view> <view class="flex-wrp" style="flex-direction:row;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view> <view class="section"> <view class="section__title">flex-direction: column</view> <view class="flex-wrp" style="height: 300px;flex-direction:column;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view>
Ansicht

Vielen Dank fürs Lesen, ich hoffe, es kann Ihnen helfen, vielen Dank für Ihre Unterstützung dieser Website!
Weitere Details zur Containeransicht des WeChat-Applets WXApp finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
 Grundlegende Verwendung der Insert-Anweisung
Grundlegende Verwendung der Insert-Anweisung
 So verwenden Sie Return in der C-Sprache
So verwenden Sie Return in der C-Sprache
 So ändern Sie element.style
So ändern Sie element.style
 So lesen Sie Daten in einer Excel-Datei in Python
So lesen Sie Daten in einer Excel-Datei in Python
 Xiaomi-Methode zur Computerdatenwiederherstellung
Xiaomi-Methode zur Computerdatenwiederherstellung
 So wechseln Sie auf dem Laptop in den abgesicherten Modus
So wechseln Sie auf dem Laptop in den abgesicherten Modus
 So löschen Sie den Index in MySQL
So löschen Sie den Index in MySQL
 Verwendung des Python-Re-Moduls
Verwendung des Python-Re-Moduls




