
1: Scroll-Ansicht verbirgt die Bildlaufleiste
Wenn Sie eine Webseite schreiben, entscheiden Sie sich aus Gründen der Schönheit häufig dafür, die standardmäßige Bildlaufleiste im Bildlaufbereich zu entfernen Hier ist eine der Methoden zum Entfernen von Bildlaufleisten für kleine Programme:
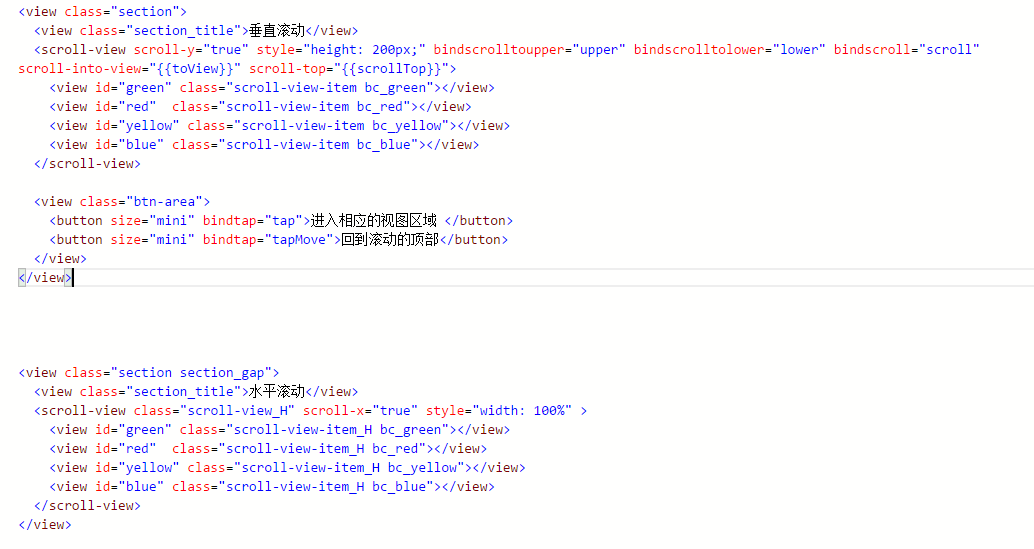
scroll-view.wxml:

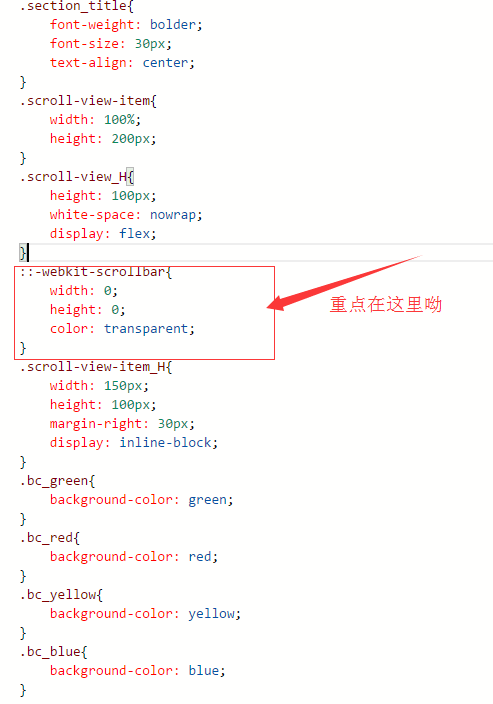
scroll-view. wxss

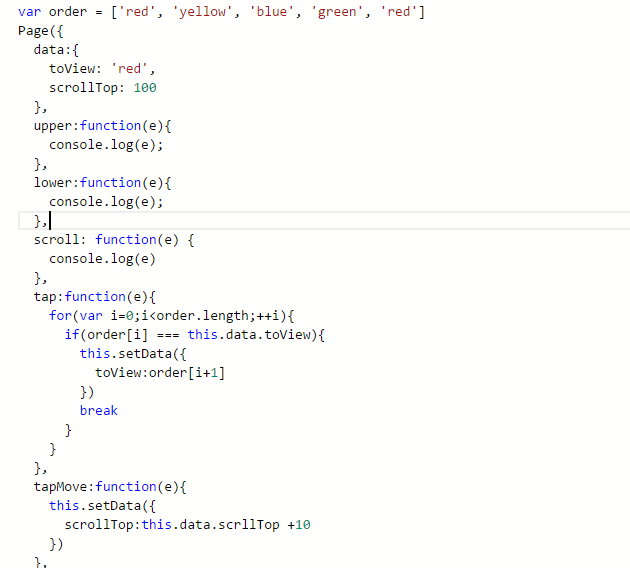
scroll-view.js

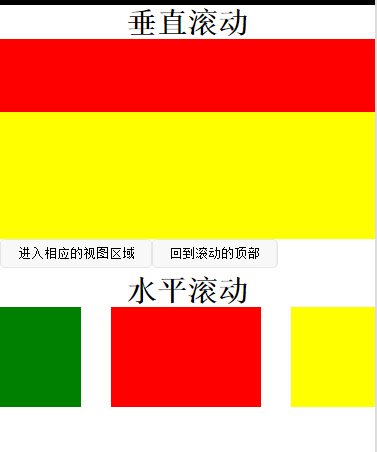
Der endgültige Anzeigeeffekt ist wie folgt;

Hinweis:
(1) Textarea-, Mao-, Canvas- und Videokomponenten können nicht in der Scroll-Ansicht verwendet werden.
(2) Scroll-Init-Ansicht hat eine höhere Priorität als scroll-top
(3) Das onPullDownRefresh-Ereignis kann nicht in der Scroll-Ansicht ausgelöst werden
(4) Wenn Sie Pull-Down-Refresh verwenden möchten, müssen Sie das verwenden Scrollen der Seite anstelle der Scroll-Ansicht, die auch passieren kann. Klicken Sie auf die obere Statusleiste, um zum Seitenanfang zurückzukehren
Vielen Dank fürs Lesen, ich hoffe, es kann Ihnen helfen, vielen Dank für Ihre Unterstützung dieser Seite!
Weitere verwandte Artikel zur WeChat-Applet-Bildlaufansicht zum Ausblenden der Bildlaufleiste finden Sie auf der chinesischen PHP-Website!
 Verschlüsselungsmethoden für die Datenspeicherung
Verschlüsselungsmethoden für die Datenspeicherung
 Wie lautet das Passwort für den Mobilfunkdienst?
Wie lautet das Passwort für den Mobilfunkdienst?
 jdk8 neue Funktionen
jdk8 neue Funktionen
 c-Array-Initialisierungsmethode
c-Array-Initialisierungsmethode
 Was soll ich tun, wenn die Tastenkombination zum Kopieren nicht funktioniert?
Was soll ich tun, wenn die Tastenkombination zum Kopieren nicht funktioniert?
 Was ist der Python-Bereich?
Was ist der Python-Bereich?
 Verhindern Sie die Verwendung von default()
Verhindern Sie die Verwendung von default()
 So passen Sie die Mausempfindlichkeit an
So passen Sie die Mausempfindlichkeit an




