
Mit dem Transformationsattribut in CSS können Sie den Koordinatenraum des visuellen CSS-Modells ändern. Durch Transformation können Elemente verschoben (translate), gedreht (rotate), skaliert (scale) und geneigt (skew) werden.
Wenn diese Eigenschaft einen Wert ungleich „none“ hat, wird ein Stapelkontext generiert. In diesem Fall fungiert das Objekt als enthaltender Block für das enthaltene position:fixed-Element.

Syntax
/* Keyword values */ transform: none; /* Function values */ transform: matrix(1.0, 2.0, 3.0, 4.0, 5.0, 6.0); transform: translate(12px, 50%); transform: translateX(2em); transform: translateY(3in); transform: scale(2, 0.5); transform: scaleX(2); transform: scaleY(0.5); transform: rotate(0.5turn); transform: skew(30deg, 20deg); transform: skewX(30deg); transform: skewY(1.07rad); transform: matrix3d(1.0, 2.0, 3.0, 4.0, 5.0, 6.0, 7.0, 8.0, 9.0, 10.0, 11.0, 12.0, 13.0, 14.0, 15.0, 16.0); transform: translate3d(12px, 50%, 3em); transform: translateZ(2px); transform: scale3d(2.5, 1.2, 0.3); transform: scaleZ(0.3); transform: rotate3d(1, 2.0, 3.0, 10deg); transform: rotateX(10deg); transform: rotateY(10deg); transform: rotateZ(10deg); transform: perspective(17px); /* Multiple function values */ transform: translateX(10px) rotate(10deg) translateY(5px); /* Global values */ transform: inherit; transform: initial; transform: unset;
transform:
Herstellerpräfixe: Wenn Sie diese Funktion verwenden müssen, überprüfen Sie bitte die Browserkompatibilitätsliste, um die Präfixe der einzelnen Browseranbieter zu erhalten.
Wert
Mindestens eine CSS-Transformationsfunktion wird angewendet, siehe Beispiel unten.
keine
Geben Sie an, dass die Transformation nicht angewendet werden soll
Beispiel
Siehe CSS-Transformationen verwenden.
Formale Syntax
So lesen Sie die CSS-Syntax.
keine
Beispiel
Siehe CSS-Transformationen verwenden.
Online-Beispiel
HTML-Inhalt
Transformiertes Element
CSS-Inhalt
p { border: solid red; -webkit-transform: Translate(100px)Rotate(20deg); -transform-origin: 0 -250px; transform: Translate(100px)Rotate(20deg); transform-origin: 0 -250px;
Matrix (Matrix)
Webkit (Safari, Chrome) und Opera unterstützen derzeit einen einheitenlosen
transform: matrix(a, c, b, d, tx, ty)/* a, b, c, d 创建了变形矩阵 ┌ ┐ │ a b │ │ c d │ └ ┘ tx, ty是变形的值 . */
Siehe auch
Beispiele für lineare Transformationsmatrizen Wikipedia
background: gold; width: 30em;
-moz-transform: matrix(1, -0.2, 0, 1, 0, 0);-webkit-transform: matrix(1, -0.2, 0, 1, 0, 0);
-o-transform: matrix(1, -0.2, 0, 1, 0, 0);
-ms-transform: matrix(1, -0.2, 0, 1, 0, 0);
transform: matrix(1, -0.2, 0, 1, 0, 0);background: wheat;max-width: intrinsic;
-moz-transform: matrix(1, 0, 0.6, 1, 15em, 0);-webkit-transform: matrix(1, 0, 0.6, 1, 250, 0);
-o-transform: matrix(1, 0, 0.6, 1, 250, 0);
-ms-transform: matrix(1, 0, 0.6, 1, 250, 0);
transform: matrix(1, 0, 0.6, 1, 250, 0);Der Microsoft-Matrixfilter MSDN
rotation
führt eine Drehung des Elements im Uhrzeigersinn um einen bestimmten Winkel ausgehend vom Ursprung durch (angegeben durch das Attribut „transform-origin“). Die Matrix dieses Operanden ist [cos(angle) sin(angle) -sin(angle) cos(angle) 0 0] . Skalierungtransform: rotate(angle); /* an <angle>, e.g. rotate(30deg) */
transform: scale(sx[, sy]); /* one or two unitless <number>s, e.g. scale(2.1,4) */
transform: scaleX(sx); /* a unitless <number>, e.g. scaleX(2.7) */
transform: scaleY(sy) /* a unitless <number>, e.g. scaleY(0.3) */
transform: skew(ax[, ay]) /* one or two <angle>s, e.g. skew(30deg,-10deg) */
transform: skewX(angle) /* an <angle>, e.g. skewX(-30deg) */
transform: skewY(angle) /* an <angle>, e.g. skewY(4deg) */
Specifies a 2D translation by the vector [tx, ty]. If ty isn't specified, its value is assumed to be zero.
用向量[tx, ty]完成2D平移。如果ty没有指定,它的值默认为0。
X方向平移
transform: translateX(tx) /* see <length> for possible values */
在X轴平移指定距离
Y方向平移
transform: translateY(ty) /* see <length> for possible values */
在Y轴平移指定距离
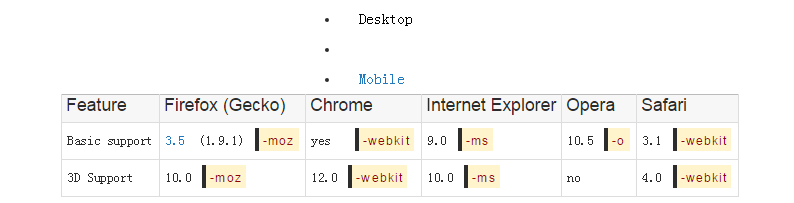
浏览器兼容性

提示
IE5或以上版本支持 Matrix Filter 属性完成相同的效果。
在IE9中,使用jQuery动态添加样式,不显示效果,其他浏览器显示正常。是因为IE9认为 -ms-transform是无效的脚本,不执行。请将 "-ms-transform"改为“msTransform”。
更多CSS中transform 属性相关文章请关注PHP中文网!
 So lösen Sie die Java-Stack-Overflow-Ausnahme
So lösen Sie die Java-Stack-Overflow-Ausnahme
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Treiber für Laptop-Soundkarte
Treiber für Laptop-Soundkarte
 Wie viele Arten von USB-Schnittstellen gibt es?
Wie viele Arten von USB-Schnittstellen gibt es?
 Das Installationsprogramm kann keine neue Systempartitionslösung erstellen
Das Installationsprogramm kann keine neue Systempartitionslösung erstellen
 Eine Sammlung häufig verwendeter Computerbefehle
Eine Sammlung häufig verwendeter Computerbefehle
 So verwenden Sie den Unlocker
So verwenden Sie den Unlocker
 vs2010-Schlüssel
vs2010-Schlüssel
 So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird




