HTML-Gruppierungselement
HTML5分组元素
所谓分组元素就是用来组织相关内容的HTML5元素,清晰有效的进行归类
一、元素分类汇总
元素名称 说明
p 表示段落
div 一个没有任何语义的通用元素,和span是对应的元素
blockquote 表示引自它处的大段内容
pre 表示其格式应该被保留的内容
hr 表示其段落级别的主题转换,即水平线
ul,ol 表示无序列表,有序列表
li 用于ul,ol元素中的列表项
dl,dt,dd 表示包含一系列术语和定义说明的列表。dt在dl内部表示术语,一般充当标题,dd在dl内部表示定义,一般是内容
figure 表示图片
figcaption 表示figure元素的标题
二、分组元素解析
1、
建立段落
这是一个段落
这是另一个段落
解释:
元素实际作用就是将内部元素包含的文本形成一个段落;而段落和段落之间保持一定的空隙
2、
Erklärung: Das Element
-Absätzen besteht darin, dass es keinen oberen und unteren Abstand zwischen den beiden Textabsätzen gibt und der Lückenabstand derselbe ist wie bei
-Absätzen.
Sehen Sie sich den Unterschied zwischen
und
<p>这是一个段落</p> <p>这是另一个段落</p> <div>这是一个通用分组</div> <div>这是另一个通用分组</div>

Zitieren Sie einen großen Absatz Inhalt von woanders
Dies ist ein großer Teil des Inhalts von woanders
Dies ist ein weiterer großer Teil des Inhalts von woandersErklärung: Die eigentliche Funktion des
-Elements ist die gleiche wie die des-Elements. Es hat auch die Funktion der Einrückung am Anfang und Ende. Semantisch gesehen verweist ein großer Abschnitt auf Inhalte an anderer Stelle.
4.
5.>Erklärung: Die eigentliche Funktion des <pref>-Elements besteht darin, wie der Editor es gesetzt hat, und es wird natürlich nur für den einfachen Schriftsatz geeignet, und komplexer Schriftsatz kann die Anforderungen nicht erfüllen. <p></p><pre class='brush:php;toolbar:false;'><pref> ##### ##### ##### ##### ##### </pref> Nach dem Login kopieren
Trennung hinzufügenErklärung: Die eigentliche Funktion dieses Elements besteht darin, eine Trennlinie hinzuzufügen, die zur Darstellung bestimmt ist die Aufteilung kontextueller Themen.
6.<div>这是一个通用分组</div> <hr> <div>这是另一个通用分组</div>Nach dem Login kopieren
- Erläuterung: Das
-Element stellt eine ungeordnete Liste dar , Das
- -Element ist ein internes Listenelement
7
- Erläuterung: Das
-Element stellt eine geordnete Liste dar, während das
- -Element ein internes Listenelement ist. & lt; & gt; Element unterstützt derzeit drei Attribute
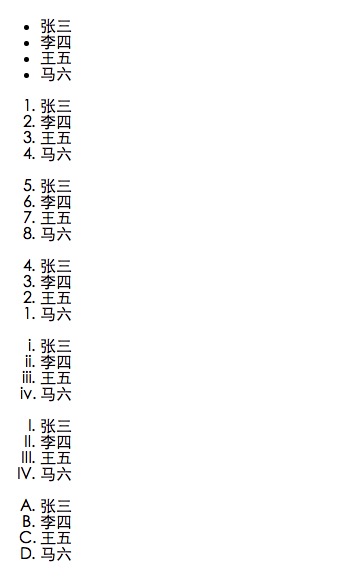
<ul> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ul>Nach dem Login kopieren
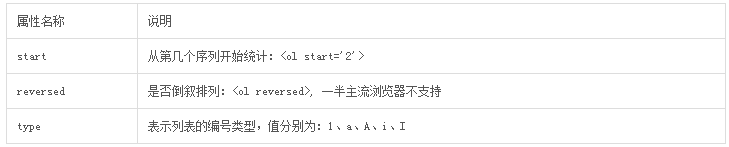
ol Elementattribute
<ol> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ol>Nach dem Login kopieren
li-Elementattribute
<ul> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ul> <ol> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ol>
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
Nach dem Login kopieren
8.
- Beschreibungsliste generieren dd>

- Hier sind die Details dieses Dokuments 2
<ol> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ol>
- 张三
- 李四
- 王五
- 马六
Nach dem Login kopieren
Erläuterung: Diese drei Elemente sind ein Ganzes, aber
- oder
- ;figcaption>Illustrationen verwenden Erklärung: Diese beiden Elemente werden im Allgemeinen für das Layout von Bildern verwendet
Weitere Artikel zu HTML-Gruppierungselementen finden Sie auf der chinesischen PHP-Website!
<dl> <dt>这是第一份文件</dt> <dd>这是第一份文件的详细内容1</dd> <dd>这是第一份文件的详细内容2</dd> <dt>这是第二份文件</dt> <dd>这是第二份文件的详细内容1</dd> <dd>这是第二份文件的详细内容2</dd> </dl>Nach dem Login kopieren

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Dieser Artikel erklärt den HTML5 & lt; Time & gt; Element für semantische Datum/Uhrzeit. Es betont die Wichtigkeit des DateTime-Attributs für die Maschinenlesbarkeit (ISO 8601-Format) neben menschenlesbarem Text, das Zubehör steigert
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.







 8.
8. 
 Erläuterung: Diese drei Elemente sind ein Ganzes, aber
Erläuterung: Diese drei Elemente sind ein Ganzes, aber 