 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Einfache Implementierung zur Erstellung eines persönlichen Lebenslaufs in HTML
Einfache Implementierung zur Erstellung eines persönlichen Lebenslaufs in HTML
Einfache Implementierung zur Erstellung eines persönlichen Lebenslaufs in HTML
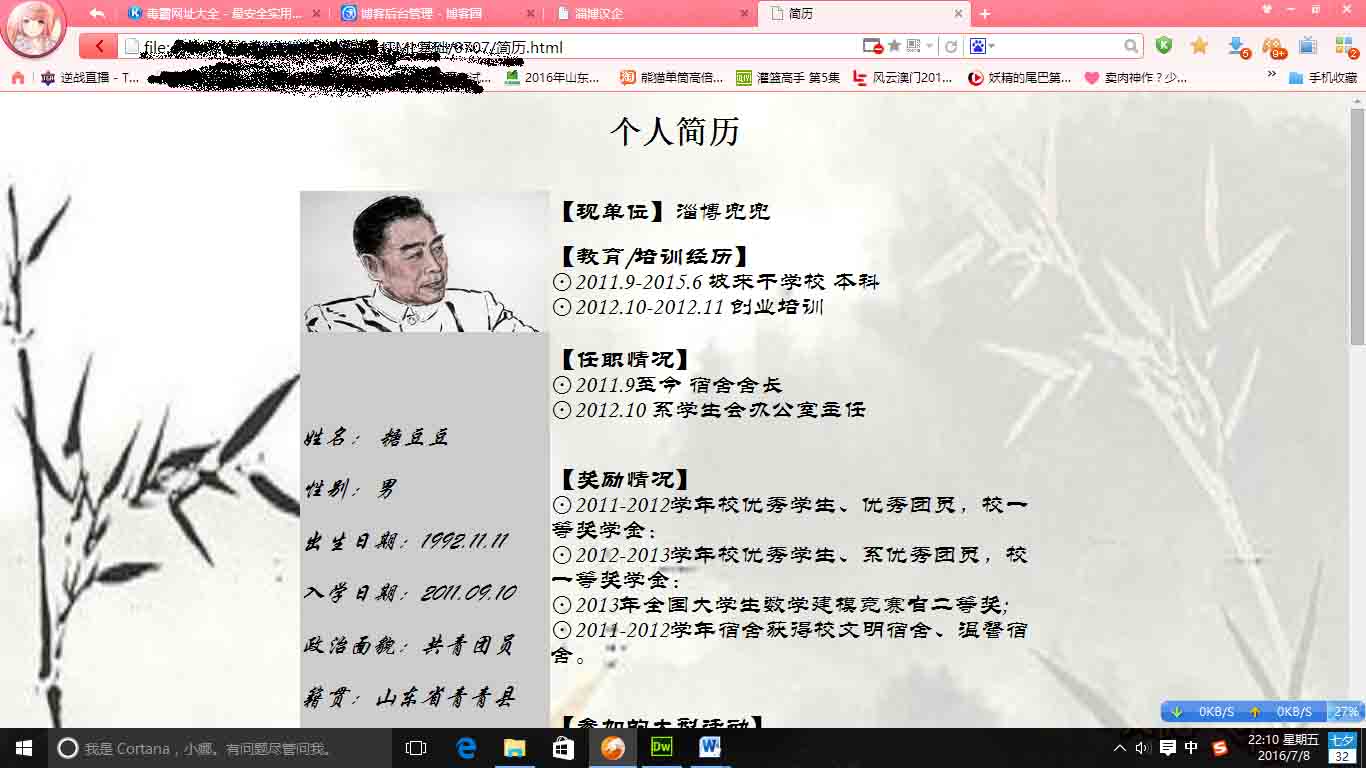
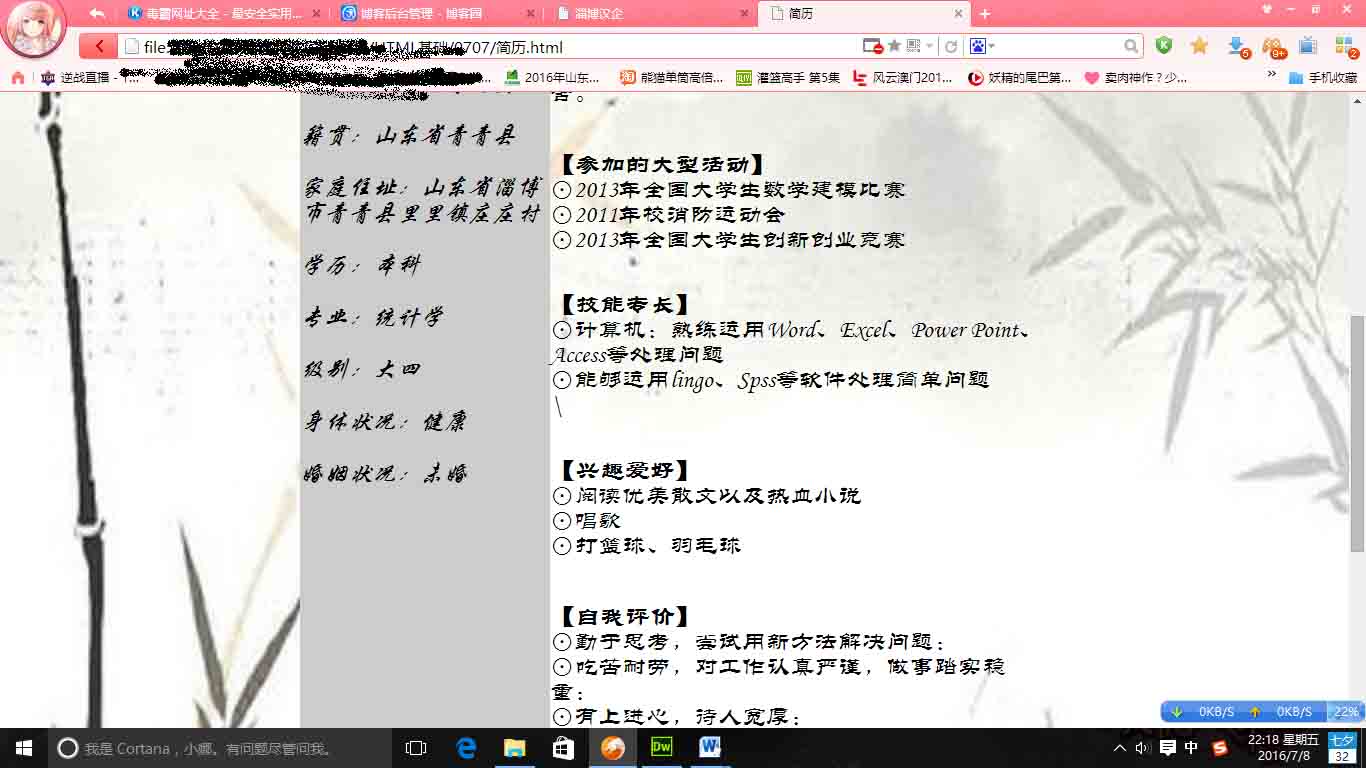
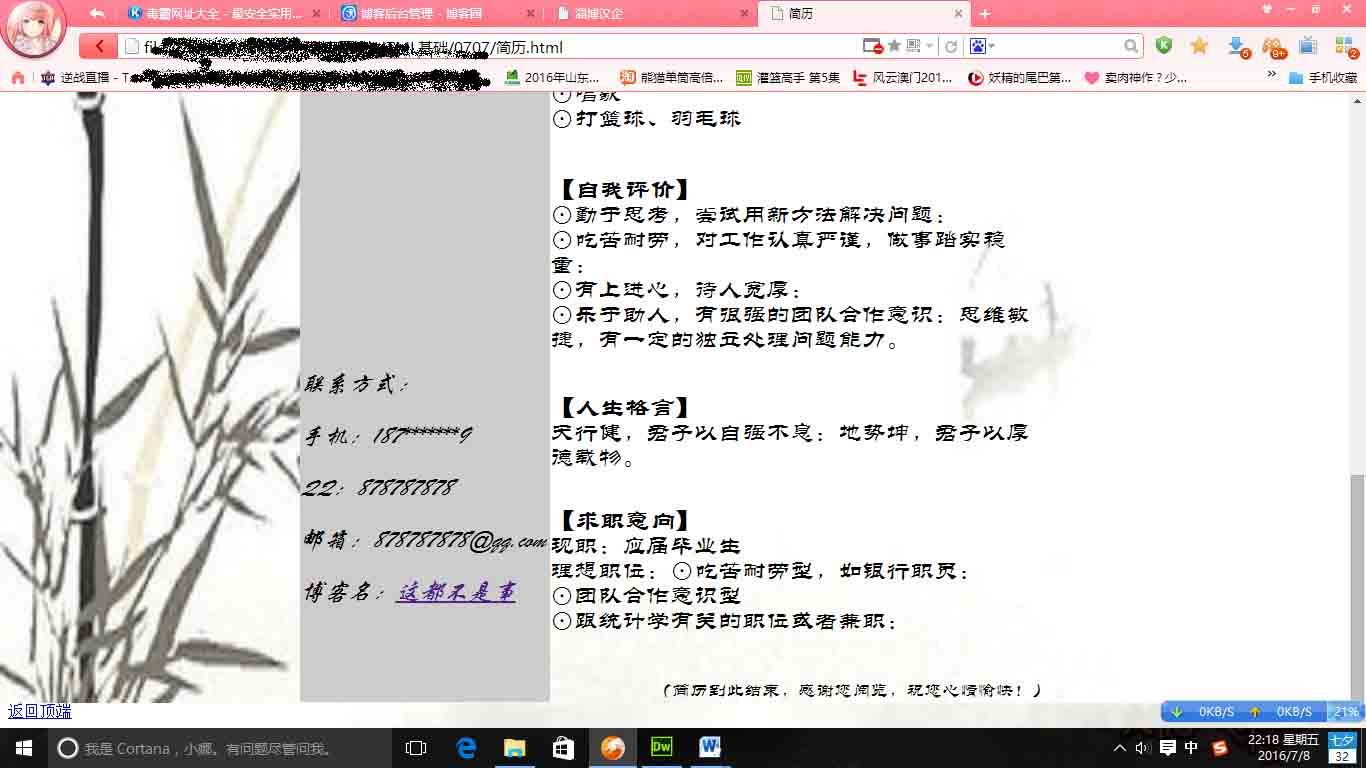
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>简历</title> </head> <body background="11.jpg" > <a href="top"></a> <h1 id="center-个人简历-center"><center>个人简历</center></h1> <table align="center" width="750" height="1500" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="250" rowspan="2" background="22.jpg"></td> <td width="500"><font face="华文隶书" size="+2"><b>【现单位】</b>淄博兜兜</font></td> </tr> <tr> <td><font face="华文隶书" size="+2"><b>【教育/培训经历】</b><br /> ⊙2011.9-2015.6 坡来干学校 本科<br /> ⊙2012.10-2012.11 创业培训 </font> </td> </tr> <tr> <td rowspan="9" bgcolor="#CCCCCC"><font color="#000000" face="华文行楷" size="+2"><i>姓名: 糖豆豆<br /><br /> 性别:男<br /><br /> 出生日期:1992.11.11<br /><br /> 入学日期:2011.09.10<br /><br /> 政治面貌:共青团员<br /><br /> 籍贯:山东省青青县<br /><br /> 家庭住址:山东省淄博市青青县里里镇庄庄村<br /><br /> 学历:本科<br /><br /> 专业:统计学<br /><br /> 级别:大四<br /><br /> 身体状况:健康<br /><br /> 婚姻状况:未婚<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> 联系方式:<br /><br /> 手机:187*******9<br /><br /> QQ:878787878<br /><br /> 邮箱:878787878@qq.com<br /><br /> 博客名:<a href="http://www.cnblogs.com/H2921306656/" target="_blank">这都不是事</a> </i> </font> </td> <td><font face="华文隶书" size="+2"><b>【任职情况】</b><br /> ⊙2011.9至今 宿舍舍长<br /> ⊙2012.10 系学生会办公室主任<br /> </font> </td> </tr> <tr> <td><font face="华文隶书" size="+2"><b>【奖励情况】</b><br /> ⊙2011-2012学年校优秀学生、优秀团员,校一等奖学金:<br /> ⊙2012-2013学年校优秀学生、系优秀团员,校一等奖学金:<br /> ⊙2013年全国大学生数学建模竞赛省二等奖;<br /> ⊙2011-2012学年宿舍获得校文明宿舍、温馨宿舍。<br /> </font> </td> </tr> <tr> <td><font face="华文隶书" size="+2"><b>【参加的大型活动】</b><br /> ⊙2013年全国大学生数学建模比赛<br /> ⊙2011年校消防运动会<br /> ⊙2013年全国大学生创新创业竞赛<br /> </font> </td> </tr> <tr> <td><font face="华文隶书" size="+2"><b>【技能专长】</b><br /> ⊙计算机:熟练运用Word、Excel、Power Point、Access等处理问题<br /> ⊙能够运用lingo、Spss等软件处理简单问题<br />\ </font> </td> </tr> <tr> <td><font face="华文隶书" size="+2"><b>【兴趣爱好】</b><br /> ⊙阅读优美散文以及热血小说<br /> ⊙唱歌<br /> ⊙打篮球、羽毛球<br /> </font> </td> </tr> <tr> <td><font face="华文隶书" size="+2"><b>【自我评价】</b><br /> ⊙勤于思考,尝试用新方法解决问题:<br /> ⊙吃苦耐劳,对工作认真严谨,做事踏实稳重:<br /> ⊙有上进心,待人宽厚:<br /> ⊙乐于助人,有很强的团队合作意识:思维敏捷,有一定的独立处理问题能力。<br /> </font> </td> </tr> <tr> <td><font face="华文隶书" size="+2"><b>【人生格言】</b><br /> 天行健,君子以自强不息:地势坤,君子以厚德载物。 </font> </td> </tr> <tr> <td><font face="华文隶书" size="+2"><b>【求职意向】</b><br /> 现职:应届毕业生<br /> 理想职位:⊙吃苦耐劳型,如银行职员:<br /> ⊙团队合作意识型<br /> ⊙跟统计学有关的职位或者兼职:<br /> </font> </td> </tr> <tr> <td align="right" valign="bottom"><font face="华文隶书" size="+1">(简历到此结束,感谢您阅览,祝您心情愉快!)</font></td> </tr><br /> </table> <a href="#top">返回顶端</a> </body> </html>
Effektanzeige:



Die oben genannte HTML-basierte Lebenslauferstellung Einfache Implementierung ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe auch, dass Sie die chinesische PHP-Website unterstützen.
Weitere Artikel zur einfachen Umsetzung eines persönlichen Lebenslaufs in HTML finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet



