SVG基础|绘制SVG圆形和椭圆形
SVG
<svg xmlns="http://www.w3.org/2000/svg"> <circle cx="40" cy="40" r="24" style="stroke:#006600; fill:#00cc00"/> </svg>
上面代码的返回结果如下:

cx和cy表示圆心的坐标,r属性则是圆的半径。
圆形描边
你可以在样式中使用stroke属性来设置SVG圆形的描边属性。在上面的例子中,圆形的描边被设置为暗绿色。除了描边颜色,你还可以使用stroke-width设置描边的宽度。看下面的例子
<circle cx="40" cy="40" r="24"
style="stroke:#006600;
stroke-width: 3;
fill:#00cc00"/>上面代码的返回结果如下:

注意这个例子中圆的描边宽度要比上面例子的宽。
你还可以使用stroke-dasharray属性来实现圆形的虚线描边效果。
<circle cx="40" cy="40" r="24"
style="stroke:#006600;
stroke-width: 3;
stroke-dasharray: 10 5;
fill:#00cc00"/>上面代码的返回结果如下:

最后,你也可以将圆形的描边移除,只需要将它设置为none即可。
<circle cx="40" cy="40" r="24"
style="stroke: none;
fill:#00cc00"/>上面代码的返回结果如下:

填充圆形
fill属性可以控制SVG圆形的填充色。设置为none则不会填充任何颜色。
<circle cx="40" cy="40" r="24"
style="stroke: #00600;
fill:none"/>上面代码的返回结果如下:

下面是一个填充了紫色的圆形。
<circle cx="40" cy="40" r="24"
style="stroke: #660066;
fill: #cc3399"/>
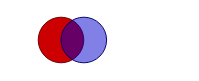
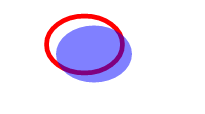
最后,你可以使用fill-opacity属性来设置填充色的透明度。下面的例子中绘制了两个部分叠加的圆形,上面圆形的填充透明度被设置为50%
<circle cx="40" cy="40" r="24"
style="stroke: #660000;
fill: #cc0000" />
<circle cx="64" cy="40" r="24"
style="stroke: #000066;
fill: #0000cc;
fill-opacity: 0.5"/>上面代码的返回结果如下:

SVG椭圆
SVG椭圆和圆形类似,只是它的半径不相等,它的半径用rx和ry属性来表示。看下面的例子。
<svg xmlns="http://www.w3.org/2000/svg">
<ellipse cx="40" cy="40" rx="30" ry="15"
style="stroke:#006600; fill:#00cc00"/>
</svg>上面代码的返回结果如下:

SVG椭圆的描边
同样,你可以使用stroke-width属性来设置椭圆的描边宽度。
<ellipse cx="50" cy="50" rx="40" ry="30"
style="stroke: #ff0000;
stroke-width: 5;
fill: none;
"/>上面代码的返回结果如下:

你也可以将椭圆的描边制作为虚线。下面的例子中虚线的长度为10像素,两个虚线之间的间距为5像素。
<ellipse cx="50" cy="50" rx="40" ry="30"
style="stroke: #ff0000;
stroke-width: 5;
stroke-dasharray: 10 5;
fill: none;
"/>
另外,你还可以使用stroke-opacity来设置描边的透明度。
<ellipse cx="50" cy="50" rx="40" ry="30"
style="stroke: #ff0000;
stroke-width: 5;
fill: none;
"/>
上面代码的返回结果如下:

SVG椭圆的填充色
同样还是使用fill属性来设置SVG椭圆的填充色。
<ellipse cx="50" cy="50" rx="40" ry="30"
style="stroke: #ff0000;
stroke-width: 5;
fill: #ff6666;
"/>
和SVG圆形一样,椭圆也可以设置填充的透明度。
<ellipse cx="50" cy="50" rx="40" ry="30"
style="stroke: #ff0000;
stroke-width: 5;
fill: none;
"/>

以上就是SVG基础|绘制SVG圆形和椭圆形的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1390
1390
 52
52
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Die Produktion von H5-Seiten bezieht sich auf die Erstellung von plattformübergreifenden kompatiblen Webseiten unter Verwendung von Technologien wie HTML5, CSS3 und JavaScript. Sein Kern liegt im Parsingcode des Browsers, der Struktur-, Stil- und interaktive Funktionen macht. Zu den allgemeinen Technologien gehören Animationseffekte, reaktionsschnelles Design und Dateninteraktion. Um Fehler zu vermeiden, sollten Entwickler debuggen werden. Leistungsoptimierung und Best Practices umfassen Bildformatoptimierung, Anforderungsreduzierung und Codespezifikationen usw., um die Ladegeschwindigkeit und die Codequalität zu verbessern.
 So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
Zu den Schritten zum Erstellen eines H5 -Klicksymbols gehören: Vorbereitung eines quadratischen Quellenbildes in der Bildbearbeitungssoftware. Fügen Sie die Interaktivität in den H5 -Editor hinzu und legen Sie das Klickereignis fest. Erstellen Sie einen Hotspot, der das gesamte Symbol abdeckt. Stellen Sie die Aktion von Klickereignissen fest, z. B. zum Springen zur Seite oder zum Auslösen von Animationen. Exportieren Sie H5 als HTML-, CSS- und JavaScript -Dateien. Stellen Sie die exportierten Dateien auf einer Website oder einer anderen Plattform ein.
 Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ja, die H5-Seitenproduktion ist eine wichtige Implementierungsmethode für die Front-End-Entwicklung, die Kerntechnologien wie HTML, CSS und JavaScript umfasst. Entwickler bauen dynamische und leistungsstarke H5 -Seiten auf, indem sie diese Technologien geschickt kombinieren, z. B. die Verwendung der & lt; canvas & gt; Tag, um Grafiken zu zeichnen oder JavaScript zu verwenden, um das Interaktionsverhalten zu steuern.
 Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
H5 ist keine eigenständige Programmiersprache, sondern eine Sammlung von HTML5, CSS3 und JavaScript zum Erstellen moderner Webanwendungen. 1. HTML5 definiert die Webseitenstruktur und -inhalt und bietet neue Tags und APIs. 2. CSS3 steuert Stil und Layout und führt neue Funktionen wie Animation ein. 3. JavaScript implementiert dynamische Interaktion und verbessert Funktionen durch DOM -Operationen und asynchrone Anfragen.
 Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) eignet sich für leichte Anwendungen wie Marketingkampagnen, Produktdisplayseiten und Micro-Websites für Unternehmenswerbung. Seine Vorteile liegen in plattformartigen und reichhaltigen Interaktivität, aber seine Einschränkungen liegen in komplexen Interaktionen und Animationen, lokalen Ressourcenzugriff und Offline-Funktionen.
 Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
H5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo
 So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
Die Erstellungsschritte für die Erstellung von Popup-Fenstern in H5: 1. Bestimmen Sie die Auslösermethode (klicken, Zeit, Beenden, Scrollen); 2. Entwurfsinhalt (Titel, Text, Aktionsschaltfläche); 3.. Set Style (Größe, Farbe, Schriftart, Hintergrund); 4. Implementieren Sie Code (HTML, CSS, JavaScript); 5. Test und Bereitstellung.




