 WeChat-Applet
WeChat-Applet
 WeChat-Entwicklung
WeChat-Entwicklung
 Konfigurationsanweisungen und häufige Fehler für die WeChat-Webentwicklung
Konfigurationsanweisungen und häufige Fehler für die WeChat-Webentwicklung
Konfigurationsanweisungen und häufige Fehler für die WeChat-Webentwicklung
Bevor wir mit der Entwicklung beginnen, müssen wir zunächst ein gewisses Verständnis der öffentlichen Finanzen haben.
Verstehen Sie den geeigneten öffentlichen Kontotyp und wählen Sie ihn aus
Bevor wir WeChat-Webseiten entwickeln, müssen wir ein gewisses Verständnis der öffentlichen Kontotypen haben. Wie im Bild unten gezeigt:

Einführung (Unterschied) von Dienstkonto, Abonnementkonto und Unternehmenskonto
-
Abonnementkonto: Hauptsächlich auf die Übermittlung von Informationen an Benutzer ausgerichtet (ähnlich wie bei Zeitungen und Zeitschriften kann nur eine Nachricht pro Tag gesendet werden).
Dienstkonto: Hauptsächlich auf Service-Interaktion ausgerichtet (ähnlich wie bei Bank, 114, bietet Service-Anfrage), vor und nach der Zertifizierung können 4 Nachrichten pro Monat gesendet werden
Unternehmensnummer: wird hauptsächlich für die interne Kommunikation verwendet des Unternehmens und erfordert zuerst Mitglieder. Erst nachdem die Kommunikationsinformationen überprüft wurden, können Sie dem erfolgreichen Unternehmenskonto folgen
Für spezifische Berechtigungsanweisungen für mehrere öffentliche Konten überprüfen Sie bitte: http:/ /mp.weixin.qq.com/wiki/13/8d4957b72037e3308a0ca1b21f25ae8d .html
Zusätzlich zu Abonnementkonten, Dienstkonten und Unternehmenskonten, die für die Entwicklung verwendet werden können, können wir auch Testkonten für die Entwicklung und verwenden Testen. Die Adresse der Testkontoanwendung lautet wie folgt: http://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index
Hinweis: Da dieses Tutorial Es geht hauptsächlich um Webseiten. Während der Entwicklung muss zum Erhalten der OPENID für ein Abonnementkonto diese über einen Link mit mehreren Bildern und Text übergeben werden, was ein relativ umständlicher Prozess ist. In den folgenden Tutorials in diesem Artikel wird das Authentifizierungsdienstkonto als Beispiel zur Erläuterung verwendet. Wenn Sie kein zertifiziertes Dienstkonto für die Entwicklung haben, verwenden Sie bitte ein Testkonto.
Konfiguration im Zusammenhang mit dem offiziellen Konto
Bevor wir mit der Entwicklung beginnen, müssen wir einige Konfigurationen am offiziellen Konto vornehmen, da sonst unerklärliche Fehler auftreten und viel Zeit und Energie verschwenden. Nehmen wir als Beispiel das Authentifizierungsdienstkonto. Wir müssen zunächst auf die Konfiguration des folgenden Inhalts achten:
Authentifizierungsdienstkonto
1) Bestätigen Sie, dass die relevanten Funktions-Plug-Ins hinzugefügt wurden .
Nach der Beantragung eines Zertifizierungsdienstkontos aktiviert WeChat standardmäßig nicht alle Funktionen. Daher muss jeder die Funktionen hinzufügen, die er verwenden muss. Wie im Bild unten gezeigt:

2) Wenn Sie die WeChat-Zahlung nutzen müssen, bewerben Sie sich bitte zusätzlich.
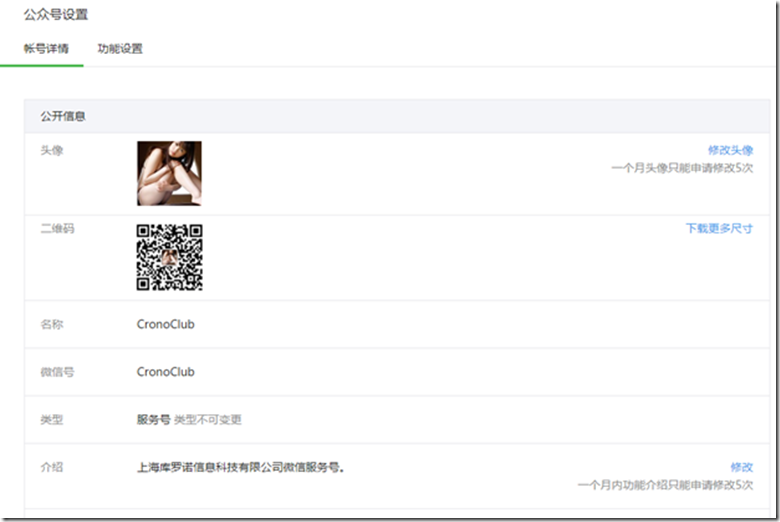
3) Offizielle Kontoeinstellungen.
Nach der Beantragung eines öffentlichen Kontos wird empfohlen, der Einrichtung von Avatar, WeChat-ID, Einführung und anderen Inhalten Priorität einzuräumen:

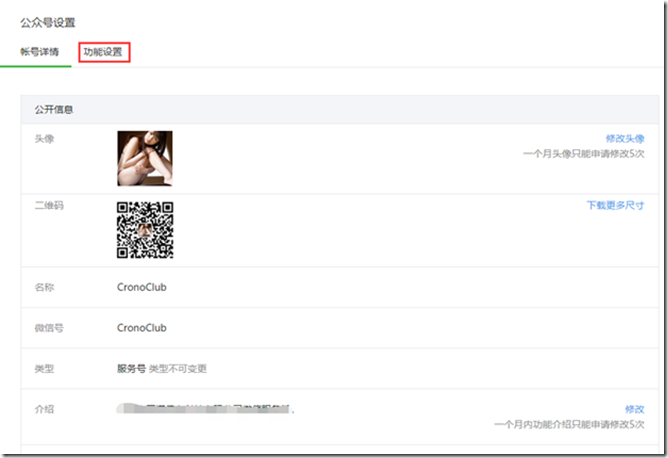
4) Funktion „Öffentliches Konto“. Einstellungen.
Dies wird leicht übersehen. Der Einstellungseintrag lautet wie folgt:


Wie im Bild oben gezeigt, ist der Folgende zwei Punkte sind besonders zu beachten.
Geschäftsdomänenname: Nach dem Festlegen eines Geschäftsdomänennamens wird dieser beim Zugriff auf die Seite unter dem Domänennamen in WeChat nicht neu angeordnet.
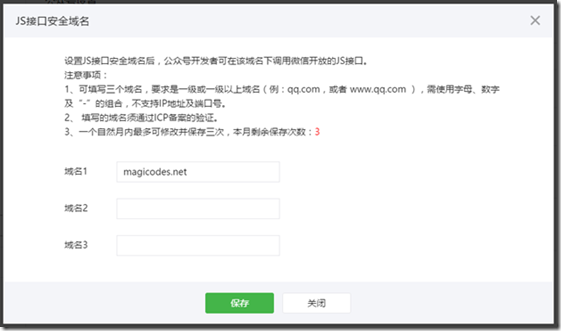
JS-Schnittstellensicherheitsdomänenname: Nach dem Festlegen des JS-Schnittstellensicherheitsdomänennamens können offizielle Kontoentwickler die offene JS-Schnittstelle von WeChat unter diesem Domänennamen aufrufen. Wählen Sie beispielsweise ein Album aus, laden Sie Fotos hoch, nehmen Sie auf, laden Sie Aufnahmen hoch usw.
Wenn Sie ein Authentifizierungsdienstkonto verwenden und JSSDK verwenden müssen, achten Sie bitte auf die Konfiguration des Domänennamens für die Sicherheit der JS-Schnittstelle. Der Domänenname muss ein registrierter Domänenname der ersten Ebene sein. Wenn Sie ein Testkonto konfigurieren, können Sie nicht registrierte Domänennamen und Domänennamen der zweiten Ebene verwenden.
Die Konfigurationsschnittstelle für sichere Domänennamen der JS-Schnittstelle lautet wie folgt:

5) Entwicklungskonfiguration
APPId und AppSecret: für AccessToken generieren.
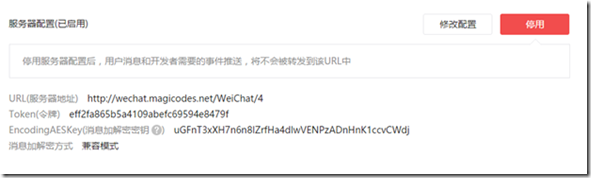
Serverkonfiguration: Wird zum Empfangen von WeChat-Server-Ereignisanfragen verwendet, z. B. Follow-Ereignisse, Unfollow-Ereignisse, Schlüsselwörter, Menüklicks usw. Die Konfiguration ist in der folgenden Abbildung dargestellt. Für die Serveradresse ist keine Domänennamenregistrierung erforderlich:

Legen Sie den autorisierten Domänennamen der OAUTH2.0-Webseite fest: Wenn Sie die OAUTH-Schnittstelle verwenden müssen, um WeChat-Faninformationen zu erhalten, müssen Sie hier den Domänennamen festlegen. Die Einstellungsschritte sind wie folgt:


Hinweis: Wenn Sie die aktuellen Lüfterinformationen (einschließlich OPENID) auf dem erhalten möchten WeChat-Seite, bitte verwenden Sie die OAuth-Webautorisierungsschnittstelle und legen Sie den [Domänennamen der Autorisierungsrückrufseite] fest. Die Verwendung von WeChatOAuth im Framework erfordert auch die Konfiguration des [Domänennamens der Autorisierungsrückrufseite].
Testkontokonfiguration
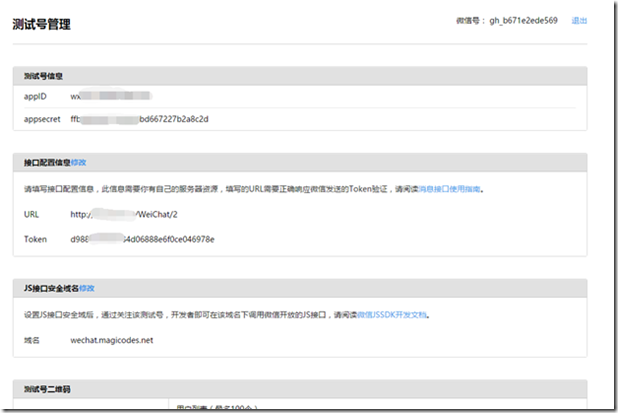
Die Testkontokonfiguration ist relativ einfach und übersichtlich. Schauen wir uns zunächst die Benutzeroberfläche an:

Wie oben gezeigt, werden die Schnittstellenkonfigurationsinformationen verwendet, um die Serverereignisadresse und das Token für den Empfang von Serverereignismeldungen zu konfigurieren. Die Konfiguration des Domänennamens für die Sicherheit der JS-Schnittstelle ist mit der Authentifizierungsdienstnummer identisch.
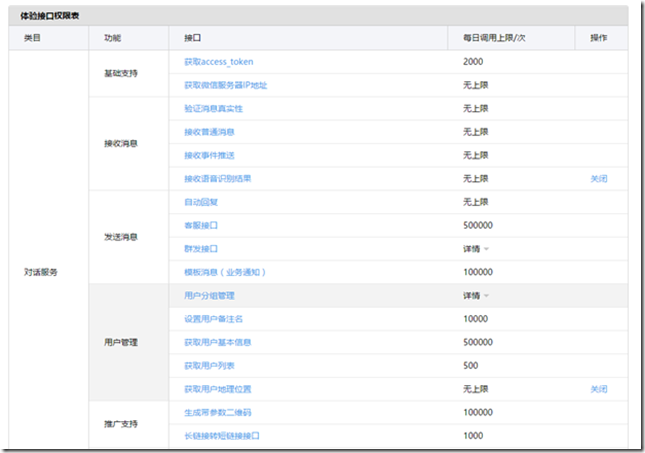
Ähnlich verfügt auch das Testkonto über eine Schnittstellenberechtigungsliste:

Hinweis: Vergessen Sie nicht, den [Autorisierten Domänennamen der Webseite] zu konfigurieren. Wie unten dargestellt:

Hier übrigens der Antrag auf eine Testnummer. Die Anwendungsadresse lautet wie folgt: http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

Einfach scannen Mit WeChat können Sie Ihr eigenes Testkonto haben.
Ein Testkonto ist für Entwickler die beste Wahl zum Entwickeln und Testen. Auch die Beantragung eines Testkontos ist relativ einfach und bequem. Bitte beachten Sie jedoch bei der Nutzung die Schnittstellenberechtigungen und Aufrufzeiten des Testkontos. Es ist zu beachten, dass die Vorlagennachricht des Testkontos nach Belieben bearbeitet und nicht aus der Vorlagenbibliothek ausgewählt wird. Es wird empfohlen, den Vorlageninhalt aus der Vorlagenbibliothek zu kopieren und die Vorlagennachricht dann entsprechend der Vorlagenbibliothek zu übertragen Nummer (nicht die Nummer der Vorlagenachricht).
Nachdem wir den oben genannten Inhalt konfiguriert haben, können wir mit der WeChat-Webentwicklung beginnen.
FAQ
1) Der Redirect-uri-Parameter ist falsch. Wie im Bild unten gezeigt

Antwort: Dies ist ein Fehler, der ausgegeben wird, wenn die Webseiten-Autorisierungsschnittstelle zum Abrufen grundlegender Benutzerinformationen verwendet wird. Bevor Sie eine Parametersortierung oder -verarbeitung vermuten, bestätigen Sie bitte, dass der [Domänenname der Autorisierungsrückrufseite] festgelegt wurde. Wenn Sie den WeChatOAuth-Filter verwenden, um Benutzerinformationen zu erhalten, tritt grundsätzlich kein Fehler bei der Linkgenerierung auf.
2) JSSDK-Fehler.
Antwort: Bevor Sie bestätigen, ob die Konfiguration und das Schreiben korrekt sind, bestätigen Sie bitte, dass der [Name der JS-Schnittstellensicherheitsdomäne] konfiguriert wurde. Wenn Sie zur Konfiguration des JSSDK die Kapselung des Frameworks nutzen, sind Konfigurationsfehler grundsätzlich ausgeschlossen.
3) Beim Hochladen mehrerer Fotos kann das IOS-System nicht normal hochladen und zeigt immer den Ladestatus an.
Antwort: JSSDK-Upload-Schnittstellenfehler, das JSSDK-Paket im Framework behebt dieses Problem standardmäßig
4) Berechtigung verweigert
Antwort: Stellen Sie sicher das öffentliche Konto Es wurde authentifiziert und der Parameter jsApiList enthält die Berechtigungen der relevanten API. Die Standardkonfiguration des Frameworks umfasst alle Berechtigungen.
5) Nachdem der Upload abgeschlossen ist, wird das hochgeladene Material nicht angezeigt
Antwort: Nach dem Hochladen mit JSSDK wird das Material bitte in das temporäre Material hochgeladen Verwenden Sie die entsprechenden Die Schnittstelle wird auf den Server heruntergeladen.
Weitere Artikel zu Konfigurationsanweisungen und häufigen Fehlern bei der WeChat-Webentwicklung finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52

