
Zuerst müssen wir einen Controller im App-Bereich hinzufügen. Hier nehmen wir AppDemoController als Beispiel. Wie im Bild unten gezeigt:

Hinweis: Sie können auch andere Bereiche selbst erstellen, es wird jedoch empfohlen, hier den App-Bereich zu verwenden.
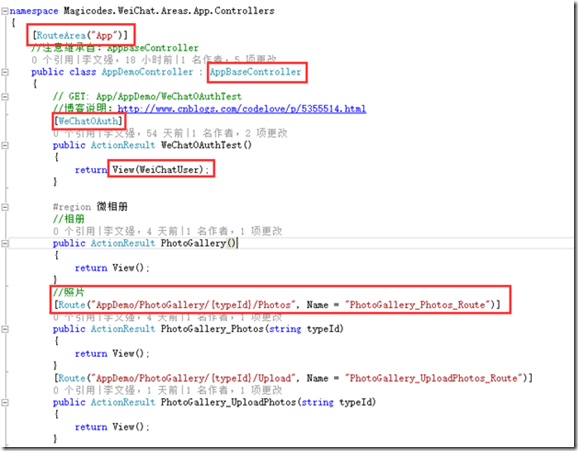
Nachdem Sie es erstellt haben, fügen Sie bitte Ihre eigene Aktion hinzu und achten Sie auf die folgenden Dinge. Wie im Bild unten gezeigt:

Wie im Bild oben gezeigt, sind folgende Punkte zu beachten:
RouteArea und Route: Hier wird Attribut-Routing verwendet. RouteArea wird verwendet, um den regionalen Routennamen zu identifizieren, und Route wird verwendet, um den Pfad zu definieren. Der Routenname kann über sein Name-Attribut festgelegt werden, um die Generierung von Verbindungen basierend auf dem Routennamen zu erleichtern. Wenn Sie feststellen, dass das Attributrouting nicht funktioniert, beachten Sie bitte, ob Sie den Code „routes.MapMvcAttributeRoutes();“ in der Klasse RouteConfig.
Um WeiChatUser in Aktion zu verwenden, beachten Sie bitte, dass Sie das Attribut „WeChatOAuth hinzufügen 🎜>".
 Weitere Artikel zum Erstellen von Controllern in der WeChat-Webentwicklung finden Sie bitte Achten Sie auf die chinesische PHP-Website!
Weitere Artikel zum Erstellen von Controllern in der WeChat-Webentwicklung finden Sie bitte Achten Sie auf die chinesische PHP-Website!
 So verbinden Sie Breitband mit einem Server
So verbinden Sie Breitband mit einem Server
 HTTP 503-Fehlerlösung
HTTP 503-Fehlerlösung
 So überspringen Sie die Verbindung zum Internet nach dem Hochfahren von Windows 11
So überspringen Sie die Verbindung zum Internet nach dem Hochfahren von Windows 11
 So aktivieren Sie den abgesicherten Word-Modus
So aktivieren Sie den abgesicherten Word-Modus
 Die Rolle des HTML-Titel-Tags
Die Rolle des HTML-Titel-Tags
 jquery animieren
jquery animieren
 kb4012212 Was tun, wenn das Update fehlschlägt?
kb4012212 Was tun, wenn das Update fehlschlägt?
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 So exportieren Sie Word aus Powerdesigner
So exportieren Sie Word aus Powerdesigner




